
1. 튜터님께 여쭤보기..

여기까지 완성을 시켰다.구리구리리
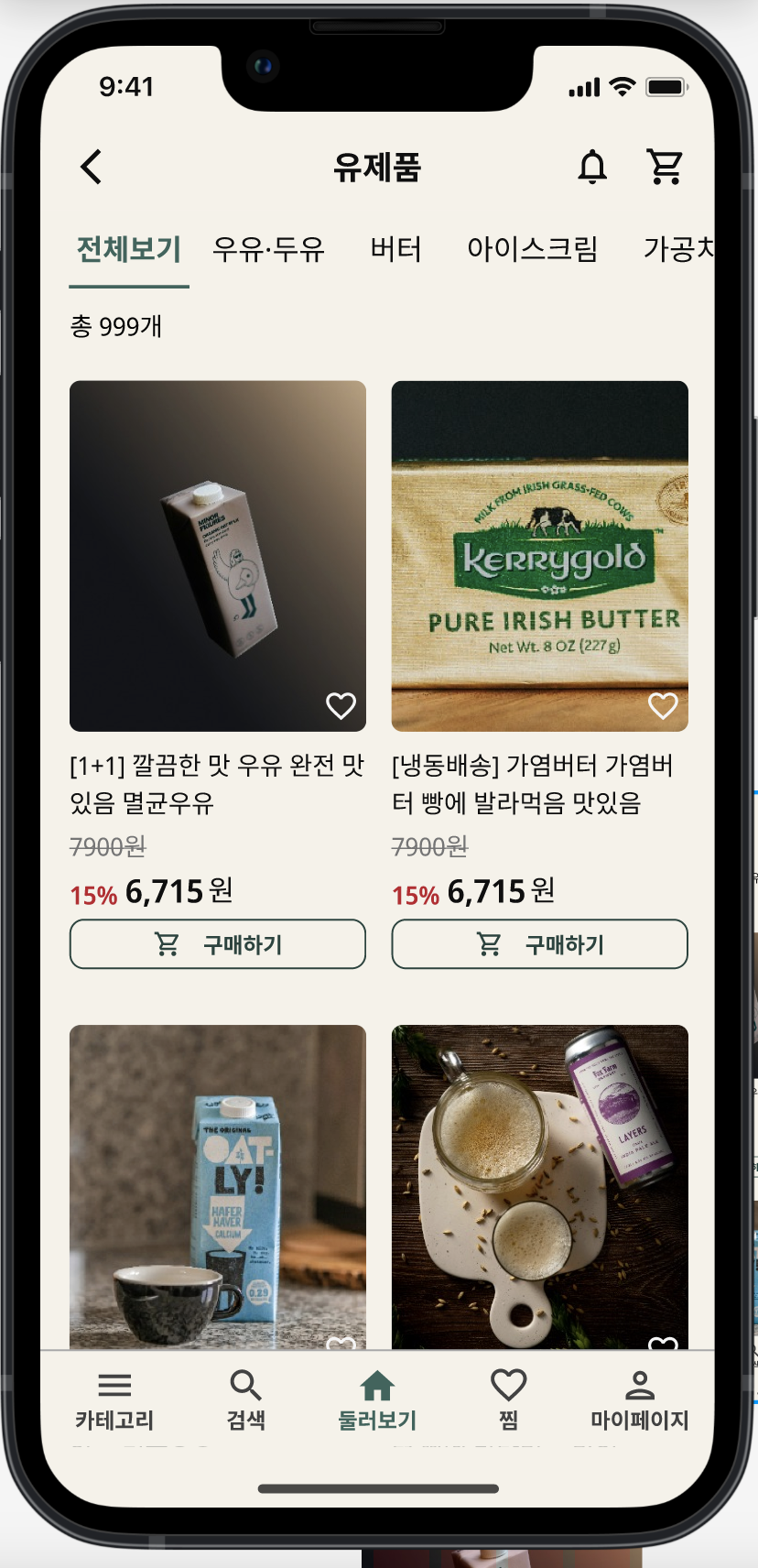
튜터님께서 홈화면은 시선이 로고에 먼저 꽂힌다고 그밑으로 시선이 내려가야하는데 왼쪽 홈화면은 카테고리에 또 한번 시선이 가고 주색상은 최소로 사용해야 한다고 말씀해주셨다. 아래로 갈수록 상품에 집중되어야 하니까 카테고리에 바로 시선이 꽂히지 않는 오른쪽으로 만들어보라고 하셨다
목록화면에선 왼쪽을 하라고 말씀해주셨는데 오른쪽이 더 시원해 보인다고 하셨지만 카테고리를 초색으로 표시를 해줘서 내가 어디에 있는지 확실하게 알 수 있어서 왼쪽이 더 괜찮다고 하셨다.
오늘 튜터님께 질문
1. 상단 내비를 오토레이아웃으로 만들어야 하는지 프레임으로 만들어야 하는지요?
둘다 상관 없지만 블록 개념으론 오토레이아웃으로 만드는게 훨씬 더 편하고 좋다.
-
프레임 단위로 쌓아서 전체 프레임을 구성해야한다.
난중에 전체를 오토레이아웃으로 한번더 감싸면 나같이 배경이 있는 경우에 어느 한 부분을 삭제해도 배경이 사라지지 않는다. (채워진다) -
컬러는 상관이 없다. 디자인을 하다가 도중에 변경해도 충분히 가능하다.
실무에서도 디자인하다보면 중간중간 컬러를 변경하는 일도 있다. 그래서 우선적으로 디자인해 두고 컬러를 넣어도 무관... 만드는게 우선이였음 .. -
버튼을 잘 만들어야한다.
버튼을 활용하기 위해 만들었기 때문에 버튼을 최대한 활용을 해야한다.
잘만든는건 덤 활용 가능하게 만들자..
