1. 심화과제 마지막 비회원 주문 로그인화면 만들기
-
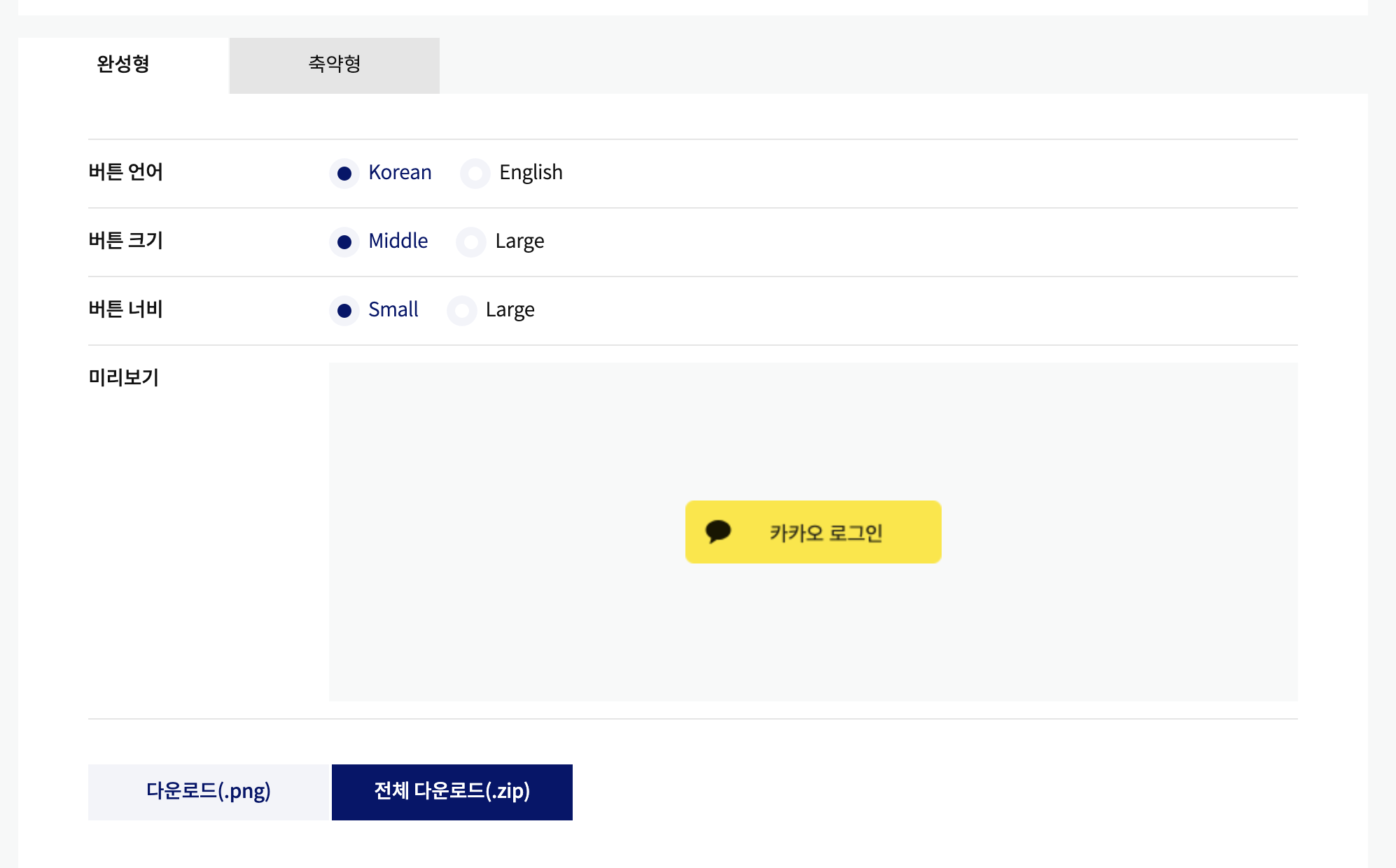
카카오톡으로 로그인하기
https://developers.kakao.com/docs/latest/ko/kakaologin/design-guide
카카오 디자인 가이드에 카카오톡으로 로그인하기 버튼에 대해 상세하게 정의되어있다. 이대로 만들기로 했다.

너무 귀찮아서 png로 다운받아서 그냥 사용하였다. -
구글로 로그인하기
https://developers.google.com/identity/branding-guidelines?hl=ko
구글 개발자플랫폼에서 구글로 로그인하기 디자인 가이드를 찾아 참고 하기로 하였다.

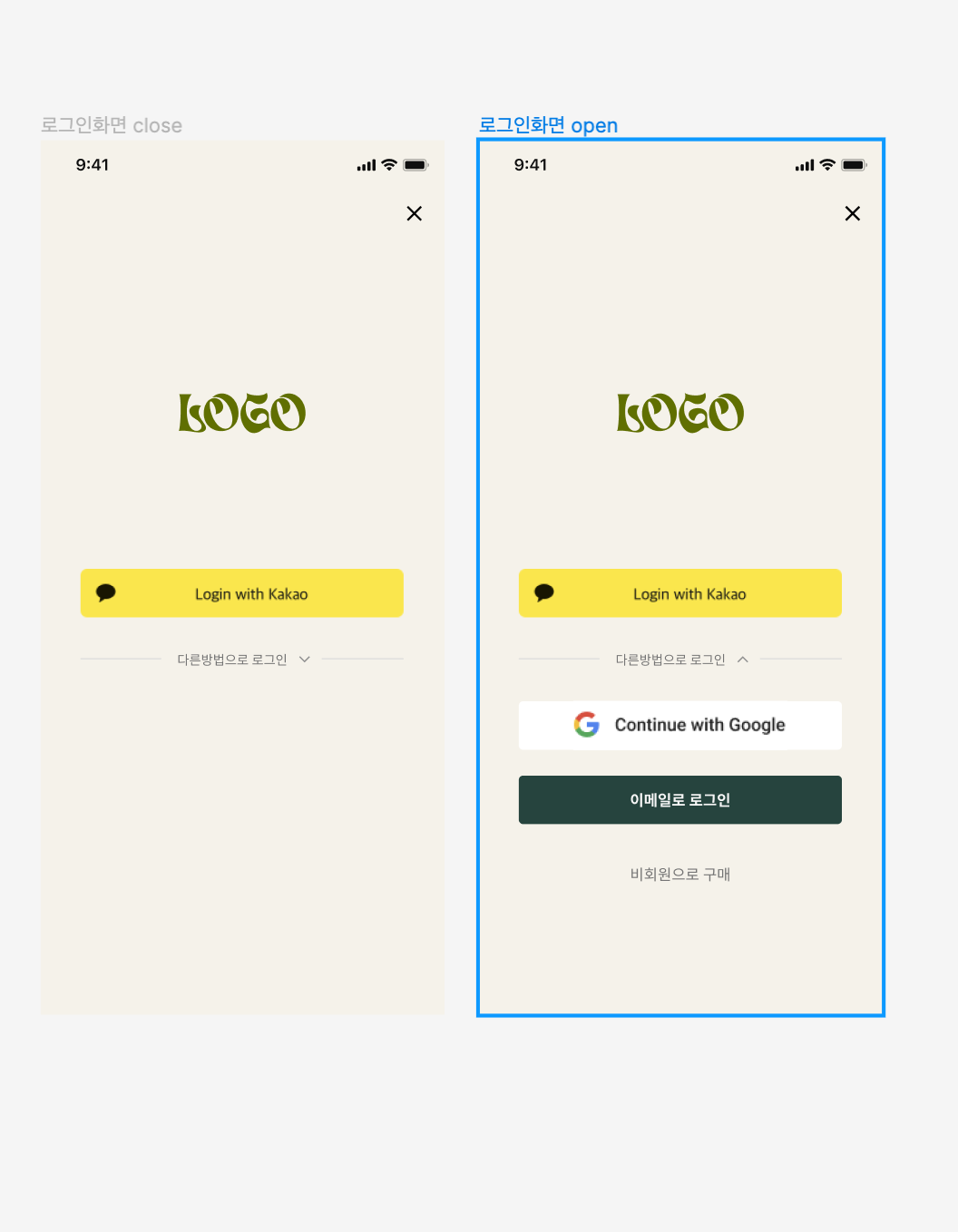
로그인은 저런식으로 만들어 보았다.
2. 🌈 정답 공개후 개선점 찾기
- 로그인 유도 화면 : 다른방법으로 로그인 밑에 내용들을 컴포넌트화 시켜서 개선을 해야겠다.
현재 컴포넌트

-
컴포넌트 묶기

현재 카드 컴포넌트가 비슷하게 생겼지만 카드 유/무 , 사진 사이즈별로 되어있어서 부분을 선택할 수 있게 하나의 컴포넌트로 묶을 수 있다. -
로고 폰트는 폰트 스타일에 포함 되지 않는다
튜터님께서 피드백을 주셨는데 로고 폰트는 폰트 스타일에 지정하지 않고 따로 로고를 섹션을 만들어 줘야 한다.

주말에 복습겸 과제를 한번더 확인해보고 개선을 해보아야 겠다.!
이번주 개인과제를 하면서 진짜 스스로 해결해보고 찾아보고 엄청 노력을 많이 하였다.. 나의 짧은 지식으로 만들어 본다고 여러시도 끝에 좋은 결과물을 얻을 수 있어서 좋았다. 튜터님께 피드백을 받아 개선하면서 개인과제를 완성하였는데. 아직 피드백 받은 부분 완벽하게 완성을 하지 못한 채로 제출하게 되어서 조금 아쉽다 (사실 조금 귀찮아서 그런것도 있음, 다시 만들기 위해서 컴포넌트를 풀거나 처음 부터 다시 만들어야 해서 조금 곤란했다. )
사실 컴포넌트를 합쳐라고 하신 피드백 컴포넌트를 처음부터 다시 만들고 완성물에 집어 넣어야하니.. 막막 하긴 함ㅎ 그래두 틈틈히 피드백을 받는건 진짜 아주 좋은것 같다 특히 디자인 시스템에 대해서 홍윤정 튜터님과 장정은 튜터님께 피드백을 많이 받았는데 일단 같은 버튼이라도 기능별로 나눠서 만들어 줘야하고, 로고와 폰트 스타일은 다른거다, 아이콘도 사이즈별, 용도별 따로 정리를하되 한 섹션안에 정리를 해주는게 좋다는 그런 다양한 실무적인 이야기들을 많이 해주셔서 도움이 엄청 많이 되었다. 튜터님 짱짱!! 앞으로 종종 많이 여쭈러 가야겠음 ( 개인과제 동안 튜터님들 방문 웨이팅 심했음 강제 눈치게임임)
