1. 버튼 수정

이미 만들어둔 버튼을 그냥 활용하기로 하였다.
장바구니 담기가 글자가 길기때문에 버튼 크기를 맞추기가 너무 어려웠다.
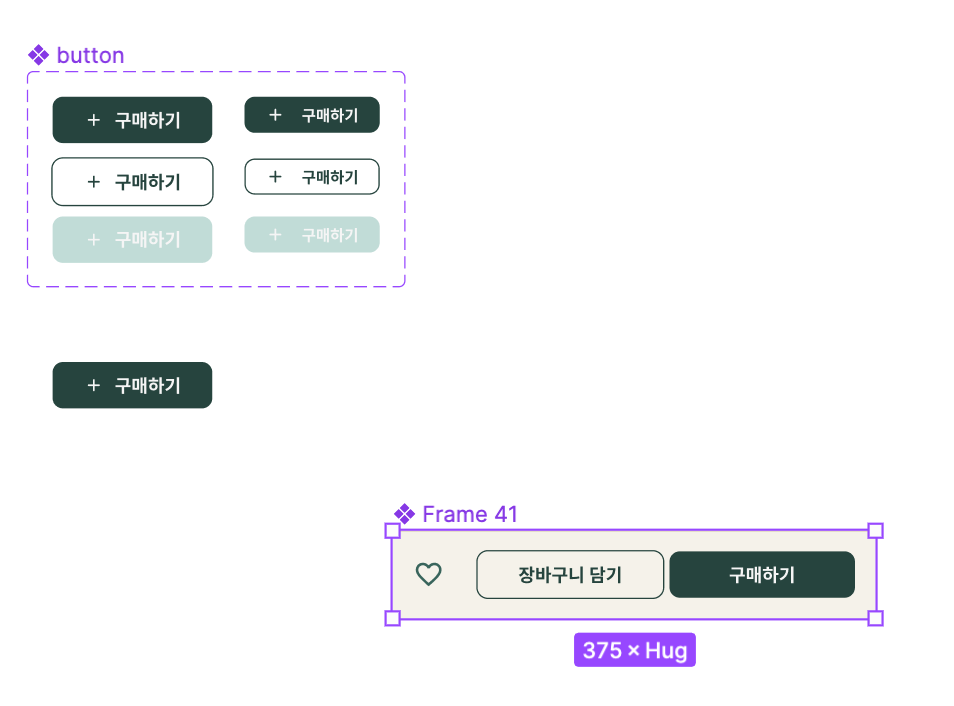
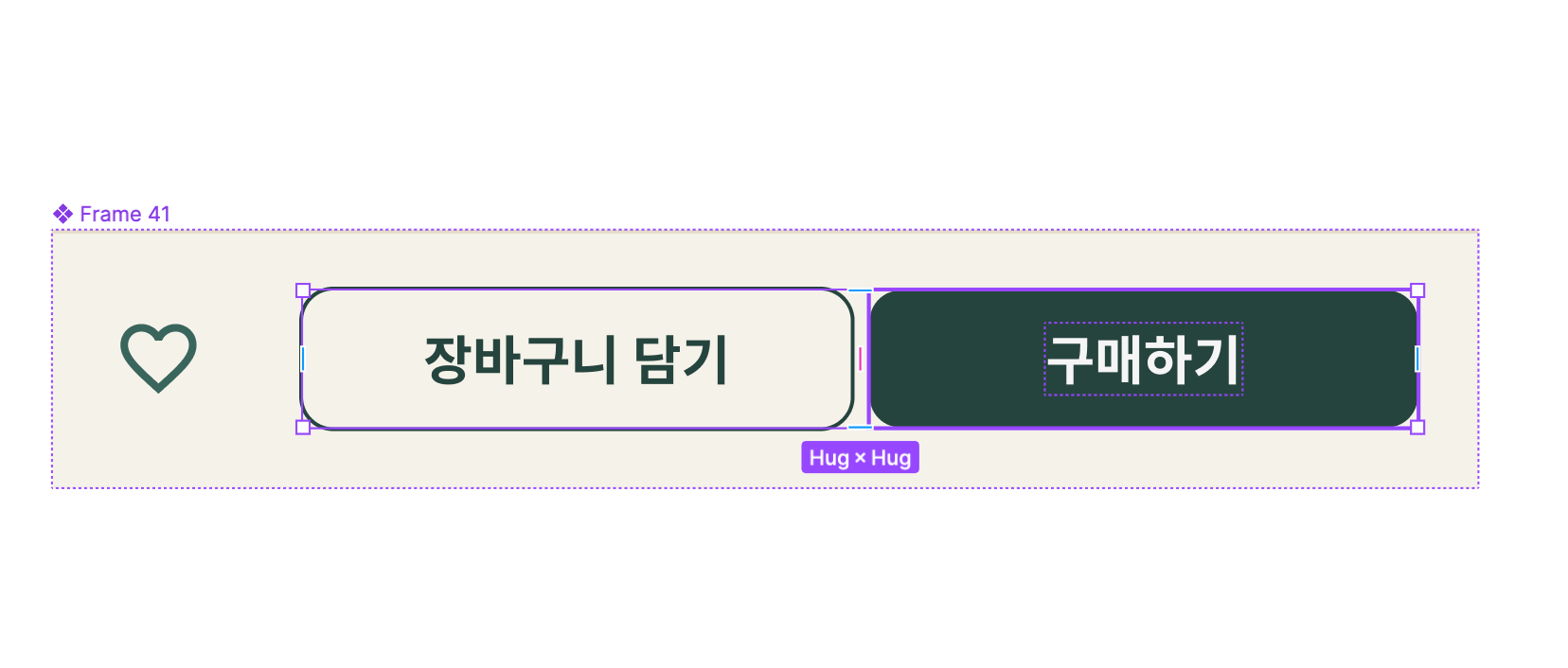
그래서 아이콘을 같이 넣으려고 했지만 넣기가 쉽지 않았고, 너무 길어졌다. 캡쳐한 사진은 수정 후에 캡쳐한거지만 그전엔 하트에도 아웃라인 박스가 있었다. 튜터님께서 어제 피드백을 주실때 장바구니 담기와구매하기버튼이 하나의 그룹처럼 보여야 한다고 하셨다. 저 버튼의 기능은 구매를 유도하는 버튼이여야 하는데 하트에도 박스를 쳐버리면 하트도 주기능처럼 보이기 때문에 박스를 지우고 장바구니 담기와구매하기버튼을 autolayout으로 묶어 주고 간격을 줄여 주라고 하셨다.

피드백 반영해서 만들었다.
2. 라디오 버튼
필수과제를 빼먹다니!!ㅜ
라디오 버튼은 강의에서 배운대로 프레임으로 만들어 주었다.
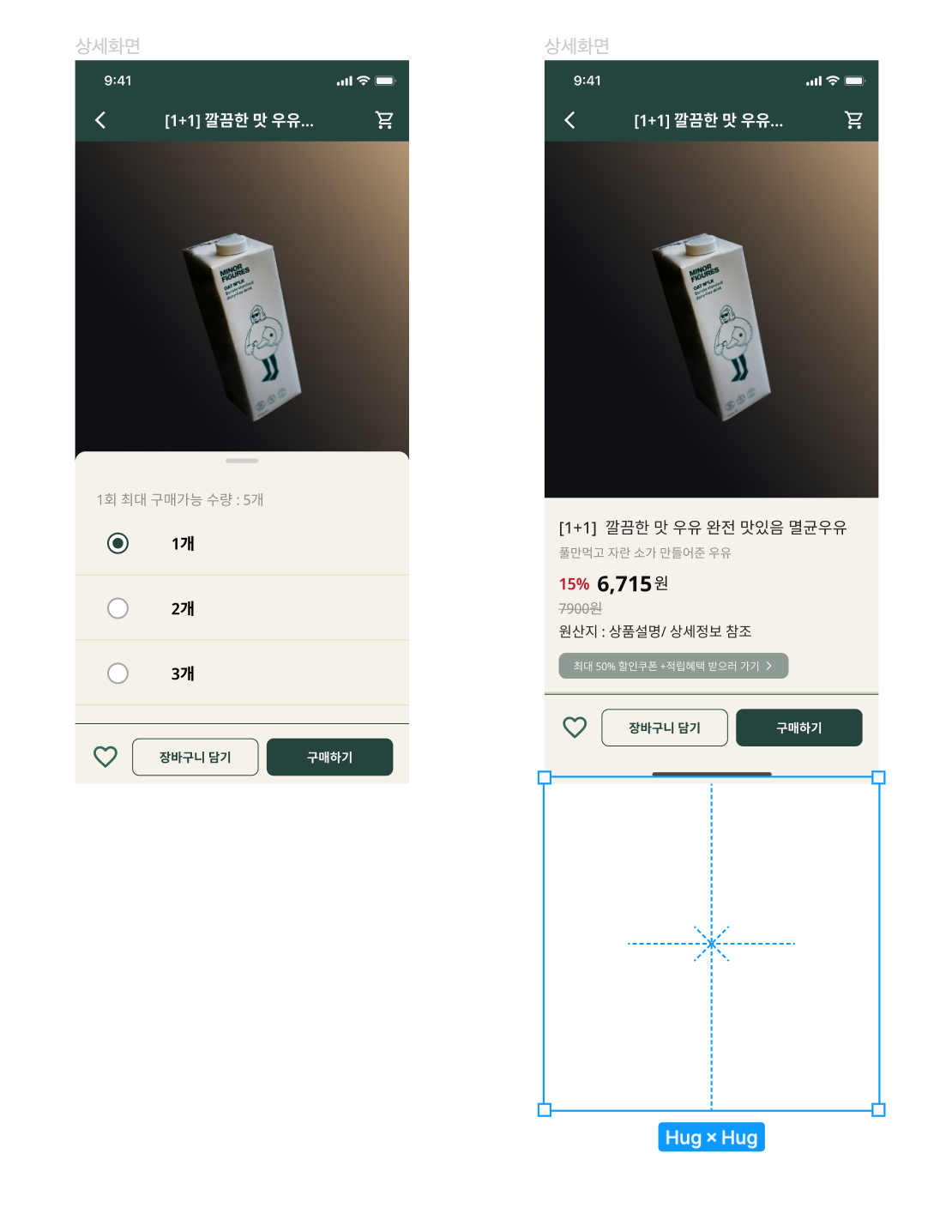
라디오 버튼을 활용하여 수량을 체크하는 페이지를 만들어야하는데 나는 바텀시트로로 만들기로 하였다. ( 그게 뭔가 좀더 자연스럽고 예뻐 보였음)
3. 바텀 시트 만들기

방법 1️⃣ - 스마트애니메이션 효과
바텀시트를 어떤식으로 프로토 타입을 연결해야할지 고민 한결과 밑에서 위로 올라와야하니 스마트 애니메이션으로 처음에 연결하기로 하였다. 그렇게 하려면 상세 페이지 화면 두개가 필요했다.
첫번째 프레임의 바텀시트를 상세화면 아래로 프레임을 살짝 걸쳐서 숨겨두고 ( 프레임을 아래에 두는 이유는 스마트 애니메이션 효과를 주기위해서)
두번째 프레임은 원하는 위치에 바텀시트를 위치 시켜주면 된다.
방법 2️⃣ - 오픈오버레이
오픈 오버레이는 페이지 위에 또다른 페이지를 얹이는 효과로 바텀시트가 올라오면 그뒤에 배경이 어두워진다.
(이런 효과를 원했던것)
조금더 자연스러운 효과를 원해서 찾아본 결과 유튜브에서 영상을 참고하게 되었다 ( 오늘 튜터님들 완전 핫하셔서... 찾아가려고 할때마다 튜터링 중이셨음...)
https://www.youtube.com/watch?v=uc3WsG8S2jw 이영상을 참고하였다.
이방법은 그냥 바텀시트 만들어둔 프레임에 배경이 될 프레임을 연결하여 그위에 올라오도록 효과를 주는건데 오픈오버레이를 설정하고

밑에서 아래로 올라오게하고 싶어서 Movein 위에방향으로 설정해주고
bottom center이게 제일 중요함 저걸 해줘야 밑에서 위로 올라온다!! 배경추가해주고 배경을 바텀시트배경을 누르면 닫히는 설정에도 체크 해준다
4. 디자인 시스템 정리하기
디자인 시스템을 어떤 식으로 정리를 해야할지 몰라서 튜터님께 여쭤 보고 왔다.
기능별 분리 를 강조하셨는데 나는 버튼이란 섹션에 버튼을 다 때려 넣어서 구별을 했었는데 튜터님께서 앱에선 다 버튼을 사용하지만 버튼도 기능적으로 분류를 할 수 있다고 하셨다.
피드백을 받고 개선한결과

기능적으로 분리 하니까 한층더 깔끔해 졌다.
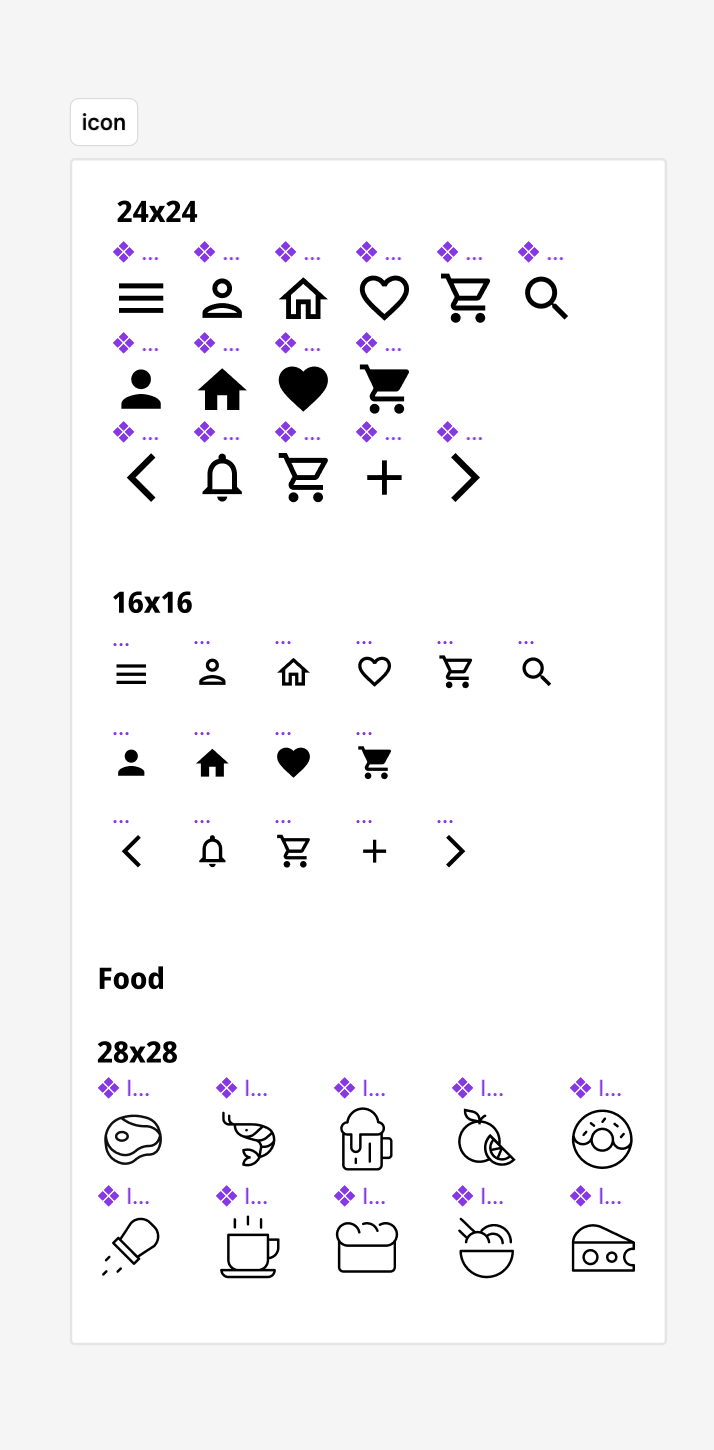
아이콘도 마찬가지

아이콘도 내멋대로 카테고리에 들어갈 식품아이콘과 그냥 기능적으로 쓰이는 아이콘들을 나눴었는데 그냥 아이콘은 한 섹션안에 넣고 /로 폴더를 구별하여 넣어주라고 하셨다.
사이즈별로 저렇게 표시를 해두변 난중에 개발자들이 개발할 때 편하다고 하셨다.

사이즈 별로 정리 끝
내일은 로그인 화면 만들자!
