개인과제 개선

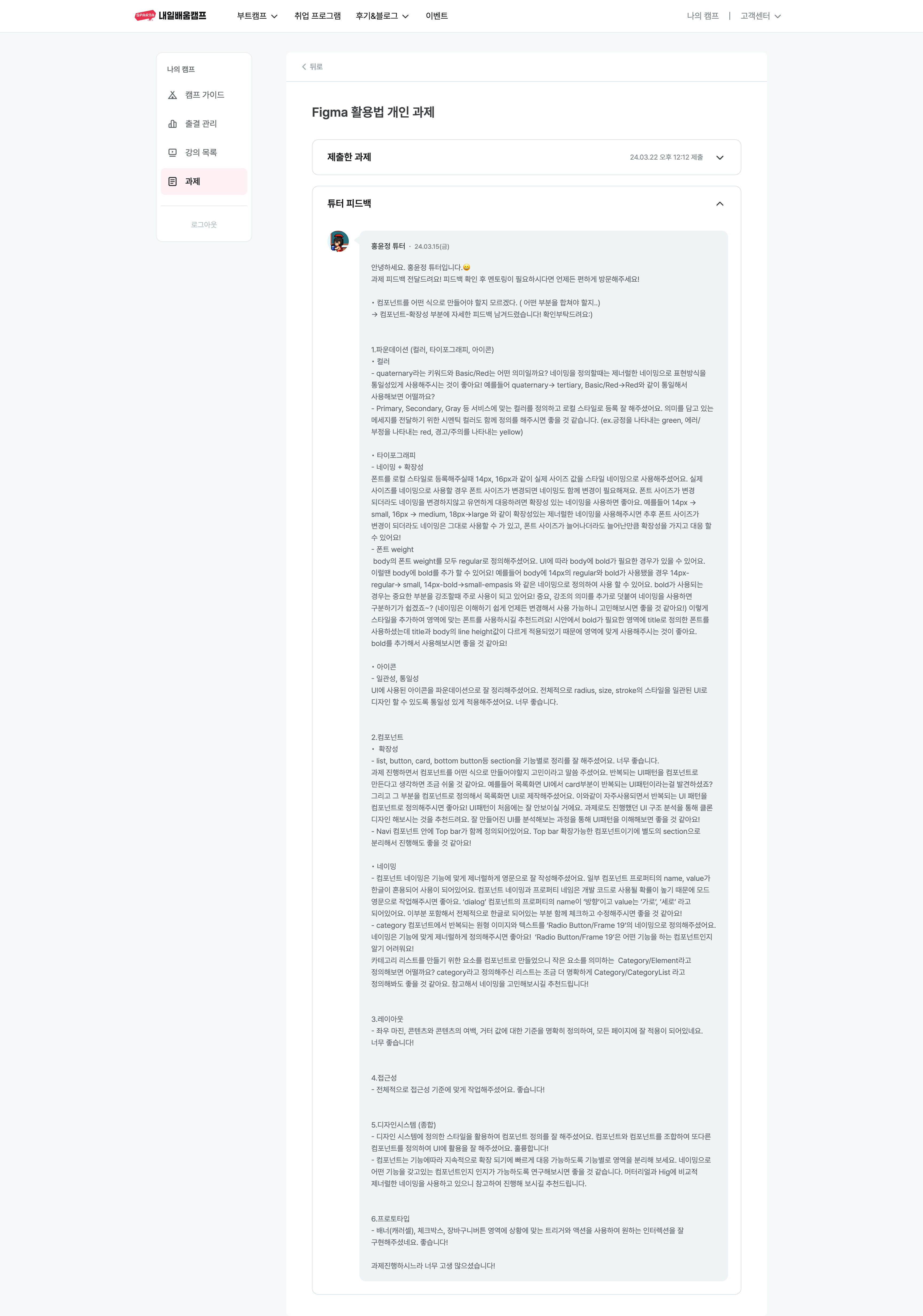
튜터님께 받은 피드백..... 강의 다듣고 오늘 개선 해보았음
나의 젤 큰 문제는 디자인 시스템
- 색상 - 이름을 정의하는게 제일 어렵다.
- 컴포넌트의 분류가 어렵다
- 정확한 UI 요소의 이름과 기능을 알아야 겠다.
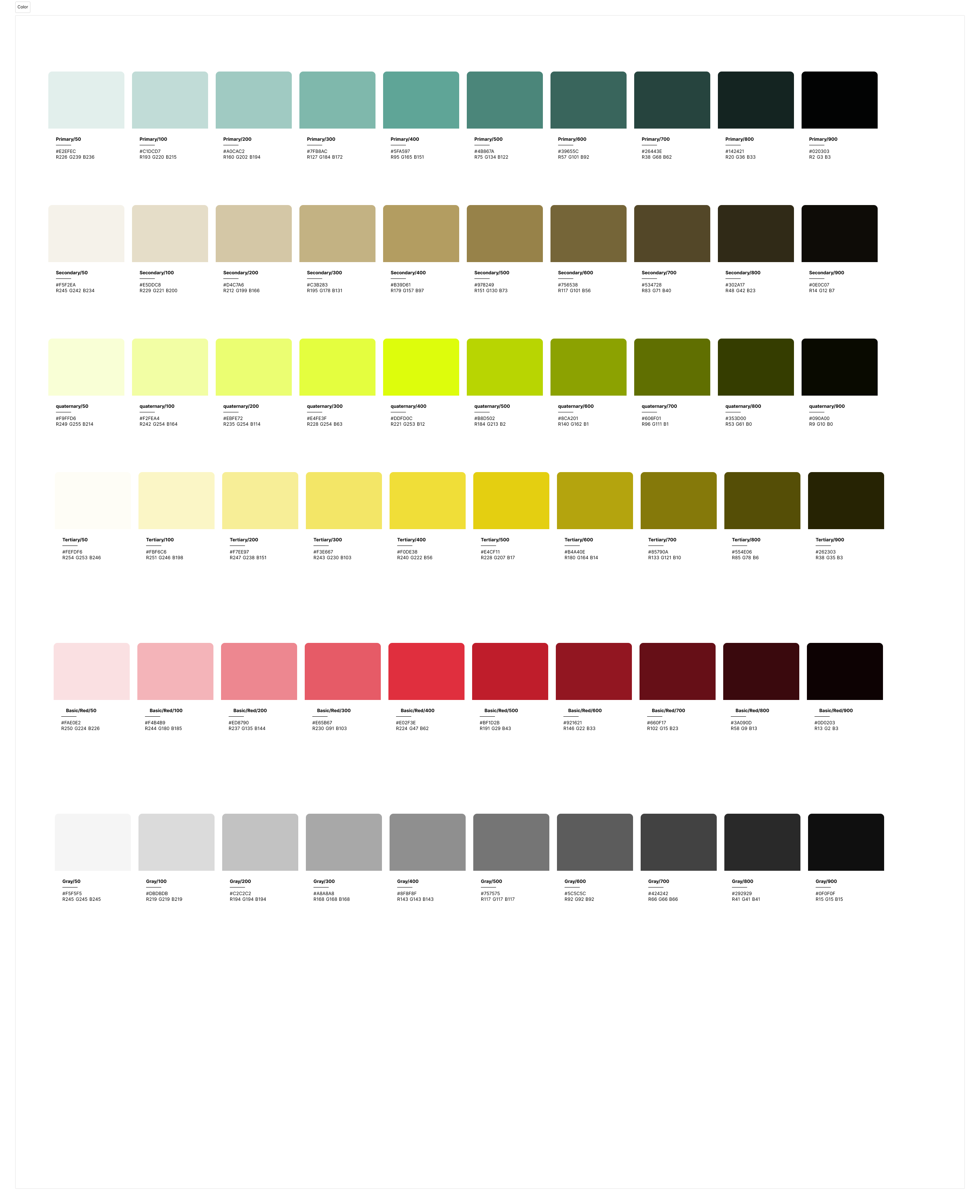
색상 이름 다시 정의해보기

현재 컬러시스템은 Primary, secondary, tertiary 잘 적용했는데 에러의 빨간색을 어떤식으로 네이밍을 정해야하는지 몰라서 Basic/Red 라고 정의를 해두었다.
시멘틱컬러의 네이밍을 어떻게 정해야할까?
참고 아티클을 읽고 네이밍을 점검을 해보았다.
기본적으로 컬러시스템 네이밍은 Primary, Secondary, Tertiary, Gray/Neutural, Blue, Green, Red, Yello 로 구성된다고 한다.
지금까지 주색상인 Primary, Secondary, Tertiary를 정하고 긍정과 부정을 뜻하는 Sementic color는 sementic color대로 묶어서 네이밍을 해야하고 또 따로 묶어서 디자인시스템을 만들어야 하는줄 알았다. 그냥 컬러 이름 그대로 사용해도 된다는걸 알겠되었다. (디자인 시스템 마다 달라서 상황에 따라 맞춰야 한다)

quaternary -> WARNING 경고의 색상으로 변경하고
Basic/red -> Erro 오류
Green 성공색을 추가하여 컬러시스템을 수정하였다.
컴포넌트의 분류가 어려움
이 부분은 개인과제를 진행후 팀프로젝트를 진행하면서 컴포넌트를 어떤식으로 만들어야할지 감을 잡게 되어 블로그엔 언급 하지 않겠음!!
정확한 UI 요소의 이름과 기능을 알아야 겠다.
툴팁 (Tool Tip!)
웹사이트에서 부연 설명을 표시할 때 사용되는 유용한 요소이며, 사용자가 개체 위에 포인터를 올려놓았을 때 자동으로 표시된다.
출처: https://ahnsisters.tistory.com/20 [안시스터즈:티스토리]

