프로그램 개발을 위해 필요한 정의 요소
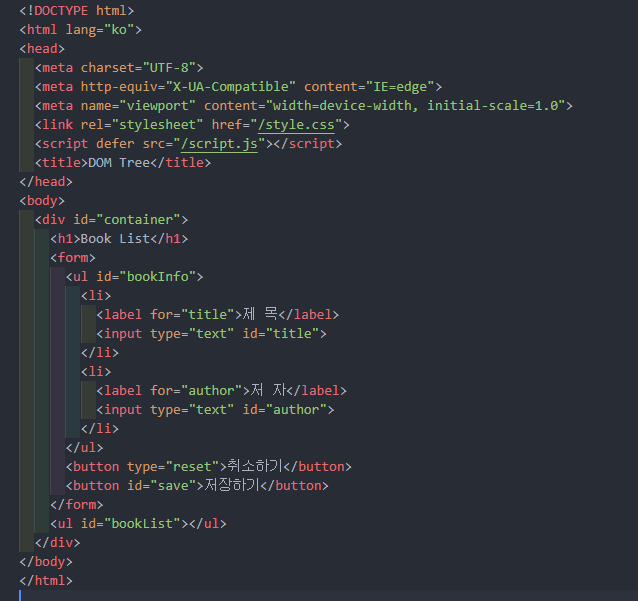
1.제목, 저자에 대한 데이터 공간 및 정의
2. 취소하기 및 저장하기 버튼 내용 정의
3. 삭제하기 버튼 내용 정의
4. 입력된 데이터가 출력될 공간에 대한 정의
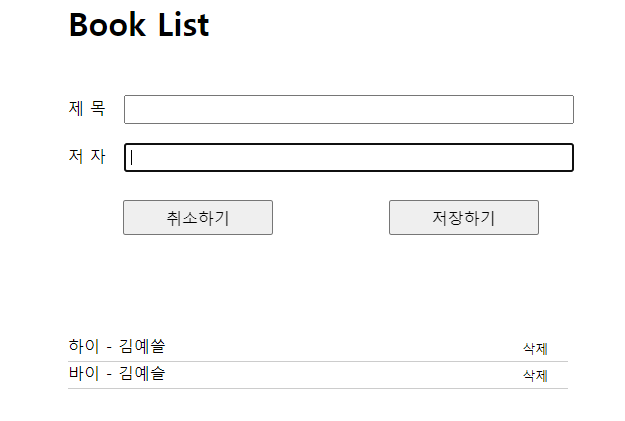
Book List
- 제 목
- 저 자


[js]
let title = document.querySelector("#title");
let author = document.querySelector("#author");
const save = document.querySelector("#save");
const bookList = document.querySelector("#bookList");
save.addEventListener("click", (e) => {
e.preventDefault();
const item = document.createElement("li");
item.innerHTML = ${title.value} - ${author.value} <span class="delButton">삭제</span>
bookList.appendChild(item);
title.value = "";
author.value = "";
})
여기까지 하면 저장하기 완성
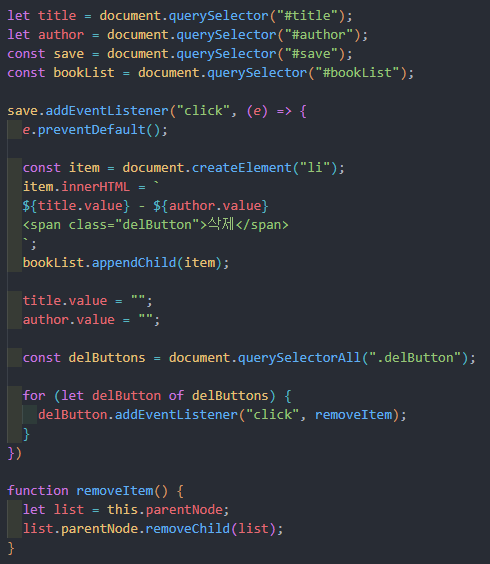
let title = document.querySelector("#title");
let author = document.querySelector("#author");
const save = document.querySelector("#save");
const bookList = document.querySelector("#bookList");
save.addEventListener("click", (e) => {
e.preventDefault();
const item = document.createElement("li");
item.innerHTML = ${title.value} - ${author.value} <span class="delButton">삭제</span> ;
bookList.appendChild(item);
title.value = "";
author.value = "";
const delButtons = document.querySelectorAll(".delButton");
for (let delButton of delButtons) {
delButton.addEventListener("click", removeItem);
}
})
function removeItem() {
let list = this.parentNode;
list.parentNode.removeChild(list);
}
삭제하기 기능까지 추가하면