createElement()
요소(태그) 노드 만들기
createTextNode()
텍스트 노드 만들기
appendChild()
부모요소에 자식요소로 연결하기
createAttribute()
속성 노드 만들기
setAttributeNode()
속성 노드 연결하기
실습1
1.주문하기 라는 버튼 정의
2. 아래에 내용이 나와야하는 출력공간 정의
3. 출력공간에 보여줄 컨텐츠 정의
HTML

상품설명
2023신상 에어맥스 풀파워
최신 에어폼 탑재
트렌디한 컬러 및 디자인
주문하기JS
const orderButton = document.querySelector("#order");
//orderbutton을 정의해줌
const orderInfo = document.querySelector("#orderInfo")
//orderInfo 정의해줌
const title = document.querySelector("h2");
//html에서 h2를 정의해줌

실습2
오전과 오후에 다른 이미지가 자동으로 출력되는 것
CSS
- {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
h1 {
border: 2px solid #ccc;
padding: 10px 20px;
margin-bottom: 20px;
border-radius: 8px;
background-color: #222;
color: #fff;
}

1.시간(오전/오후)에 대한 개념정의
2. 시간변화에 따라서 출력해줘야 하는 이미지가 어떤 것인지에 대해 정의
3. 이미지를 출력할 공간에 대한 정의

<오전 화면>

<오후 화면>

이론1
노드를 만들어서 자녀요소로 추가!!
가장 마지막 영역에 추가
부모요소.appendChild(자녀요소) : 부모요소에 가장 마지막 위치로 자녀를 편입시킴!
기존 노드의 앞에 새 요소로 추가하고자 할 때 사용하는 메서드 함수
:insertBefore(앞에 추가하고자 하는 요소, 기준점이 되는 요소)

텍스트 추가를 누르면 java 위에 type 생성



노드를 추가하거나 생성하거나 편입시키는 메서드
노드 삭제하는 메서드
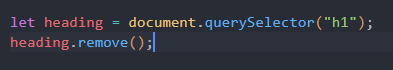
remove();
삭제하고자 하는 요소.remove()

이렇게 하면 h1 삭제

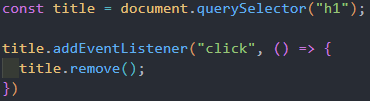
타이틀 영역을 누르면 타이틀 삭제
remove(): 선택된 요소 및 노드 자체를 삭제합니다.
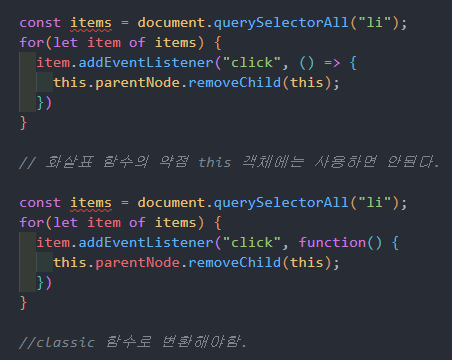
removeChild(): 선택된 요소 및 노드의 자녀 노드를 삭제합니다.
*부모노드를 찾는 프로퍼티 (= 속성)
자녀노드.parentNode => 해당 자녀노드의 부모노드를 찾습니다.
부모노드.removeChild(자녀노드)
부모노드의 자녀노드를 찾아 삭제해줍니다.

i
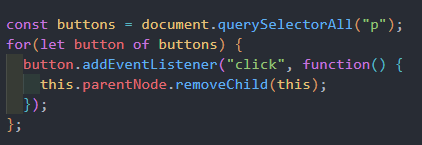
items로 정의해준 부모요소의 li 를 각 li 를 누르면 삭제할 수 있게 함. for Each문을 사용해주면 됩니다.
html

js

css

결과

x누르면 삭제됩니다.
