
함수 선언문 & 함수 표현식
함수 선언문
function a() {
// function 키워드 +
}- function 키워드
- 함수 이름
- 소괄호 열고 닫고
- 중괄호 열고 닫고
함수에 바로 정의한 것을 함수 선언문이라 한다. 위의 모양을 기억해두자
함수 표현식
정의한 함수를 값으로 변수에 할당하는 것을 의미한다
호이스팅
- 호이스팅은 변수의 선언을 끌어올리는 것을 말한다
- 선언부는 끌어올리고, 할당은 실행되는 시점에 진행된다
var name = 'heaeun';
console.log({name, age}); // {name: "heaeun", age: undefined}
var age = 25;위의 코드는 아래와 같이 동작한다
var name = 'heaeun'; // name 초기화
var age; // age 선언
console.log({name, age}); // {name: "heaeun", age: undefined}
age = 25; // age 초기화함수 호이스팅
함수 선언식
선언과 호출이 동시에 일어난다
getName('heaeun'); // "heaeun"
function getName(name) {
return name;
}함수 선언보다 먼저 함수를 사용해도 에러가 발생하지 않는다
선언식을 언제 사용하는가?
리액트 컴포넌트에서 함수 선언 로직이 너무 길어서 컴포넌트 UI 구현부가 한눈에 안들어 오는경우 함수를 구현부 아래에 배치한다. 이 경우 함수 선언식을 사용해야 한다
함수 표현식
변수 호이스팅과 같다.
선언부가 위로 끌어올려지고 할당은 코드가 실행될때 진행된다
console.log(test); // undefined
test();
var test = function () {
console.log('h2?');
};위의 코드는 아래의 코드와 같은 의미이다
var test;
console.log(test); // undefined
test();
test = function () {
console.log('h2?');
};호이스팅 시점에 선언부만 끌어올리고 할당은 끌어올리지 못하므로 ReferenceError 발생 !

let, const의 호이스팅
var, let, const 차이점
var, let은 재할당이 가능하고 const는 재할당이 불가능하다
호이스팅 측면에서 var와 let, const의 차이점
var, let, const 모두 호이스팅이 된다.
위의 3가지 모두 평가 시점에 LexicalEnvironment에 변수 정보를 수집한다(호이스팅 개념으로 알고있는 동작)
1. var
var는 선언 단계에서 선언된 변수에 접근이 가능하다
2. let, const
let, const는 선언 단계에서 변수 수집을 하지만 코드가 실행되기 전에는 접근이 불가능하다.
👉🏻 변수 수집이 끝나고 실행되기 전까지 접근이 불가능한 이 단계를 TDZ(Temporal Dead Zone)라고 한다
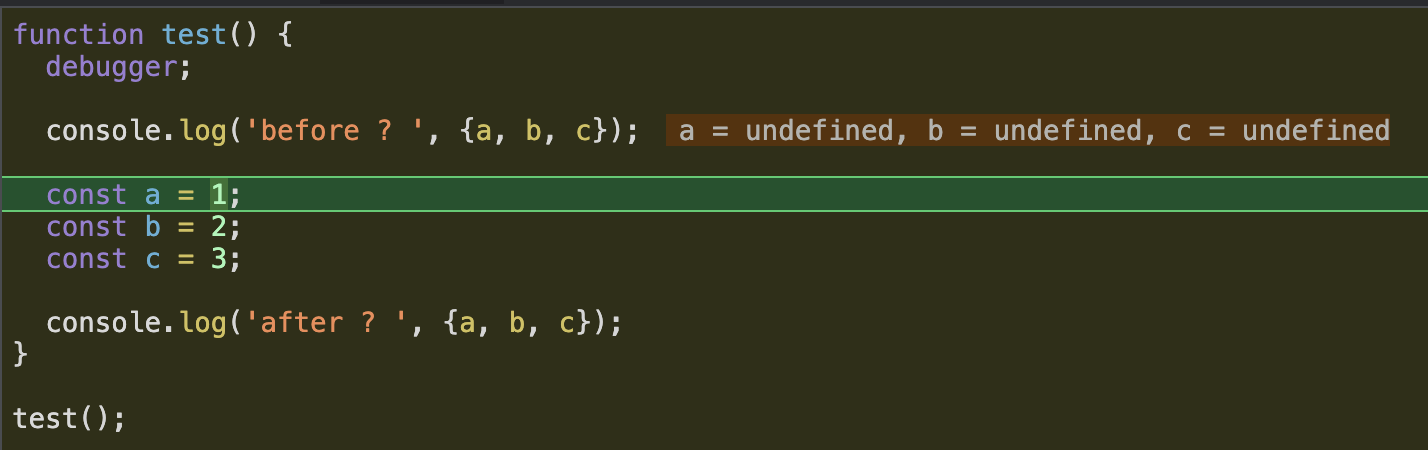
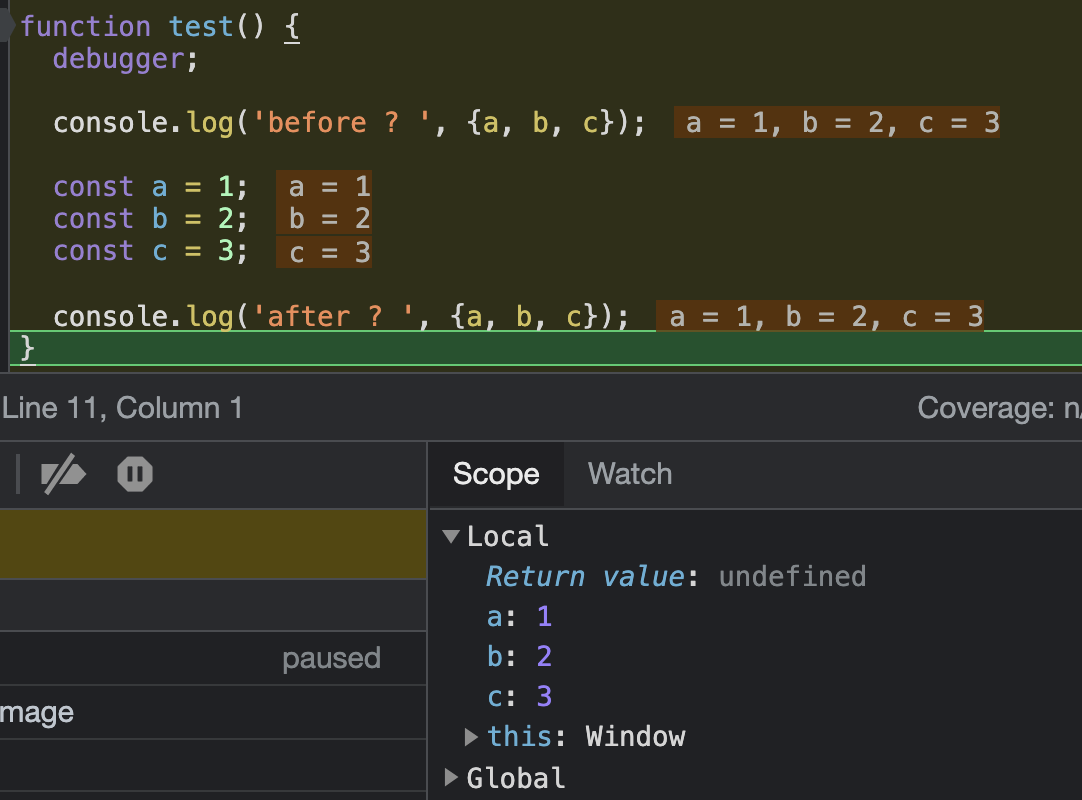
function test() {
debugger;
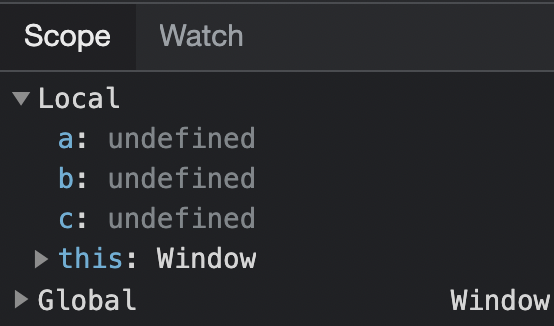
console.log('before ? ', {a, b, c});
const a = 1;
const b = 2;
const c = 3;
console.log('after ? ', {a, b, c});
}
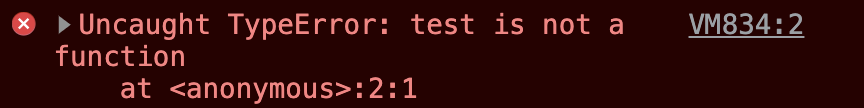
test();호이스팅 되었지만, 접근은 불가능하다.


코드가 실행되어야 접근이 가능하다

스스로 질문해보고 대답해보기
- 호이스팅 정의 설명
- 함수 선언식, 표현식에 따라 다르게 해석되는 호이스팅에 대해서 설명
- var, let, const 차이점 ( + 호이스팅 관점에서 차이점 )
