GraphQL은 모두 익히 알고있는 React.js를 개발한 facebook에서 개발을 하였습니다.
기존에 REST API를 이용해 개발을 해보셨나요?
API개발에 있어서 REST API가 가진 단점들을 극복하기 위해 개발된 것이 바로 graphQL입니다.
먼저 graphQL의 의미를 알아보겠습니다.
GraphQL = graph + QueryLanguage
그래프들은 모든 데이터가 연결되어있습니다.
우리가 요청하는 데이터또한마찬가지이죠.
GraphQL은 QueryLanguage를 통해 연결되어있는 데이터를 필요한 데이터만 골라서 전송받을 수 있게 만들어줍니다.
GraphQL vs REST API
REST API가 모든 요청에 대하여 독립적인 엔드포인트 즉, url을 가지고 있어야 합니다.
REST API의 개발방식에는 다음과 같은 과정이 포함되어 있을 수 밖에 없습니다.
- 프론트: 장바구니 데이터 호출용 API에서 작성일 필드를 추가해주세요!
- 백엔드: 추가할게요~
GraphQL의 방식은 REST API와는 조금 차이점이 있습니다.
- 프론트: 백엔드 개발자 요청없지 자유롭게 모델에서 호출
프론트앤드개발자가 요청을 하면 백앤드개발자가 개발을 해주어야 합니다.
프론트앤드 특히 페이스북을 필두로 하는 리액트는 여러가지 고민이 많았습니다..
그리고 페이스북에서 GraphQL을 제시하게 되는데..!!
하나의 endpoint 즉 '/graphql'로 호출을 하고 직접 쿼리를 때려넣어라 ! 라는 방식입니다.
{
product(id:1){
id,
price,
name
},
cart(user_id:10){
thumnail,
price
}
}위와같이 두가지 상품과 장바구니를 직접 요청하였습니다.
이전에는 get/products 와같은 그때그때 필요한 url을 추가해주고 백앤드에서도 개발을 했다면,
두개의 호출을 한번에 끝내버릴수도 있으며, 직접 프론트엔드에서 필요한걸 호출할 수 있습니다.
하지만, REST API에 비해 초반의 셋팅이 번거롭다는 점, JQuery와 같은 경우에는 도입이 까다로운점 등과 같은 단점도 가지고 있으니,
잘 고민해보고 필요한 상황에 적용을 시키면 좋을것 같습니다!
즉 프론트엔드에서 모델 및 필요한 필드를 호출하기 때문에 자유도가 높다는 장점이 있습니다.
Over Fetching & Under Fetching
-
over fetching : 어떤 유저의 정보를 얻기위한 API가 있다고 가정했을때,
유저데이터 이외에 불필요한 데이터까지 함께 반환되는 것을 말합니다. -
under fetching : 특정한 정보, 예들들어 게시글의 작성자,내용등을 얻기위할때 REST API 는 단일 API이기 때문에 유저정보와 게시글정보 두가지를 요청해야 한다.
즉, 필요한 정보보다 부족한 결과를 얻게되는 것을 말합니다.
실제로 이러한 현상은 실제로도 자주 있기때문에 대규모로 갈수록 불필요한 요청이 잦아지게 되고 이는 퍼포먼스의 저하로 이어지게 됩니다.
쿼리를 통해 GraphQL단일 엔드포인트 ('/graphql') 로 한번만 요청하면 호출하는 쿼리에 맞는 데이터를 리턴해주기 때문에 기존의 REST API의 문제 위 두가지를 근본적으로 해결할 수 있습니다.
시작!
graphQL에서 필요한 것은 두가지 입니다.
- 스키마작성(데이터구조)
- url로 호출할 수 있도록 작성
이번에 간단한 express서버를 이용해 쿼리가들어오면 데이터를 리턴해주는 graphQL을 작성해 보겠습니다.
프로젝트 생성
먼저 프로젝트 폴더를 생성한뒤에 pakage.json을 넣어주시고, graphQL을 설치해줍니다.
npm init -y
npm i graphql그뒤에 start.js 라는 파일을 생성한뒤 스키마를 작성해주어야 합니다.
//0. graphQL에서 불러온다.
const {graphql, buildSchema} = require("graphql");
//1.데이터구조(쿼리)를 작성
const schema = buildSchema(`
type Query{
hello:String, //hello라는 요청이 들어오면 String타입으로 응답한다.
nodejs:Int
}`);
//2.resolver - hello라는 쿼리로 요청이 들어오면 "helloWorld"라는 응답을 보낸다.
const root = {
hello: () => "helloWorld",
nodejs:() => 20,
};
//3.첫번째 인자로는 스키마, 두번째로는 쿼리, 세번째에는 응답쿼리를 넣어줍니다.
graphql(schema, "{hello}", root).then((response) => {
console.log(response); //{hello:'helloWorld'}
});위 코드의 결과물은 직접 요청쿼리를 {hello}로 넣어주었기 때문에 {hello:'helloWorld'}로 응답이 전달됩니다.
그렇다면 아래와 같이 nodejs쿼리로 요청을 보내면 20이라는 결과가 응답되겠죠?
graphql(schema, "{nodejs}", root).then((response) => {
console.log(response);
});또한 1.데이터구조(쿼리)를 작성 저 부분에서는 변수를 받을수 있는데 이렇게되면 쿼리를작성할때 변수를 사용할 수 있습니다.
express서버와 연동
위에서 간단한 쿼리를 만들어 콘솔에 찍어보았다면,
http요청이 들어오면 응답을 보내줄 수 있는 서버를 직접 구현해 보고, postman을 통해 확인해 보겠습니다.
postman은 api요청을 테스트해볼 수 있는 프로그램입니다.
https://www.postman.com/
먼저 express서버를 만들고 graphQL과 연동을 위해 필요한 모듈들을 설치해주세요.
npm i express express-graphql그뒤에 index.js 파일에서 express서버를 생성해줍니다.
const express = require("express");
const {graphqlHTTP} = require("express-graphql");
const {buildSchema} = require("graphql");
//1.쿼리생성 / hello라는 쿼리가 들어오면 문자열로 응답
const schema = buildSchema(`
type Query{
hello:String,
nodejs:Int
}`);
const root = {
hello: () => "helloWorld",
nodejs: () => 20,
};
//express서버 생성
const app = express();
//graphql이라는 주소로 요청이들어오면 아래 조건들을 실행
//express서버 연결
app.use(
"/graphql",
graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true, //gui를 제공해준다.
})
);
app.listen(4000, () => {
console.log("서버는 4000번포트 구동중");
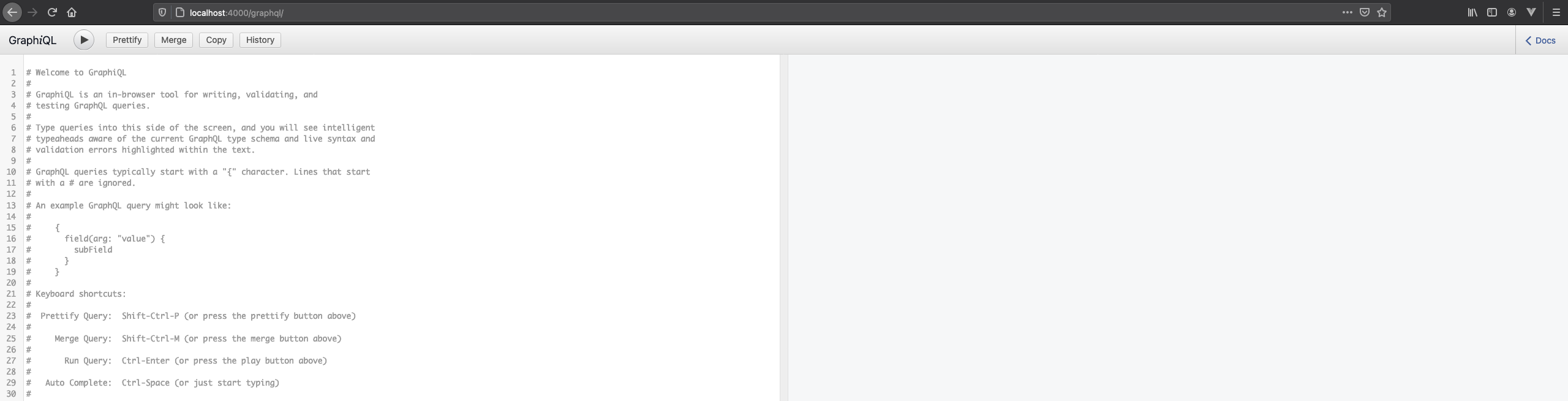
});이제 서버를 실행시키고 localhost:4000/graphql/ 로 접속해보세요!

위와같은 화면이 잘 출력되었나요?
위 화면에서는 쿼리들을 테스트해볼 수도 있지만, 쿼리의 구조를 나타내주기 때문에 꼭 개발모드에만 true로 설정해주세요.
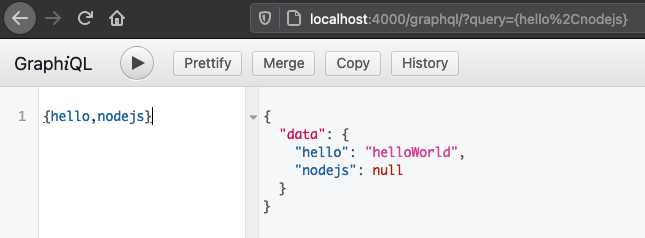
화면에 hello , nodejs 쿼리를 요청보내볼까요

다음에는 직접 변수를 넣어 요청해보고 데이터를 주고받아보도록 할게요