데이터 조회
이전 글에서는 간단하게 요청/응답을 받는 서버를 만들어보았다면, 이번에는 graphQL에서 변수를 이용해
특정 데이터를 조회하고 응답하는 방법을 알아보도록 할것입니다!
먼저 지난 게시글의 코드에 조회기능을 입혀볼 것입니다.
순서는 다음과 같습니다.
- Product라는 타입 즉 스케마를 정의해준다. (태이블구조와 비슷)
- Product를 응답해줄 쿼리를 생성해준다.
- 임시데이터를 만들어준다.
- 요청이 들어오면 어떤 데이터를 보내줄것인지 쿼리를 만들어준다.
쿼리생성
const schema = buildSchema(`
type Product{
id:ID!
name:String
price:Int
description:String
}
type Query{
getProduct(id:ID!):Product //id라는 이름의 ID를 받는다는 의미입니다.
}`);id, name, price, description이라는 값을 가진 Product를 만들어주고,
id를 변수로 가진 getProduct라는 요청이 들어오면 Product를 내보내주는 쿼리를 생성해줍니다.
! 는 필수라는 의미를 가지고 있습니다.
임시데이터
응답에 사용할 임시데이터를 생성해줍니다.
const products = [
{
id: 1,
name: "첫번째 제품",
price: 2000,
description: "첫번째 제품입니다...",
},
{
id: 2,
name: "두번째 제품",
price: 4000,
description: "두번째 제품입니다...",
},
];요청을 받으면 어떤데이터를 응답해줄것인지 정의해 줍니다.
getProduct쿼리 요청이 들어오면, product데이터중에 상품id와 들어온 id가 같은 제품정보를 반환해주는 함수를 만들어주세요.
const root = {
getProduct: ({id}) => products.find((product) => product.id === parseInt(id)),
};이제 요청을 한번 보내볼까요?
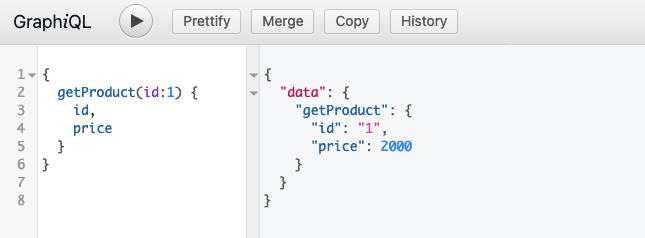
서버를 재시작한뒤 GUI로 돌아가서 아래의 id가 1인 제품의 id와 가격을 요청하는 쿼리를 보내보세요.
{
getProduct(id:1) {
id,
price
}
}
결과가 잘 출력이 되었습니다.
데이터 등록
데이터는 type이 아닌 input을 통해 받을 데이터들의 타입을 정의해 줄 수 있으며,
Query가 아닌 Mutation으로 등록을 해줄 수 있습니다.
수정, 삭제, 등록과 같은 작업은 Mutation을 통해 작업해줍니다.
먼저 input과 Mutation을 생성해줍니다.
const schema = buildSchema(`
input ProductInput {
name:String
price:Int
description:String
}
type Product{
id:ID!
name:String
price:Int
description:String
}
type Query{
getProduct(id:ID!):Product
}
type Mutation{
addProduct(input:ProductInput):Product
}
`);- input ProductInput은 받을 데이터들을 정의해줍니다.
- Mutation에서는 addProduct를 통해 ProductInput타입의 input이 날아오면 변수로 받아 데이터를 생성하고 생성된 데이터 (Product)를 응답으로 보내줄 것입니다.
데이터 생성 로직
resolver에서 데이터를 추가하는 로직을 만들면 되겠죠?
const root = {
getProduct: ({id}) => products.find((product) => product.id === parseInt(id)),
addProduct: ({input}) => {
input.id = parseInt(products.length + 1);
products.push(input);
return root.getProduct({id: input.id});
},
};input으로 전달받은 데이터에는 id가 정의되어 있지 않기 때문에, 따로 id를 만들어주고 products배열에 input을 추가해주었습니다.
그리고 getProduct를 재사용해서 결과를 응답해주었습니다.
이제 요청을 보낼 쿼리문을 작성해 볼 것입니다.
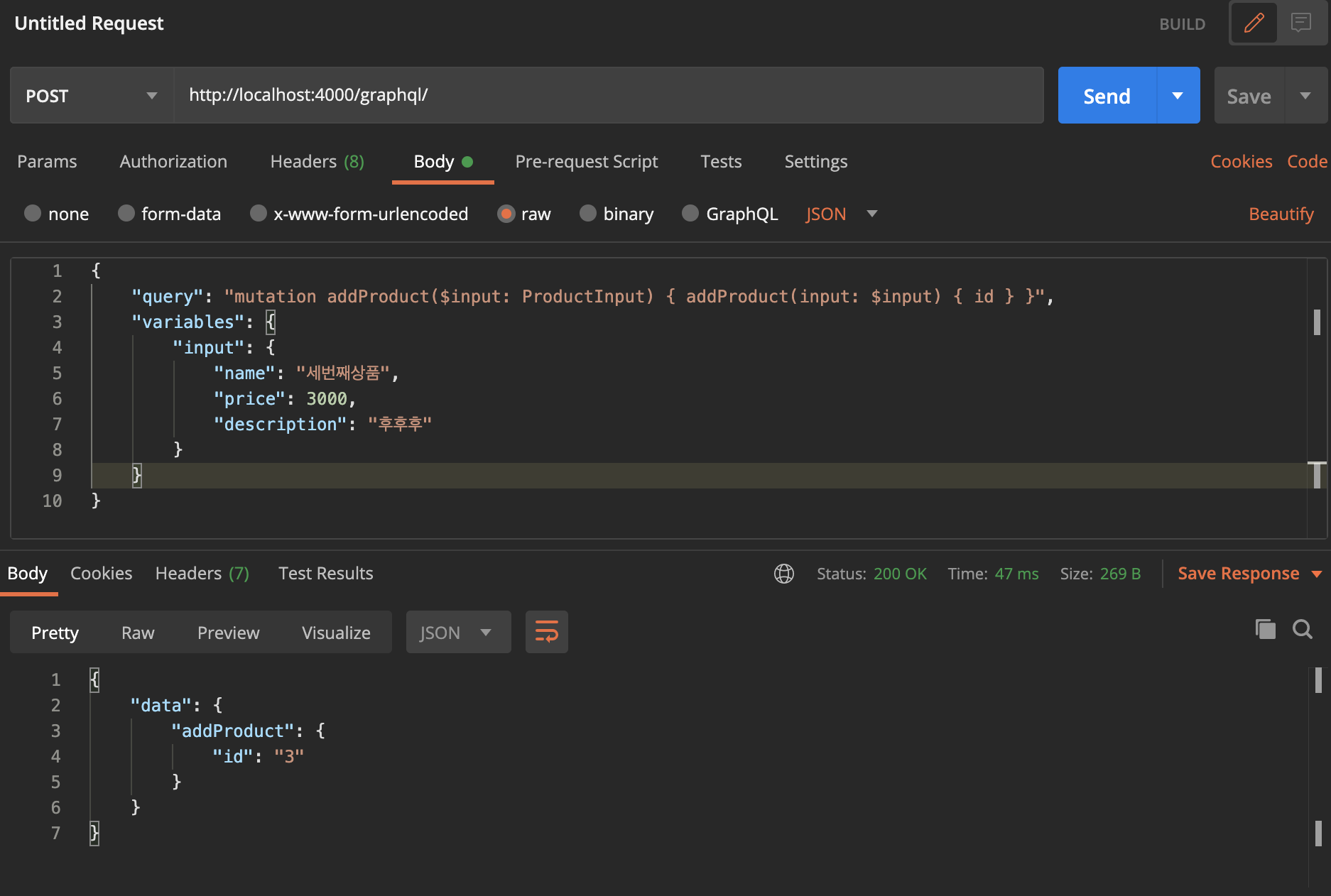
포스트맨에서 다음과 같은 형식의 호출을 지정해준뒤
POST Content-Type application/json
쿼리문은 다음과 같습니다.
{
"query": "mutation addProduct($input: ProductInput) {
addProduct(input: $input) { id }
}",
"variables": {
"input" : {
"name" : "세번째상품" ,
"price" : 3000 ,
"description" : "후후후"
}
}
}mutation addProduct호출로 ProductInput타입의 $input을 보내주는데,
$input은 variables의 input을 가리킵니다.
그리고 addProduct쿼리로 id를 전달받겠다! 이런 의미를 가지게 되겠죠?

생성이 완료된 후 id:3 이 돌아온것을 확인할 수 있습니다.