
앞으로 react 플젝하다가 만난 모든 에러는 여기에 간략하게 정리할 생각이다.
내가 나중에 보려고 만든 에러 모음집이다
JSON 에러
TypeError: Cannot destructure property 'courses' of '(intermediate value)' as it is undefined.SyntaxError: Unexpected token I in JSON at position 0
: 인프런 과제할때 만났던 에러이다. JSON.parse(undefined) 처럼 parse안에 재구조화 할 수 없는 값이 들어올 경우 에러가 생긴다. api호출시 undefined가 들어왔을때 또는 아무 데이터가 없을때 예외처리를 해주지 않아서 생긴 에러다
컴포넌트 에러
Warning: React.jsx: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.
:인프런 과제할때 memo를 하다가 만났던 에러이다. 컴포넌트를 import하고 출력해보니 key가 null이거나 뭔가 빈 깡통같은 컴포넌트가 넘어와서 그게 DOM에 랜더링 되려고 하니 생기는 에러같다. 이 에러는 랜더링되는 컴포넌트가 함수이거나 클래스여야 한다.
그리고 compound pattern으로 컴포넌트를 작성할때는 안에 있는 부품을 하나하나 memo해줘야한다.
useEffect 2번실행
useEffect안에 data fetch 함수를 넣어놨는데 2번이나 같은 값으로 실행되어서 진짜 애먹었다... 문제는 간단하다 src/index.jsx strictMode를 지워주면 되는 거였다....
env 사용하고 싶을때
.env 만들고 변수앞에 REACT_APP_ 를 붙여줘야 한다.
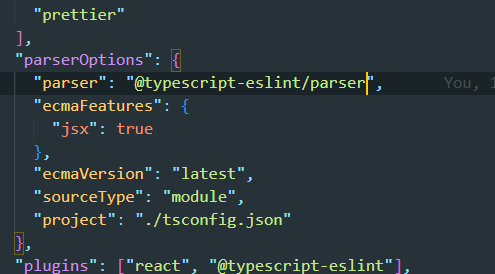
Parsing error: The keyword 'import' is reserved typescript
아래 처럼 .eslintrc 파일안에, parser를 parserOptions안에다 넣어주니 되었다!

절대경로 적용안되는 경우
tsconfig에 baseUrl로 src를 적어두었다. 그러나 아무리 해도 절대경로가 적용되지 않았다... 근데 다음날 보니 적용이 되더이다? 컴퓨터를 껐다가 다시 켜보자... ㅋㅋㅋ
