뭘할거냐?
stale-while-revalidate(SWR) 컨셉을 학습하기 위해 이곳저곳에서 문장을 긁어모아봤다.
Cache-Control: max-age=1, stale-while-revalidate=59
TL;DR: 서버에서 요청을 받은 순간 이미 stale된것. 왜냐면 response로 받은 데이터가 현재 바로 이 시점에 서버에 담긴 데이터와 다를 수 있기 때문.
max-age를 넘기지 않았으면 캐싱된걸 바로 보여줌.
max-age를 넘겼다하더라도 즉각적으로 표시하기 위해, 캐싱된걸 바로 보여주고 서버에서 데이터를 받아 캐싱된 데이터와 다른지 '재검증(revalidate)'한뒤 다르면 캐싱한다.
stale-while-revalidate 시간을 넘기면 캐싱된것을 더이상 사용하지 않고 서버 통신으로 데이터를 받아와서 보여준다.
영어공부도 할겸 일단 영어로 정리된 글을 찾아와봤다.
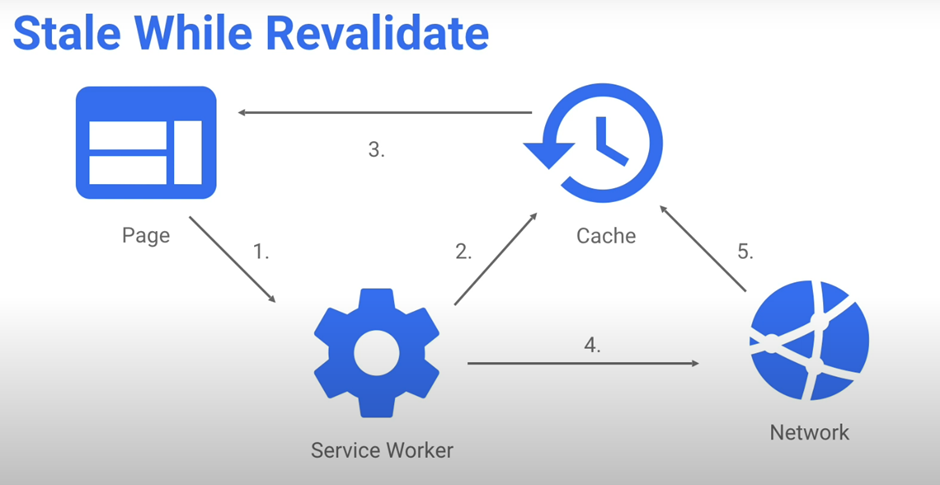
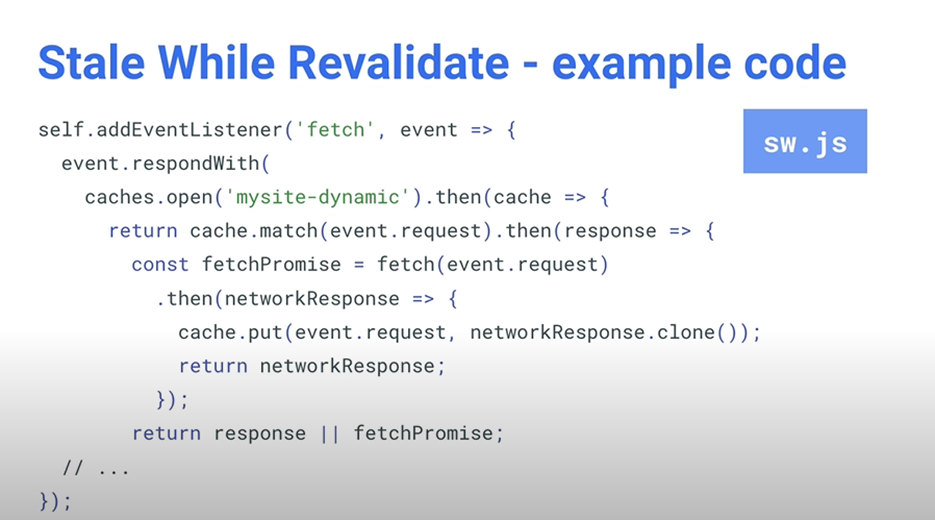
what is SWR??
stale-while-revalidate helps developers balance between immediacy—loading cached content right away—and freshness—ensuring updates to the cached content are used in the future.
In this scenario, the web server uses this Cache-Control header in its HTTP response:

Cache-Control: max-age=1, stale-while-revalidate=59
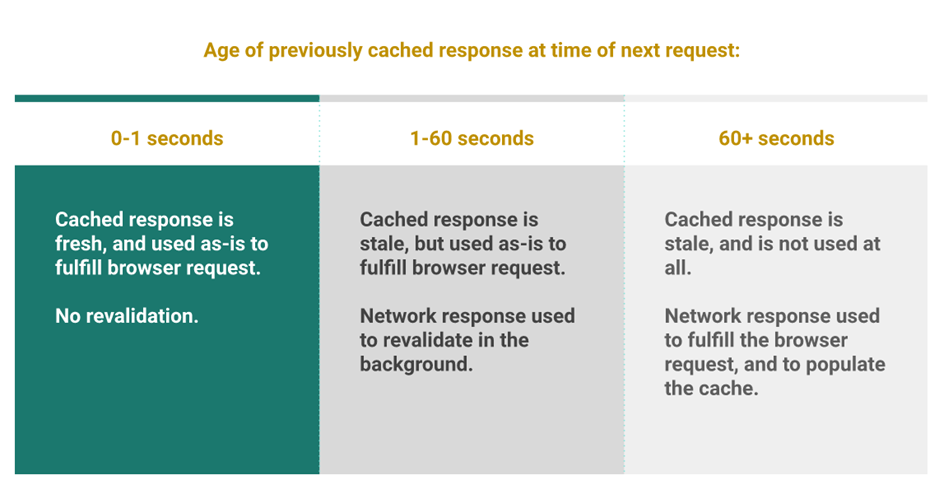
This setting means that, if a request for the time is repeated within the next 1 second, the previously cached value will still be fresh, and used as-is, without any revalidation.
If a request is repeated between 1 and 60 seconds later, then the cached value will be stale, but will be used to fulfill the API request. At the same time, "in the background," a revalidation request will be made to populate the cache with a fresh value for future use.
If a request is repeated after more than 60 seconds, then the stale response isn't used at all, network response used to fulfill the browser request, and to populate the cache.


Using stale-while-revalidate in addition to max-age increases the likelihood that future requests can be fulfilled from the cache with fresher content, without blocking on a network response.
So the new resource will be available on refresh. This could be used for stuff that doesn’t need to be immediately up to date, but should be kept relatively fresh, such as third party libraries or avatars.
If you fail to serve sth from the cache and/or network, you may want to provide a generic fallback. You can use this for default imagery – failed post requests, for example, or to display fallback content when the user is offline.
If your page is posting an email, your service worker might fall back to storing the email in local storage outbox and respond, letting the page know that the send failed, but the data was successfully retained.(continue to have or use, keep)
Server State와 UI State와 어떻게 다른가요?
The first and foremost data separation should be made between UI State and Server State data because their characteristics differ greatly. UI State includes all the data that is not persistent and is not stored on Server.
It is stored locally in Browser and is normally reset on page reload. The data is synchronous (mostly). Changes to data are “immediate” and there is no intermediate state, we don’t need to wait for new data to come. Whenever the state change happens, we always know the new state.
Most UI State changes are triggered by user actions - “click”, “hover”, “scroll”, etc.
Examples of UI State:
• dark/light mode
• filters state
• forms validation state
Server State data is stored permanently on Server. UI needs to fetch data from Server and send changes back to Server. Server State is Asynchronous. UI needs to fetch it and that takes time.
We don’t know upfront how long it takes and what the value will be. We don’t even know if the request will be successful. The same applies when we need to update the state and persist it on Server.
Another major characteristic of Server Data State - it is remote and it is not under our control. It has shared ownership. Anyone and anything can change data on the Server without our knowledge. It means, that we don’t know for sure if the fetched data is up to date.
