웹 최적화. 많이 들어봤지만 파고들지는 않았다. 프리온보딩에서 언급되어 한 번 공부해보기로 했다. web vitals는 더 나은 사용자경험을 위해서 구글에서 주요 지표를 측정하기 위한 일종의 기준을 의미한다.
여러가지 지표가 있지만 여기선 3가지를 알아보려고 한다.
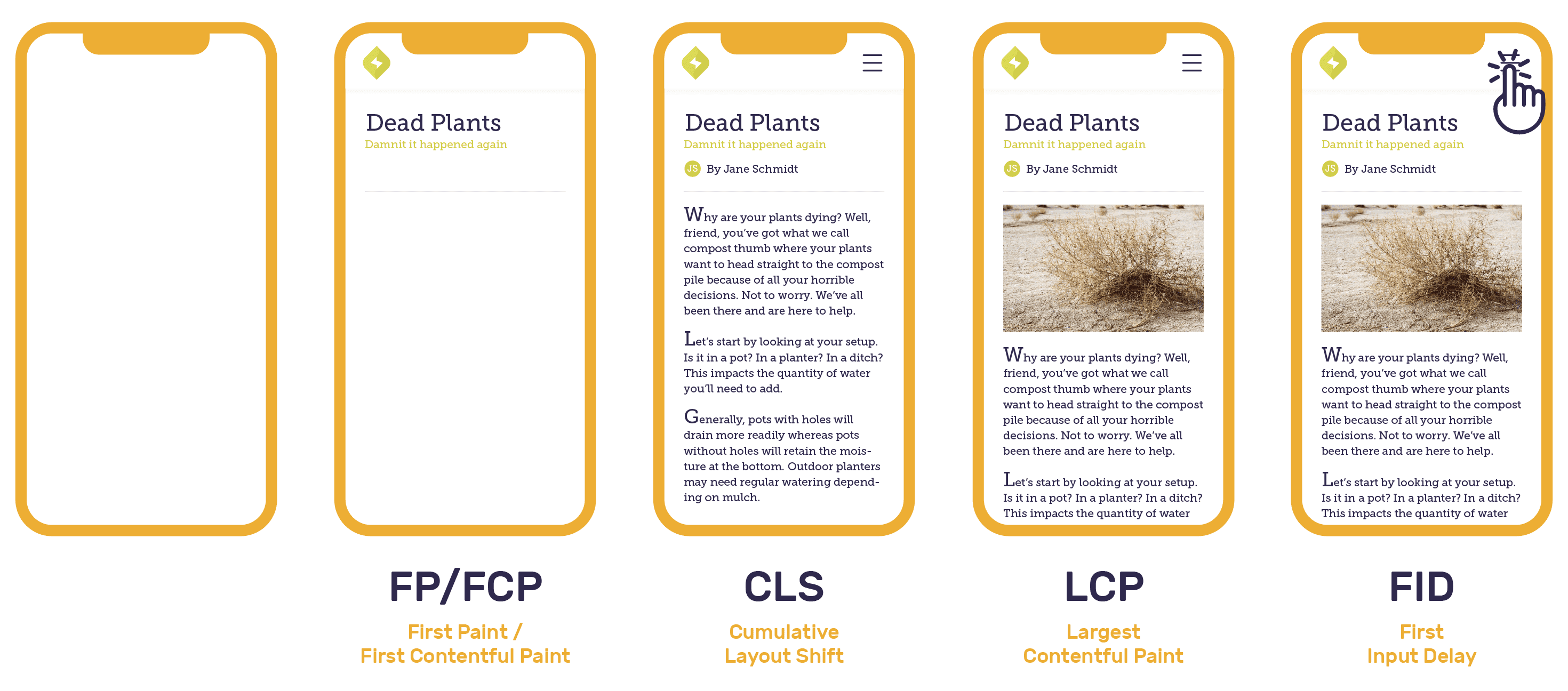
FID / LCP / CLS 이다.
FID (First Input Delay) - interactivity
말그대로 페이지를 서버에서 받은후 랜더링하고 나서 유저가 처음으로 페이지내부의 기능을 사용할 수 있게 될때까지의 시간을 측정한다.
기능이 활성화 된다는 것은 자바스크립트가 fully-ready되었다는 의미이기도 하다. 즉 main thread에 아무것도 없어야 한다. 자바스크립트에 해야할 일이 산적해있다면, 그리고 다운받아야하는 사바스크립트양이 크다면 사용자로 부터 전달된 첫번째로 input은 그만큼 기다려야한다.
참고자료
LCP (Largest Contentful Paint) - loading
웹에서 가장 큰 이미지나 텍스트 요소가 화면에 표시되기까지 걸리는 시간을 의미한다.
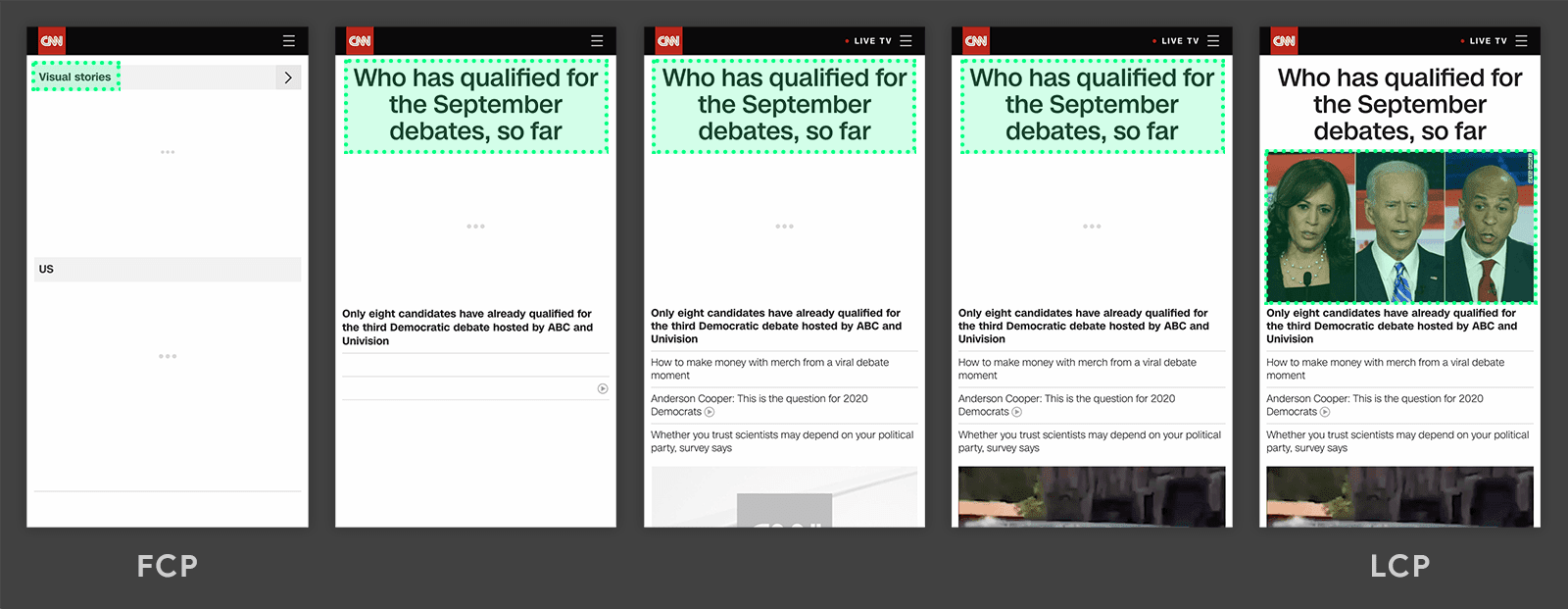
그래서 이미지 최적화가 가장 중요하다. 이와 관련하여 FCP(First Contentful Paint)라는 metric이 있다.
페이지에 뭐가 가장 먼저 나타나는 시점이다. 아래 그림을 보자. 매우 직관적이다.

여기서 LCP는 앵커들의 사진이다. (만약 앵커사진이 없었다면 TEXT HEADING 이 LCP였을것이다)
그래서 LCP를 막는 CSS,JS 파일은 DEFER해두는게 좋다. 그리고 CDN을 두어 서버부하를 줄이는 것도 도움이 될것이다.
참고자료
CLS (Cumulative Layout Shift) - visiual stability
의도치 않은 레이아웃 변경중에 가장 폭발적인 변경을 감지한다. 아래 사이트에서 첫번째로 보이는 영상을 보면 바로 이해가 간다
갑자기 order버튼이 위로 올라오면서 클릭해버리는 불상사가....
tip이 뒤늦게 랜더링 되면서 발생된 레이아웃 변경이다...
이미지의 width, height를 항상 명시해두면 그 크기만큼 reserved 페이지내의 공간을 미리 확보해둔다. 그럼 갑자기 위치가 변하는 일을 막을 수 있다.
그리고 아래 페이지에 방문하자. 훨씬 농도높은 설명을 쉽게 이해할 수 있게 될것이다.
웹 성능을 lighthouse를 통해 측정하고 자주 개선해보도록 하자. 조그만한 개선이 쌓여서 큰 변화를 만든다.
이와 관련해 bfcache 도 한번 알아보자.