무료 30일 trial을 사용했습니다. MS 공식 document를 따랐습니다. 원래 컨벤션에 따라 모든 이름을 변경해주어야 하는데 귀찮음 이슈로 생략했습니다.
Dataverse
앞서 만든 Canvas App에 Dataverse를 연결해보자!
-
Dataverse의 Tables는 데이터프레임과 비슷함
-
여기에서 Common Data Model을 다운받아 사전 정의된 수백 개의 테이블들을 활용할 수 있다.
-
이 포스트에서는 여기에 있는 파일을 활용하였다. (클릭 시 다운로드)
Table, Choices
테이블에 대해 알아보자

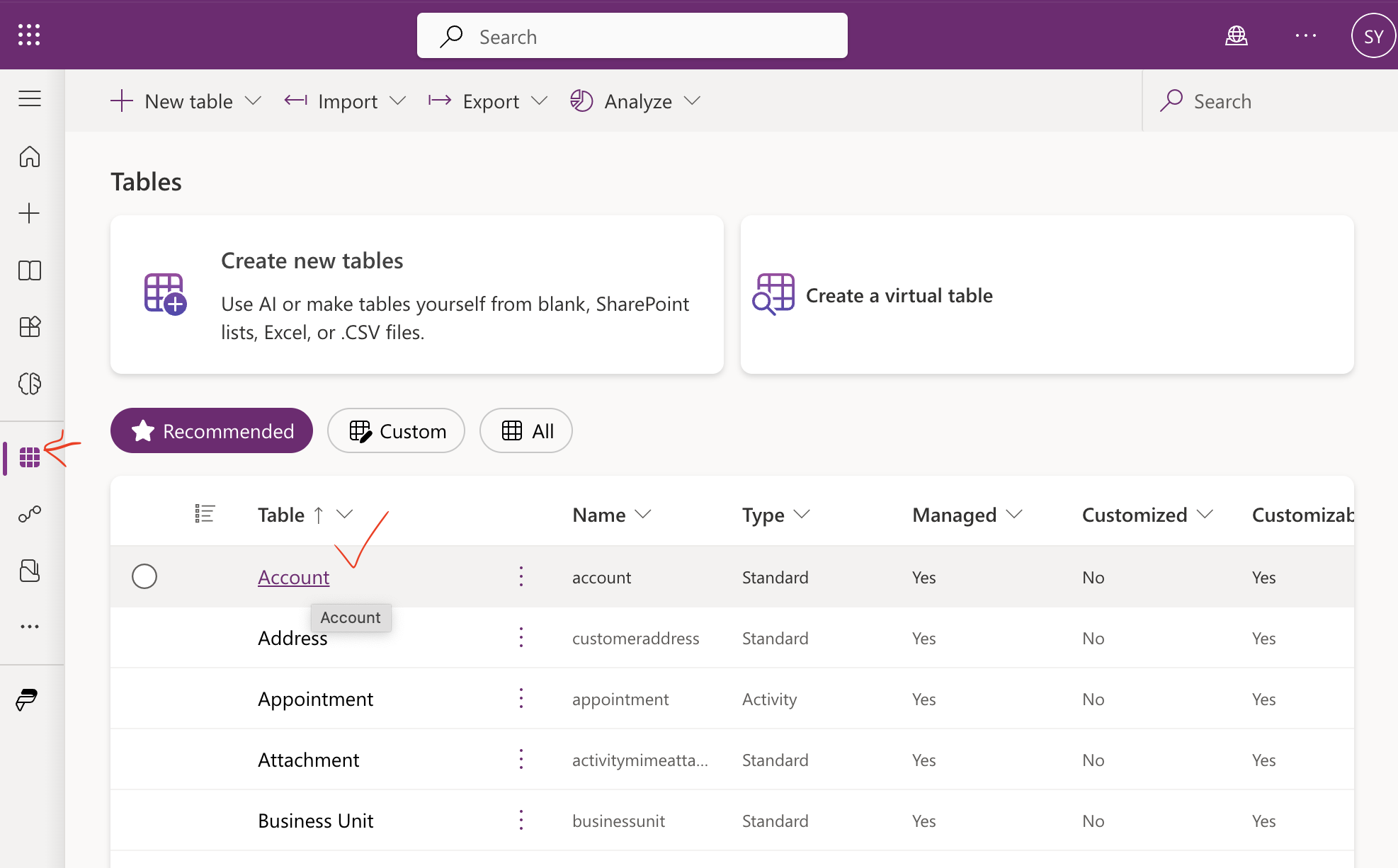
먼저 Power Apps 초기화면에서 Tables 메뉴에 들어간 뒤, 생성하고자 하는 테이블과 비슷한 형식의 테이블인 Account를 선택해 주겠다.
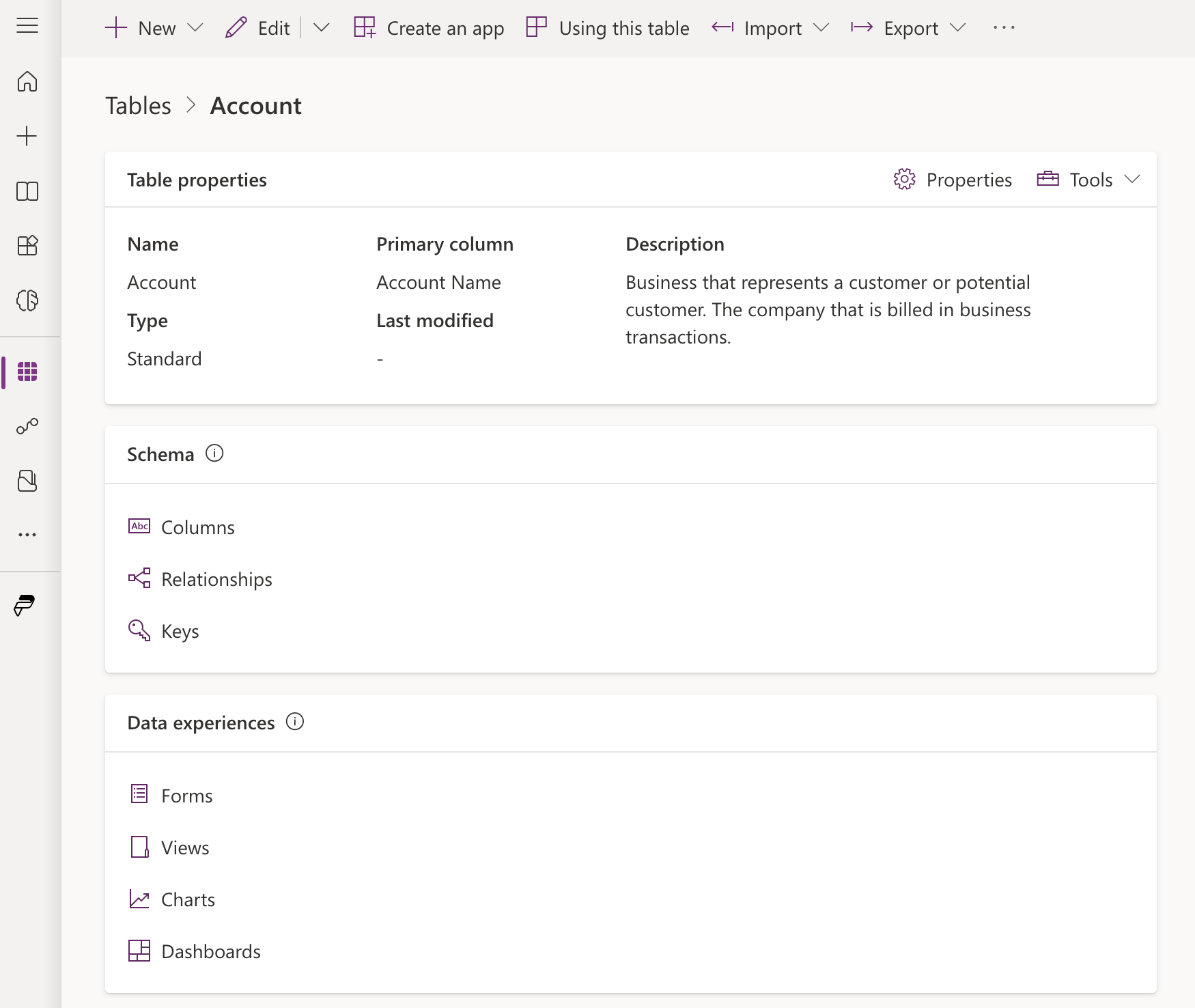
Schema

그럼 위 사진과 같이 테이블 속성을 확인할 수 있는 항목이 있다. Schema에서 열, 테이블 간 관계, 키를 열람할 수 있다.
 |  |  |
|---|---|---|
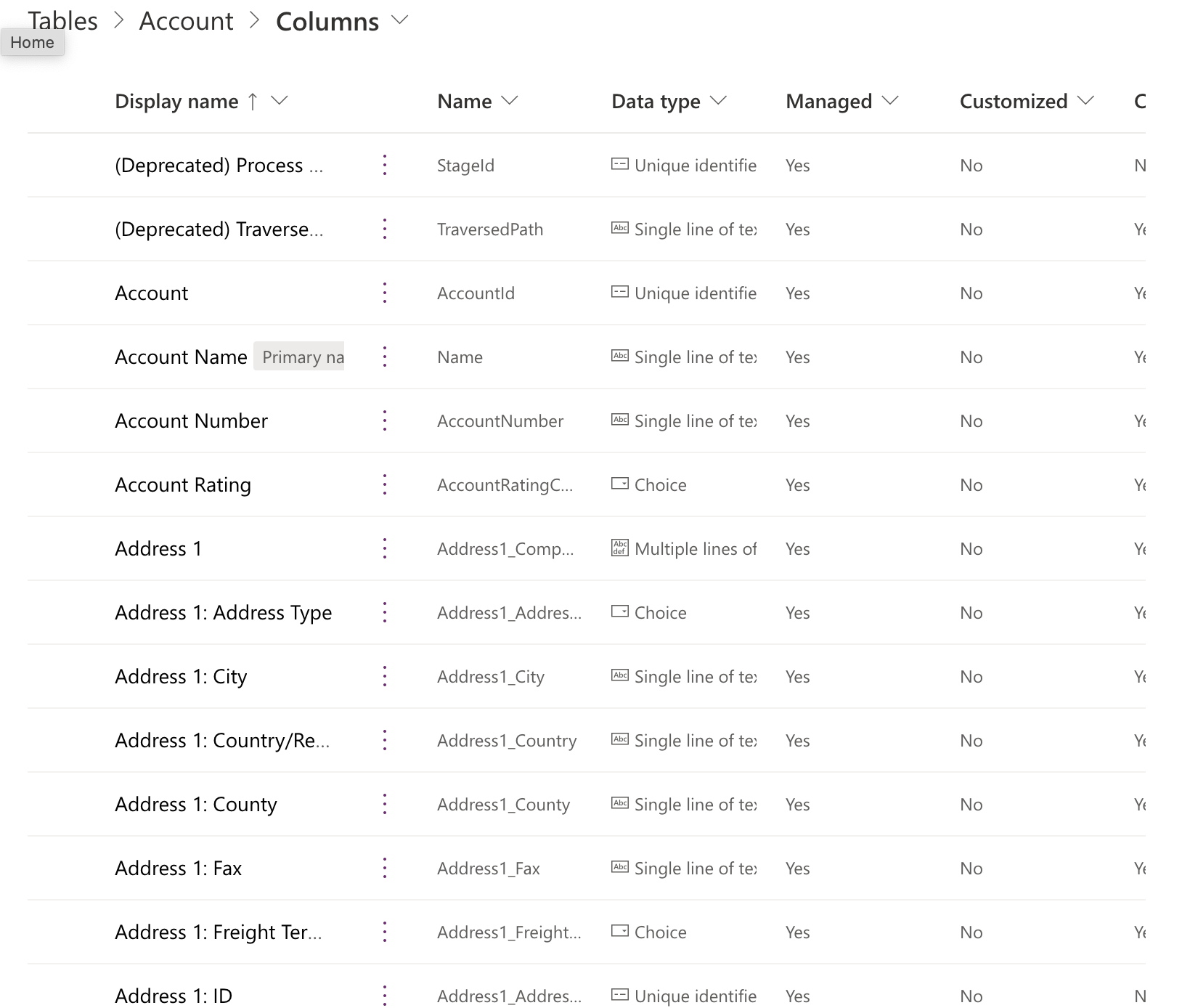
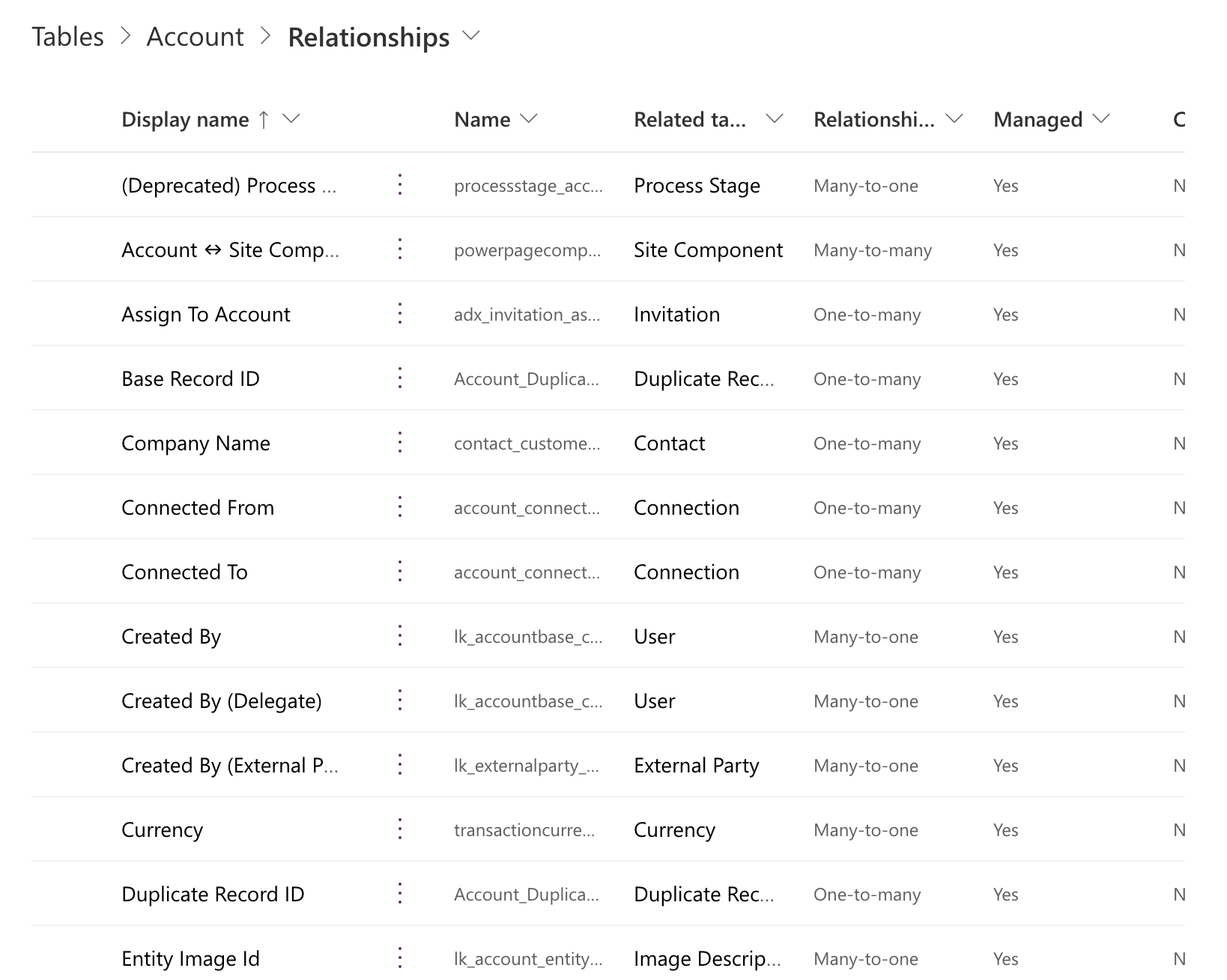
| Columns | Relationships | Keys |
테이블의 열은 이름과 타입이 정해져 있는데, 타입은 열을 생성할 때 정해지며 변경 불가하다. Relationship은 다대다, 1대다, 다대1이 있다.
Data experiences
Data experiences에선 forms, views, charts, dashboards를 열람할 수 있다.
 |  |  |  |
|---|---|---|---|
| forms | views | charts | dashboards |
Forms는 입력란의 구성이다. Views는 목록이 배치된 구성이다. Dashboards는 차트나 뷰 등을 하나로 묶어 보여주는 것이다.

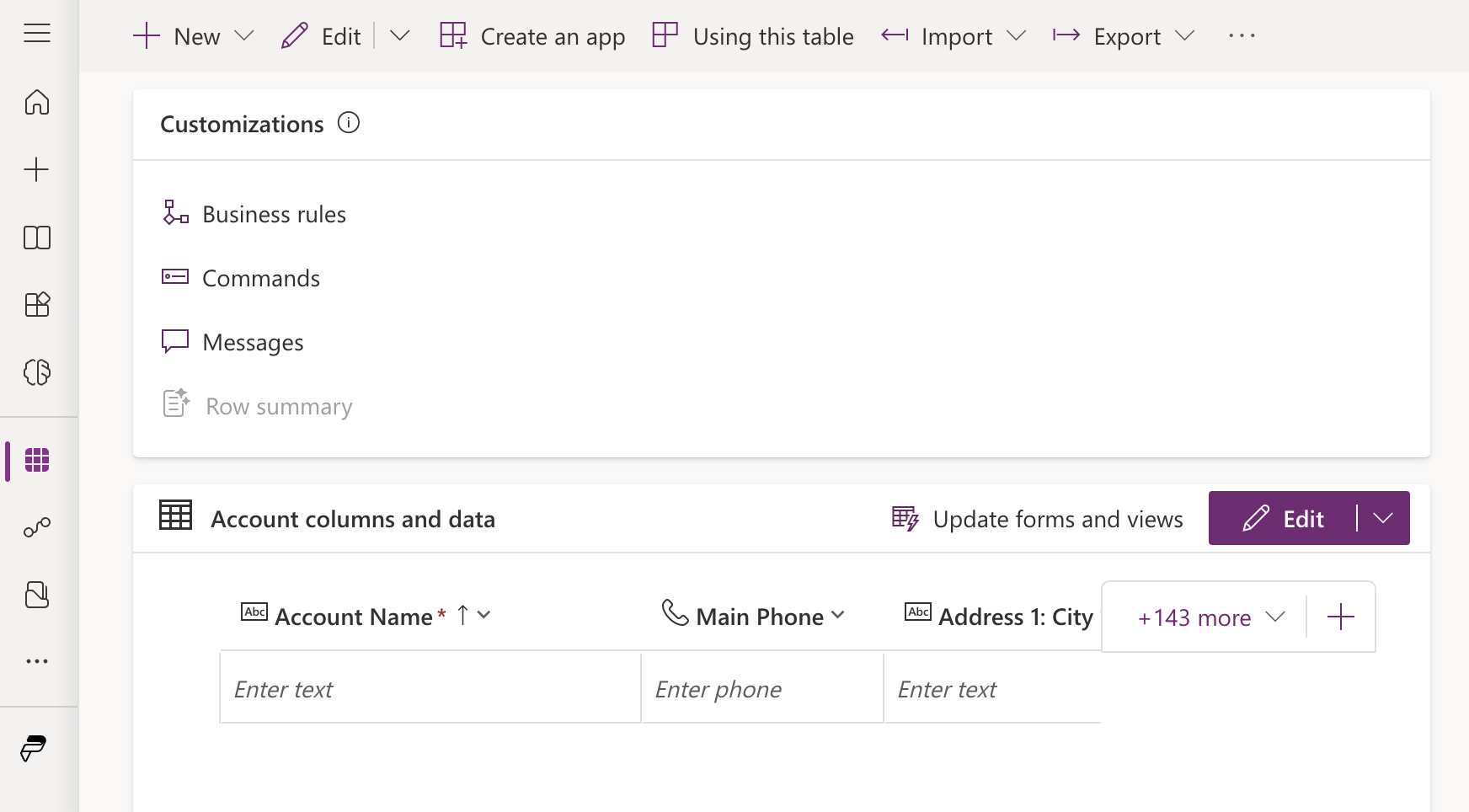
Account 테이블 화면에서 스크롤을 더 내리면 볼 수 있는 항목들이 더 있다.
Customizations
 |  |  |
|---|---|---|
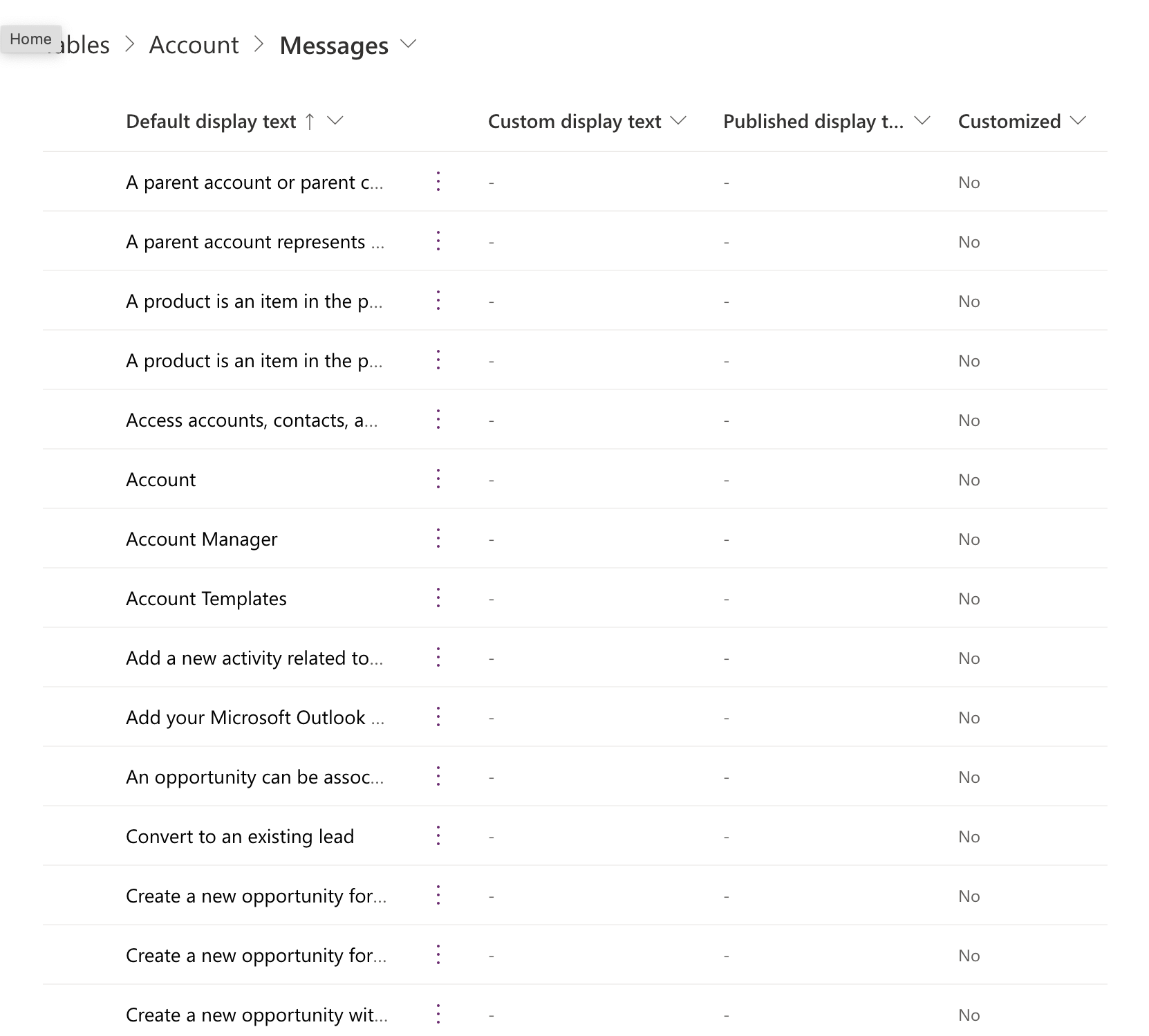
| Business rules | Commands | Messages |
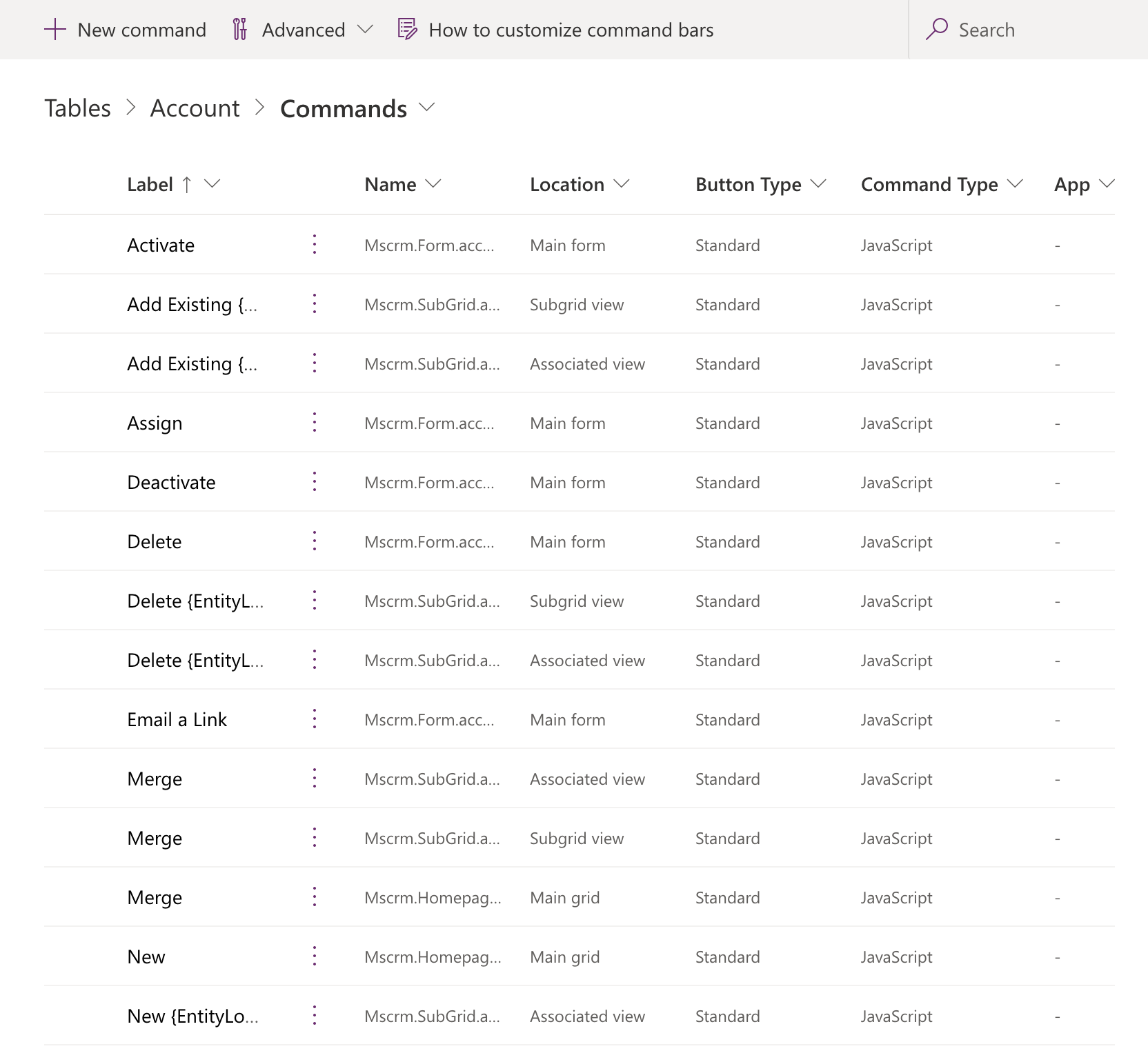
Business rules는 특정 플로우를 정해서 조건이나 액션을 정의하는 것이다. Commands는 명령어 정의하는 것과 비슷하다.
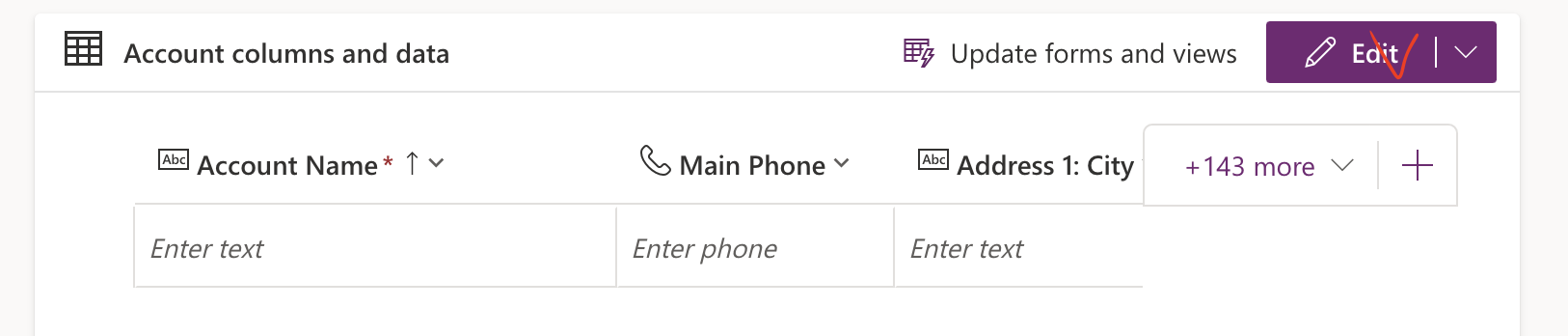
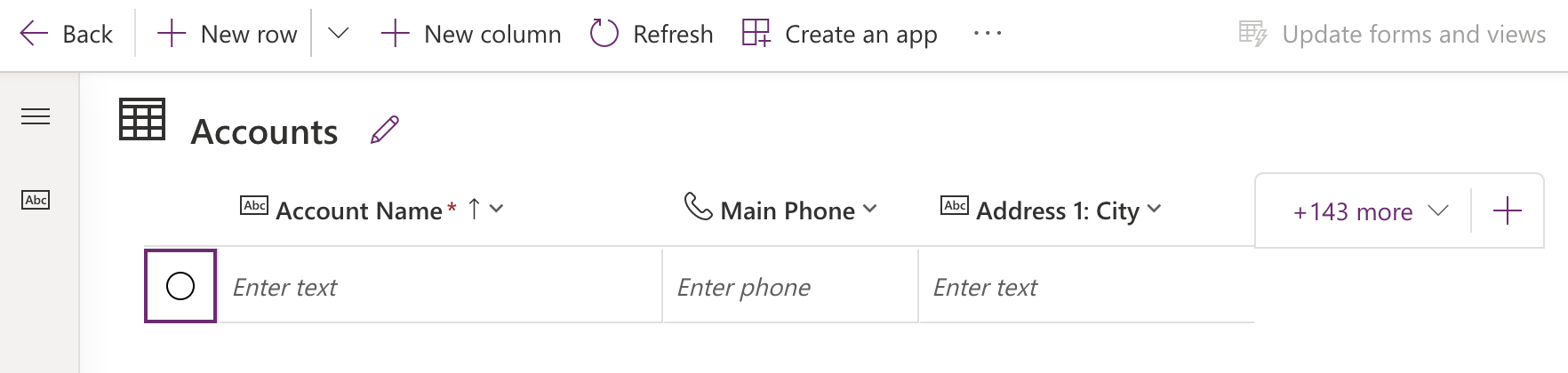
Account columns and data

Edit 버튼을 클릭하면,

새 row/column을 추가하거나 삭제할 수 있다.
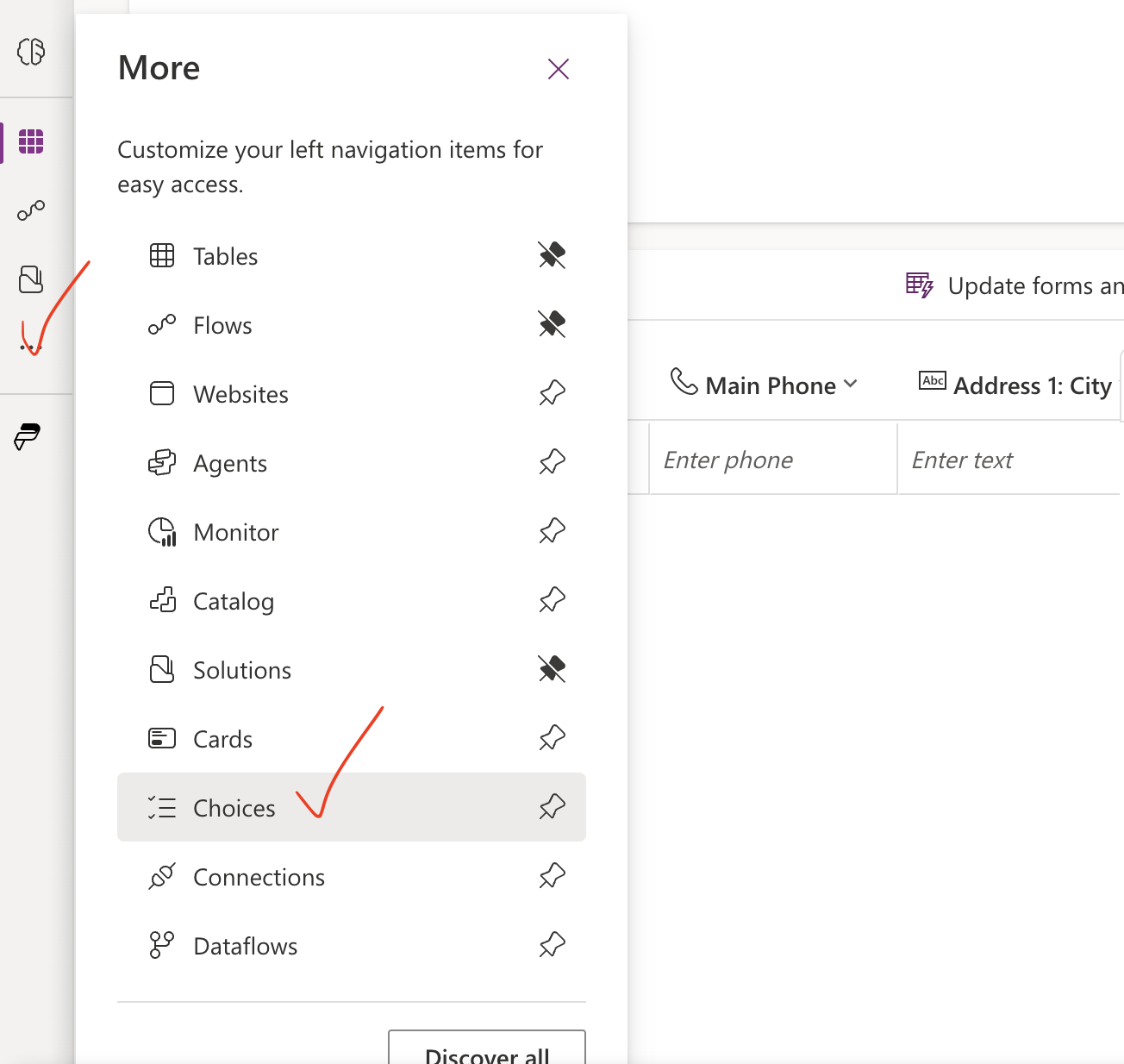
Choices

사전 정의된 Choices도 볼 수 있는데, Choices는 나중에 커피머신의 주문이 들어온 걸 승인하는 동작을 추가할 때 사용할 예정이다.
Custom table/column 생성하기
Custom table 생성

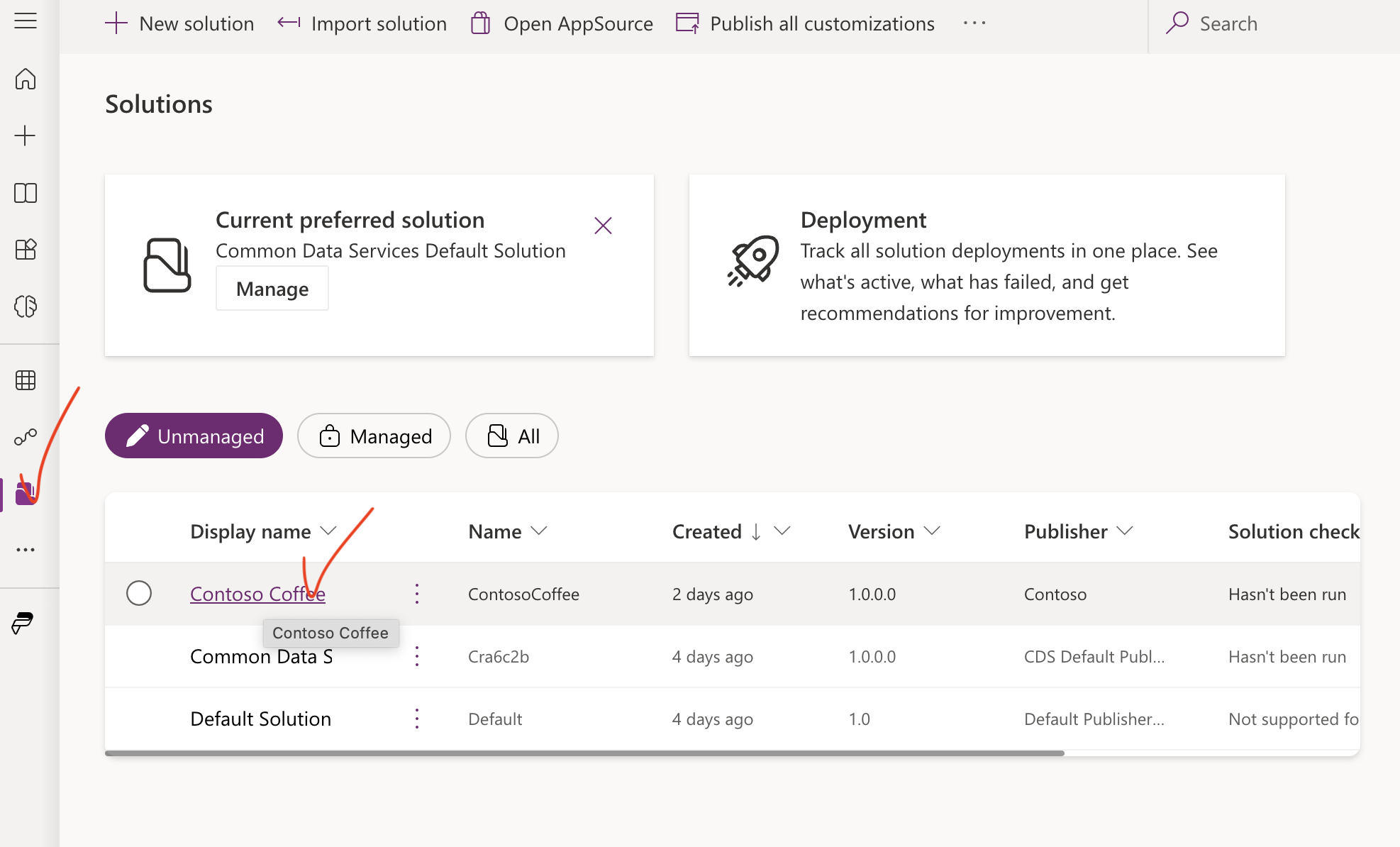
먼저 솔루션에 들어가서 이전에 생성한 솔루션을 선택한다.

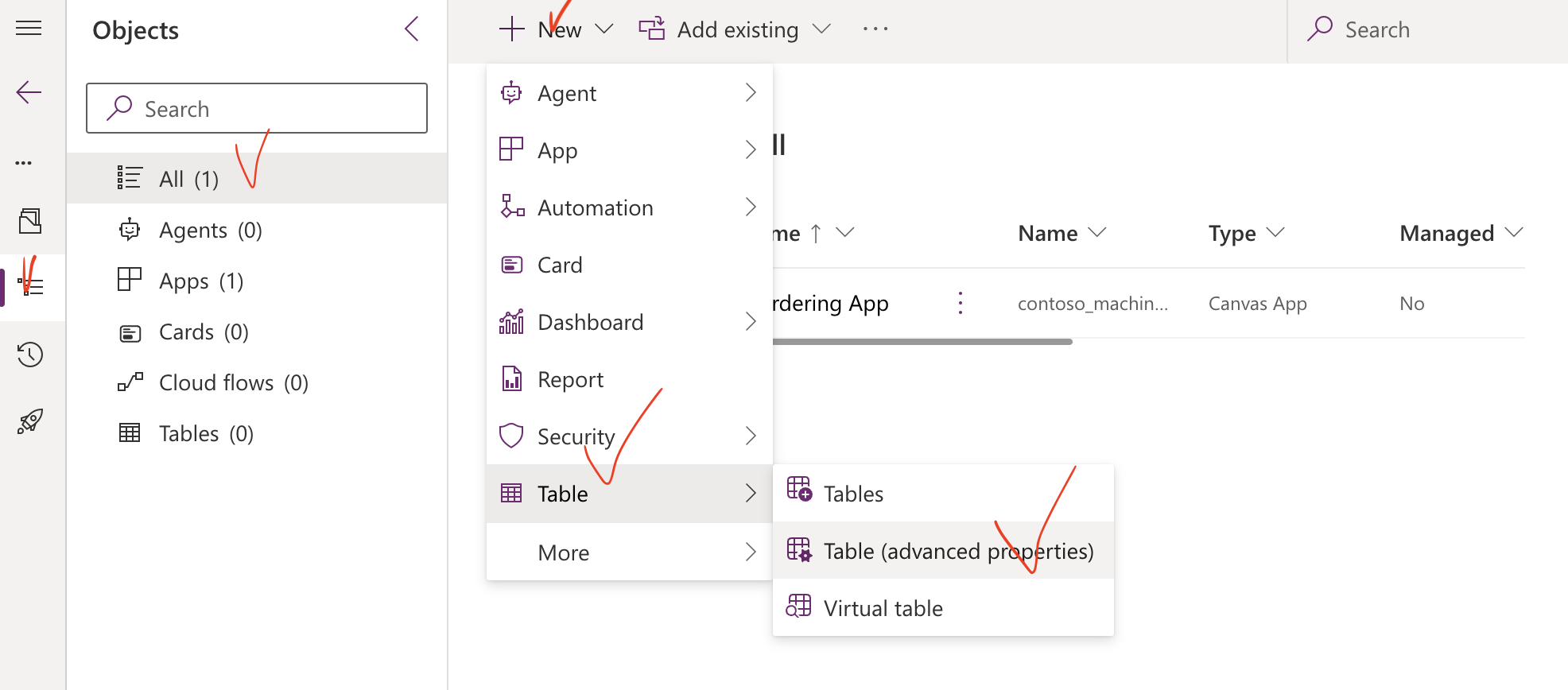
그 안에서 New를 클릭하고 Table (advanced properties)를 선택해주겠다.
 |  |
|---|
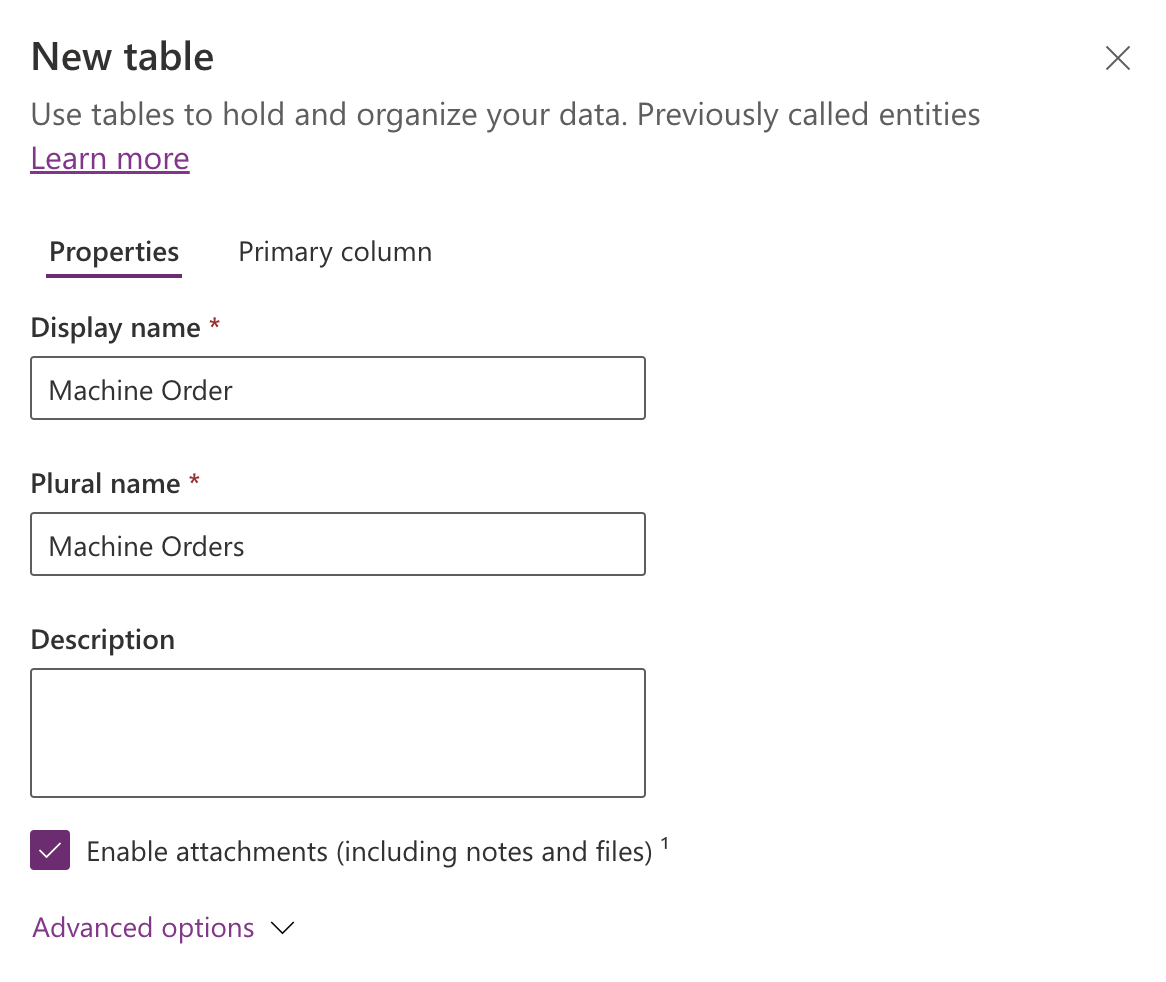
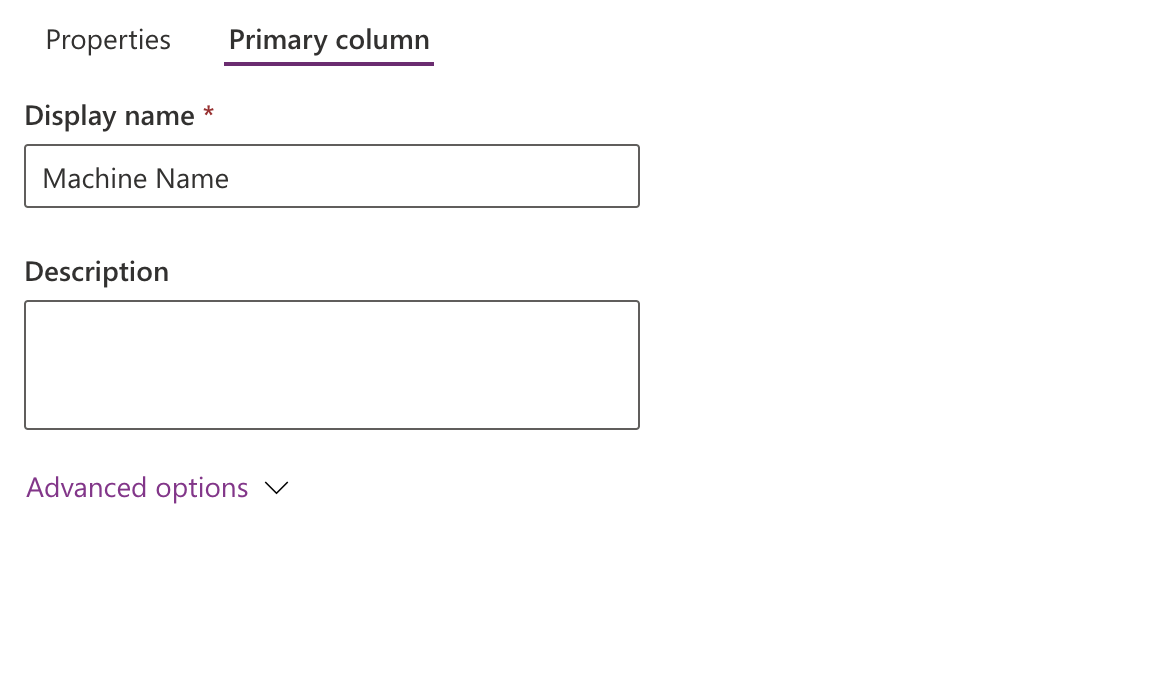
이렇게 설정해주고 Save를 눌러주겠다.
Custom column 생성

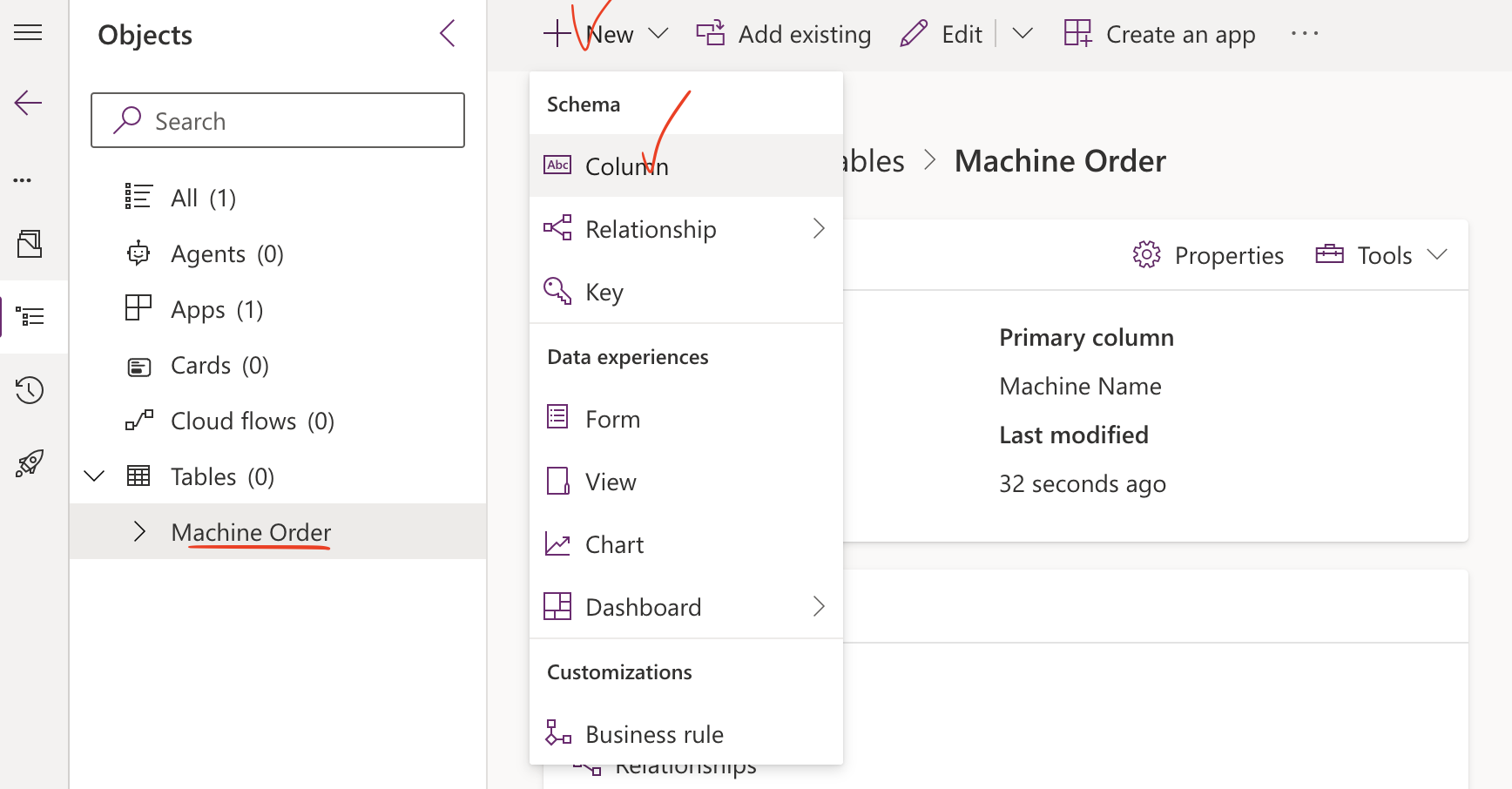
방금 만든 테이블에서 New > Column을 선택한다.
 |  |
|---|
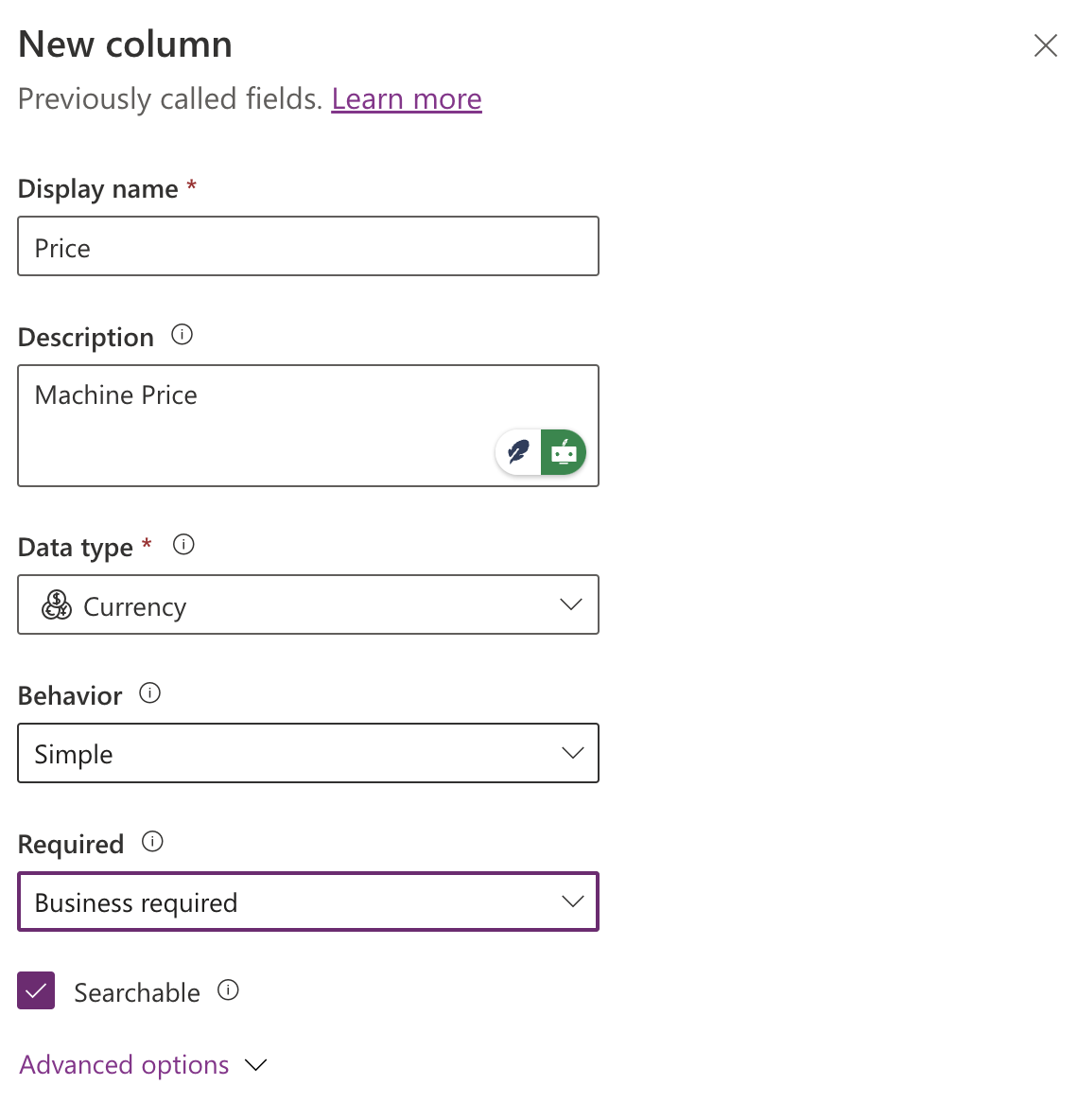
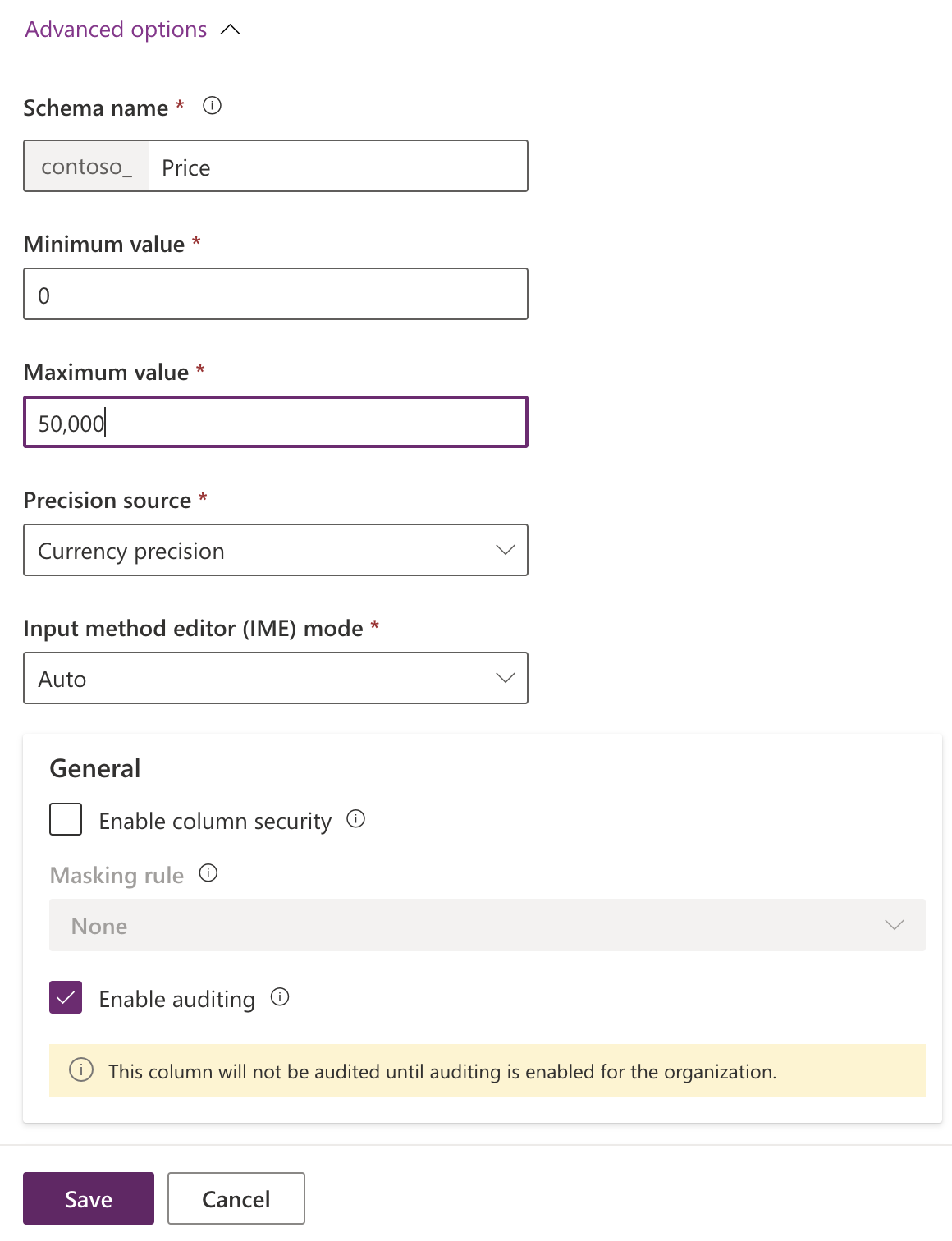
커피머신의 가격에 대한 열이다. Advanced options 내 항목들을 포함해 이렇게 설정해주었다.
 |  |
|---|
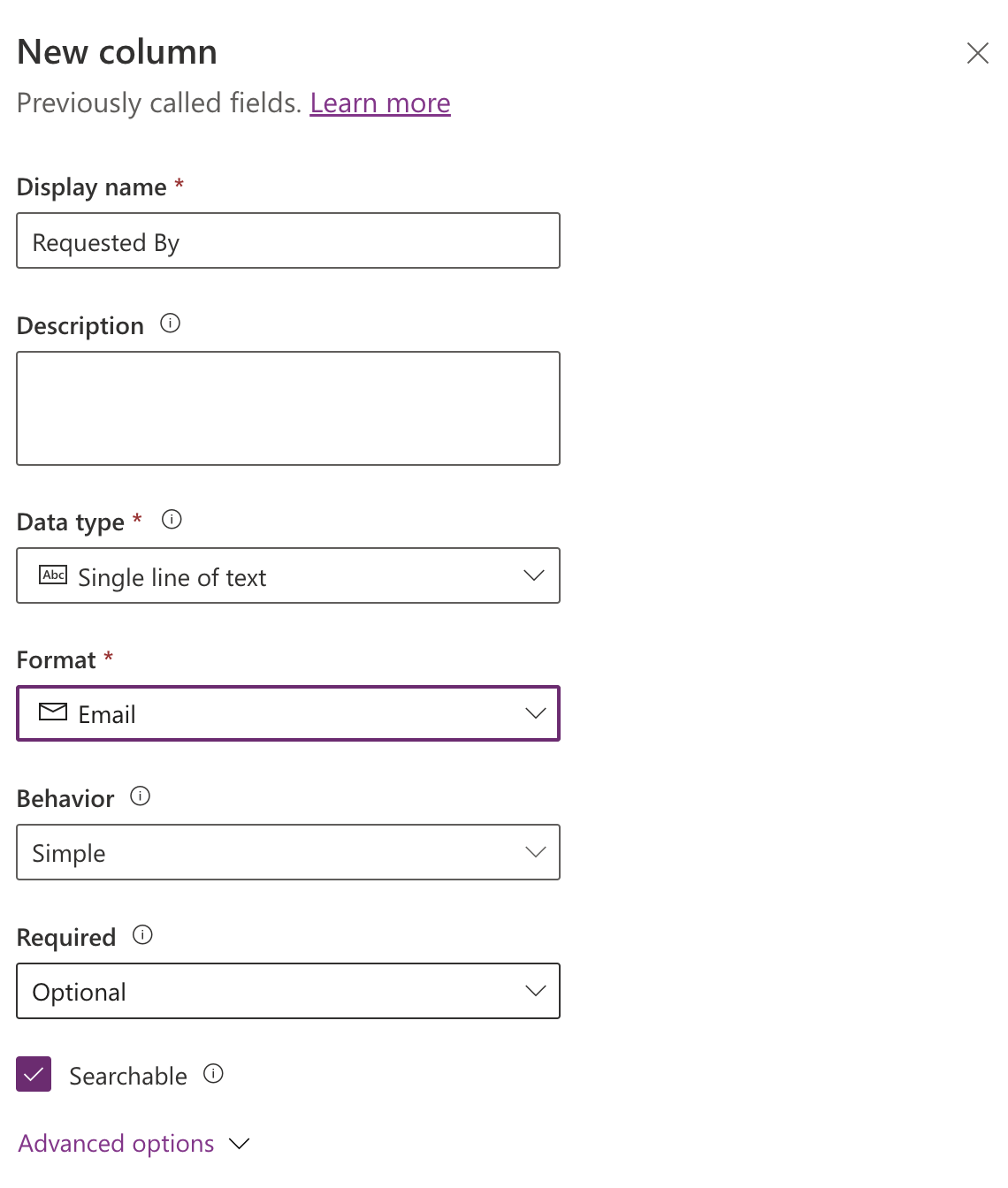
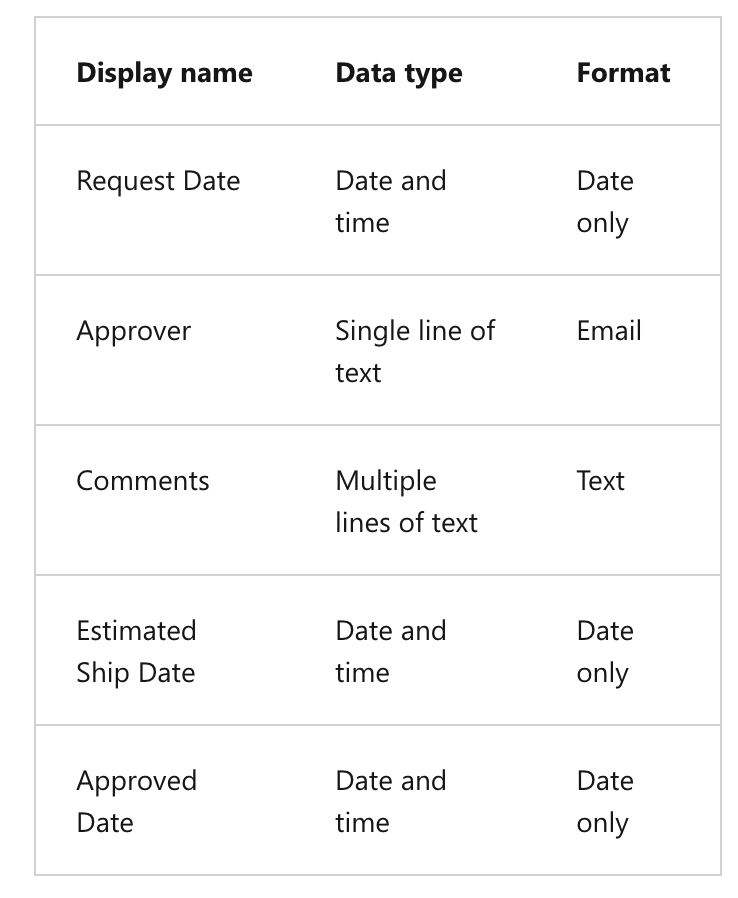
그 외 열을 여러 개 더 생성해준다. 설정값은 위처럼 해주었다.
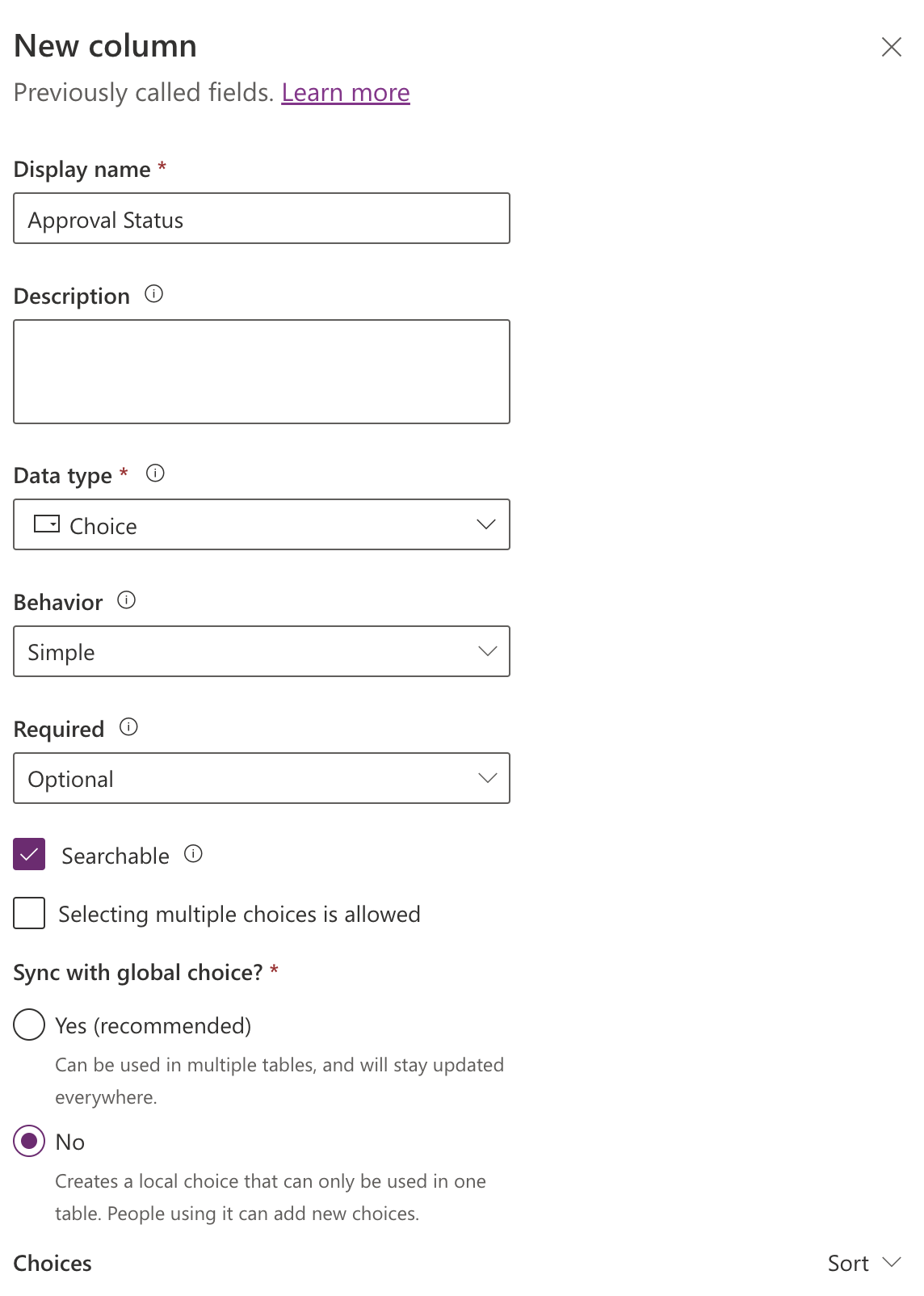
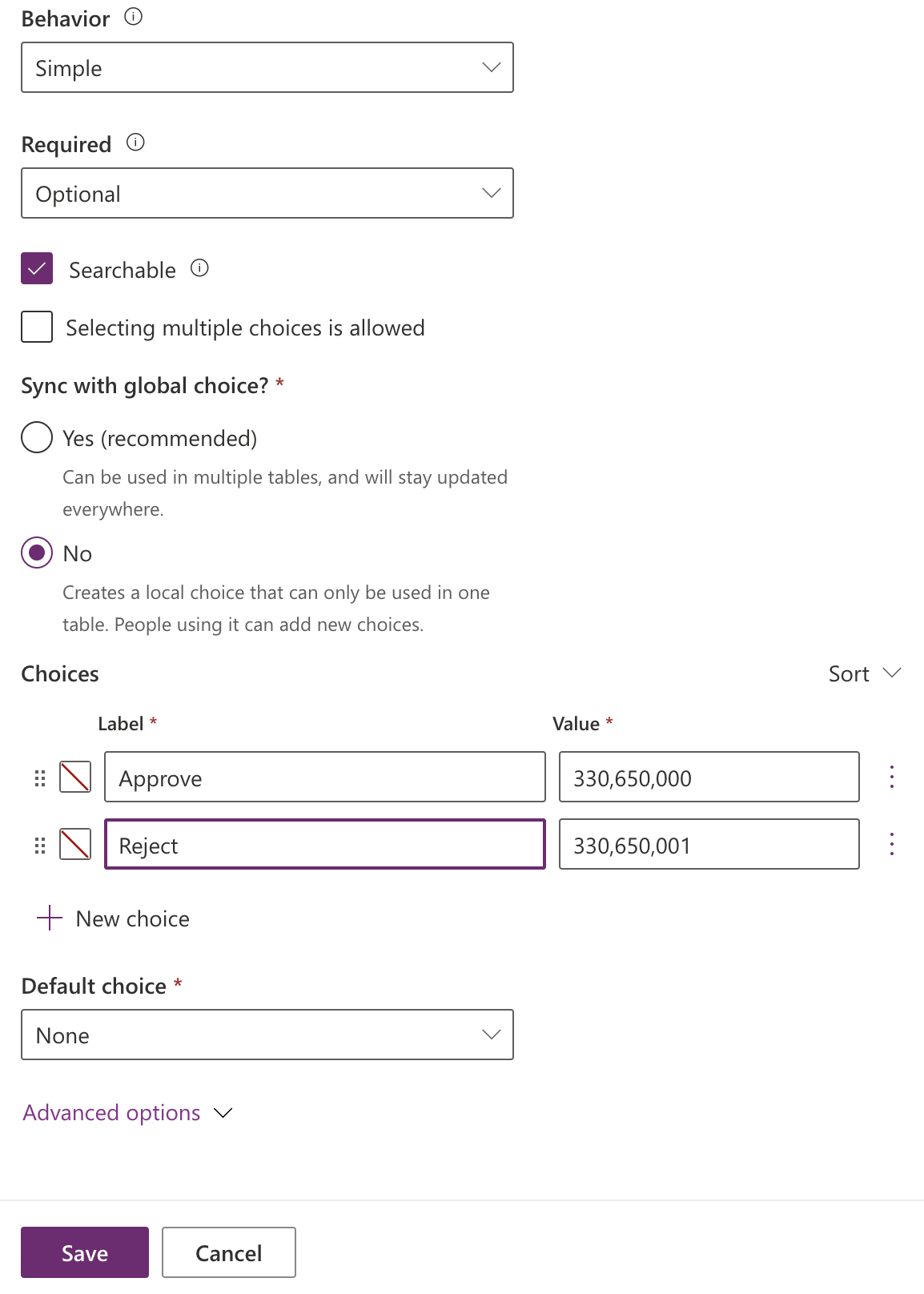
Choice 생성하기
승인에 대한 값은 Yes/No보다 더 많은 여러 가지가 될 수 있으므로 Choice로 생성한다.
 |  |
|---|
이와 같이 설정해 새로운 열을 추가한다.
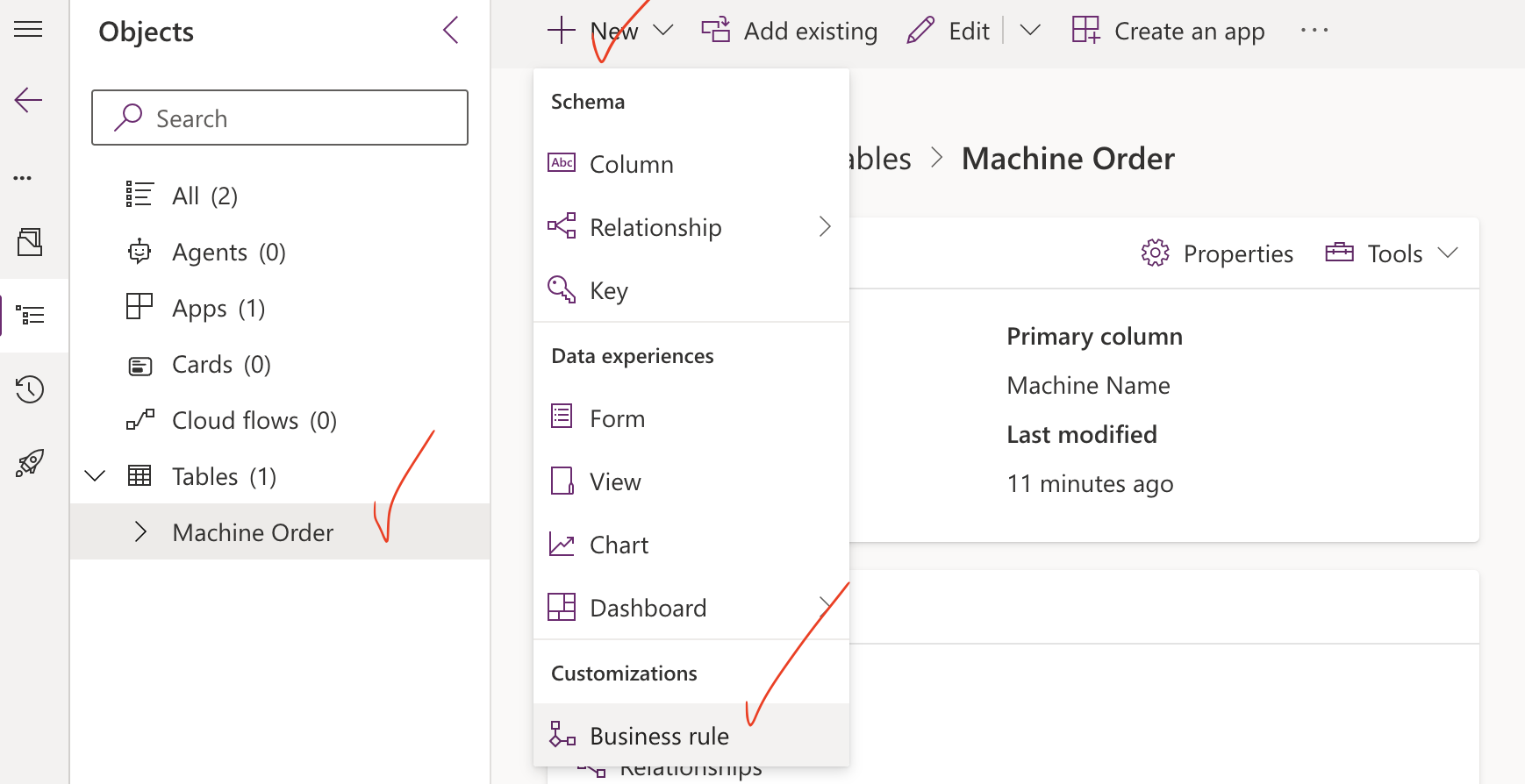
Business rule
Business rule 생성하기
주문이 승인되면 그 승인 날짜에 따라 배송 도착예정일이 자동으로 설정되는 플로우를 정의하고자 한다.

요걸 클릭하면 새로운 창이 열린다. 로그인을 하면

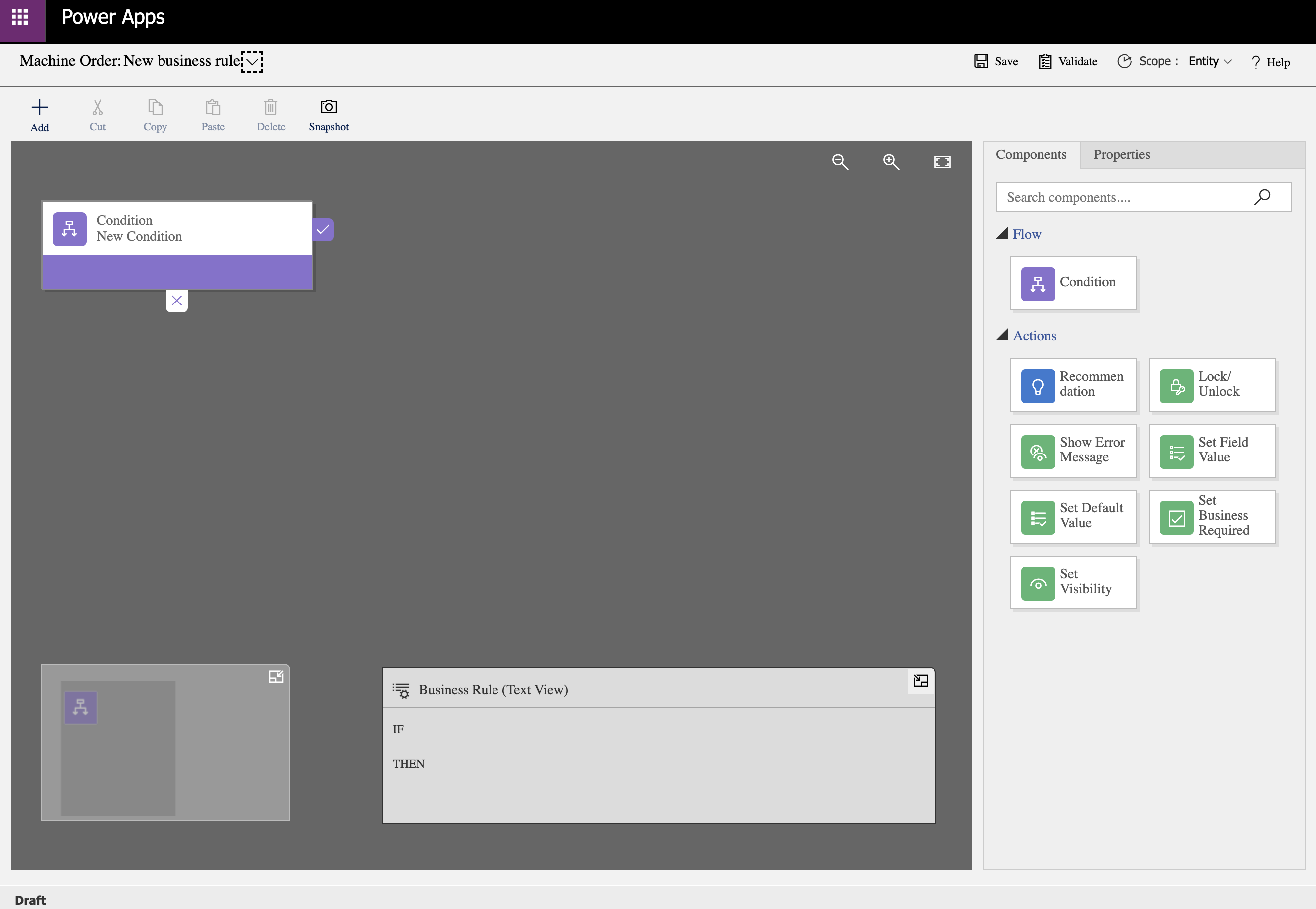
이런 화면이 나타난다.

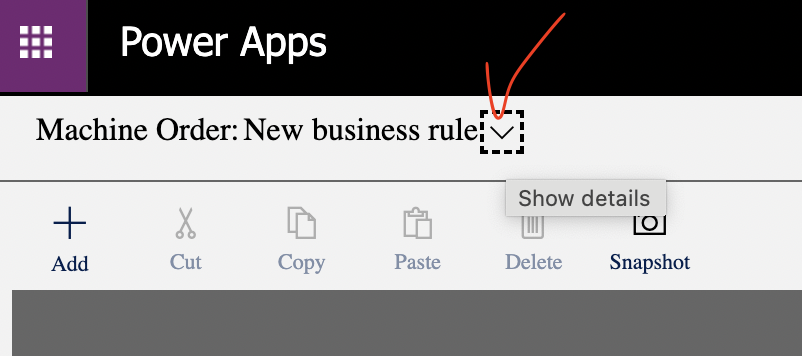
그럼 맨 위에 있는 v를 클릭해

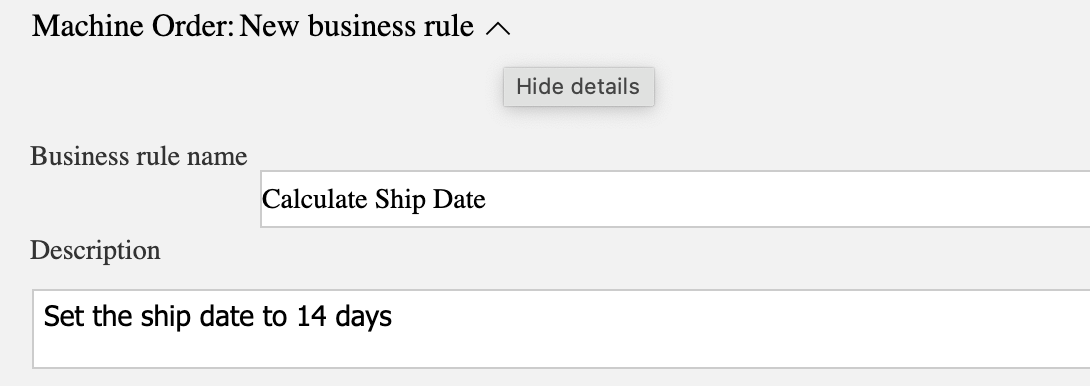
business rule의 이름과 설명을 적은 뒤 다시 토글해 접어준다.

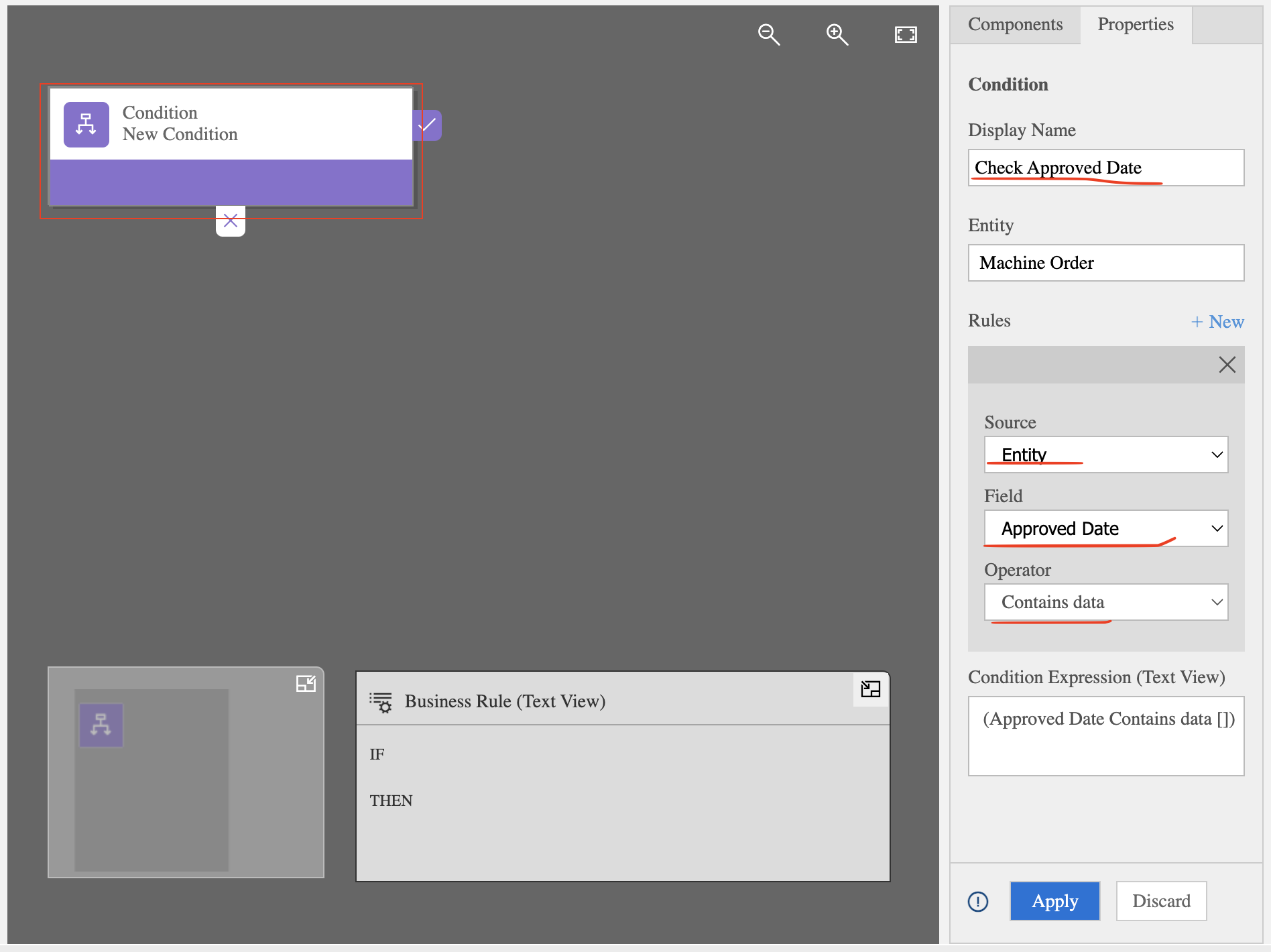
이제 화면에 있는 Condition을 선택해서 Display name과 Rules를 변경해주고 Apply를 클릭한다. Field는 이 컨디션이 어떤 값인지, Operator는 이 컨디션이 어떤 연산자인지, 혹은 데이터인지를 말한다.

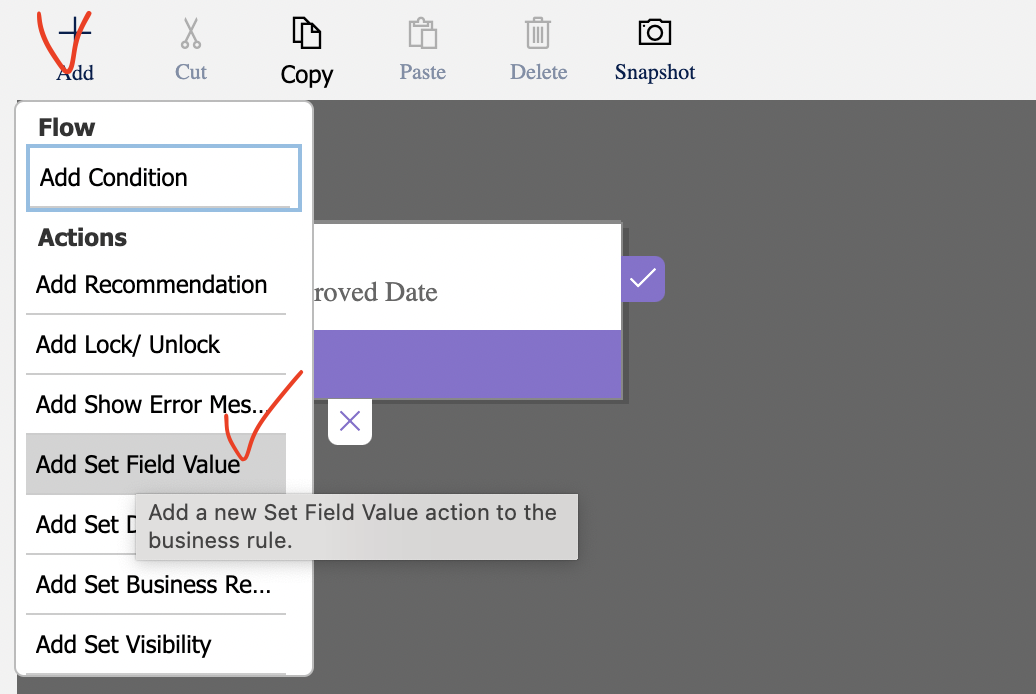
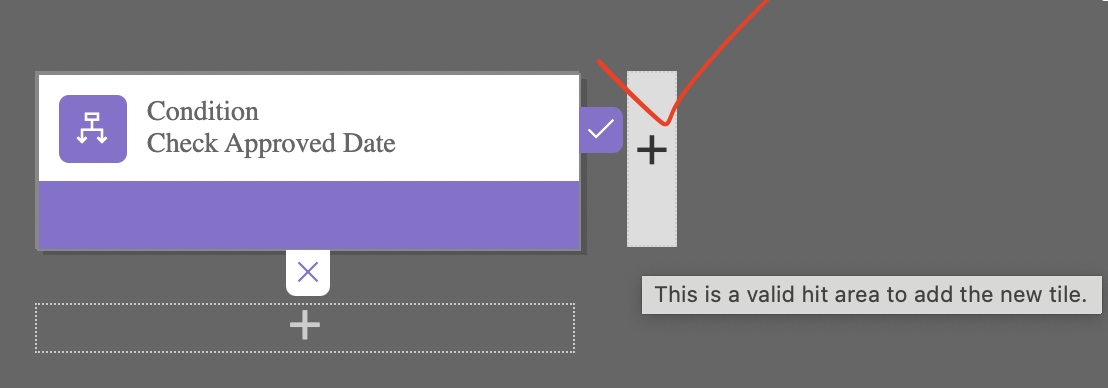
이 컨디션에 따른 액션을 추가해 줄 것이다.


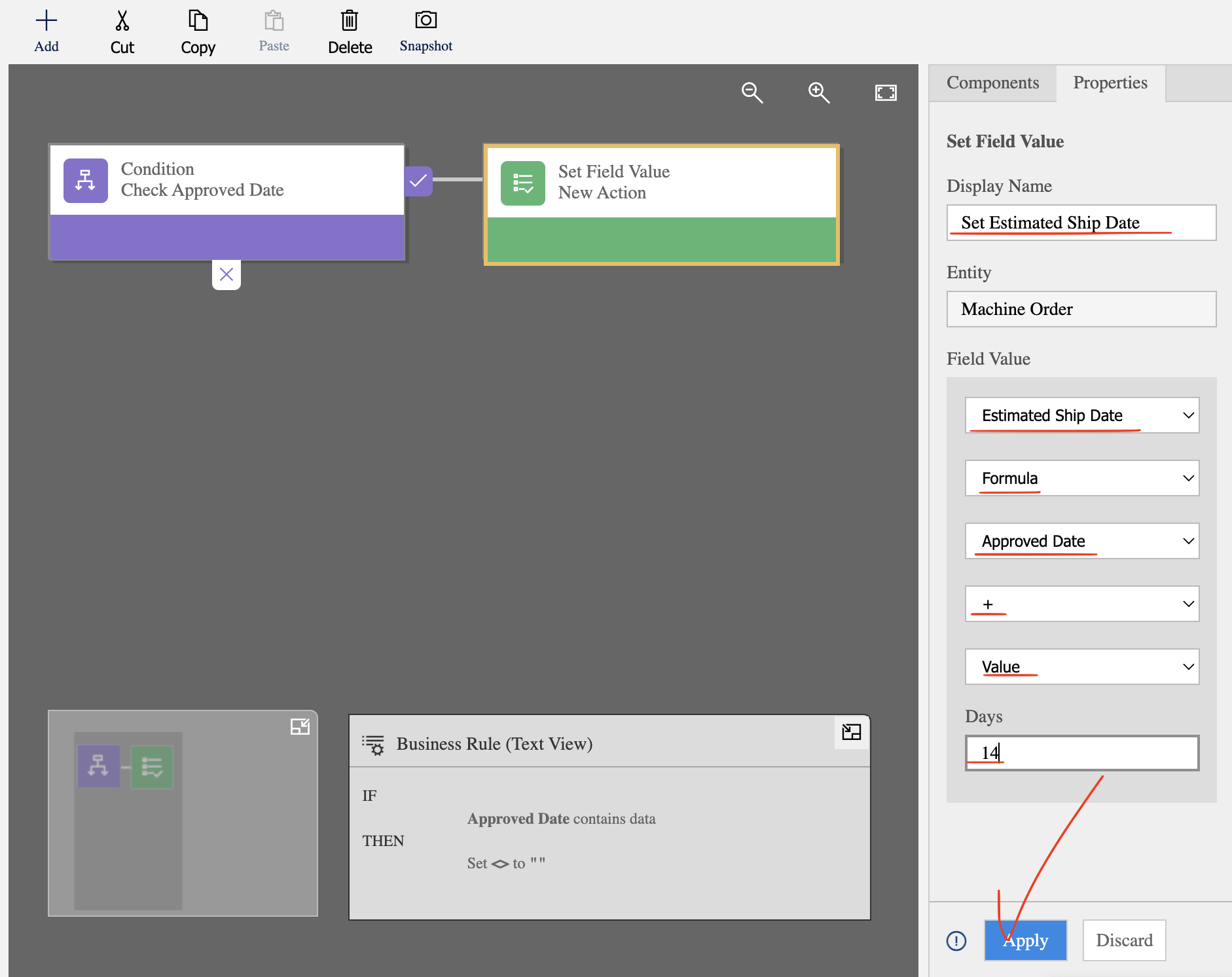
Check approved date로부터 14일을 더한 것이 estimate ship date가 되도록 해주겠다.

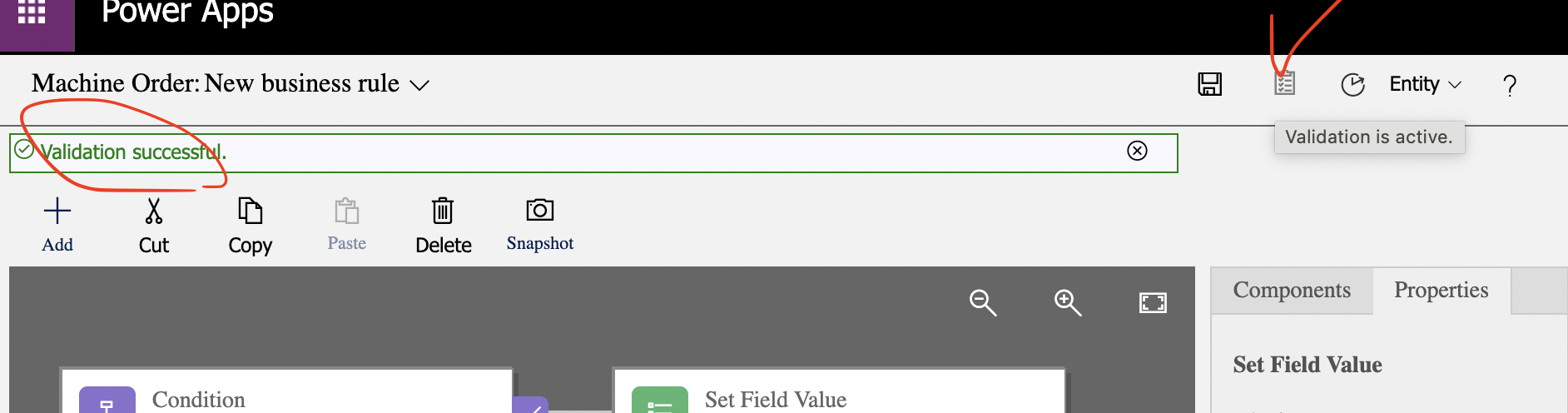
상단의 Validate 버튼을 누르면 'Validation succesful.'이 뜨는 것을 확인하고, Validate 왼쪽에 있는 저장 버튼을 눌러 저장해주겠다.

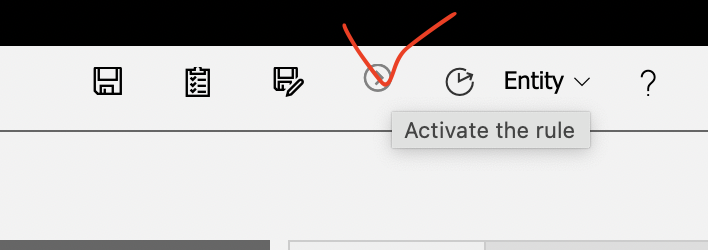
이제 이 Activate 버튼을 누르고

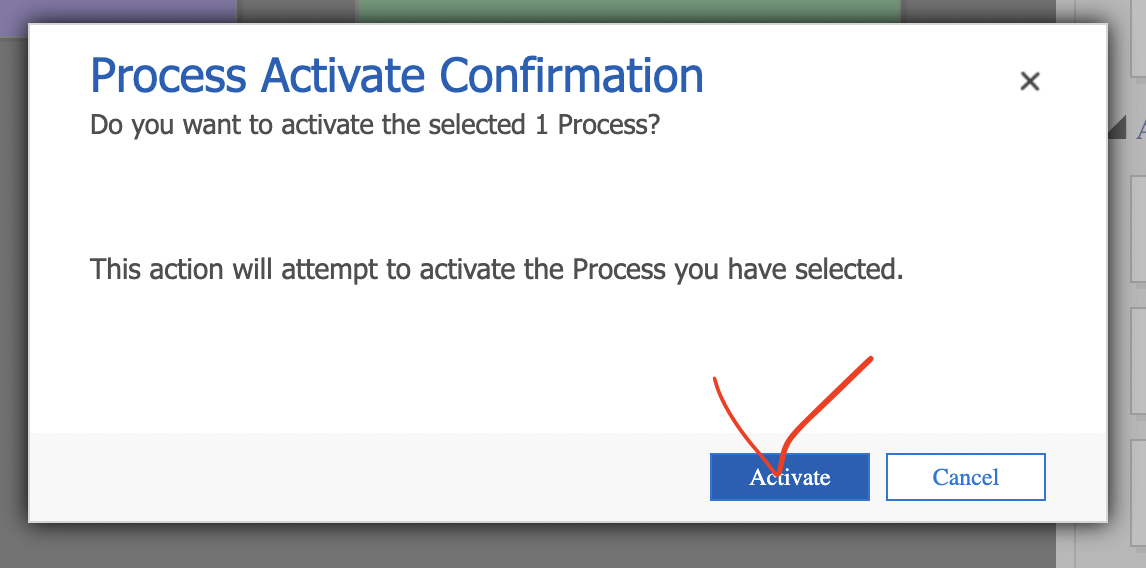
Activate를 눌러주면 활성화 되어 이 Business rule이 앱에 적용된다. 만약 business rule을 수정하고자 한다면 Deactivate 후 수정한 뒤 다시 활성화해주어야 한다.

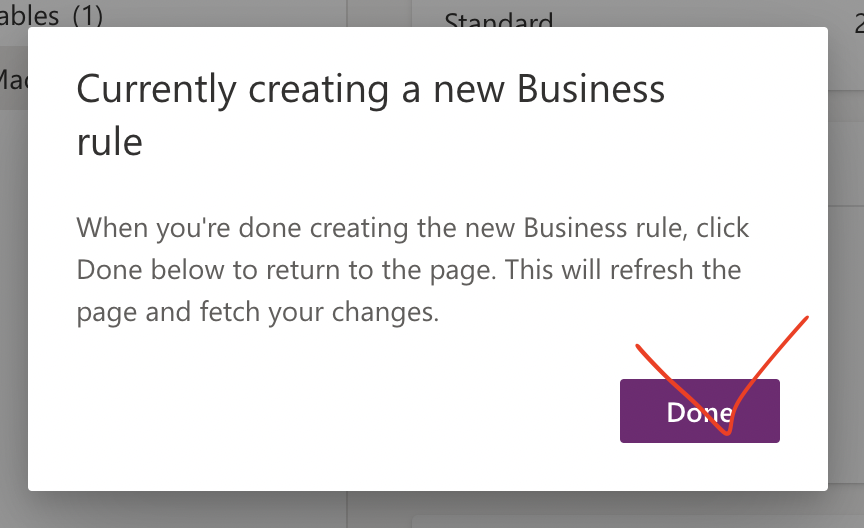
이제 이전 화면으로 돌아가 Done을 클릭해 팝업을 닫아준다.
앱에 테이블 연결

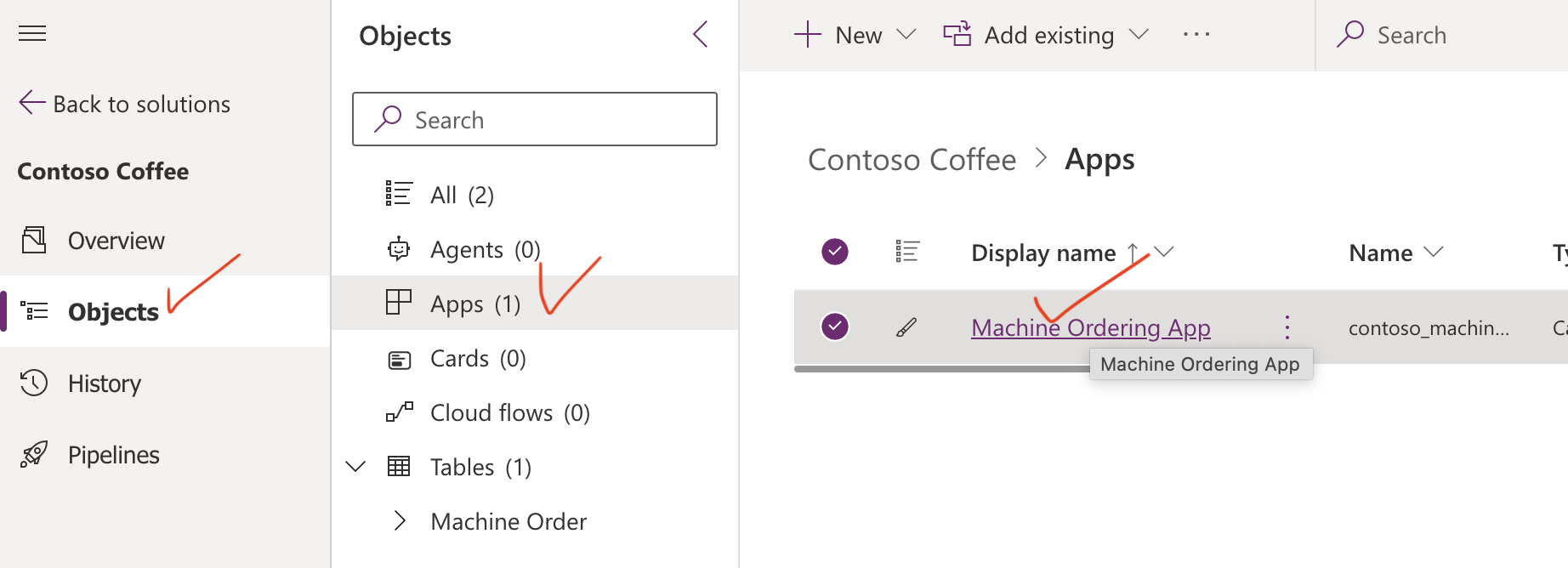
앱 수정 화면으로 간다.

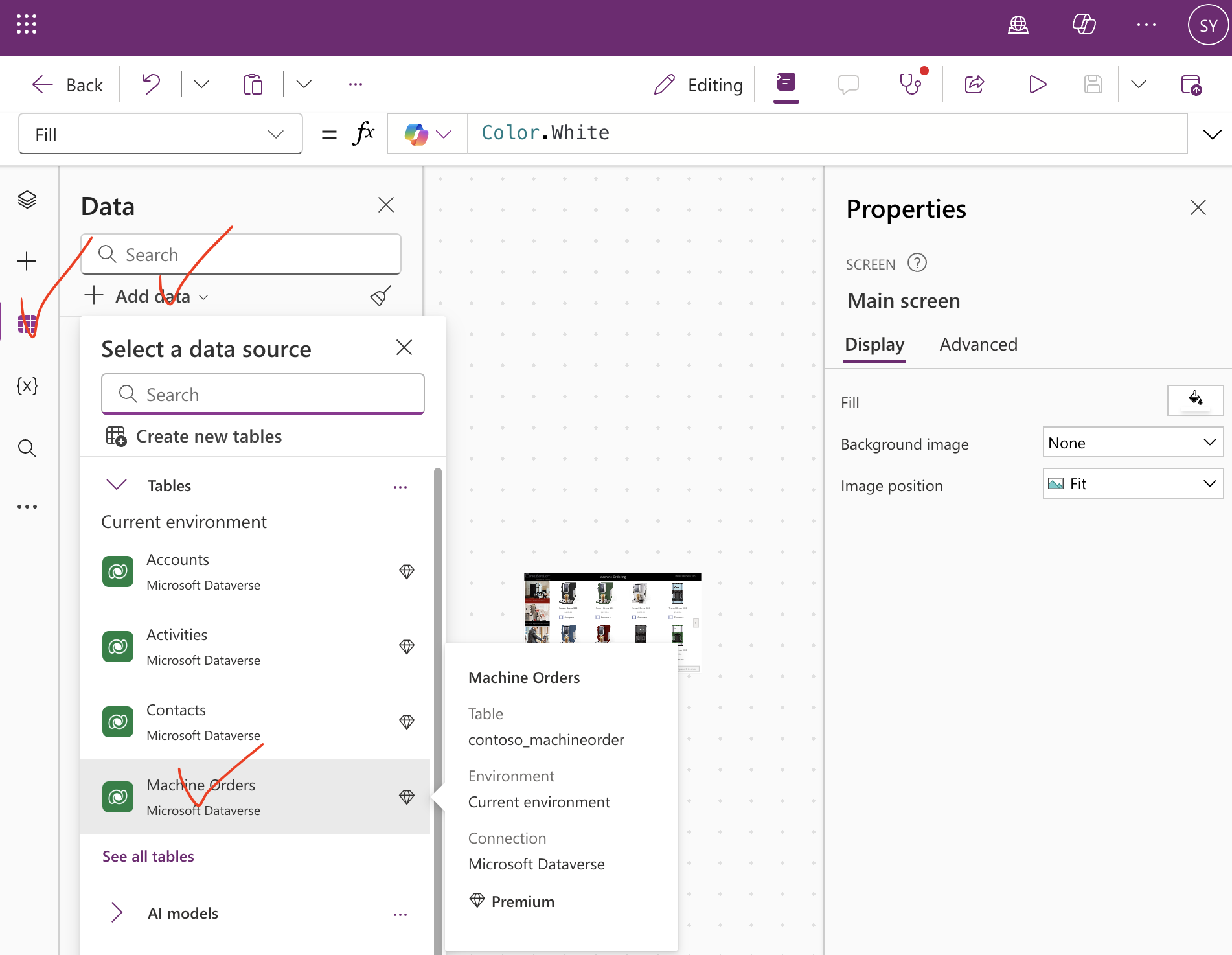
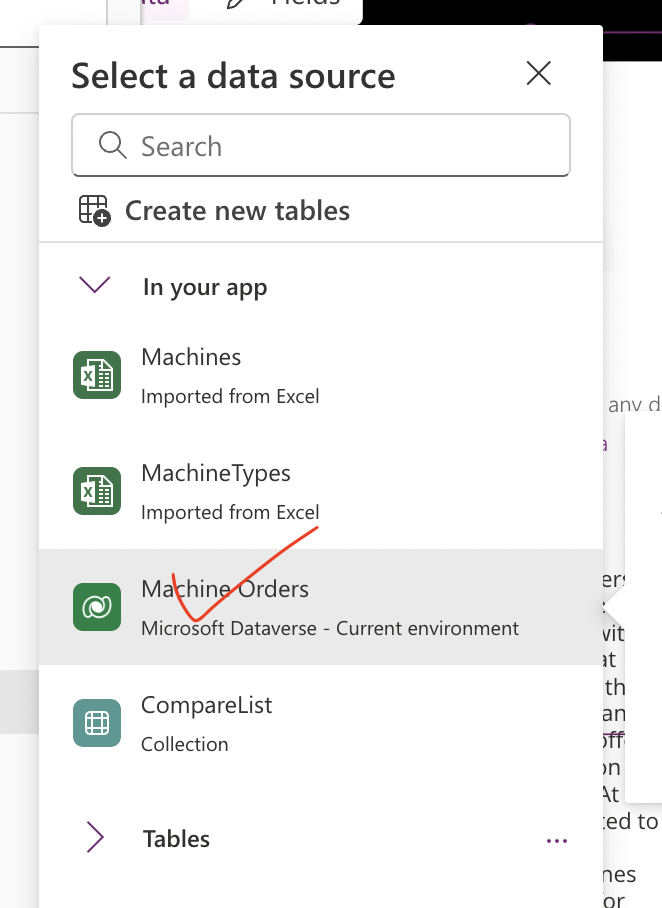
Data 메뉴로 가서 Add data 드롭다운을 클릭한 후 Machine Orders를 선택하면

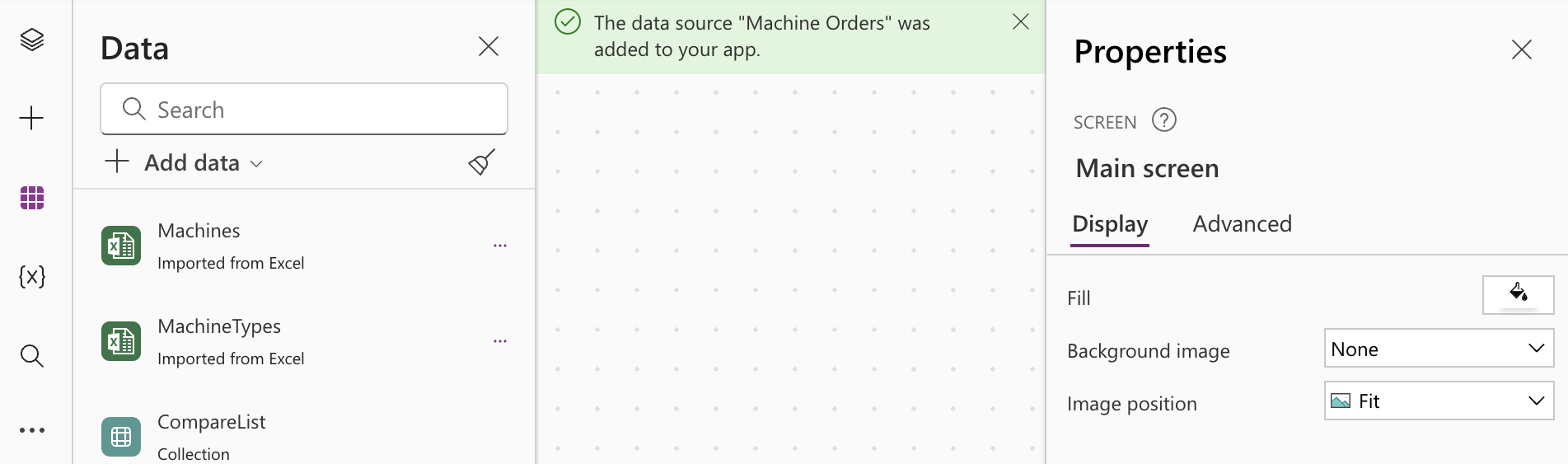
데이터가 앱에 추가됐음을 알리는 문구가 뜬다.
주문 승인요청을 위한 Form 추가
Form 생성하기
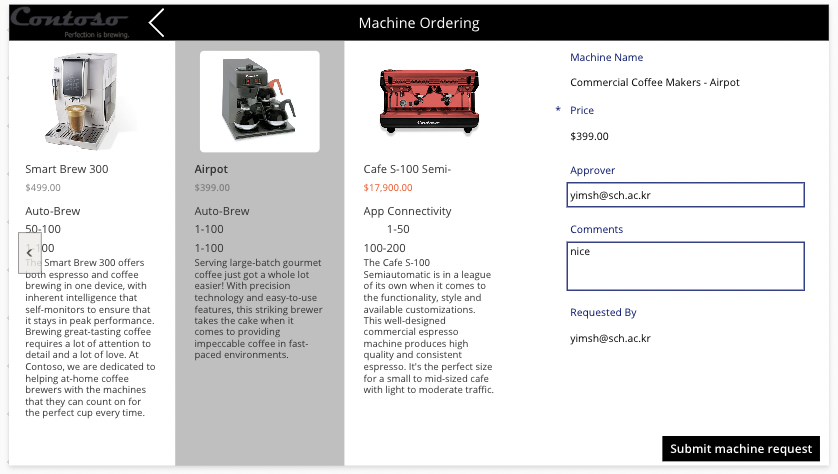
커피머신 비교 화면에서 커피를 주문할 수 있는 기능을 넣고자 한다.

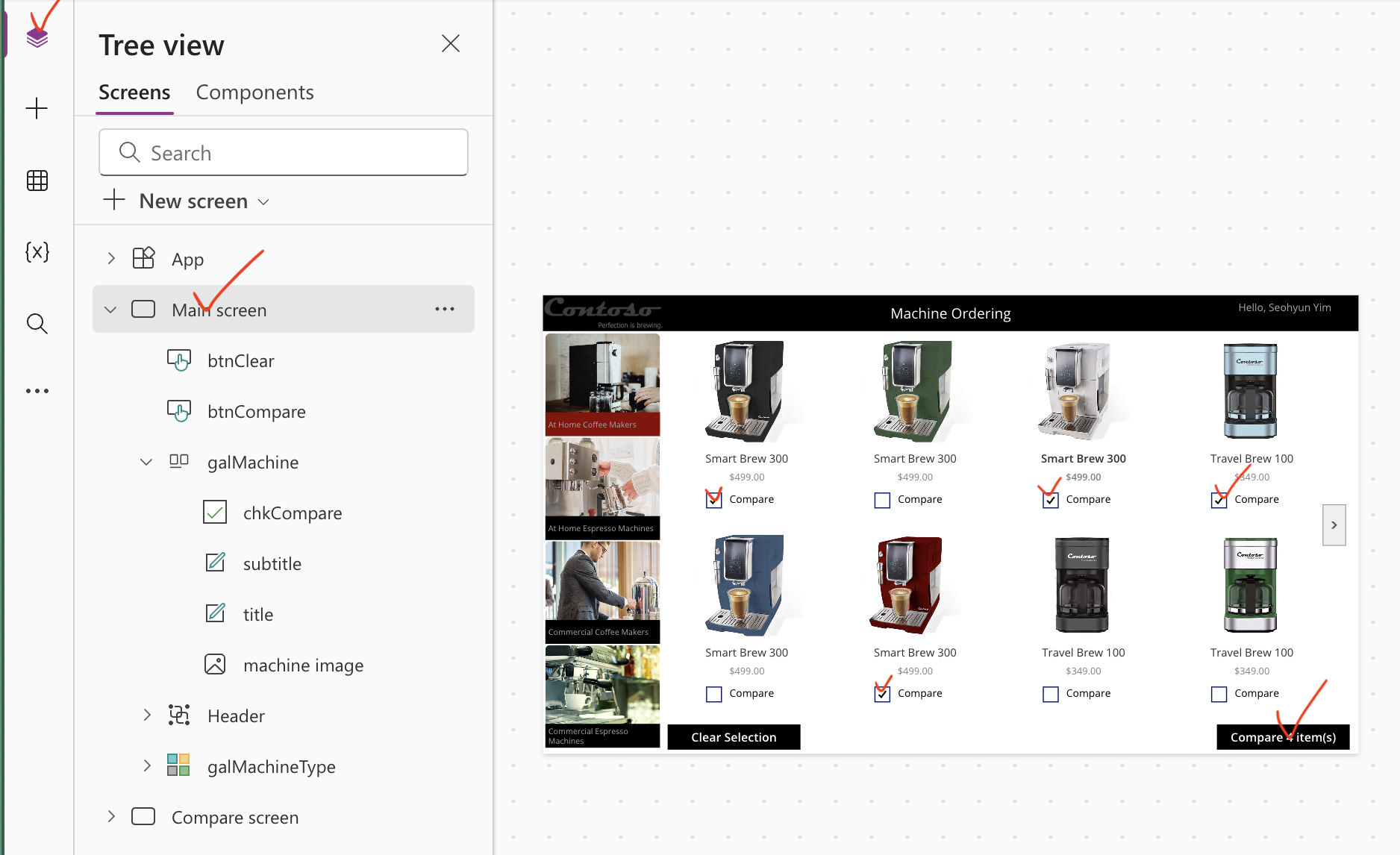
먼저 Tree view의 Main screen에 가서 Alt키를 누른 채로 (맥북에서는 option키 - 프리뷰 창으로 가지 않고도 테스트를 해볼 수 있도록 해준다.) 아무 커피머신을 여러 개 선택한 후 Compare 버튼을 눌러 비교 창으로 이동해준다.

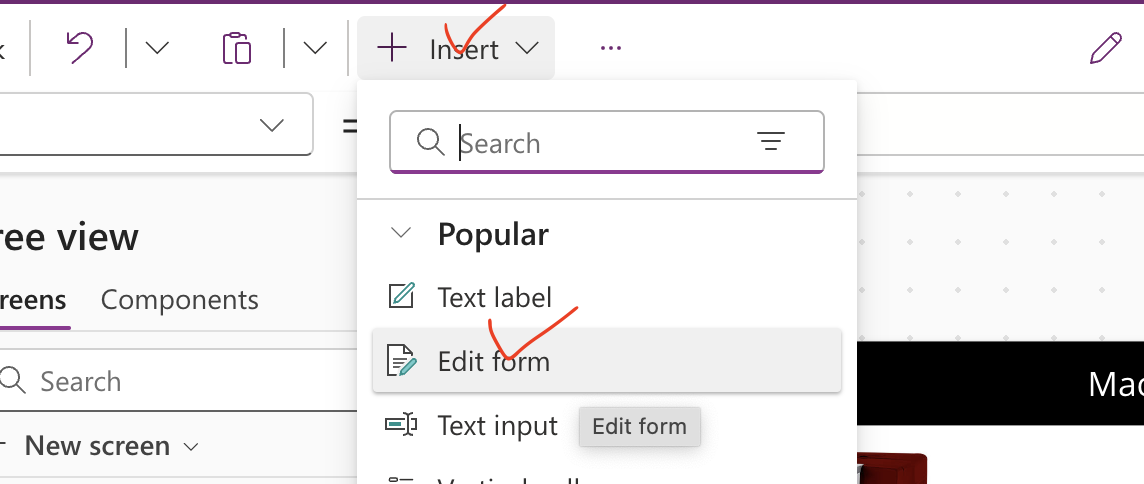
Insert > Edit form을 선택한다.

Machine Orders를 선택해 아까 만든 테이블에 대한 입력란을 만들어 주겠다.

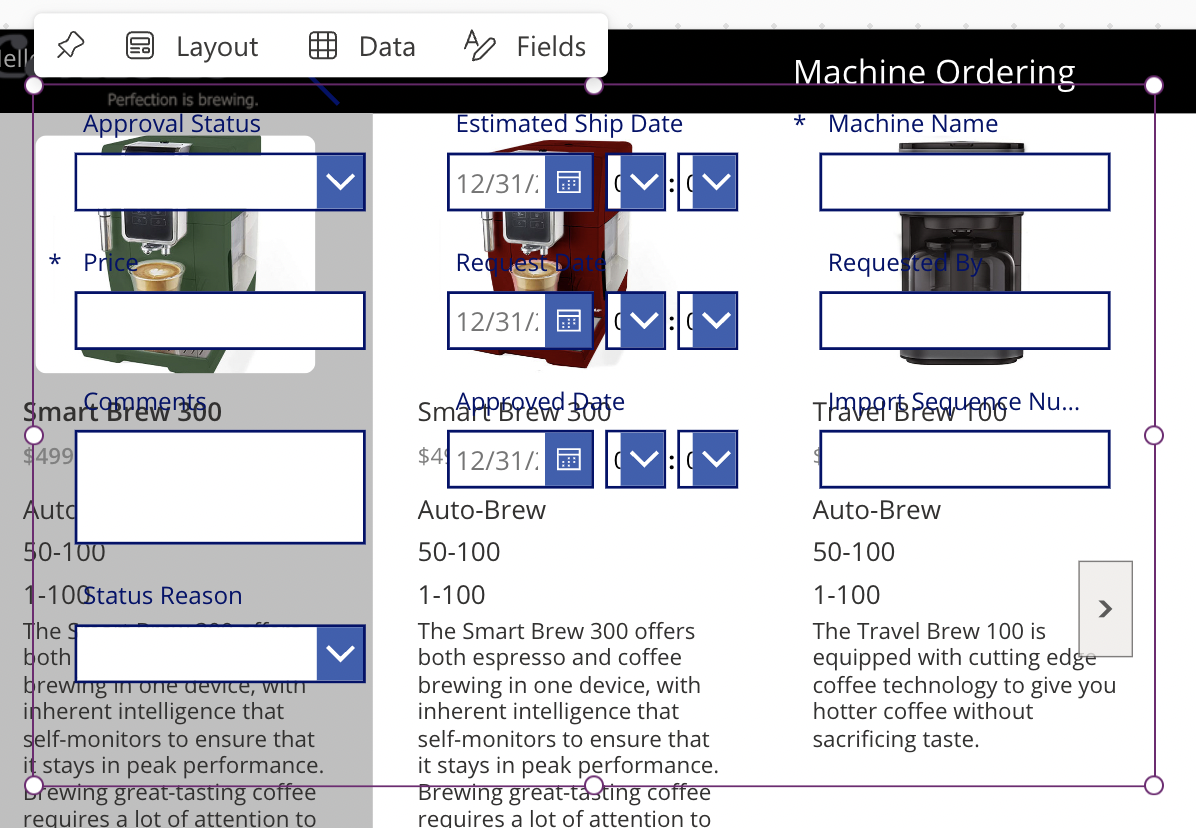
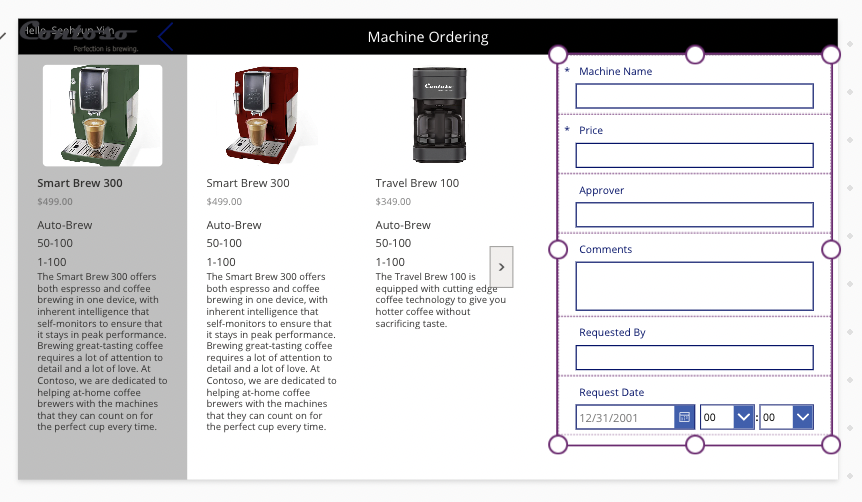
그럼 이렇게 생긴 입력란이 생성된다!

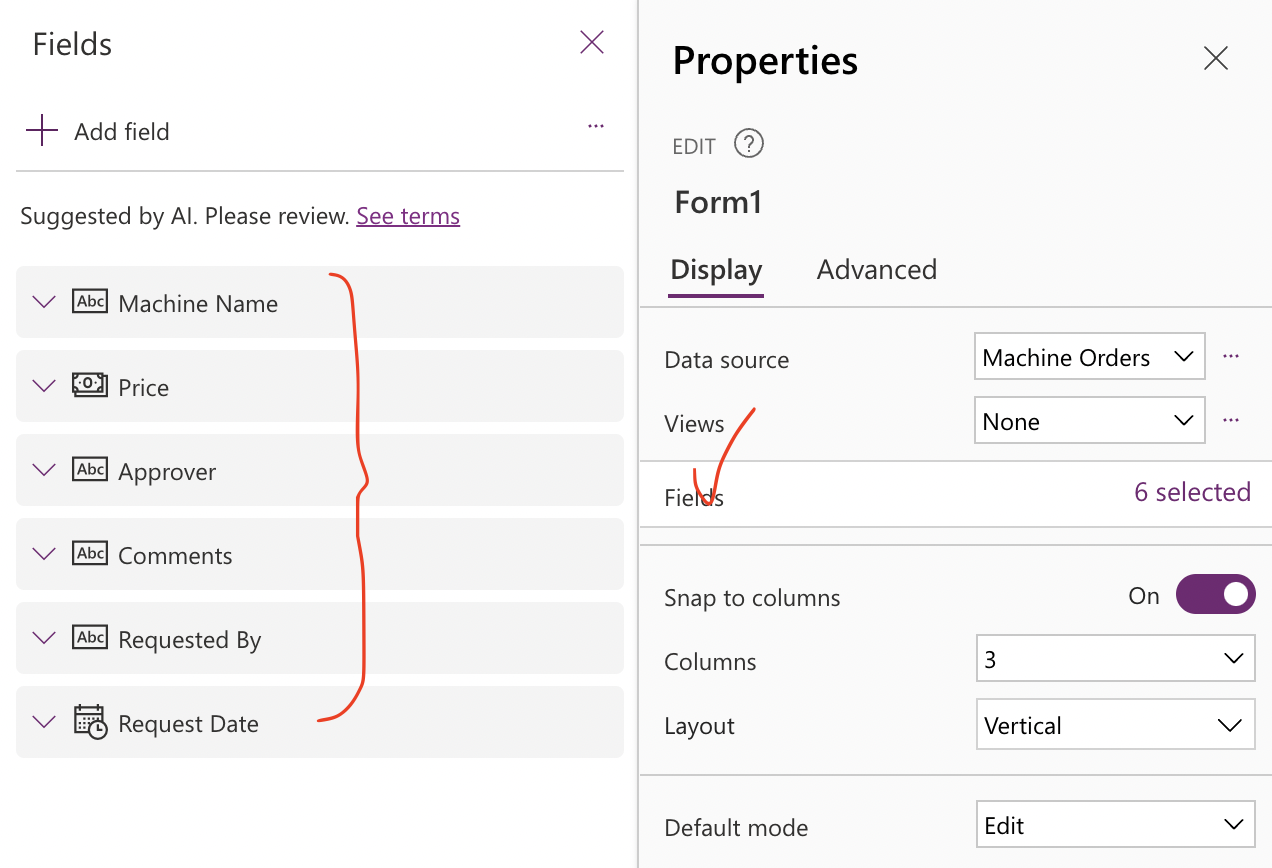
Properties 창을 열어 Fields를 클릭한 후, 위 사진에서 보이는 것과 같이 Fields를 추가/삭제/이동해 입력값을 구성한다.

이제 Tree view에서 Form과 각 입력란의 이름을 변경해주고 배치를 조정해주겠다.

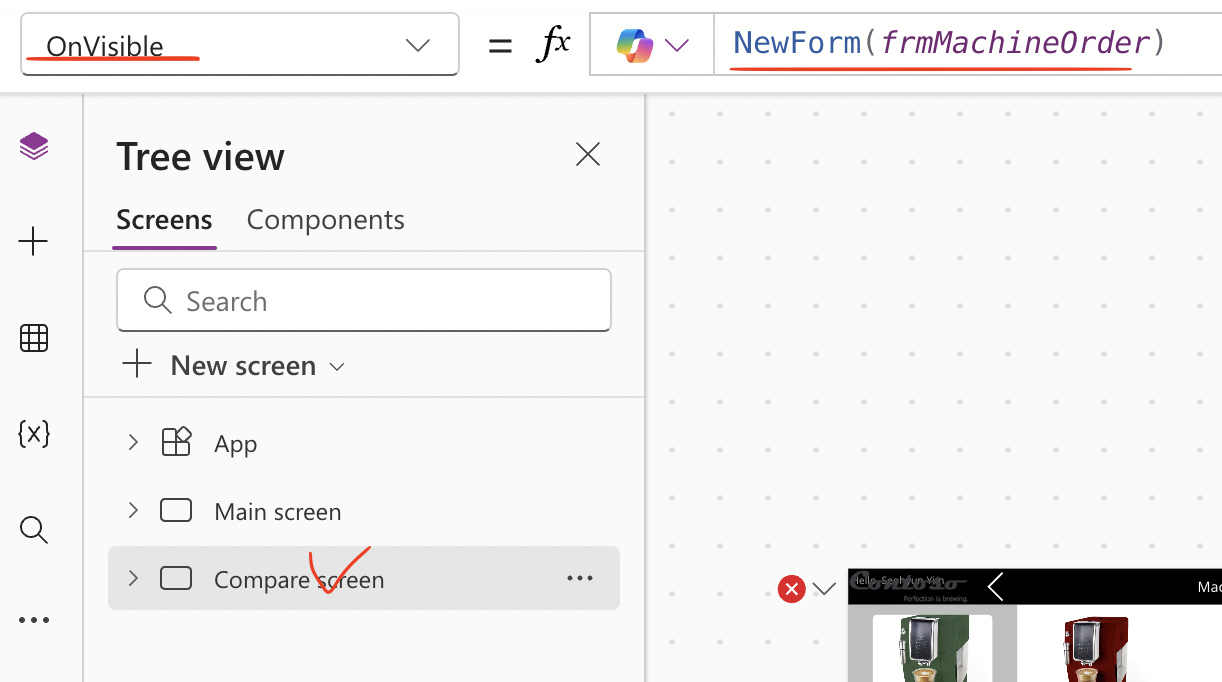
Compare screen으로 화면 이동 시 Form 인스턴스가 새로 생성되도록 (초기화)하기 위해, Compare screen의 OnVisible 값을 NewForm(frmMachineOrder)로 설정해주었다.
입력값의 control

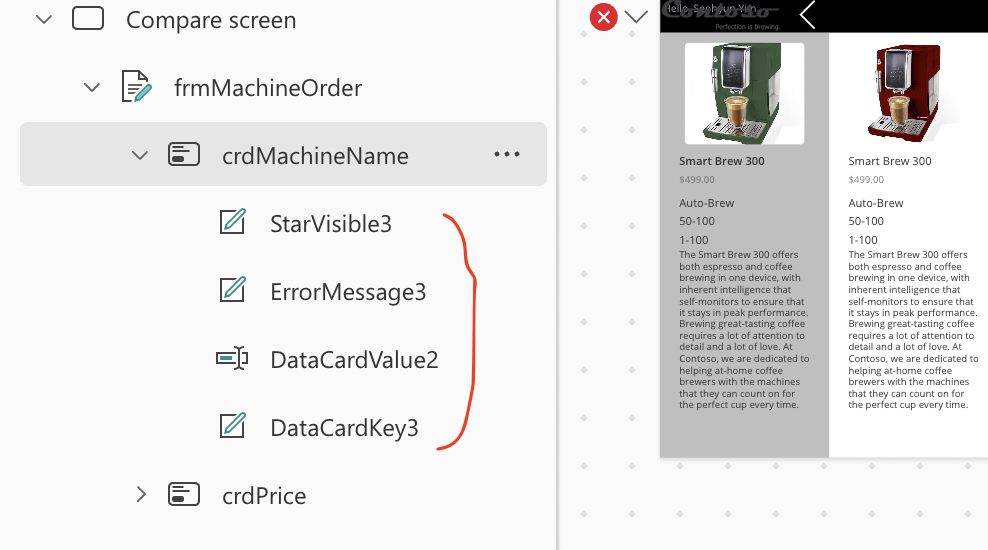
각 입력값에는 4개의 control이 있다.
-
StarVisible1: 입력값 이름이 *(asterisk)을 붙어야 하는 필수 입력란인지 (T/F값)
-
ErrorMessage1: 입력란 아래에 표시될 경고문
-
DataCardValue1: 입력값 설정 (예: Machine Name 입력란은 선택한 커피머신 이름으로 설정)
-
DataCardKey1: 제목

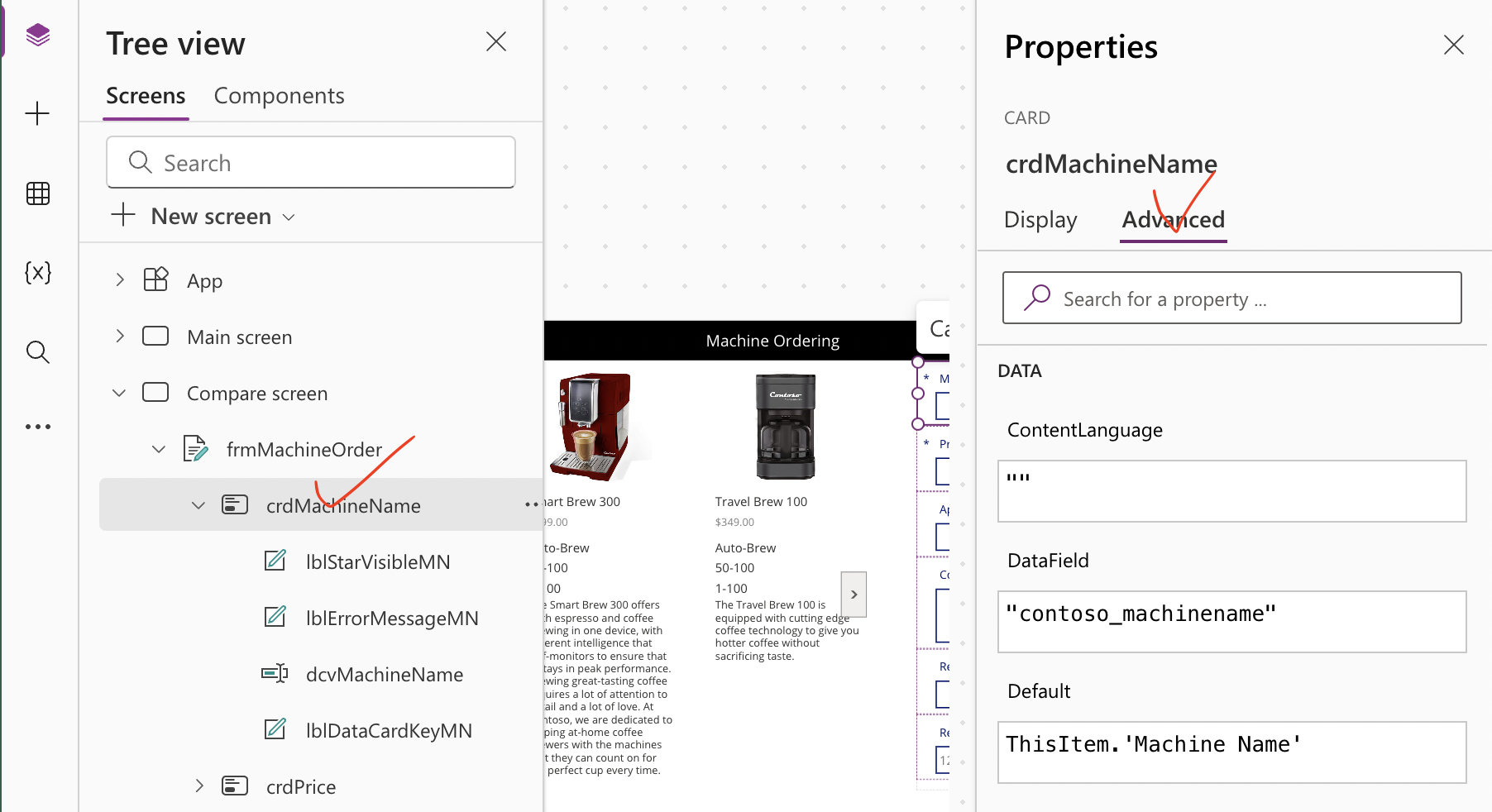
컨벤션에 맞게 이름 변경 후, Properties > Advanced 창에 들어간다. (Unlock ~~ 을 클릭해야 값을 수정할 수 있다.)

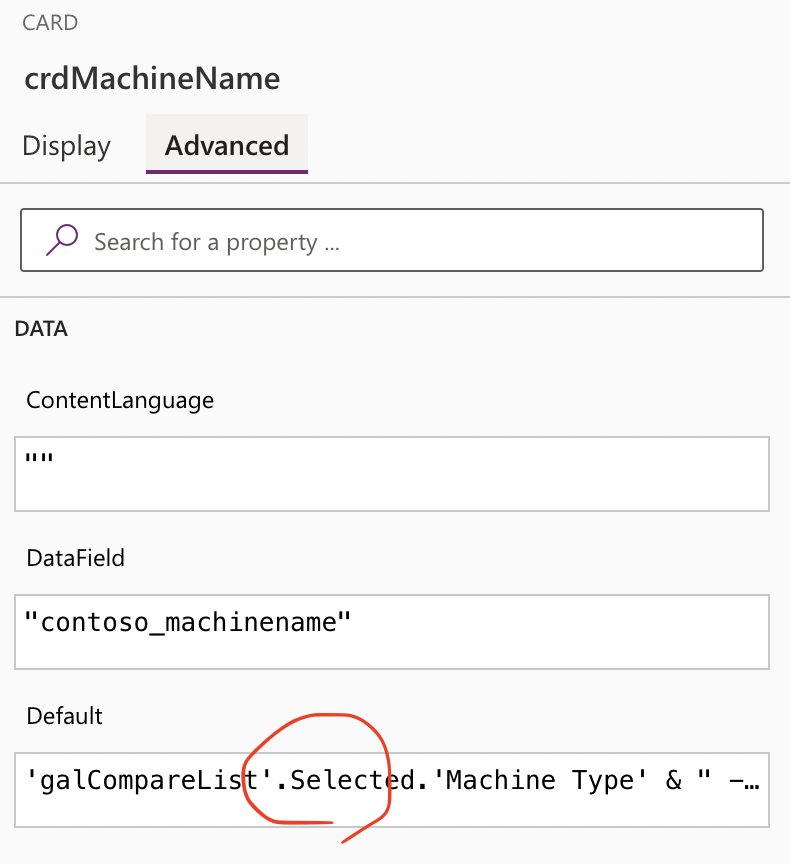
DATA 항목의 Default 값을 'galCompareList'.Selected.'Machine Type' & " - " & 'galCompareList'.Selected.'Machine Name'로 설정한다. ("머신 종류 - 머신 이름" 형식으로 표시되도록 설정)

Display mode를 DisplayMode.View로 설정해 사용자가 입력란에 직접 입력하지 못하도록 한다.
마찬가지로 price 입력란의 Data card value에 대한 Default 값을 Text('galCompareList'.Selected.Price,"$##,###.00")로 설정하고, Display mode를 DisplayMode.View로 설정한다.
Approver의 기본값은 로그인 되어 있는 유저의 담당자 이메일로 설정하고자 하는데, 이때 Microsoft Graph로부터 담당자 이메일을 가져오고자 한다.

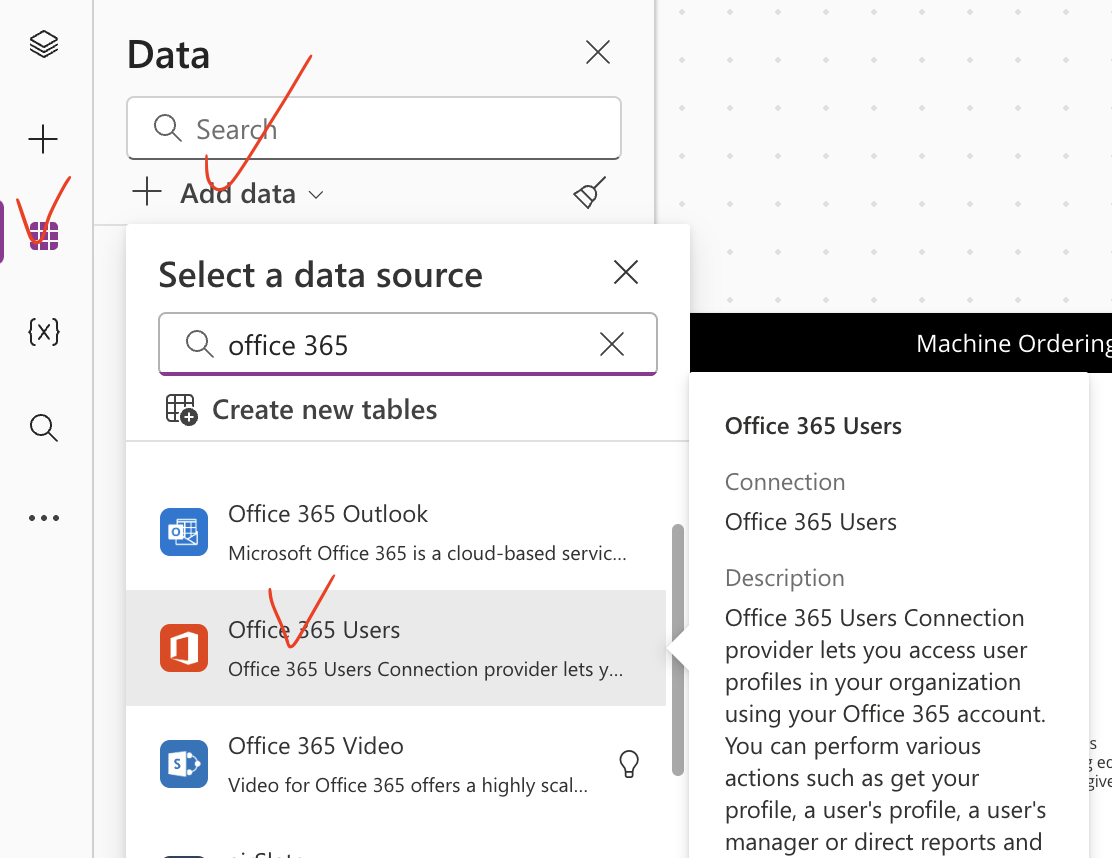
Data > Add data > Office 365 Users > "Connect"

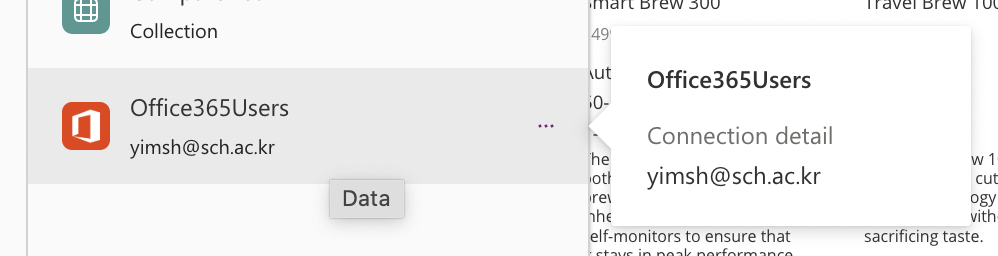
그럼 이렇게 추가된 모습을 볼 수가 있다.

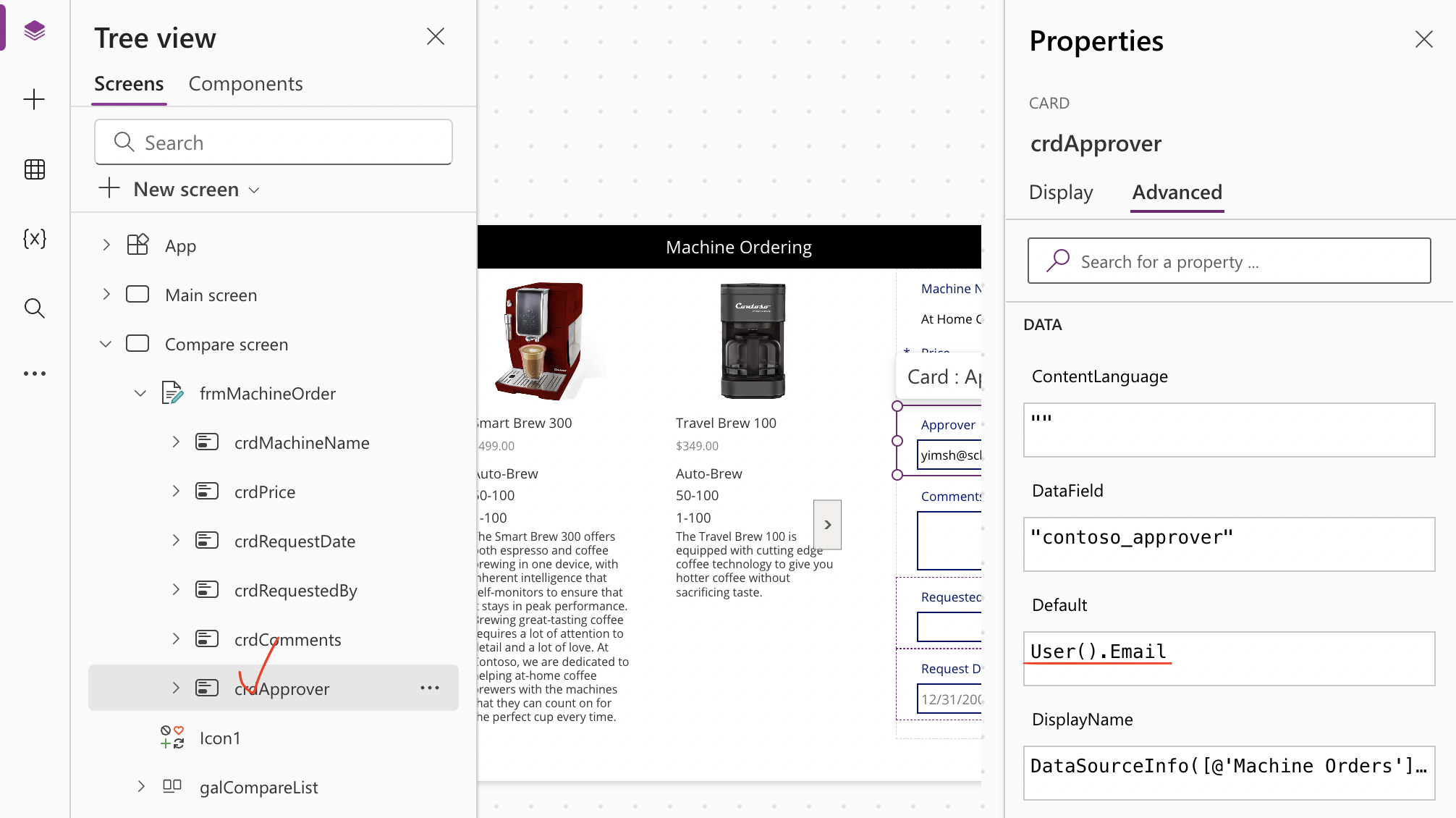
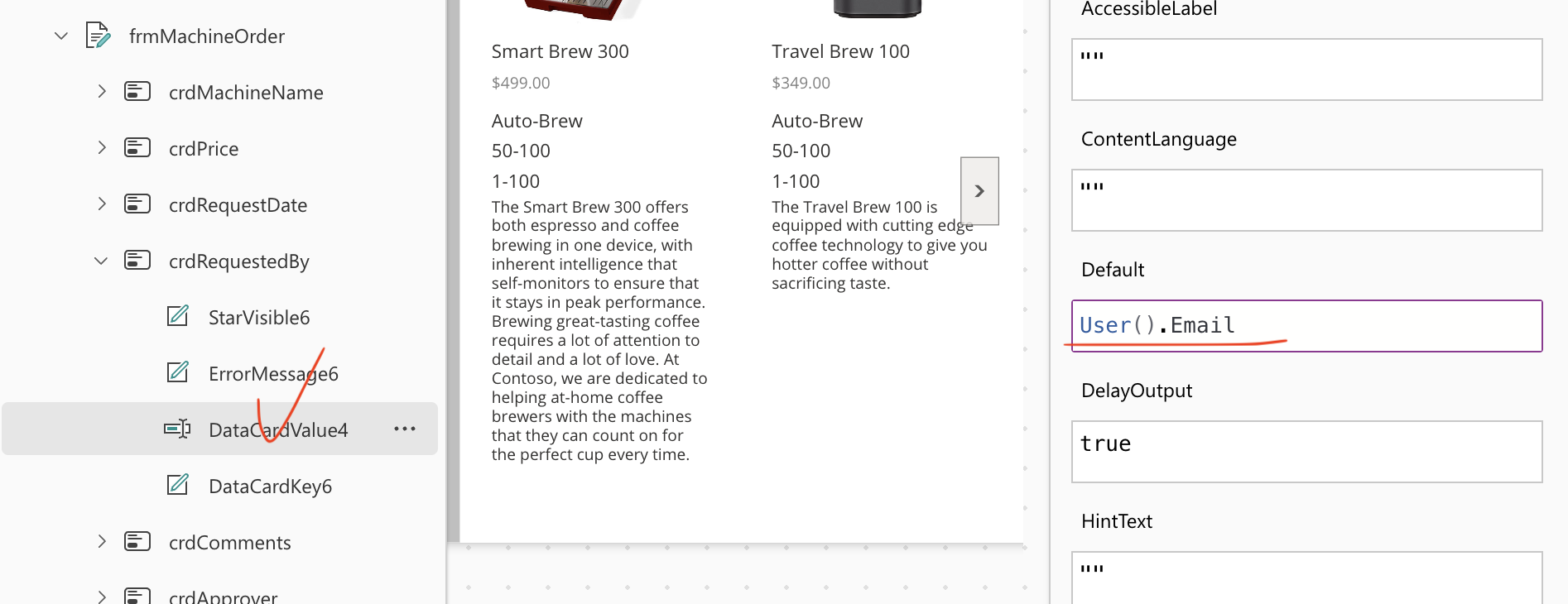
Approver 입력값의 Default 값을 (테스트를 위해) 본인 이메일로 설정하기 위해 User().Email로 두겠다. 실제 앱이라면 Office365Users.Manager(User().Email).Mail로 두게 될 것이다.

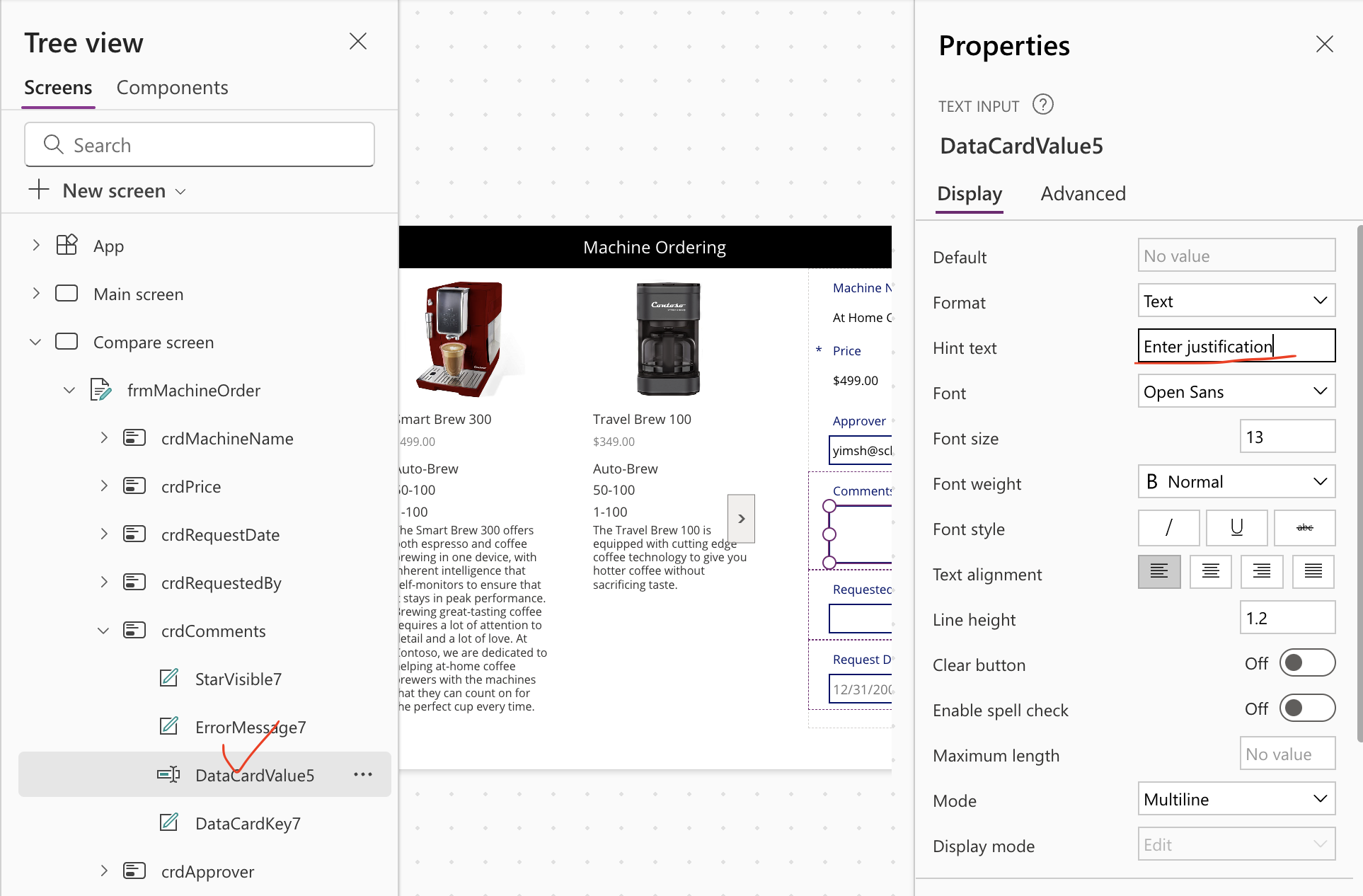
Comments 입력란의 데이터카드 Hint text에 Enter justification을 입력해주었다.

Requested By 입력란의 데이터카드는 기본값을 유저 이메일로 설정하고,

Display mode는 view로 설정하였다.

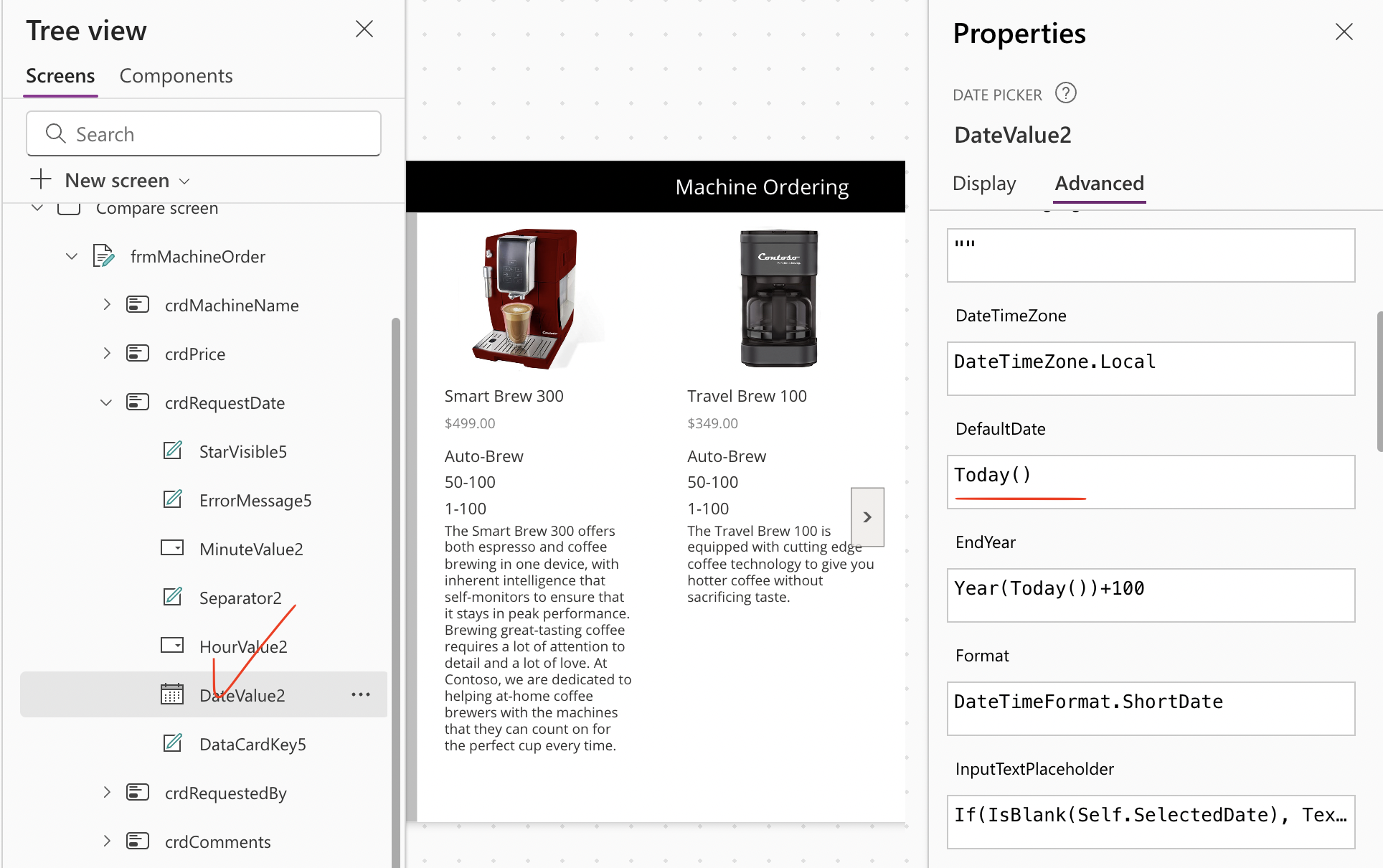
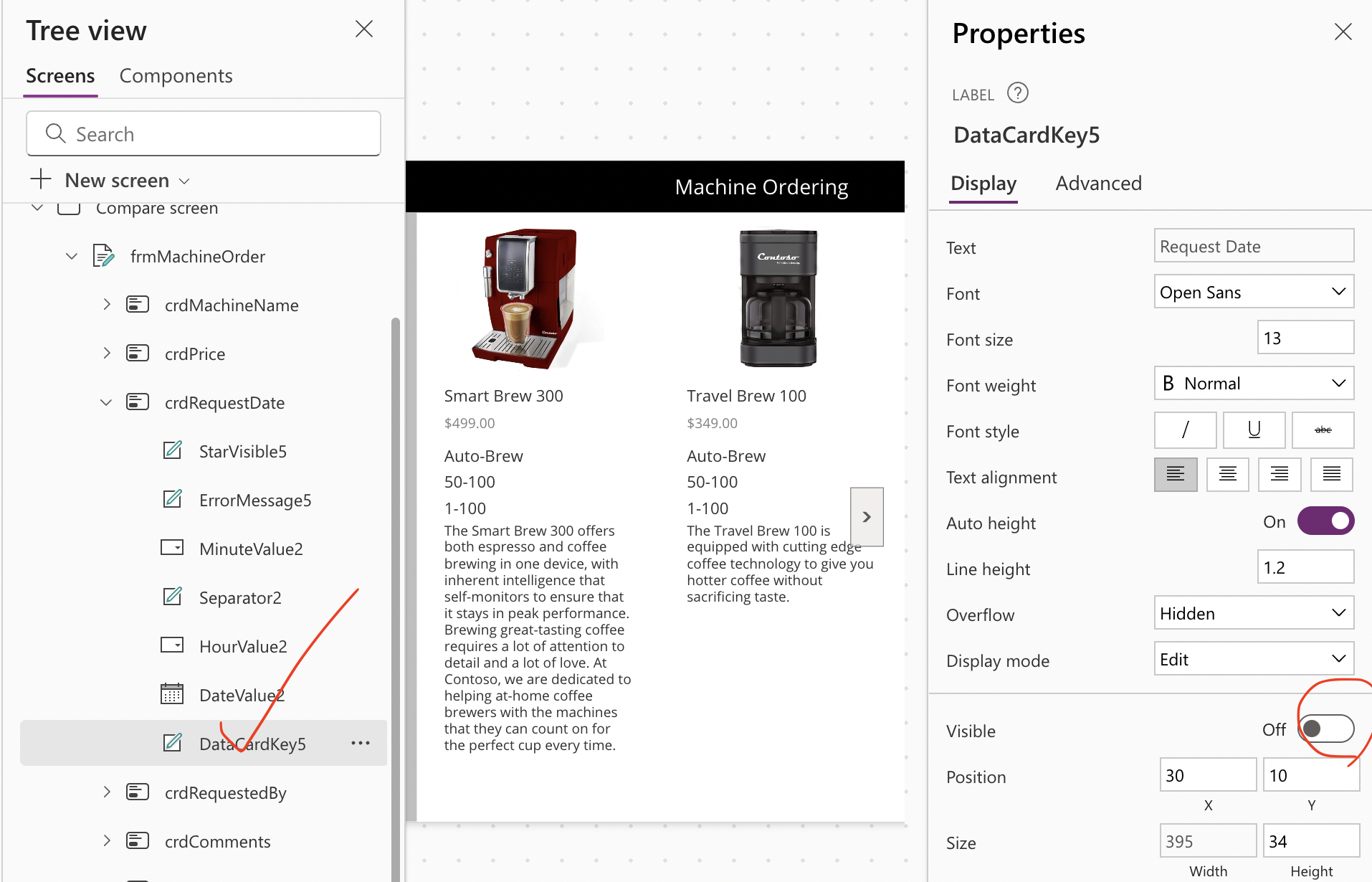
Request Date의 기본값은 Today()로 설정하고,

이 필드는 유저에게 표시할 필요가 없으니 숨겨주도록 한다.
필드 승인 버튼
먼저 Main screen의 Compare 버튼을 Compare screen에 복붙해 오겠다. 위치와 크기를 조정해준 후 Text 값을 "Submit machine request"로 설정하였다.
이 버튼은 커피머신을 선택했을 때만 나타나도록 설정해주겠다. Display mode 값을 If(!IsBlank('galCompareList'.Selected), DisplayMode.Edit, DisplayMode.Disabled)로 설정하였다.
OnSelect 값을 SubmitForm('frmMachineOrder')로 설정해 버튼 클릭 시 폼을 submit하도록 했다.
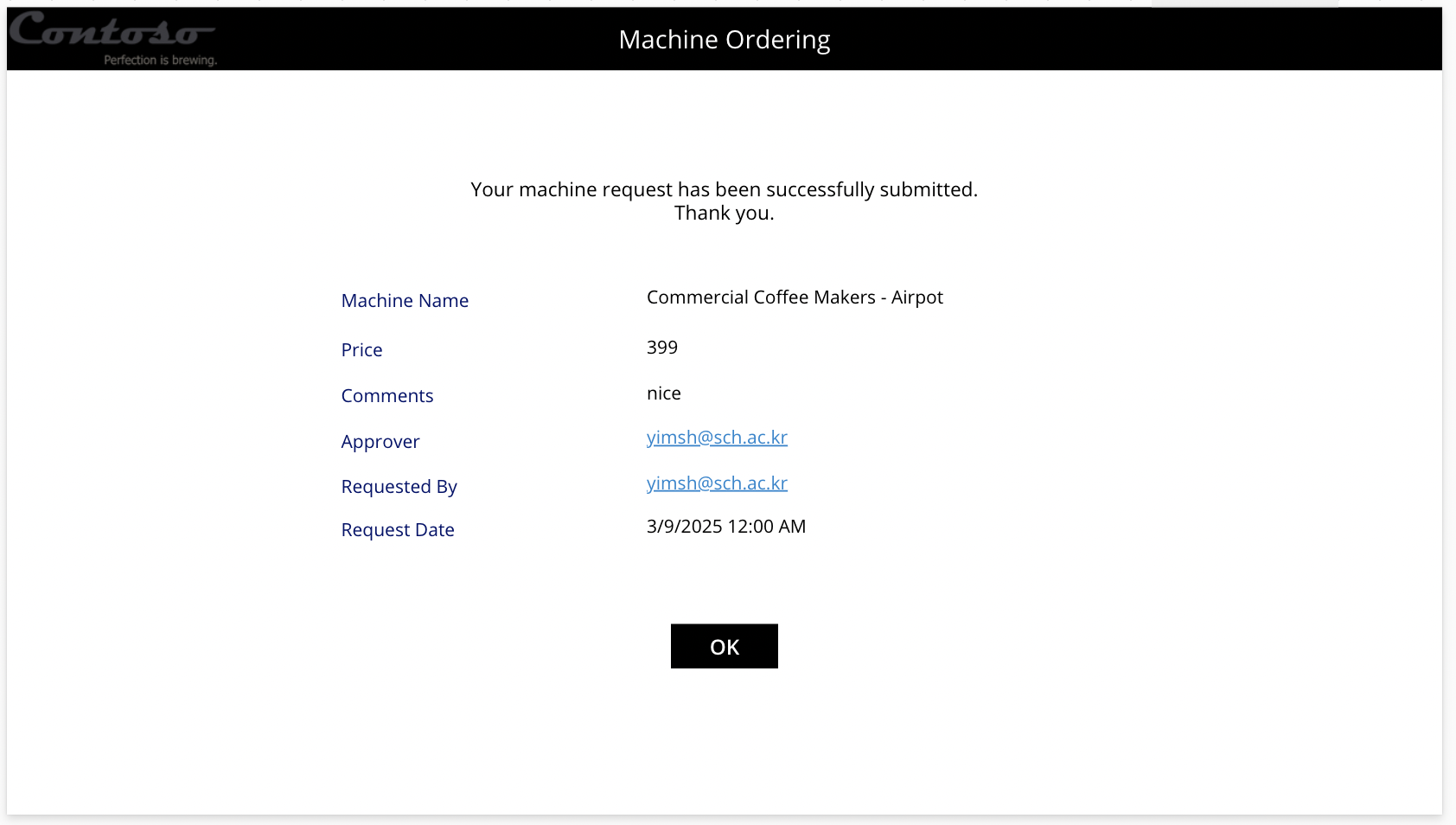
주문 완료창, 이전 화면으로 이동

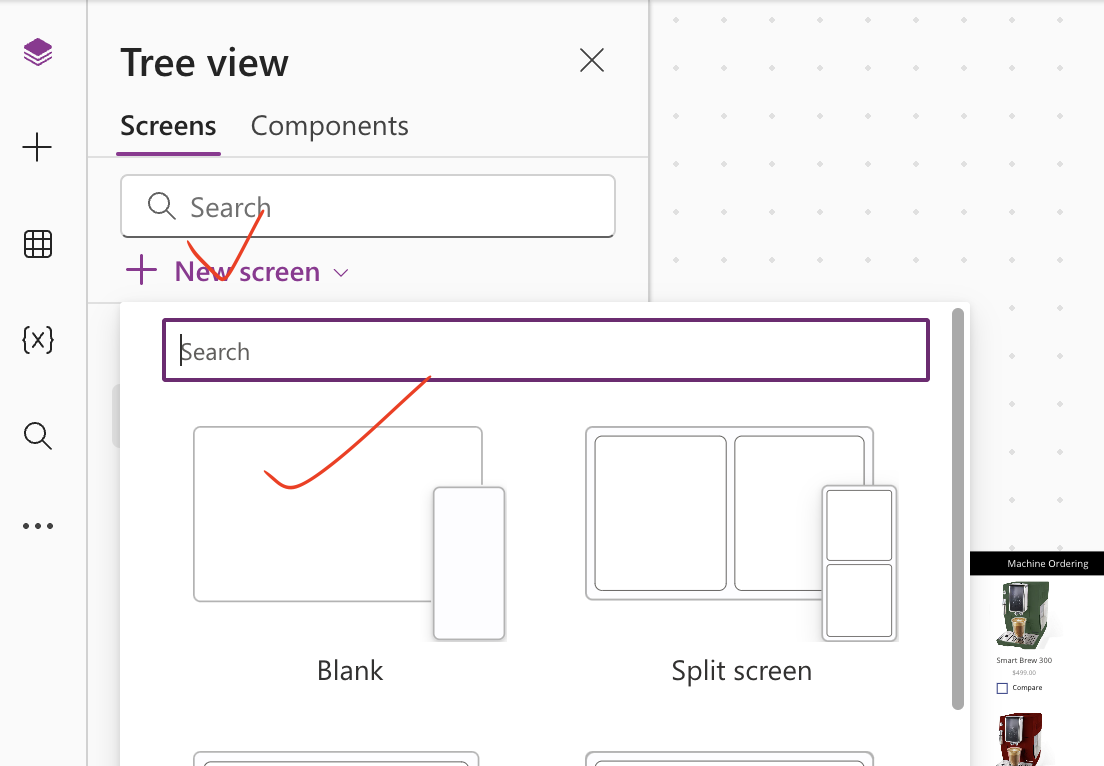
새 화면을 생성하고 Submit Success Screen라고 이름을 지어주겠다.

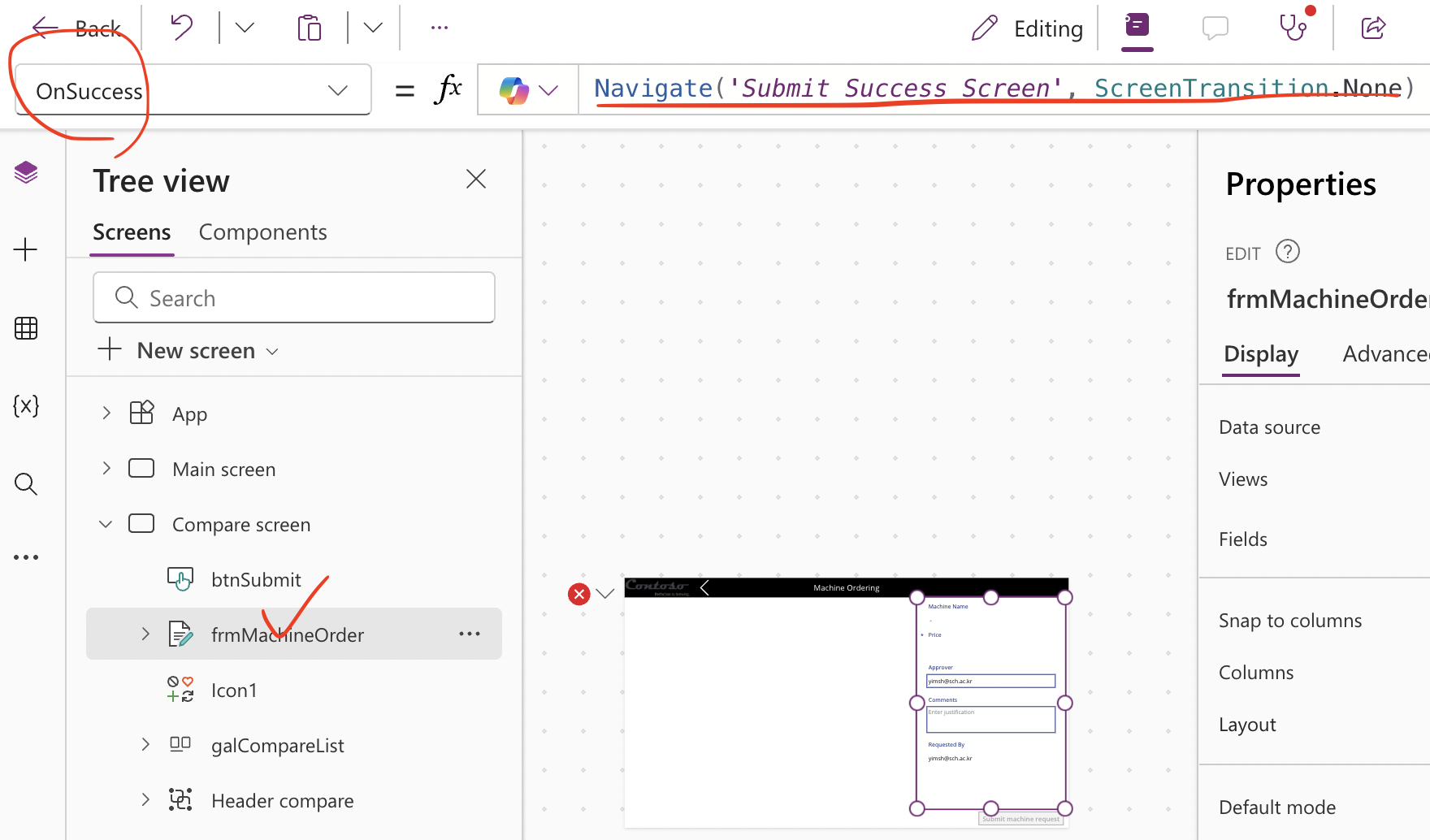
Compare screen의 OnSuccess 값을 Navigate('Submit Success Screen', ScreenTransition.None)로 설정했다.

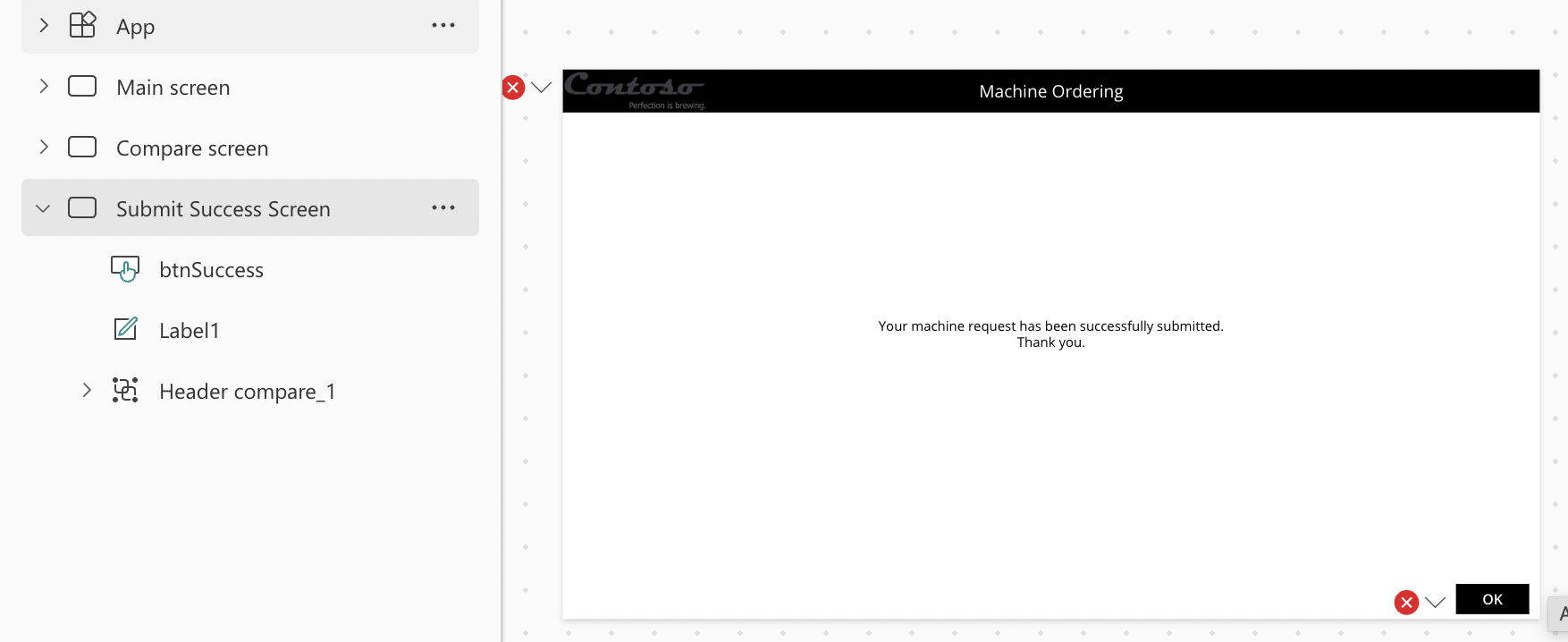
Compare screen에서 헤더와 버튼을 복붙해와 포지션과 텍스트를 수정하고, 새 텍스트를 추가해 Thank you 문구를 표시하였다. 버튼의 OnSelect 값은 Clear(CompareList);Navigate('Main Screen',ScreenTransition.None), Display mode는 DisplayMode.Edit.이다.

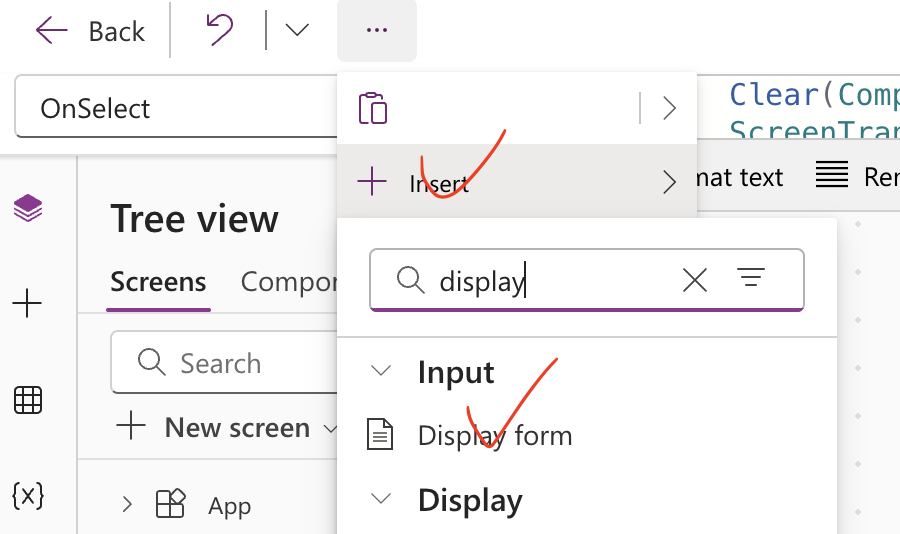
Display form을 추가해주겠다.

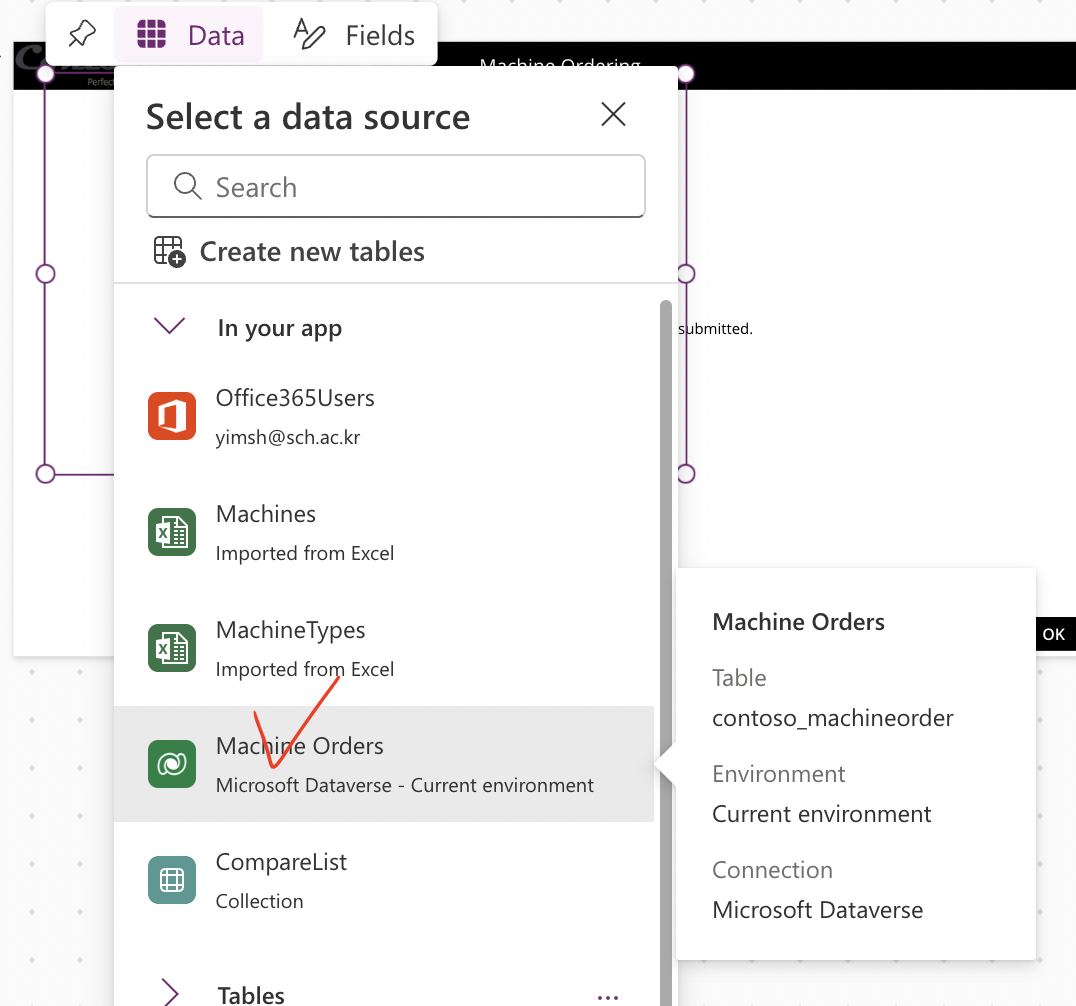
Machine Orders dataverse를 추가한다.

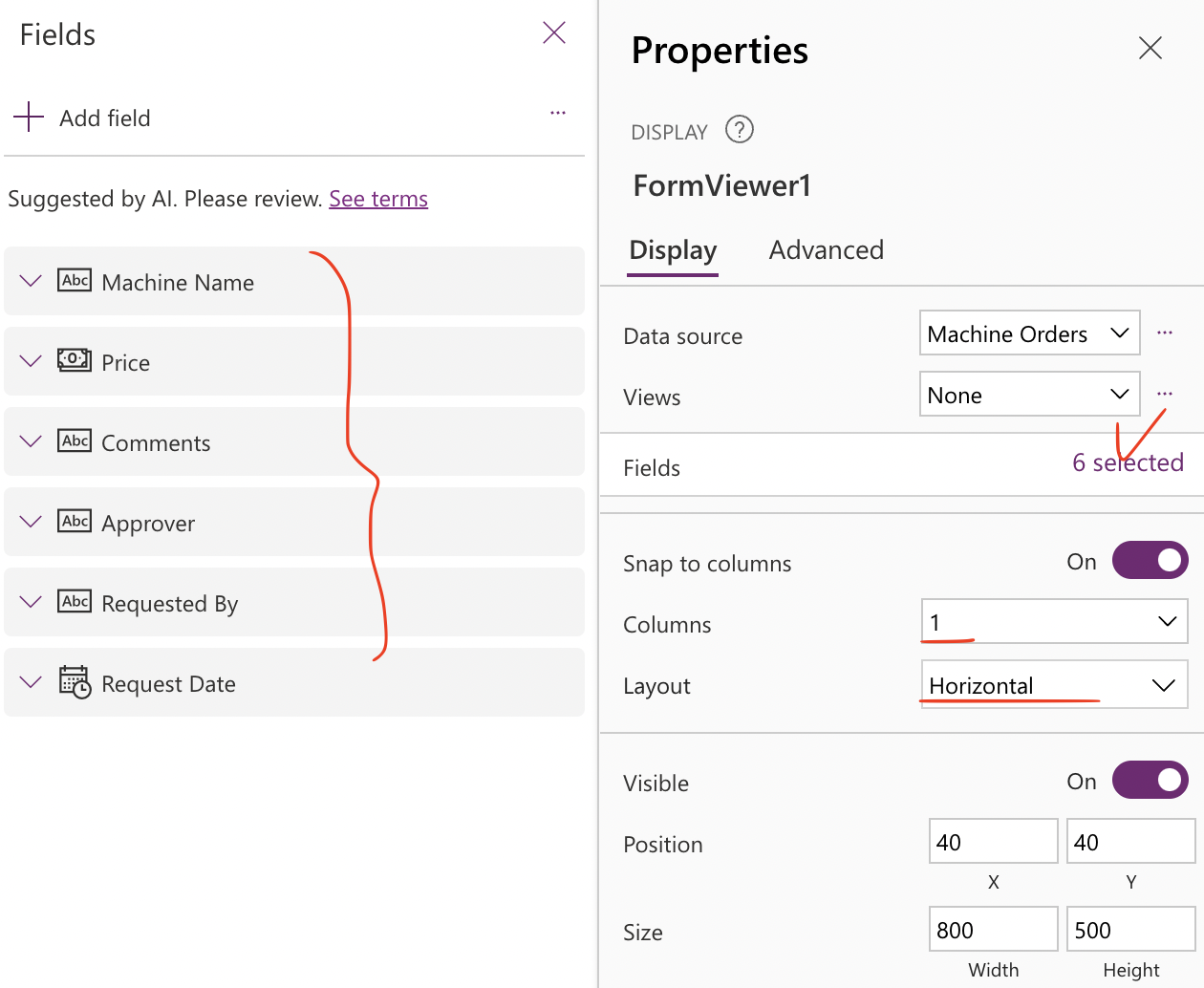
표시할 필드를 위 사진과 같이 구성하고, Columns와 Layout도 설정해주었다.

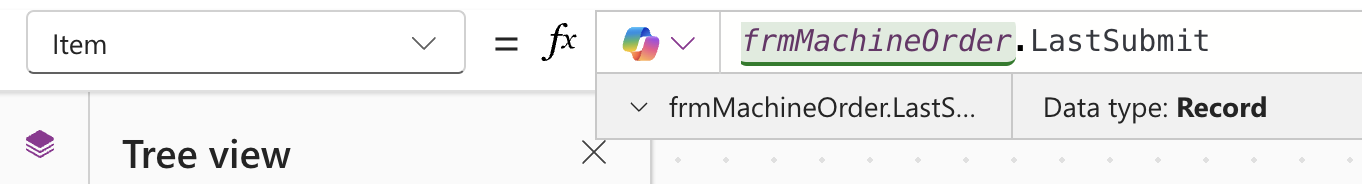
Item 값은 frmMachineOrder.LastSubmit로 설정했다.
테스트
앱을 퍼블리시 한 후 테스트해 보았다.

이렇게 선택한 후 submit 버튼을 눌러보았다.

submit 화면으로 이동하였다.
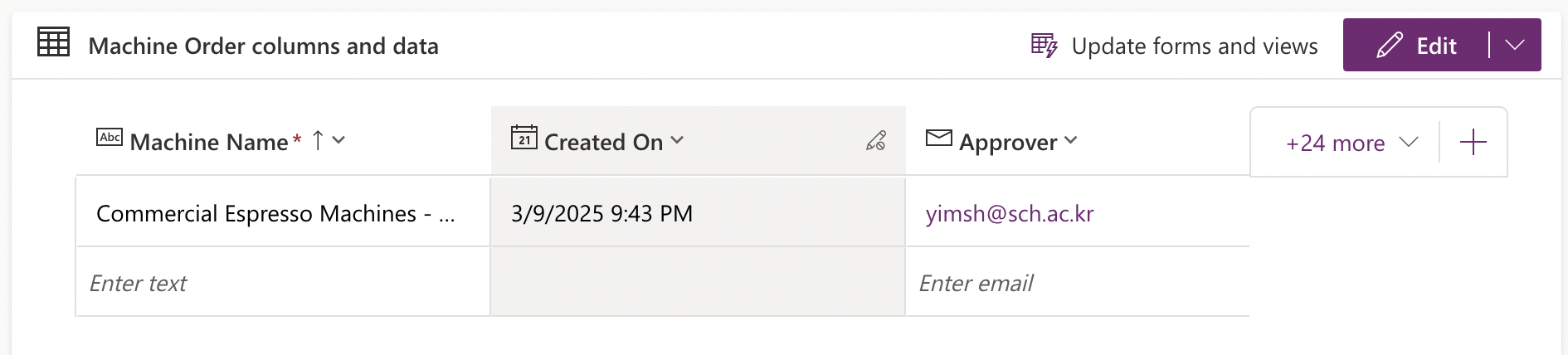
Machine Order 테이블을 확인해 보면

이렇게 행이 하나 추가되어 있다.
