🍏 Free trial만을 사용했습니다.
Power Apps
: 웹/클라우드 기반 Low-code 웹/모바일 앱 개발 플랫폼

프롬프트로 무슨 앱을 만들 건지 입력하도록 되어 있다. 역시...
환경 생성


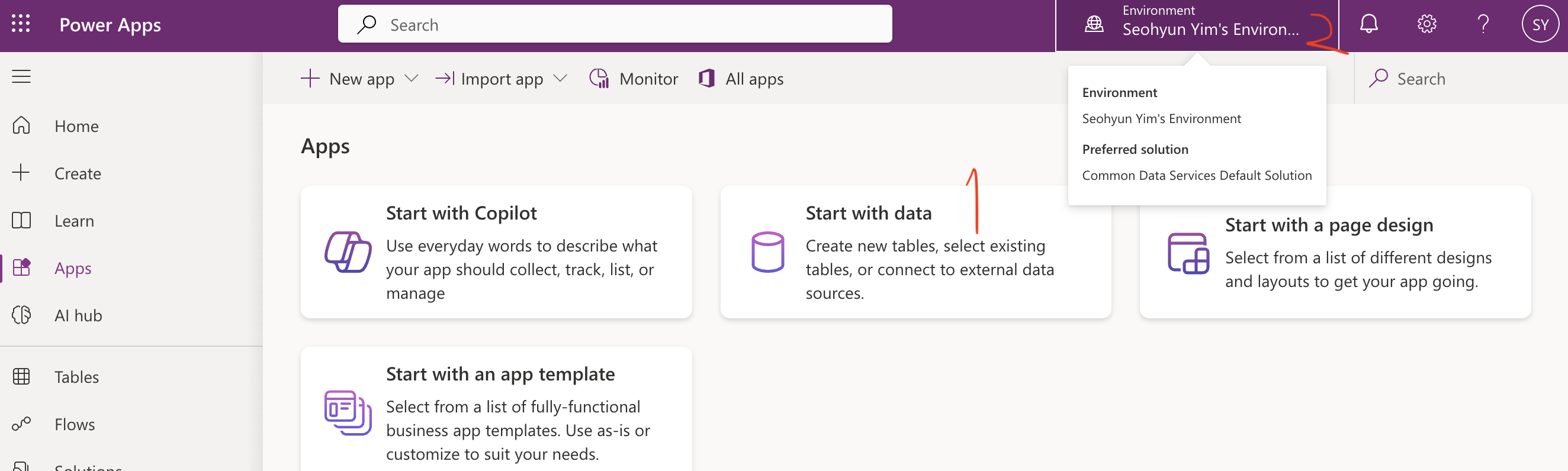
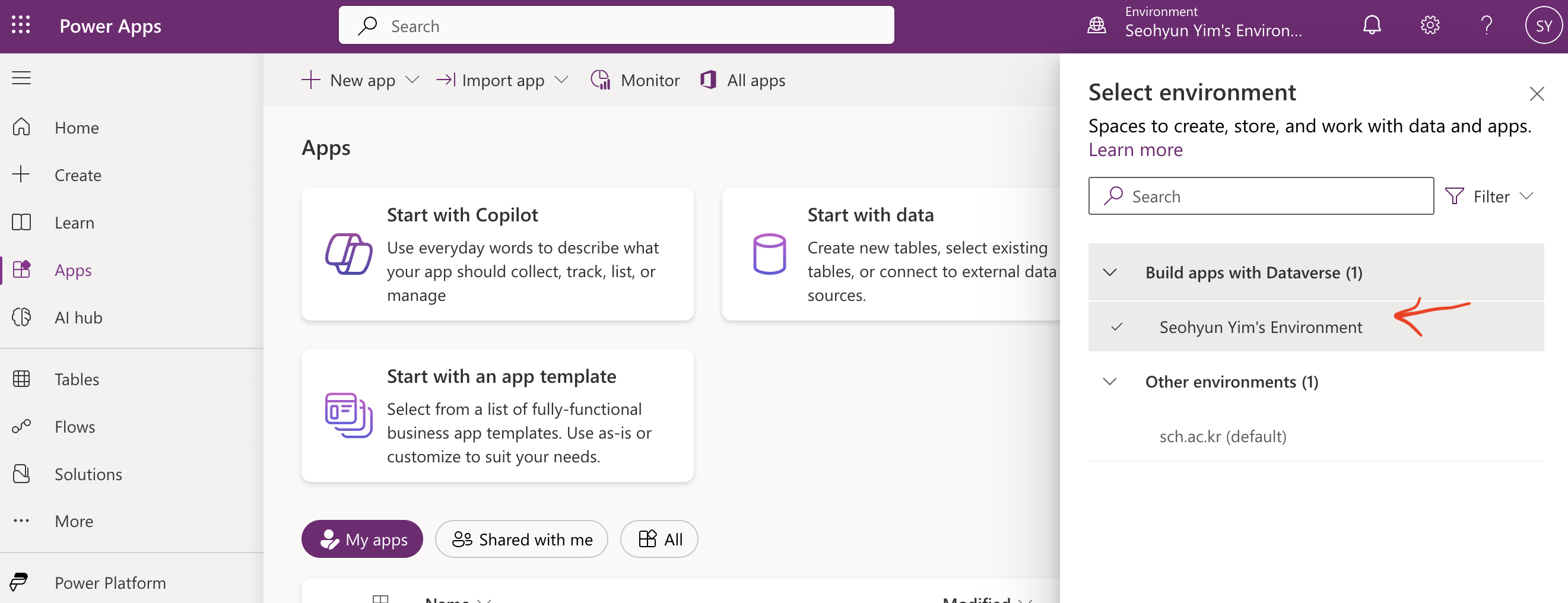
Start with data 클릭 후 잠시 기다리면 이렇게 화살표 표시된 곳에 새로운 환경이 생성된다.

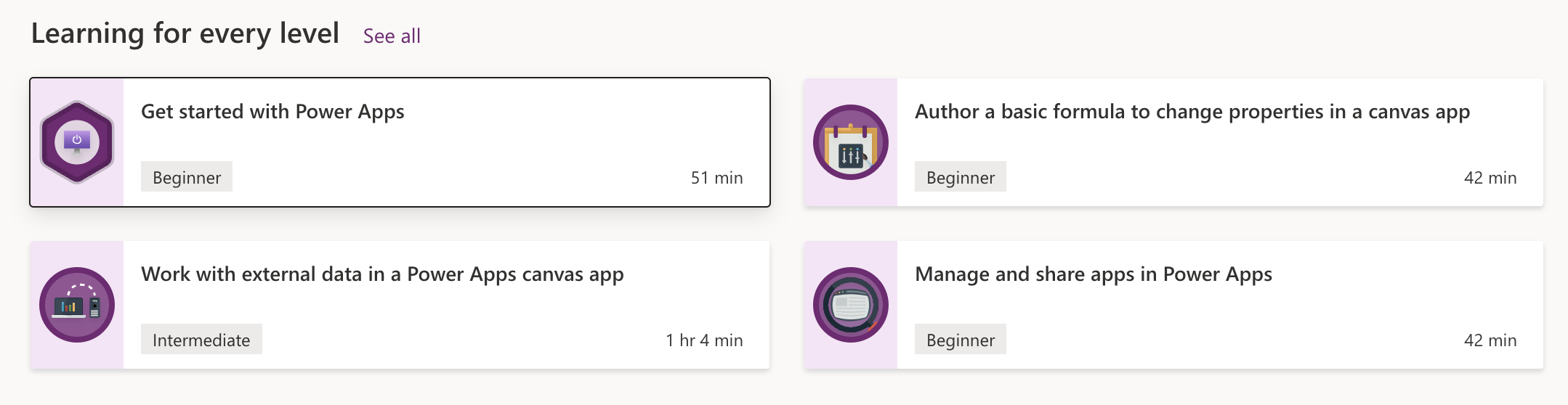
아래로 내려보면 이런 난이도별 코스들이 있다.
비기너 코스 - 커피 주문
Power Apps: UI/UXPower Automate: workflow 자동화Microsoft Dataverse: 주문 데이터 저장

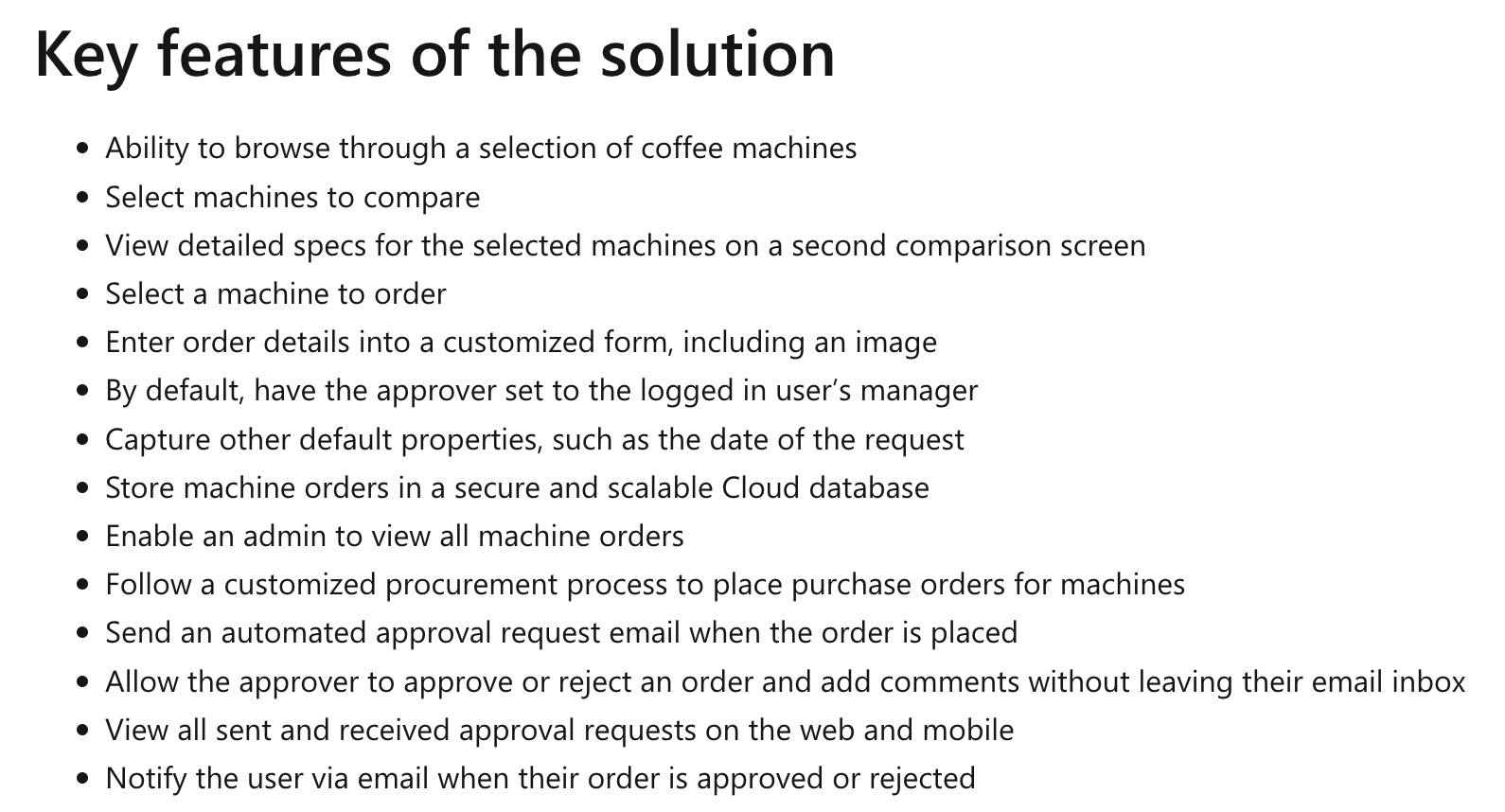
사전 정의된 주된 기능들 목록
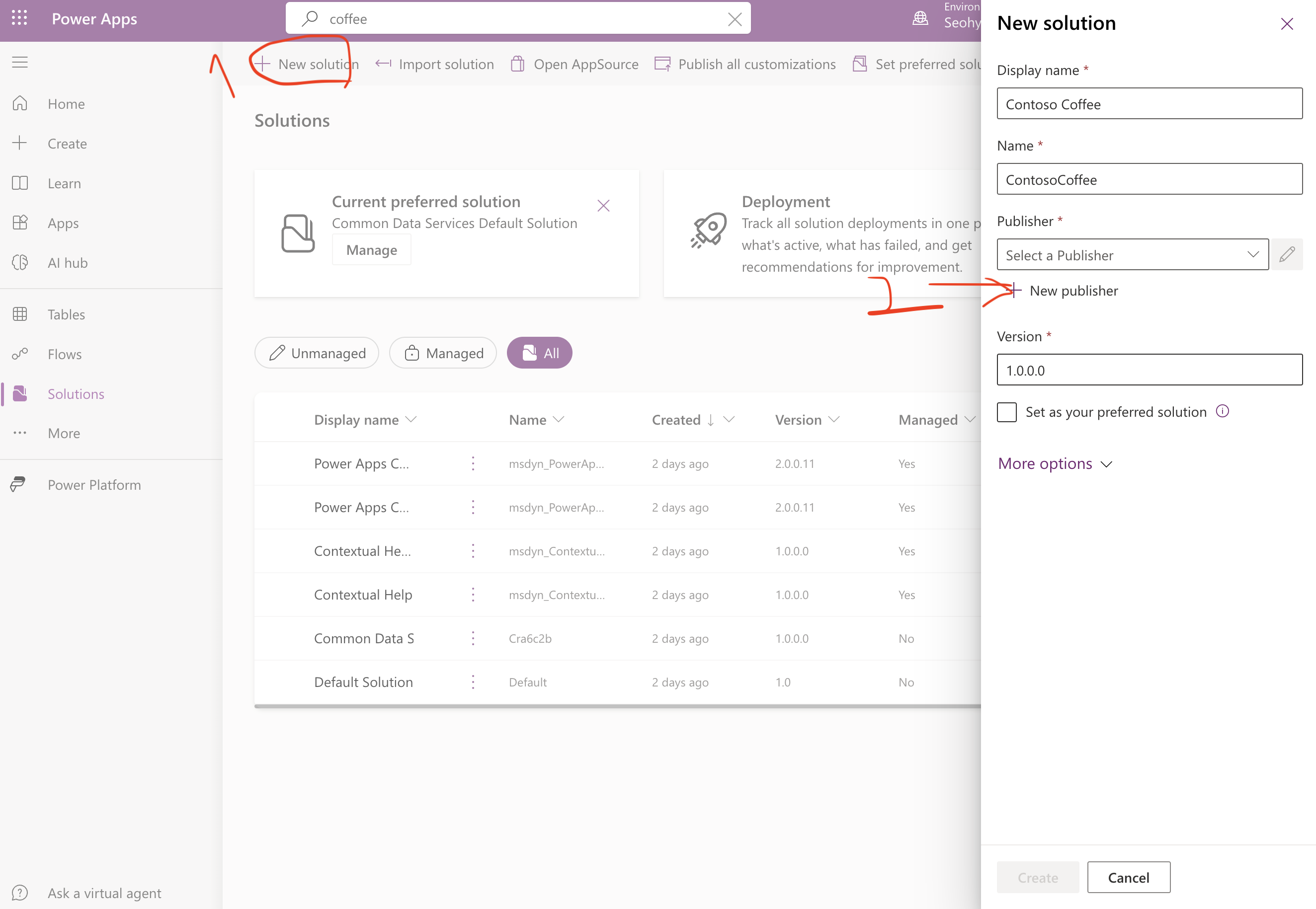
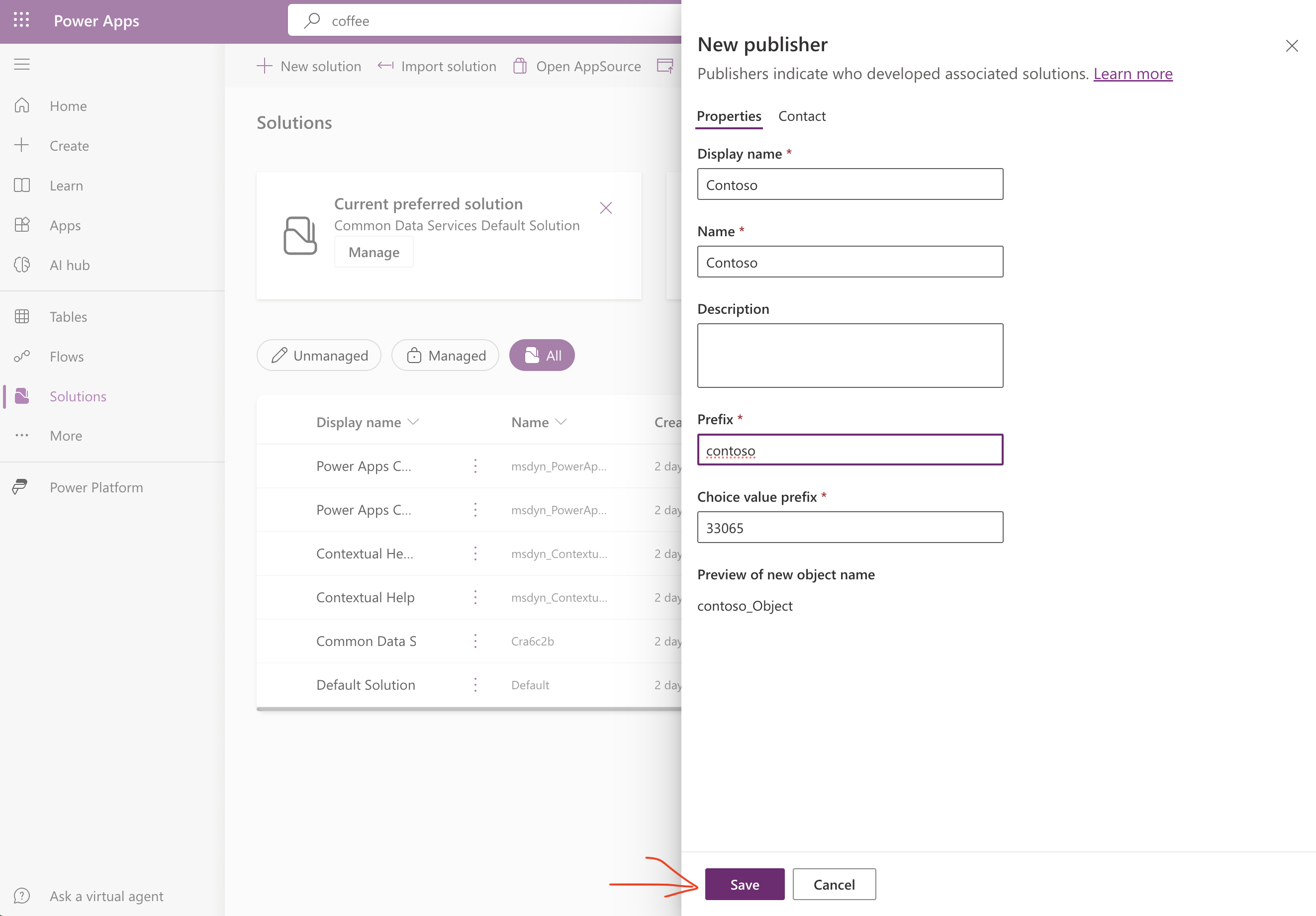
솔루션 추가


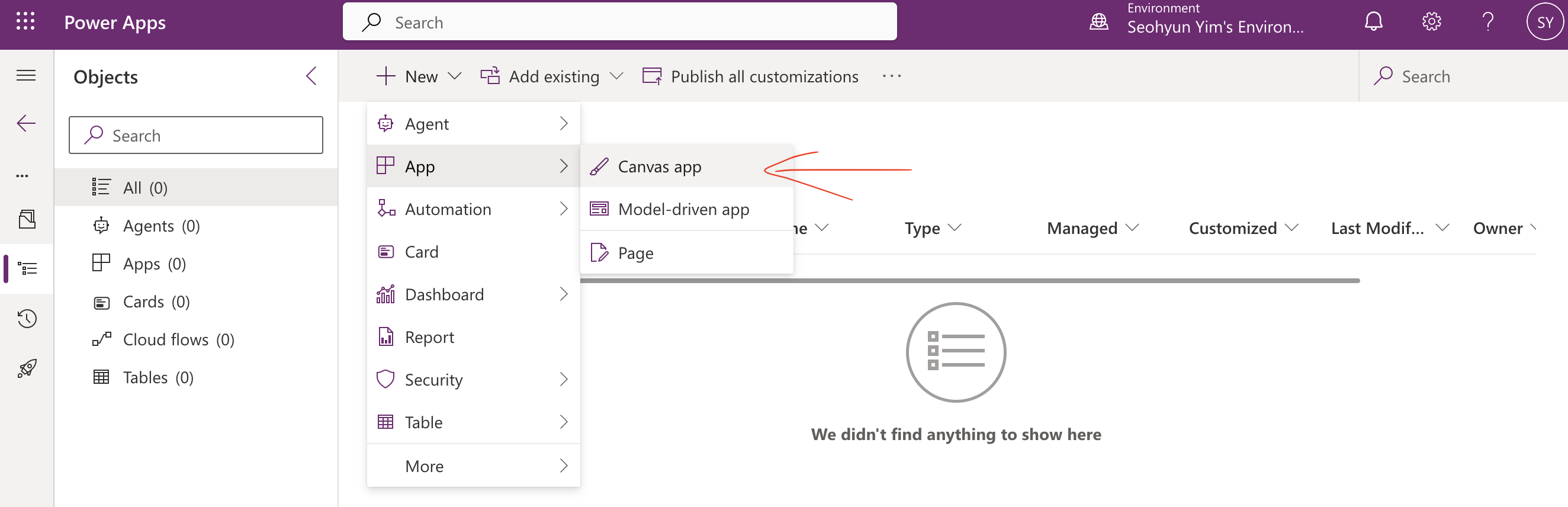
앱 생성
이제 이 솔루션으로 캔버스앱을 만들어 보자. (솔루션 생성했을 때의 화면에서 그대로 진행하면 됨)



그럼 이 팝업이 뜨는데 일단 스킵.

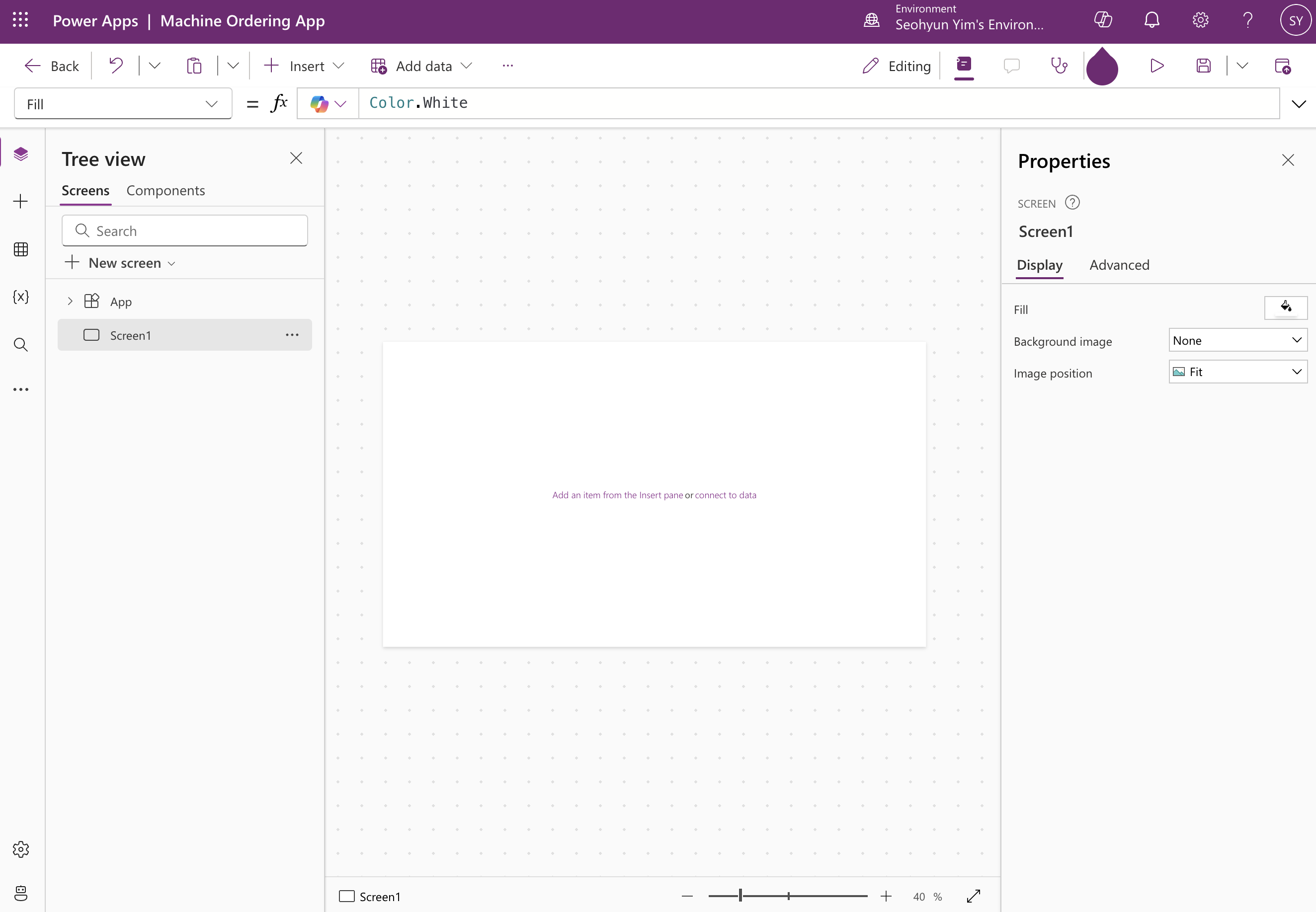
짜잔
저장, 퍼블리시
컨트롤+S를 눌러 저장할 수 있다.
주의할 것은, 다른 사람들에게는 처음 저장했던 버전만 보이고, 퍼블리시 했을 시에만 다른 사람들에게도 그 버전이 열람된다.
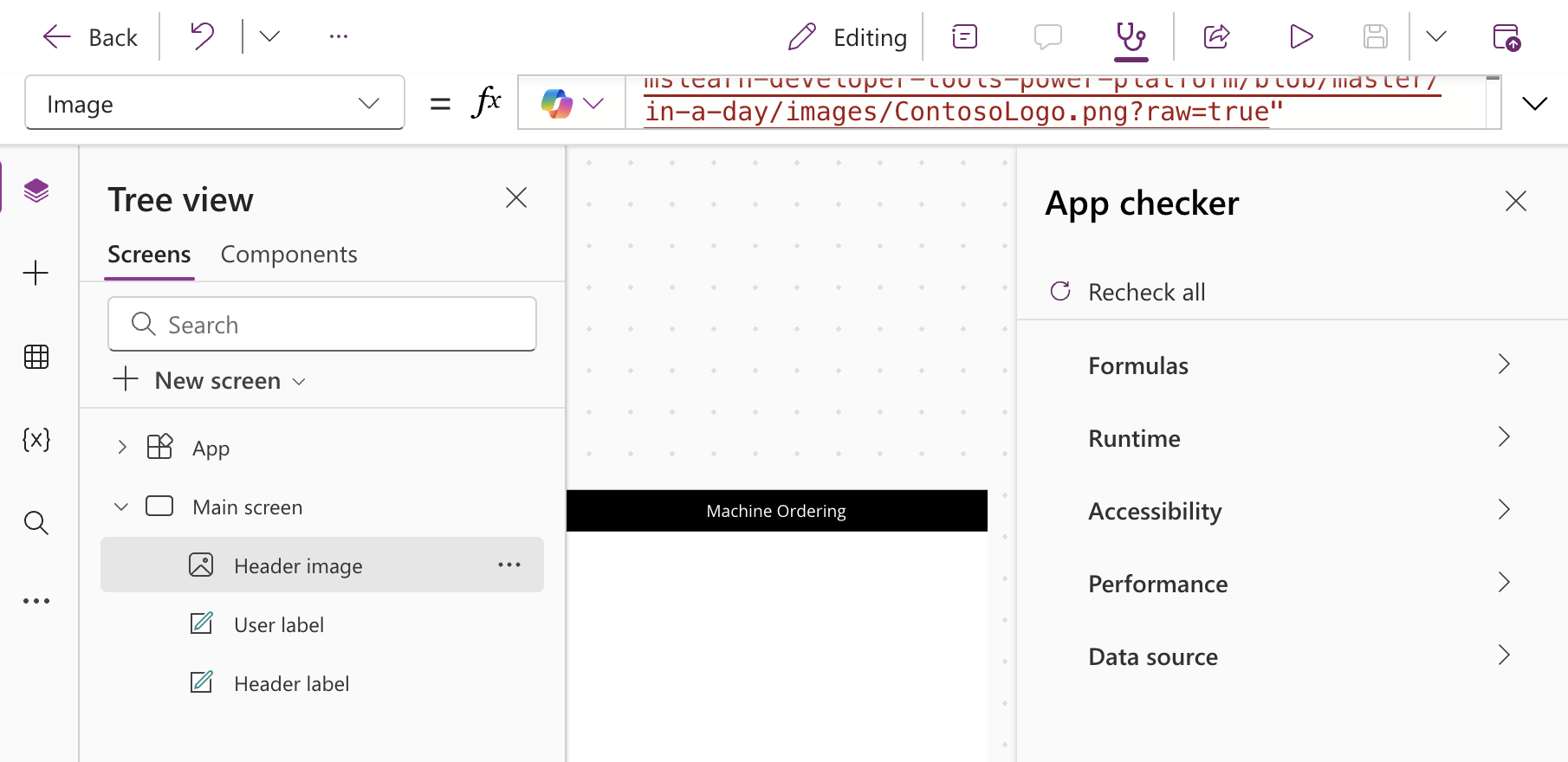
앱 체커

앱 체커 메뉴에서는 내 앱에 어떤 에러가 발생했는지 볼 수 있다.
설정

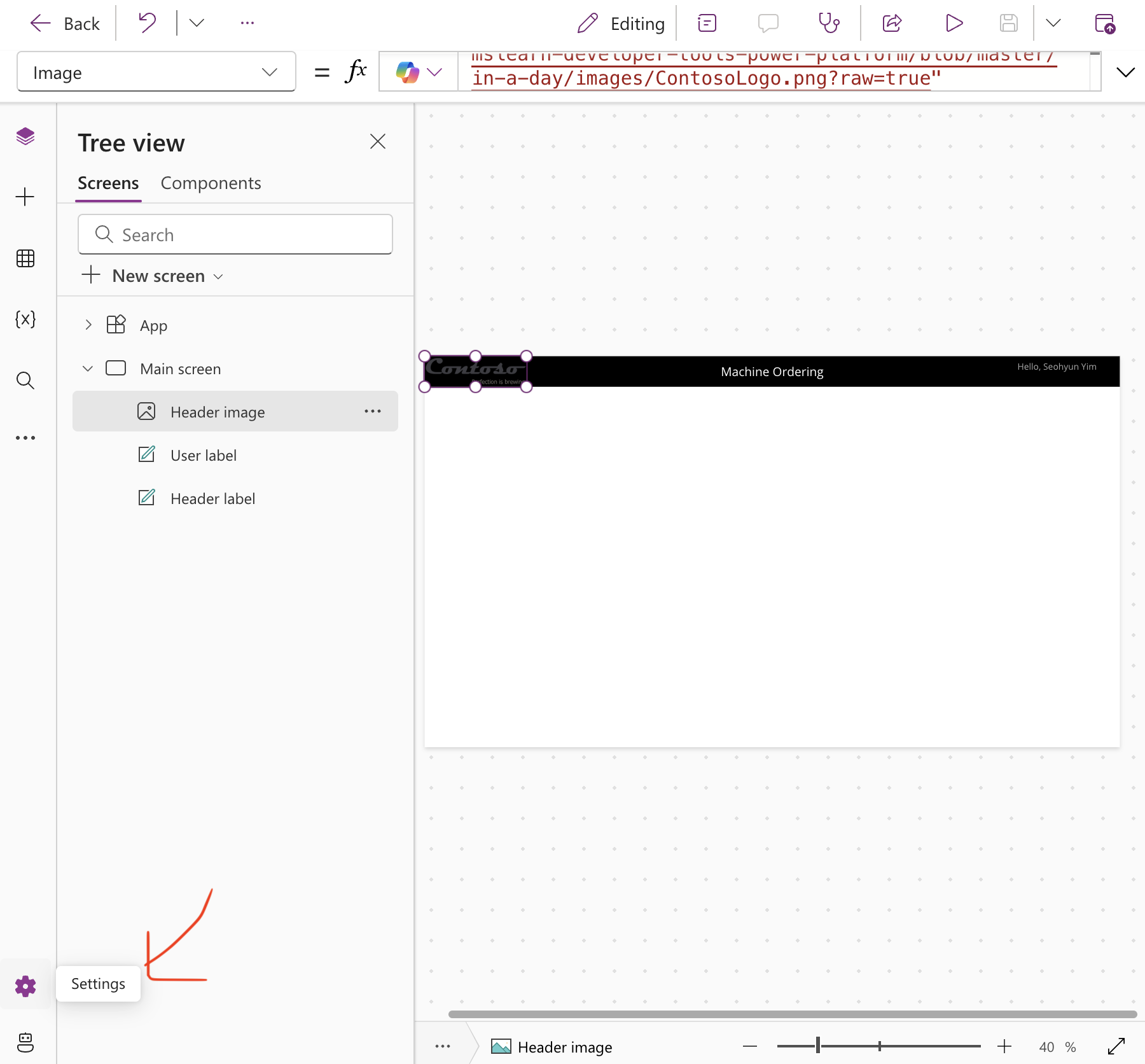
사이드 메뉴에서 설정을 눌러 보겠다.

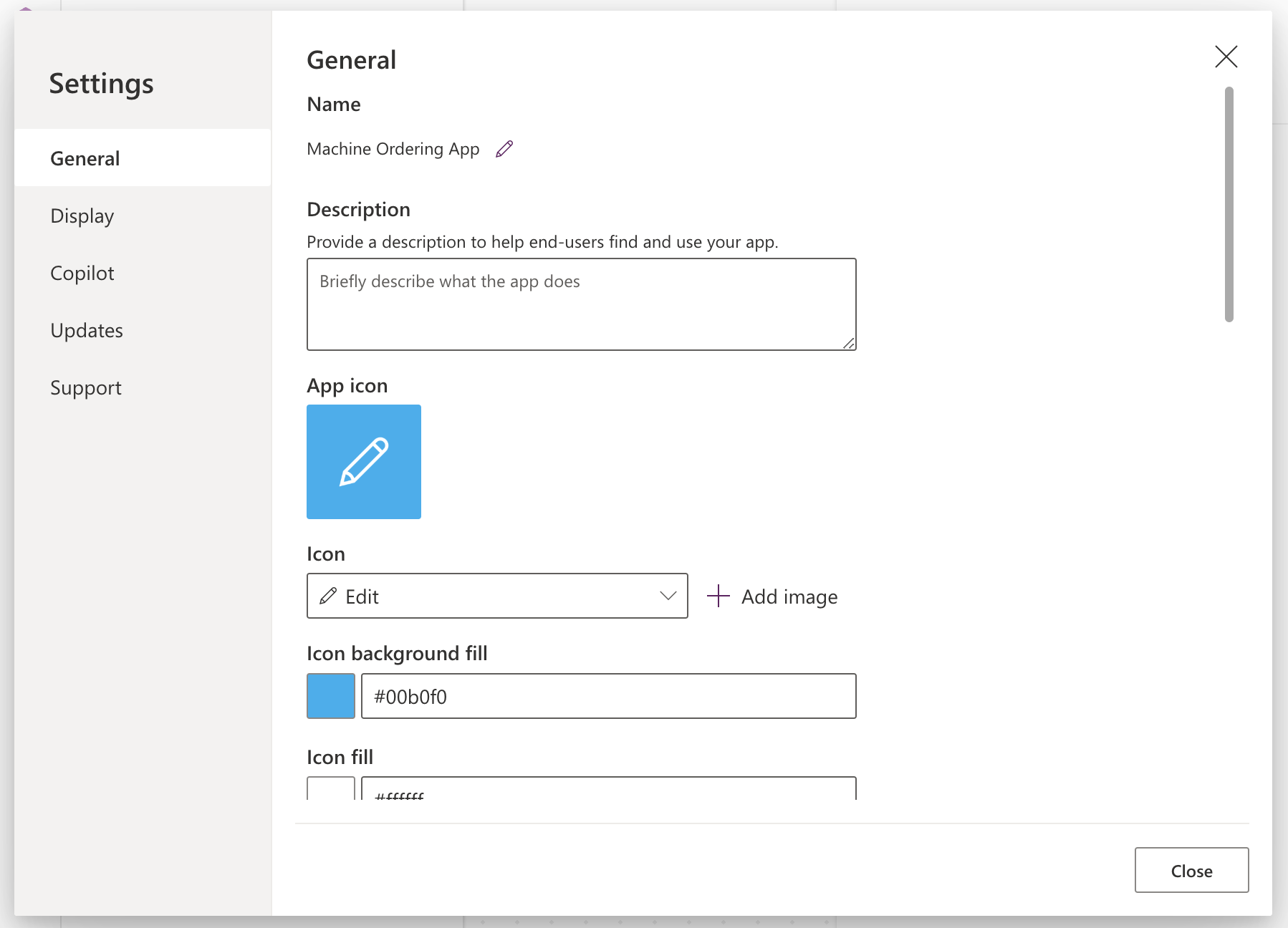
General 메뉴에서는 앱 이름, 설명, 아이콘 등을 수정할 수 있다.

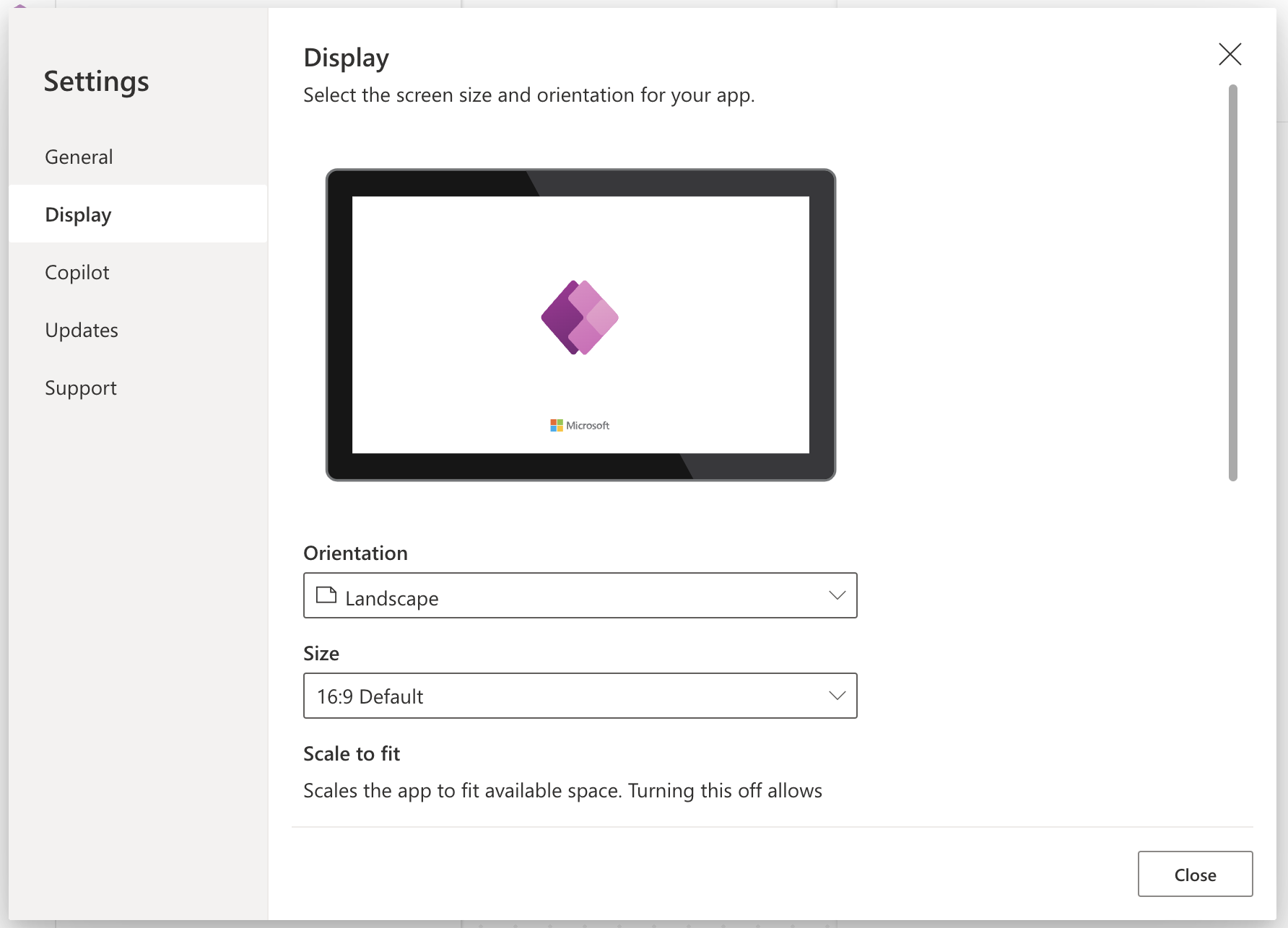
Display 메뉴에서는 화면 방향이나 비율을 수정할 수 있다.
디자인 / 화면 구성하기
거의 파워포인트로 웹 만드는 느낌이 든다.
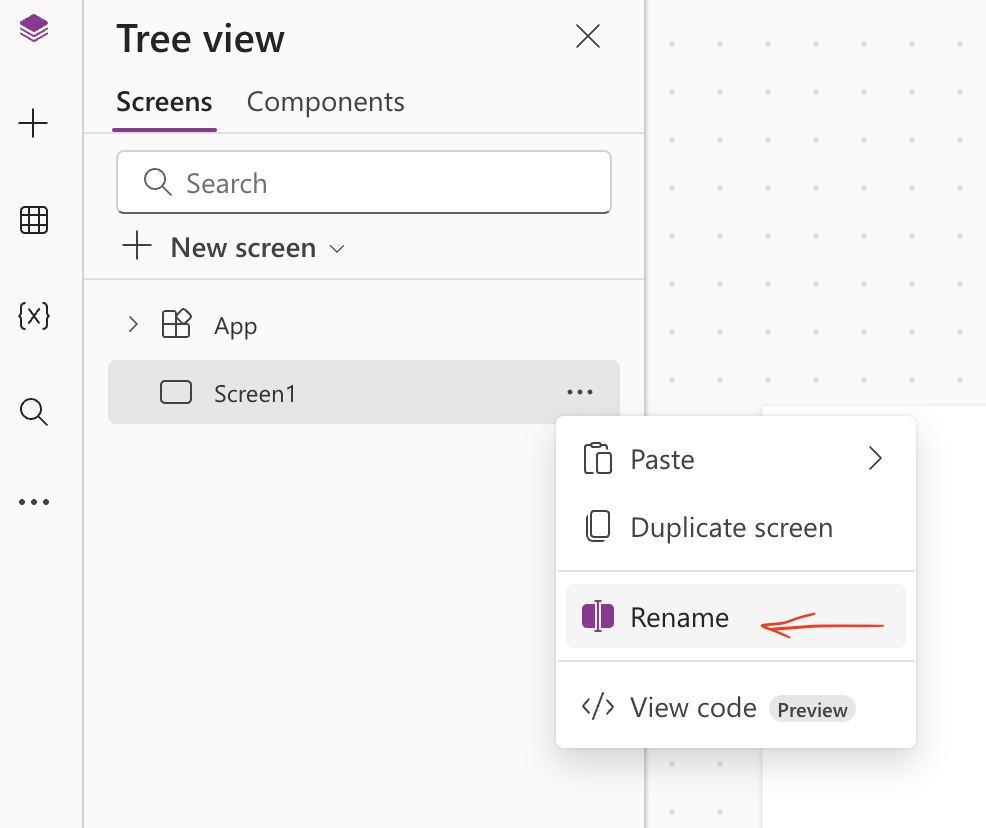
화면 이름 변경

여기에서 Rename을 눌러 화면의 이름을 Main screen으로 바꿔 주겠다. 더블클릭해서 바꿀 수도 있다. (공식에서도 이런 이름을 바로 바꿔주는 걸 권장한다.)
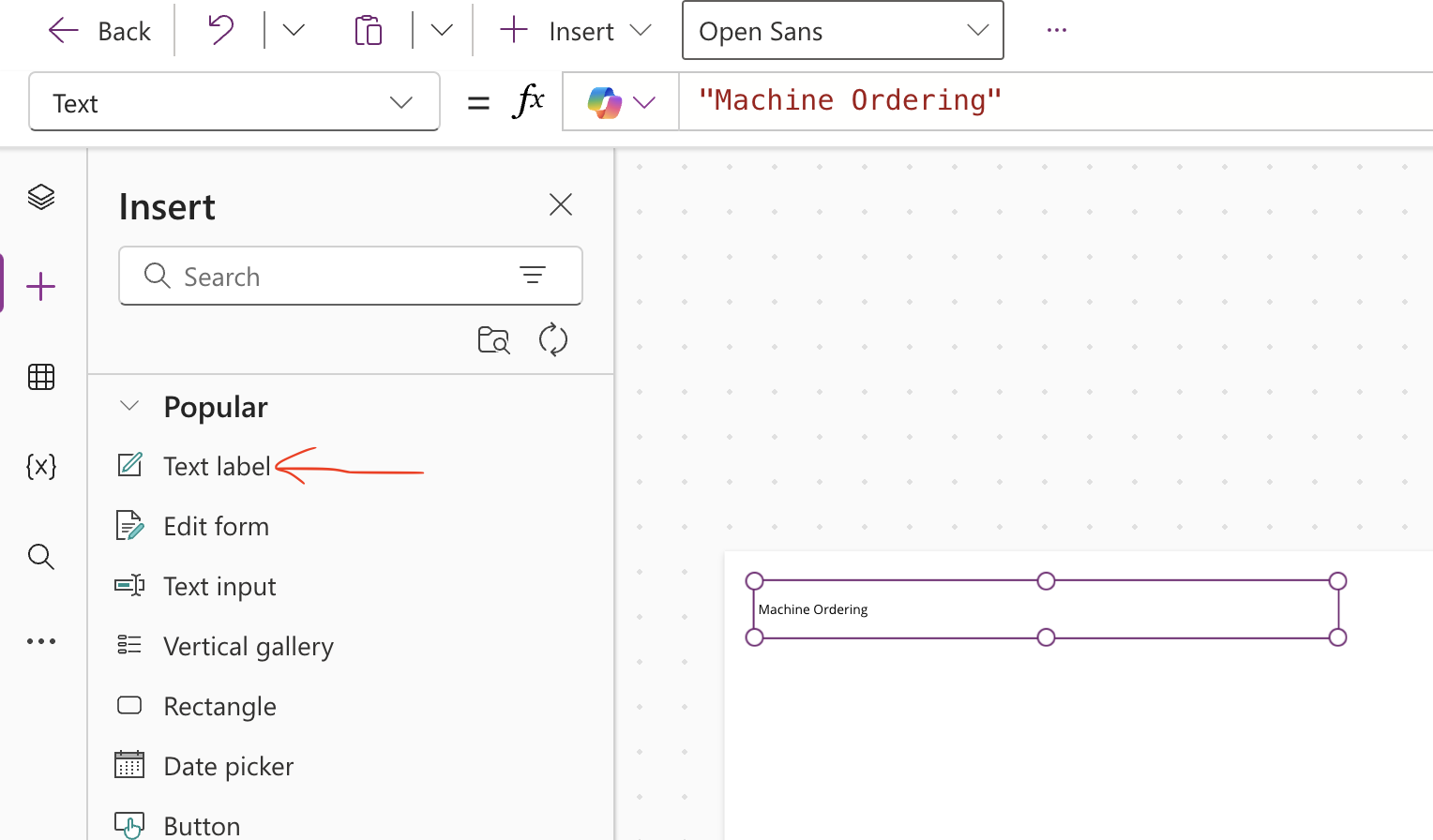
화면에 텍스트 추가

헤더용 텍스트를 추가해 주고, Properties 내 값을 변경해 디자인을 추가해 주었다.

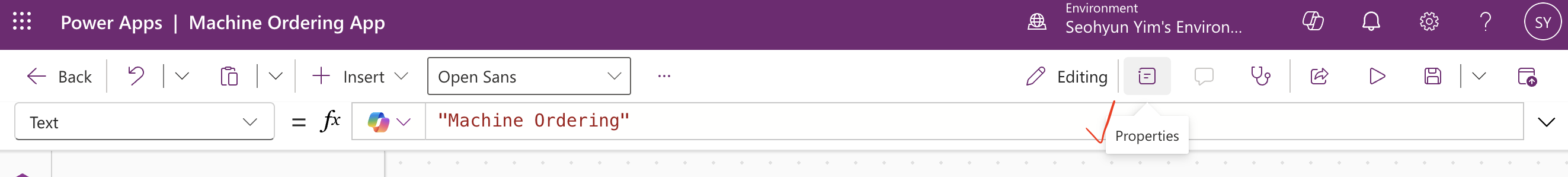
Properties 창은 여기서 열 수 있다.
텍스트에 데이터 연결

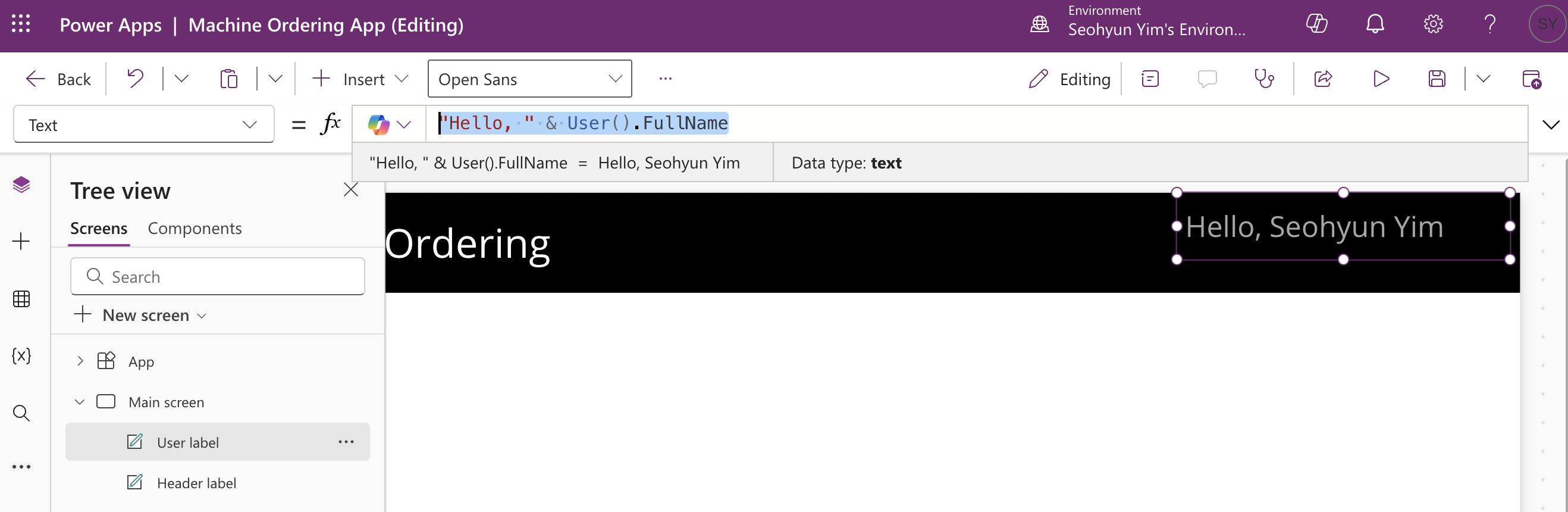
유저 이름을 텍스트로 표시해 주겠다. 마찬가지로 텍스트를 추가해 Properties 값을 조정한 후, Properties 맨 위 Text 란에 "Hello, " & User().FullName 을 적어 주겠다. 이때 함수 이름은 대소문자를 구분한다.
- email, full name, picture를 가져올 수 있다.

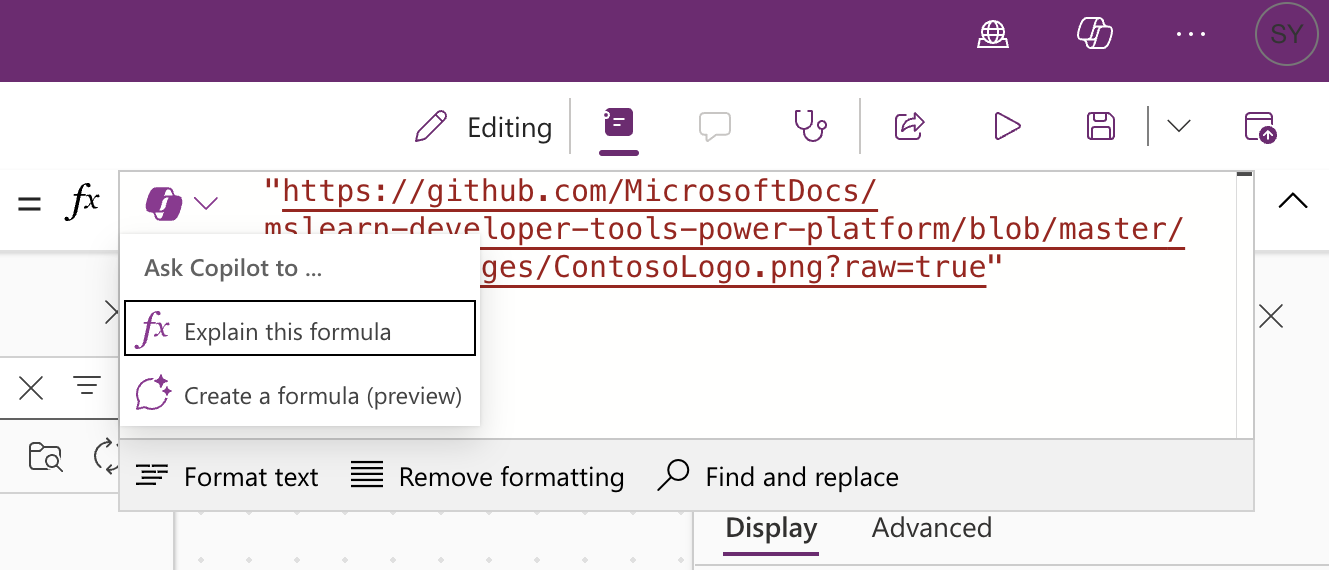
수식을 삽입할 때 Copilot에게 물어볼 수 있다.
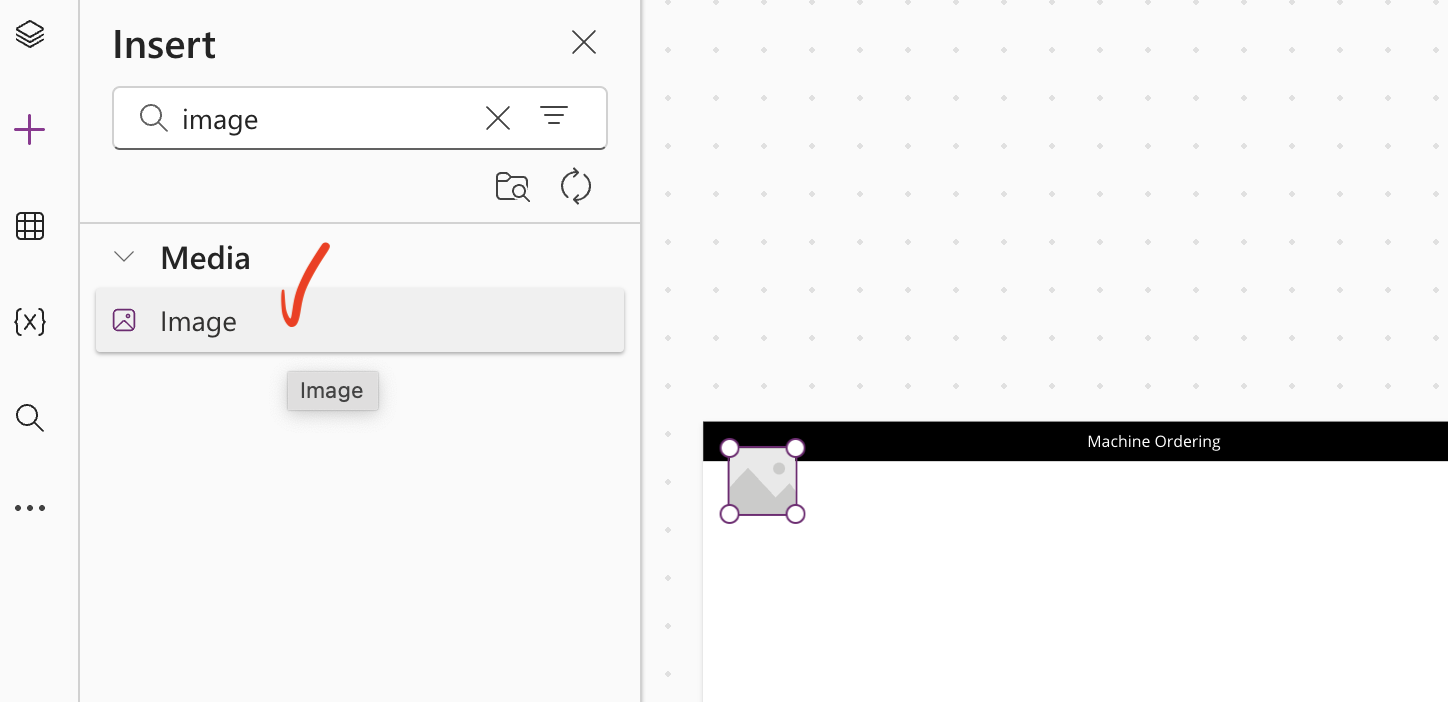
이미지 삽입


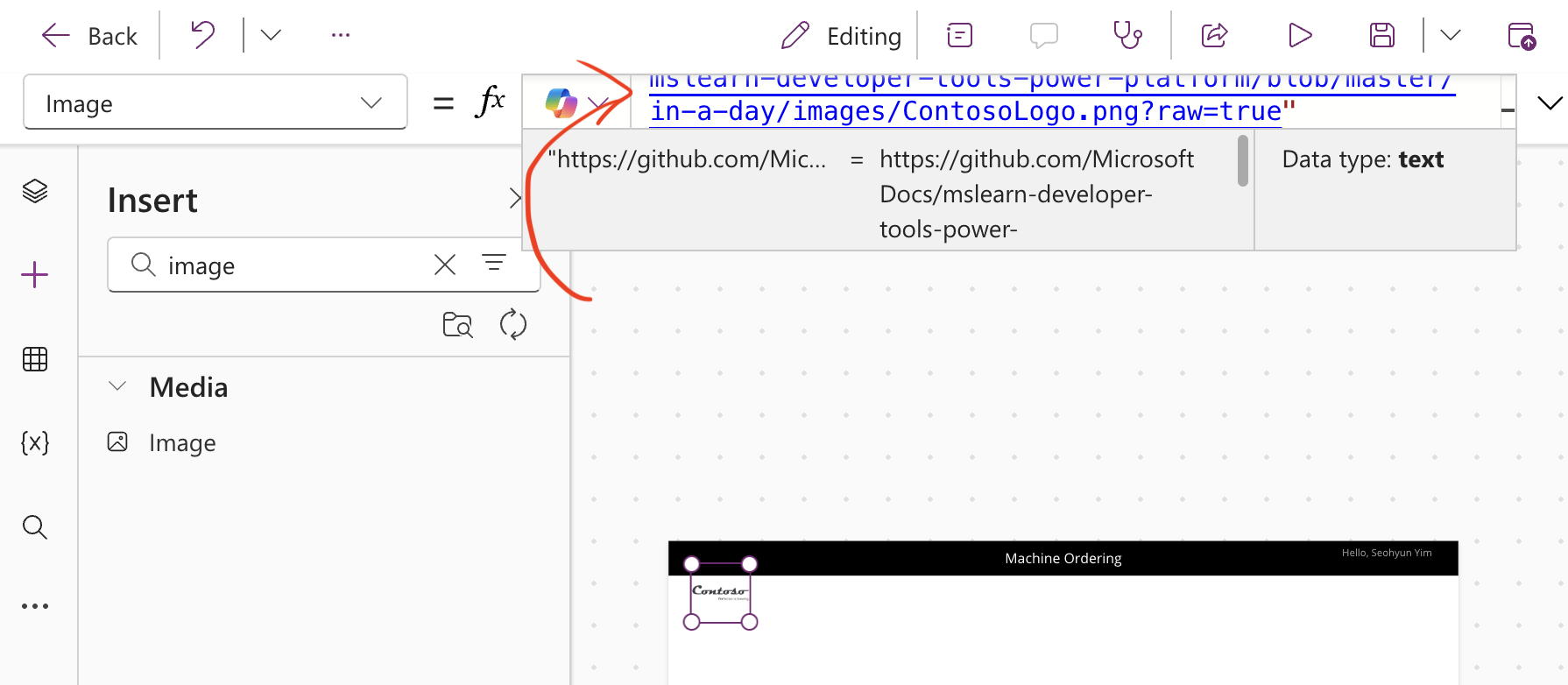
이미지값을 링크 (큰따옴표로 감싸기)로 주고, Properties 값을 조정한다.
"https://github.com/MicrosoftDocs/mslearn-developer-tools-power-platform/blob/master/in-a-day/images/ContosoLogo.png?raw=true"
이 링크를 넣어 주었다.
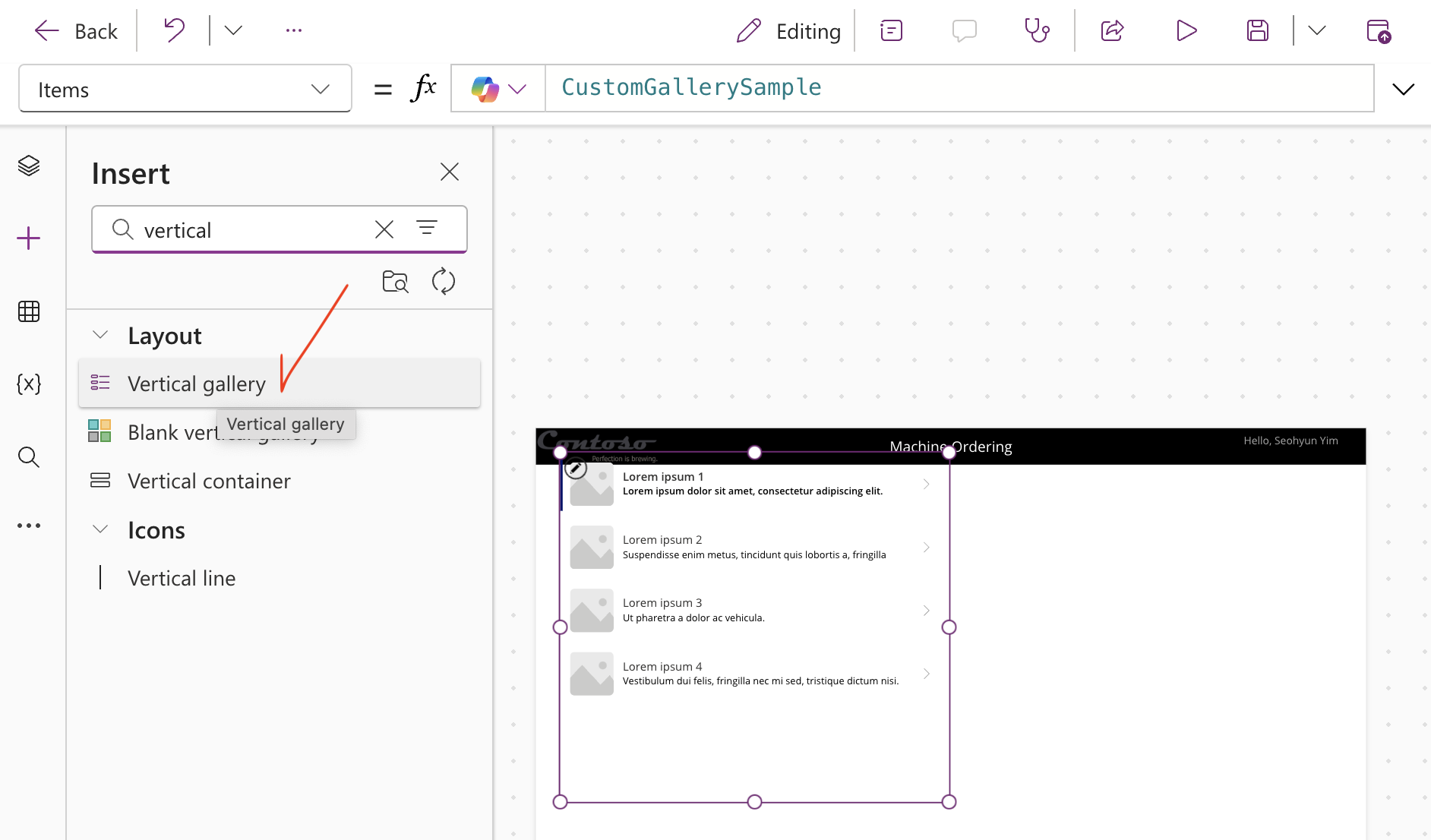
갤러리 삽입
- Vertical gallery
이제 갤러리를 삽입해 볼 것이다. 앱에서 여러 커피머신 타입 중 하나를 선택할 수 있도록 하는 기능을 만드는 부분이다.

먼저 Insert에서 Vertical gallery를 선택해 삽입한다.

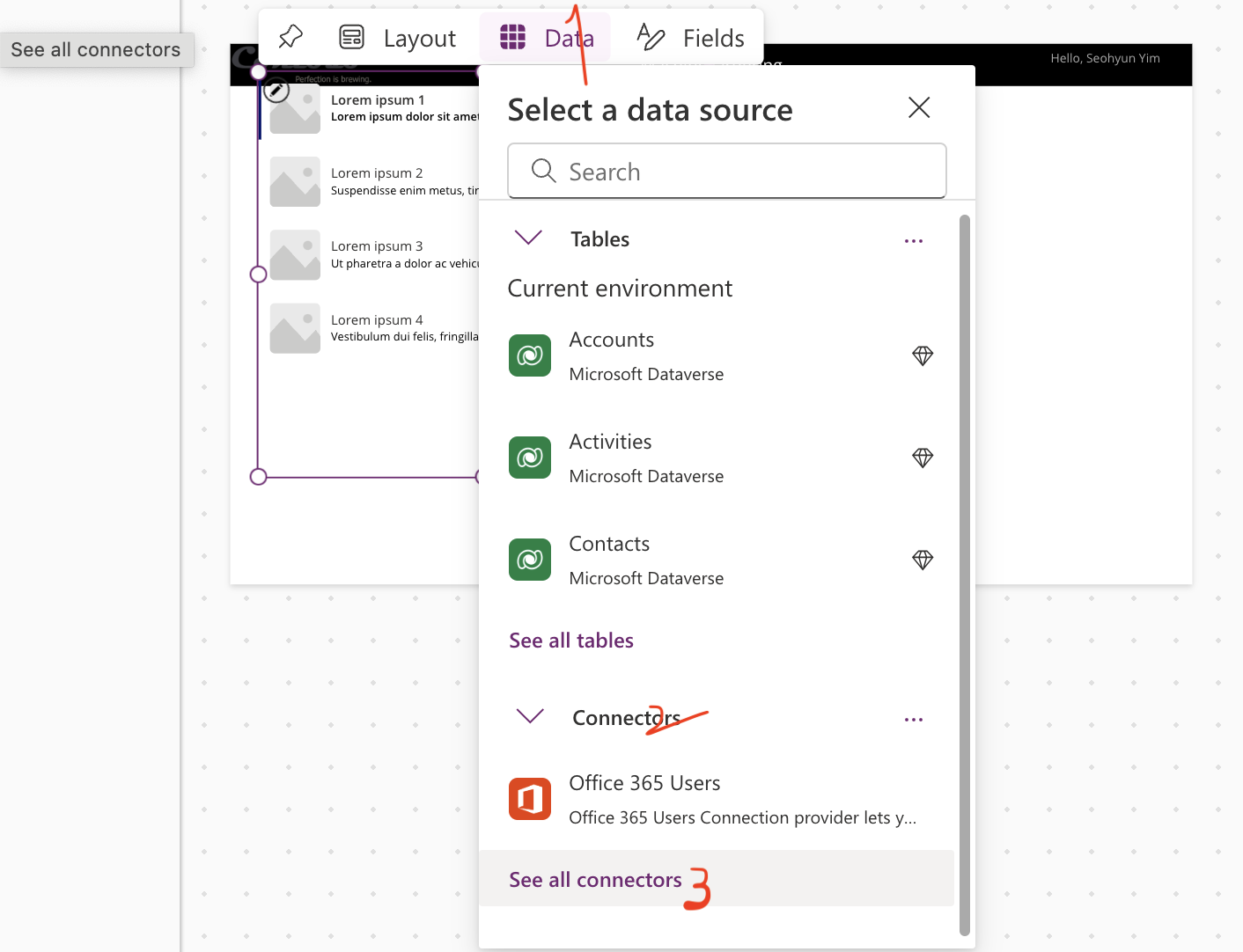
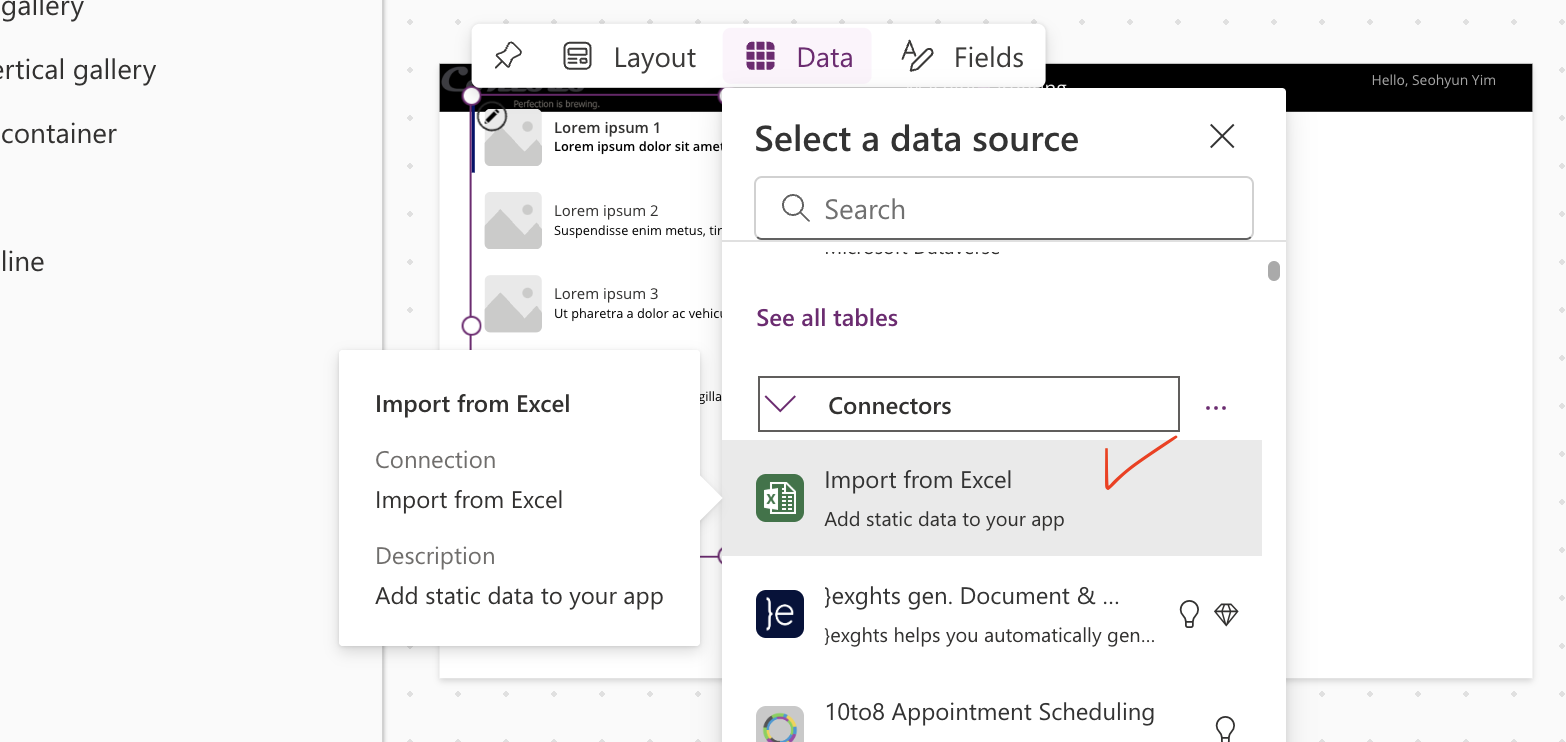
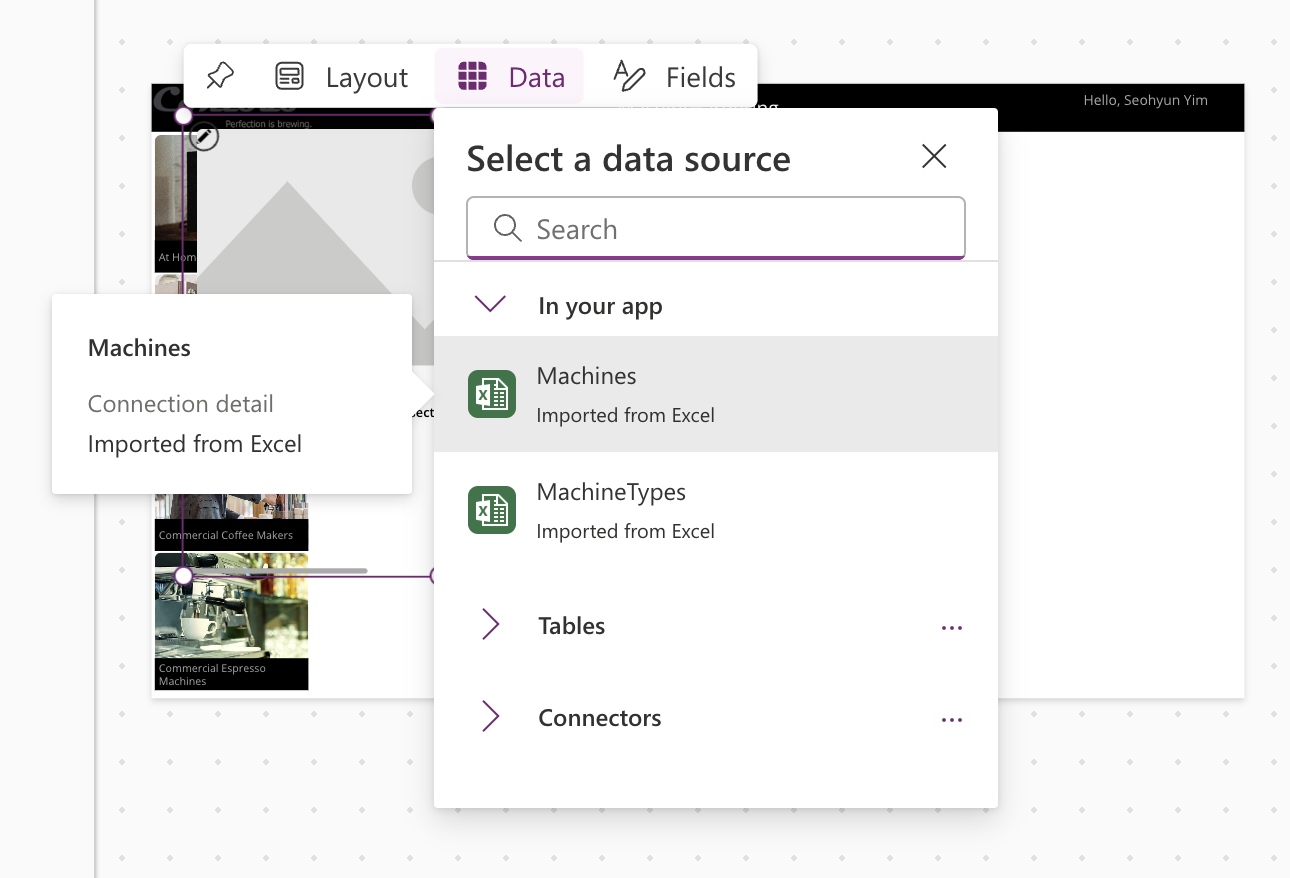
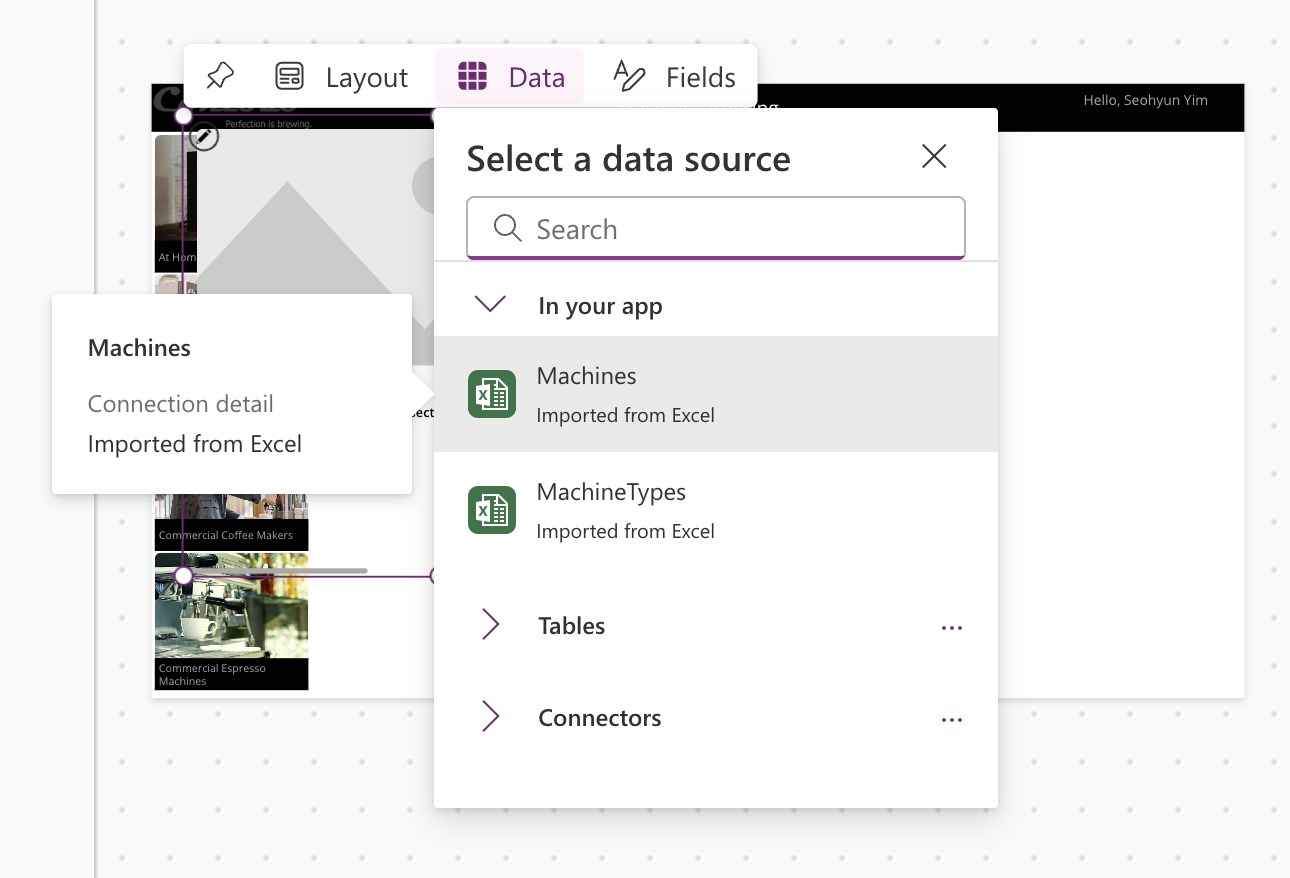
이 갤러리에 연결할 커텍터를 선택하기 위해 Data 메뉴의 Connectors를 펼친다.

엑셀 파일을 가져오기 위해 Import from Excel을 선택하면 파일관리자가 열린다. 엑셀파일은 여기에서 다운 받을 수 있다. (클릭 시 다운 받아짐)
만약 실제 비즈니스에서 사용되는 앱을 만드는 상황이라면 아마 엑셀보다는 SharePoint list, SQL 테이블, Microsoft Dataverse 테이블 같은 클라우드서비스에서 테이블을 가져오게 될 것이다.

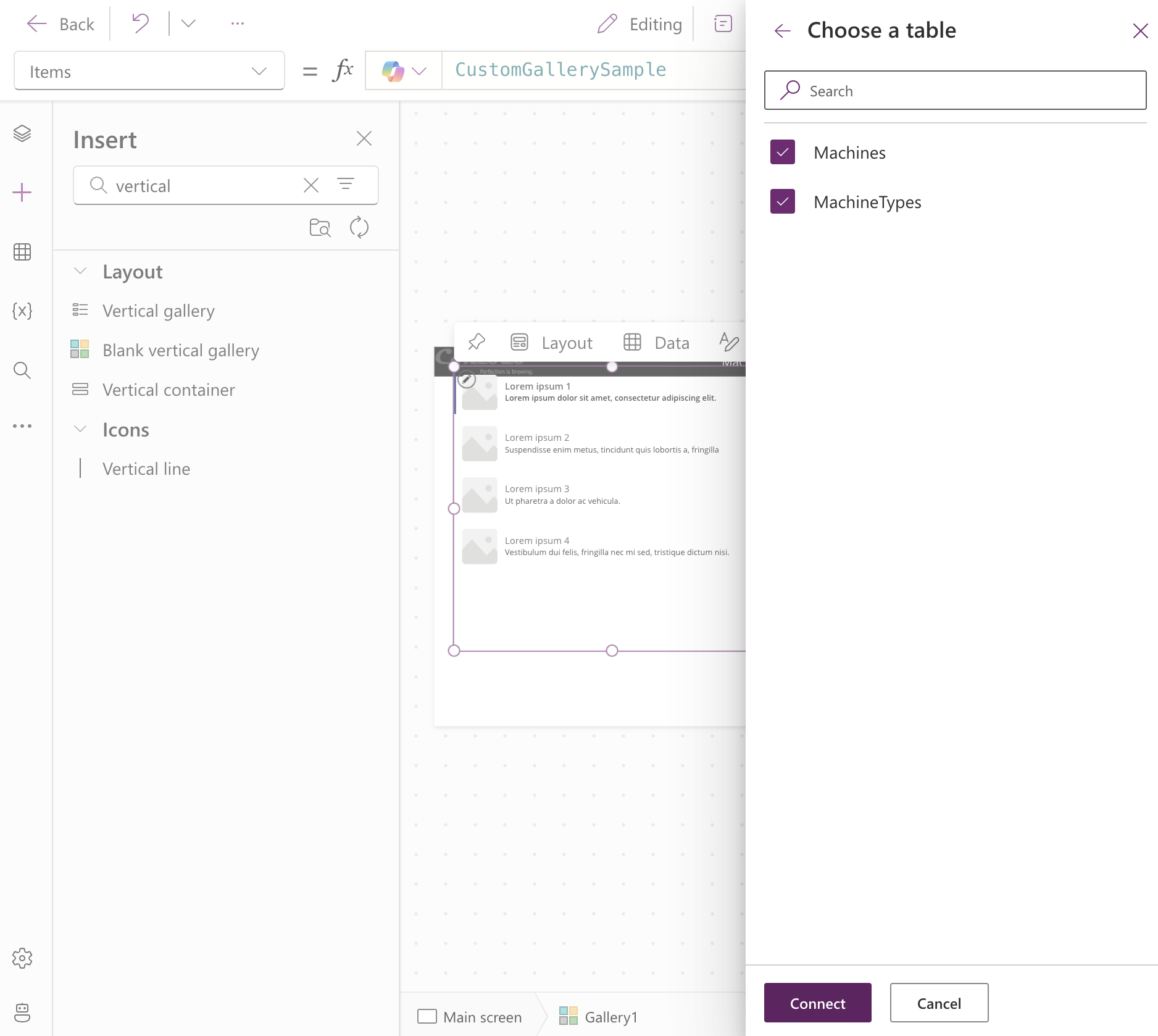
파일관리자에서 해당 엑셀파일을 선택하면 테이블을 선택하는 창이 뜨는데, 여기서 Machines와 MachineTypes 테이블을 모두 선택해주겠다.

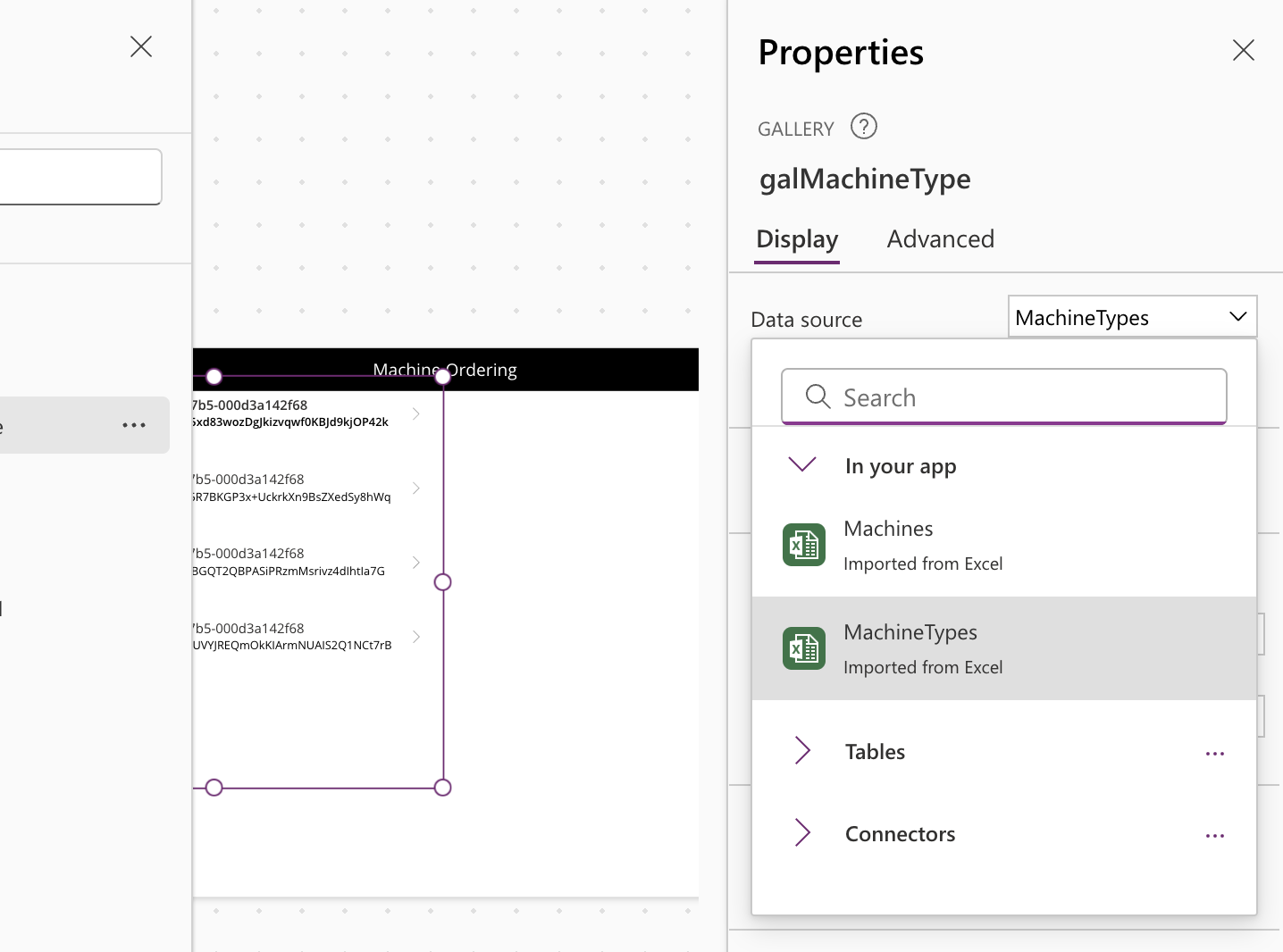
갤러리의 각 테이블의 Properties를 수정해 준다. Properties의 Data source에서 어떤 테이블에 대한 값을 설정할 건지 선택할 수 있다.

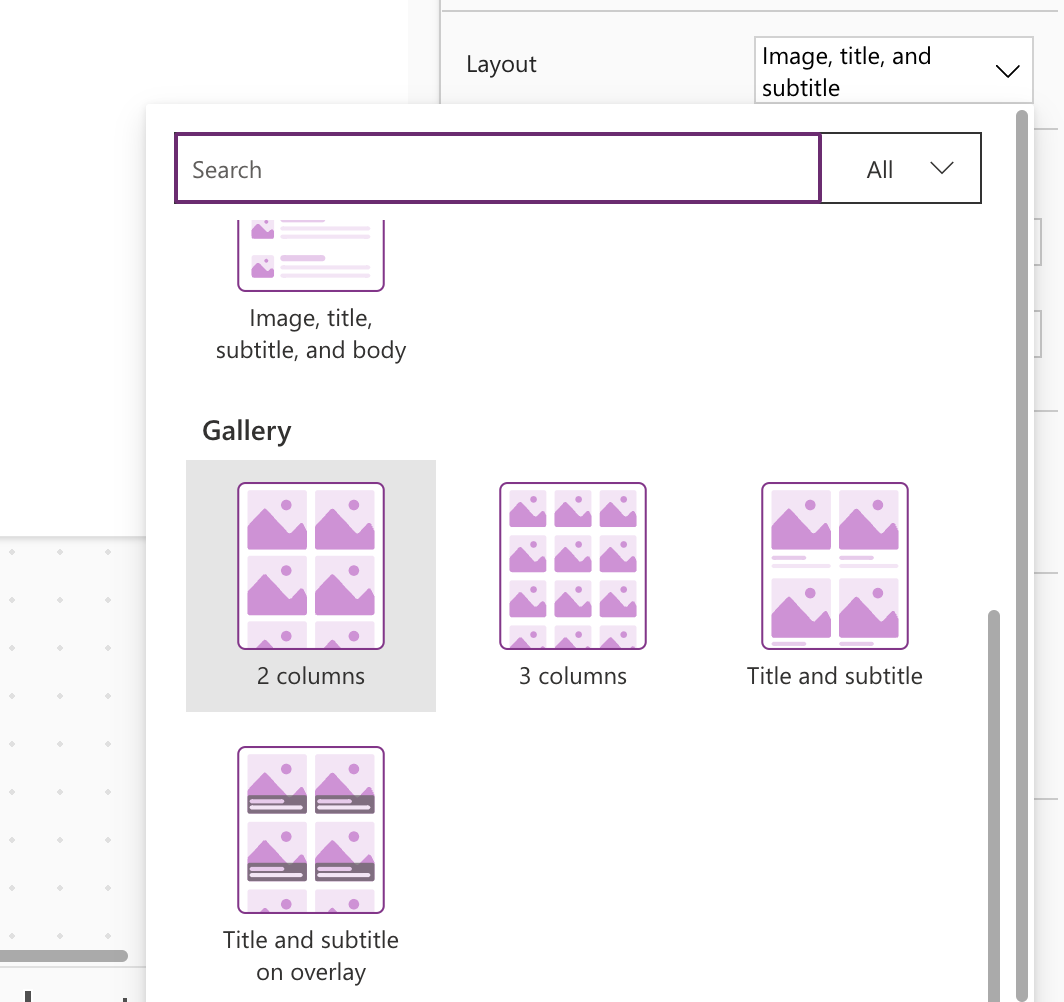
Layout 항목은 2 columns로 설정해 주고,

Wrap count 항목을 1로 설정해 하나의 열만 보이도록 해주겠다.

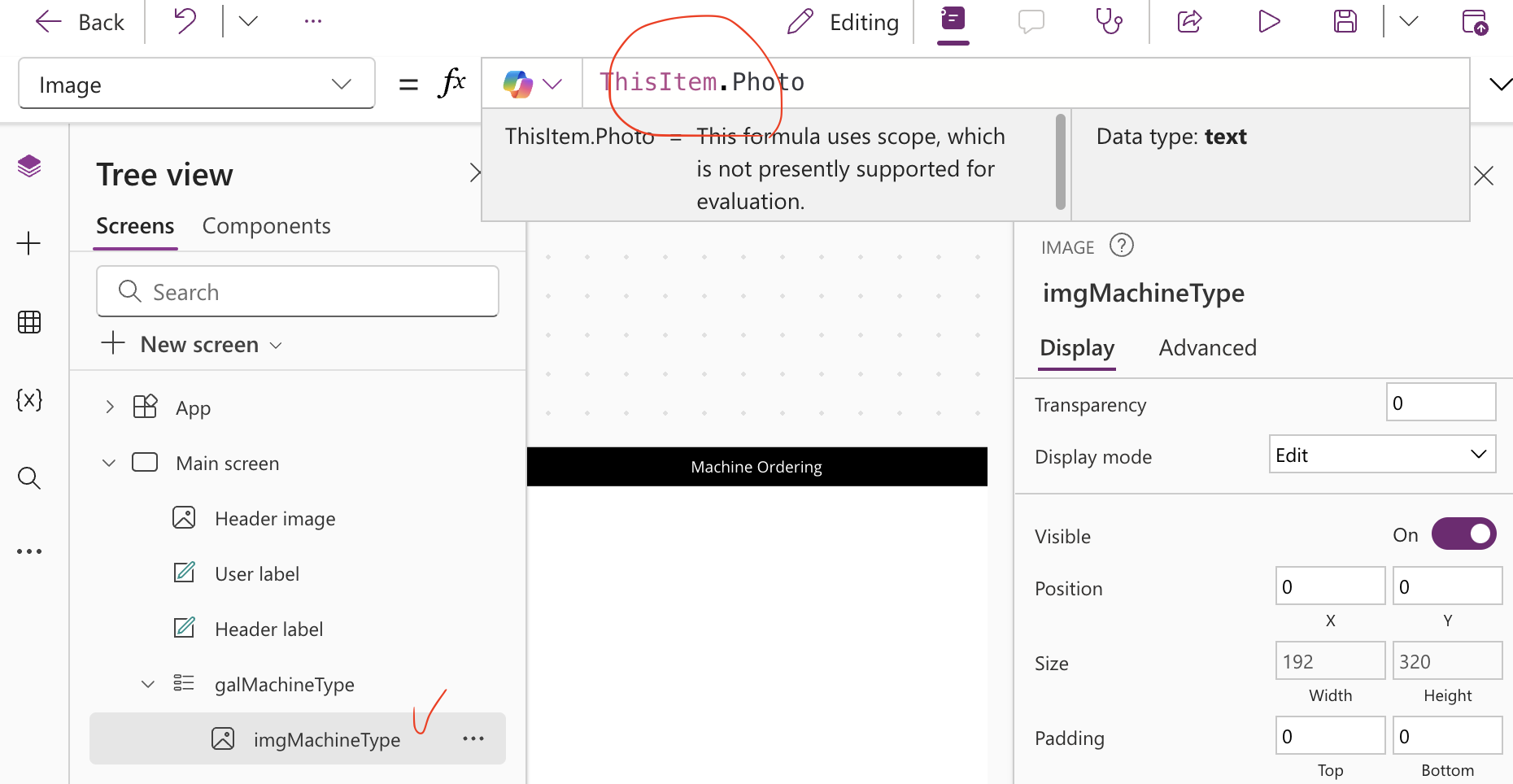
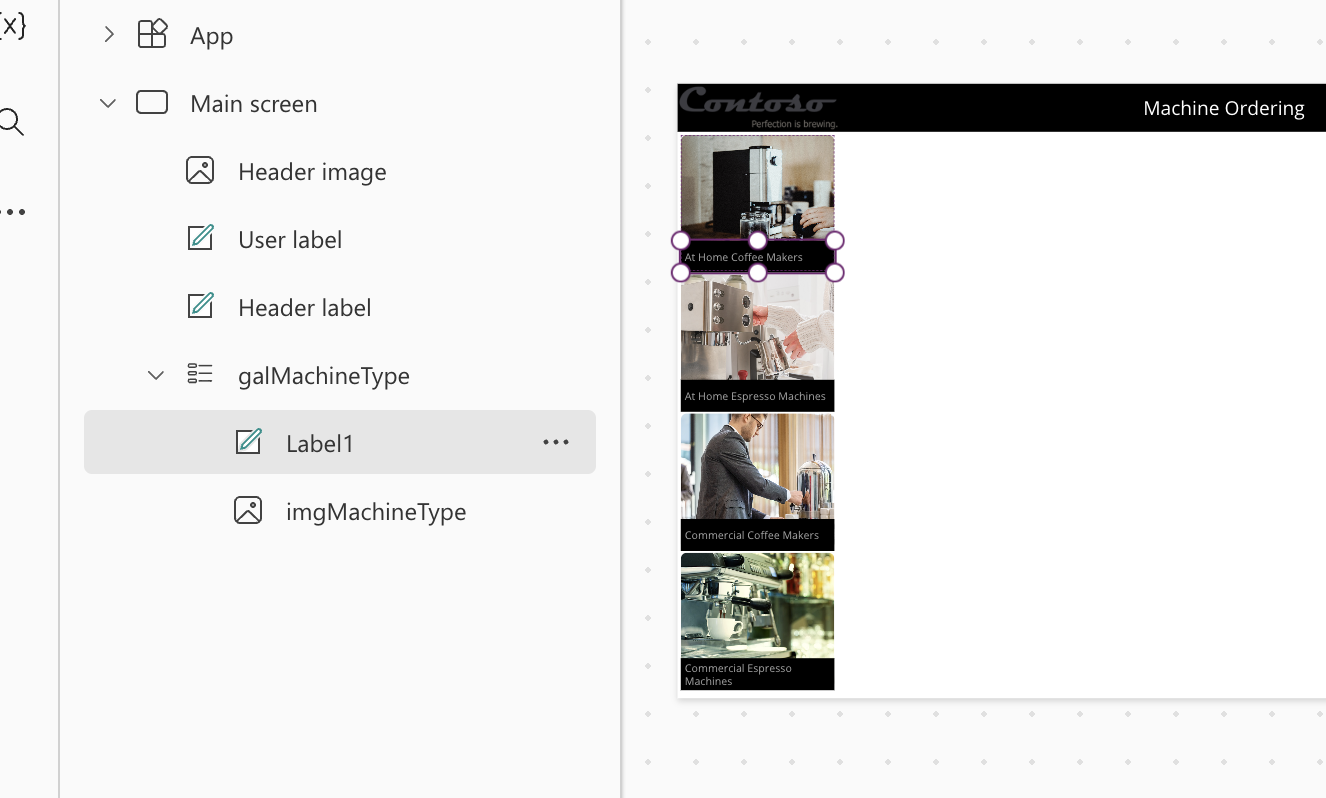
다음으로 Tree view에서 갤러리의 이미지 이름을 바꾸고 ThisItem.Photo를 표시하도록 설정해준다.

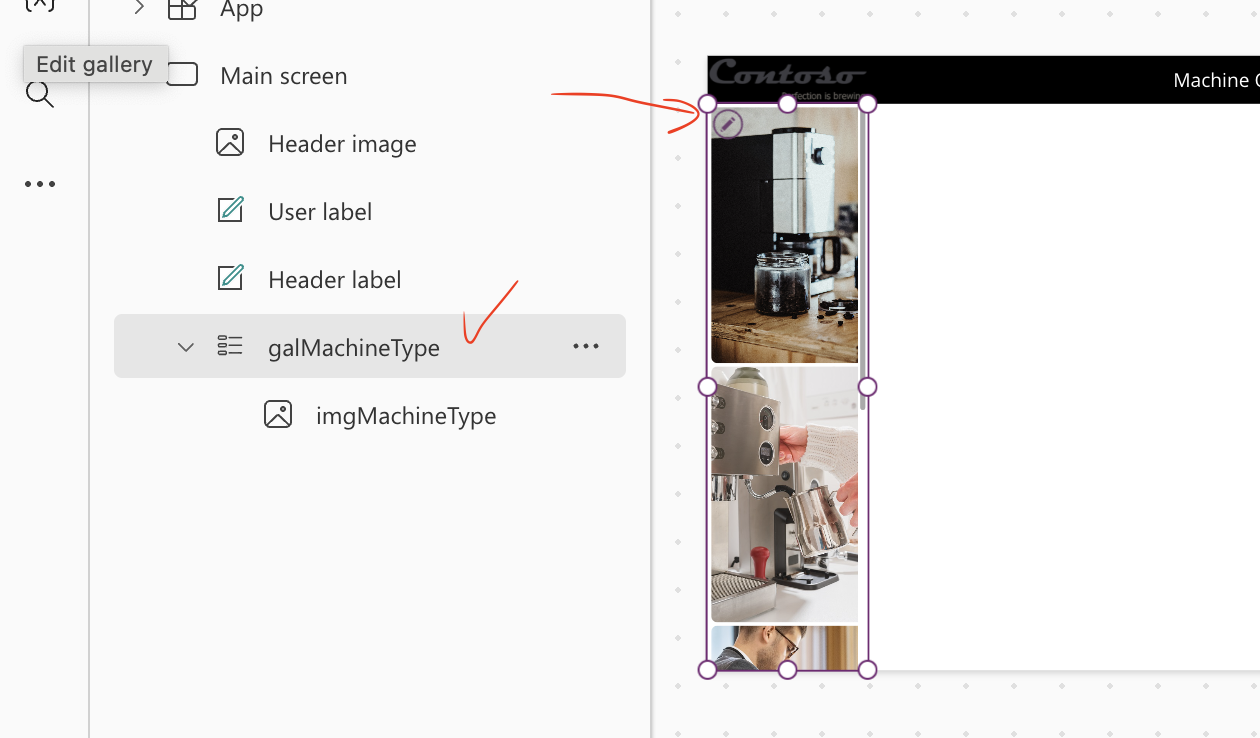
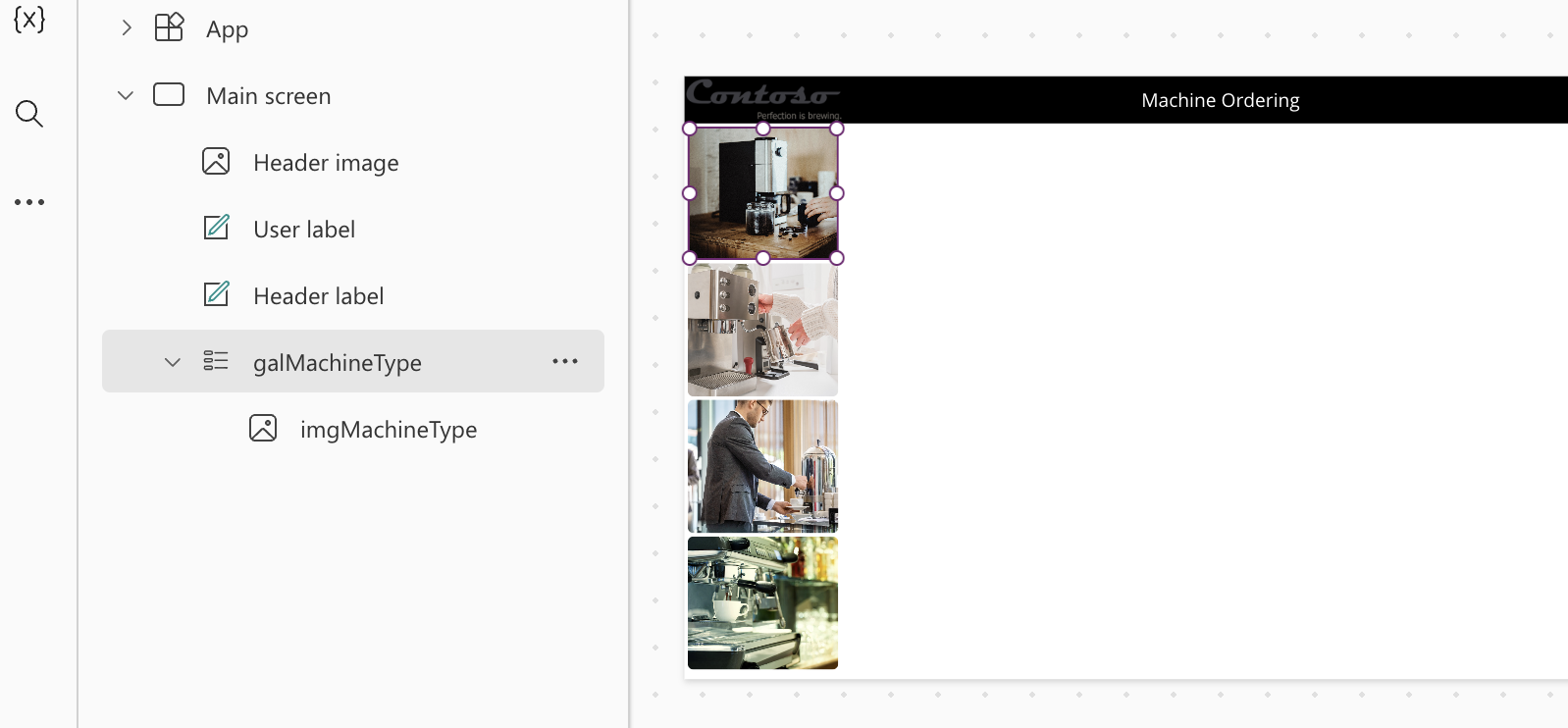
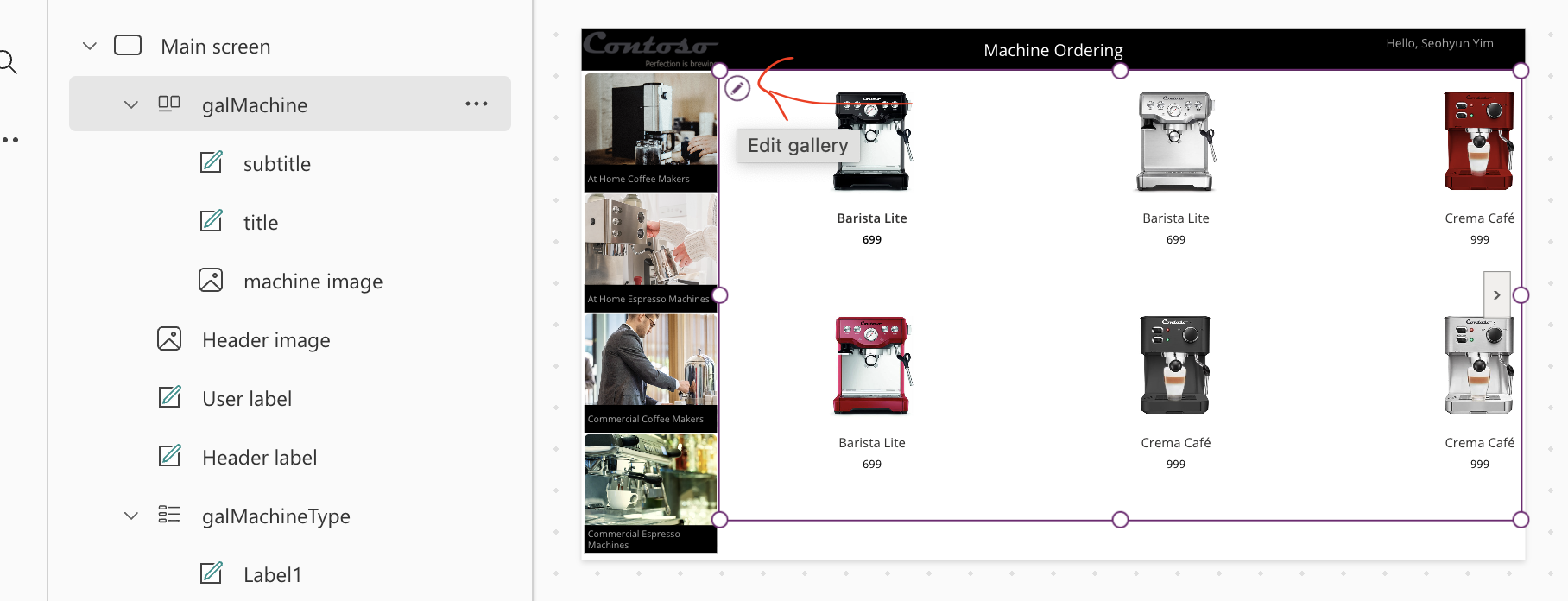
갤러리 전체를 선택해 주고 (Tree view에서 갤러리 이름을 클릭한다.) 갤러리 상단의 연필 아이콘을 클릭하면 갤러리 요소의 크기를 직접 수정할 수 있다.

파워포인트에서 하듯 박스를 잡고 아이콘 크기를 줄여주었다.

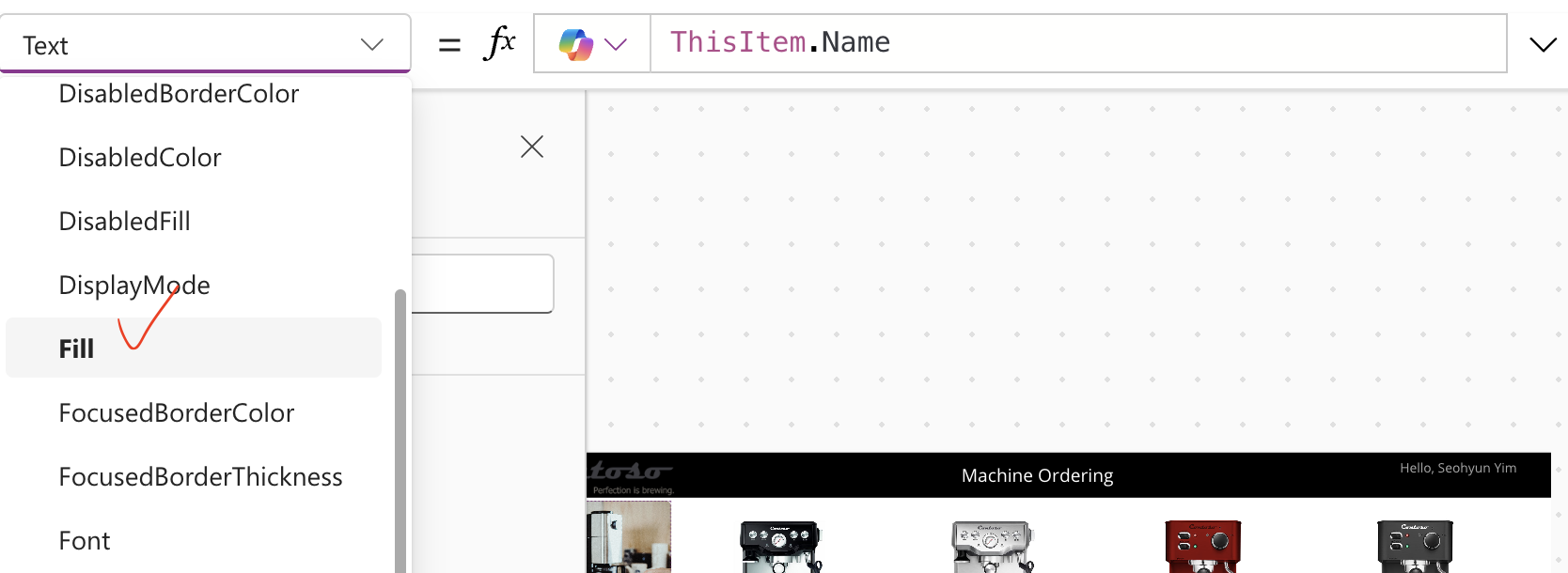
이제 갤러리의 이미지 내에 텍스트를 추가해 값을 ThisItem.Name으로 설정해 준 뒤 Properties를 수정한다.

- Horizontal gallery
이제 머신을 선택하기 위한 갤러리를 삽입해 볼 것이다.

마찬가지로 Tree view에서 Main screen을 선택한 후 Insert 메뉴에서 Horizontal gallery를 선택한다. 여기에선 Machines 테이블을 보여 줄 것이다.

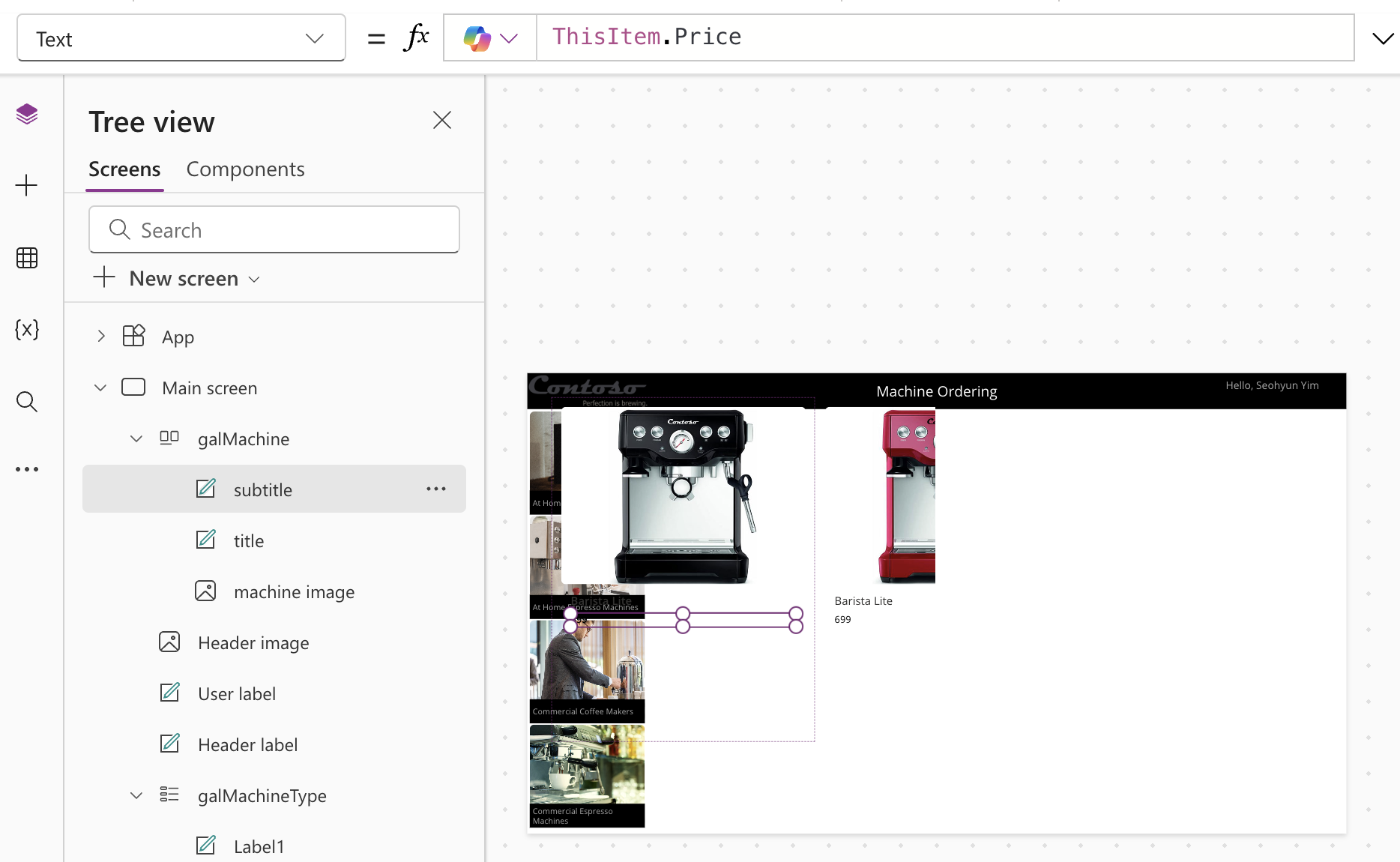
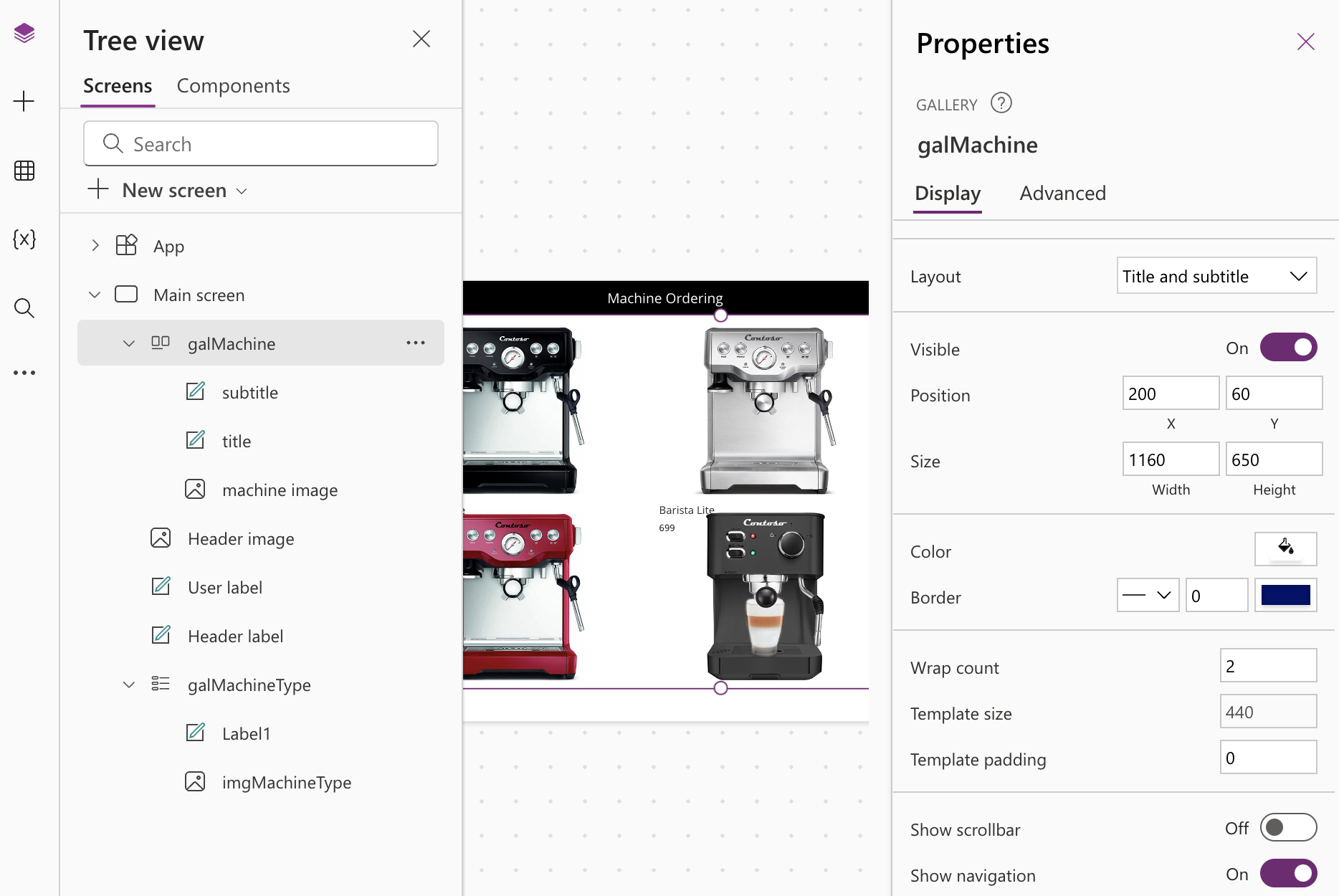
이제 갤러리의 이미지, 제목, 부제목을 각각 ThisItem.Photo, ThisItem.'Machine Name', ThisItem.Price로 설정한다.

갤러리와 이미지/텍스트의 Properties를 수정한다. 갤러리는 Show scollbar, Show navigation도 토글해주겠다.

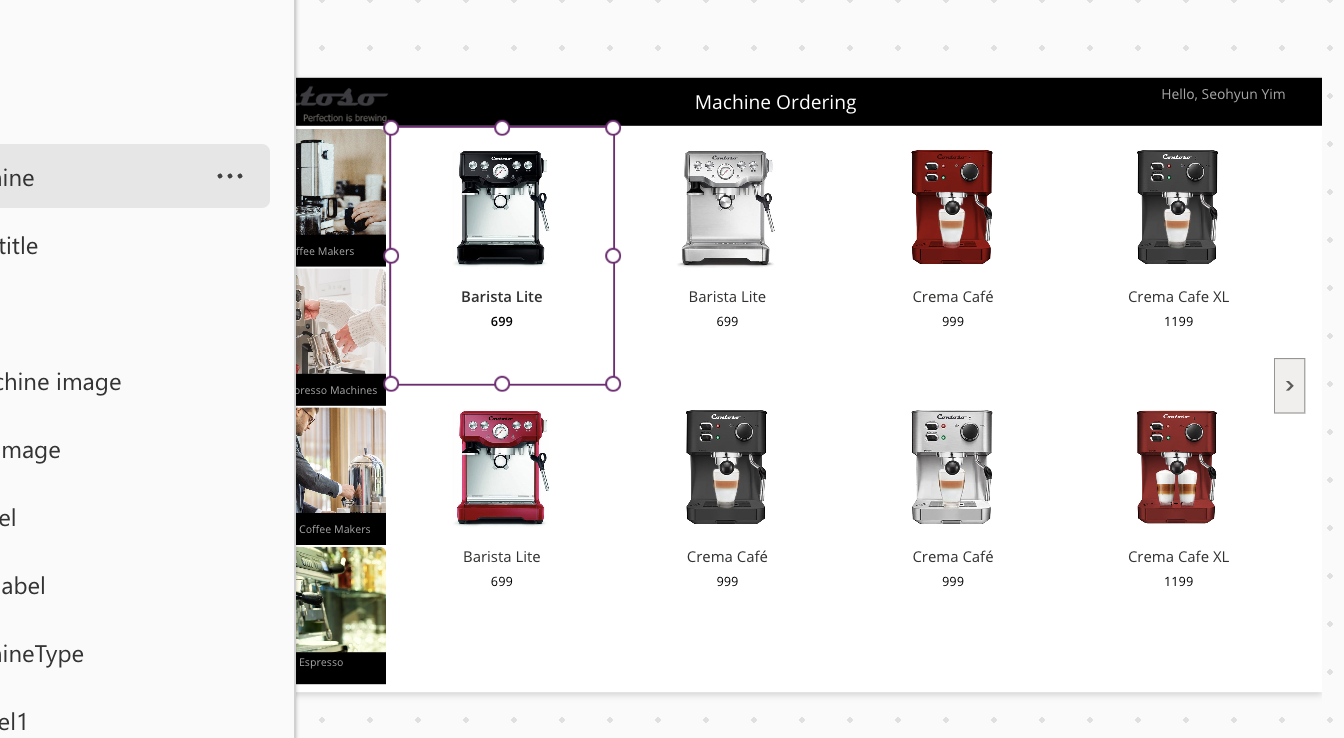
마찬가지로 연필 아이콘을 클릭해서

요소 크기를 조정해 주겠다.
데이터 필터링, 포맷팅
- 선택한 항목 하이라이트 하기

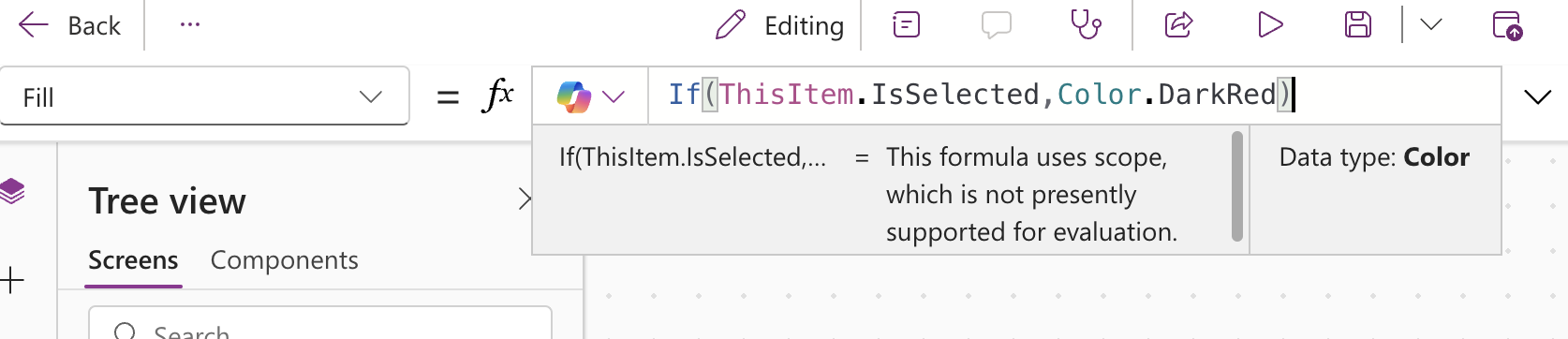
먼저 Machine type 갤러리의 제목 텍스트를 선택하고

Fill 항목을 If(ThisItem.IsSelected,Color.DarkRed)로 설정했다. If(ThisItem.IsSelected,ColorFade (lblHeader.Fill,75%))로 설정해도 되는데, 전자가 헤더 레이블의 색상과 매치되어 깔끔하다.

이는 상단의 Preview 메뉴를 선택해 클릭한 항목의 색상이 변경됨을 테스트해 볼 수 있다.

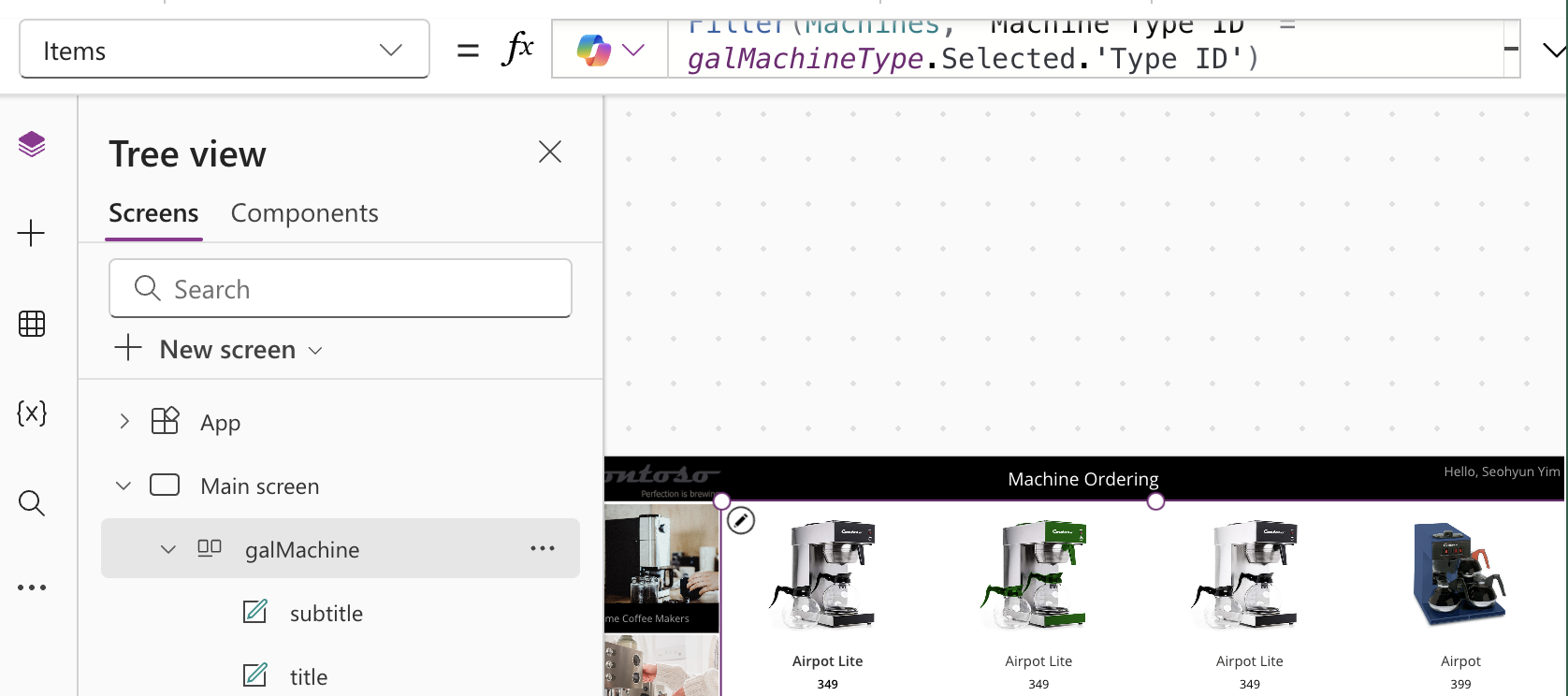
Machine 갤러리는 갤러리 전체를 선택해서 Items 값을 Filter(Machines, 'Machine Type ID' = galMachineType.Selected.'Type ID')로 설정하겠다. 이렇게 하면 선택한 커피머신의 텍스트만 볼드처리 된다.
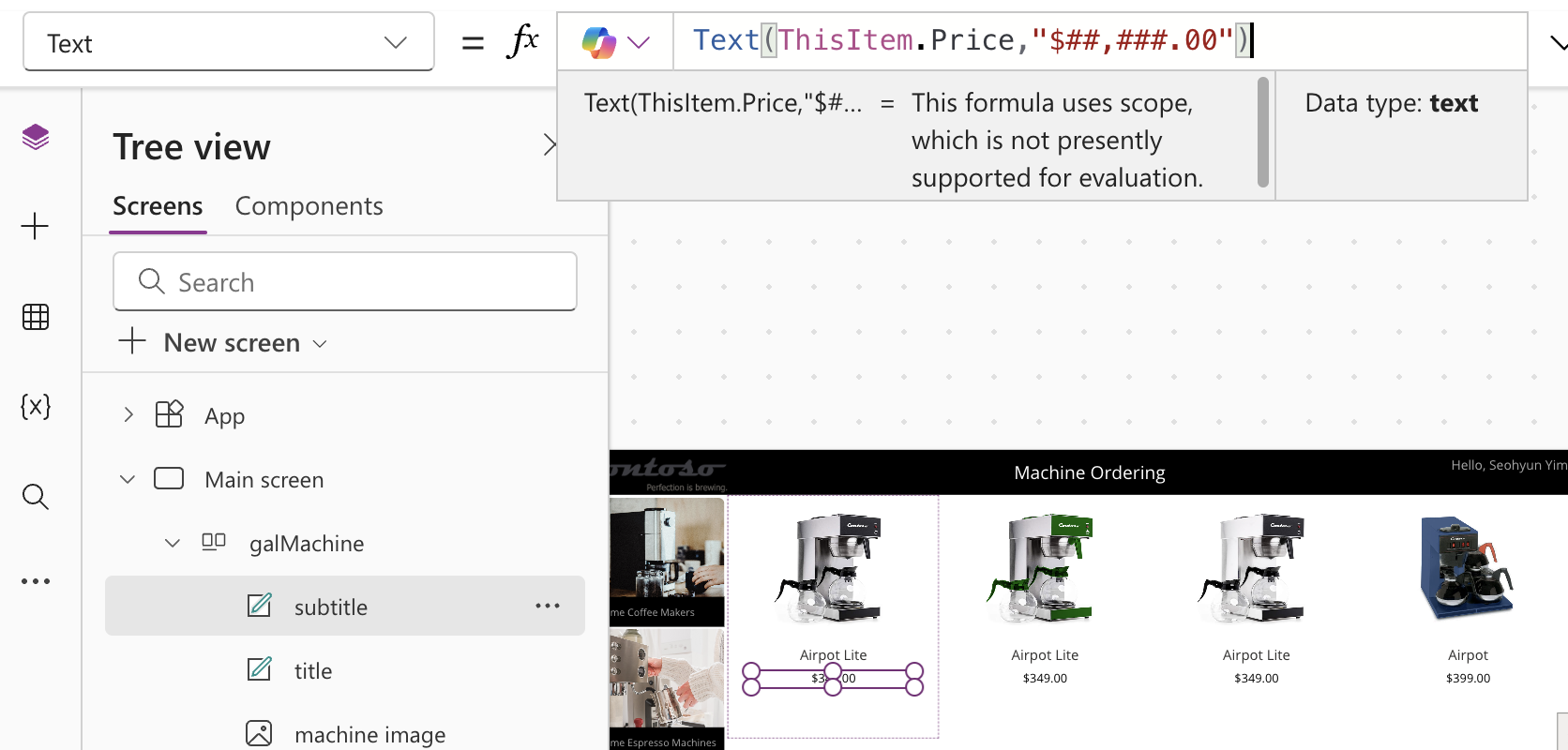
- 텍스트를 양식에 따라 표시되도록 설정

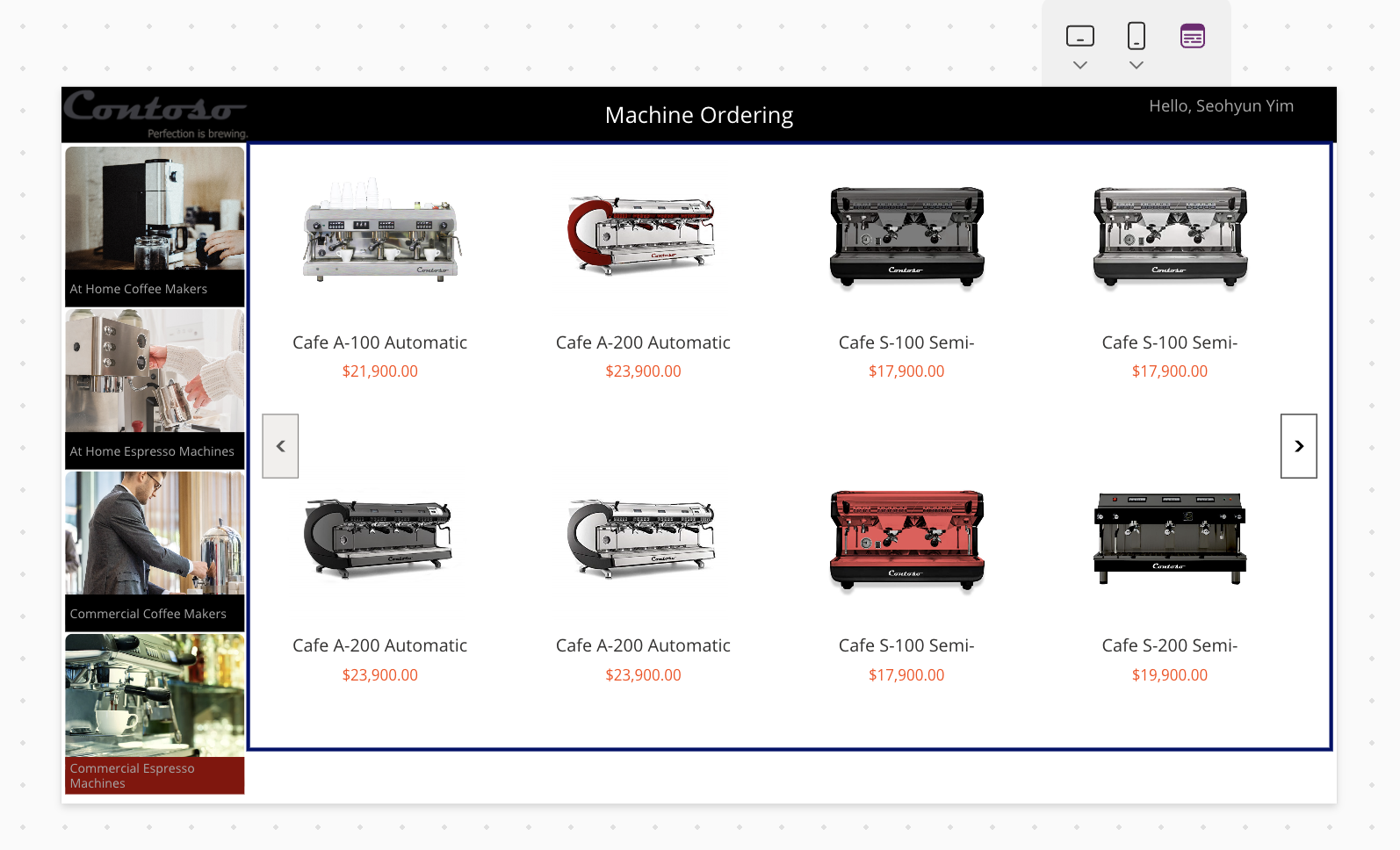
커피머신의 부제목 (가격)이 '$달러.센트'로 표시되며 달러는 세자릿수마다 콤마가 표시되도록 하기 위해 Text를 Text(ThisItem.Price,"$##,###.00")로 설정했다.
- 가격이 10000달러 이상인 경우 색상 다르게

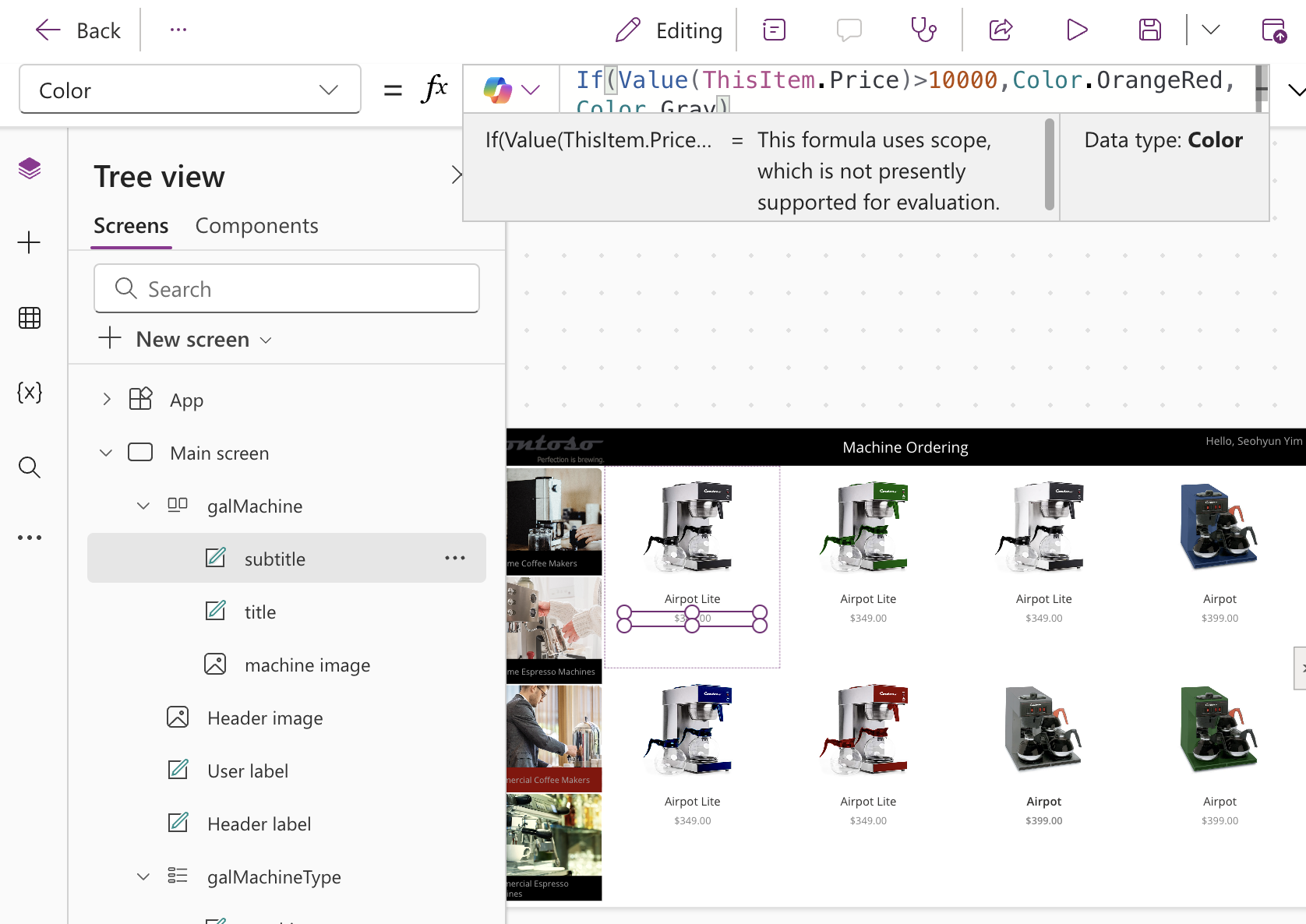
가격의 Color 값을 If(Value(ThisItem.Price)>10000,Color.OrangeRed,Color.Gray)로 설정한다.

그럼 커피머신 타입을 Commercial로 선택하고 커피머신 메뉴들을 보면 가격이 10000 이상인 커피머신의 가격이 해당 사진처럼 보이는 걸 확인할 수 있다.
체크박스
커피머신 간 비교 기능을 추가해 보자.

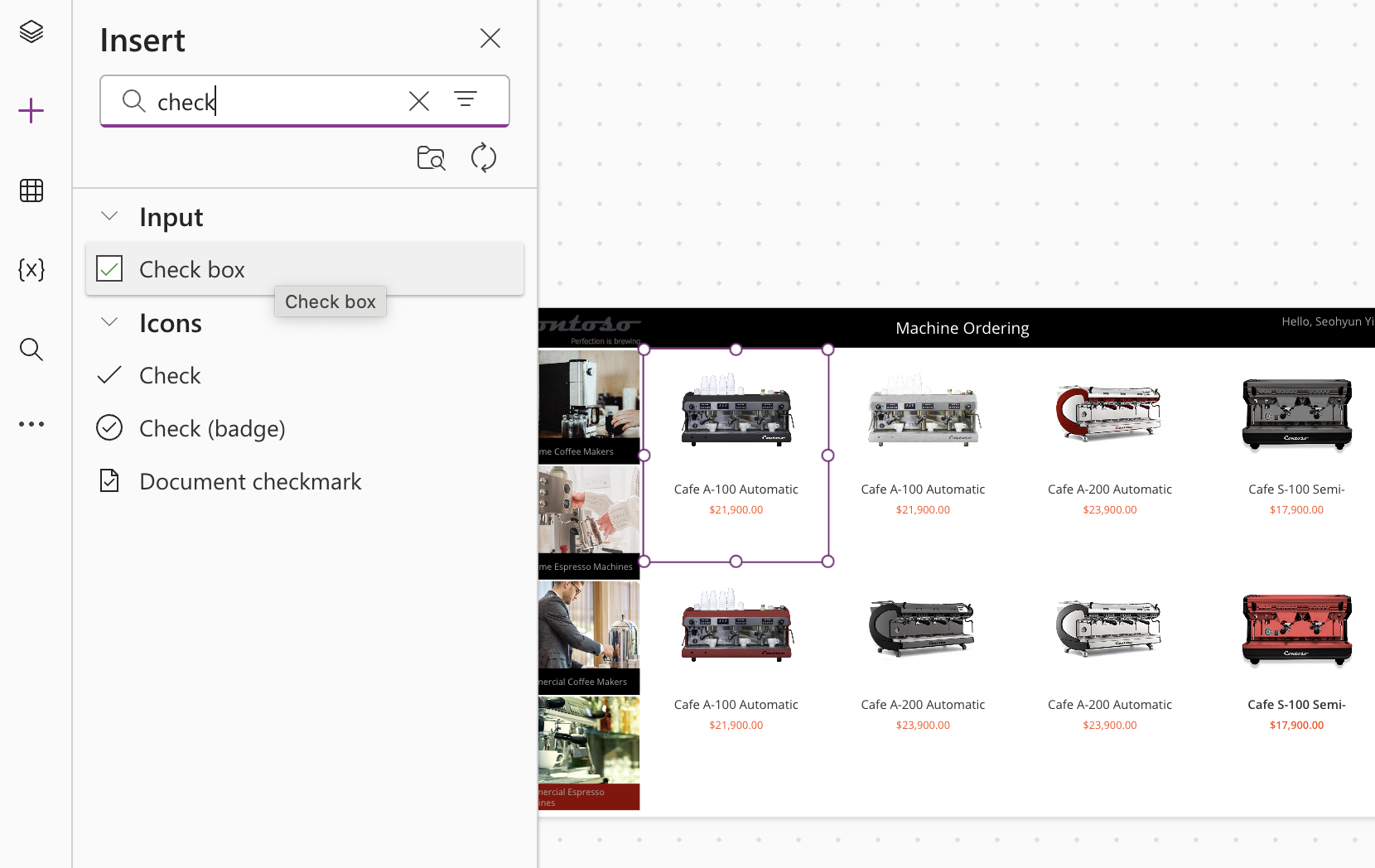
먼저 Machine 갤러리를 선택해 연필아이콘을 클릭한 후, Insert에서 Check box 항목을 클릭해 추가한다.

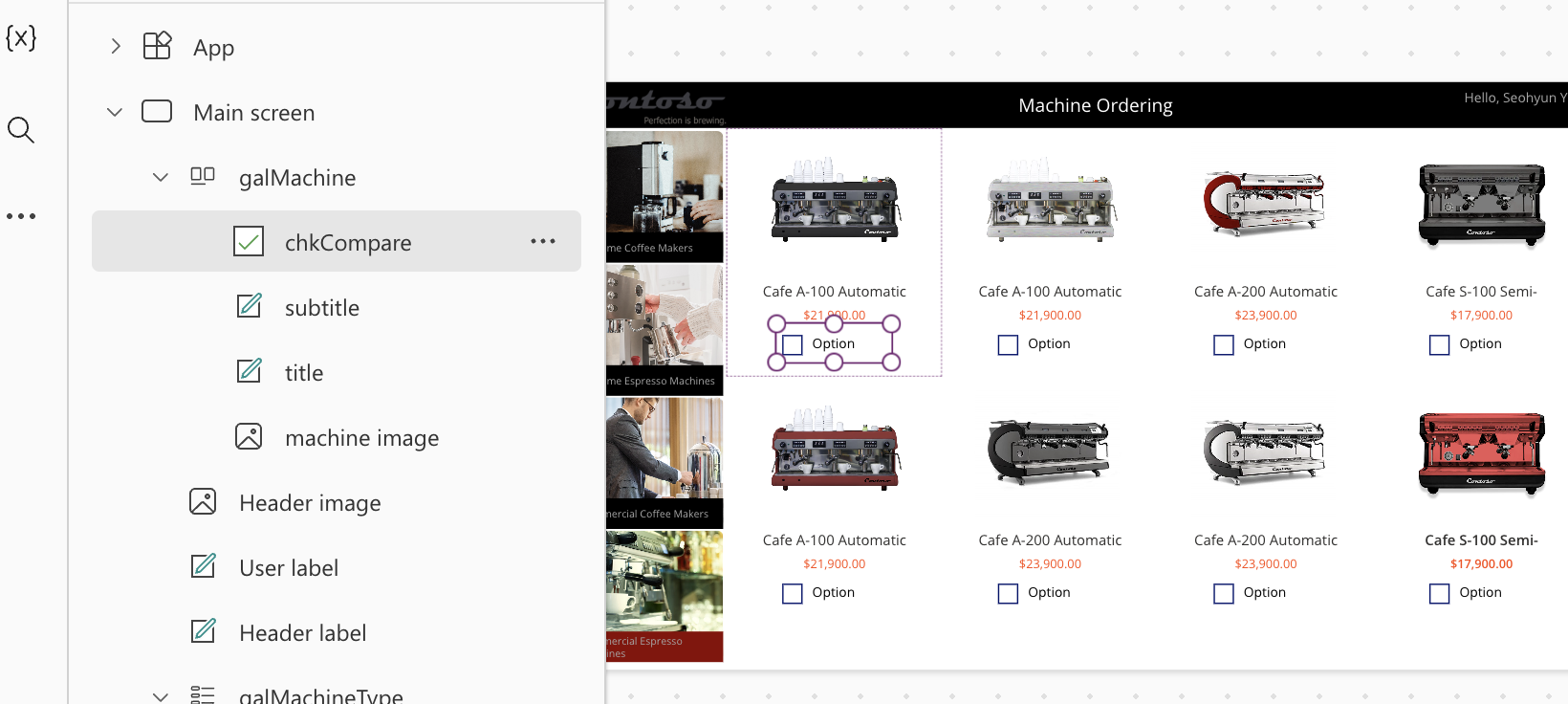
체크박스의 이름을 변경하고 드래그해 위치를 가격 아래로 조정해 주었다.

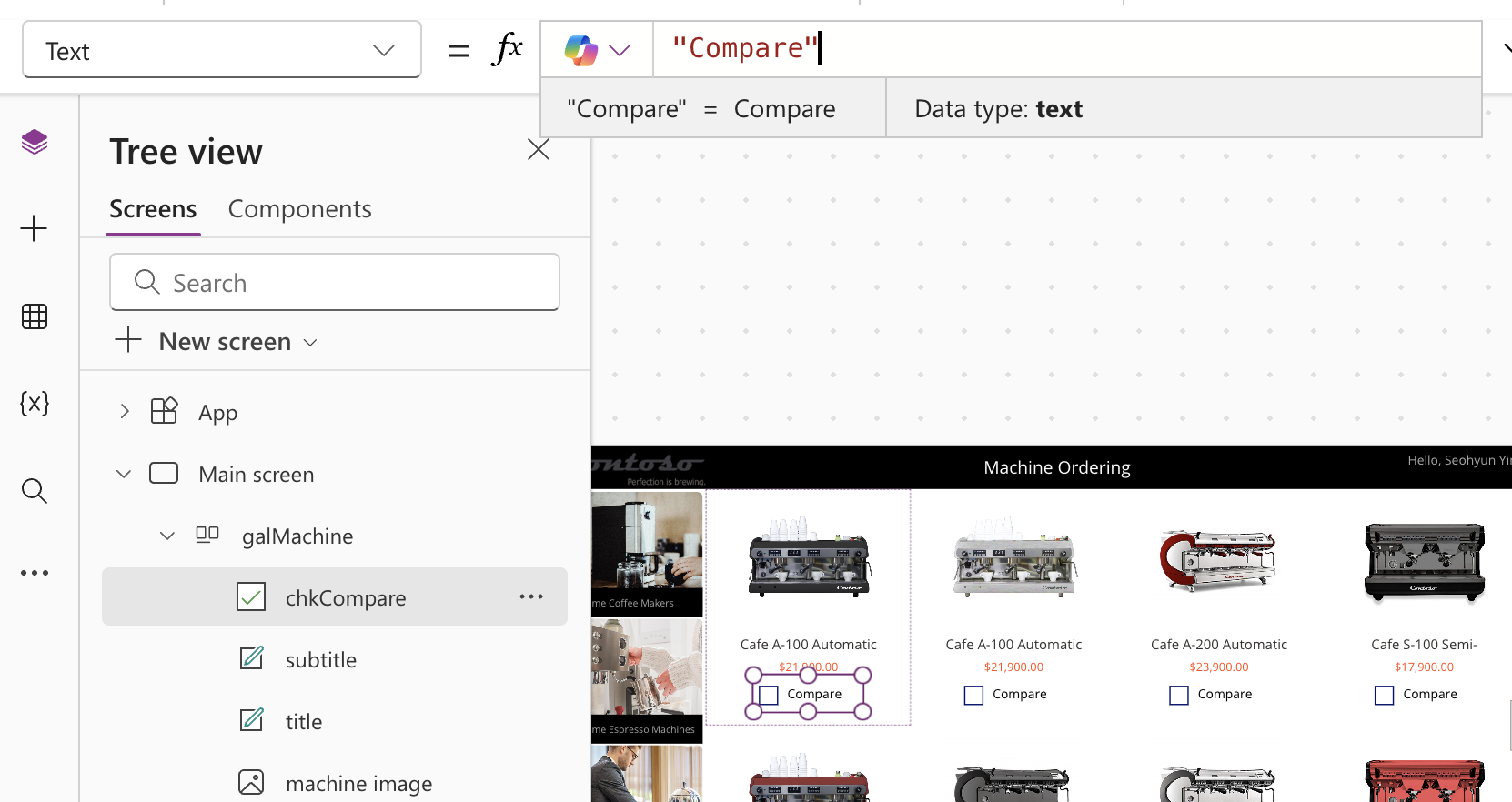
Text를 "Compare"로 바꾸어 주었다.
Collect & Variables, Default
체크박스를 체크한 커피머신만 모아 보여주도록 하자. 체크박스 체크 시 CompareList에 모이도록 하기 위해서

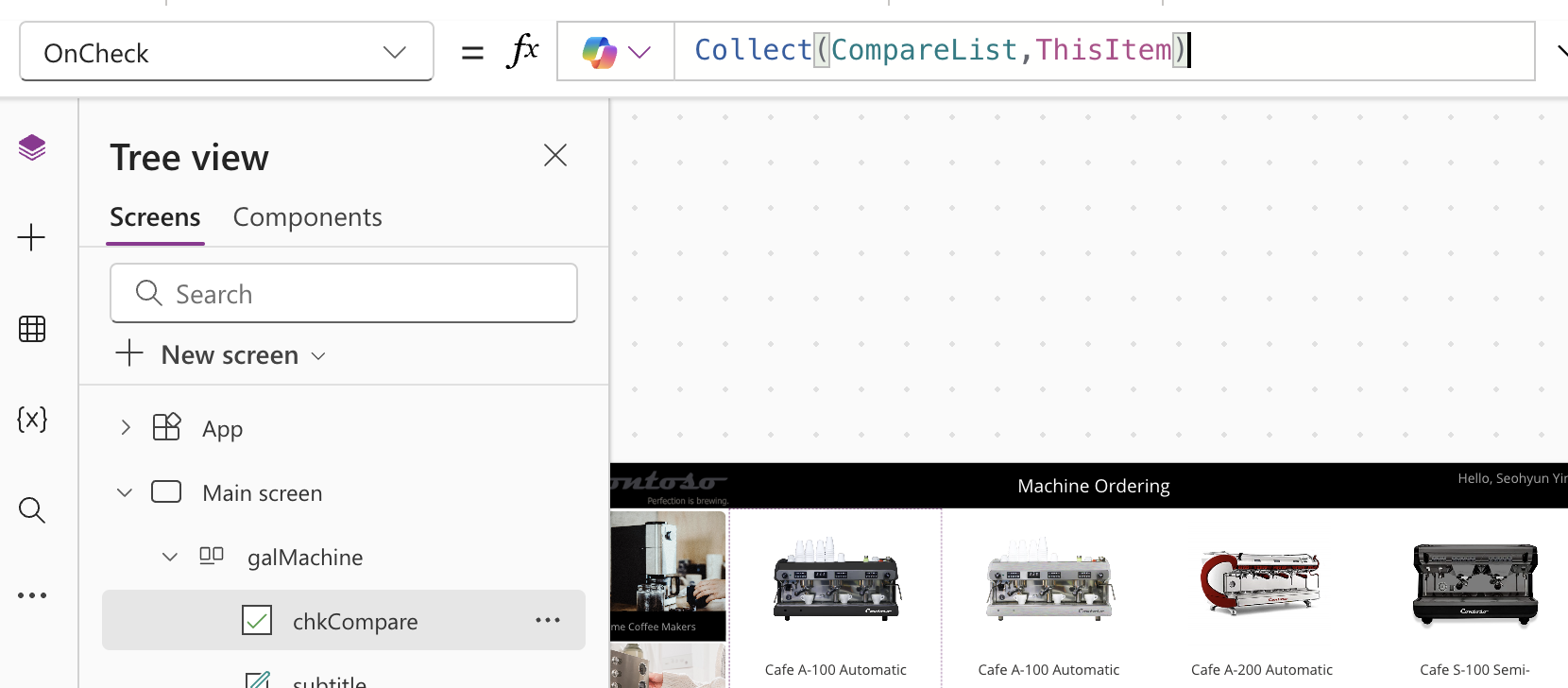
체크박스의 OnCheck 값을 Collect(CompareList,ThisItem) 설정하고,

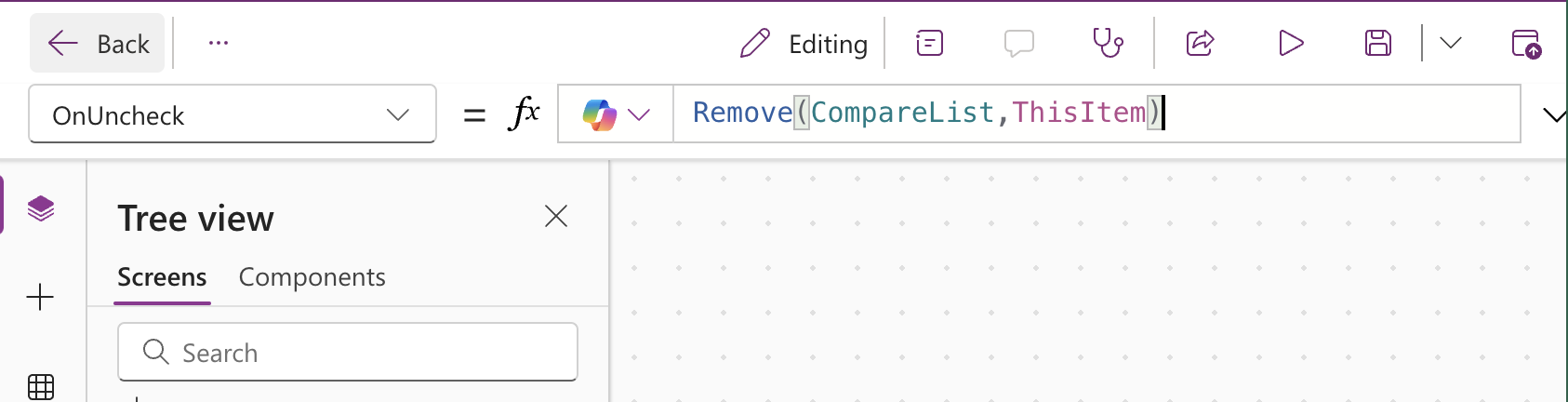
반대의 경우 (체크 해제했을 때 CompareList에서 제외시키기)를 위해 OnUncheck 값을 Remove(CompareList,ThisItem)로 설정한다.

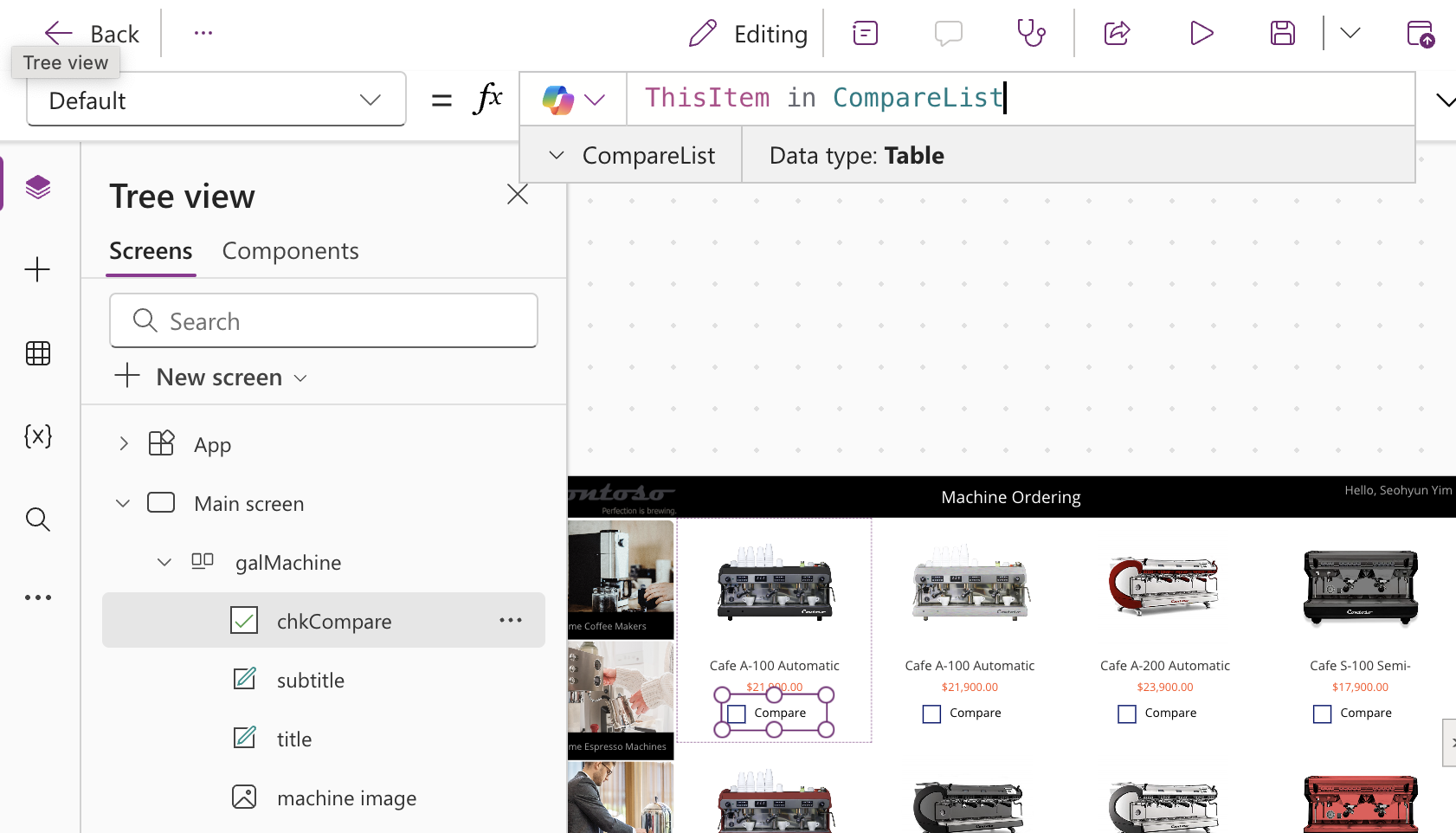
Default 값 (boolean 값)은 ThisItem in CompareList로 설정해 기본값을 설정한다.

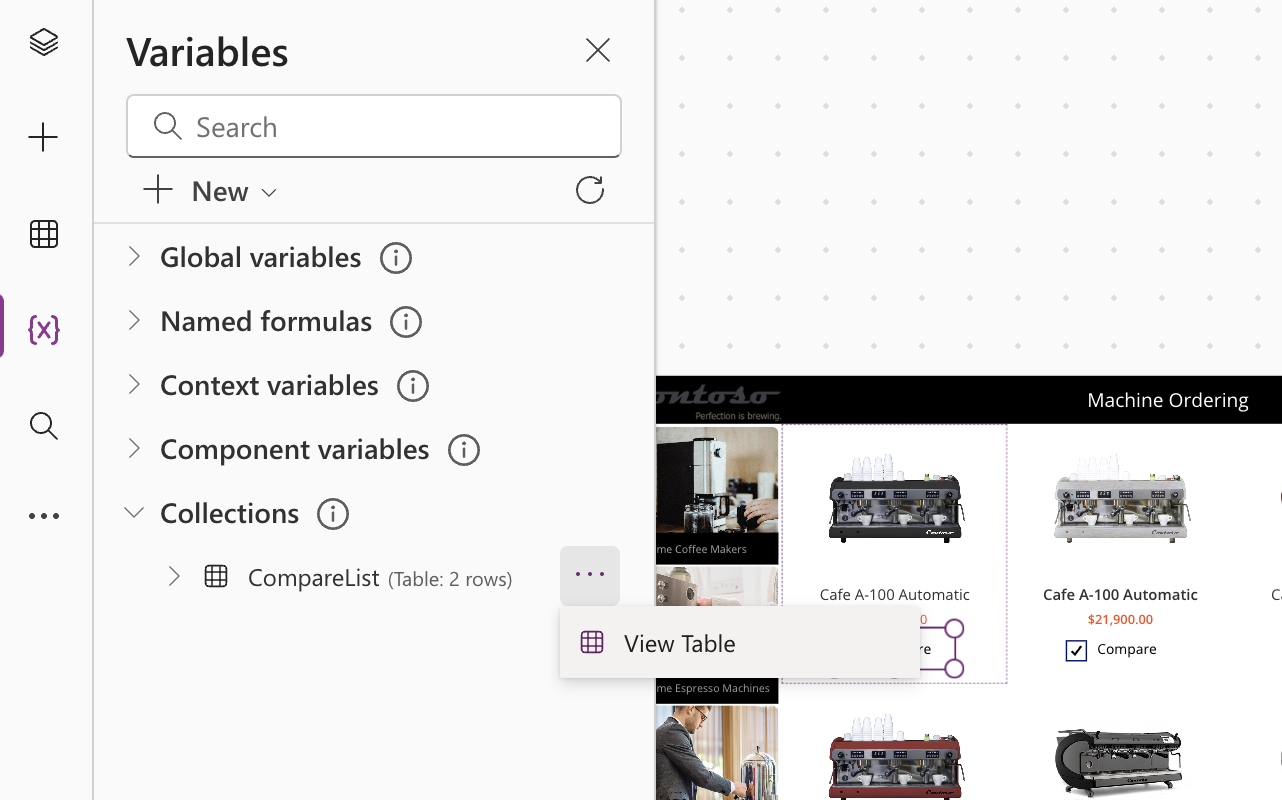
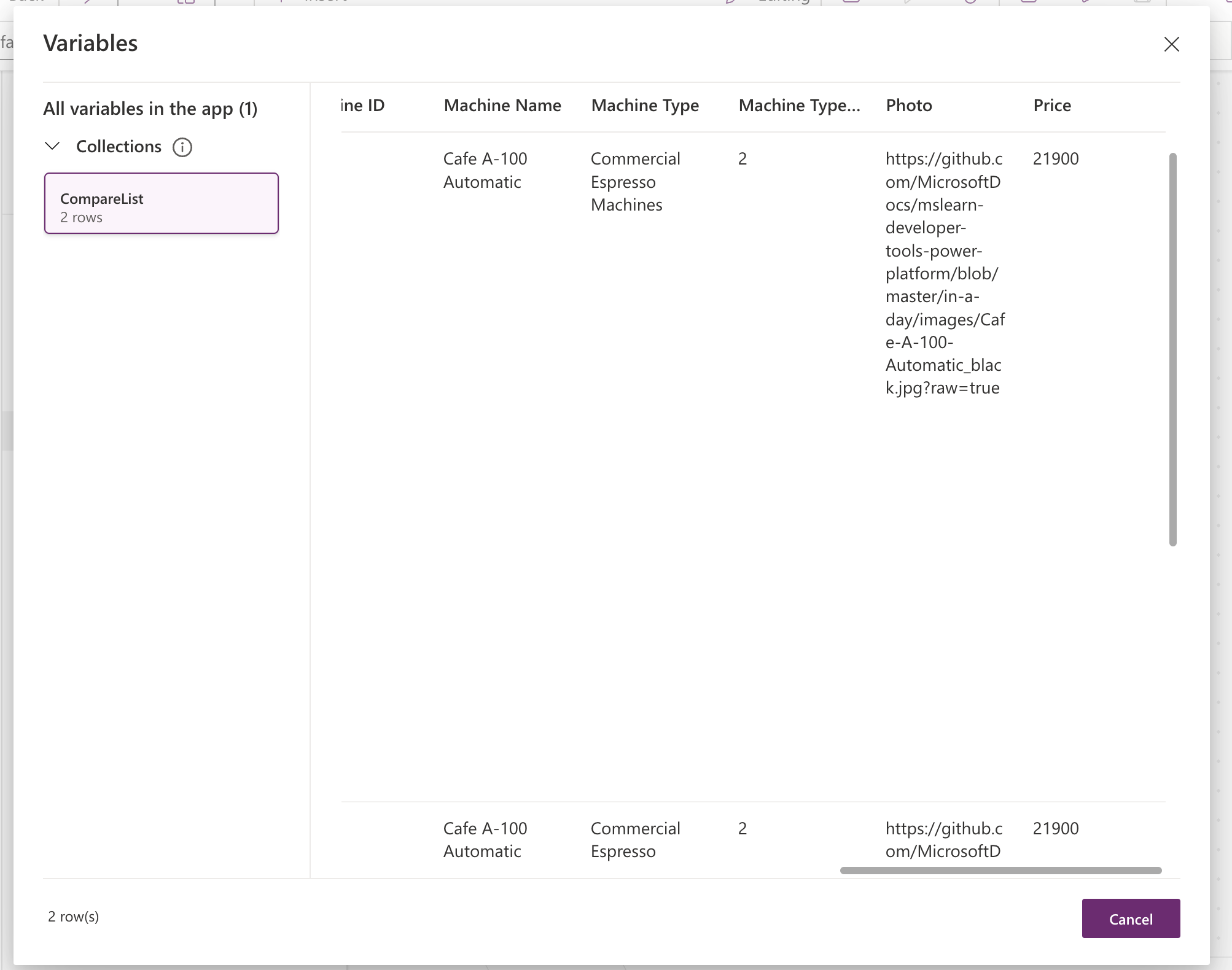
Variables 메뉴에서 Collections를 펼친 후, CompareList의 테이블을 열어서 보겠다.

내가 선택한 두 개의 항목에 대한 데이터가 보인다!
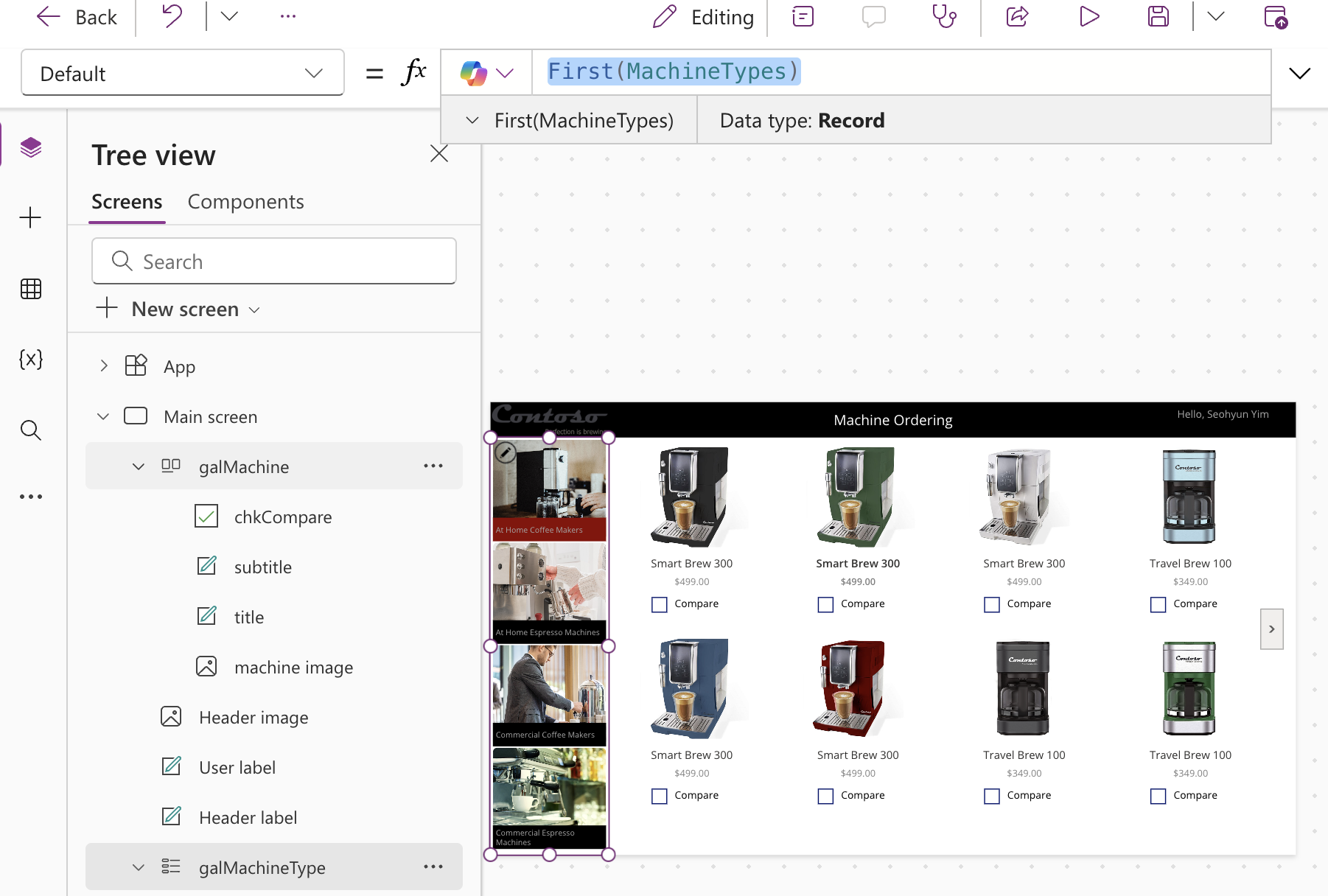
이제 홈페이지를 처음 켰을 때 CompareList가 비어있지 않도록 해주고자 한다.

Machine type 갤러리를 선택하고 Default 값을 (First(MachineTypes)로 설정했다. 이렇게 하면 MachineTypes 테이블의 첫 항목이 선택된 항목이 되도록 한다.
참고
https://guidedtour.microsoft.com/guidedtour/guidedtour/power-platform/power-apps/1/1
https://learn.microsoft.com/en-us/training/browse/?products=power-apps&WT.mc_id=webupdates_GEP_Powerapps-web-wwl/&expanded=power-platform
https://learn.microsoft.com/en-us/power-apps/
