🍏 Free trial만을 사용했습니다.
이제 커피머신을 비교하는 화면을 만들 차례다!

위는 이 화면이 포함해야 하는 요소들이다.
Compare / Clear 버튼

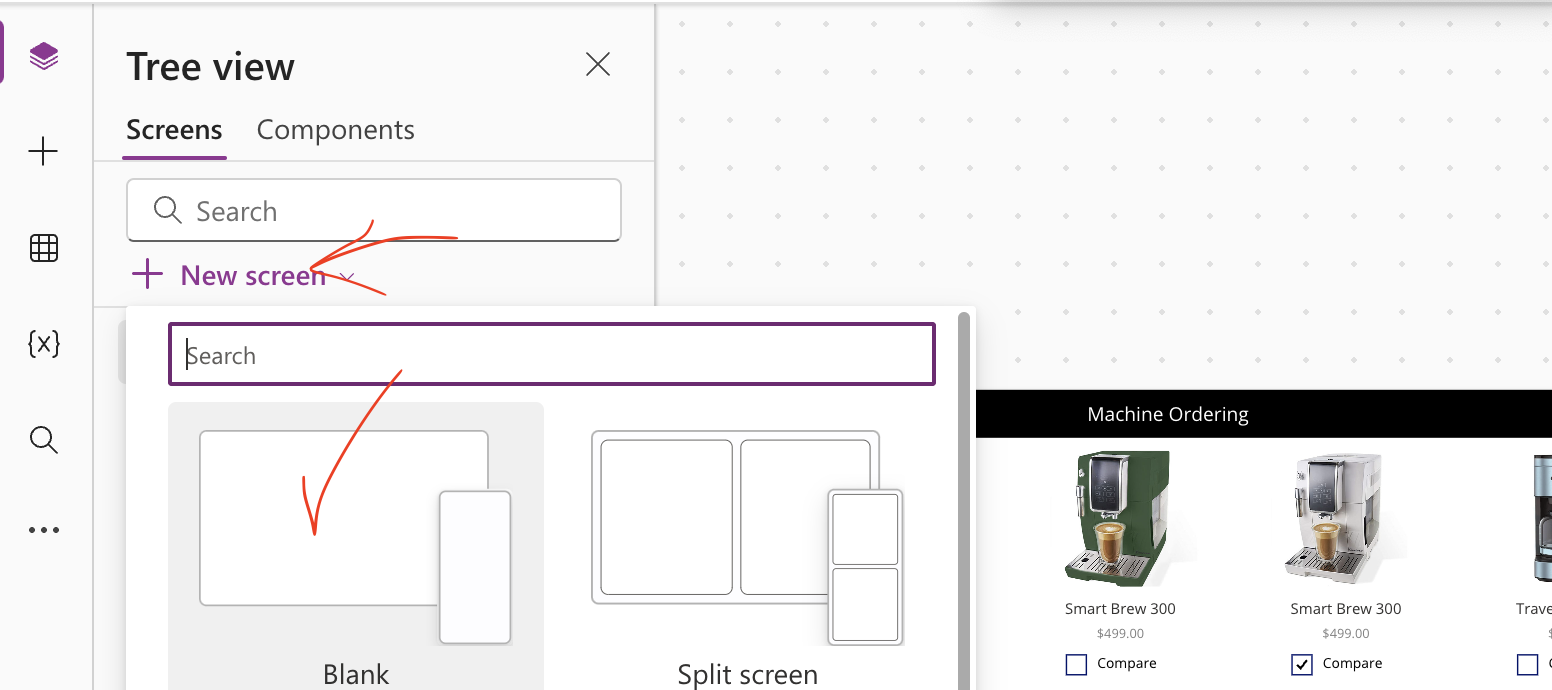
먼저 새로운 화면을 추가한다. 이름은 Compare screen으로 설정하겠다.
CountRows(리스트)

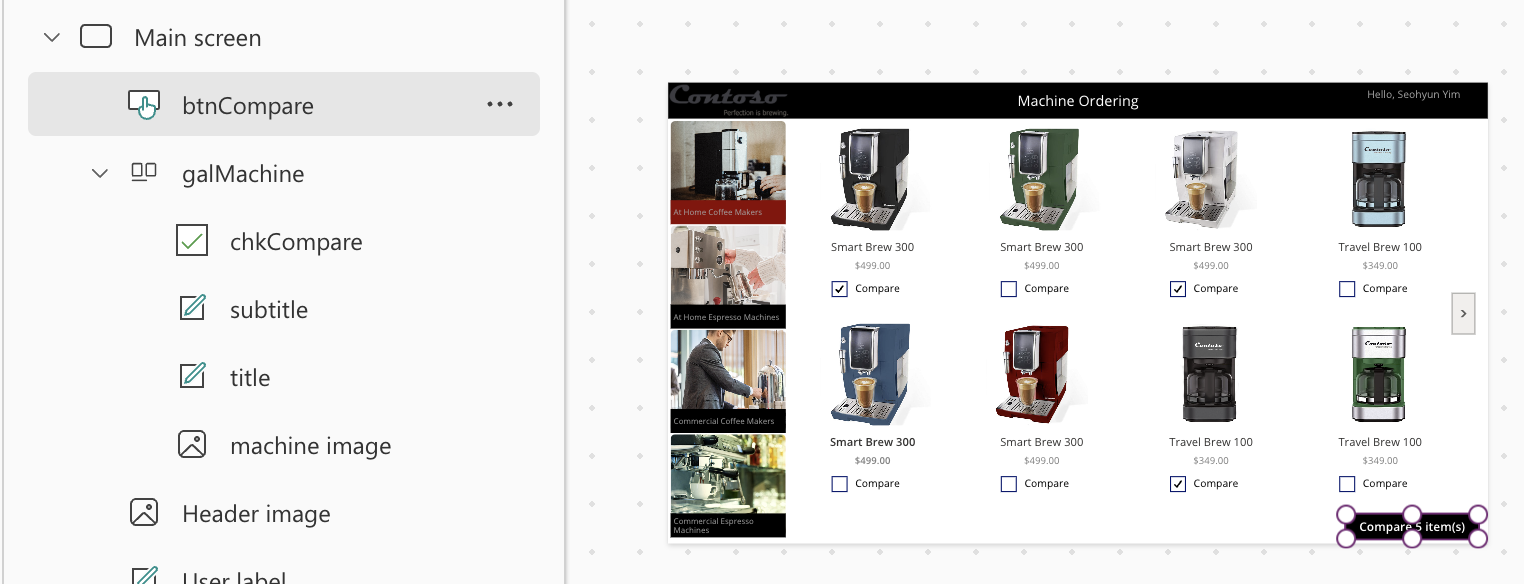
Main screen에 Compare 버튼을 추가하고, Text 값을 "Compare " & CountRows(CompareList) & " item(s)"로 설정한다.
If()

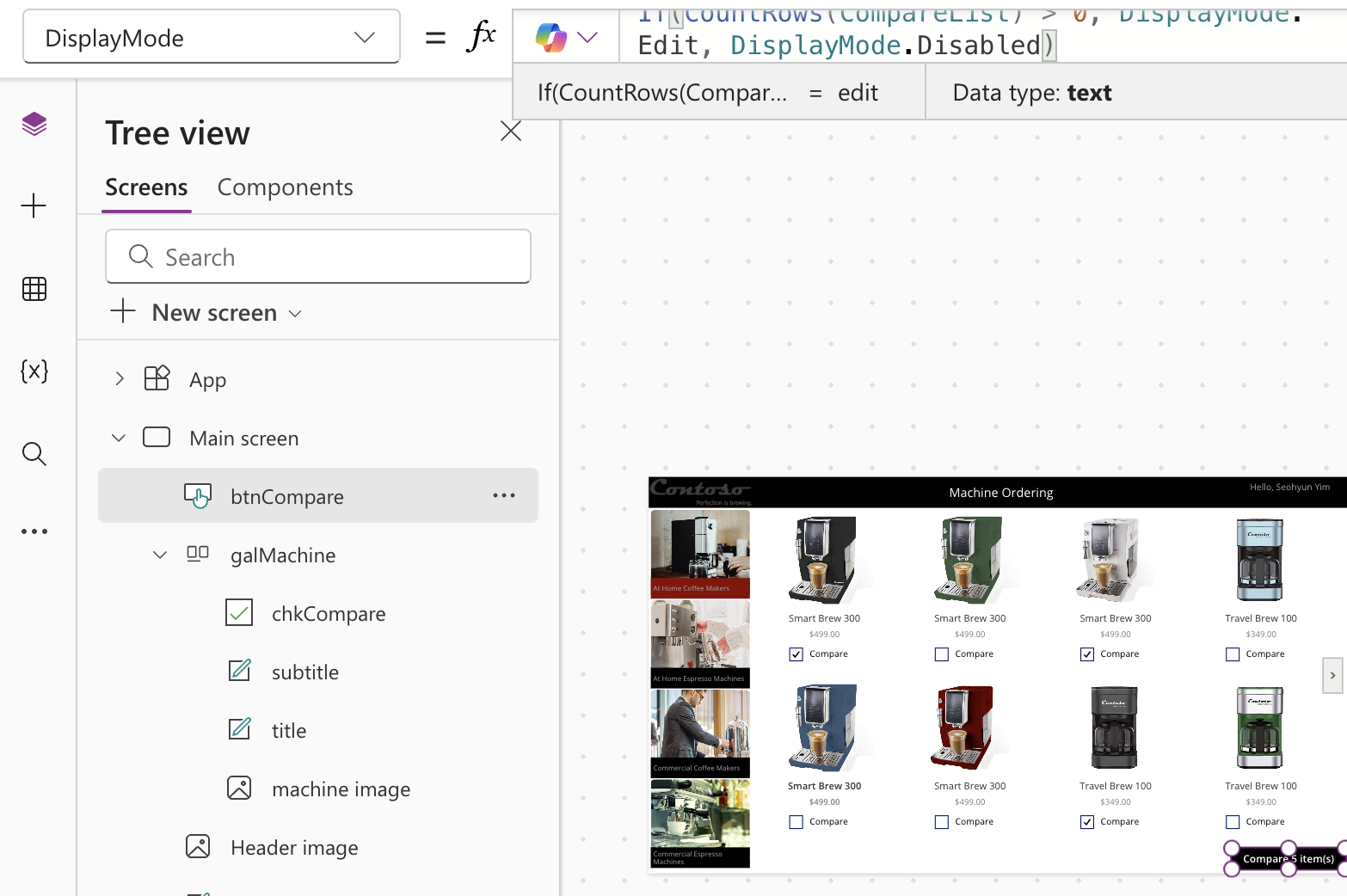
DisplayMode 값을 If(CountRows(CompareList) > 0, DisplayMode.Edit, DisplayMode.Disabled)로 설정해 적어도 하나의 값이 선택됐을 때야 버튼이 표시되게끔 한다.
Clear(리스트)

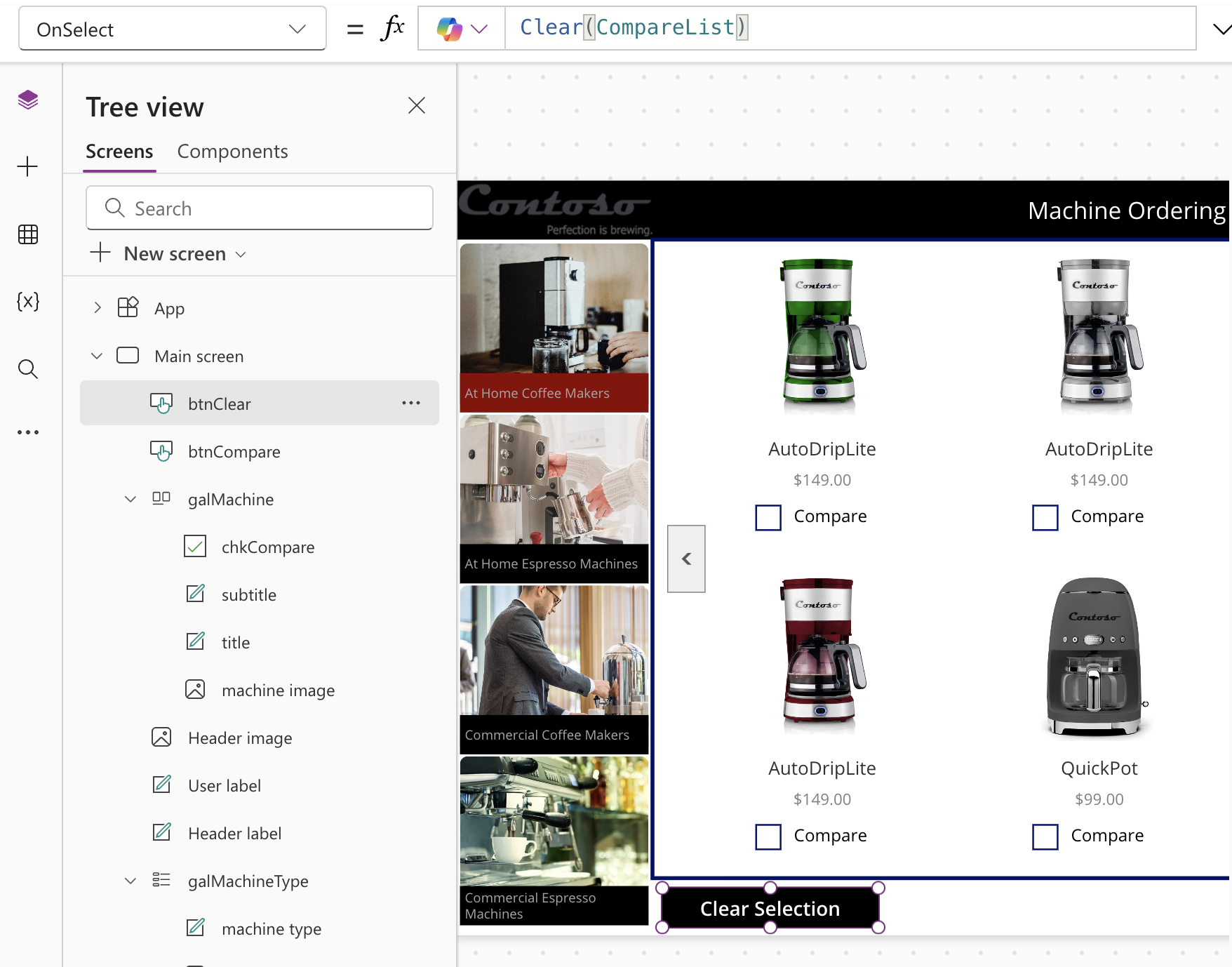
Compare 버튼을 복붙해서 Clear 버튼을 만들어 주고, OnSelect 값을 Clear(CompareList)로 설정해서 버튼을 클릭하면 CompareList에 있는 항목을 다 제거하도록 한다.
Navigate('화면이름')
Compare 버튼의 OnSelect는 Navigate('Compare Screen')로 설정한다.
비교 화면
갤러리 설정, 텍스트 표시 데이터 설정, 뒤로가기 버튼

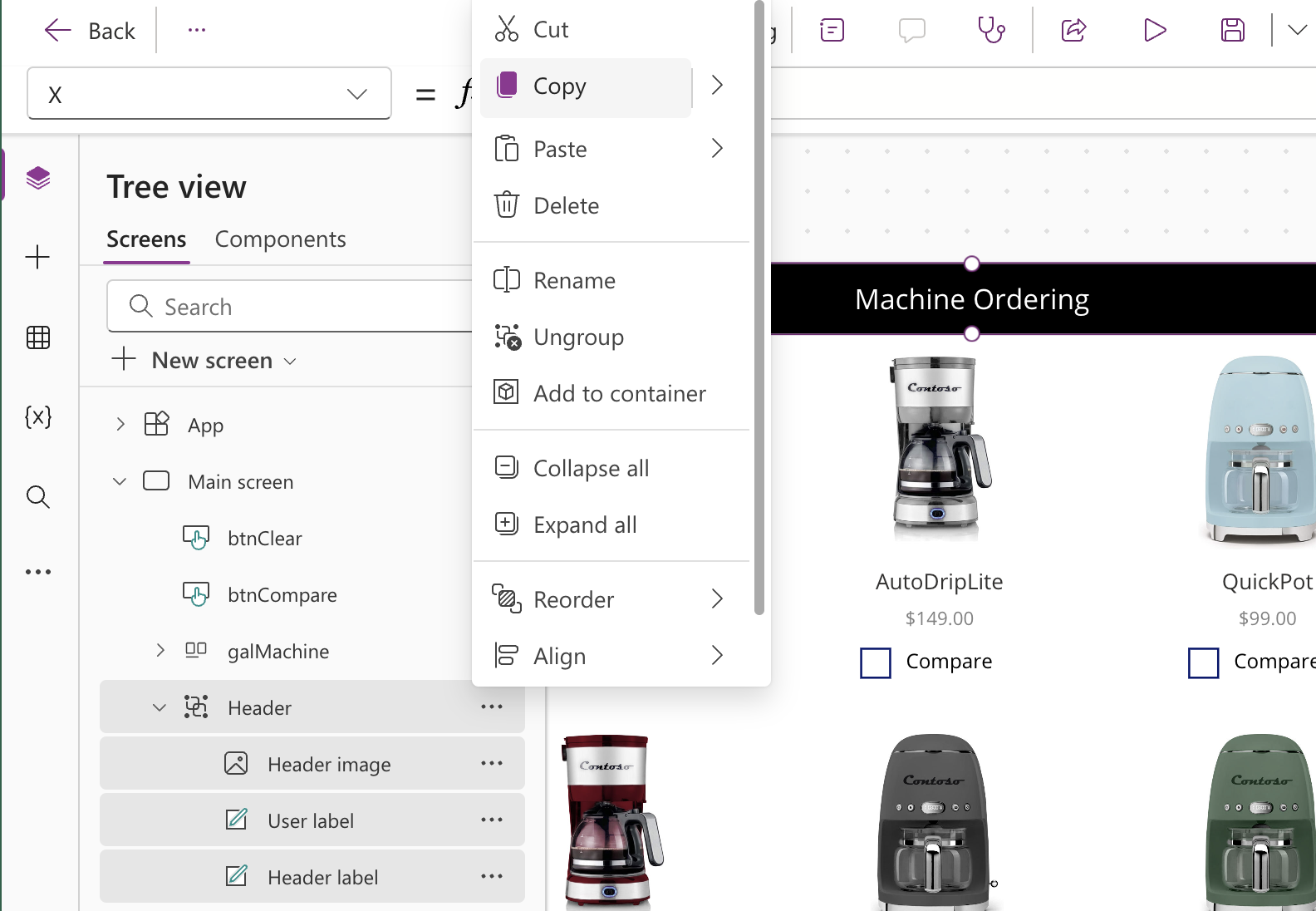
먼저 Main screen의 헤더에 해당하는 요소들 (로고이미지, 제목, 유저이름)을 그룹으로 묶은 뒤 Compare screen에 복붙해 오고, 그룹의 이름을 변경해 준다.

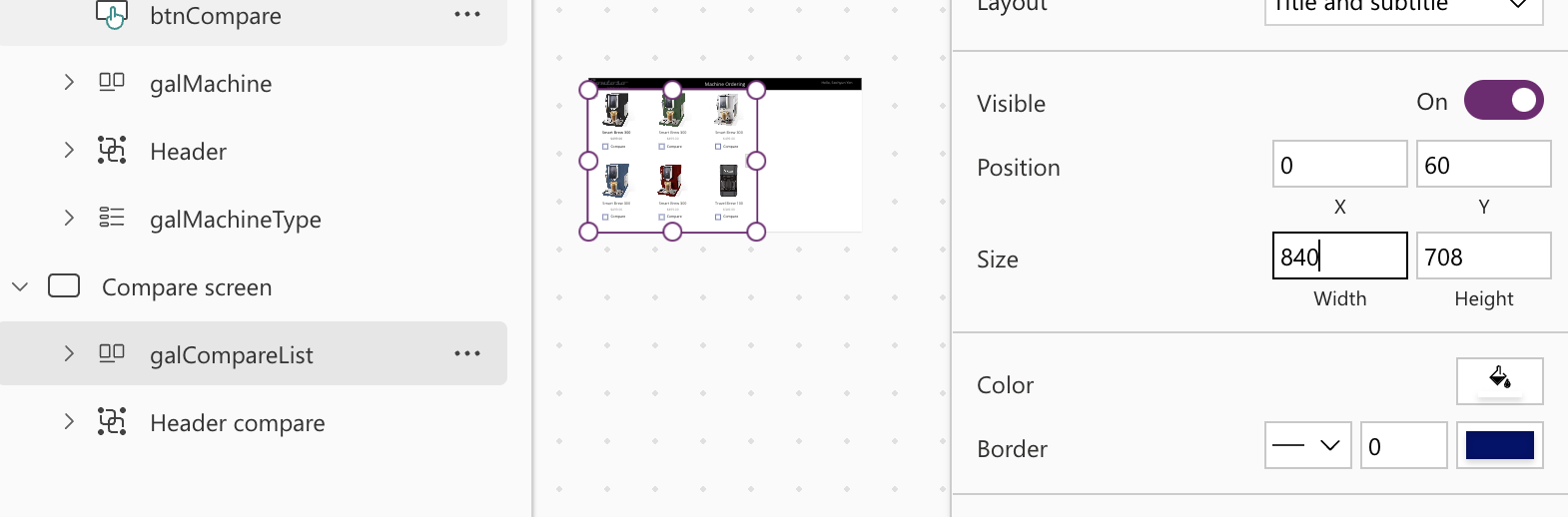
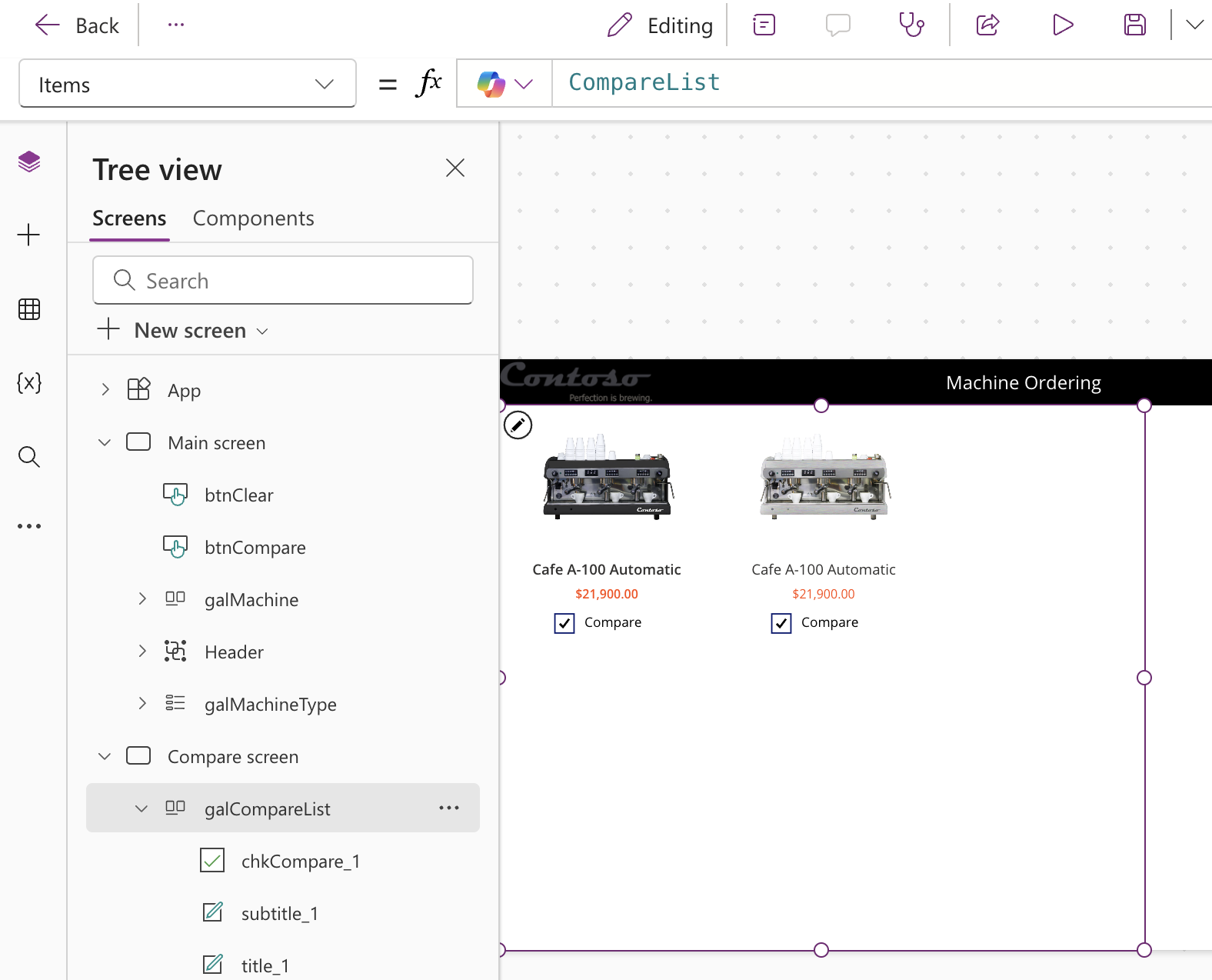
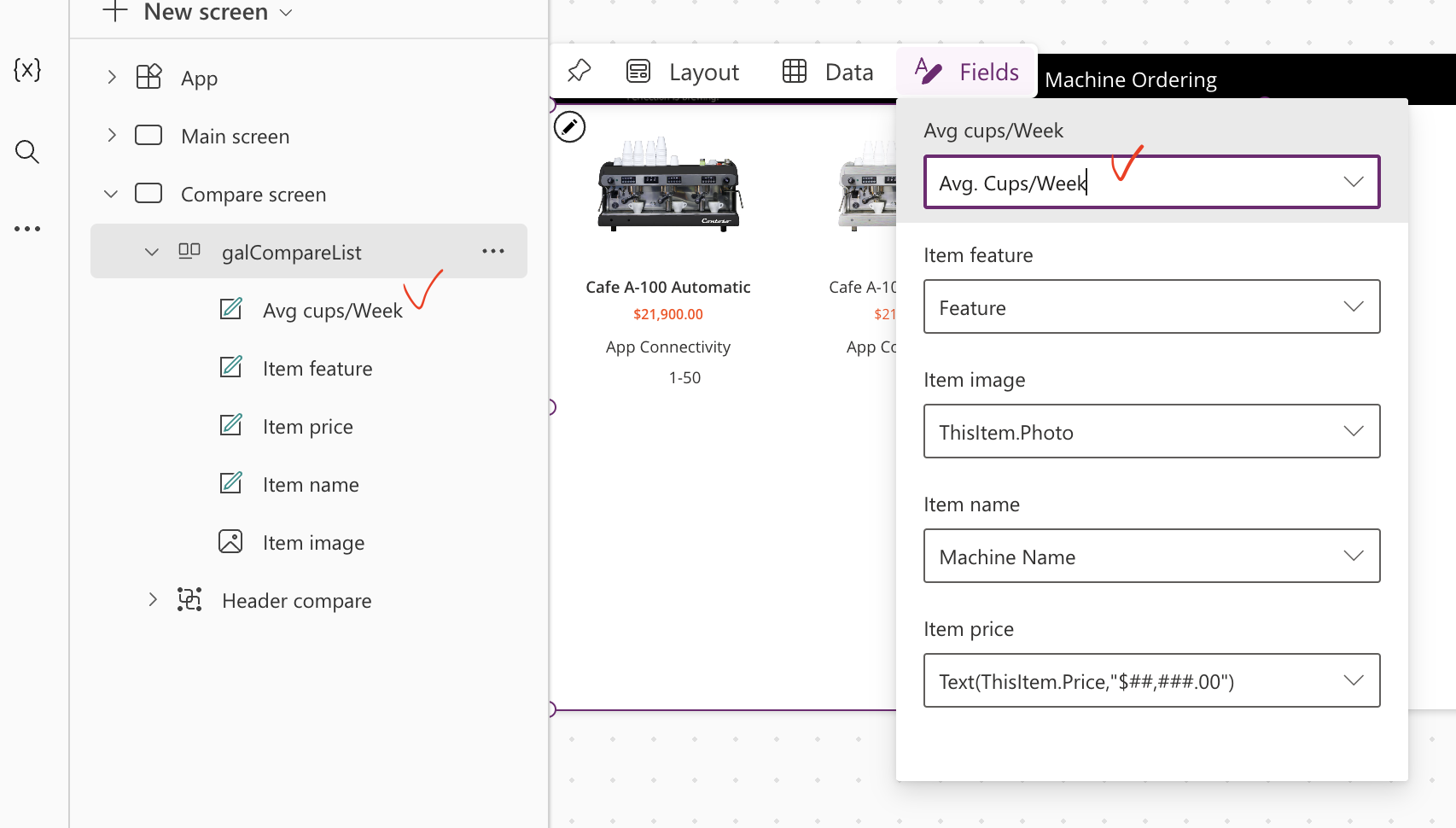
Machine 갤러리도 복붙해와서 Compare list 갤러리로 이름을 변경해 준 후, Properties 값을 수정해 준다.

Wrap count 값을 1로 설정해 1개 열만 표시되도록 하고, Items 값을 CompareList로 설정해 CompareList 내 항목들이 표시되도록 한다.

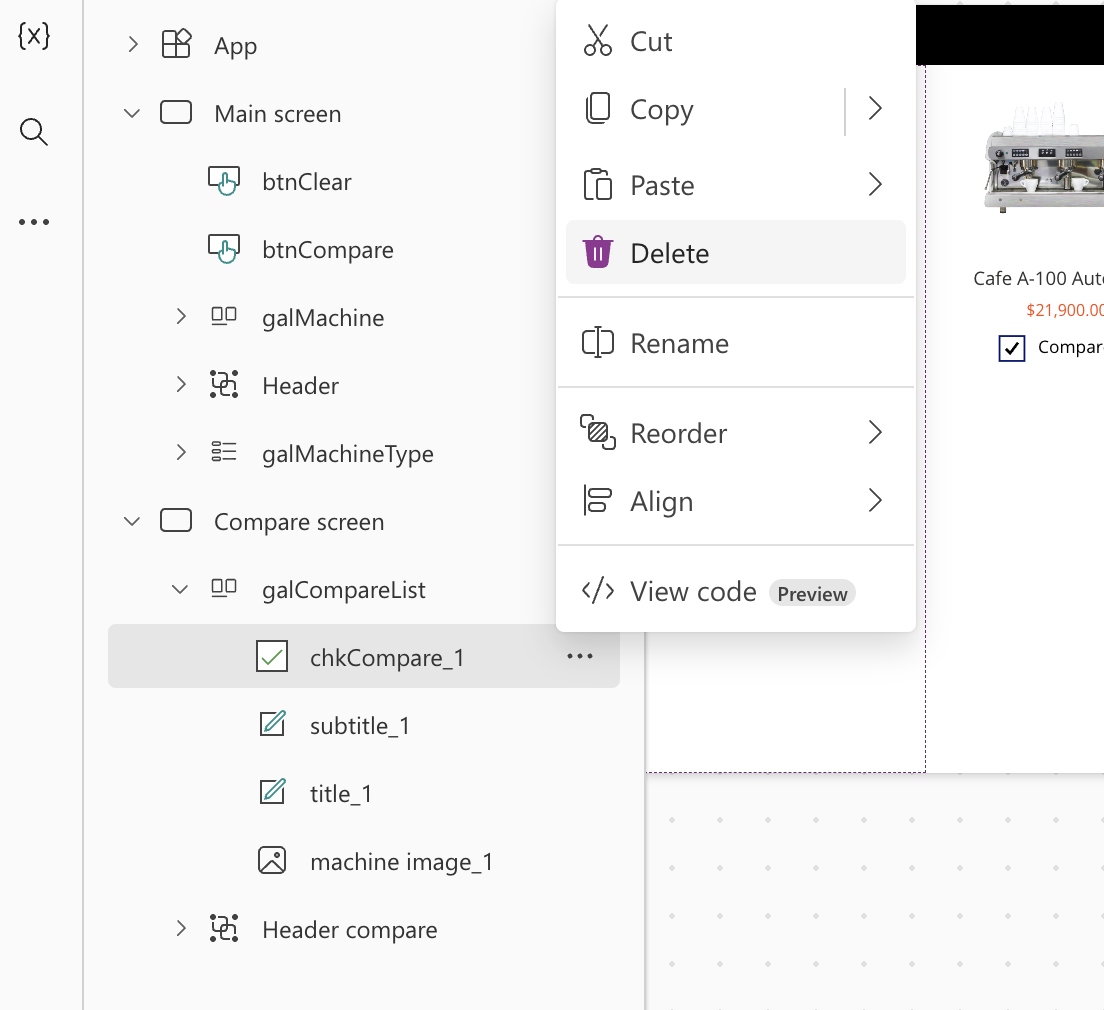
또한 Compare screen에서 필요없는 체크박스를 제거하고,

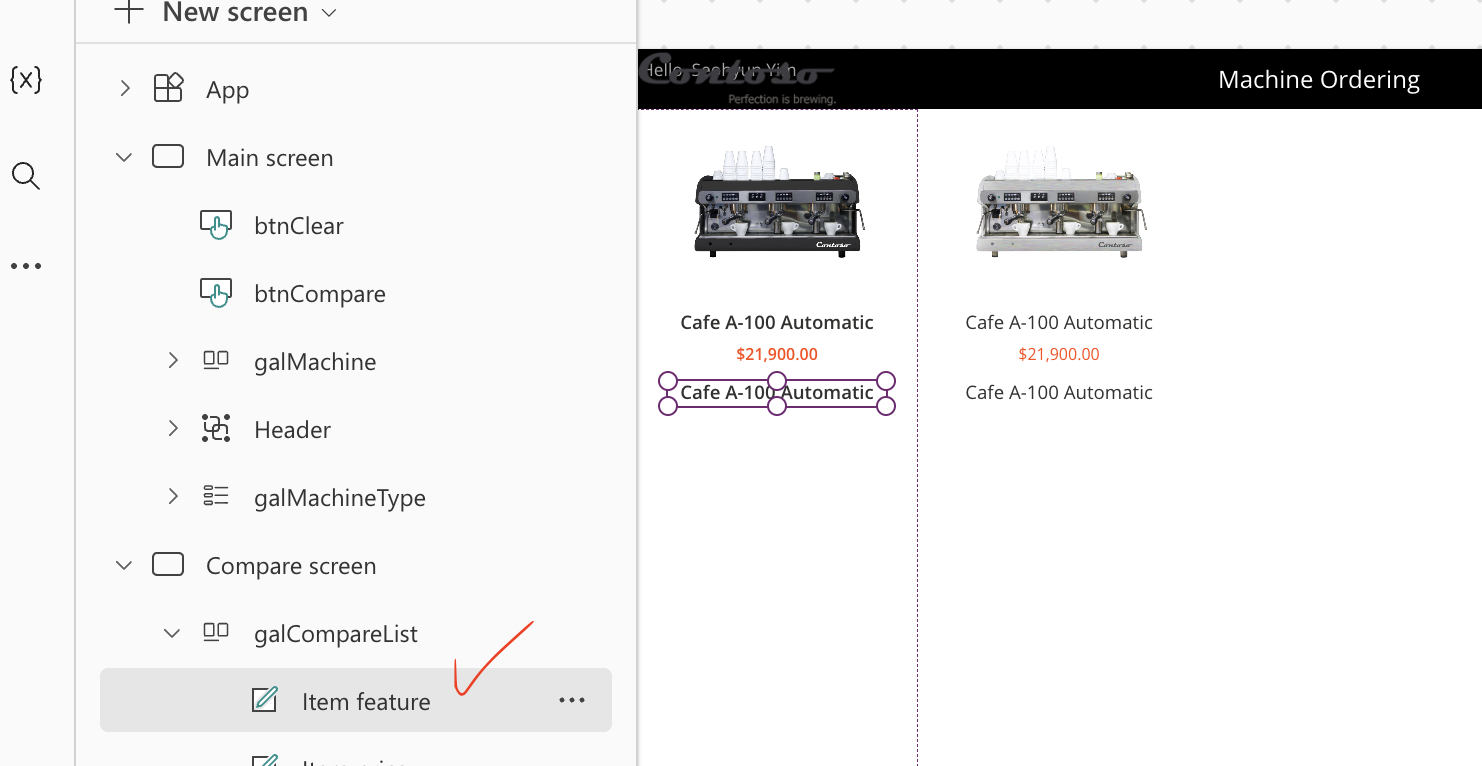
커피머신의 정보를 표시할 텍스트를 배치한 후

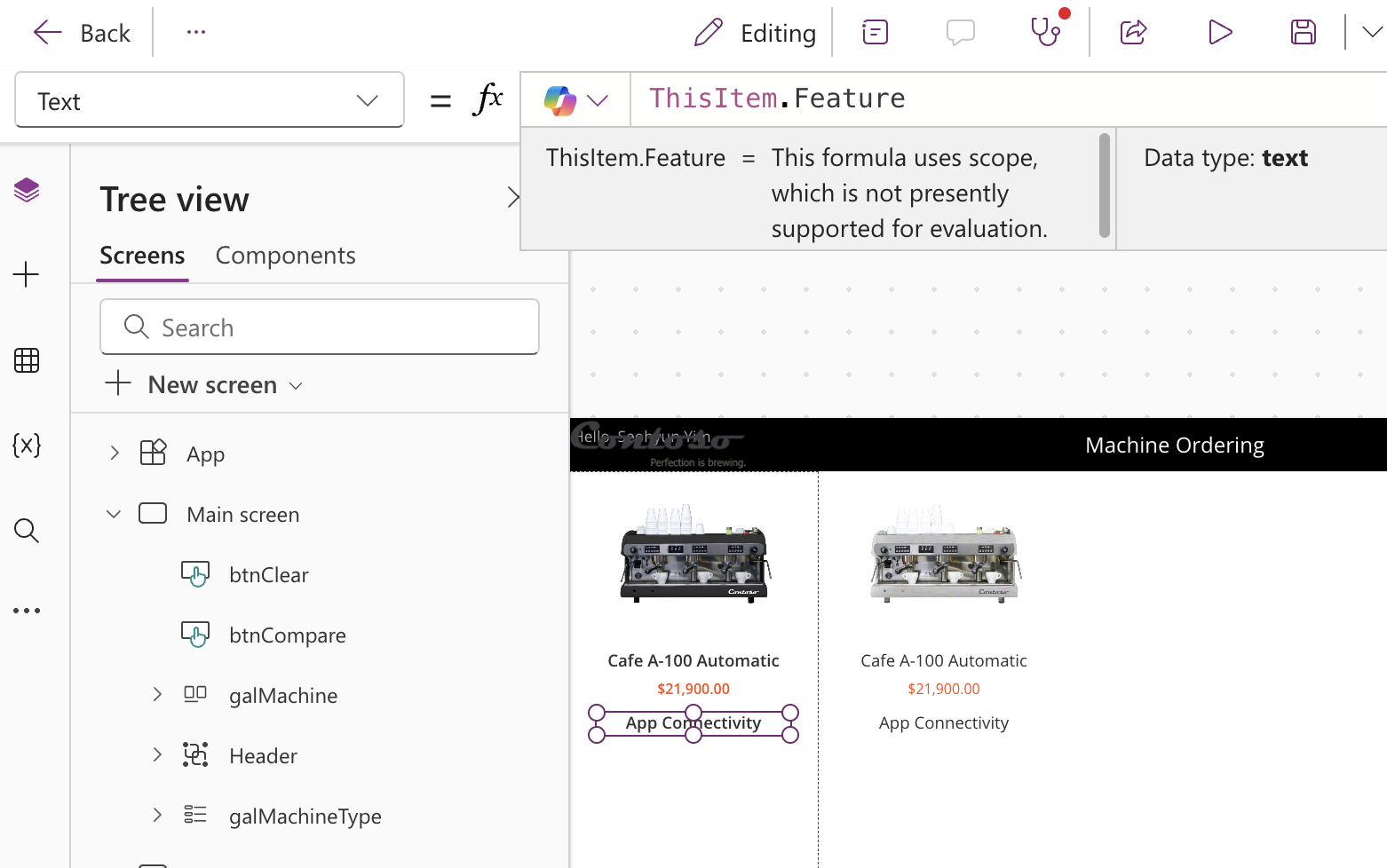
Text를 ThisItem.Feature로 설정한다.

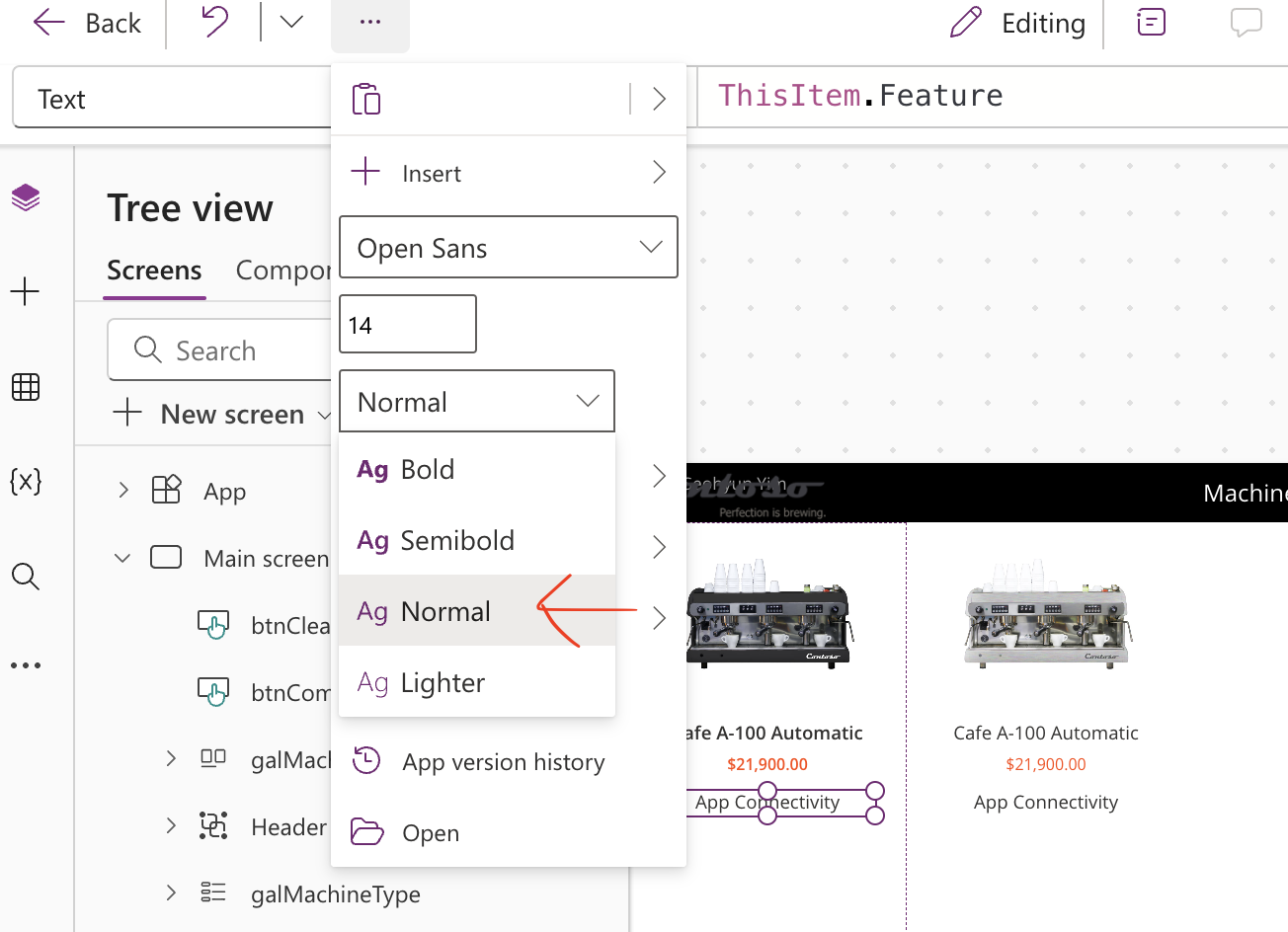
해당 텍스트를 Normal로 설정한다.

새로운 텍스트를 기능 텍스트 아래에 배치하고 Avg. Cups/Week를 표시하도록 한다.

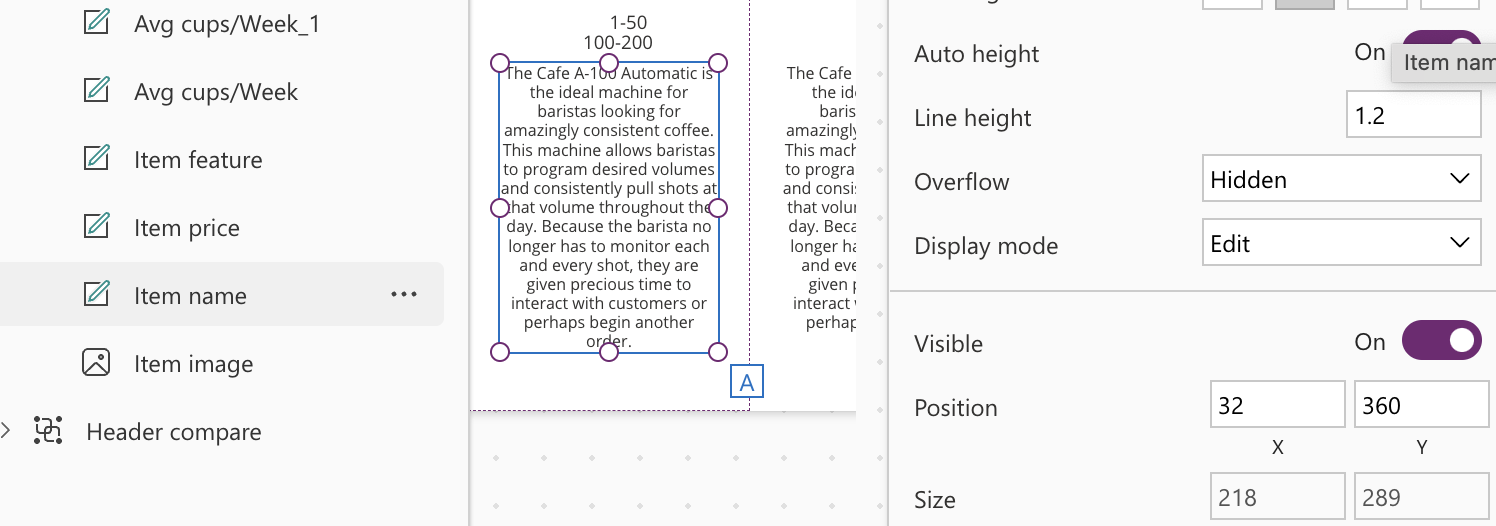
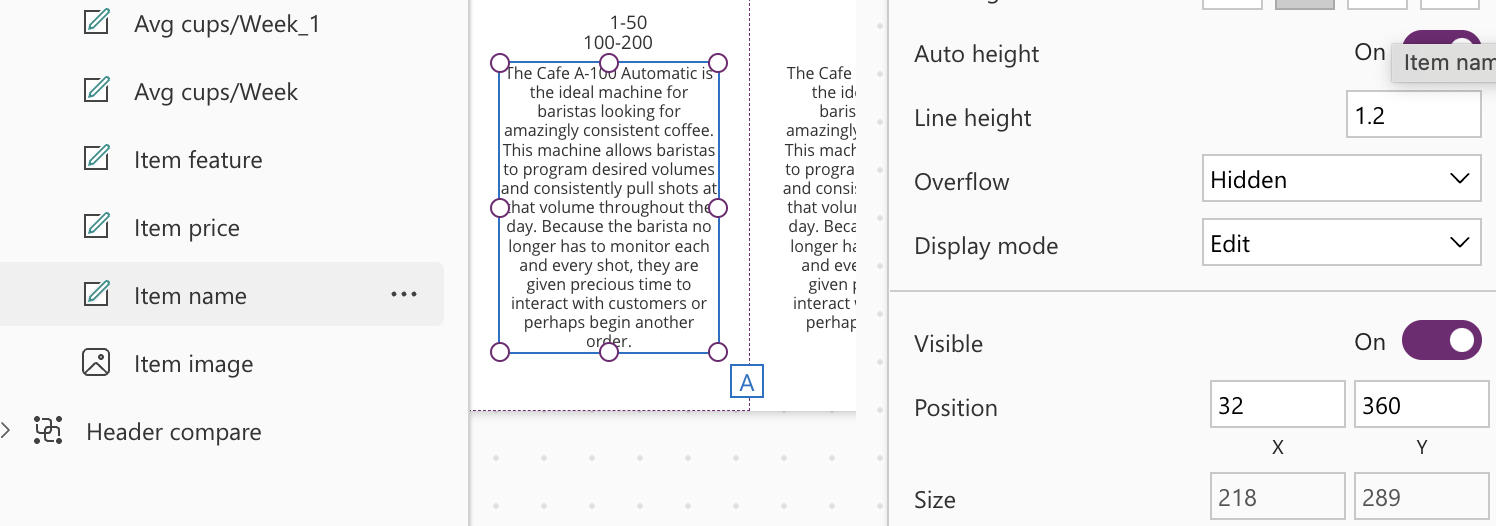
마찬가지로 Avg. Espressos/Week value와 Description를 표시하기 위한 텍스트도 각각 삽입하고, Description 텍스트에 대해 Properties에서 Auto height를 On으로 설정한다.
선택된 메뉴의 배경이 회색이 되도록 갤러리의 TemplateFill을 If(ThisItem.IsSelected, ColorFade(Header_label1.Fill,75%))로 설정한다.
OnClick Back()

뒤로가기 아이콘을 추가해 클릭 시 이전으로 되돌아가도록 OnClick을 Back()으로 설정한다.
