간단한 토이 프로젝트 메뉴 추천앱에 Firebase를 연결해보고자 한다.
Firebase 앱등록

(기존에 있던 프로젝트는 가볍게 무시..)
firebase에 로그인 또는 회원가입을 진행후 프로젝트 추가 버튼을 누르기

안내에 따라 진행 (프로젝트명은 xcode 파일명인 recommandmenu를 그대로 사용하고 기존에 이미 recommandmenu 데이터가 있기 때문에 앞에 ios를 붙였다 😀)
(그 다음 화면엔 구글 광고를 등록할건지 토글 창이 있는데 이 프로젝트는 완전 기초 프로젝트이기 때문에 비활성화 함)
iOS 앱 등록

hover효과로 보이는 ios앱을 클릭해서 앱을 등록한다.

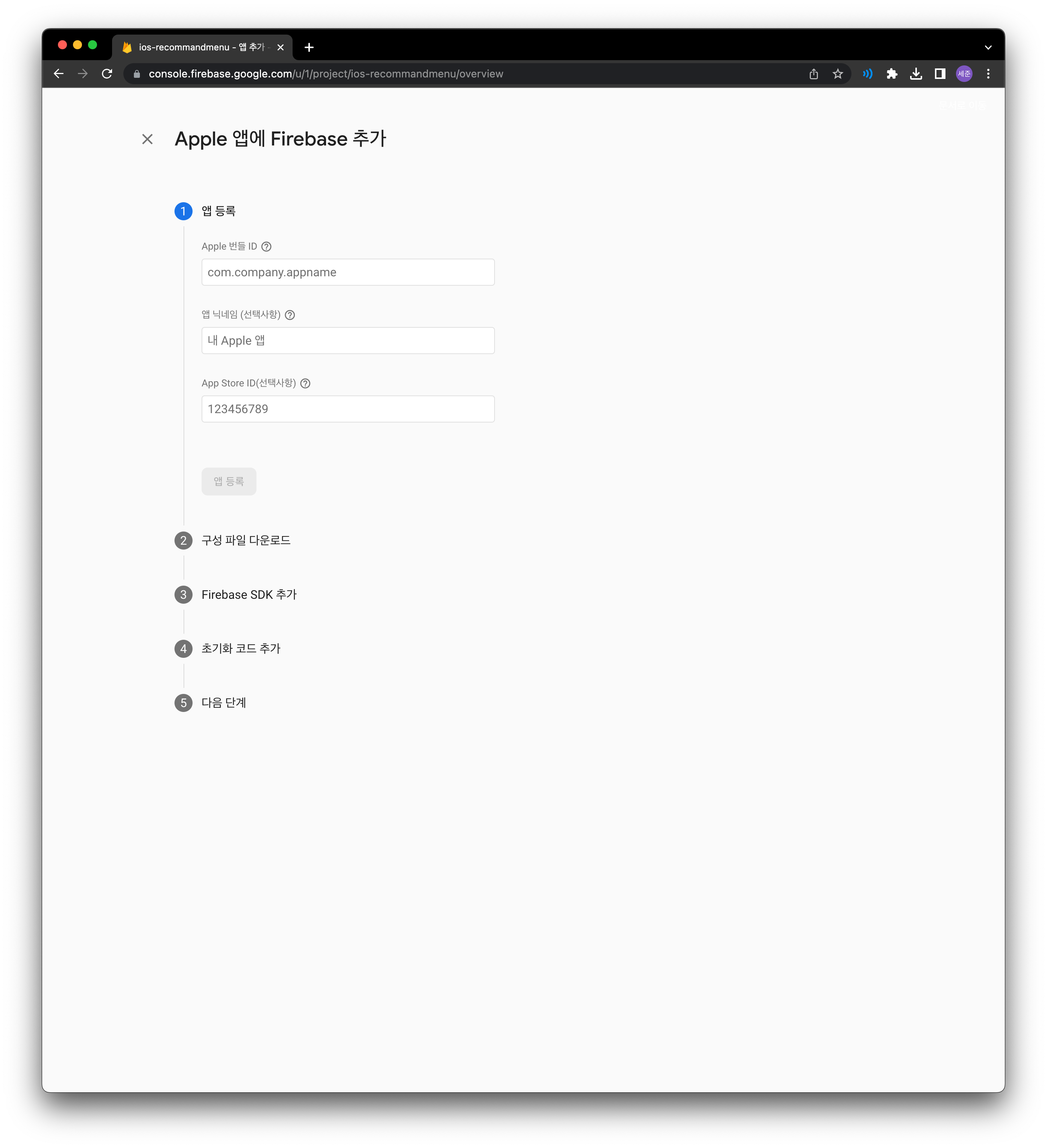
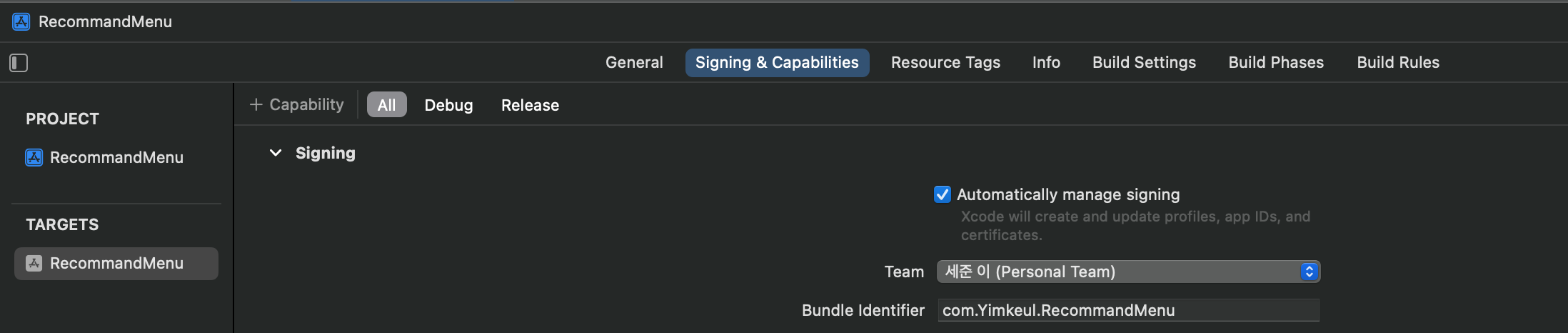
이제 앱을 등록해야 하는데 위에 필수 입력인 Apple 번들 ID를 입력해야 한다. 이때 이 번들 ID는 xcode에서 프로젝트 설정에서 확인할 수 있는 번들 ID를 입력했다.
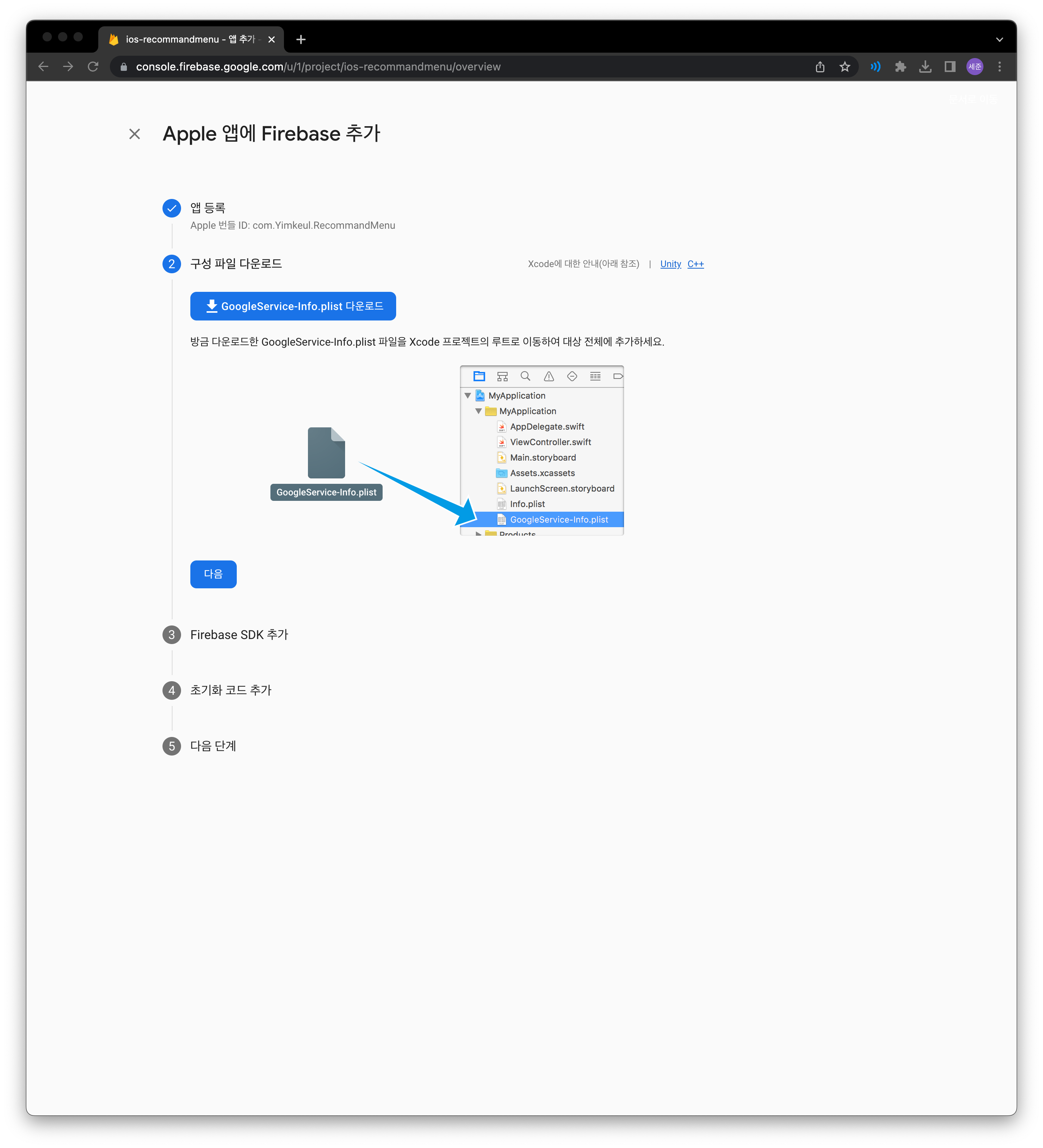
입력을 완료하면 다음과 같은 안내사항이 나와서 안내대로 진행했다.


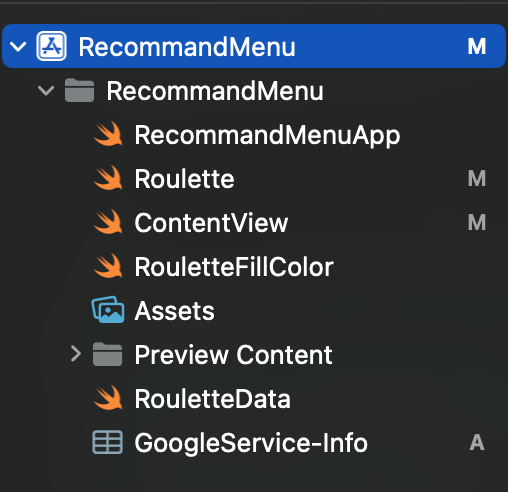
(내 프로젝트 파일에 파일을 옮긴 모습이다)

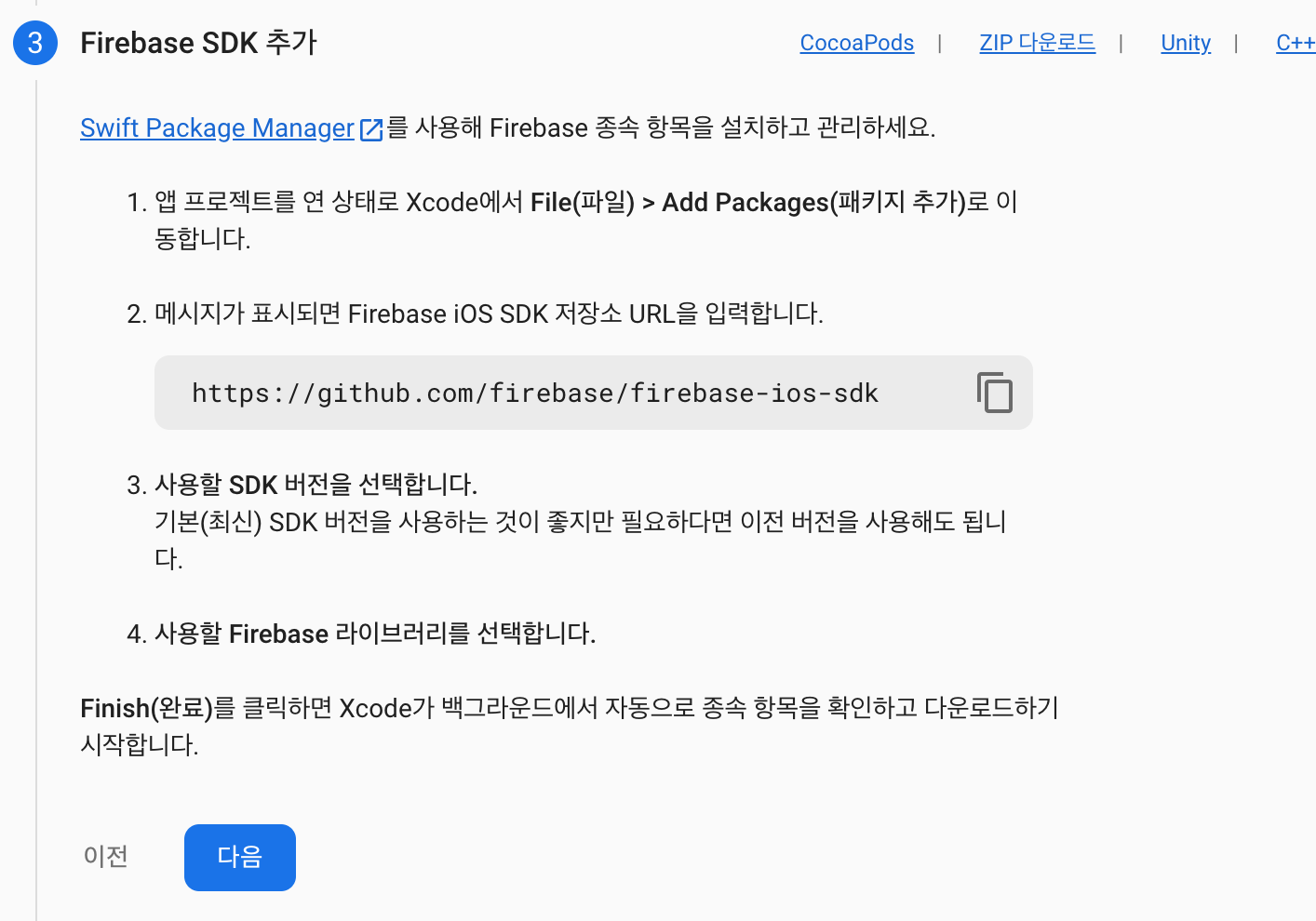
이 다음 프로젝트에 firebase를 설치해야 한다.

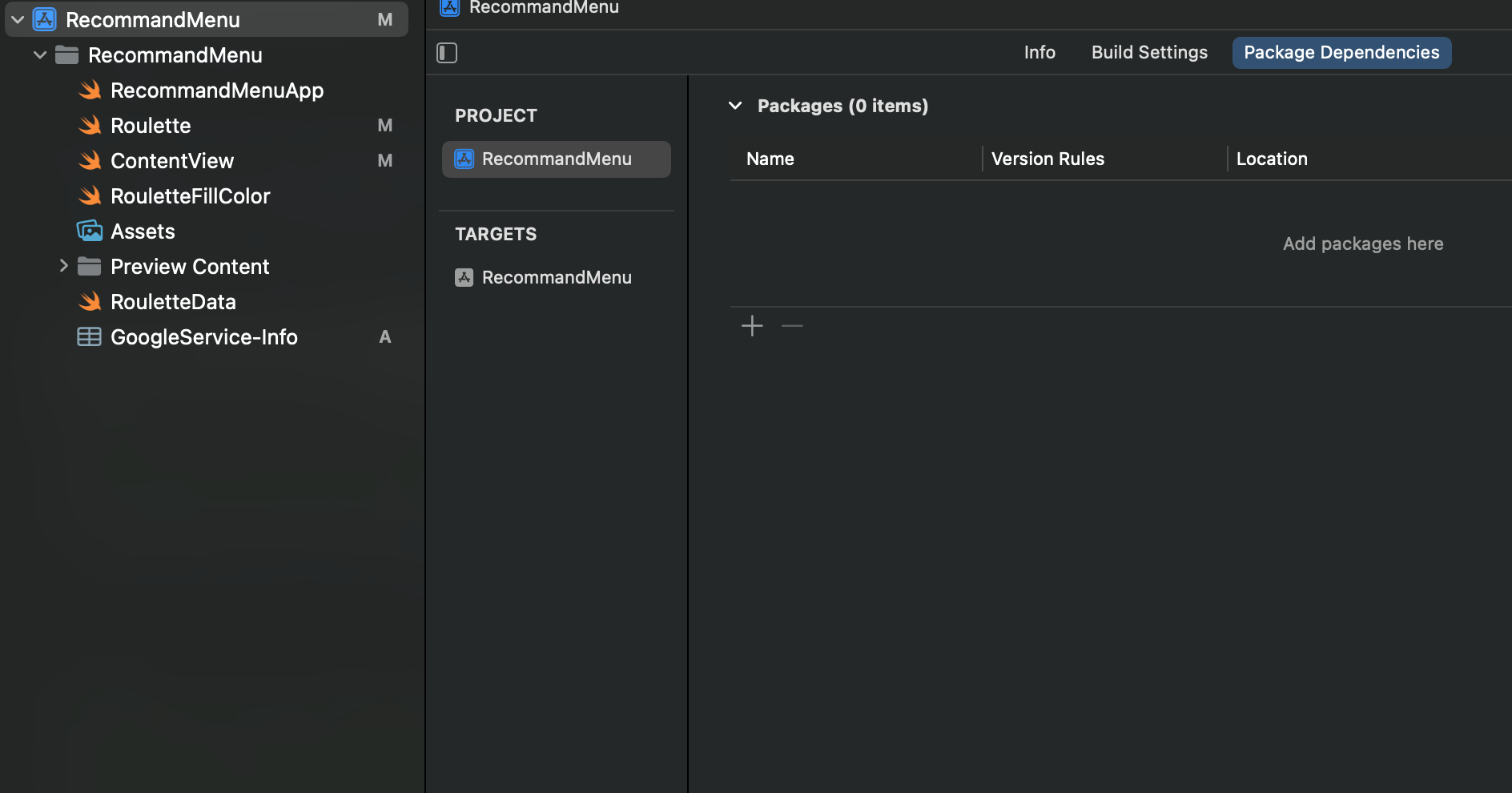
(xcode 에서 선택한 위치를 참고)
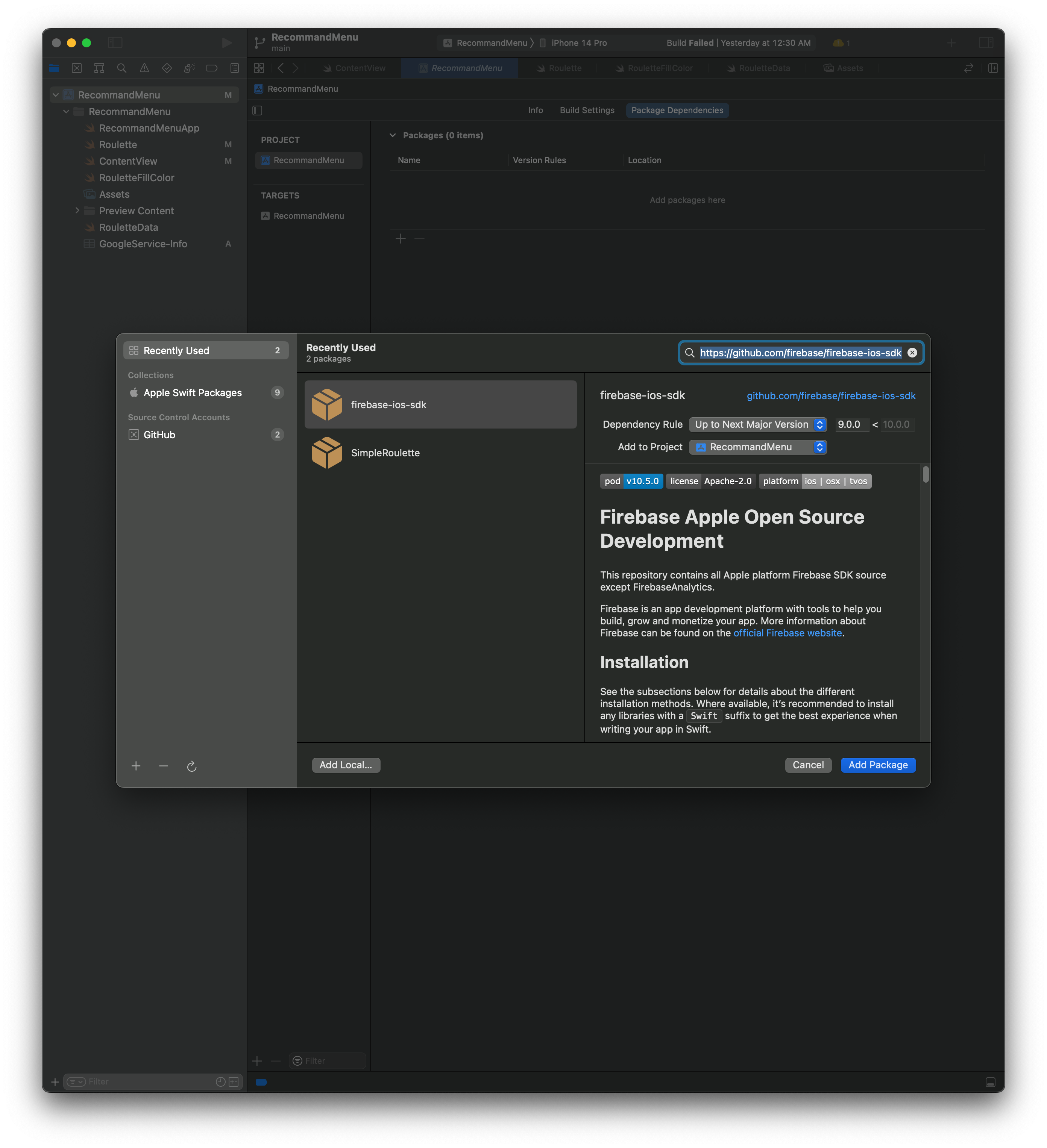
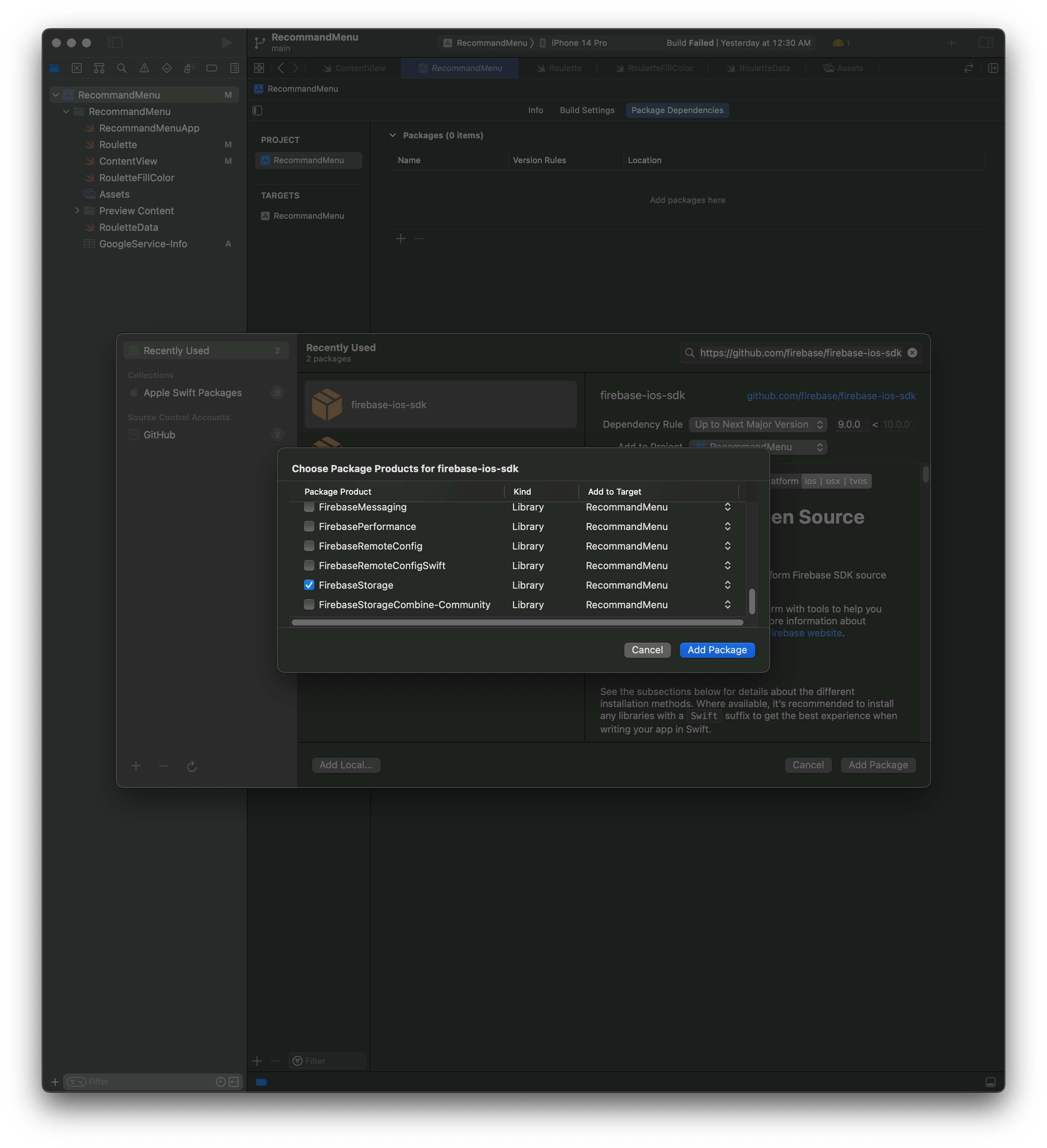
프로젝트를 클릭하면 앱에 대한 설정을 할 수 있는데 이때 Package Dependencies를 클릭하고 밑에 + 버튼을 클릭해 안내에 나온 URL를 입력하면 된다.


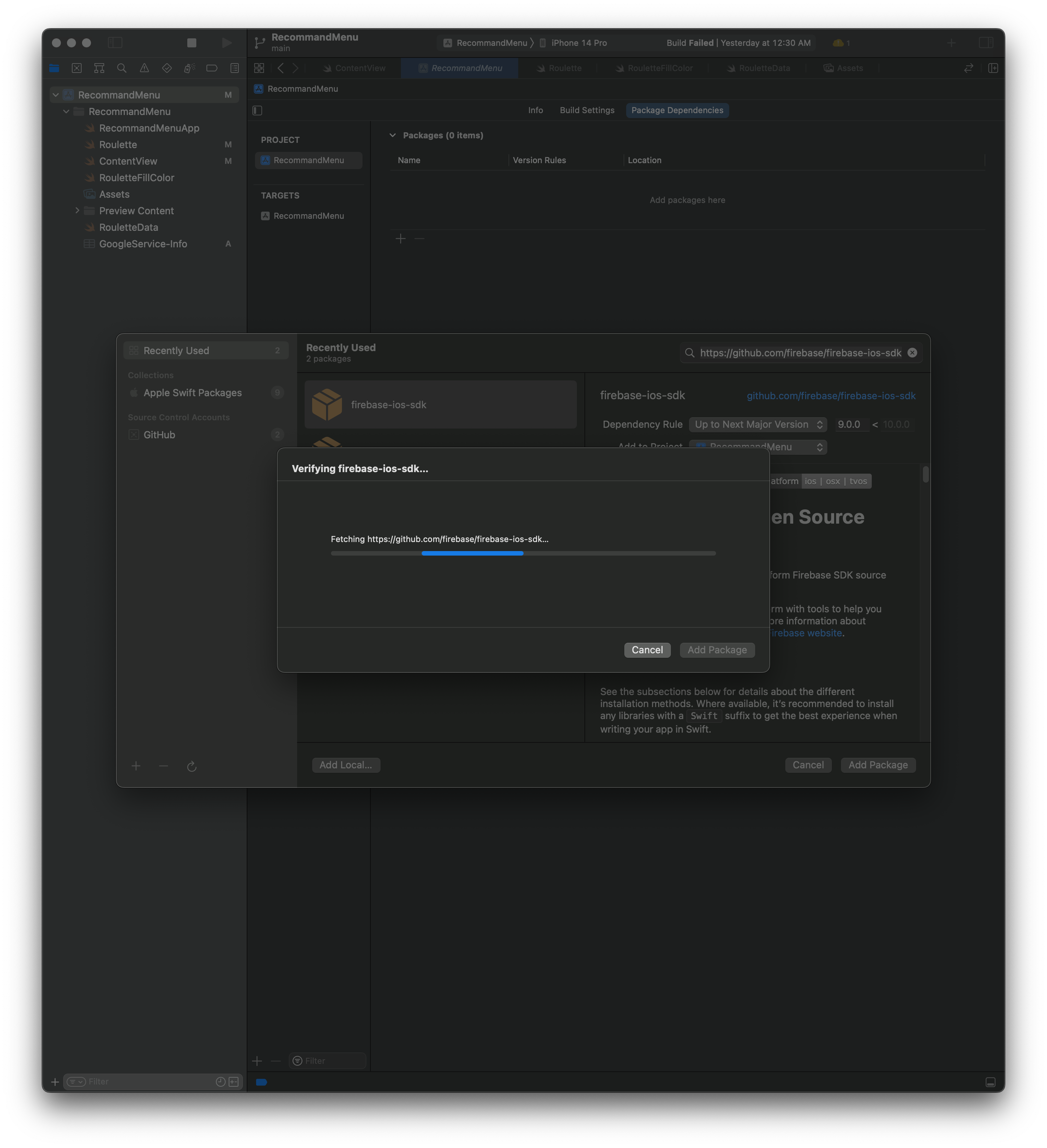
(설치 진행중)

설치를 진행하는중 firebase에서 사용할 라이브러리를 선택해서 따로 설치하면 된다. (필자는 firestore와 firebaseStorage를 선택함)
++추가 내용
나중에 다른 package를 추가하고 싶은 경우
해당 이미지를 보면 프로젝트 설정에서 TARGETS -> General -> 하단 스크롤 ... -> Frameworks, Libraries, and Embedded Content에서 + 버튼을 클릭해서 추가 할 수 있다. (공식 소개 영상 참고)

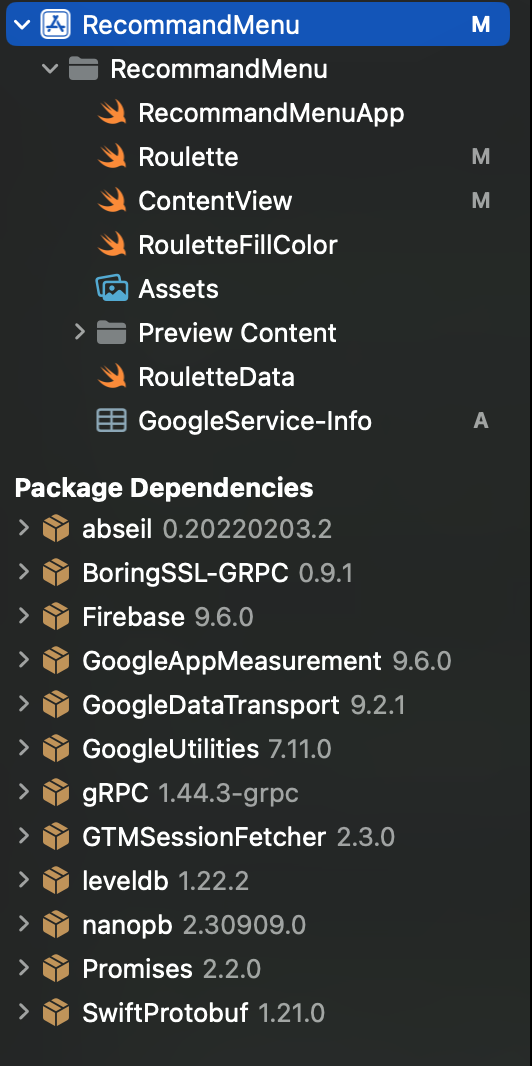
설치가 완료되면 왼쪽 대시보드에 Package Dependencies가 추가된걸 볼 수 있다.

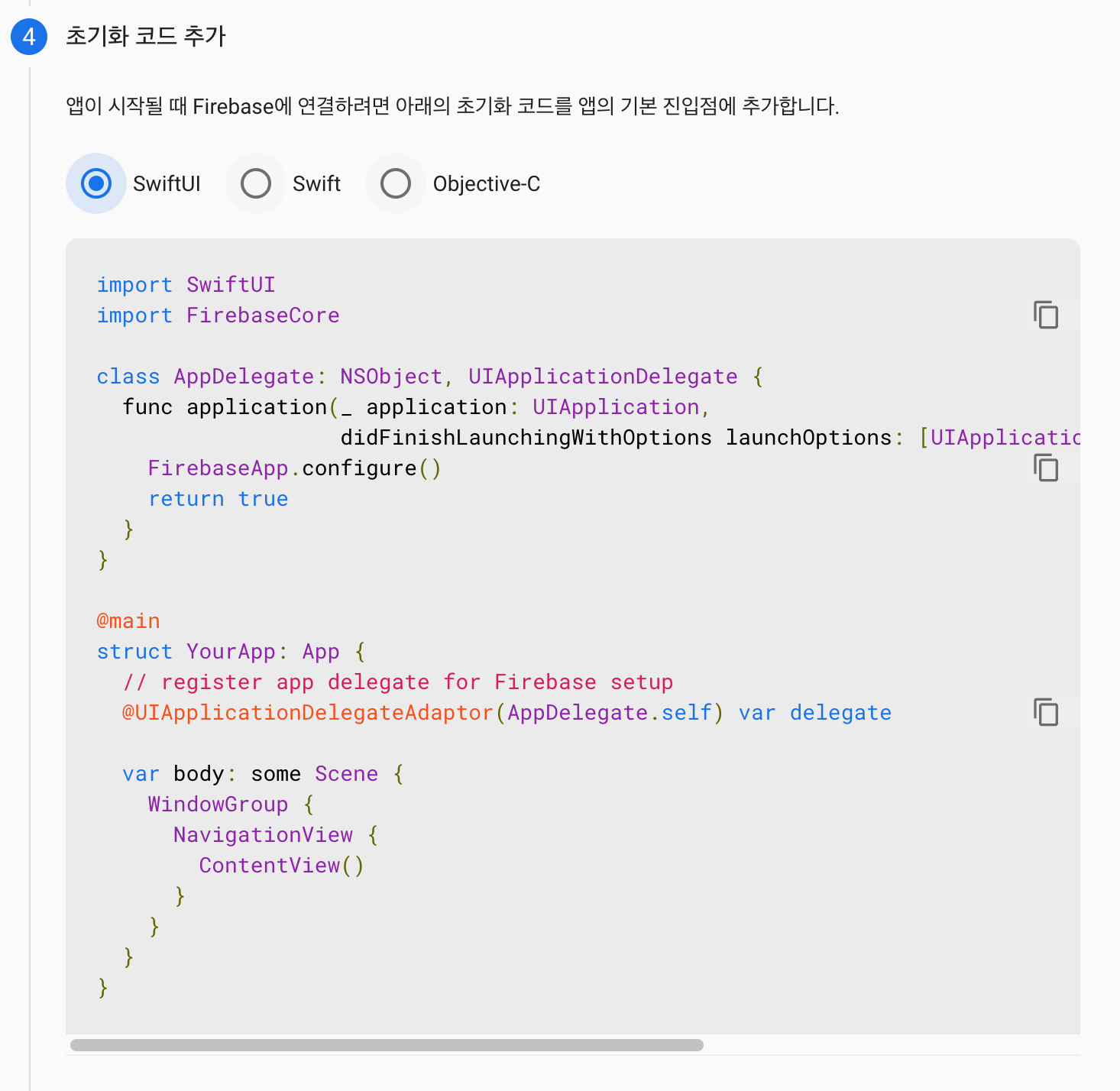
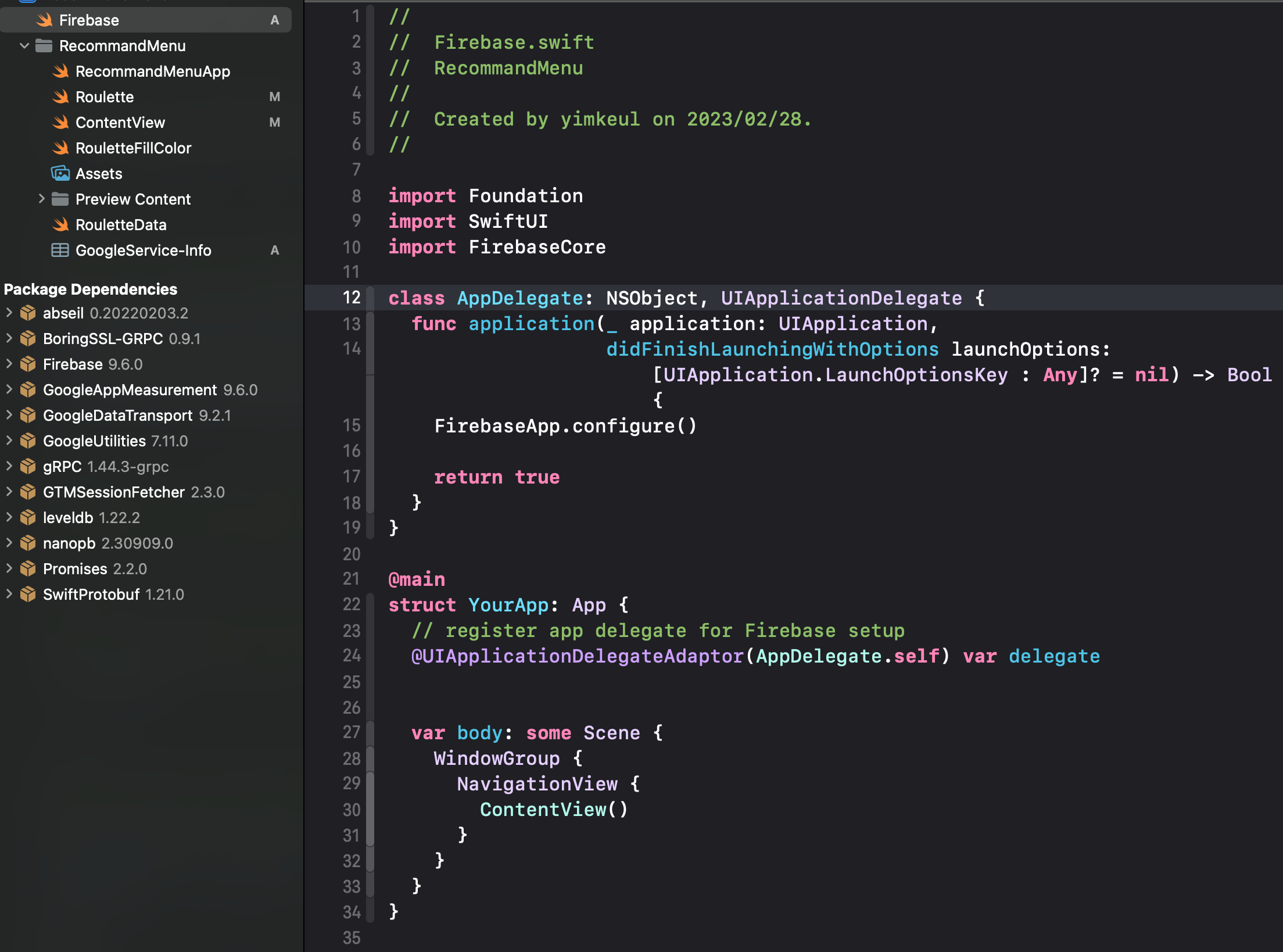
다음 안내로 초기화 코드를 추가한다. 필자는 SwiftUI를 사용하기 때문에 해당 코드를 추가함.


설정 끝!
다음 포스팅으로 firebasestore(?)또는 firebaseStorage를 연동해 데이터를 주고 받는걸 해보고자 한다.