간단한 토이 프로젝트 메뉴 추천앱에 Firebase를 연결해보고자 한다.
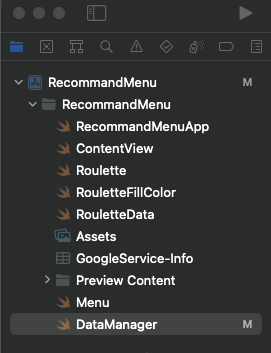
파일구조

firebase 적용한 최종 파일 구조이다. 추가된 점으로 DataManager, Menu 파일이 있다.
- DataManager는 firebase.storage에서 데이터를 가져오는 파일
- Menu 파일은 storage에 있는 데이터의 구조를 만든 파일이다. (struct)
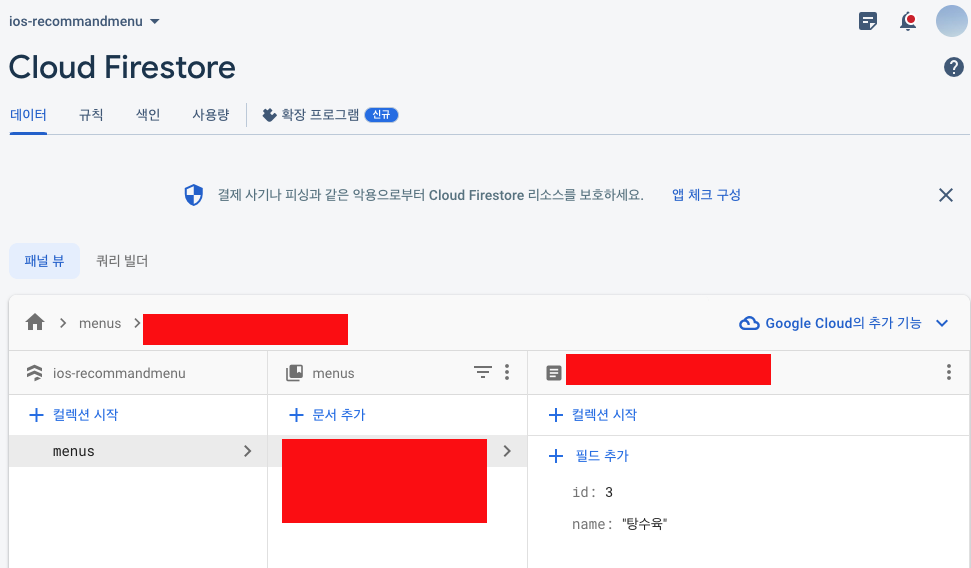
데이터 가져오기 (Cloud Firestore)
(id는 보안상 가림)

간단한 구조이다. Firestore/menus/... 구조이며, menus의 index는 {id : INT, name : "String"}이다.
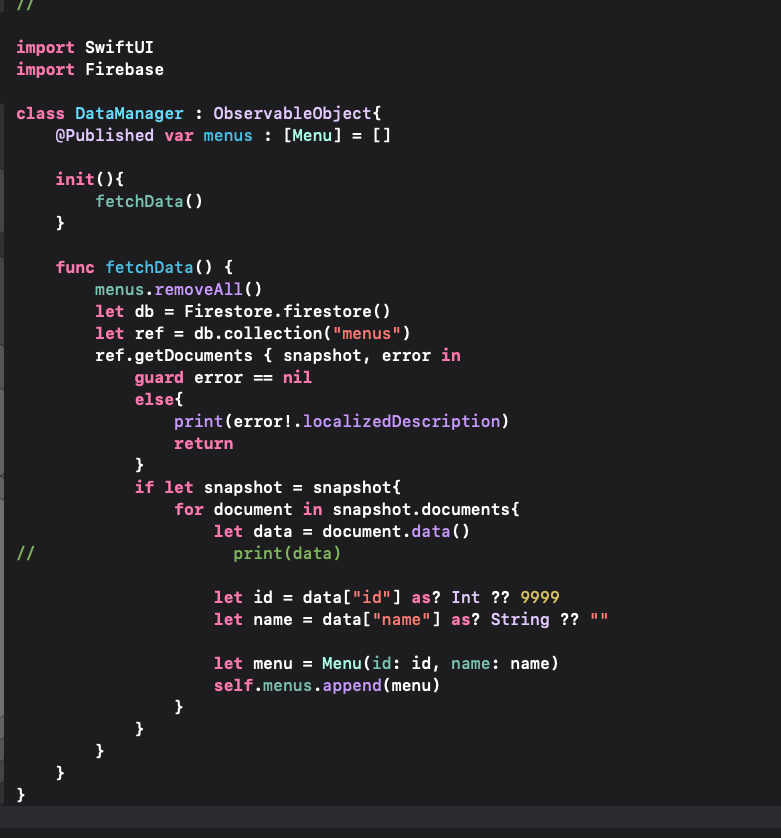
DataManager.swift

데이터 적용하기
Roulettee.swift
import SwiftUI
struct Roulette: View {
// preview에 firebase 적용된 모습을 보기 위해 작성
@EnvironmentObject var dataManager : DataManager
@State {...}
var rouletteData = RouletteData()
var body: some View {... }
}
struct Roulette_Previews: PreviewProvider {
static var previews: some View {
// environmentObject 연동
Roulette().environmentObject(DataManager())
}
}
해당 코드가 firebase에 있는 데이터를 가져와서 사용한 코드
...
let randomInt : Int = Int.random(in: 0...dataManager.menus.count-1)
Text(dataManager.menus[randomInt].name + " 땡겨요").font(.largeTitle)
...