
📍 원티드 프리온보딩 과정에 참여하여 미스터카멜 기업과제를 받아 구현해보았습니다.
🛫 Project Overview
고객이 보고 싶은 상품 목록
작업기간
2021.7.29 ~ 2021.7.31
기술스택
- React
- react-router
- antd
- styled-components
주요 구현사항
제가 개발에 참여한 기능은 ✅로 표시했습니다.
- 상품 목록 페이지
- 클라이언트 데이터(JSON 형식)로 상품 목록 초기화
- ✅ 상품 클릭 시 조회 이력에 누적하고, 동일 상품 조회 시 이력 최신으로 업데이트
- 상품 상세 페이지
- 랜덤상품 조회 클릭 시 현 상품을 제외하고 랜덤 로드
- 관심 없음 클릭 시 현 상품은 앞으로 상품 목록에 노출되지 않으며 이 상품을 제외하고 랜덤 로드
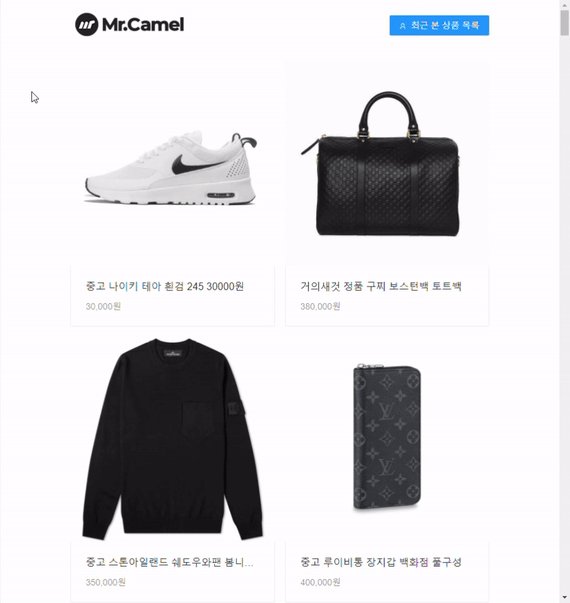
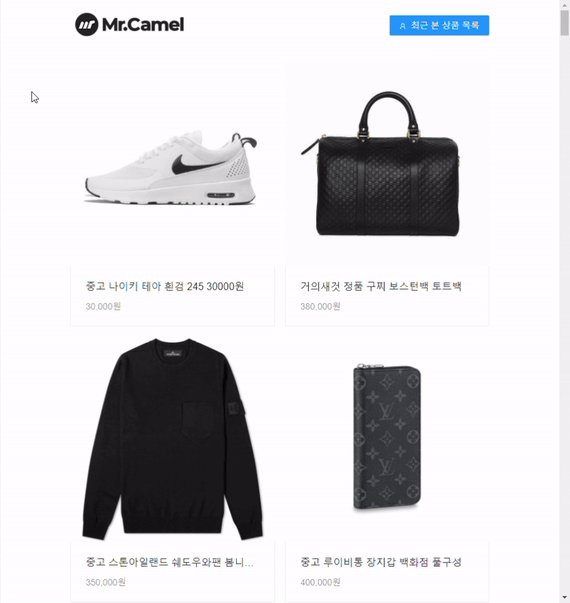
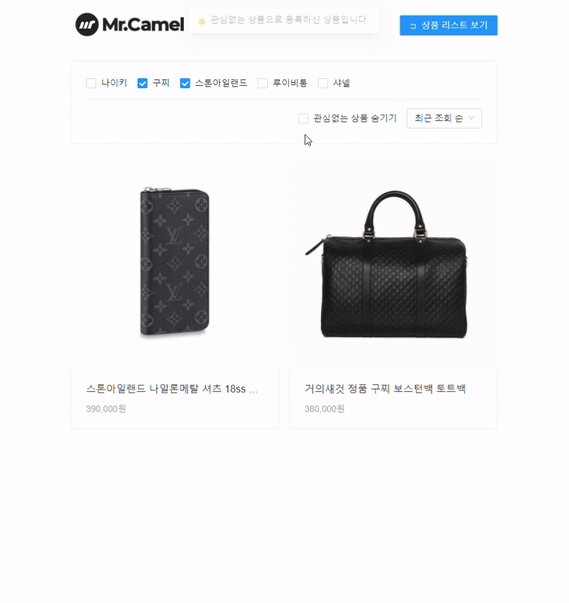
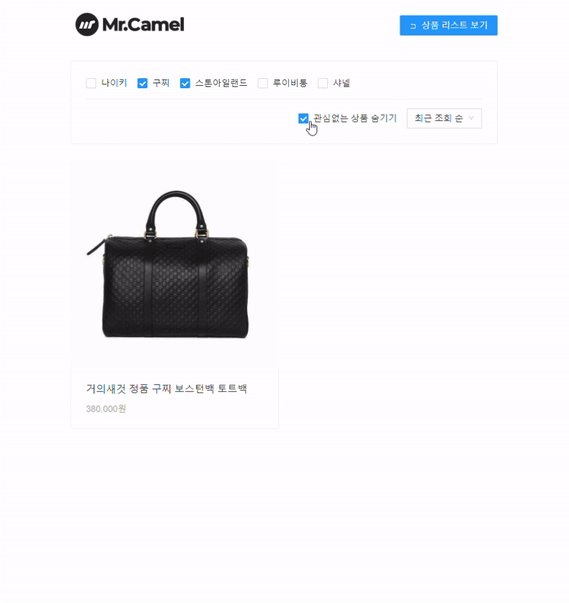
- 상품 조회 이력 페이지
- 00시 기준으로 최근 조회 이력과 관심 없는 상품 목록 초기화
- 다중 선택 가능한 브랜드 필터
- ✅ 관심 없는 상품 숨기기 체크박스
- 최근 조회순, 낮은 가격순 정렬
- ✅ 관심 없는 상품 클릭 시 경고 메시지 노출 및 이동 금지
- 공통
- ✅ 로컬 스토리지 관련 utils
결과 화면
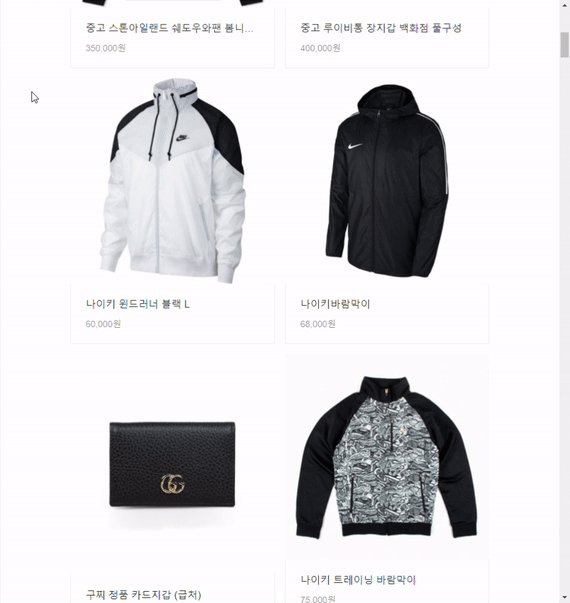
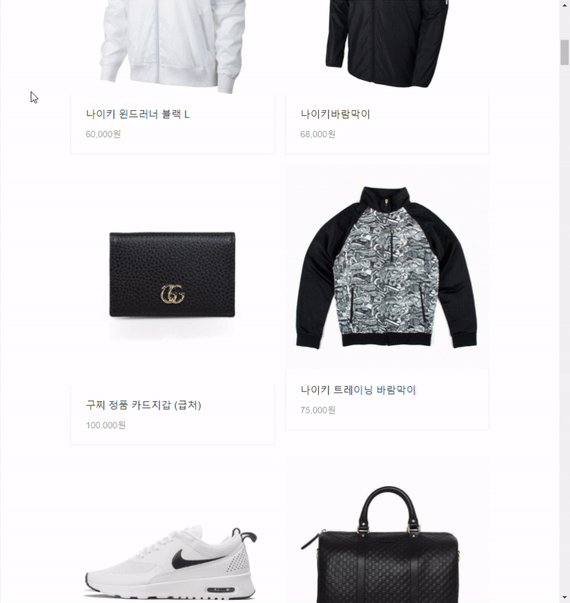
상품 목록 페이지

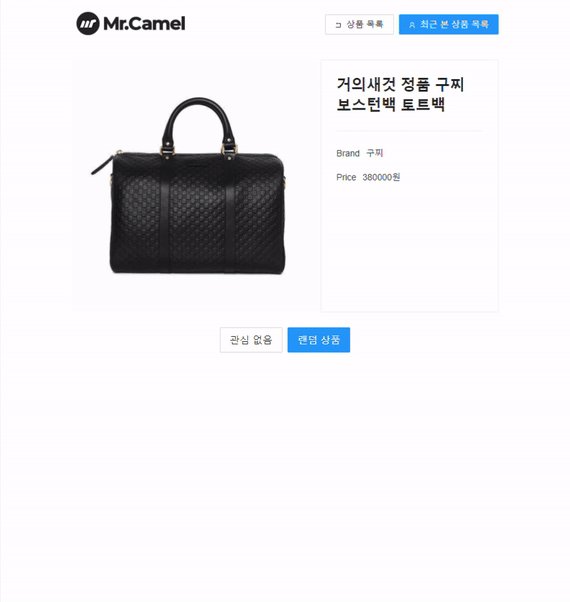
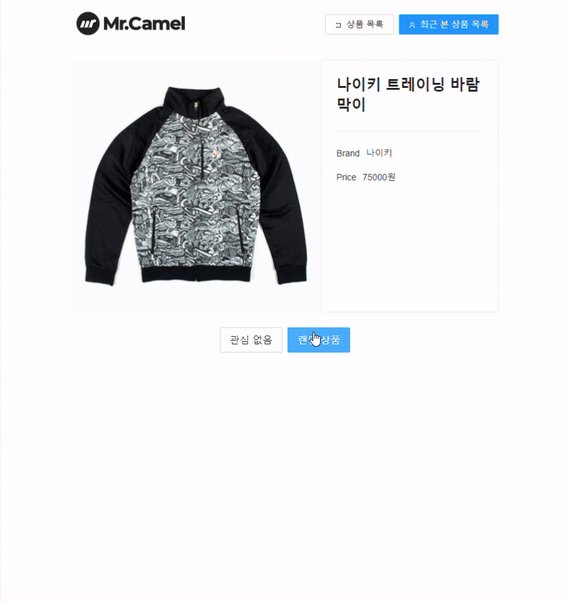
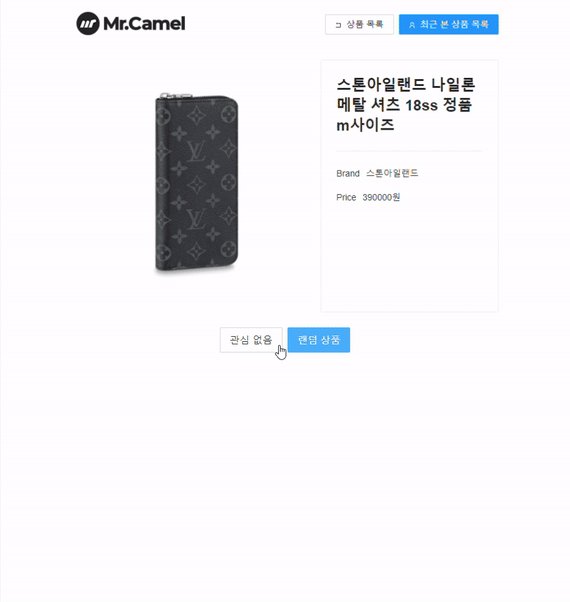
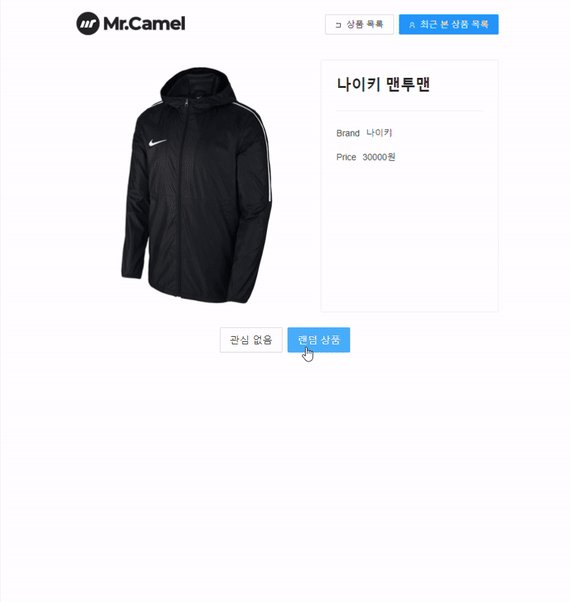
상품 상세 페이지

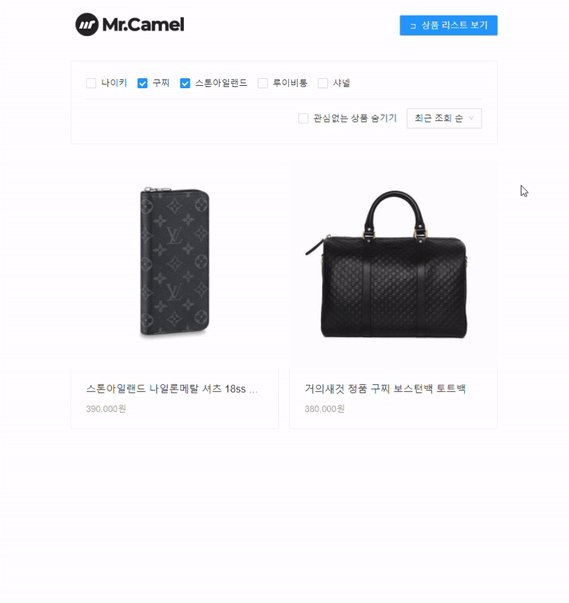
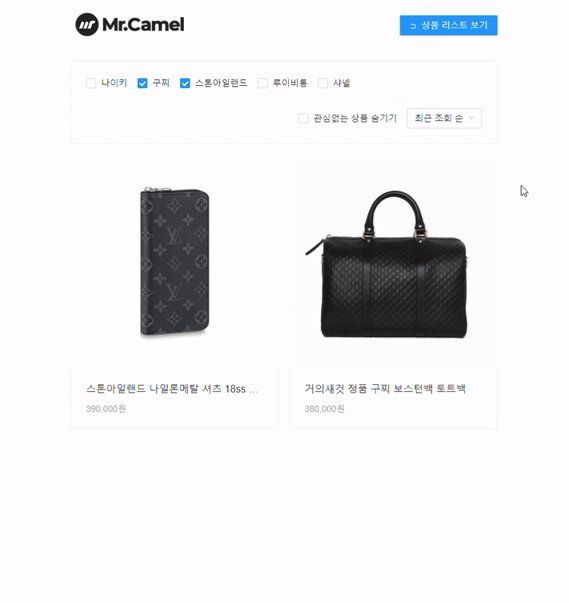
상품 조회이력 페이지

🚥 Project Review
칭찬하고 싶은 점
로컬 스토리지 utils
로컬 스토리지를 사용하는 util 함수를 만들었다. 로컬 스토리지가 자체적으로 getItem, setItem 등의 메서드를 가지고 있기 때문에 처음에 어떻게 util 함수를 만들까 고민했다. 곰곰이 생각해보니 JSON.parse()와 JSON.stringify()를 매번 사용해줘야 하는데 이 부분을 개선할 수 있을 것 같았고 이 util을 팀원들과 함께 유용하게 사용할 수 있었다
객체에 get, set, remove, clear 함수를 정의하고 이를 호출하도록 만들었는데 다만, 멘토님 리뷰 때 다른 분이 만든 로컬 스토리지 클래스를 보니 클래스로 만드는 게 더 의미상 적절하다는 걸 느꼈다. util 함수라는 이름에 묶여 클래스를 미처 생각하지 못했던 것 같다.
클래스형 컴포넌트에 익숙해지다
이번 과제는 특별히 클래스형 컴포넌트로 구현하라는 요구사항이 있어서 익숙한 useState, useEffect를 떠나보내고 this.state, componentDidMount 등을 사용하여 구현했다.
useEffect처럼 dependencies를 나열하는 방식이 아니라 라이프 사이클을 이해하고 마운트되었을 때와 업데이트되었을 때를 구분해서 로직을 분산시켜야 했다. 이때 약간 클래스형 방식의 장점이라고 느껴졌던 것은 라이프 사이클 각 단계에서 어떤 작업이 실행되는지 명확하게 보인다는 점이었다.
또한 실제 기업에서 많은 레거시들이 클래스형 컴포넌트로 구현된 경우가 많을 텐데 미리 겪어보며 준비하는 데 도움이 되었다.
개선하고 싶은 점
요구사항 이해 능력을 높이자
처음 과제의 요구사항을 읽고 팀원들 사이에 다양한 해석이 나왔다. 페이지를 상품 상세와 조회 이력 2개로 할 것인지 상품 목록까지 포함해 3개로 할 것인지 의견이 갈렸다. 최종적으로 3개 페이지를 구현하는 것으로 수렴되어 개발을 진행하였으나 나중에 다른 팀의 결과물을 보니 2개 페이지로도 충분했다는 걸 느꼈다.
실제 유사한 서비스를 접해봤다면 요구사항에 맞는 UI가 바로 떠올랐을 것 같아 아쉬웠다. 자투리 시간에 잘 만들어진 웹 사이트를 구경하는 취미를 길러 봐야겠다.
외부 UI 라이브러리 사용은 지양하자
이번 과제에서 antd라는 UI 라이브러리를 사용해보았는데 장단점이 명확했다. 장점은 다양한 스타일을 제공하기 때문에 카드, 체크박스, 메시지 등을 고민 없이 가져다 쓸 수 있고 시간이 절약된다는 것이다. 단점은 문제가 발생하면 원인 파악이 어렵고 문제를 해결할 수 없는 경우가 생기기도 한다는 것이다. 예를 들어 아이콘 크기를 조절할 수 없어 그대로 사용할 수 밖에 없었다.
현재 참여하고 있는 프리온보딩 뿐만 아니라 기업에서는 UI 라이브러리를 사용해서 예쁜 디자인을 보여주는 것보다는 직접 HTML, CSS, JavaScript로 구현한 모습을 보고 싶어 할 것 같다. 그런 의미에서 앞으로 UI 라이브러리는 지양하려 한다.
팀 프로젝트 후기
페이지마다 로컬 스토리지 데이터를 공유했기 때문에 서로 어떤 데이터 형태를 원하는지 커뮤니케이션하는 것이 중요했다. 회의 때 미리 큰 틀을 잡았기 때문에 속성이 더 필요했을 때도 영향 없이 추가할 수 있었다.
각 팀원들이 맡아서 해야 할 기능이 잘 분류되어서 공통으로 구현하는 부분 외에는 크게 겹치는 일 없이 진행되었다. 지금처럼 차후 프로젝트에서도 기능별로 분업이 이루어지도록 초기에 잘 나누어야겠다.
Thanks to
UlongChaS2님, yh1120님, tTab1204님 다들 정말 수고하셨습니다!