
📍 원티드 프리온보딩 과정에 참여하여 모두컴퍼니 기업과제를 받아 구현해보았습니다.
🛫 Project Overview
투두 리스트
작업기간
2021.8.23 ~ 2021.8.28
기술스택
- React
- TypeScript
- emotion
주요 구현사항
제가 개발에 참여한 기능은 ✅로 표시했습니다.
- Task 추가
할일 내용을 작성하고 중요도, 진행 기간을 선택할 수 있다. - Task 목록 조회
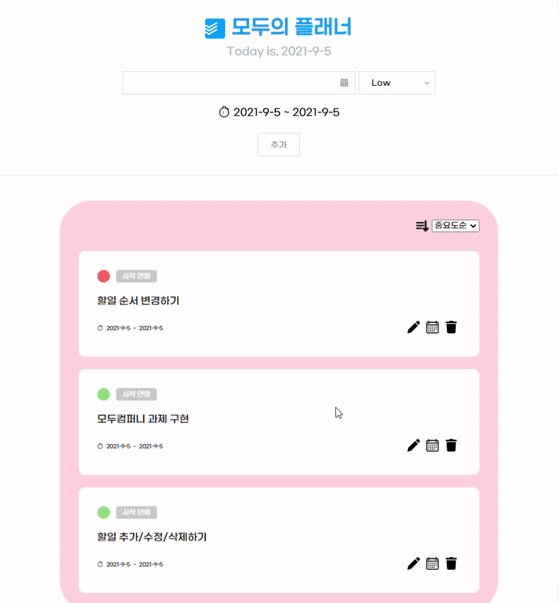
기본 정렬 외 생성일순, 중요도순으로 정렬할 수 있다. - Task 수정 및 삭제
할일 내용, 중요도, 진행 상태, 진행 기간을 변경할 수 있다. - ✅ Task 순서 변경
기본 정렬일 때 Task를 drag & drop하여 순서를 바꿀 수 있다.
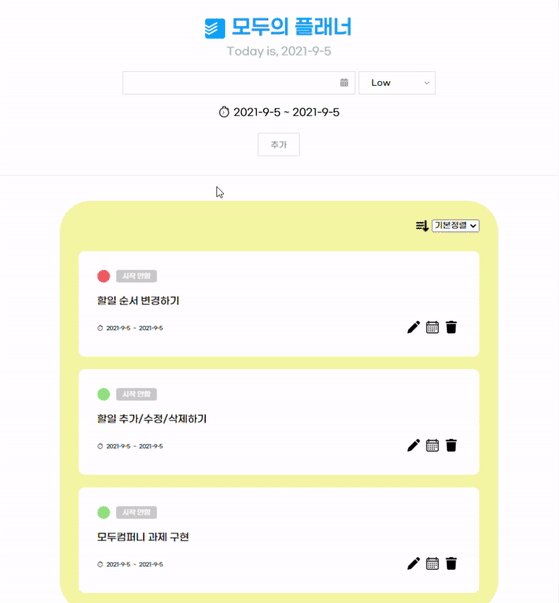
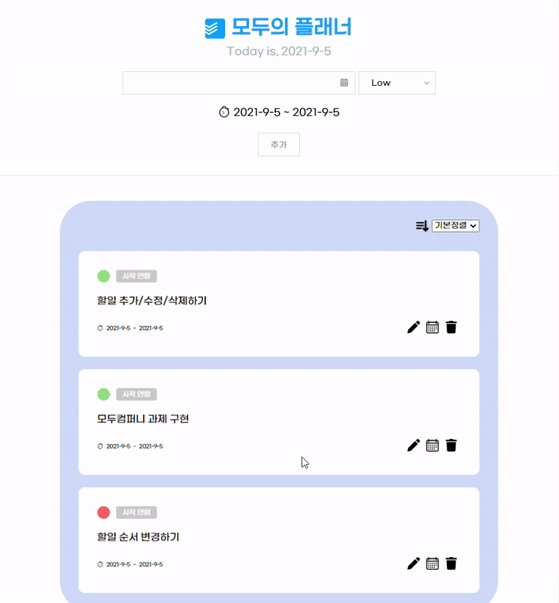
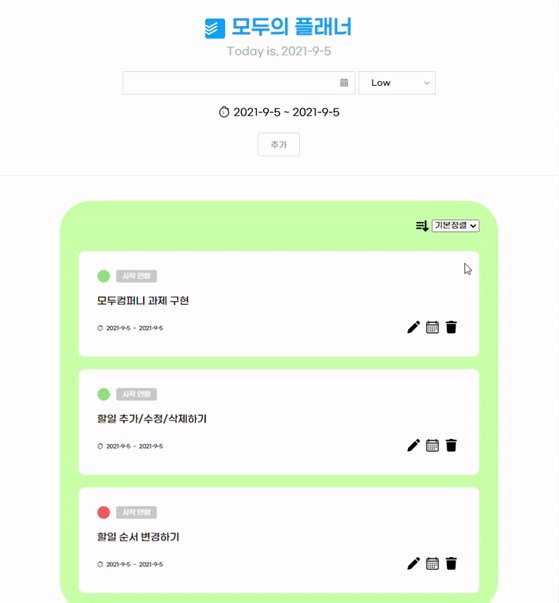
결과 화면

🚥 Project Review
칭찬하고 싶은 점
Drag & Drop 기능 구현
드래그 & 드랍 기능을 구현했다. 처음엔 JavaScript에서 드래그 & 드랍을 구현하는 영상을 봐도 막막했는데 React에서는 어떻게 구현할 수 있을지 고민하다 보니 감이 오기 시작했다.
React는 선언형 프로그래밍을 추구한다. 즉, 뷰를 선언하면 데이터 변경에 따라 자동으로 갱신 및 렌더링 된다. 따라서 드래그 이벤트가 발생할 때 적절하게 배열을 변경하면 보이는 아이템의 순서가 따라서 바뀌게 된다.
드래그 & 드랍을 구현하면서 드래그 이벤트, ref, splice, context API 등 유용한 기능들을 사용해보게 되어 꼭 이를 정리한 글을 작성할 예정이다.
Git에 능숙해지다
이제 git을 사용할 때 막힘이 없어지는 것을 느꼈다. remote에 올릴 때는 조심하지만 local에서는 자유롭게 커밋 하며 작업한다. 커밋 메시지를 올리기 전에 검토할 때 변경이 필요하면 rebase를 사용하고 특히 이번에는 커밋을 합칠 일이 있어 squash를 사용하기도 했다.
그동안 다른 사람 코드 리뷰를 위해 체크아웃할 때 stash로 작업하던 내용을 임시 저장했는데 squash를 사용해보기 위해 작업 중이던 상태를 메시지와 함께 커밋 했다. 코드 리뷰 후 돌아와 기능 개발을 완료한 내용을 커밋 했고 두 커밋을 합쳐보았다. 앞으로 커밋 히스토리를 관리하고 싶을 때 유용하게 사용할 것 같다.
개선하고 싶은 점
뒤늦은 전역 상태 관리
이번 과제의 Todo List는 Header에서 투두 아이템을 생성하고 Container에서 투두 리스트의 조회, 투두 아이템의 수정과 삭제가 이루어지는 구조였다. 문제는 처음 개발을 시작할 때 Todo List 상태를 어디에서 관리할지 미리 합의하지 않아서 Container에서만 상태를 관리하는 일이 발생했다.
나중에 문제를 인지하고 팀원들과 게더타운에 모여 Todo List 상태가 전역 관리되도록 변경했지만 설계 시점에서 당연히 고려했어야 하는 부분이라 부실하게 설계하고 개발하고 있는 게 아닌가 하는 부끄러움을 느꼈다. 바로 개발을 시작하는 것이 아니라 상태가 어디에서 어떻게 관리되어야 하는지 고민하는 데 더 시간을 쏟아야겠다.
좋은 PR이란
좋은 질문을 해야 좋은 답을 얻을 수 있는 것처럼 좋은 PR을 올려야 좋은 코드 리뷰를 받을 수 있다. 하지만 이번 프로젝트에서는 코드를 확인하고 어떤 리뷰를 할지만 신경 썼을 뿐 어떻게 리뷰하기 쉬운 PR을 올릴까에 대한 고민이 부족했다.
아무리 코드를 클린하게 작성하고 훌륭한 주석을 남겨도 전체적인 흐름을 파악하는 데에는 좋은 코드 이력 다시 말해서, 좋은 PR이 중요한 역할을 한다. 어떤 문제를 어떻게 해결했고 해결 방법의 근거는 무엇인지 설명하는 사전 정보를 제공해서 시간을 내주는 리뷰어에게 예의를 지킬 수 있도록 해야겠다.
팀 프로젝트 후기
갑작스럽게 팀이 변경되었지만 다들 바로 프로젝트에 집중해 기능을 구현해나갔다. miro라는 실시간 화이트보드 협업 툴을 사용한 경험이 기억에 남는다. 서로서로 아이디어를 내고 이미지나 아이콘을 붙여가며 다 함께 디자인을 구상했다.
새벽까지 고생한 팀원들 덕분에 마지막으로 진행한 팀 프로젝트를 무사히 마무리할 수 있었다.
Thanks to
yoonhe님, nvrtmd님, gildydtjd님 새벽까지 작업하느라 수고 많으셨습니다!