참고자료
학습자료, 예제, 공개된 위젯.
https://github.com/Solido/awesome-flutter
구글 공식 위젯 카탈로그
https://docs.flutter.dev/ui/widgets
구글 공식 학습자료
https://docs.flutter.dev/get-started/learn-more
네이밍 컨벤션 (케이스)
https://couldi.tistory.com/31
프로젝트 구조
웹프론트엔드 개발에 익숙하다면 대충은 프로젝트 구조를 알 수 있음.
프론트엔드에서 많이들 모듈(라이브러리)라고 부르던 것들을 플러터에서는 패키지라고 부른다. 컴포넌트는 위젯이라고 부른다. 그래서 위젯-트리를 이룬다고도 한다.
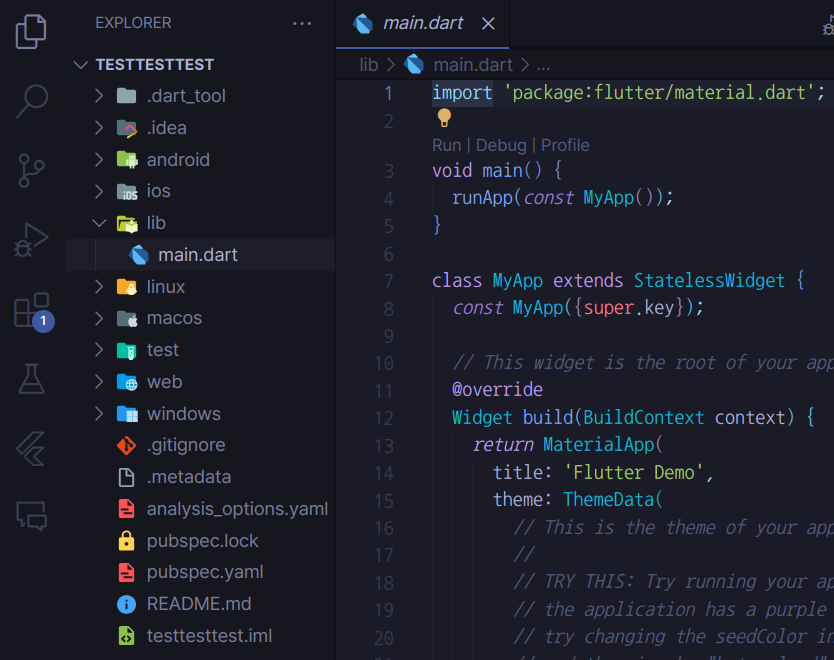
flutter: New Project로 새로운 프로젝트를 만든 경우 아래와 같은 파일들이 생성됨
android, ios, linux, web, windows: 각 플랫폼에 적용되는 세팅 파일들이 들어있는듯. 일례로 안드로이드 gradle파일이 android폴더 안에 있음.lib: 개발자가 플러터(다트)로 작성하는 파일들 들어가는 곳. 프론트엔드에서 주로src라고 부르는 폴더와 비슷한 역할을 하는듯.pubspec.yaml: 프론트엔드package.json과 비슷한 역할을 함. 패키지(라이브러리) 설치하면 이 파일의 디펜던시 목록에 기록됨.

기본으로 생성되는 main.dart를 살펴보면
void main(): 프레임워크에 던져줄 초기설정, 최상위 위젯을 지정함class MyApp: 여기서는 최상위 위젯임.StatelessWidget을 상속하는 모습을 볼 수 있는데, State는 바뀌면 리렌더링하는 그 State(상태)를 말하는게 맞다.StatefulWidget도 있다.- State를 갱신하려면
setState()를 호출한다. home의 값으로MyHomePage를 줬다.MyHomePage는 앱에서 처음으로 보여줄 위젯이다.
MyHomePage: MyApp의 home으로 지정되기는 했는데 그냥 특별할 것 없는 위젯이다.StatefulWidget을 상속한다. 즉, 내부에서 상태를 다룰 수 있다. 스테이트풀위젯은 두 개 클래스가 쌍으로 와야 한다.StatefulWidget을 상속하는 클래스,State<위젯이름>을 상속하는 클래스. 두 개는 한 몸이나 다름없다. 대부분의 로직은State<위젯이름>을 상속하는 클래스 내부에 작성한다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'demo',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({super.key});
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int n = 0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Home Page'),
),
body: Center(
child: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Text(
'$n',
style: TextStyle(fontSize: 48),
),
ElevatedButton(
onPressed: () {
setState(() {
n++;
});
},
child: const Text('Increment'),
),
]),
));
}
}
위젯 내부 구조
위젯 내부에 Widget build(BuildContext context)함수가 있는데, 이게 렌더링 함수다.
리턴하는 값은 렌더링할 내용(위젯)이다.
상태 업데이트 등 리렌더링이 필요하면 그 때마다 build()를 호출한다.
예시에 등장하는 Column, Scaffold등의 키워드는 플러터가 제공하는 위젯이다. 어떤 위젯이 있는지는 아래 카탈로그에서 찾아볼 수 있다.
https://docs.flutter.dev/ui/widgets
만약 위젯이 위젯을 포함할 수 있는 경우, child 혹은 children의 값으로 하위 위젯을 넘겨준다.
StatelessWidget
class 이름 extends StatelessWidget {
const 이름({super.key});
Widget build(BuildContext context) {
return 리턴할 위젯트리();
}
}StatefulWidget

버튼누르면 숫자 올라가는 예제
Stateful한 위젯이니까
- 상태를 사용할 수 있고,
- 상태 값을 업데이트 할 수 있고(변경할 수 있고),
- 상태변화에 따라 리렌더링 할 수도 있다(build메소드를 호출할 수 있다).
class 이름 extends StatefulWidget {
const 이름({super.key});
State<이름> createState() => _이름State();
}
class _이름State extends State<이름> {
int n = 0;
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Text(
'$n',
style: TextStyle(fontSize: 48),
),
ElevatedButton(
onPressed: () {
setState(() {
n++;
});
},
child: const Text('Increment'),
),
]),
));
}
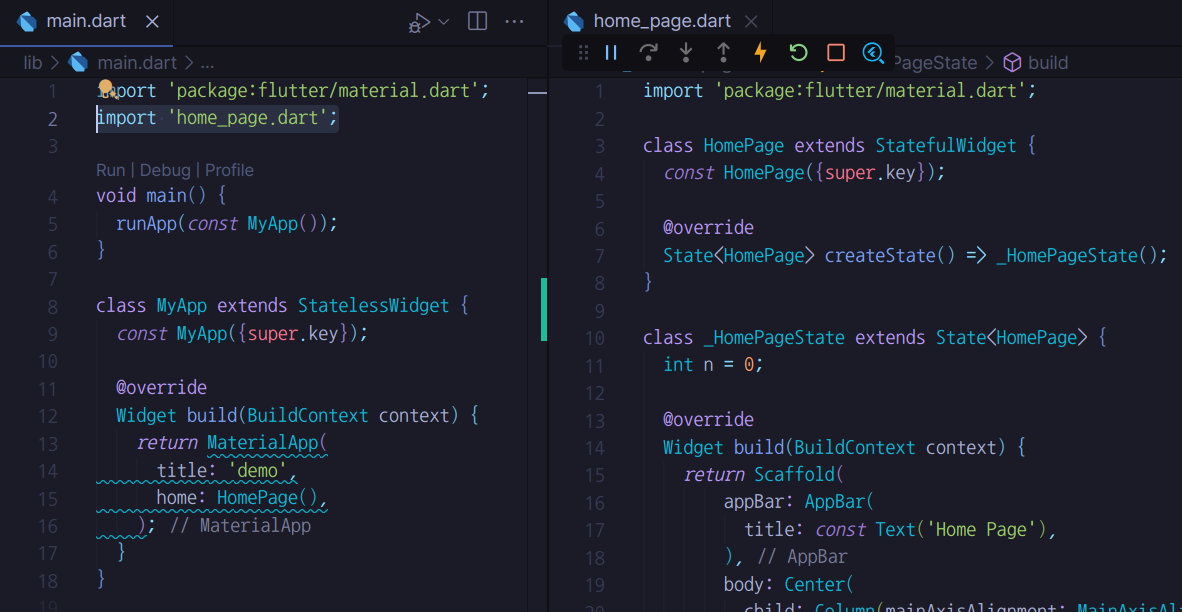
}위젯 파일 분리
그냥 다른 파일에 위젯 통째로 집어넣고, 불러올 곳에서 import하면된다.

플러터 레이아웃에 대한 이해
HTML생각하면 안된다.
HTML을 한다면 박스시스템에 대한 이해가 가장 급한 것인 것 처럼, 플러터도 컨셉과 제약조건에 대해 먼저 알아야 한다.
https://docs.flutter.dev/ui/layout/constraints
패키지 설치
flutter pub add 패키지이름설치가 정상적으로 되었다면 pubspec.yaml의 dependencies항목 아래에 패키지 이름이 추가된다.
배포(빌드)
안드로이드
https://docs.flutter.dev/deployment/android
https://whoyoung90.tistory.com/79
