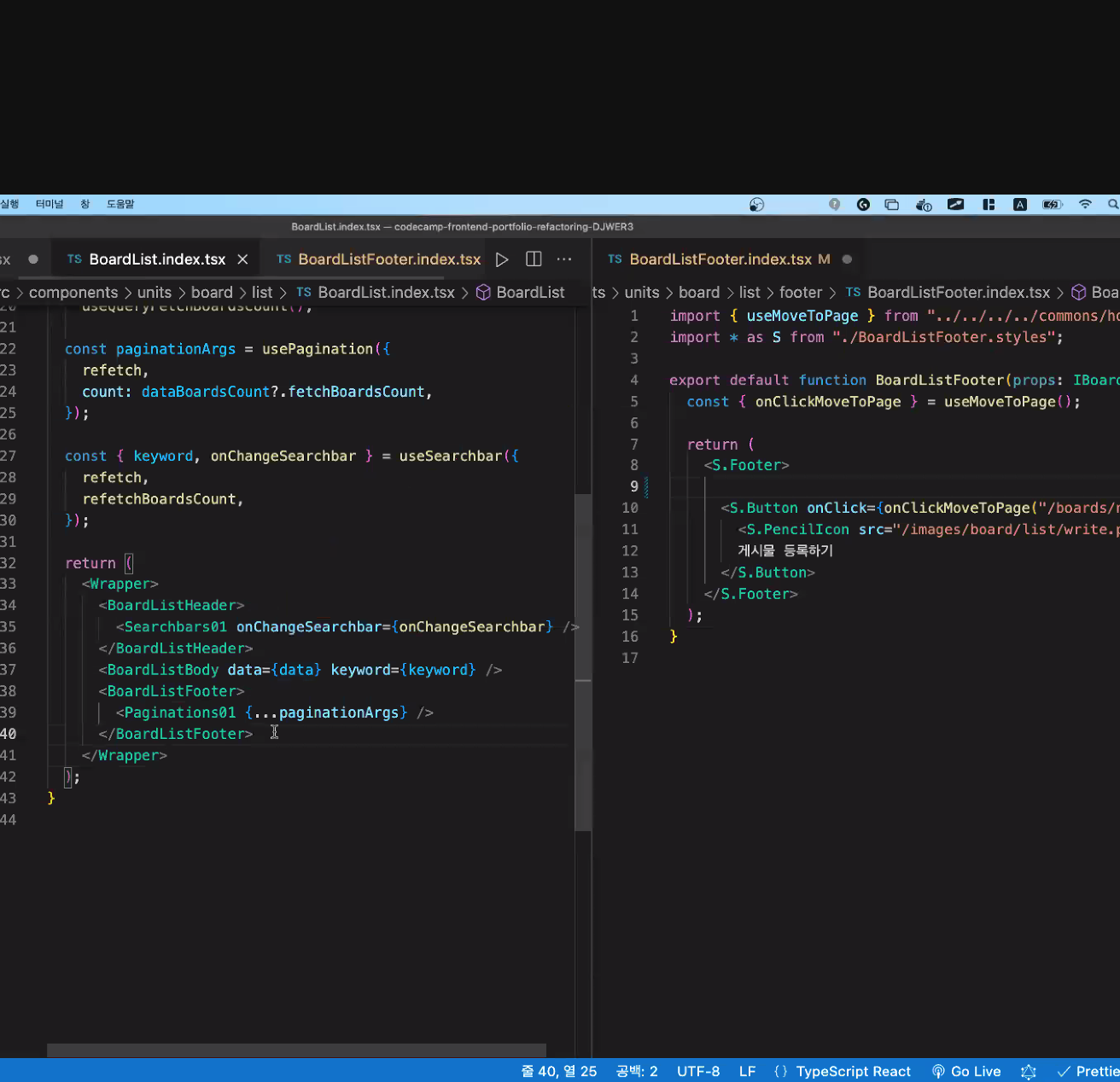
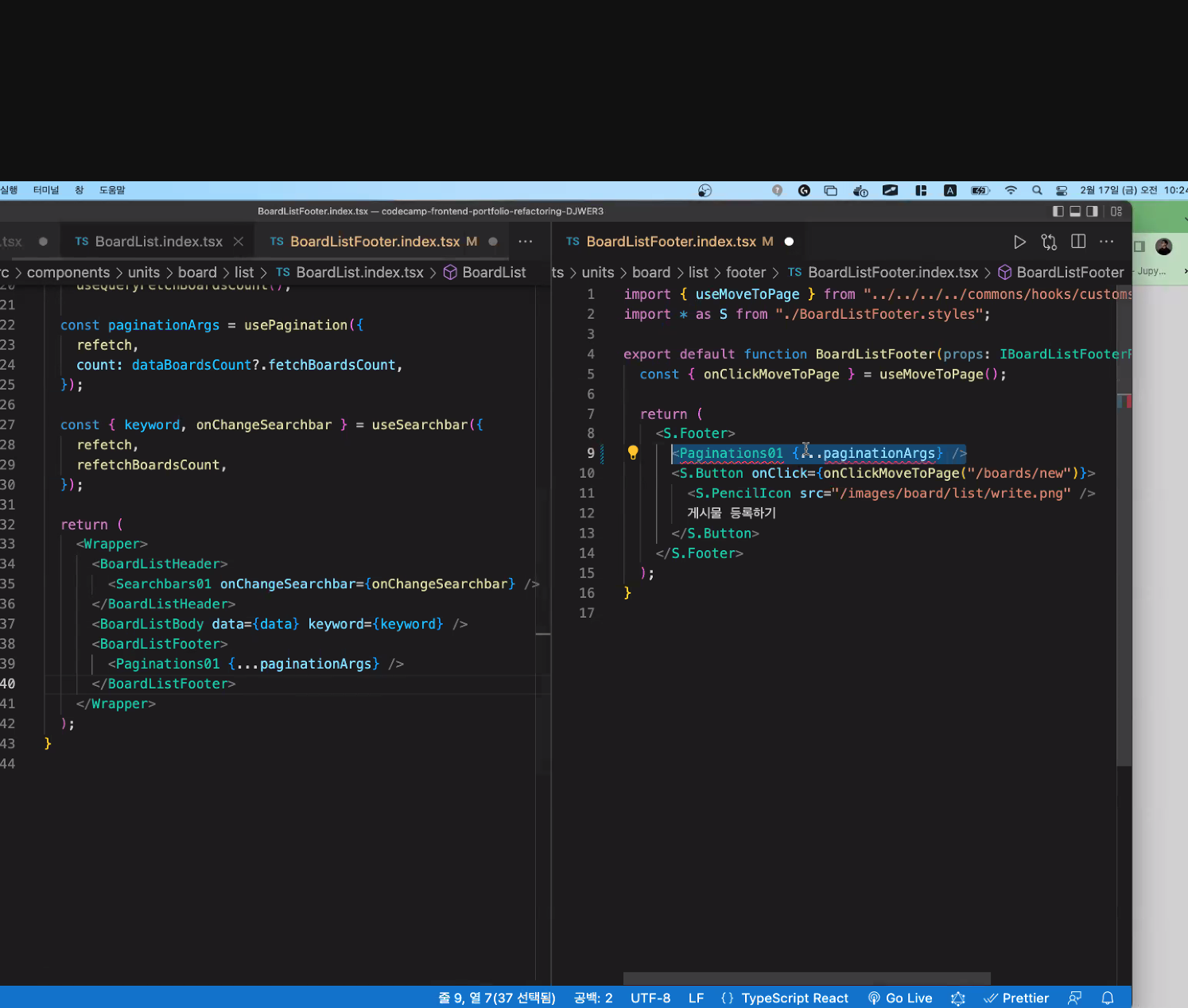
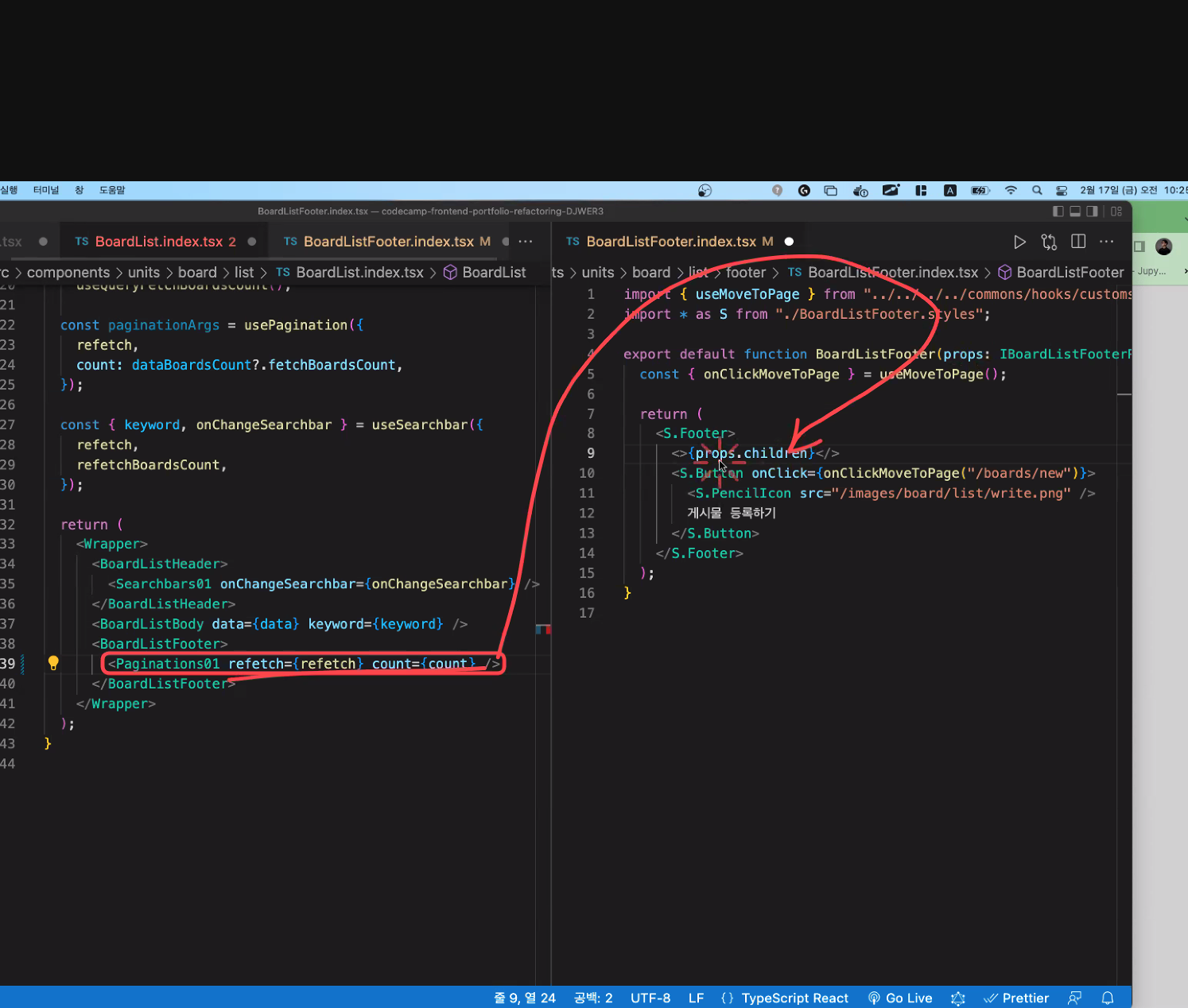
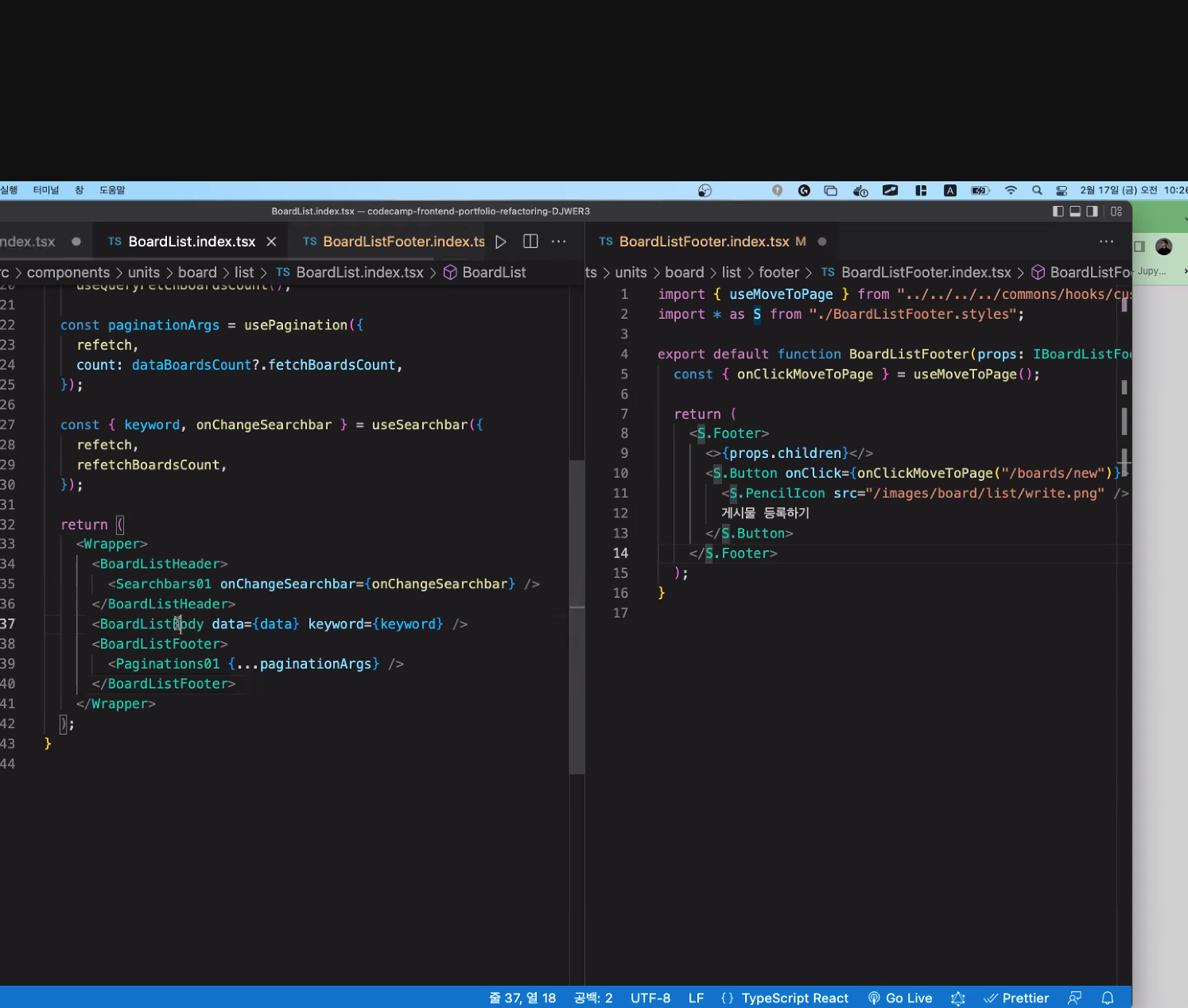
자식의 자식에게 props로 넘길것이 많을때 props.children사용해서 해당부분을 바로 넘겨주기




카카오 지도연동,
싱글페이지 어플리케이션
지도 => 카카오 네이버 구글 등에 있는데 가격정책이 좀 다르고.. 각기 가지는 서비스들을 연동가능하다.
카카오 개발자 사이트를 들어간다.
내 에플리케이션을 생성하고,
여기서 rest키와 js키 등을 발급받을 수 있는데,여기서 rest-APi키는 axios로 요청시에 사용하는것이고,
자바스크립트키는 스크립트 태그에 넣어 사용하는것이다.
우리는 자바스크립트 키를 사용할 것이다.
스크립트 태그를 사용하면 스크립트를 만나 해당 주소에서 다운로드 받아지게되고, 이것이 window라는곳에 다운로드 받아진다. 따라서 window.kakao하면 window안에 kakao가 생긴것을 볼 수 있다.(따라서 script태그가 없는곳에서 사용하면 나오지 않음(script태그에서 다운로드 받아왔기에 있는것)
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴여기서 new kakao 라는 부분이 window.kakao를 의미한다는 것이다.
실행하면 지도가 잘 불러와지는것을 볼 수 있다.
이번엔 버튼 클릭시! 페이지 이동하여 이동한 페이지에서 지도를 보는 코드를 작성했다.
그런데! 이번에는 버튼을 클릭하고 넘어가면서 map을 못읽어온다는 에러가 뜬다.
새로고침하면 잘 작동된다.
왜?
리엑트에서..
싱글페이지 어플리케이션 =>SPA
멀티페이지 어플이케이션 =>MPA: 브라우저에서 페이지를 요청히마다 프론트 서버에 요청해 브라우저가 받아그리는것. => 매번 프론트 엔드 서버에 요청.싱글페이지어플리케이션? => 브라우저에서 요청하여 css,html,js를 받아오는데, 이때 지금 요청한 페이지 뿐만아니라 다른 페이지의것들도 한번에 받아온다.
따라서 첫페이지 접속이 좀 느릴 수 있다. => 최근에는 이것을 최적화하는 방법이 나오고이따.
첫 접속만 느릴뿐, 이후 빠르게 진행된다.[프론트 서버에 접속은 없다(이미 받아왔으니)]
지금 싱글페이지어플리케이션으로 작동되고있어 카카오 지도를 받아오기전에 화면을 그리려고하니 에러가나는것.(첫 접속하는 화면에서 일단 다 받아오게되고, 버튼을 클릭시 받아온것을 바탕으로 그리는데 화면에 그려지는 것보다 빠르게 작동하게되어 에러가 발행한것이다.
(라이브러리 받아오는 시간이 없어서(그 전에 작동하게되어))
싱글페이지방식이 아닌것.
: 기존방식-->옛날에만들어진 사이트. 즉 위에 다른 메뉴를 클릭시에 로딩표시가나오는것을 볼 수 있음.
리엑트로 만든 최신기술 기반의 사이트들은 거의 싱글페이지 어플리케이션(SPA)로 되어있다.
따라서페이지 이동이 빠르다.
=> 그럼어떻게??
a태그를 사용 => 서버에서 다운로드 받아오는 방식(프론트 서버에서) ===> 따라서 리엑트에서는 의미가 없음...
{/* 매 페이지를 새로 다운로드 받으므로 SPA(싱글페이지 어플리케이션)를 활용못함 */}
따라서 SPA를 적용하려면 리엑트나 next에서 제공하는 기능을 사용해야한다. 그래서 router등을 사용하는것이다.
그럼 a태그와 비슷한태그는 없나 ?
Link라는 태그가 있다. 그런데 얘도 싱글페이지 어플리케이션이라 map을 받아오지 못한다.
가급적 Link태그를 사용하고 Link태그를 사용할 수 없을때만 router.push를 사용한다.
Link태그가 우선!!
수정완료시 상세페이지로, 등록후 페이지이동등이면 즉, 어떤 함수가 실행되고 그 안에서 이동해야하는 이때는 버튼클릭해서 보내는것이 아니니 router을 사용하고, 그 외에 버튼 클릭해 이동하는 것(함수 실행자체가 필요없는 단지 이동만하는 부분은) Link태그안에 a태그를 넣어 사용한다. 이때는 Element에 a태그가 나오고 검색엔진에 잘 노출이 되게된다.
그냥 a태그를 사용하는것은 MPA방식이기에 지양해야한다.(그냥 앵커태그는..)
검색엔진을 위해 시멘틱태그 사용하자.(의미있는 태그 사용)
그럼 지도를 불러오기 위해 기다리자
일단 script태그를 만들어 변수에 담아보자.(그래야 태그 조작 가능)
주소에서 api키와 오토플레이false를 해야 지도가 로드가 완료될때까지 기다리게된다. 그럼 두개를 주소에 어떻게 연결할까?
&연산자를 사용하면된다.
autoload=false&appkey=~~~
refetch => 규모가 작은 서비스에서만 주로 사용하도록하기.
refetch=> refetch해서 받아오는 데이터를 사용하니 다시 서버요청있음. 따라서 많을경우 서버부하될 수 있음
캐시를 수정하는 방식 사용하기
기존에 받아온 아폴로 캐시에서 수정해 그것으로 리랜더 -> 추가적인 네트워크 비용없음,메모리 저장방식이기에 빠름.카드 스크롤형태로 만들어 기존것에 업데이트된것 즉, 기존에 10개가 있었다면 이후 10개를 추가된형태로 자연스럽게 보이게함.
그럼 모든 곳에서 캐시 직접수정해야하나?
No, 규모를 판단해 사용 -실서비스의 경우에 특히 큰 서비스의 경우에는 캐시 직접수정하는 방식을 사용. 그리고.... 모든곳에 사용하는것은 오버엔지니어링!!
