-
What is Next.js
Next.js is react framework for server rendered applications. -
Installation
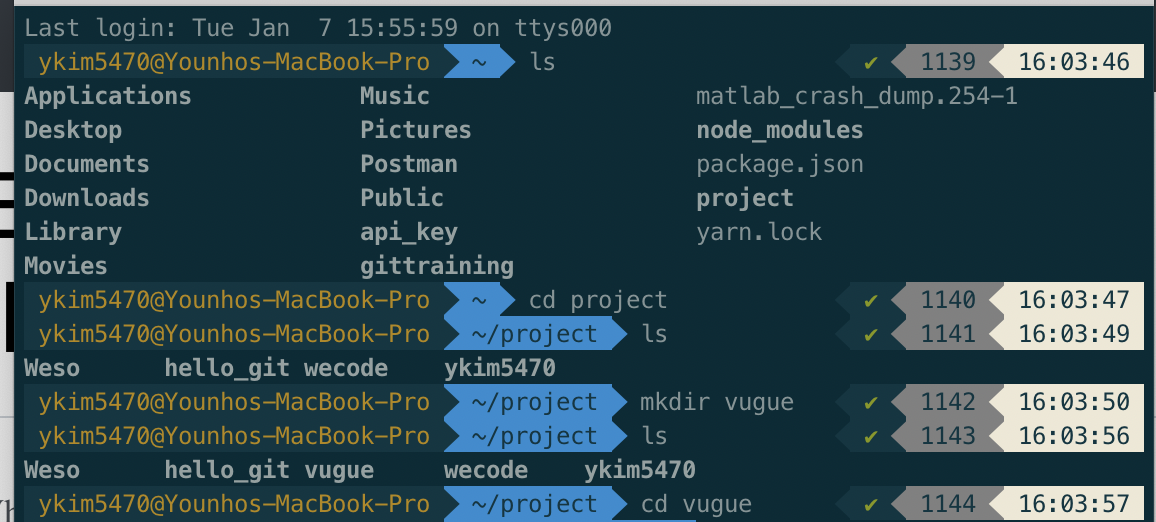
First, create an app in the project directory
like me~


This command creates you a project folder with basic next.js project folders.
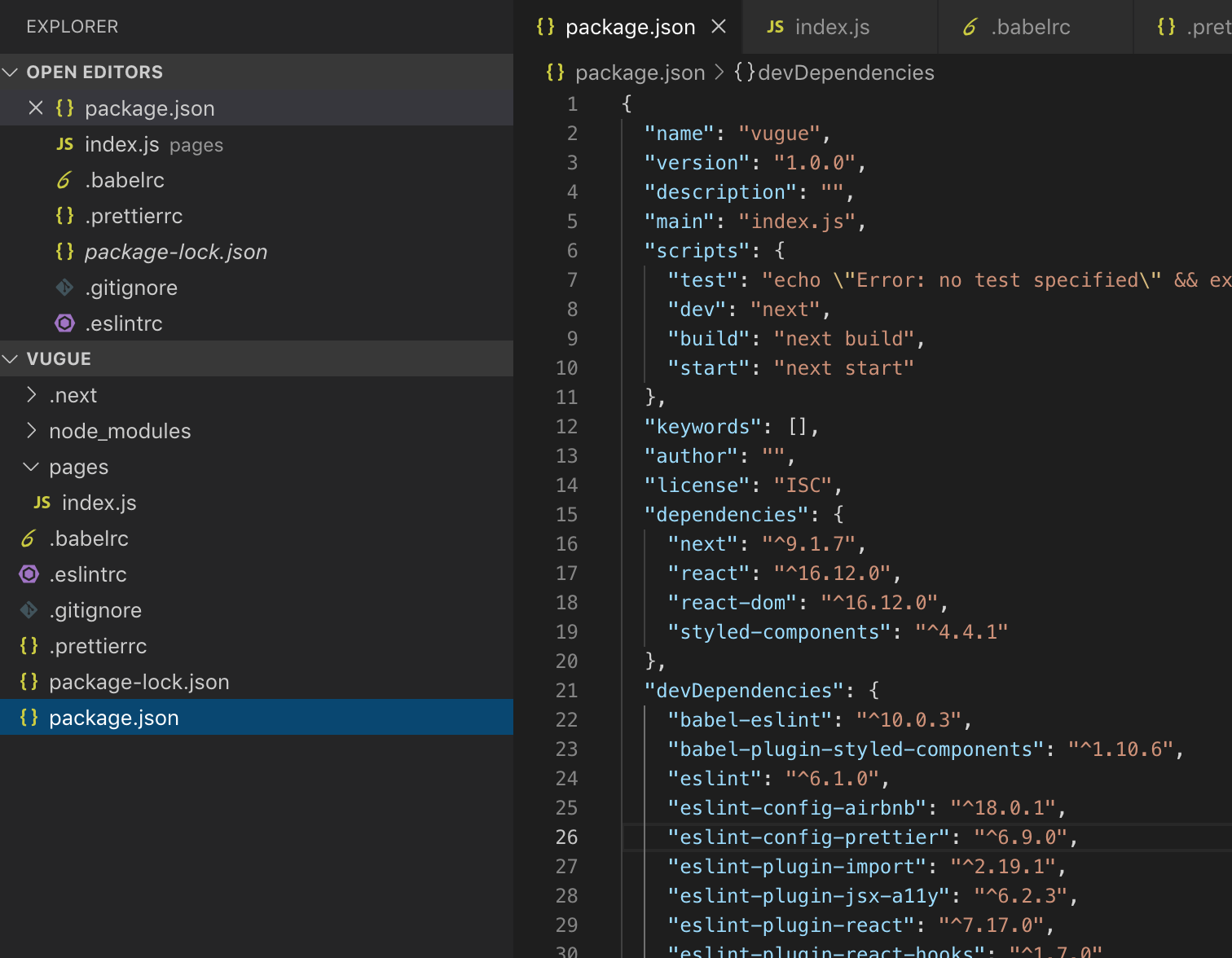
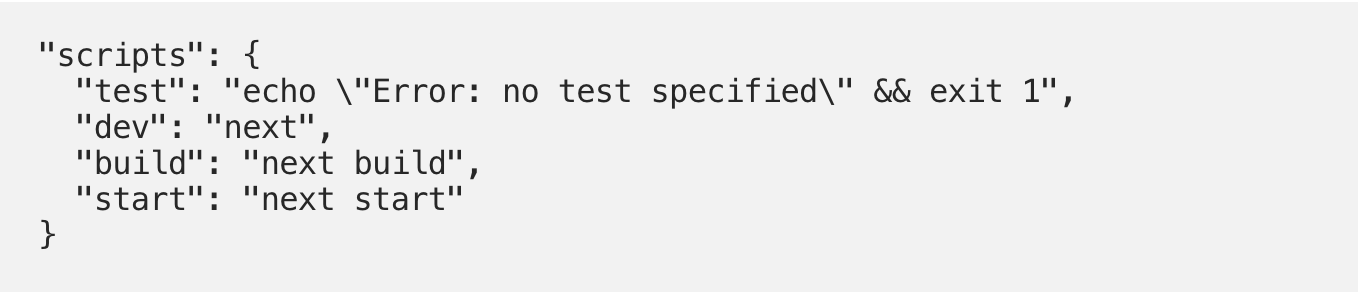
Now open package.json in the next-project file and change package.json scripts.

You have to add the below code into the package.json just right above one.

Then you can run with your npm client dev script

Now you can open http://localhost:3000 from your favourite browser.
Since we didnt create our index.jsx in pages there will be nothing to show. Now lets create our pages/index.jsx file.

Success for this page!!!!
Now you stepped into the world of Next.js
-
eslint application apply into NEXT.js
-
Installation
Go into the directory and open the terminal. write the below code for installing 'airbnb eslint' - airbnb is norm of the world now

-
Configuration
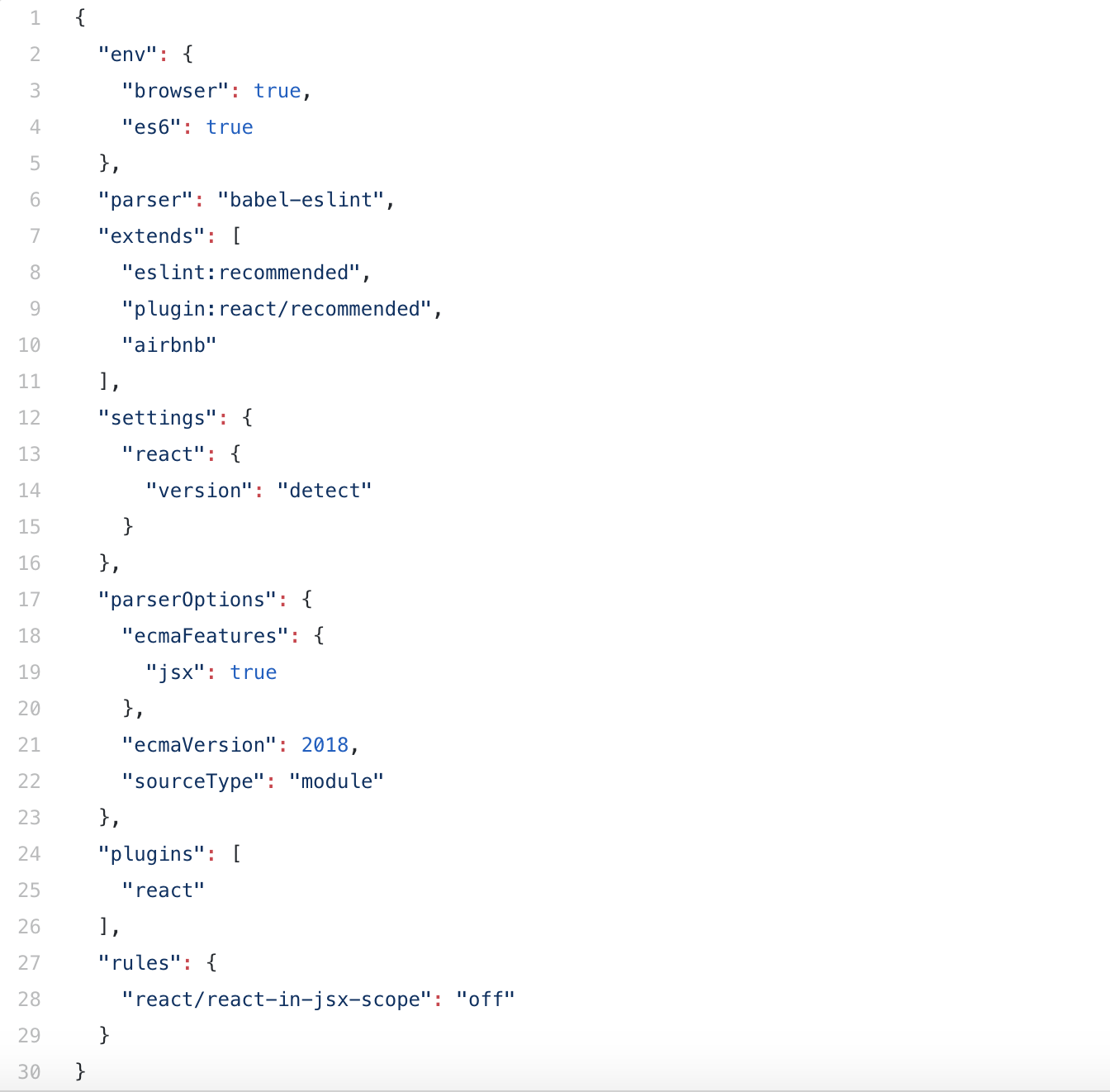
Let’s create .eslintrc.json file to specify settings in our application as below.
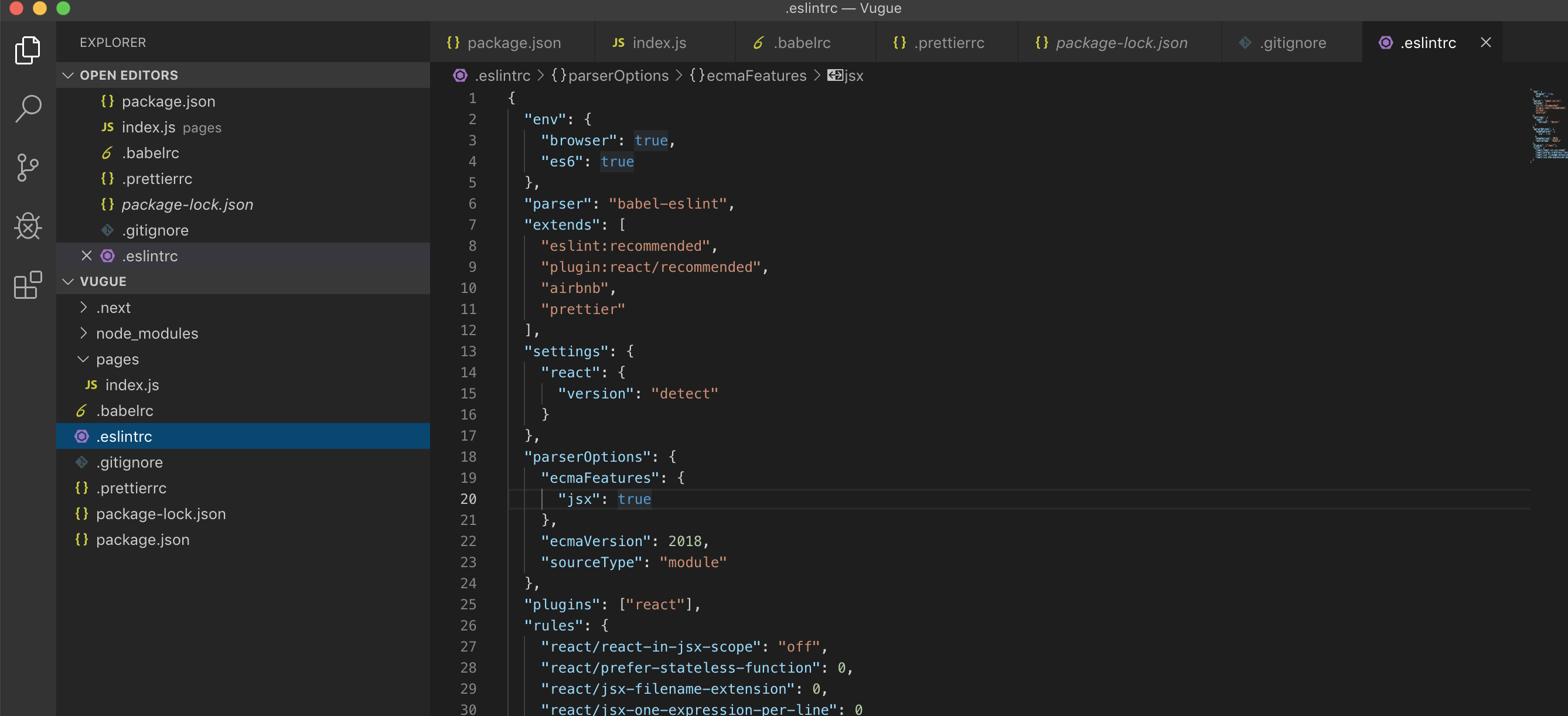
You can edit your configuration as your requirements. Here is my configuration.


copy and paste for this code in the .eslintrc file.
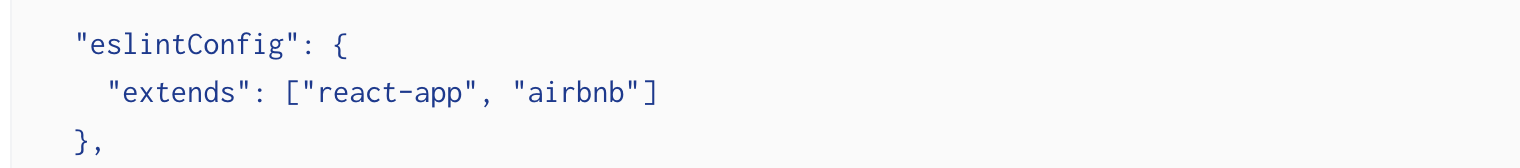
After add configuration, also change some code in package.json file

like this. Originally it only has "react-app" extends, but add "airbnb" to use.
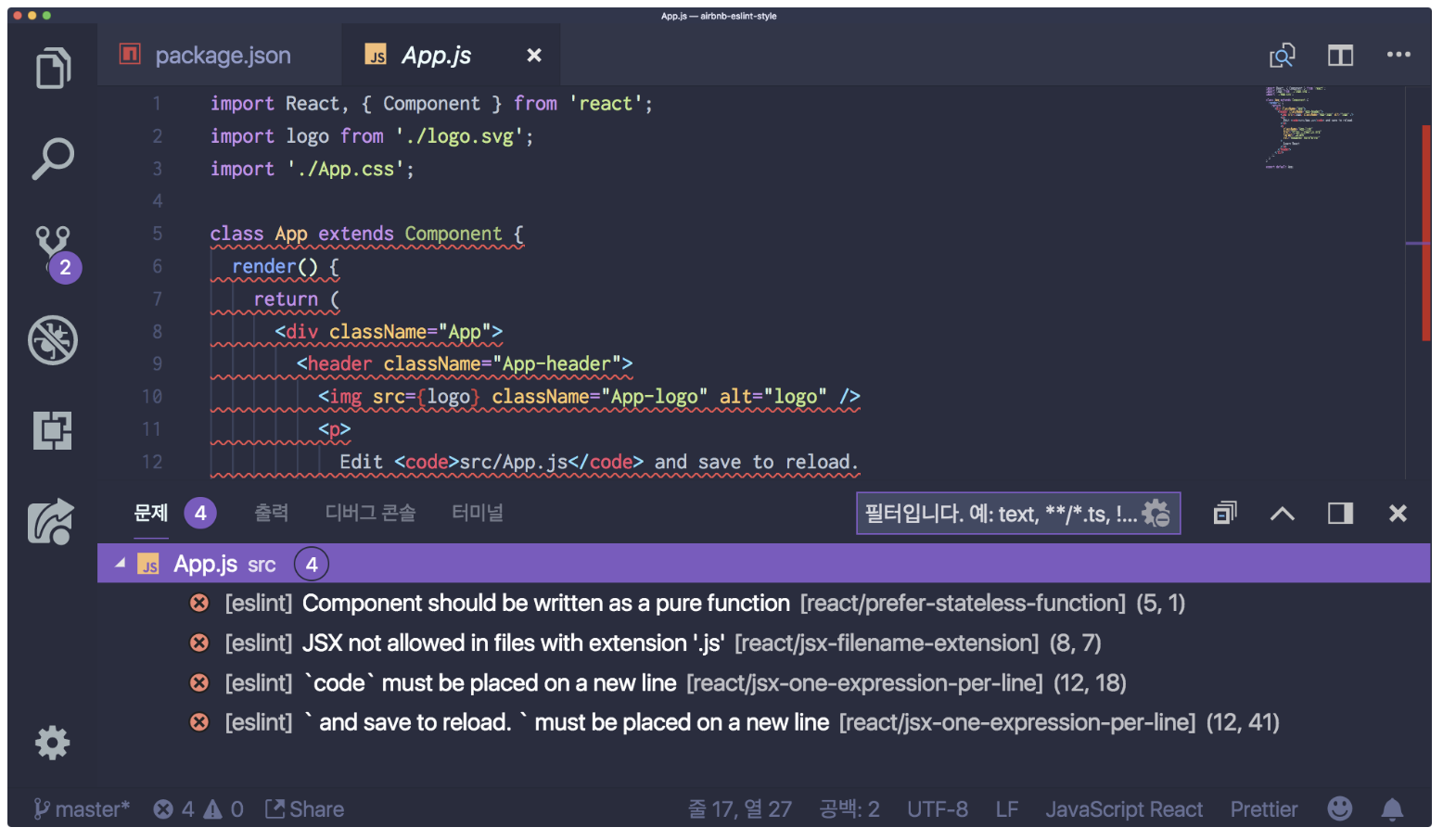
Having that, you will face this red underlines for your code!!!

Don't be packiced of this one.
You can refer this blog for solving one.
https://velog.io/@velopert/eslint-and-prettier-in-react
https://medium.com/@melih193/next-js-start-web-development-with-next-js-create-next-app-4042ca071dcb
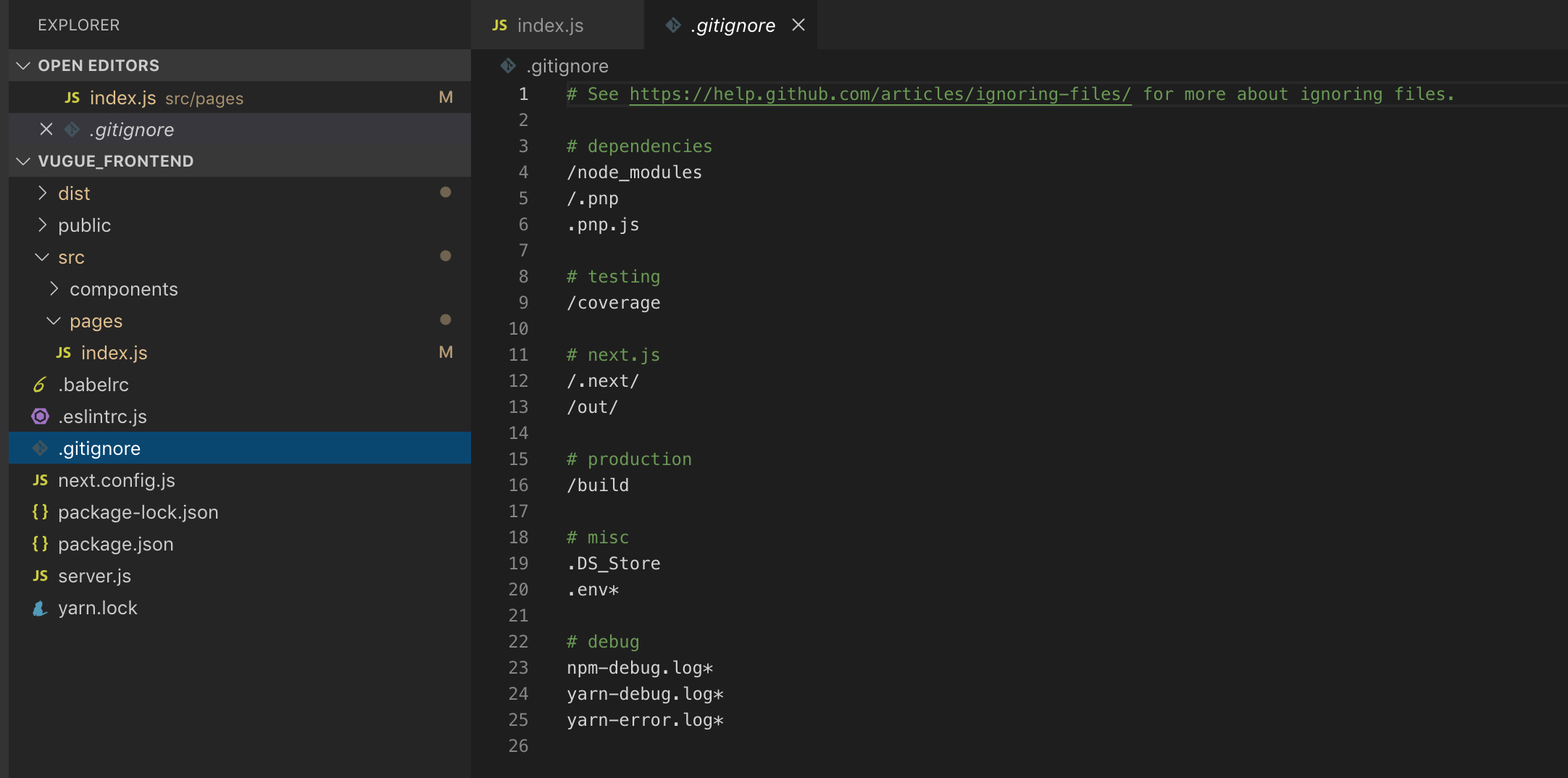
Since I didn't use the library for Create Next App, I have to make file "gitignore". If I don't make this file and push on the GitHub, my node_modules which have more than 5,000 files will be sync to git repository. So I have to make like this.

This one is for the Styled components
https://frontendmantra.com/using-next-js-with-styled-components-easy-way/
Sincerely
