1주차 프로젝트가 시작되었다.
나는 29CM 사이트 클론 팀에서 29TV 페이지를 맡게 되었다.
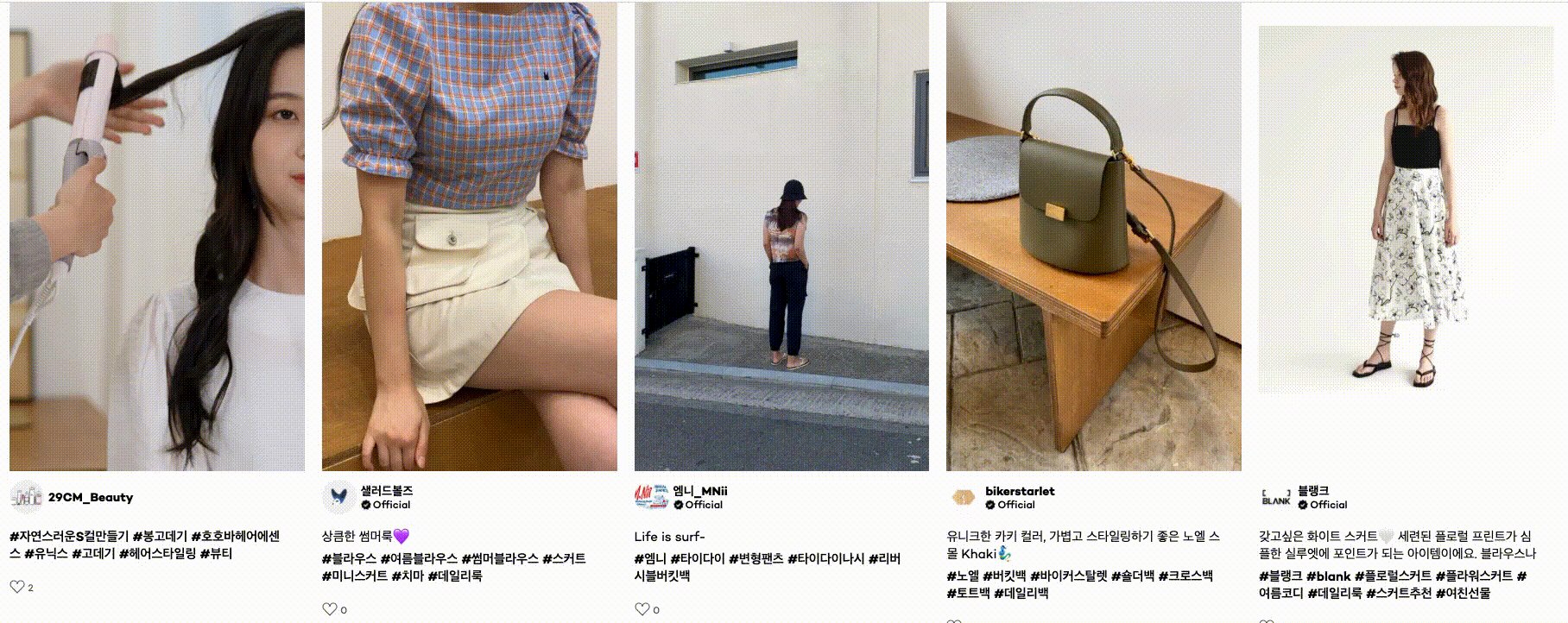
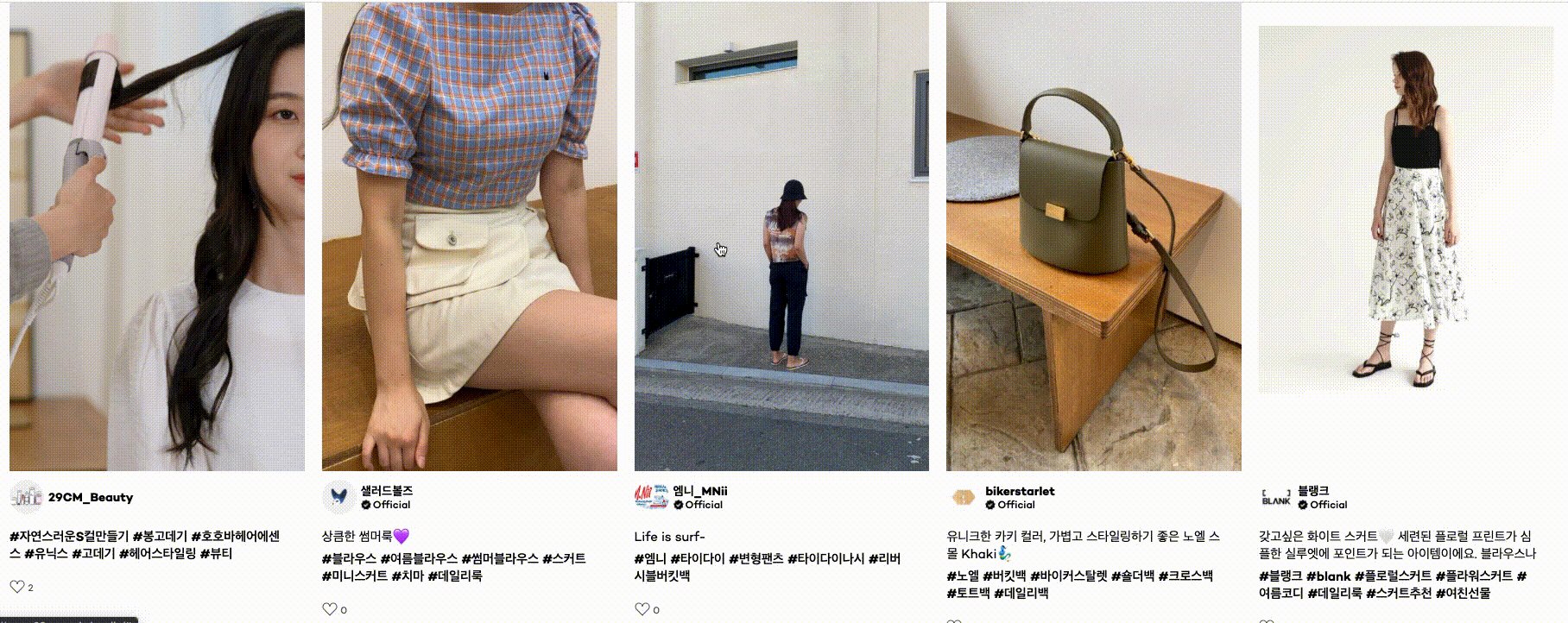
29CM는 국내 온라인 편집숍 사이트이며 29TV는 자체 소셜 네트워킹 서비스 페이지로, 입점 브랜드들이 브랜드 제품을 홍보하거나 사진, 비디오를 공유하는 페이지이다.
페이지 구성은 인스타그램이랑 비슷하게 입점사들이 올린 피드들의 목록이 있고 피드를 클릭하면 피드가 확대되어 보여지는 구조이다.
29CM - 29TV페이지 ▼

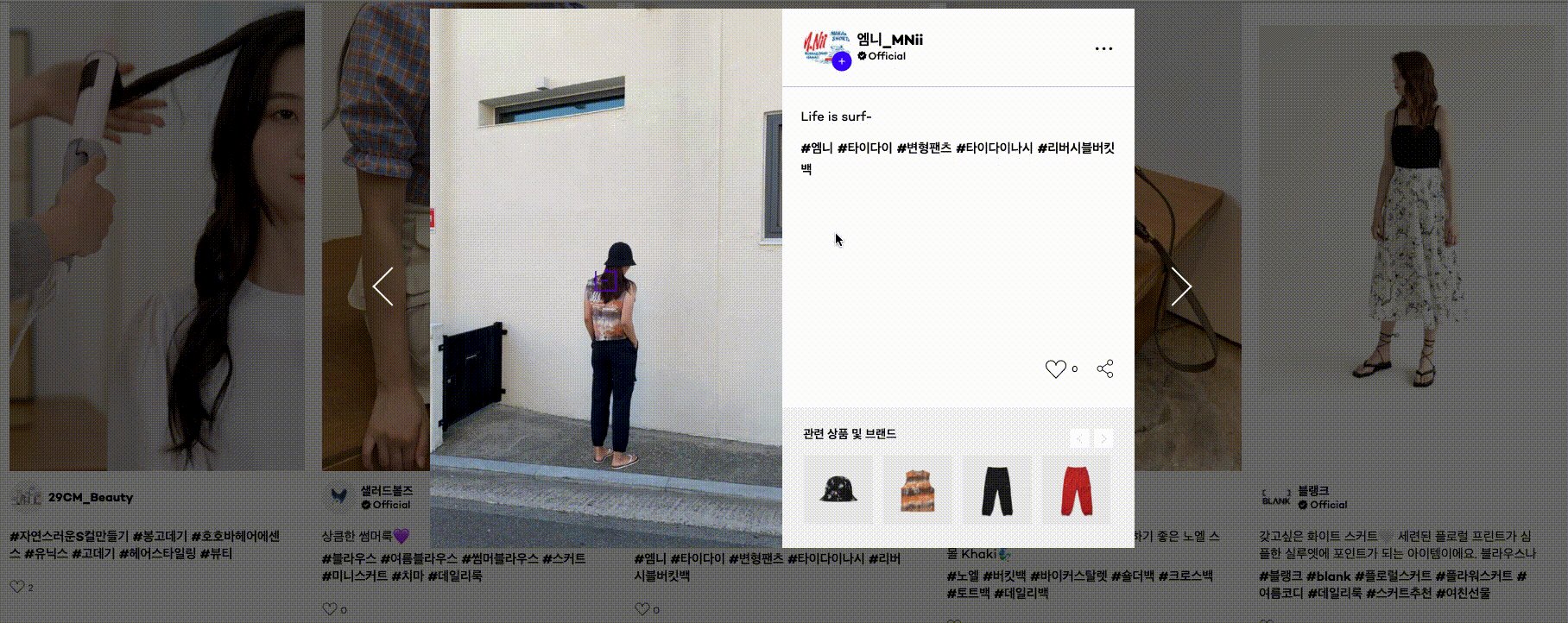
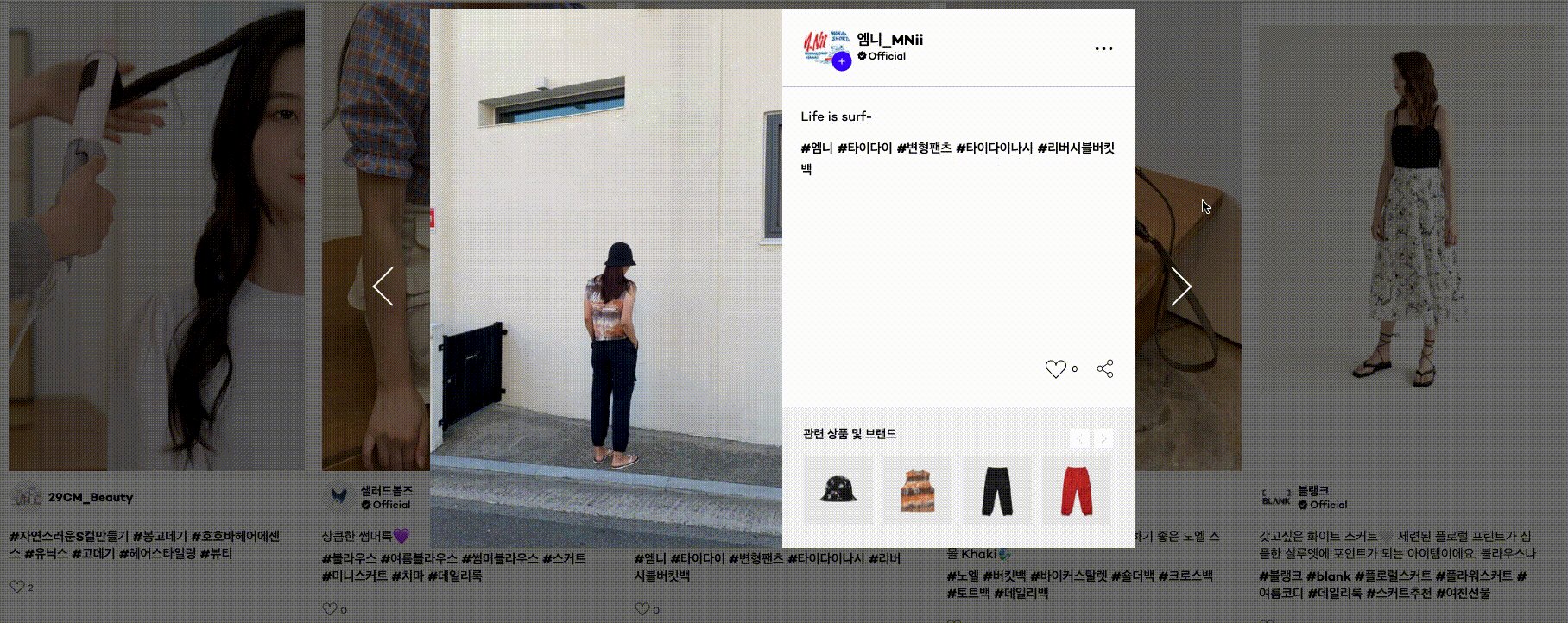
모달창 구현은 인스타그램 클론 때에도 구현해보았던 기능이라서 비슷한 형태로 구현해보았다.
--- > Westagram
먼저 modalStatus의 디폴트 값을 false로 설정 후 피드 이미지에 onClick이벤트 발생 시 true로 변경되고, &&연산자를 이용해 modalStatus의 값이 true일 경우 모달창이 보여지는 형태로 구현하였다.
인스타그램 클론 때 구현했던 방법과 다른 점은 백엔드와 통신하여 실제 데이터로 코드를 짜고 각 피드를 클릭했을 때 해당하는 데이터가 그대로 모달창에도 전달되어야 했기 때문에 좀 더 심화된 형태로 접근할 수 있었고, 모달창에서 또다른 모달창을 띄우는 형태로 구현하였다.
실제 구현 화면 ▼

주요 코드
부모 컴포넌트에서 자식 컴포넌트를 컨트롤
showModal = () => {
this.setState({
modalStatus: true,
currentModalData: this.state.currentModalData,
});
document.body.style.overflow = "hidden";//모달창 띄웠을 때 스크롤 방지
};
hideModal = () => {
this.setState({ modalStatus: false });
document.body.style.overflow = "unset";
};// 스크롤방지 해제
//생략
{this.state.data.map((feed, index) => {
return (
<TwentyNineTVFeedComponent
modalHandler={() => {
showModal();
setModalIdx(index);
}}
feed={feed}
key={index}
handleIcon={this.handleIcon}
/> //백엔드 통신 데이터를 자식 컴포넌트에 전달
);
})} //모달창 활성화
{modalStatus && (
<FeedModal
handleIcon={handleIcon}
hideModal={hideModal}
data={data[currentIdx]}
idxNextHandler={
currentIdx === data.length - 1
? !idxNextHandler
: idxNextHandler
}
idxPrevHandler={currentIdx && idxPrevHandler}
//버튼 클릭시 이전, 다음 데이터 보여줌
/>
)}이중 모달창은 컴포넌트 안에 컴포넌트를 마찬가지로 &&연산자를 사용해서 구현해주었다.
//이중모달창
constructor() {
super();
this.state = {
shareModal: false,
};
}
showReport = () => {
this.setState({
shareModal: true,
});
};
hideReport = () => {
this.setState({
shareModal: false,
});
};
return
//생략
{this.state.shareModal && <SnsModal hideReport={hideReport} />};
기능적으로 특별한 부분은 없었지만, 실제 데이터를 사용해서 map함수를 활용하여 자식컴포넌트에서 다루는 법을 파악할 수 있었다.
남은 숙제는...
현재 피드에는 크롤링된 이미지만 보여지는데, 원래는 모달창에 출력되는 데이터가 영상이다. 때문에 이를 영상으로 보여지게 구현하고싶다. 문제는 영상이 blob타입의 데이터라서...이를 긁어오는 방법으로 VLC를 활용하고있는데..백엔드 동기분이 열심히 긁어오시는 중..^^ 로컬 db에 영상을 저장하고 난 다음 다시 데이터를 받아오는 방법으로 생각해봐야할 것 같다.
추가로 관련 상품을 클릭 시에 상품의 상세페이지로 넘어가게 구현하고자 한다.
Oh!29-ya팀 화이팅...🤍
