
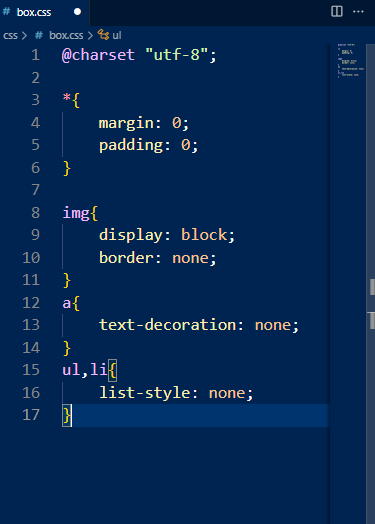
가장 기초적인 초기화 태그임
각 해당 태그들이 있으면 이런식으로 초기화 시켜줌
이미지- 블록속성으로 바꾸고, 보드를 없앰
a-밑줄을 없앤다
ul,li- 앞에 동그라미 없앰
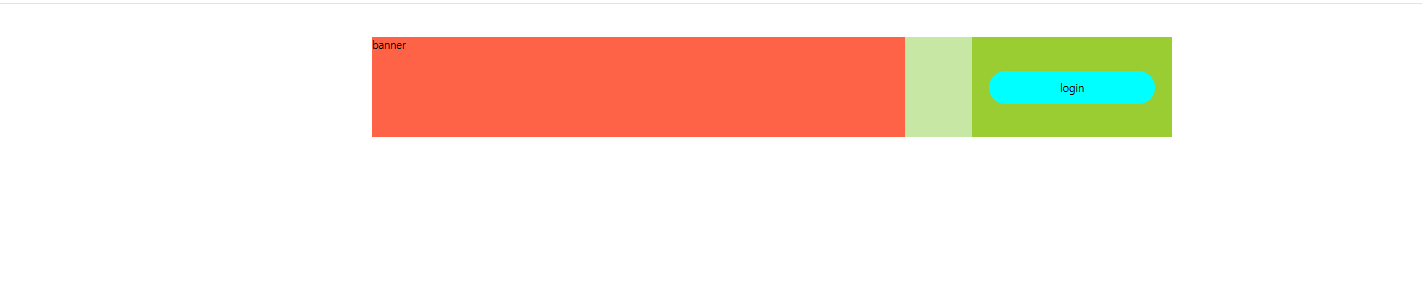
박스를 가로로 배치하는 float속성
---------------------
사전적인 의미로 '떠다니다, 떠오르다'라는 의미를 가지고 있다.
웹 페이지에서는 float을 이용해 박스를 왼쪽이나 오른쪽으로 배치할때 사용한다.
만약 배치를 하지 않을경우 float:none;속성나 clear속성 이용
-float : left; 박스를 영역의 왼쪽에 배치
-float : right; 박스를 영역의 오른쪽에 배치
-float : none; 박스를 배치하지 않음
float를 해제하는 clear속성
-------------------------
float적용된 박스는 해당 위치로부터 살짝 떨어지게 된다.
아래에 있는 박스들은 빈 공간을 채우기 위해 위로 치고 올라오는
현상이 생긴다. 이 현상을 막고 박스를 다시 위에서 아래로 배치하려면
clear속성을 이용한다.
-clear : none; 기본값으로 clear 속성을 사용하지 않은것과 같음.
-clear : left; 왼쪽으로 적용된 float속성을 해제한다.
-clear : right; 오른쪽으로 적용된 float속성을 해제한다.
-clear : both; 모든 float속성을 해제한다.
우리가 멈추고 싶은 해당시점에는 클리어를 넣어주면 된다.
벗 플로우 속성도 같은 속성으로 넣어줘야한다.
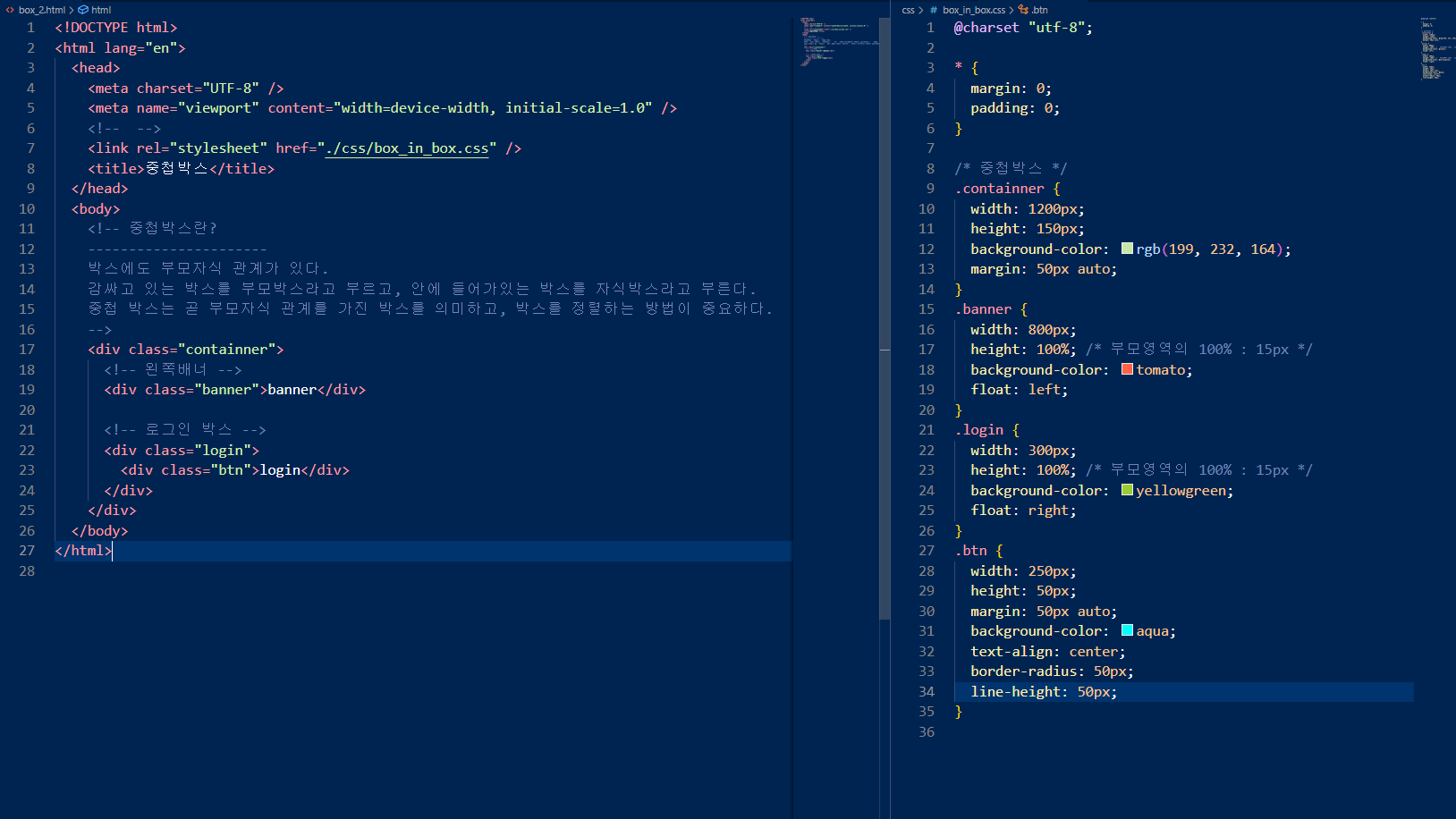
중첩박스 만들어보기


*큰 콘텐츠를 하나 하나 만든다고 생각하면 됨.
- containner의 150에서 150 - 50 =100에서 나누기 2 하면
가운데 정렬로 보낼 수 있음 btndml 마진에 적용
*텍스트 얼라인으로 가운데 보내주고, 세로 기준은 라인하이트 넣어주면 됨(= 하이트와 동일하게)
오늘의 느낀점 그동안 뭔가 호다다닥 지나간 느낌이었다 !! 죽을 것 같음!!!
그래도 오늘 실습은 혼자서 하니까 할 수 있는 것 같음 ㅋㅅㅋ
발전 중인가 혹싀,,,
행복사합니다..
