박스르 배치를 하거나 고유의 속성을 바꾸는display
----------------
display는 '보여주다'라는 의미로 block요소와 inline요소의
특징을 바꿀때 사용함.
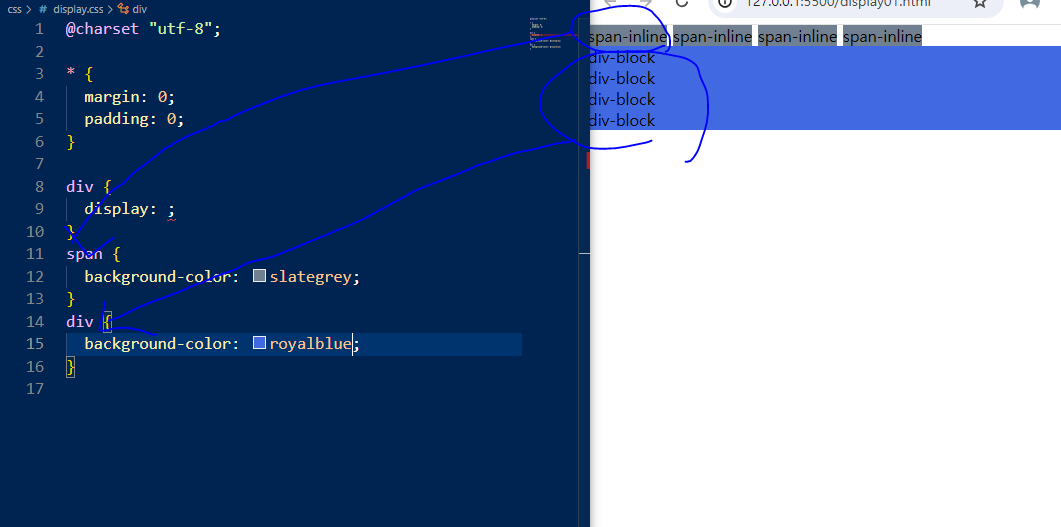
-display : block; 해당요소를 block속성으로 꾸거나
none으로 숨김 요소를 다시 나타냄.
-display : inline; 해당요소를 inline속성으로 바꿈
-display : inline-block; 해당요소를 inline-block속성으로 바꿈
-display : none; 해당 요소와 영역을 모두 표현하지 않음(숨김)

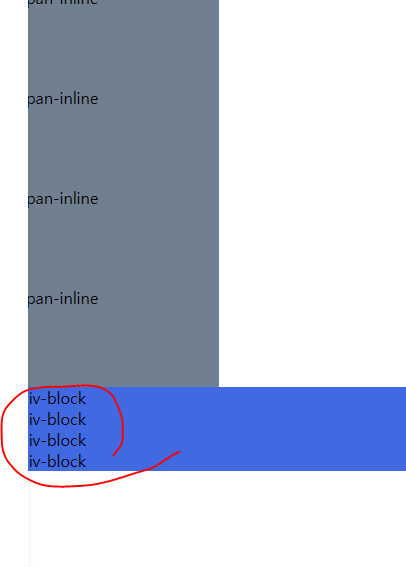
인라인 속성은 옆으로 자신의 영역만 채우지만
블록속성은 넓이 높이를 안 줘도 크기를 채움
이게 인라인과 블록 속성의 차이이다.
인라인은 넓이와 높이를 가질 수 없어 값을 정해줘도
나타나지 않는다.
벗

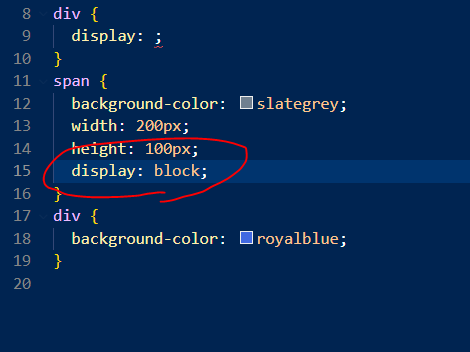
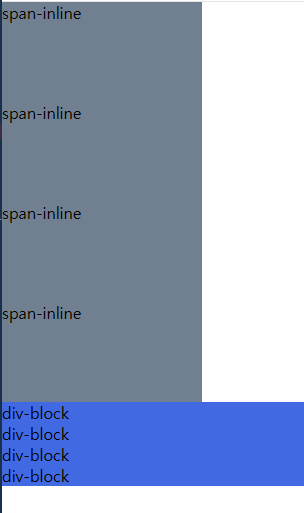
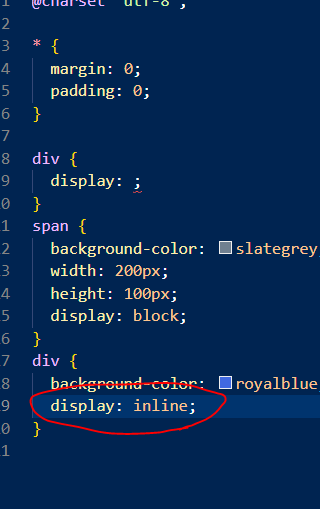
디스플레이 속성을 넣게 되면

이렇게 나오던게 인라인 속성을 버리고

블록속성으로 나타나게 된다.
마찬가지로
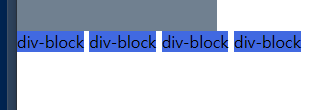
블록속성도 인라인 속성으로 변경이 된다.

값을 넣어준다.

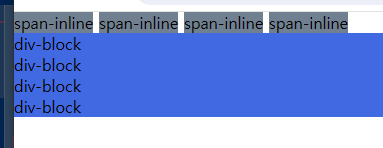
원래 이랬지만
값을 넣어주면

인라인 속성으로 변함 (공백을 갖고 가로로 나타나짐= 인라인 속성으로 나타남)
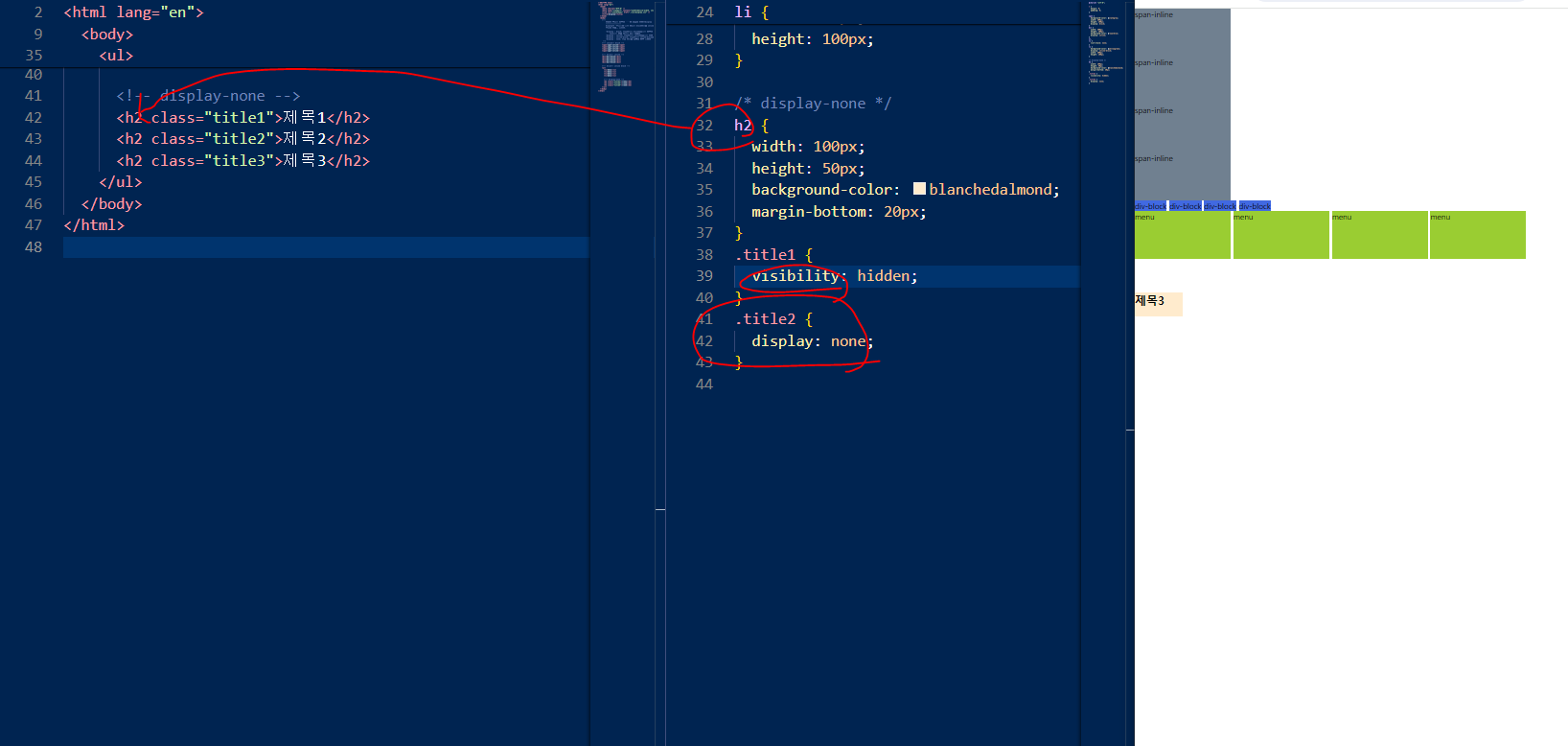
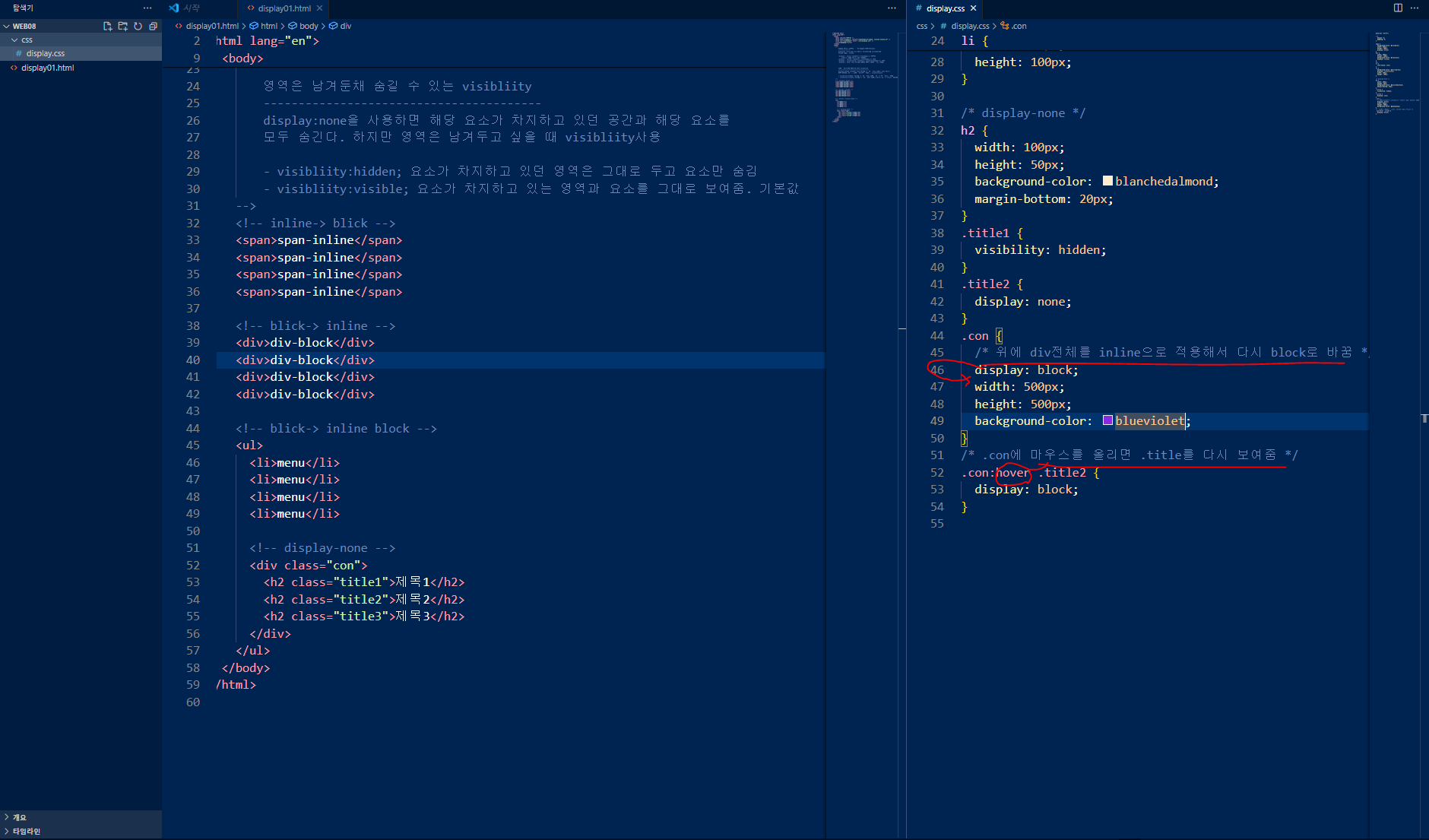
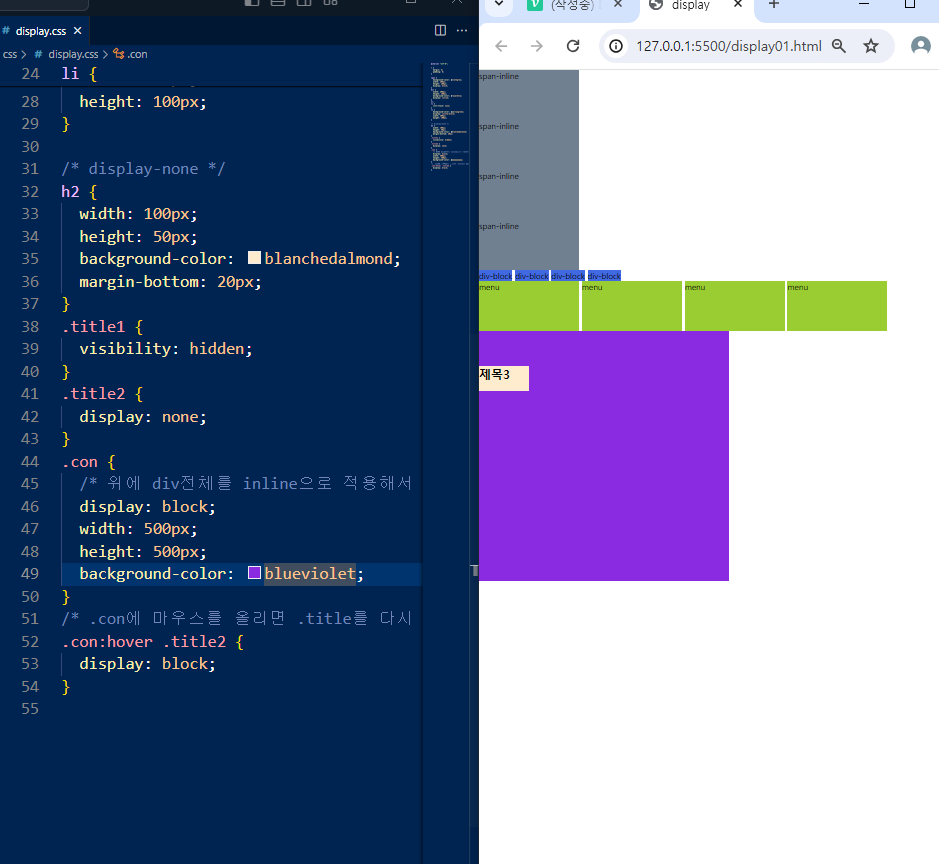
none과 visibliity 요소를 숨기는 기능

none와 visibliity의 예시이다.
영역은 남겨둔채 숨길 수 있는 visibliity
----------------------------------------
display:none을 사용하면 해당 요소가 차지하고 있던 공간과 해당 요소를
모두 숨긴다. 하지만 영역은 남겨두고 싶을 때 visibliity사용
- visibliity:hidden; 요소가 차지하고 있던 영역은 그대로 두고 요소만 숨김
- visibliity:visible; 요소가 차지하고 있는 영역과 요소를 그대로 보여줌. 기본값
부모와 자식 관계로 만들어줌.

호버가 나타나게 해주는 태그임 !

제목3에 올려두면 제목 2가 뿅하고 나타남!!
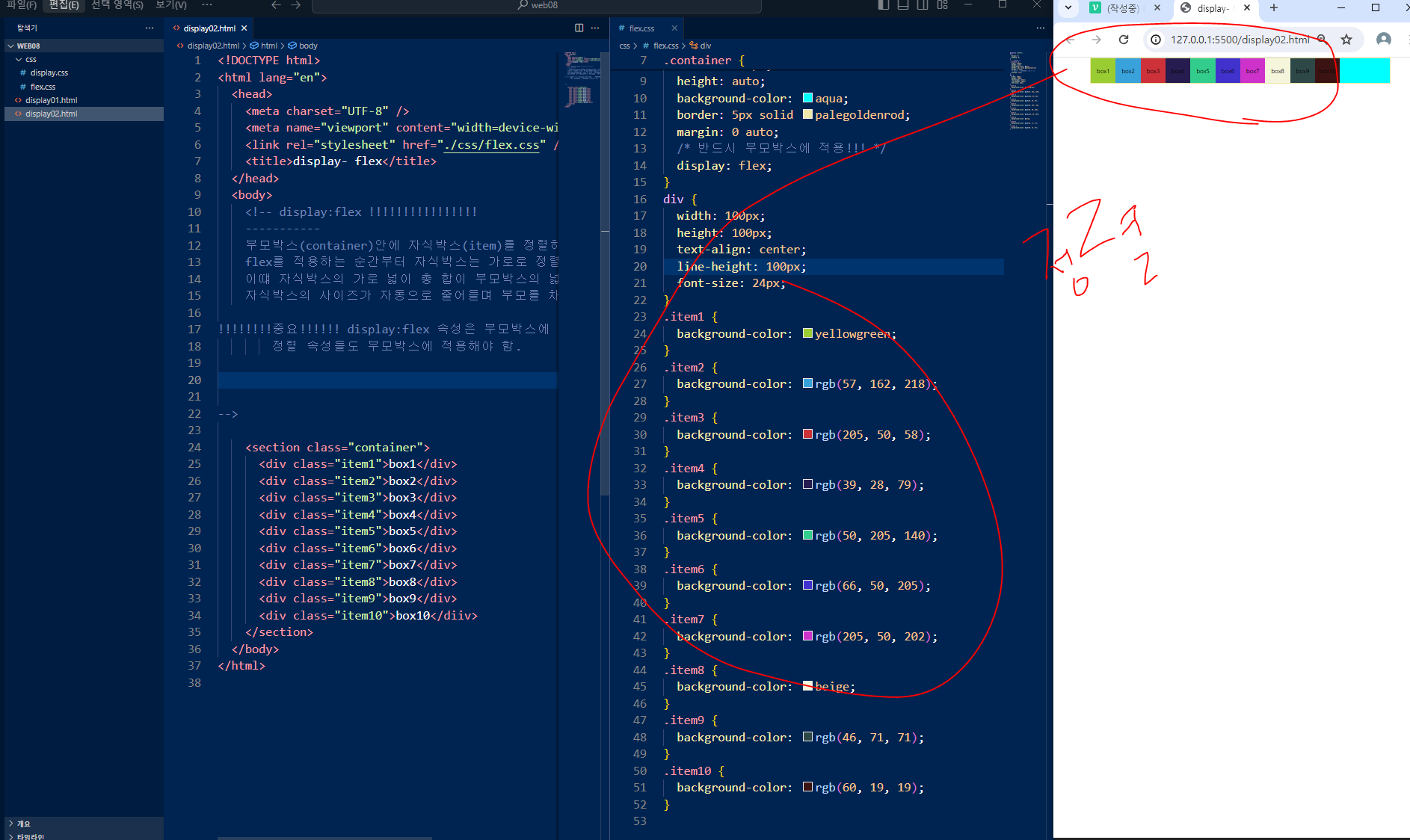
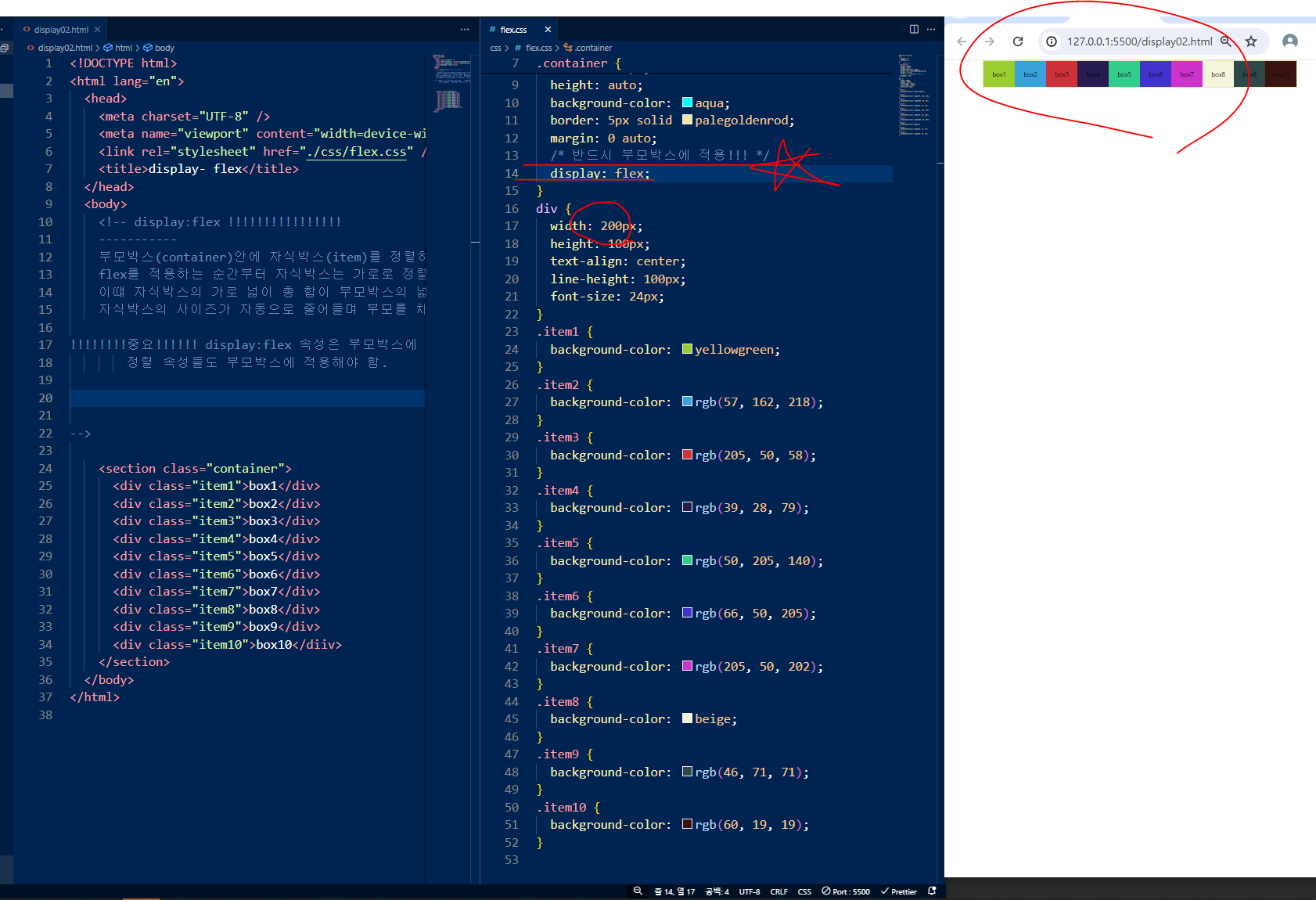
display- flex
부모박스(container)안에 자식박스(item)를 정렬하는 속성.
flex를 적용하는 순간부터 자식박스는 가로로 정렬된다.
이떄 자식박스의 가로 넓이 총 합이 부모박스의 넓이를 넘게 되면
자식박스의 사이즈가 자동으로 줄어들며 부모를 채움.
컨테이너에 flex가 적용되면 해당 자식들을 다양하게 정렬하는
하위 정렬 속성들을 함께 사용할 수 있다.
!!!!!!!!중요!!!!!! display:flex 속성은 부모박스에 적용해야 하며, 이에 따른
정렬 속성들도 부모박스에 적용해야 함.

부모박스의 크기가 1200px인데 자식 박스가 100px에 10개뿐이니 200px이 남는다 .

벗 원래는 자식박스가 부모박스보다 크면 부모박스를 튀어나옴.
근데 근데 !!!!!!!! 이건 안 넘친다!!!!!!! 부모박스에 맞춰서
찌그러져있음 !
<하위 정렬 속성>
-자식들을 움직이는 속성임. 컨텐츠 자체 사용 안 됨.
컨텐츠는 마진 0 auto;로 조정해야함.
-꼭 부모박스에 적용해야함 display:flex도 같이 넣어줘야함
부모박스 안에 자식박스를 가로로 정렬할때 사용하는 속성.
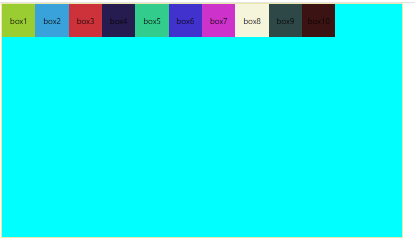
-justify-content : flex-start;
기본값으로 부모박스 안의 자식들을 왼->오 정렬
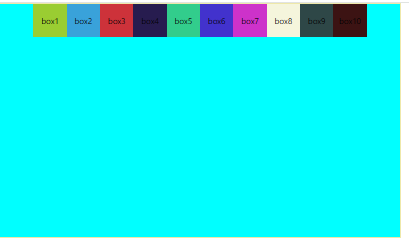
-justify-content : flex-end;
부모박스 안의 자식들을 오->왼 정렬
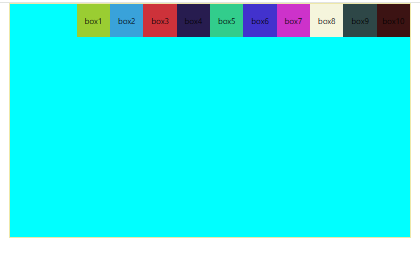
-justify-content : flex-center;
부모박스 안의 자식들을 가운데로 정렬
-justify-content : space-between;
부모박스 안의 자식들을 양쪽을 기준으로 같은 간격으로 정렬
-justify-content : space-around;
자식박스 양 옆 동일한 간격으로 정렬
-justify-content : space-evenly;
부모박스 안에 자식박스들을 고르게 동일한 간격으로 배치한다.부모박스 안에 같은 justify:flex값이 없다면 같은 곳에 하위 정렬을 넣어도 변하지않는다.

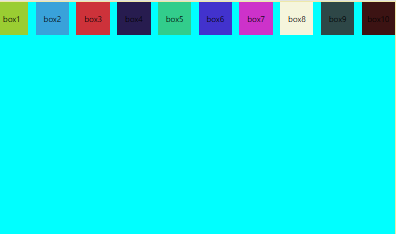
justify-content: start;
기본 (여백 때문에 왼쪽으로 보이는 거임 채워져있다고 생각해야함.)

justify-content: end;
오른쪽 (여백 때문에 오른쪽으로 보이는 거임 채워져있다고 생각해야함.)

justify-content: center;
가운데로 보냄

justify-content: space-between;
부모박스 기준으로 사이사이 동일한 여백 적용.
마지막과 첫 박스는 여백이 없음 (양쪽)

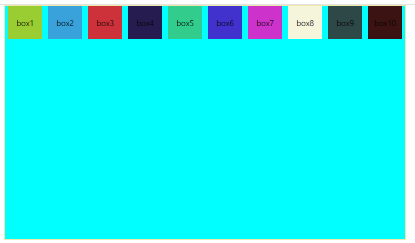
justify-content: space-around;
사이사이 여백을 반으로 갈랐을때의 넓이가 같음.
그래서 양끝만 작아보이지만 중간중간의 여백을 반으로 갈라보면 양끝과 같음.

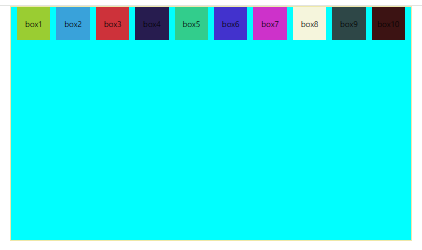
justify-content: space-evenly;
모든 여백이 전부 동일하다.