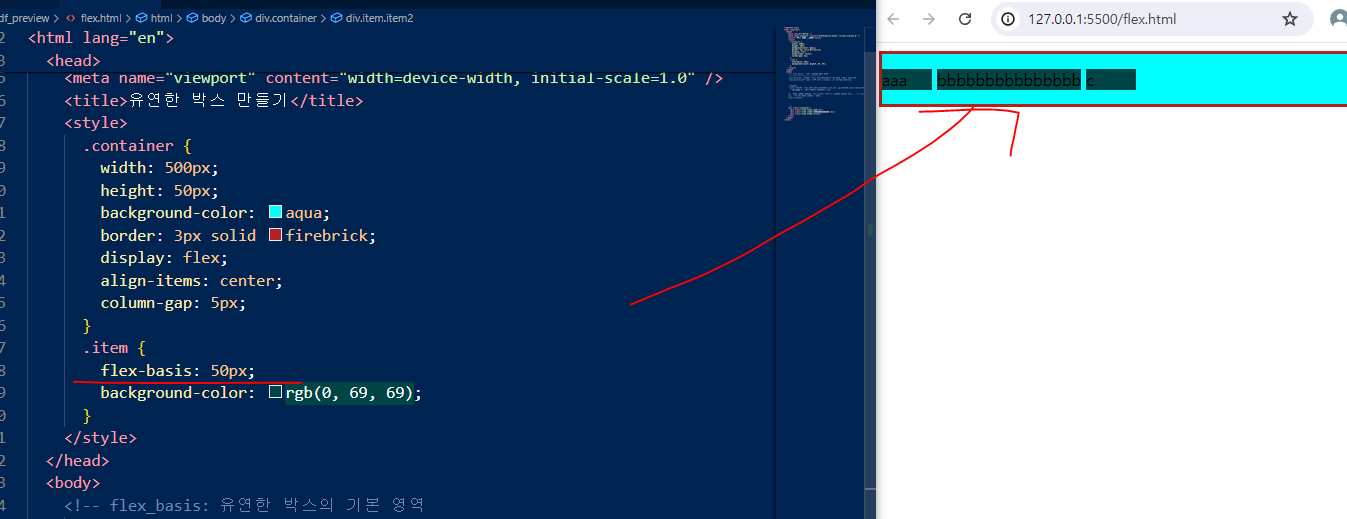
flex_basis: 유연한 박스의 기본 영역
flex_basis는 flex가 적용된 자식박스(아이템)의 기본 크기를 설정한다.
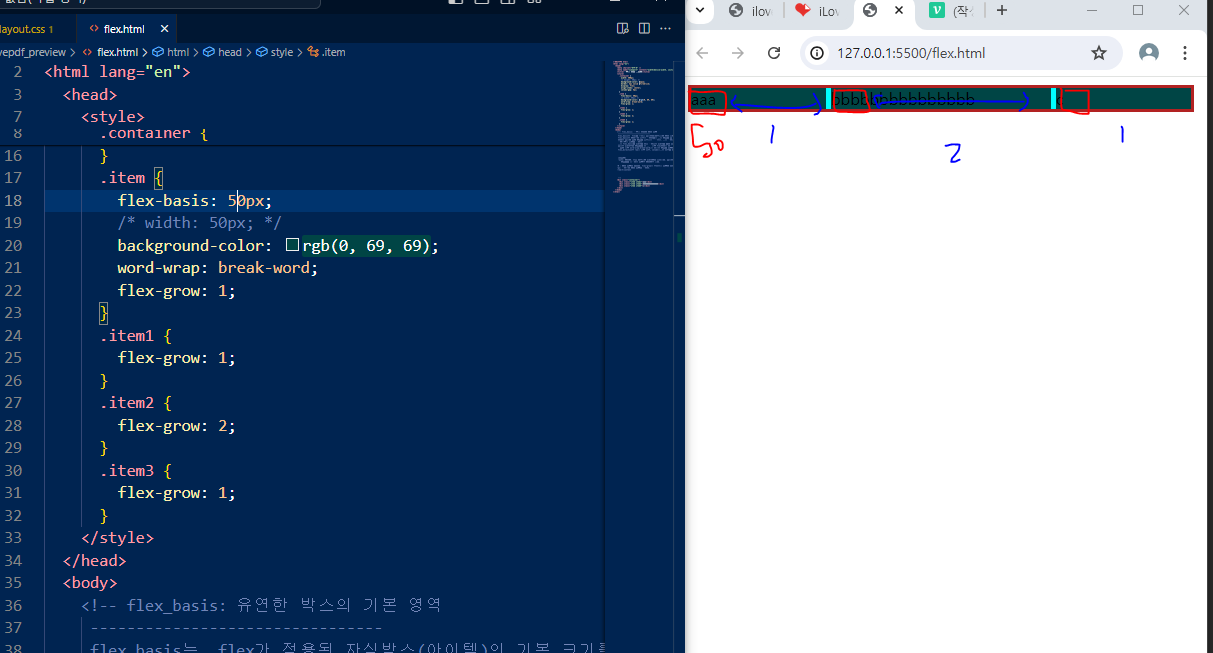
flex_basis는 기본적인 넓이를 지정하므로 만약 컨텐츠 중 지정된 크기보다 큰 자식 박스가
있다면 자식의 원래 컨텐츠 사이즈를 유지해줌. 만약 지정된 크기보다 컨텐츠가 더 작다면 해당사이즈로
유동적우로 크기가 지정됨.
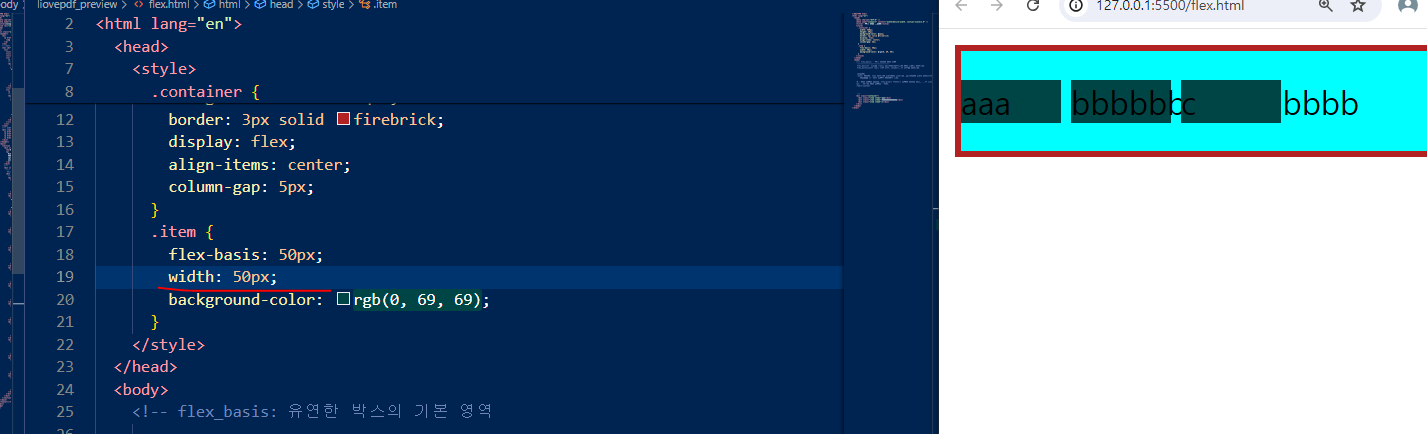
만약 flex_basis와 width가 함께 지정되면 width가 가진 영역으로 고정된다.
자식이 width보다 컨텐츠가 더 많은 경우 flex박스를 뚫고 나간다.
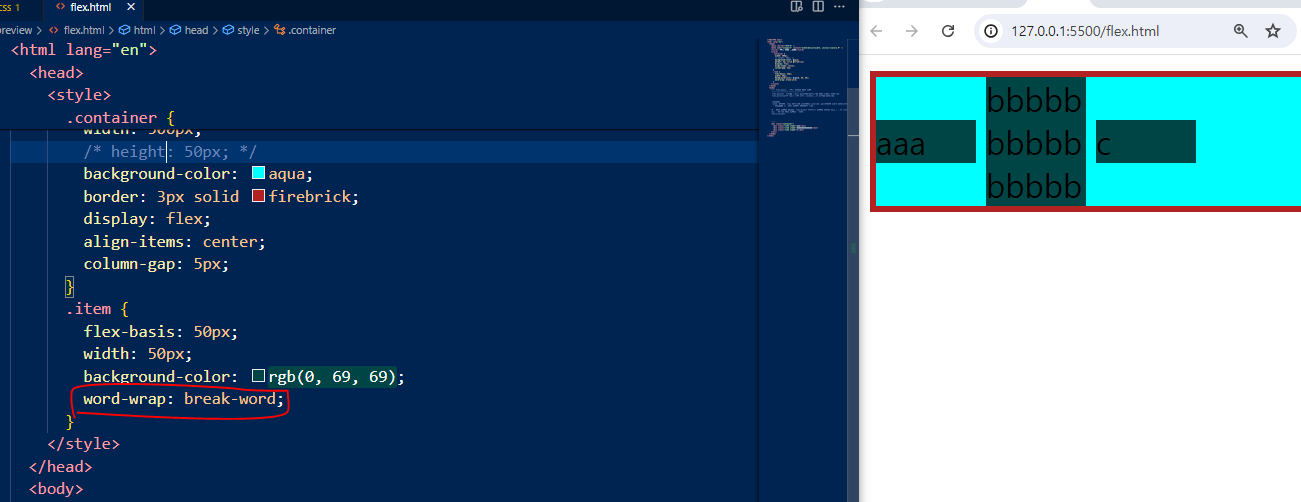
글자의 경우 word-wrap:break-word;를 써주면 컨텐츠 영역에 맞춰 아래로 글자를 맞출 수있다.
flex_direction이 raw일 경우 넓이, column일때는 높이가 설정된다.
[속성값]
-auto: 기본값. 해당 아이템에 width값을 사용한다. 자식박스에 width 설정되어있지 않을경우
컨텐츠가 차지하는 영역이 기본값이 된다.
-0 : 기본 영역을 없앤다. flex-grow를 이용해서 영역의 비율을 나눌때 많이 사용함.
-px: 고정적인 기본 영역을 지정함.
-rem/%/content
사이즈를 넣어줘도 가운데b는 컨텐츠를 유지함.

영역을 지정해주면 컨텐츠를 뚫고나감.
이걸 해결해주기 위해
(컨텐츠가 작더라도 그 크기를 맞추지만 반대로 클떄도 크기를 맞춤 하지만 넓이를 지정해준 상태에서 이걸 넘어가는 컨텐츠의 크기는 뚫고 나가게 됨.)

word-wrap: break-word;
글자를 깨줌
즉
위드를 같이 쓰면 고정
베이시스는 해당 넓이보다 더 큰 컨텐츠를 갖더라도 그 부분만 유지를 함
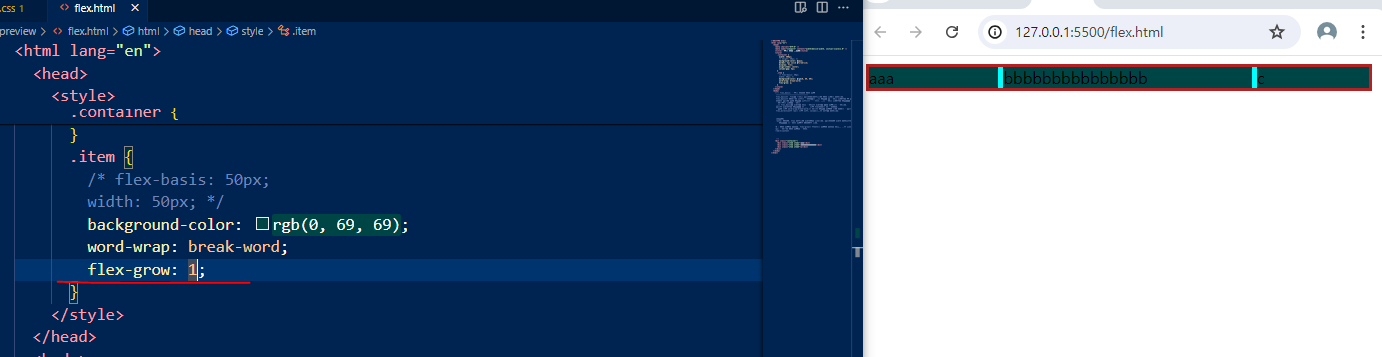
flex-grow 유연하게 늘리기
flex_grow는 자식박스가 flex_basis의 값보다 커질 수 있는지를 정하는 속성
flex_growsms 기본값이 0이며 0보다 큰 값이 세팅되면 해당 자식박스가 유연한(flexible)
박스로 변함. 1이상이면 원래 크기보다 커지며 부모 컨테이너의 빈공간을 메우게 된다.
grow의 숫자의 의미는 아이템들끼리 flex-basis를 제외한 여백 부분을 grow에 지정된 숫자 비율만큼
영역을 나눠 가지겠다는 의미이다.
그래서 flex_basis가 0이면 기본 영역이 없으므로 모든 컨텐츠 영역을 여백으로 처리하여
원하는 비율대로 컨텐츠 크기를 정할 수 있다.


fles-shrink:유연하게 줄이기
fles-shrink는 자식박스가 flex_basis의 값보다 커질 수 있는지를 정하는 속성
flex_grow와 함께 많이 사용됨.
fles-shrink는 숫자로 값을 지정하는데 몇이든 일단 0보다 큰 값이 세팅되면 해당 자식박스가
유연한 (flexible)박스로 변하고 flex-basis보다 작아진다.
기본값은 1이기 때문에 따로 세팅하지않아도 flex-basis보다 작아질 수 있다.
flex: flex-basis flex-shrink flex-grow 한 번에 쓰기
위 세 속성들을 한꺼번에 축약해 사용하는 속성이다.
세 속성들은 서로 관련이 깊기 때문에 한 번에 선언해서 편리하게 사용할 수 있다.
첫번째 자리는 flex-grow, 두번째 자리는 flex-shrink, 세번째 자리는 flex-basis
예시) flex: 1 1 auto; =>
flex-grow 1 , flex-shrink 1 , flex-basis auto;
flex: 1; =>
flex-grow 1 , flex-shrink 1 , flex-basis 0;
flex: 1 500px=>
flex-grow 1 , flex-shrink 1 , flex-basis 0;