transform (변형속성)
브라우저 화면에 x y z축을 이용해 해당 태그의 모양을 바꿔주는 속성이다.
x y을 사용하는 변형 속성을 2차원 화면 좌표라고 부른다.
x y z 사용하는 변형 속성을 3차원 화면 좌표라고 부른다.
z축은 브라우저를 보는 유저에게 가까울수록 양수값

/ 속성명: 식별자(인자값) /
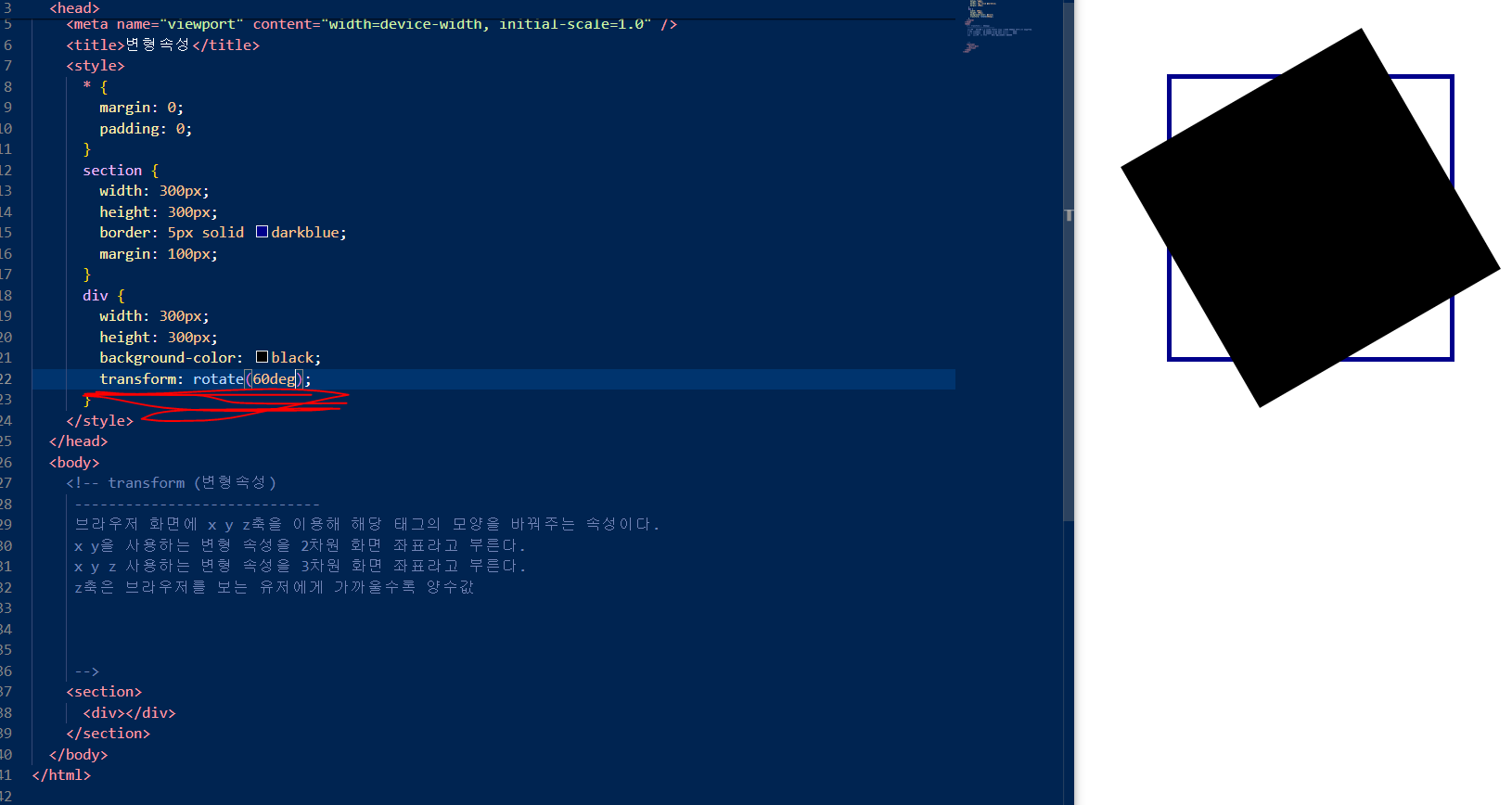
transform: rotate(60deg);
요런애들임
!!!!!!!!
종류!!!!!!!!!! 2차원 변형함수
프로그래밍 언어에서 식별자(속성값) 뒤에 괄호가 있을때 해당 식별자를
'함수'라고 하며, rotate(60deg)같은 경우 괄호 부분을 '변환함수'라고 부른다.
[종류(속성값)]
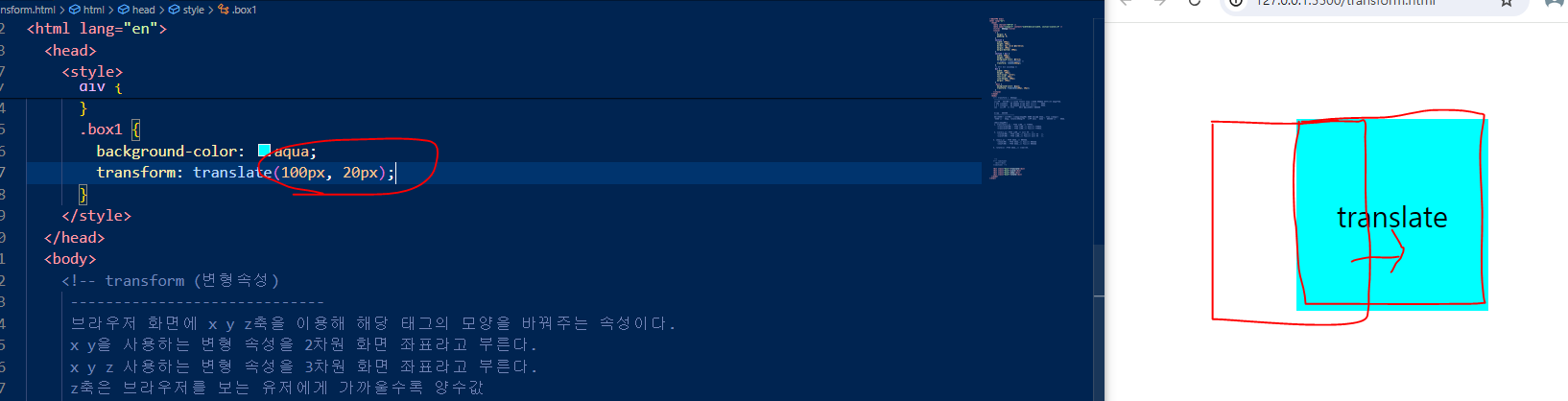
1. translate(x,y) : 특정 크기만큼 이동함.
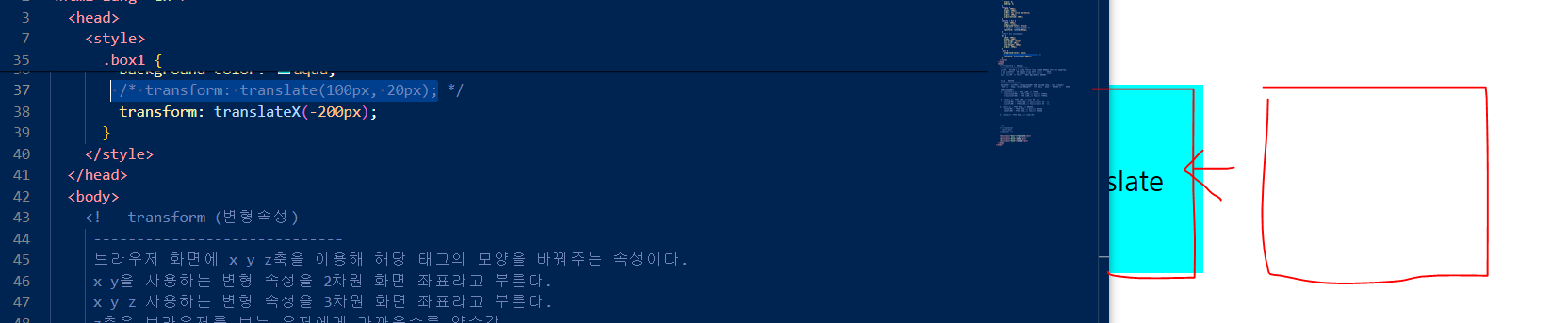
-translateX(값) : 특정 크기만큼 X축으로 이동함.
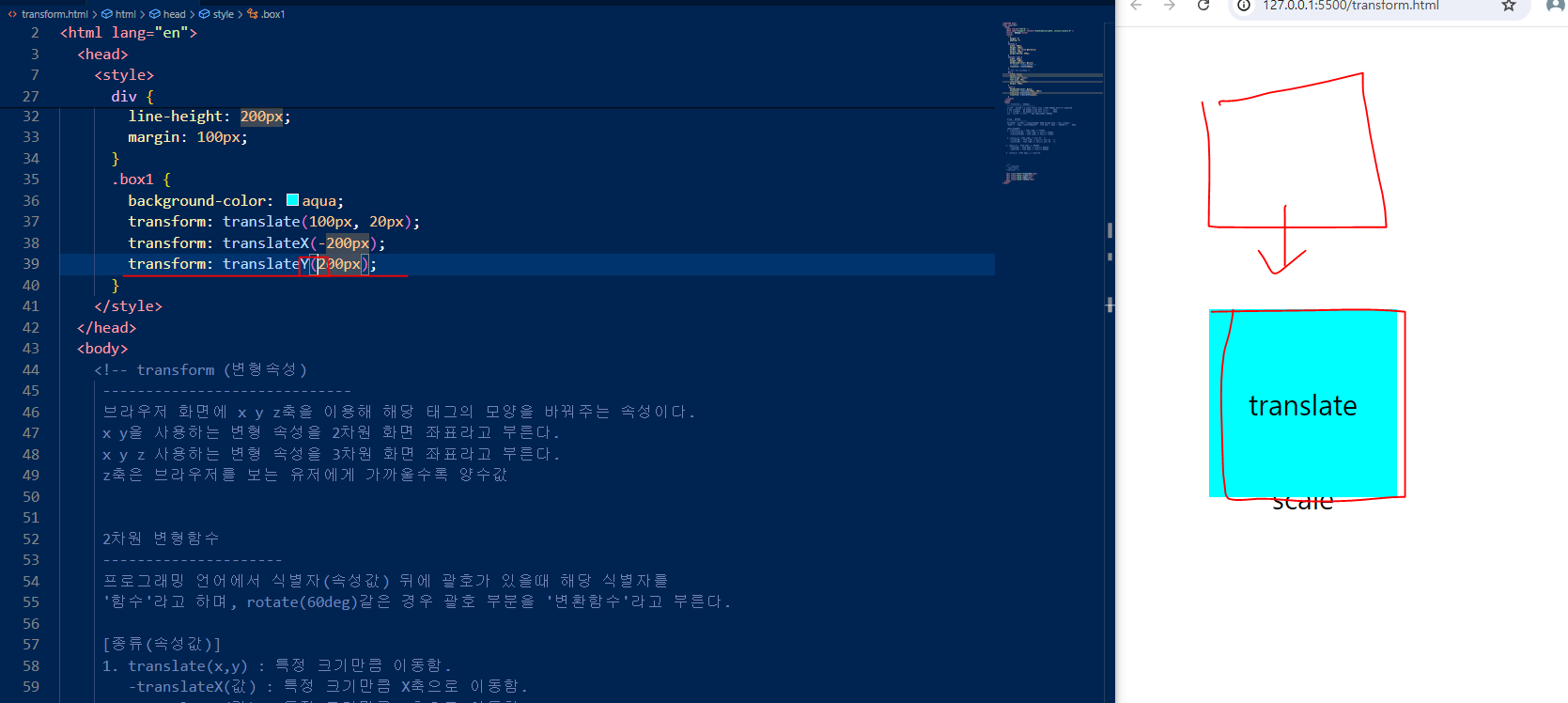
-translateY(값) : 특정 크기만큼 Y축으로 이동함.
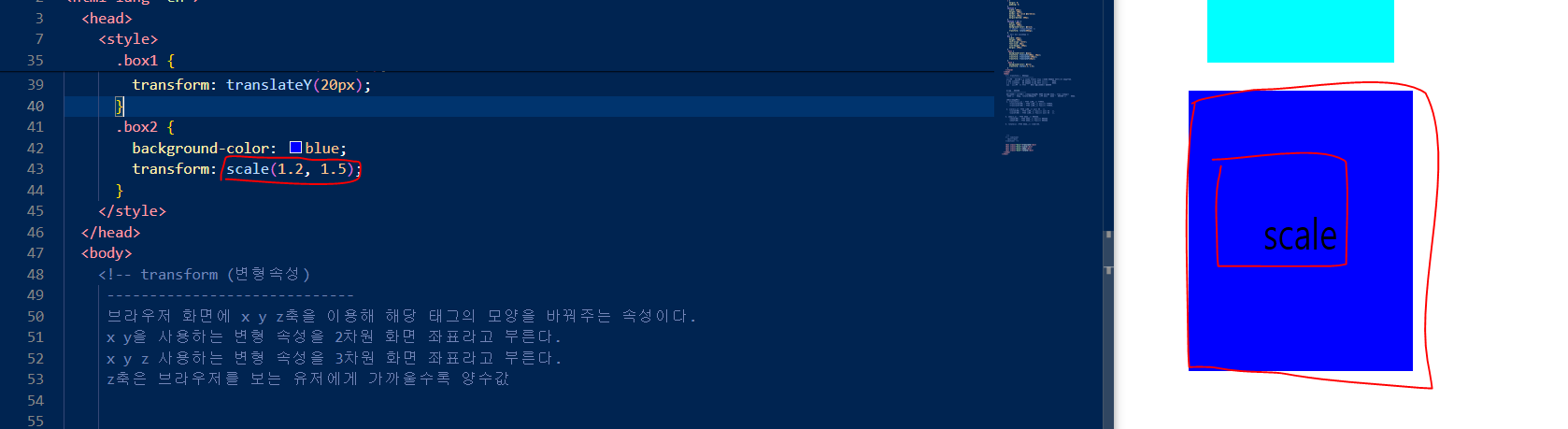
2. scale(x,y): 특정 크기만큼 중심으로 기준으로 축소 확대 됨. 단위는 배율을 사용함
1: 1배수=100%
2: 2배수=200%
0.5: 0.5배=50%
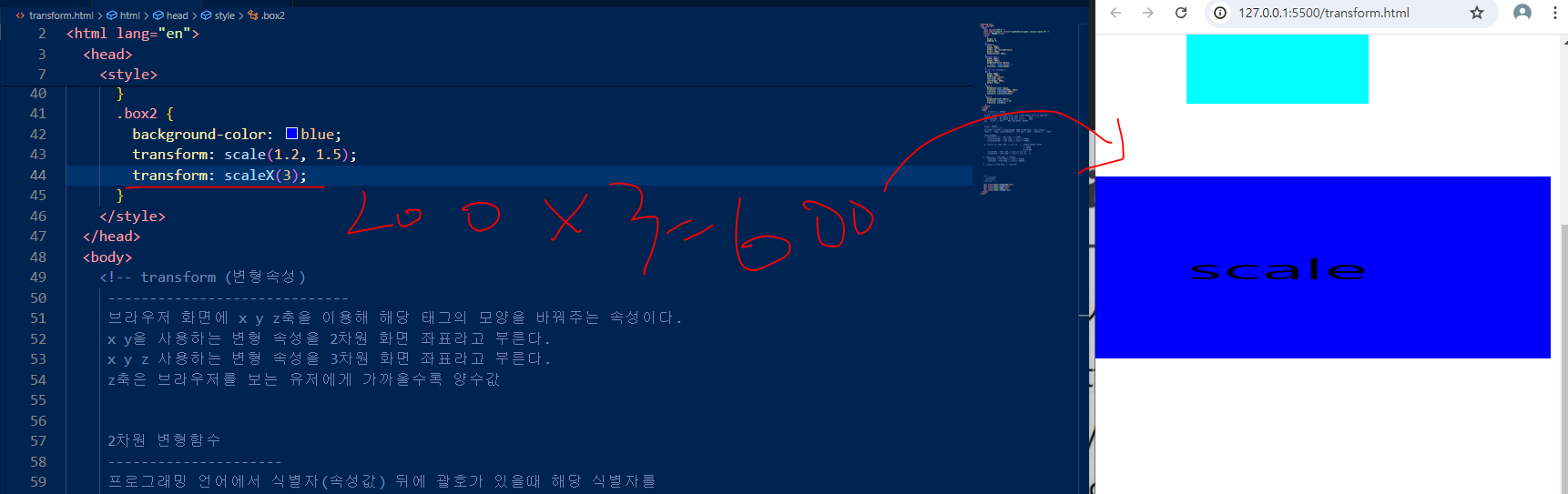
-scaleX(값) : 특정 크기만큼 X축으로 축소 확대 됨.
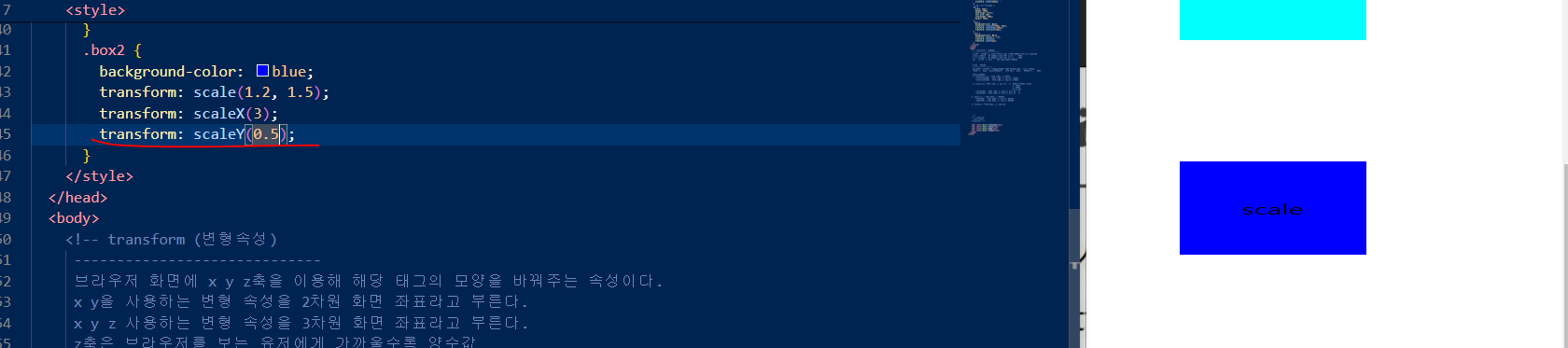
-scaleY(값) : 특정 크기만큼 Y축으로 축소 확대 됨.
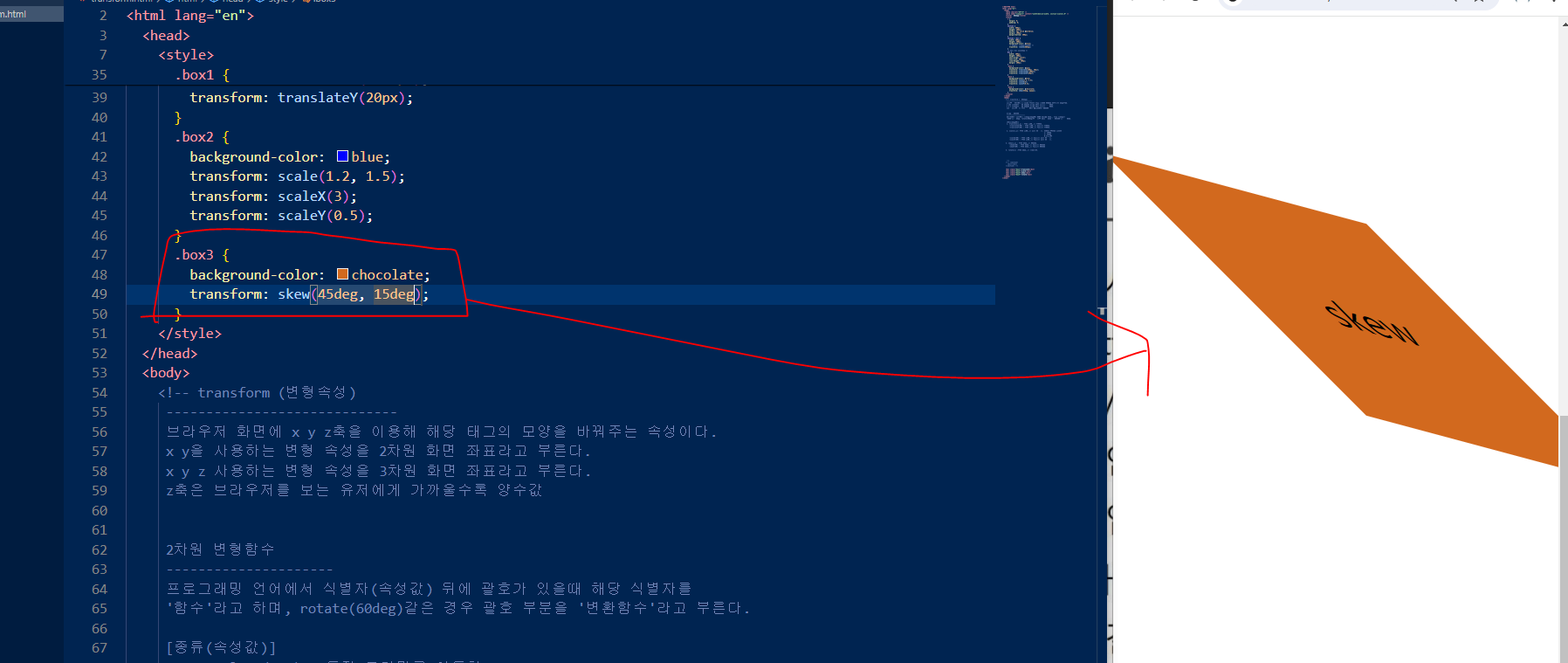
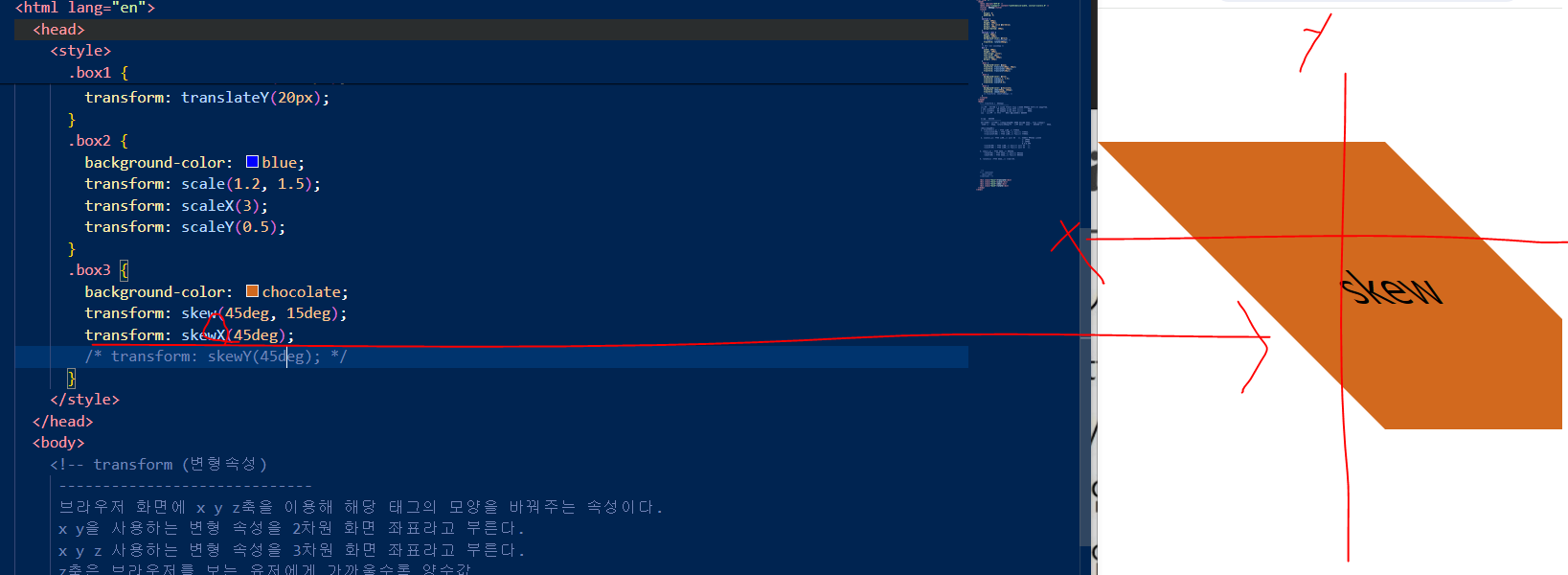
3. skew(x,y) : 특정 각도만큼 기울임.
-skewX(값) : 특정 각도만큼 X축으로 기울임
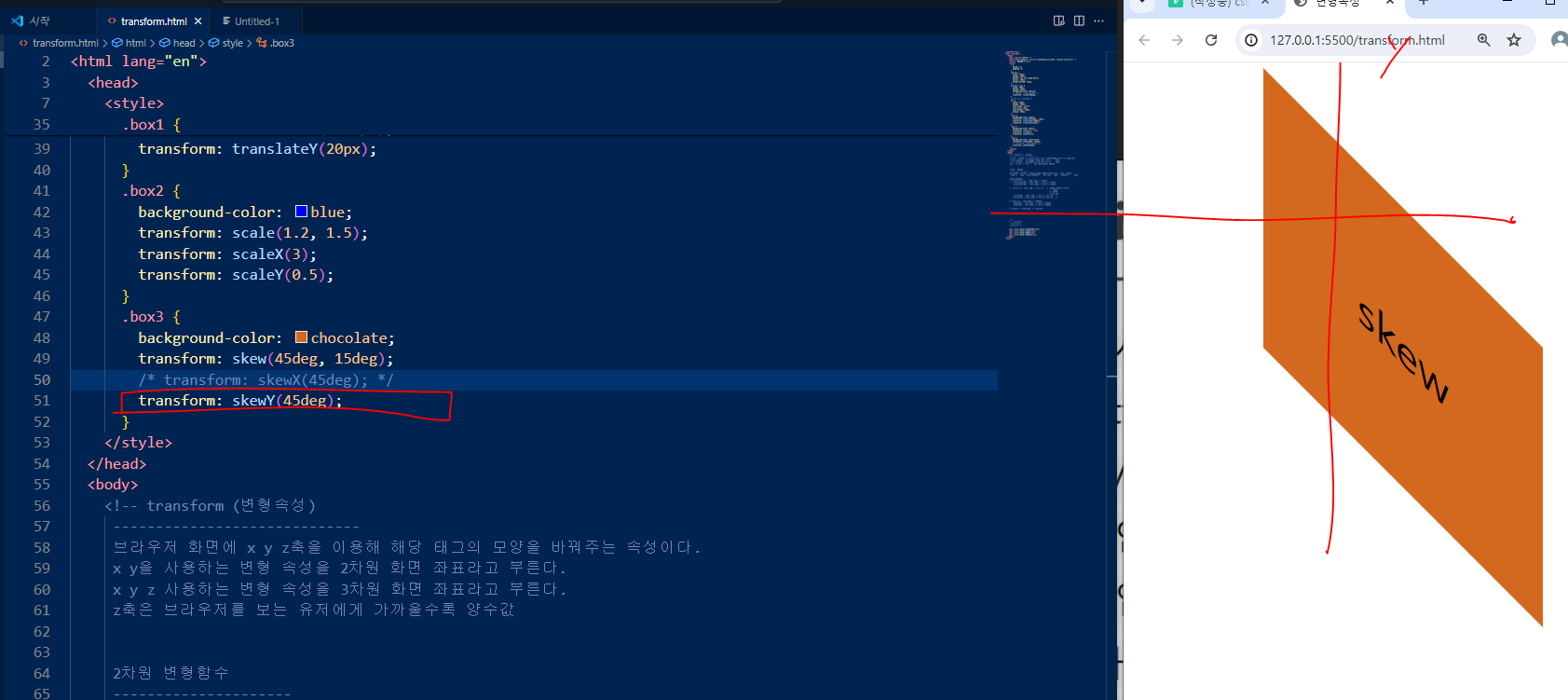
-skewY(값) : 특정 각도만큼 Y축으로 기울임
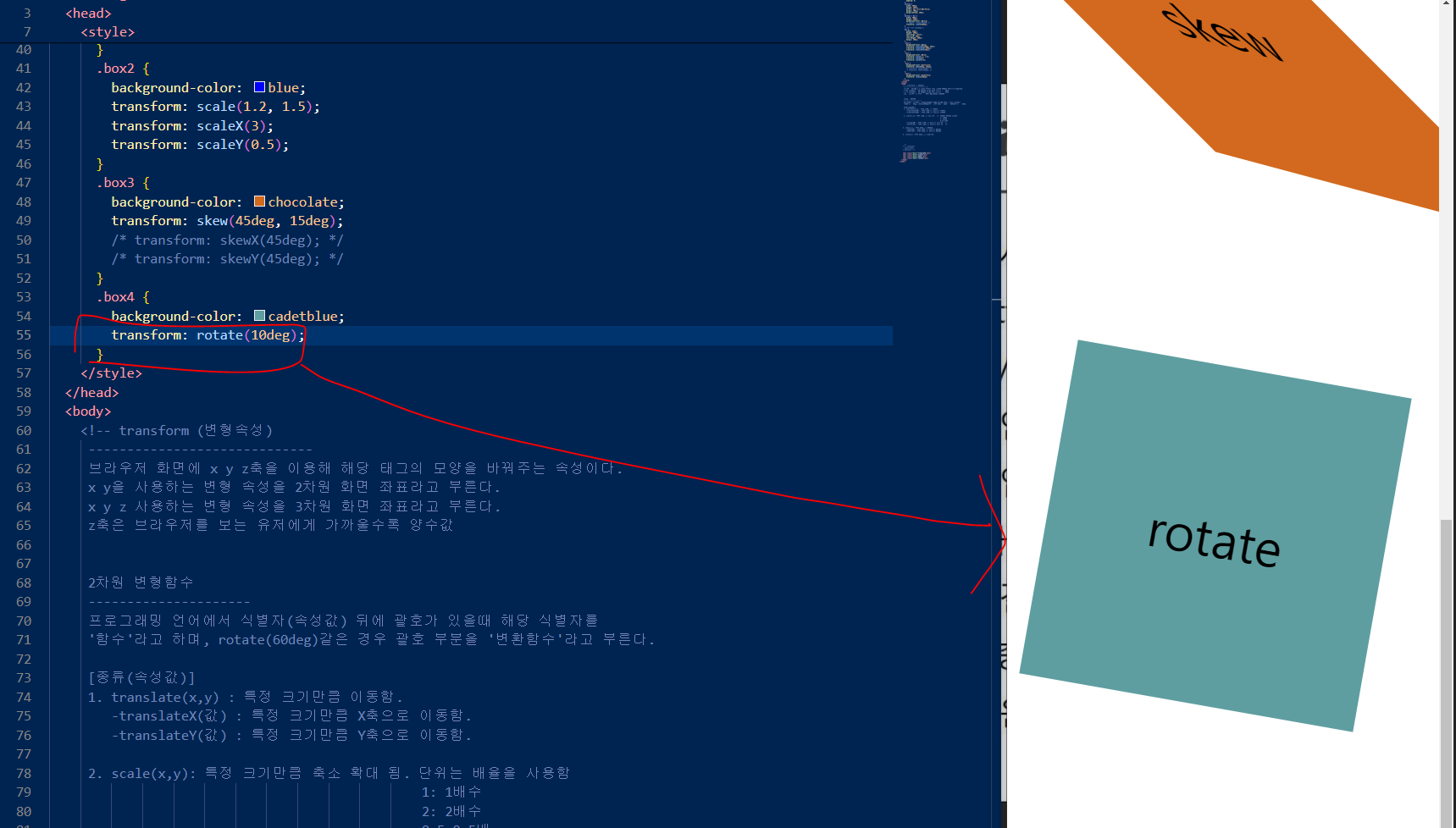
4. rotate(z) :특정 각도만큼 회전시킴. 
엑스와이

엑스축

와이축
transform: translate(px or % ect..)
쓰는 이유: 얘만 이동시키는 게 아님 움직이게끔 만들게 하기 위해서

엑스와이

엑스축

와이축
transform: scale()
중심을 기준으로 엑스 1.2배와 와이 1.5배만큼 커진 것이다.
글자가 같이 변형이 되고, 이미지도 변형이 되어서 배율을 잘 써주는 것이 좋다.

엑스와이

엑스축

와이축
transform: skew(edg)

얘는 유일하게 z만 있음 !
transform: rotate(edg)
3차원 변형속성
x와 y z를 이용해 입체효과를 만들 수 있다.
하지만 해당 속성을 적용한다고 해서 바로 입체로 보이는 것은 아니며
입체 효과 속성을 추가해야만 해당 태그를 입체적으로 볼 수 있다.
[종류]
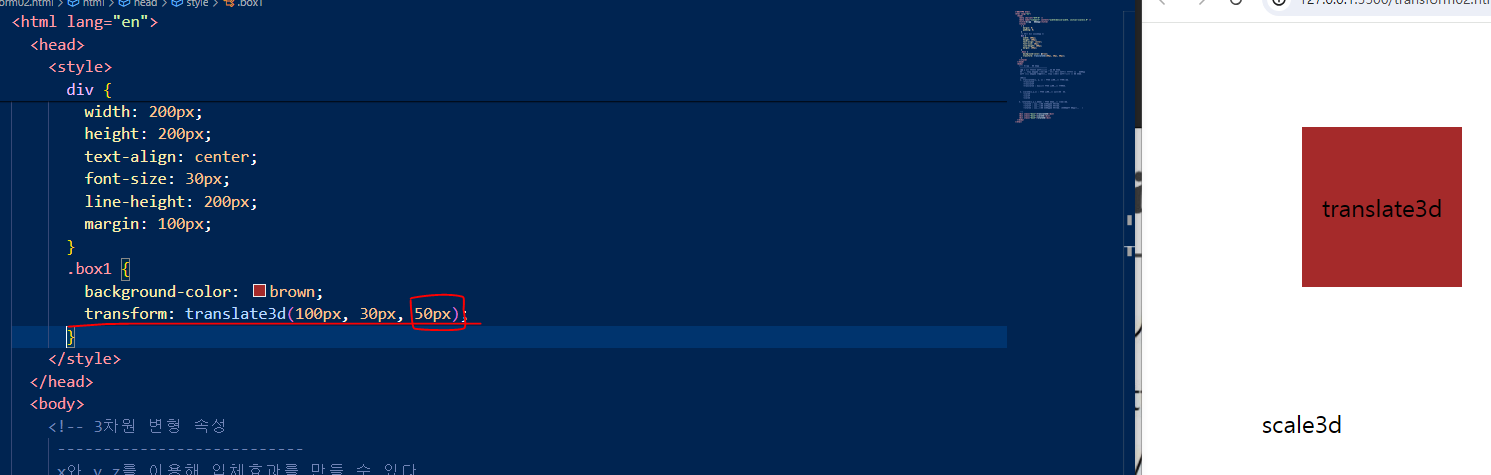
1. translate3d(x, y, z) : 특정 크기만큼 이동한다.
-translateX
-translateY
-translateZ : Z축으로 특정 크기만큼 이동함.
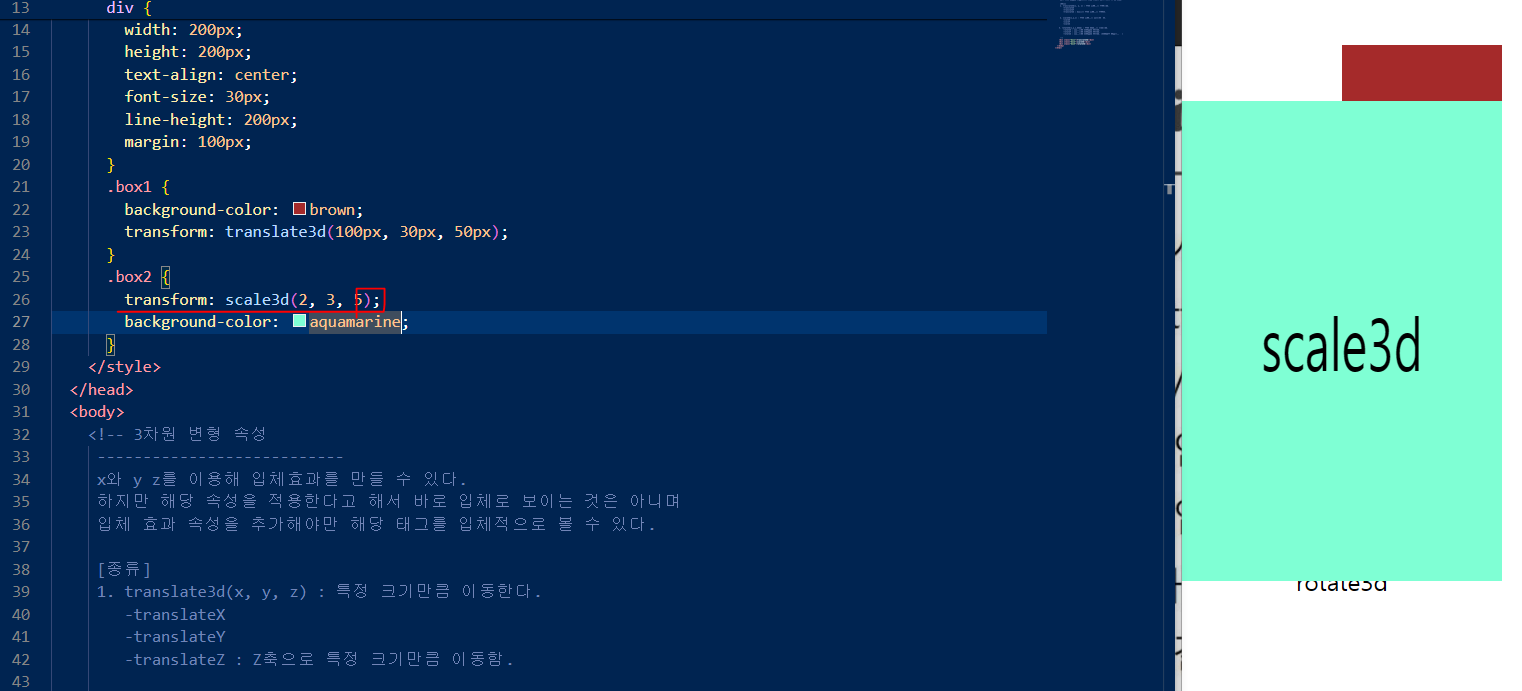
2. scale3d(x,y,z) : 특정 크기만큼 축소/확대함.
-scaleX
-scaleY
-scaleZ
3. rotate3d(x,y,z,각도) : 특정 각도만큼 회전한다.
-rotateX : x축만큼의 방향성을 갖는다.
-rotateY : x축만큼의 방향성을 갖는다.
-rotateZ : z축만큼의 방향성을 갖는다. (단위없이 숫자로만 씀)
-

제트는 원근감이 없어서 그냥 엑스와이만 움직인 것처럼 보임 하지만 값이 제대로 들어간 거 맞음
translate3d(x, y, z)

얘도 위와 마찬가지로 제트축이 변한 상태이지 우리가 느끼지 못 하는 것이다.
scale3d(x,y,z)

2차원 변형 속성에선 평면이었다면
3차원에선 뒤쪽까지 더입체적으로 (원근감)있게 돌아가는 걸 볼 수 있다.
rotate3d(x,y,z,각도)
===========================================
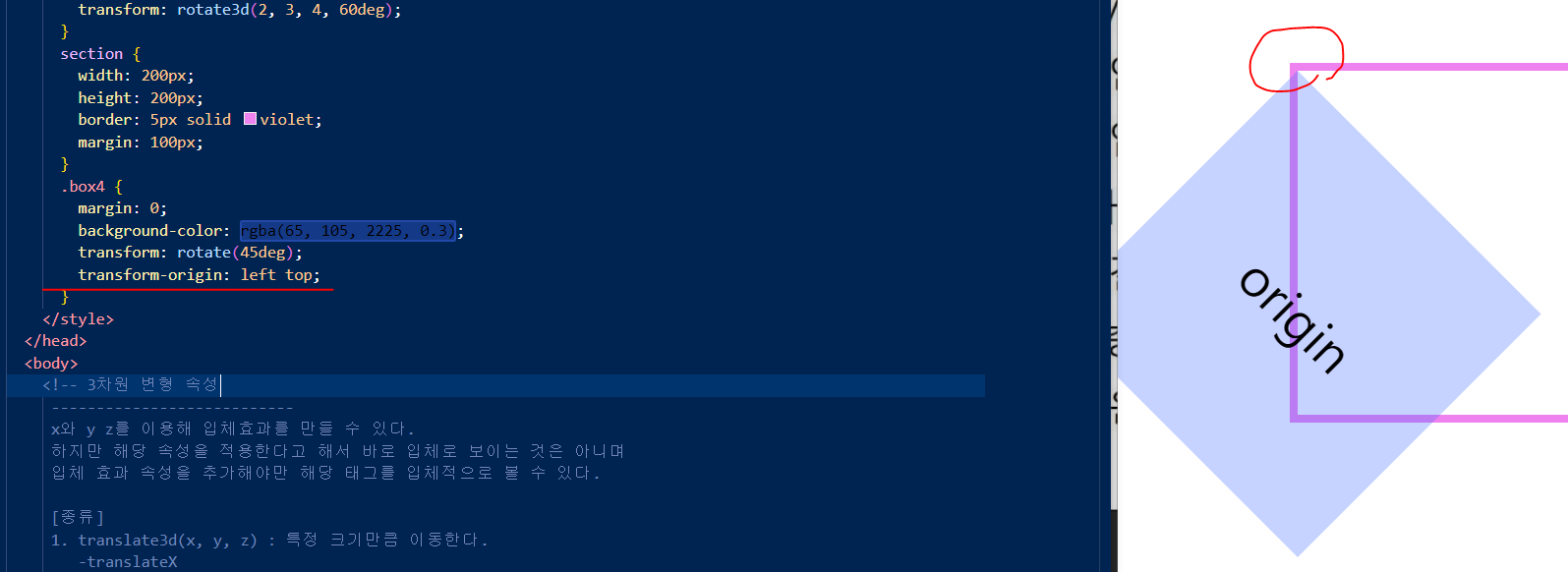
transform-origin : 중심축 변형 속성
transform이 적용된 박스의 중심축을 이동시킬때 사용하는 속성.
기본값은 박스의 중앙이며, 값을 3개로 나눠서 사용 할 수 있음.
[기본형]
transform-origin: x축 y축 z축;
[속성값]
-x축: 백분율(%), left, center, right중에서 지정할 수 있다.
-y축: 백분율(%), top, center, bottom중에서 지정할 수 있다.
-z축: z축은 길이값만 사용 가능함.(px, %)
중심점이 바뀜 트랜스폼을 주면 저 위치에서 변형이 된다는 걸 알 수 있다.
transform-origin