투명도를 조절하는 opacity와 alpha
컨텐츠에 투명도 적용하고 싶을때 opacity와 alpha를 이용할 수 있다.
투명도는 0~`까지의 값을 입력할 수 있고, 소수점단위로도 투명도를 조절할 수 있다.
0이 완전 투명한 상태를 뜻하며 1이 완전히 선명한 상태를 의미함.
opacity의 경우 영역안에 포함된 boder, 컨텐츠까지 모두 투명하게 만들고
alpha의 경우 컨텐츠와 보더를 제외한 배경영역만 투명하게 만든다.
[기본형]
-opacity: 0~1; = opacity는 '속성명'
-background-color :rgba(red,green,blue,alpha); => alpha는 '속성값'차이점

위에는 오퍼시티만
오퍼시티는
영역안에 들어가있는 모든 컨텐츠들에 적용이 같이 됨
아래는 알파값을 준 것이다.
알파는
영역안에 들어가있는 컨텐츠에 따로 적용이 가능하다.
그라디언트(gradient)
*반드시 backgradient-image에만 적용가능
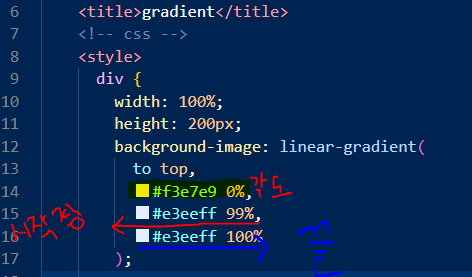
~~그라디언트는 배경으로 적용할때 background-image 사용
linear-gradient는 선형 그라디언트
deg:그라디언트 각도
#색상%: 색상중단점, 해당 색상이 시작되는 위치를 %로 표현
색상을 여러개 넣고 싶다면 ,로 구분한다. ~~
배경 색상이나 글자에 그라데이션을 넣을 수 있다.
배경에 적용할 경우 background-image속성을 이용하며
글자에 적용할 경우 color에 적용된다.
gradient

부분별로 각도를 조정할 수 있다.
%로 쓰여진 이유? 색상을 어디서부터 시작할 것인가
linear-gradient=선형그라디언트
1. linear-gradient(각도to방향, 색상중단점1 시작위치%, 색상중딘점2 시작위치%, ..)
[방향 종류]
-to top: 아래에서부터 위로 그라데이션을 적용
-to left: 오른쪽에서 시작해 왼쪽으로 적용
-to right: 왼쪽에서 시작해 오른쪽으로 적용
-to bottom 위에서 시작해 아래로 그라데이션을 적용2.radial gradient(최종모양 크기 at 위치 색상중단점1 시작위치%, 색상중딘점2 시작위치%, ..)
[최종 모양]
-ellitpse: 타원
-circle: 정원
[크기]
-closet-side :정원의 경우 그라디언트 가장자리가 그라디언트 중심에서 가장 가까운 요소의
모서리와 만나고, 타원의 경우 그라디언트 중심에서 가장 가까운 요소의 수평축이나 수직축과 만남.