position: 위치속성
position은 위치를 설정할때 사용하는 속성이다.
위치 속성에는 절대좌표와 상대 좌표라는 개념이 있다.
절대 좌표는 0점을 기준으로 움직이는 좌표를 말하며 상대 좌표는
태그가 출력된 위치를 기준으로 움직인다.
[속성값]
-static : 태그가 출력된 기본값. position속성을 적용하지 않은 것과 가으며 좌표를 인식할 수 없다.
block속성의 경우 태그가 위에서 아래로 출력된 기본 상태를 의미함.
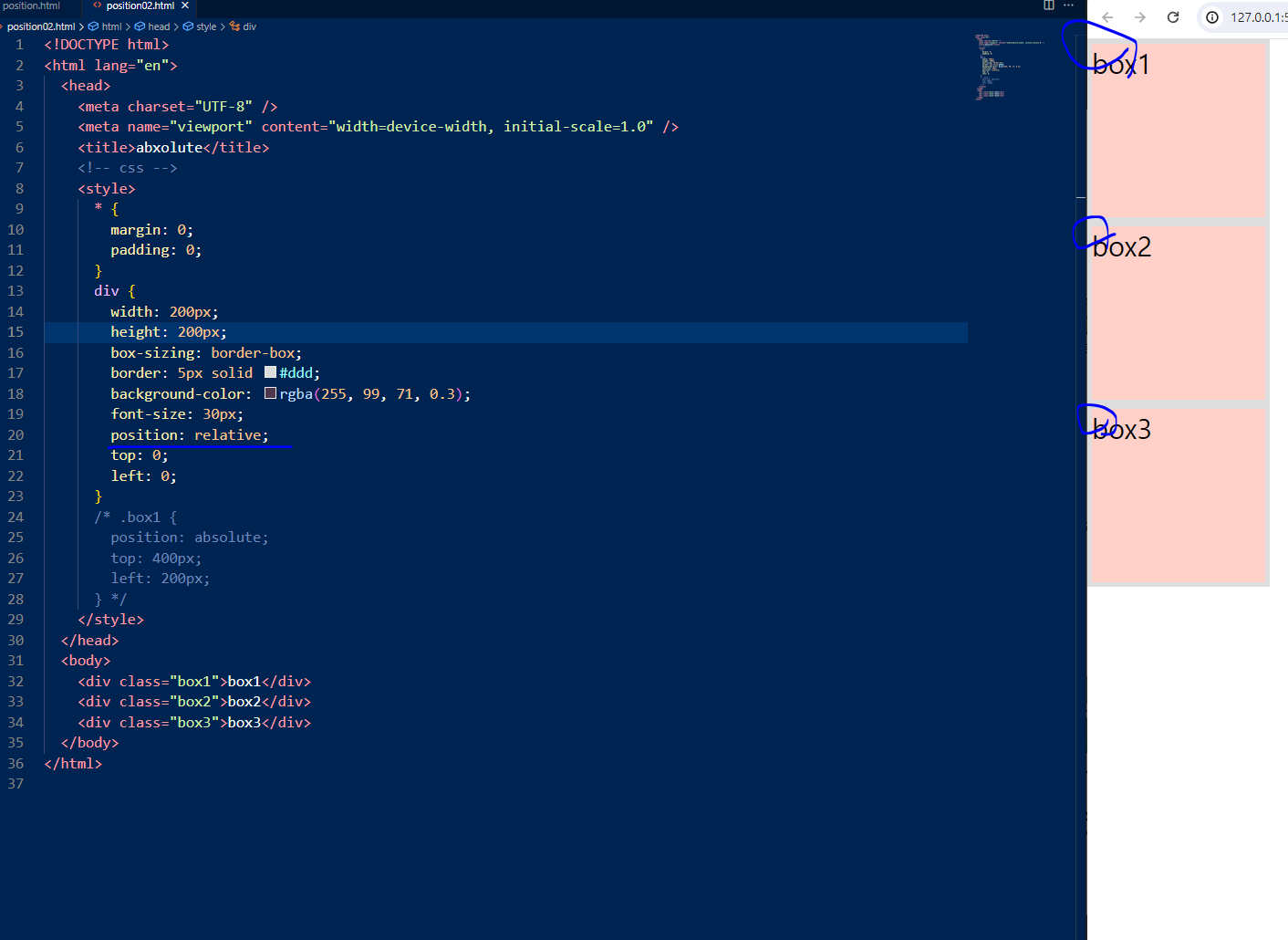
-relative : 상대좌표를 의미함. block속성의 태그가 출력된 현재 위치에서 left나 top방향으로 이동함.
absolute로 움직일 자식박스의 부모 박스에게 보통 적용함.
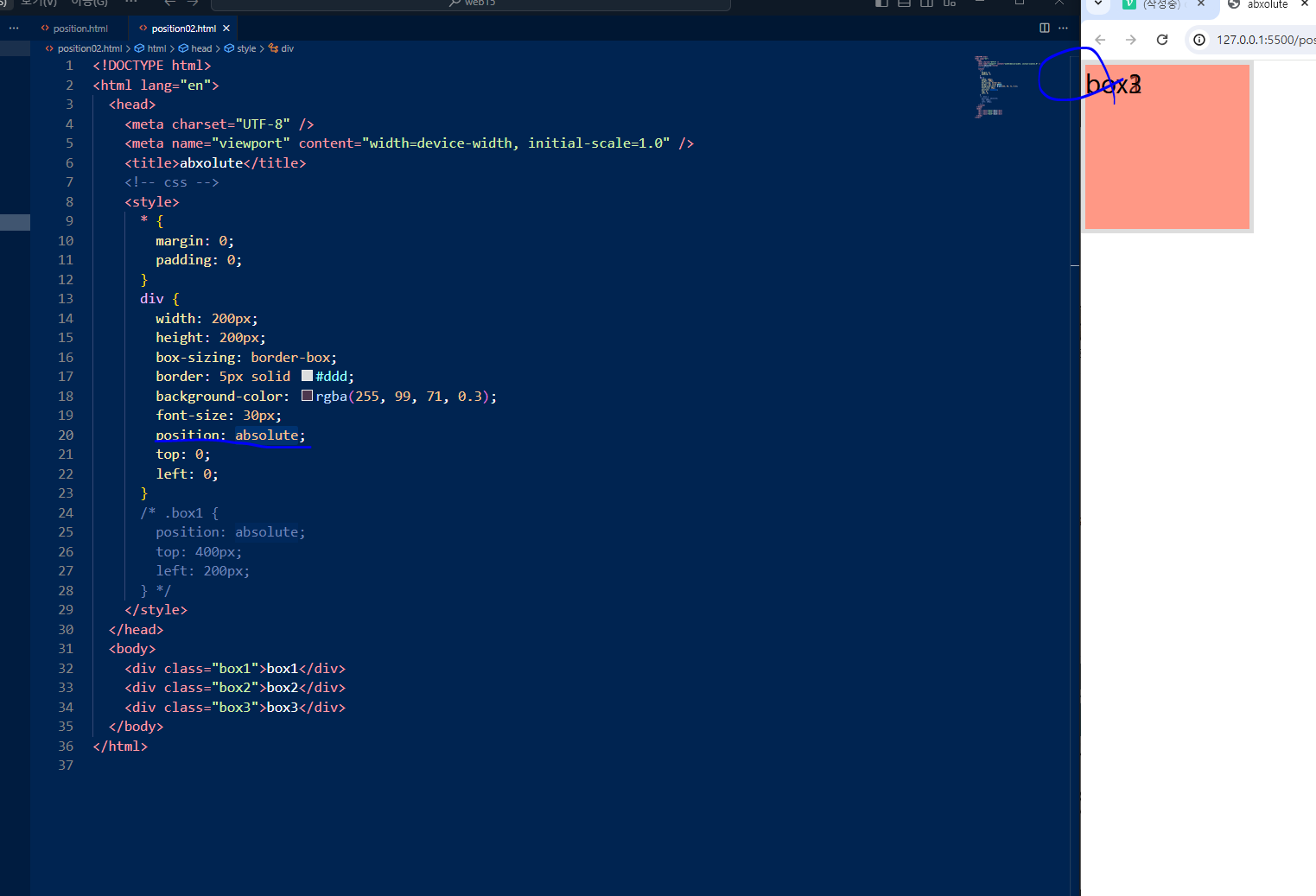
-absolute : 절대좌표를 의미함. 부모박스(부모 박스가 없으면 브라우저)의 가장 왼쪽 상단 0점을 기준으로
top, left, right, bottom방향으로 이동 할 수 있다.
보통 relative가 적용된 부모 박스 안의 자식박스에게 적용하는 속성
-fixed : 절대 좌표를 의미함. 브라우저 화면을 기준으로 top, left, right, bottom방향으로 이동할 수 있다.
**position을 적용하면 위치를 옮기기 위해 반드시 좌표를 함께 입력해주어야한다.
각각의 좌표는 아래와 같이 사용함.
-left: 브라우저 또는 부모박스를 기준으로 왼쪽에서 오른쪽으로 이동하는 값(양수일경우)
음수일경우 기준점에서 왼쪽으로 이동한다.
-right: 브라우저 또는 부모박스를 기준으로 오른쪽에서 왼쪽으로 이동하는 값(양수)
음수일경우 기준점에서 오른쪽으로 이동한다.
-top: 브라우저 또는 부모박스를 기준으로 위에서 아래로 이동하는 값(양수)
음수일경우 기준점에서 위로 이동함.
-bottom: 브라우저 또는 부모박스를 기준으로 아래에서 위쪽으로 이동하는 값(양수)
음수일경우 기준점에서 아래로 이동함.
+차이점

relative는 생성된 자리에서가 기준이 됨.

absolute 브라우저의 왼쪽 상단에서의 기준이 됨.