over flow
----------------
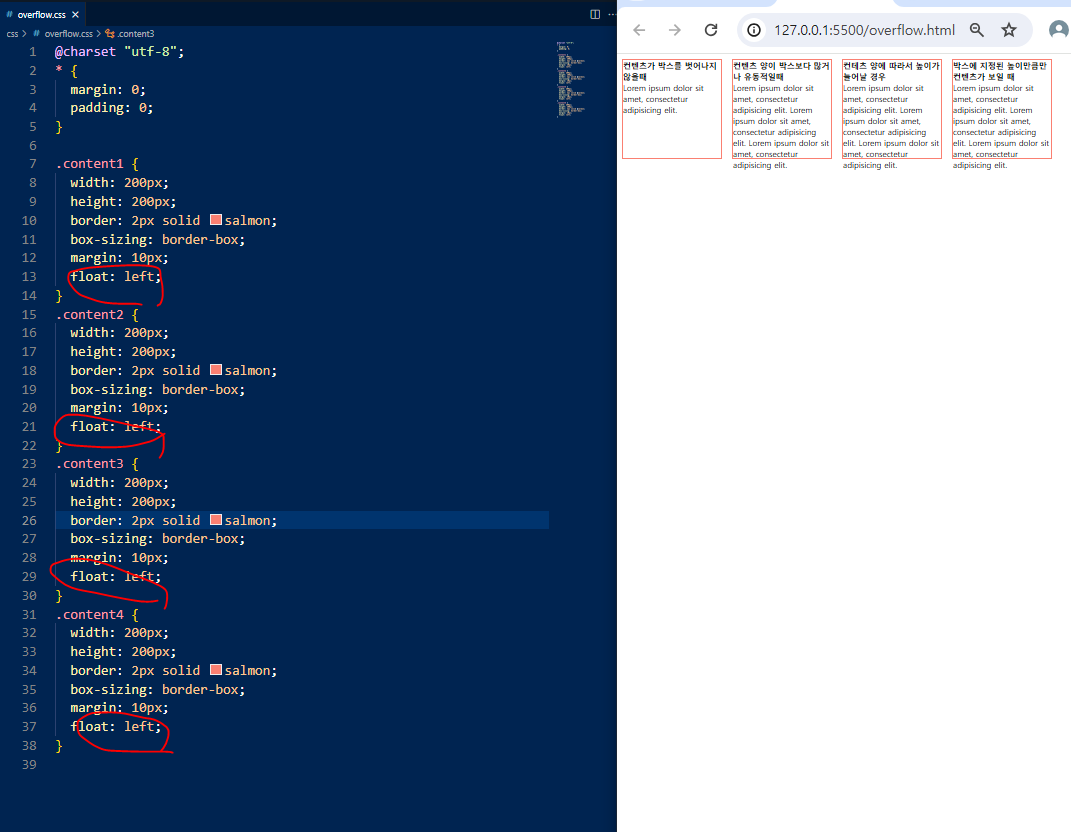
박스안에 컨텐츠가 많아 범위를 넘치는 부분을 어떨게 보여줄지 정하는 속성이다. 
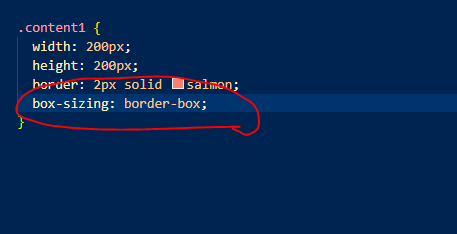
(베이스깔기)이걸 쓰면 보더를 컨텐츠 안에 포함시킬 수있다 !

옆으로 옮ㅁ기고 싶다 !

플롯 레프트를 작성해주고,
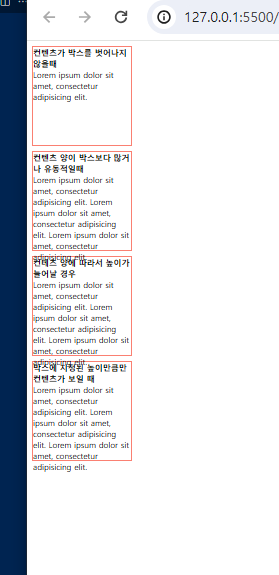
넘치는 박스에 적용을 해보자 !!
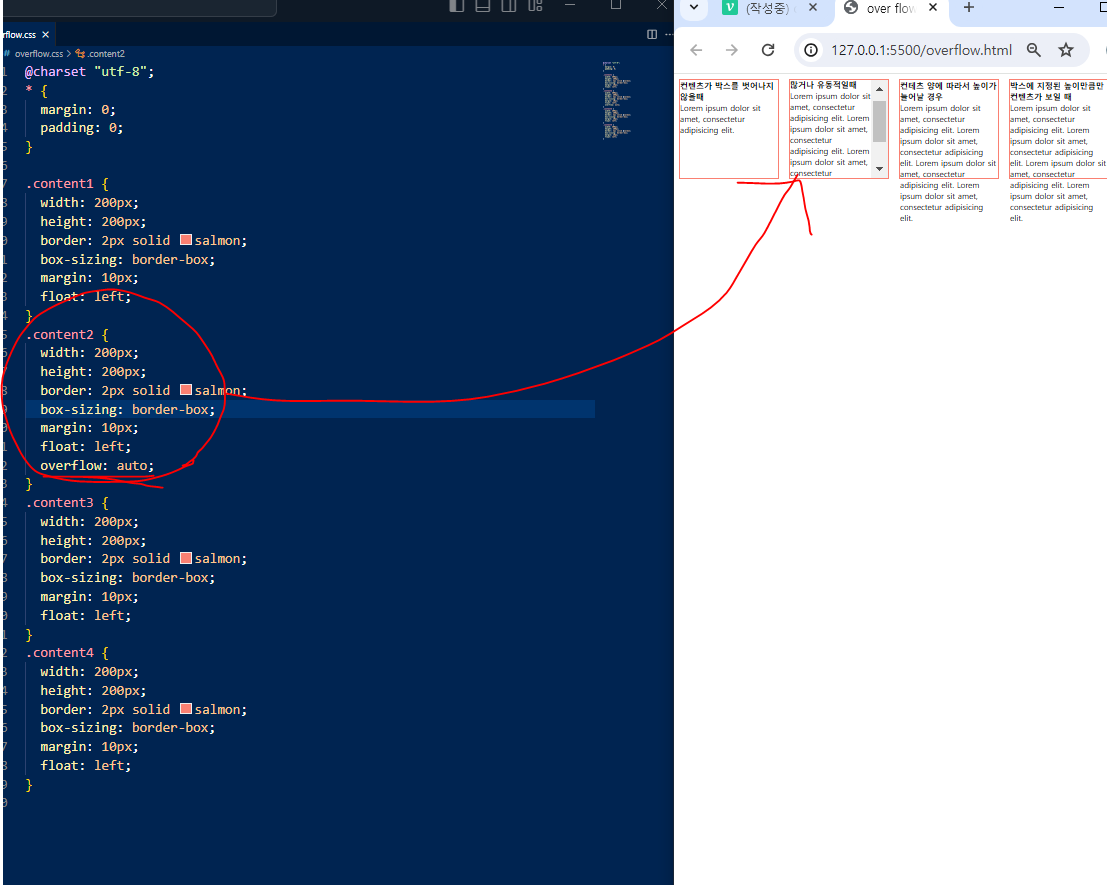
(컨텐츠 양에 따라서 높이가 늘어날 경우)
그리고 !!!!!!!!!!!

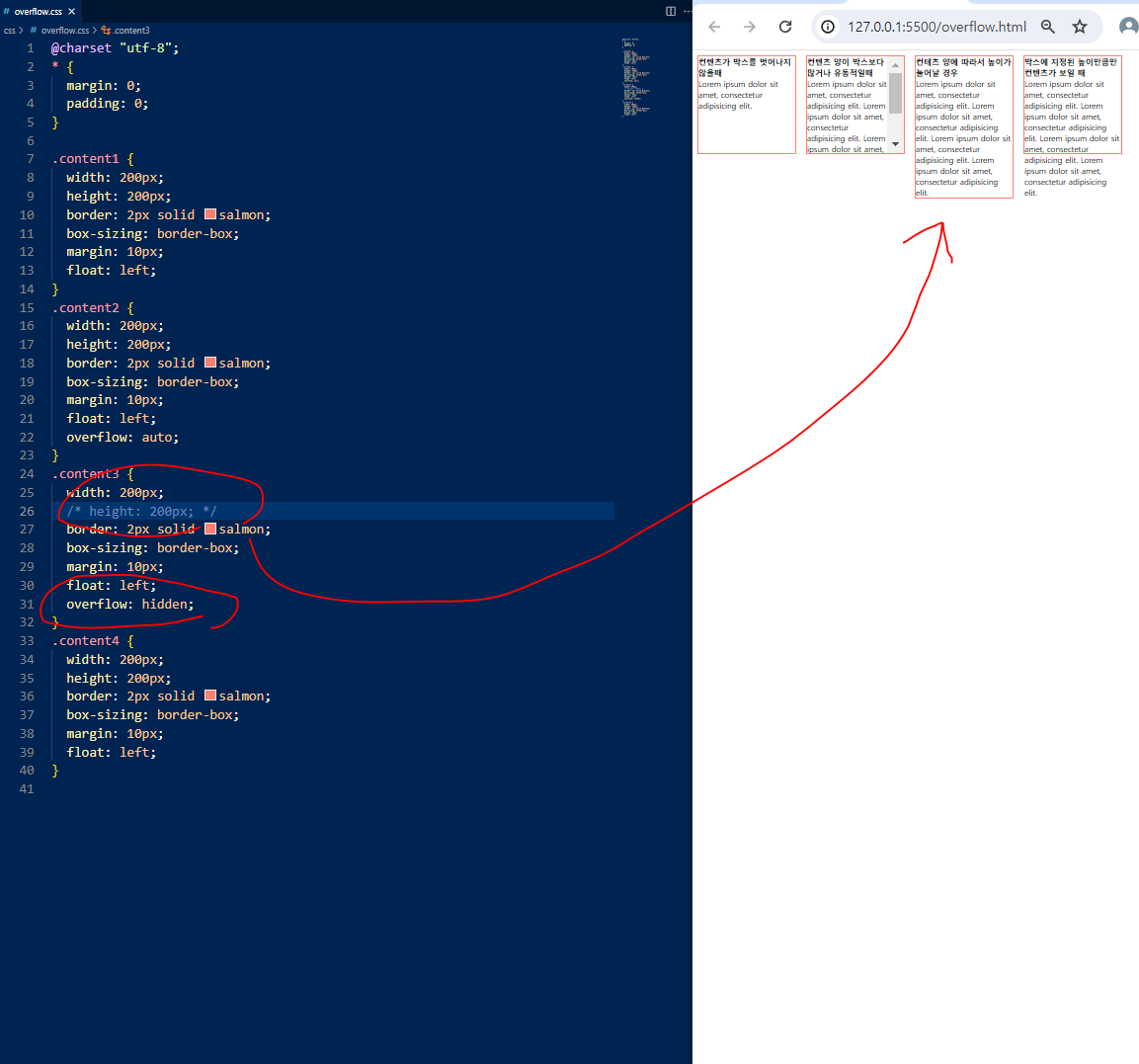
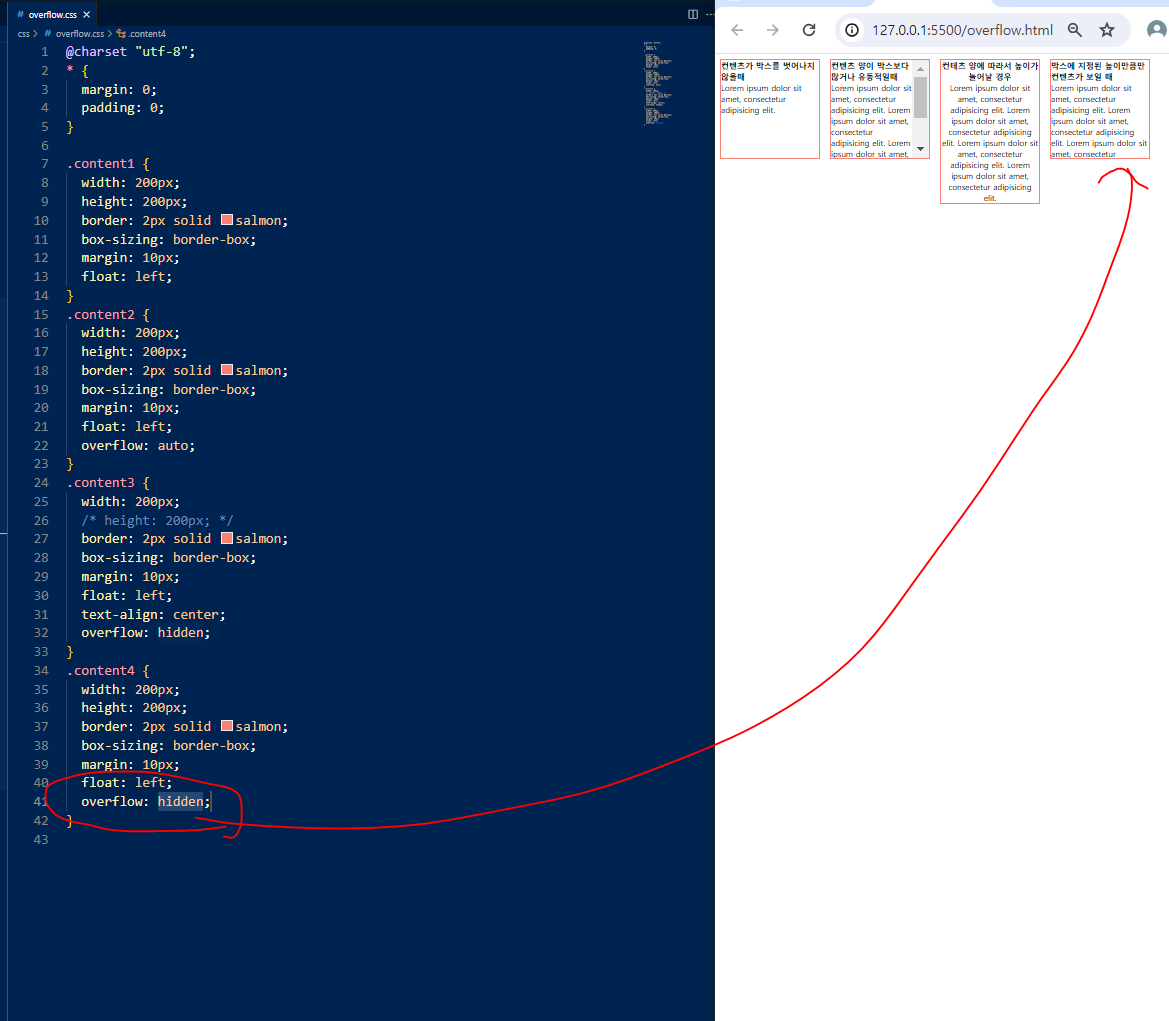
(박스에 지정된 높이만큼만 컨텐츠가 보일 때)
-over flow : hidden; 중요 !!!!!!!
!!!!!!!!!!!!!!!!!!!!!!!!!!!
: height속성이 지정되어 있을 경우 영역을 벗어나는 부분을 숨김.
height속성이 지정되어 있지 않을 경우 컨텐츠에 맞춰 늘어남
(새파일))))))))))))))))))))))))))))))))))))))))
이미지를 포함한 새파일 생성)))))))))))

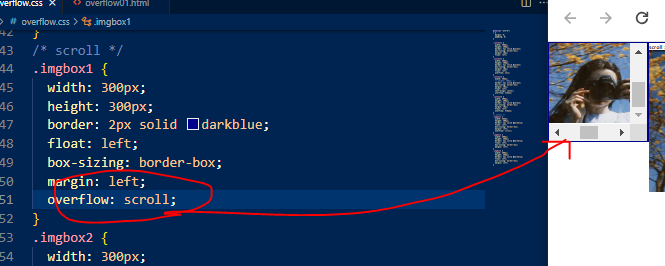
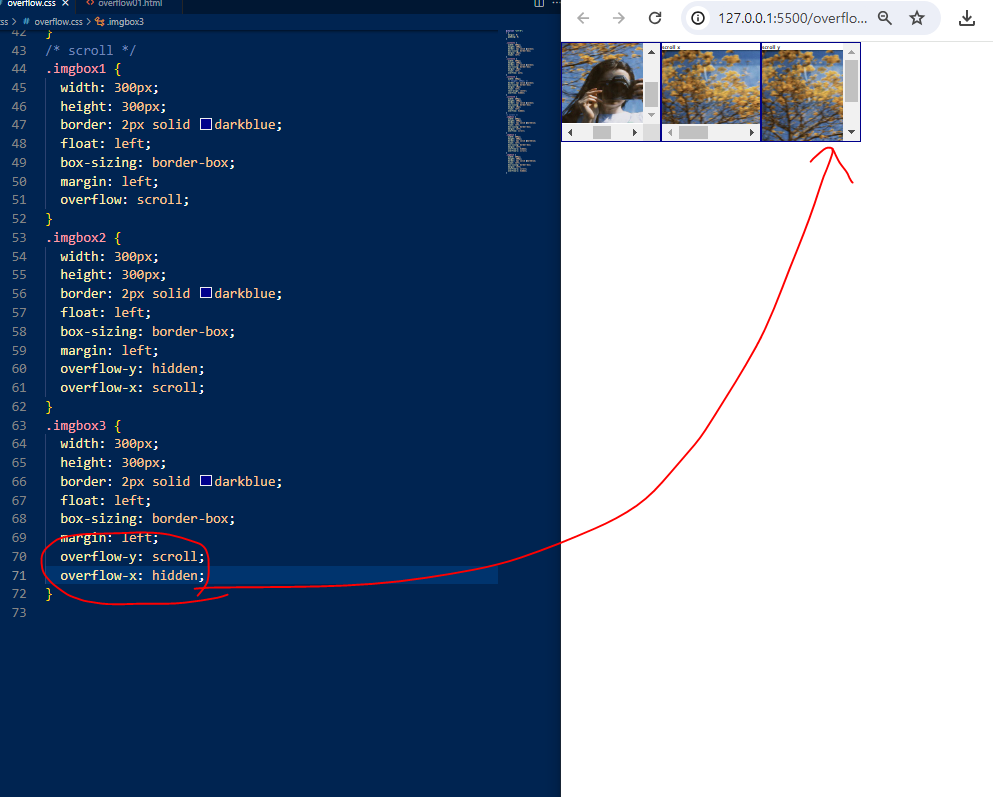
-over flow : scroll
: 영역을 벗어나는 부분은 ;스크롤 바를 나타나게 함.
가로와 세로 스크롤이 모두 나타남.=기본값
글자는 박스에서 알아서 내려가니까 일부러 이미지 이미를 두고 연습 한 거임.
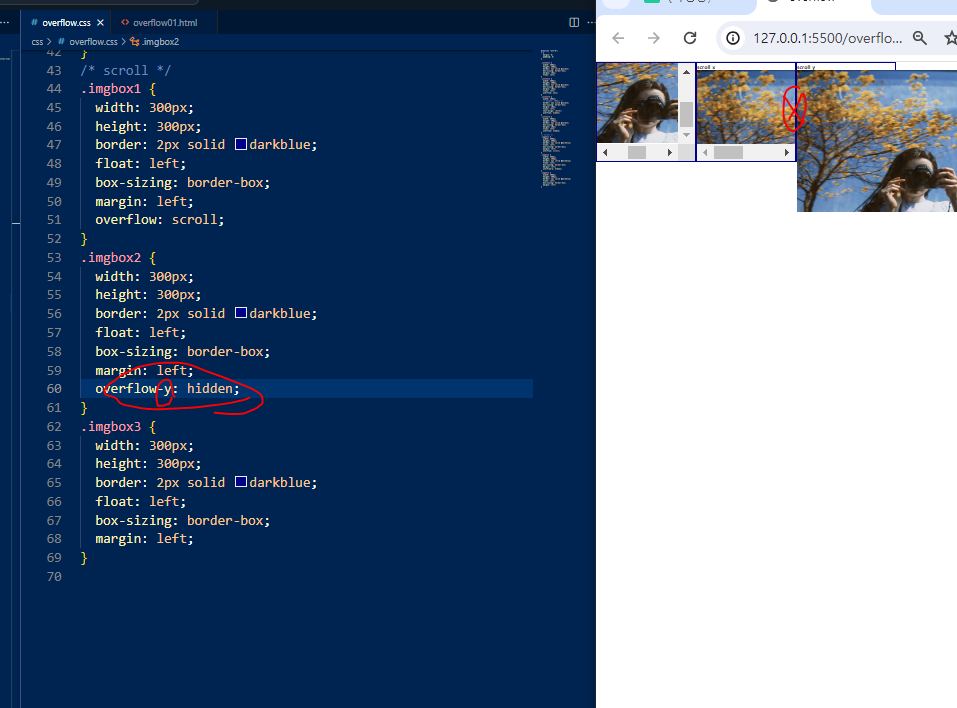
영역에서 벗어나는 부분을 스크롤로 보여주는 속성이다. 기본값은 가로 세로 스크롤이 보이는 것이 기본값이다. 만약 특정부분을 숨기고 싶다면 overflow:hidden;이나 overflow-y:hidden;을 사용. 그 외에 나타내야하는 부분은 overflow-x/y:scroll;
속성값
overflow-x: 가로 스크롤. hidden이나 scroll로 나타내고 숨길 수 있다.
overflow-y: 세로 스크롤. hidden이나 scroll로 나타내고 숨길 수 있다.

overflow-y: hidden;
세로 스크롤을 숨김 y- 세로값
근데
overflow-x: scroll;밑에 이렇게 적어주면 컴퓨터는 더 잘알아들음
벗 가로나 세로 둘 중 하나만 숨겨라하면 직접 지정해야함.

overflow-x: hidden;
가로 스크롤을 숨김 x- 가로값
-over flow : visibale;
: 기본값으로 영역에서 벗어난 부분을 그대로 보여준다.

-over flow : auto;
: 박스를 넘어가지 않으면 스크롤 바가 보이지 않고 넘어가면 보여줌.
-over flow : initial;
: 기본값으로 설정함.
-over flow : inherit;
: 부모요소의 상속값을 상속받음
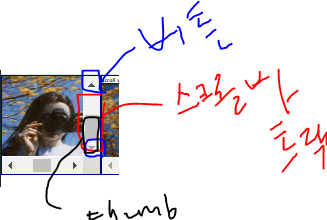
스크롤바 명칭

스크롤 스타일링 하기
------------
스크롤에는 각 부분마다 이름이 따로 있다. 하지만 브라우저를 만드는 회사마다
지원하는 속성이 있고 아닌 속성이 있어 해당 브라우저에 맞춰 브라우저 접두사를
붙여줘야한다.
스크롤 스타일링 속성
----------------------------
1. scrollbar: 스크롤 전체
2. scrolbar-thumb: 드래그가 가능한 스크롤 핸드 막대
3. scrollbar-track: 스크롤을 움직일 수 있는 전체 영역.(=전체 표시줄)
4. scrollbar-button: 스크롤의 가장 상단 또는 하단(좌우)에 위치한 화살표 버튼
5. scroolbar-track-poece: 스크롤 진행률 표시줄에서 스크롤 핸들 막대를 제외한 나머지 공간
6. scrollbar-coner: 수평/수직 스크롤 막대가 만나는 스크롤 막대의 하단 모서리
7. resizer: 요소 하단 모서리에 나타나는 크기 조정 핸들
브라우저 접두사
-----------------
1. -webkit- : chrome 브라우저
2. -moz- : firegoox 브라우저 지원
3. -o- : opera 브라우저 지원
4. -ie- : 익스플로러 브라우저를 지원- 전체적으로 바꿀때는 스크롤바라는 전체를 불러와서 바꾸는 것이다. -
드래그하여 선택하는 모든 영역의 배경색과 글자색 바꾸기