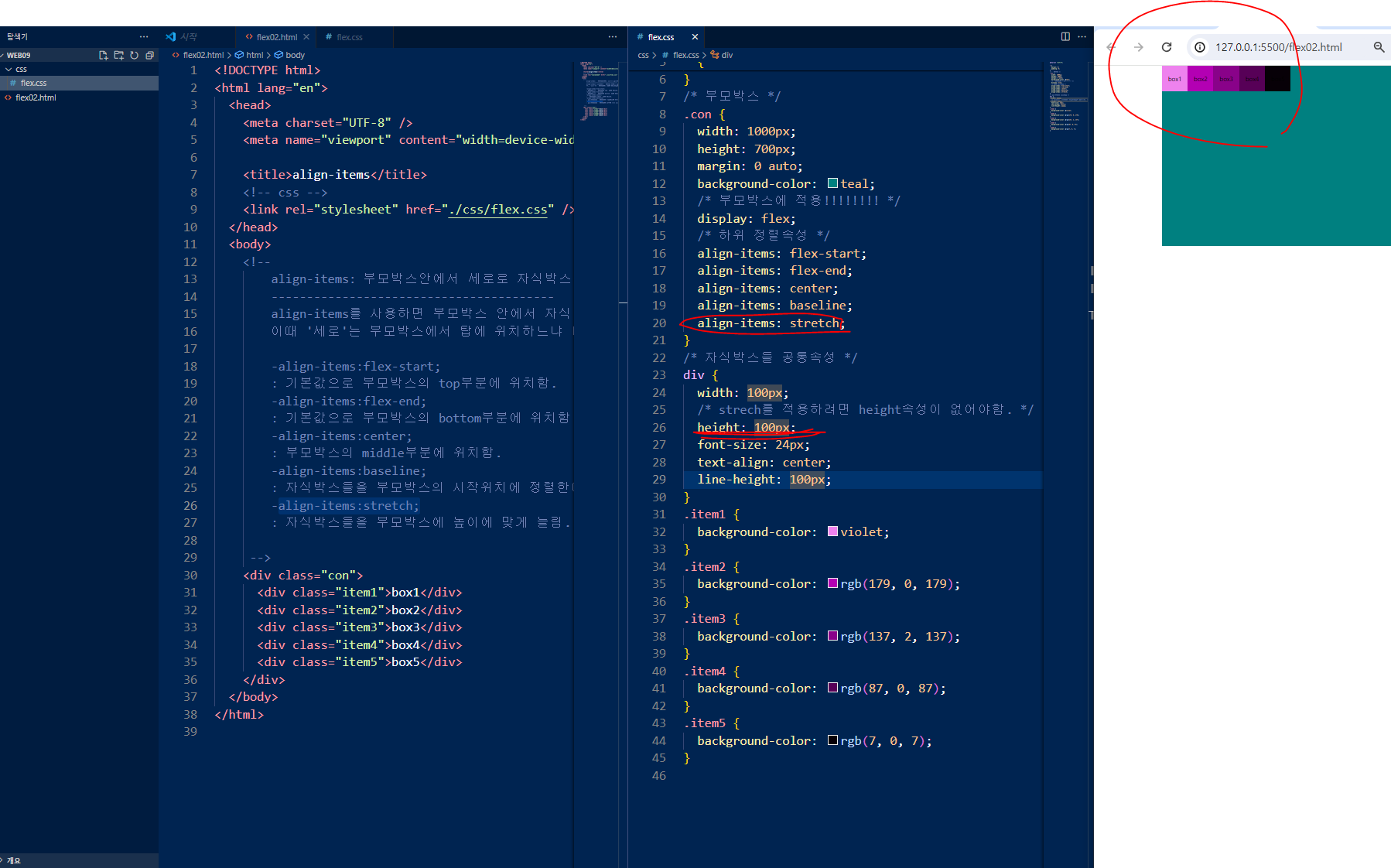
align-items: 부모박스안에서 세로로 자식박스를 정렬하는 속성
----------------------------------------
align-items를 사용하면 부모박스 안에서 자식 박스를 세로로 정렬할 수 있다.
이때 '세로'는 부모박스에서 탑에 위치하느냐 미들 부분에 위치 혹은 바텀부분에 위치하는가를 뜻함.
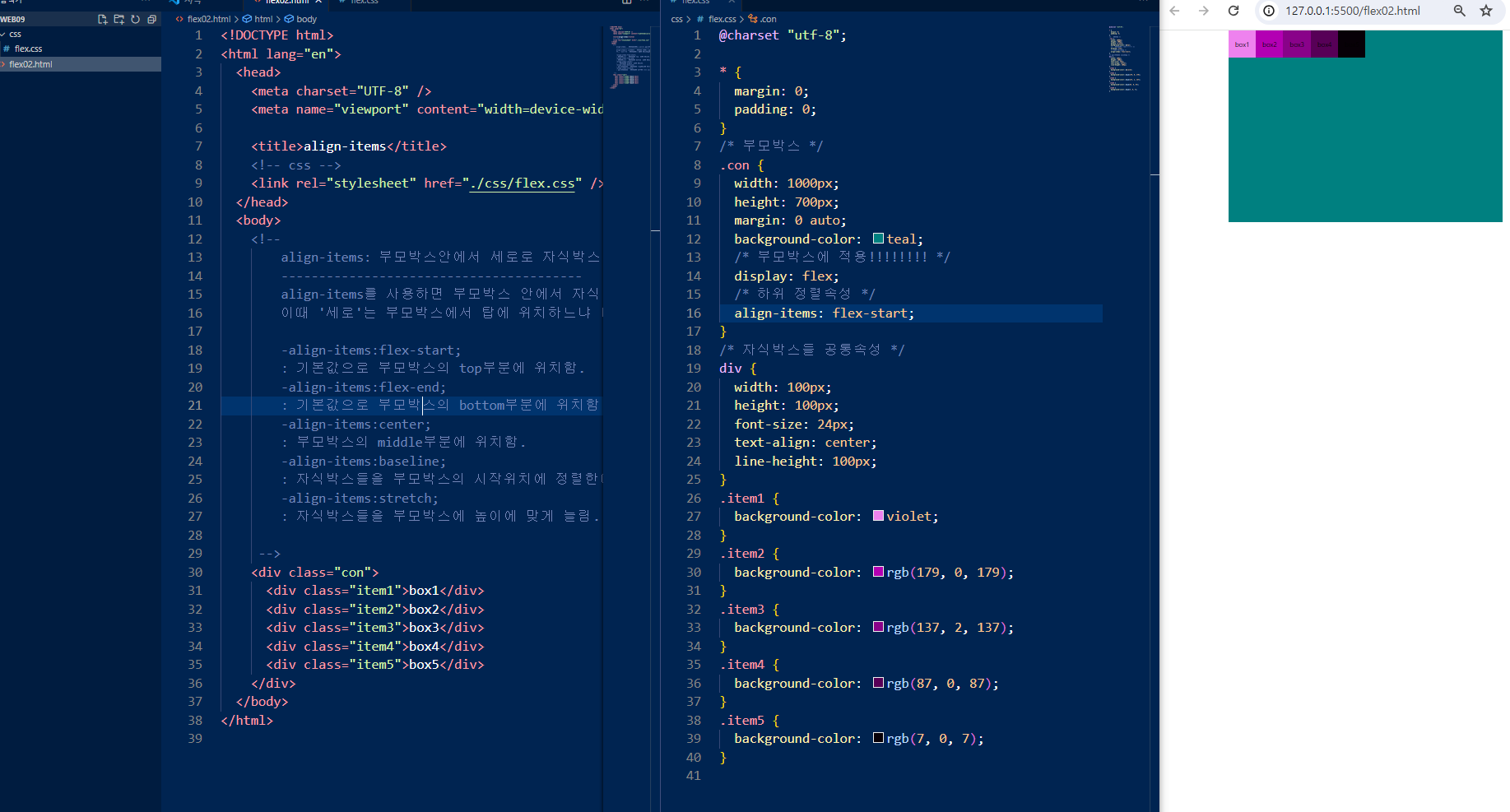
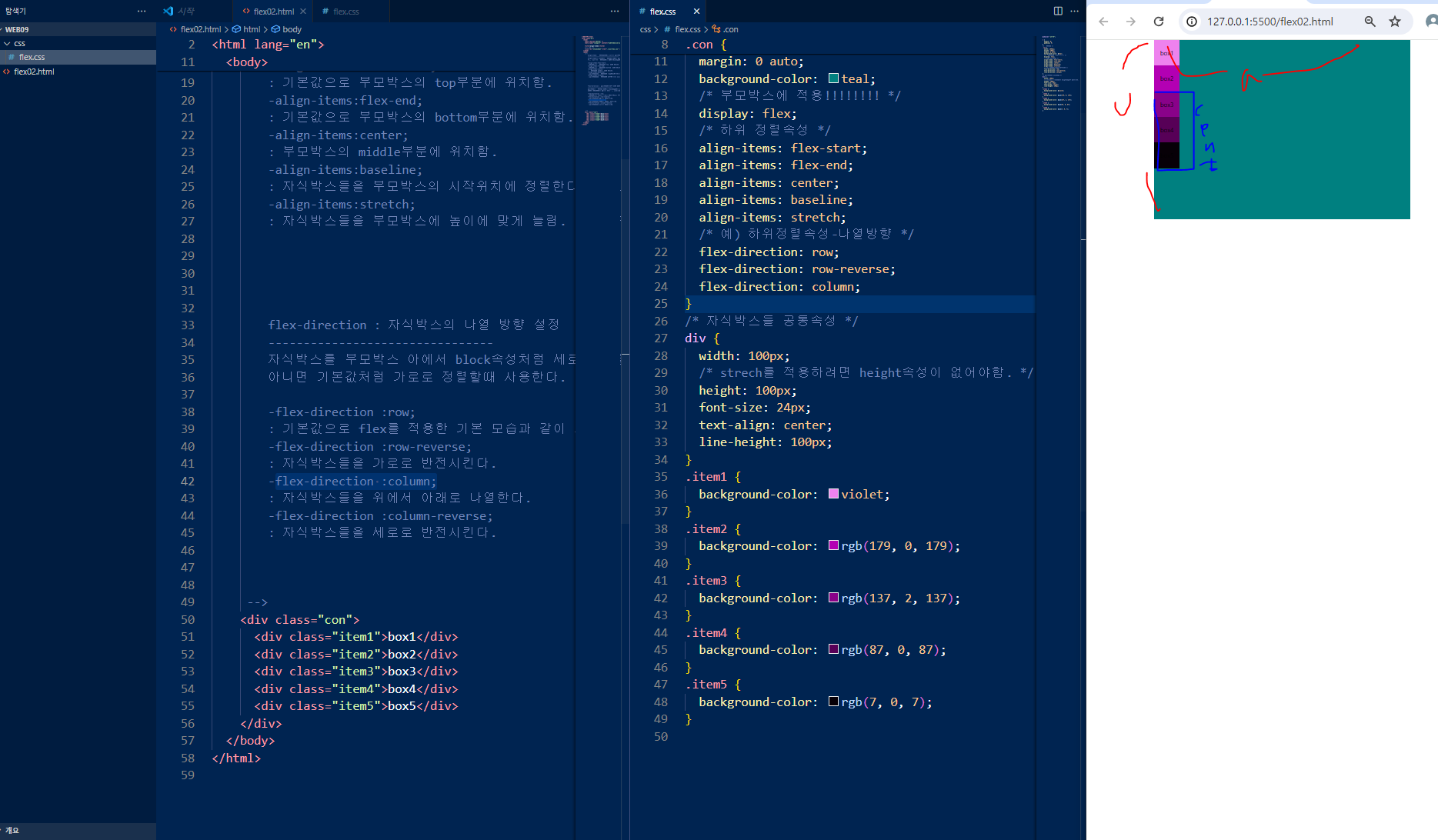
-align-items:flex-start;
: 기본값으로 부모박스의 top부분에 위치함.
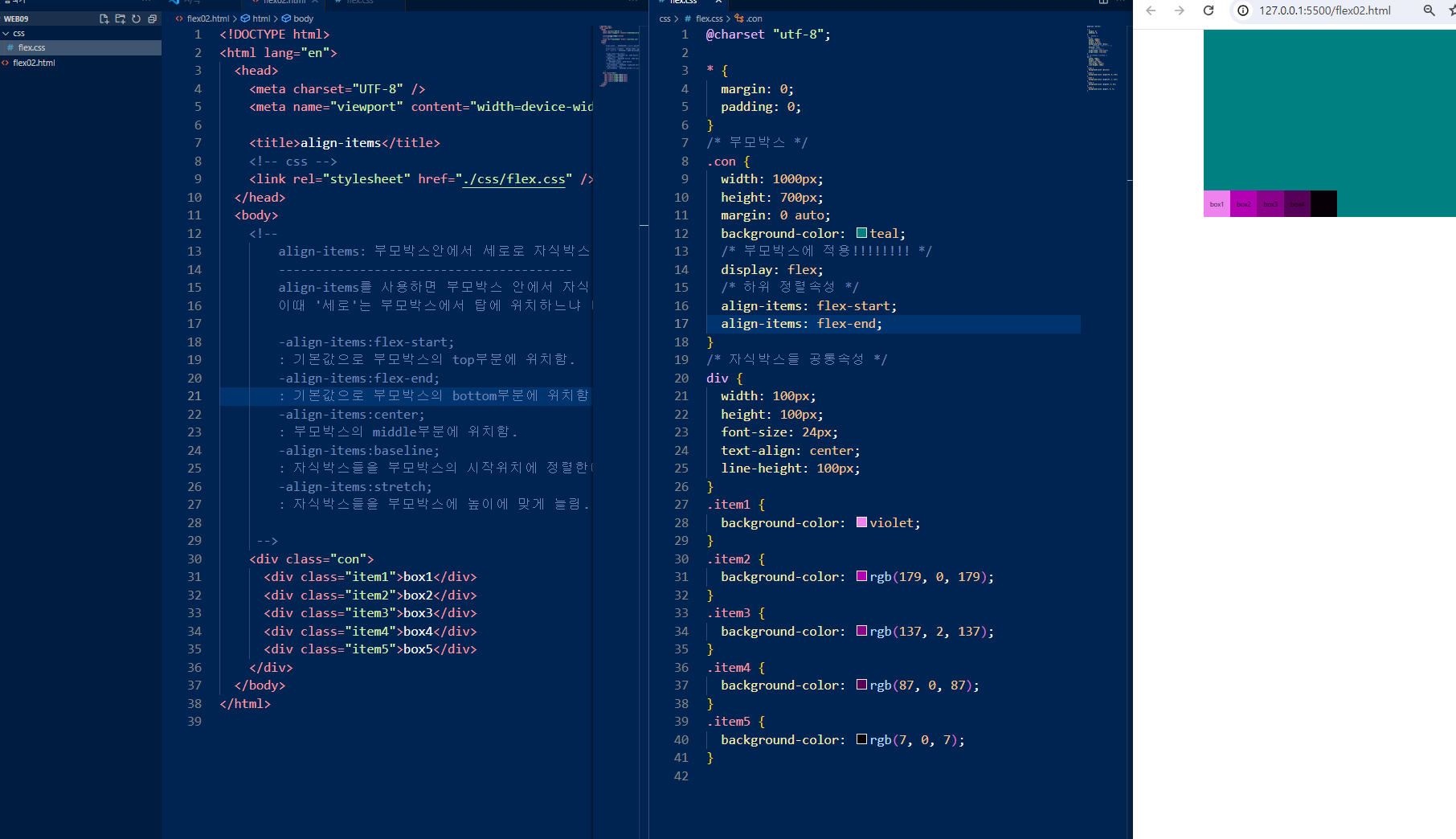
-align-items:flex-end;
: 기본값으로 부모박스의 bottom부분에 위치함.
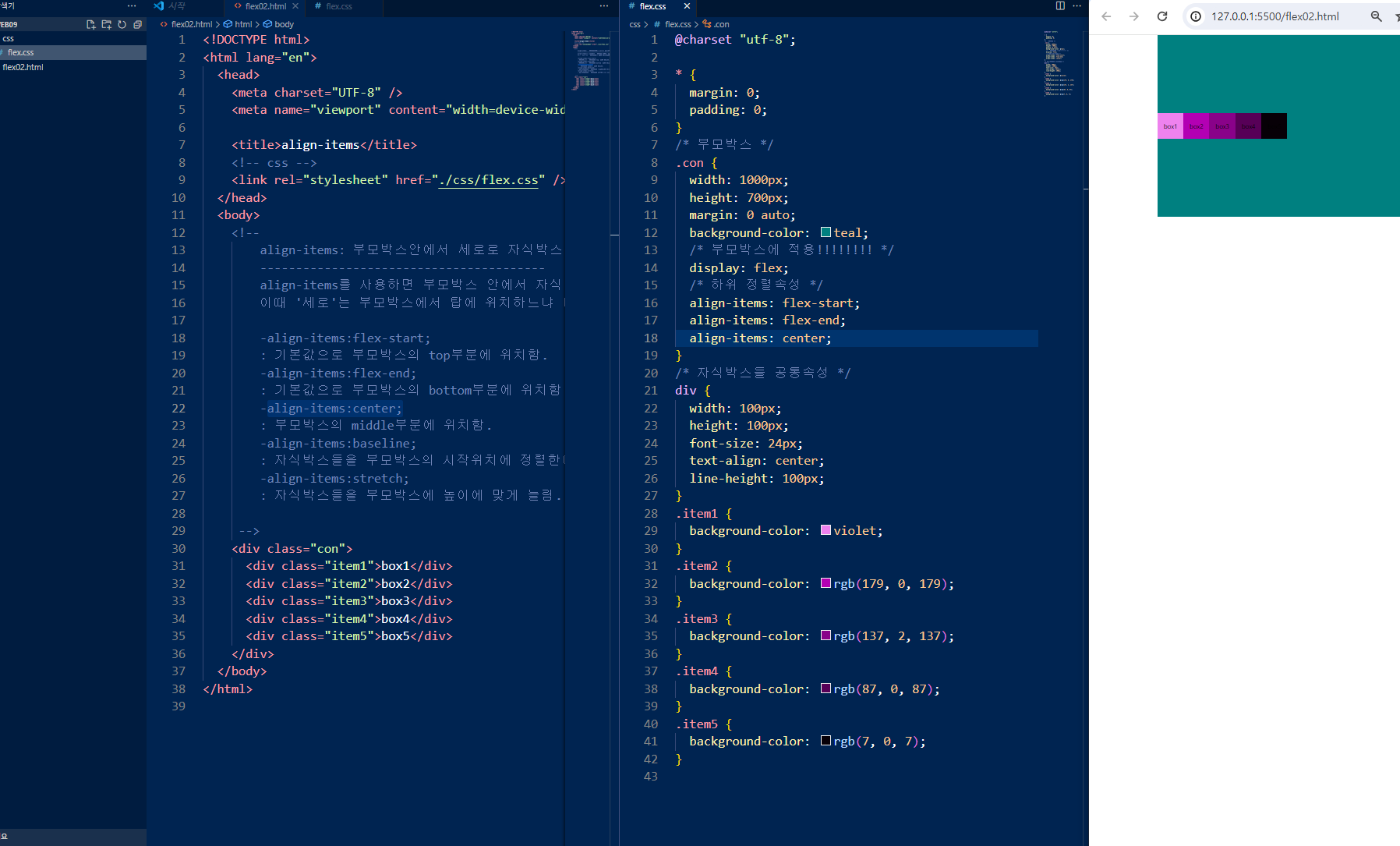
-align-items:center;
: 부모박스의 middle부분에 위치함.
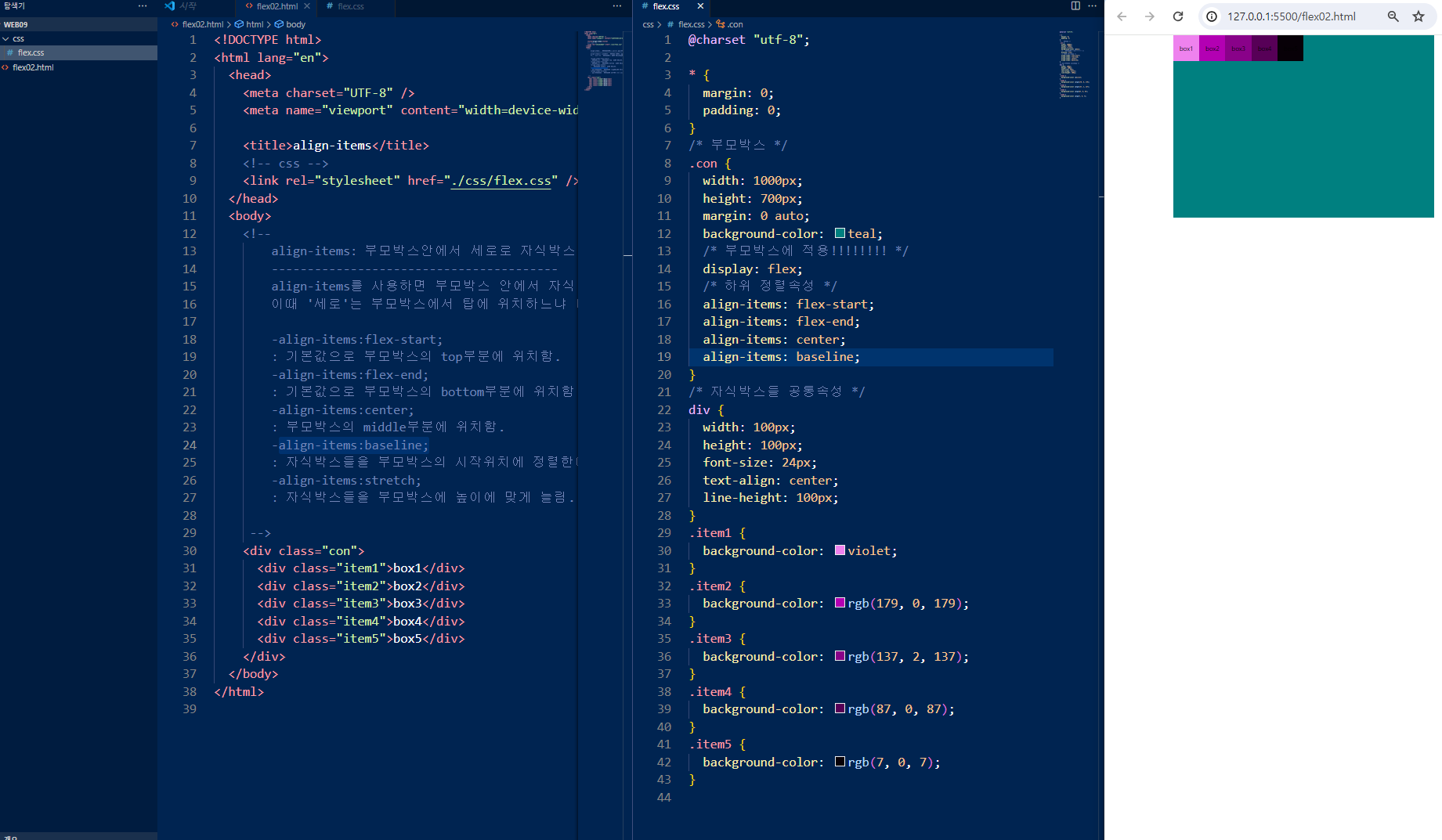
-align-items:baseline;
: 자식박스들을 부모박스의 시작위치에 정렬한다. (=flex-start와 동일한 결과값)
-align-items:stretch;
: 자식박스들을 부모박스에 높이에 맞게 늘림. 이때, 자식박스는 height속성이 없어야함. 
-align-items:flex-start;

-align-items:flex-end;

-align-items:center;

-align-items:baseline;

-align-items:stretch;
변함 x 높이값이 없어야하기 떄문에
하이트가 0이나 auto여도 안 된다.

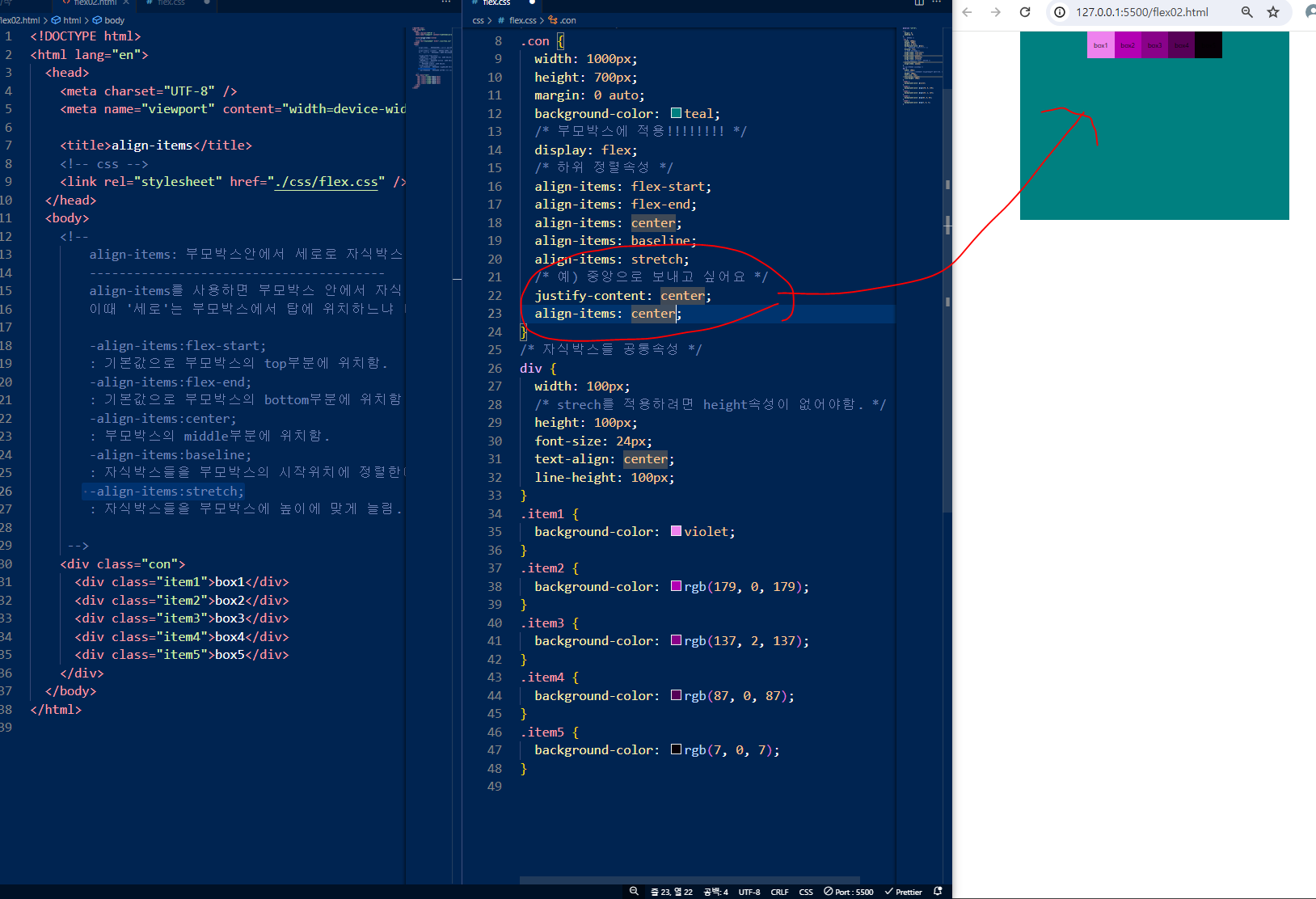
가운데로 보내고 싶을때 !!!!
-----------------------------------------
&꼭 이전과 지금은 부모박스 정렬은 다 부모박스에 적용해야함!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
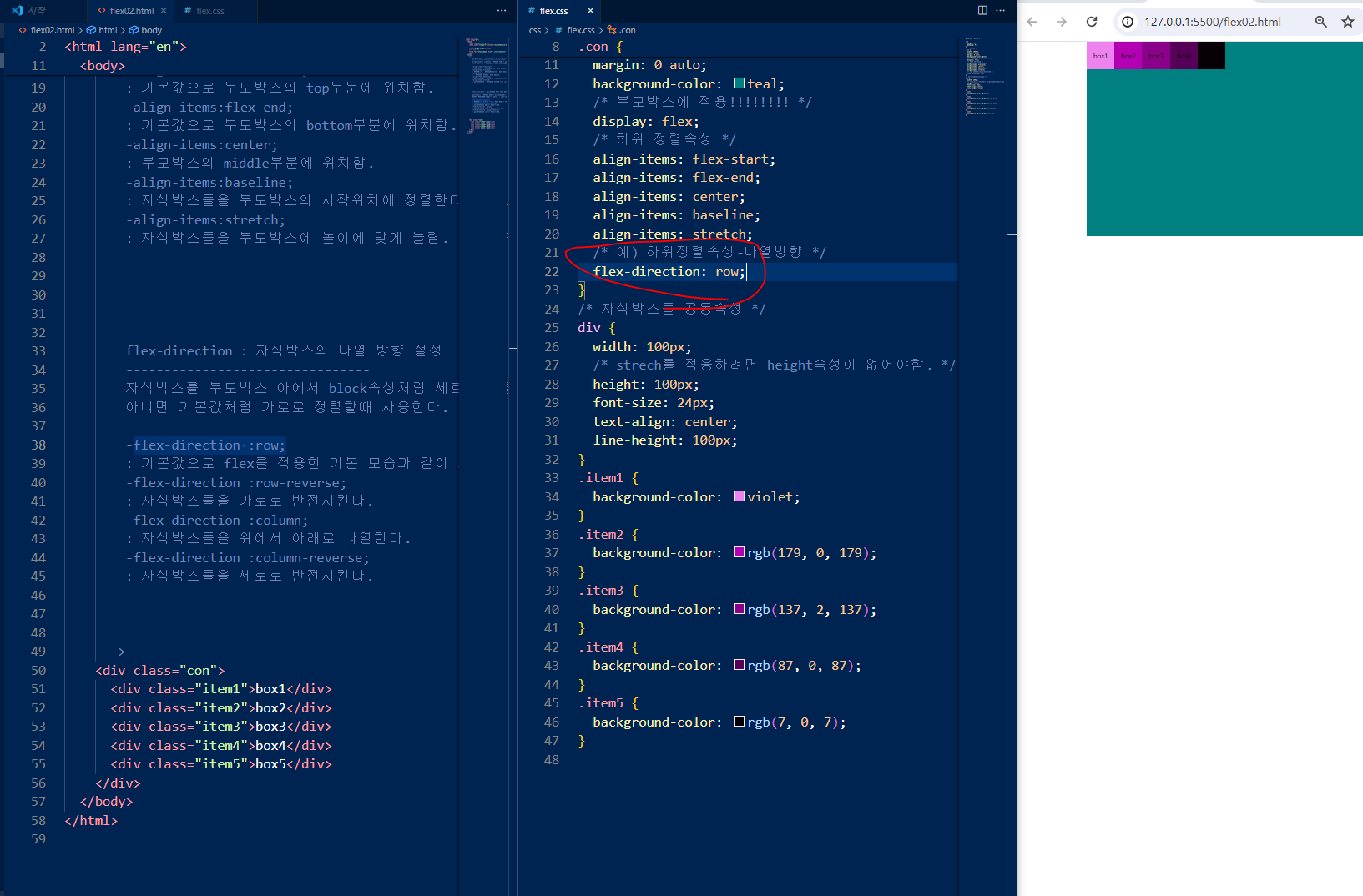
flex-direction : 자식박스의 나열 방향 설정
--------------------------------
자식박스를 부모박스 아에서 block속성처럼 세로로 정렬하거나
아니면 기본값처럼 가로로 정렬할때 사용한다.
속성값-reverse가 붙게 되면 start와 end의 자리가 바뀌게 된다.
또한 column으로 속성값이 적용되면 justify-contant의 자리와 align-items의 자리도 바뀐다.
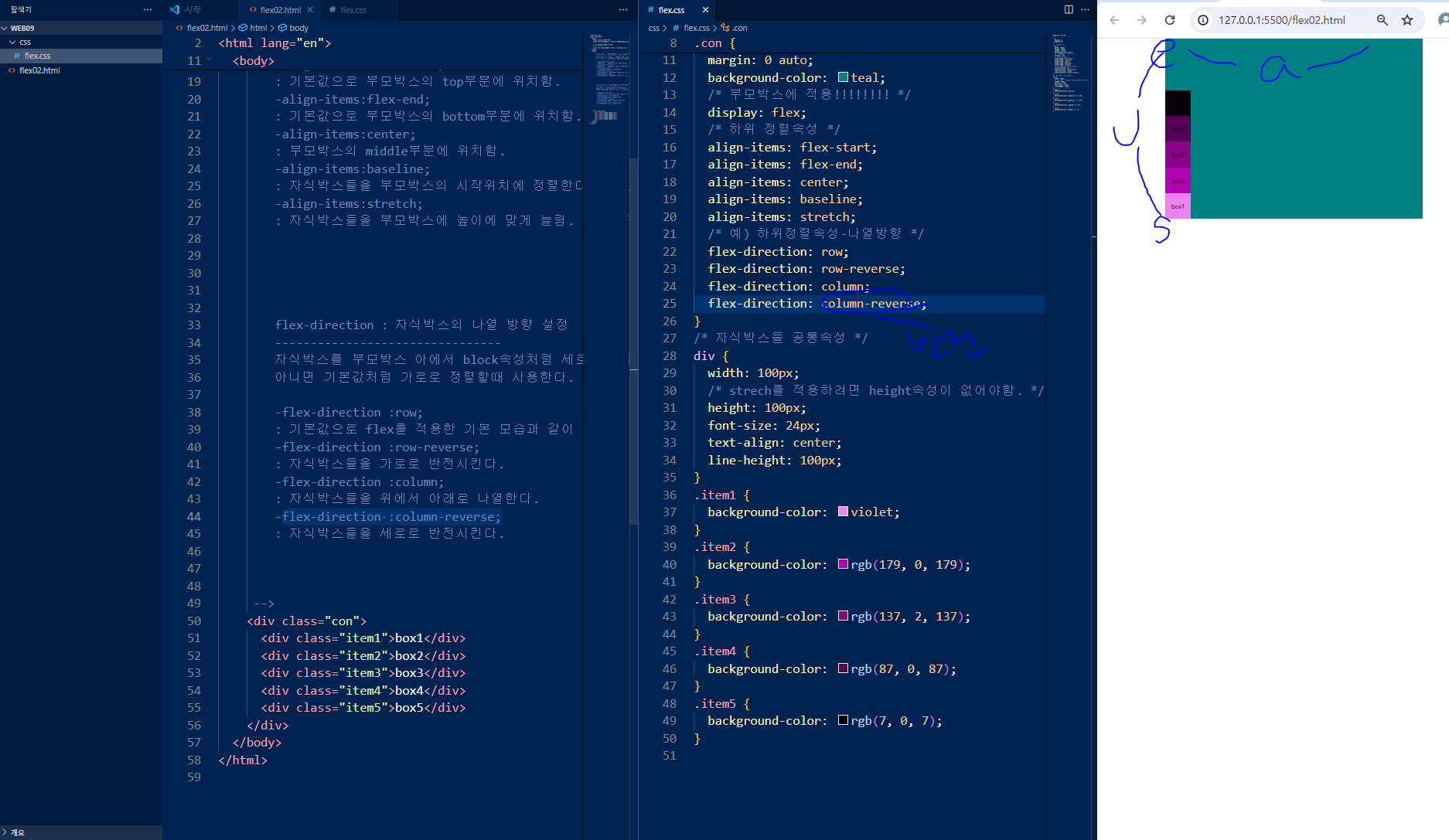
-flex-direction :row;
: 기본값으로 flex를 적용한 기본 모습과 같이 가로로 자식박스들이 나열된다.
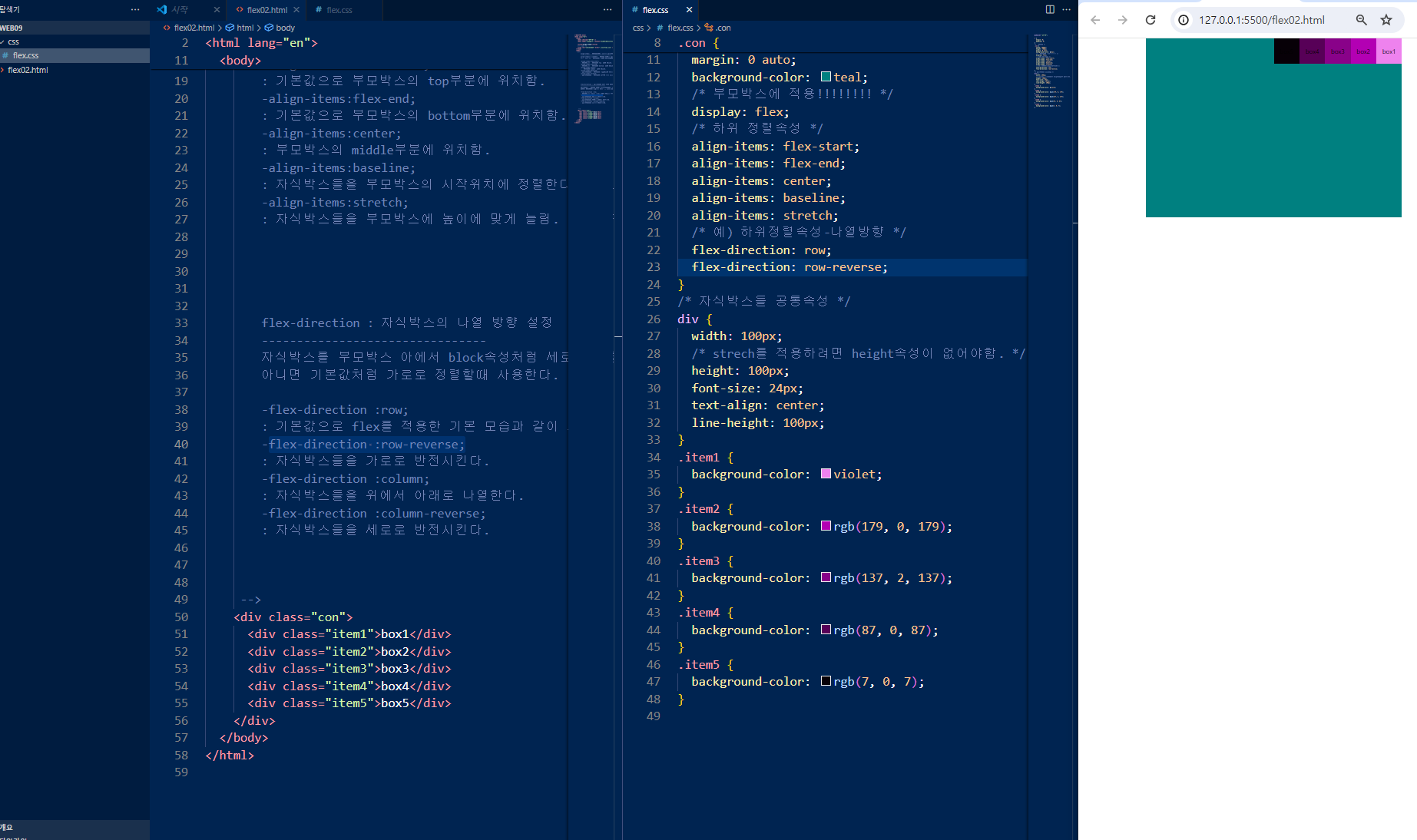
-flex-direction :row-reverse;
: 자식박스들을 가로로 반전시킨다.
-flex-direction :column;
: 자식박스들을 위에서 아래로 나열한다.
-flex-direction :column-reverse;
: 자식박스들을 세로로 반전시킨다. 
flex-direction: row;
기본 값 안 쓴거랑 똑같음. 저스티 파이는 원래 오른쪽으로 정렬됨

flex-direction: row-reverse;
앤드와 스타트의 자리가 바뀐거임 그래서 숫자가 반대로 나오는 거임
리버스를 적용함,,

flex-direction :column;
자리가 바뀌어 center을 하게 되면
반 바퀴씩 돌아간다고 생각하면 됨.

flex-direction: column-reverse;
컬럼이 적용된 자리에서 반전이라고 생각하면 됨.
------------------------------------------
자식을 정렬하는!!(이건 부모박스에 적용!!!)
flex-wrap: 자식요소를 감싸는 속성이다.
---------------------
flex를 적용하게 되면 자식 요소들이 부모 넓이보다 넓을때 자동으로 찌그러든다.
이때 만약 자식의 넓이와 높이를 그대로 유지하고 싶다면 flex-wqap를 사용
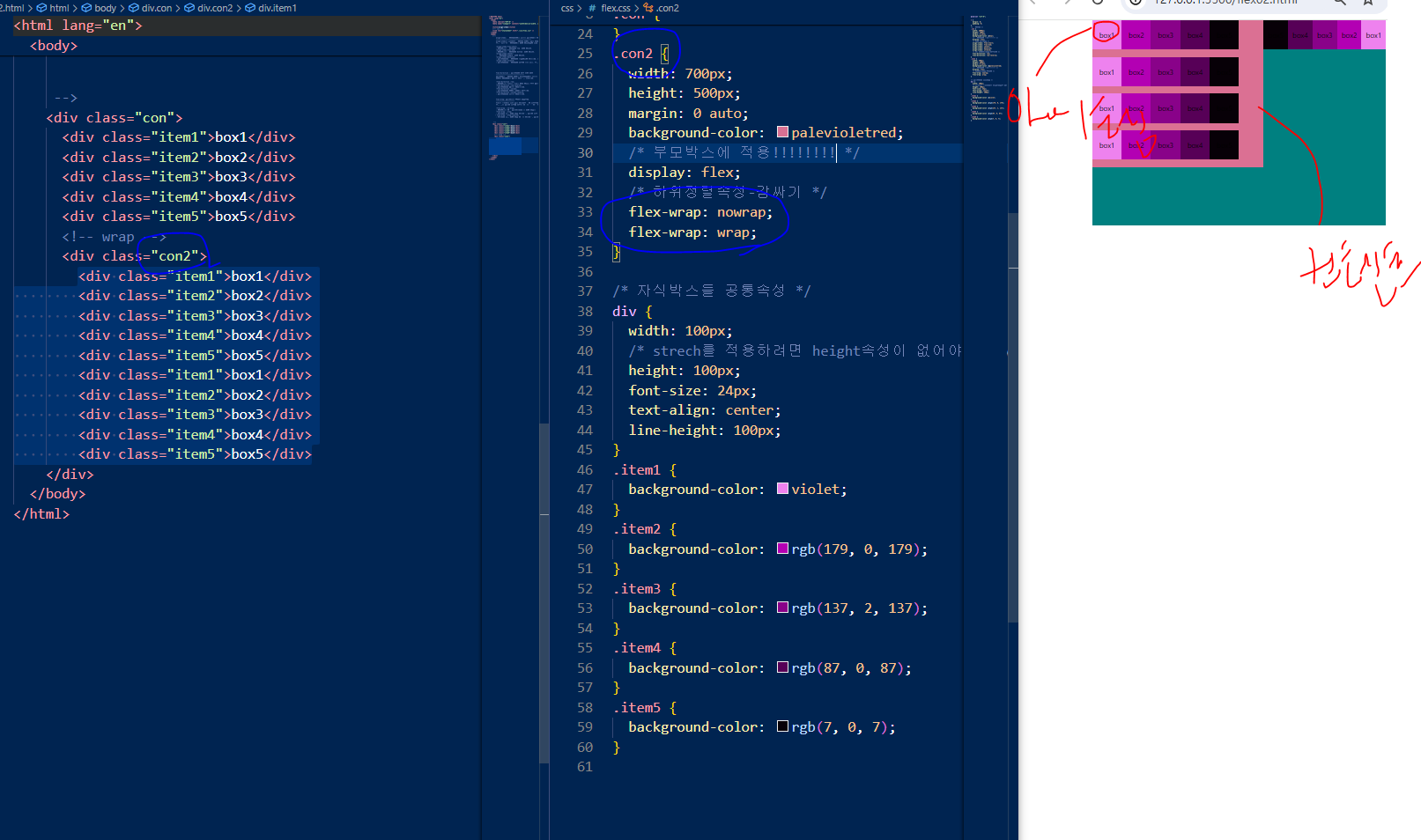
-flex-wrap : nowrap;
: 기본값으로 모든 자식요소들을 한 줄에 걸쳐서 부모박스에 맞춤.
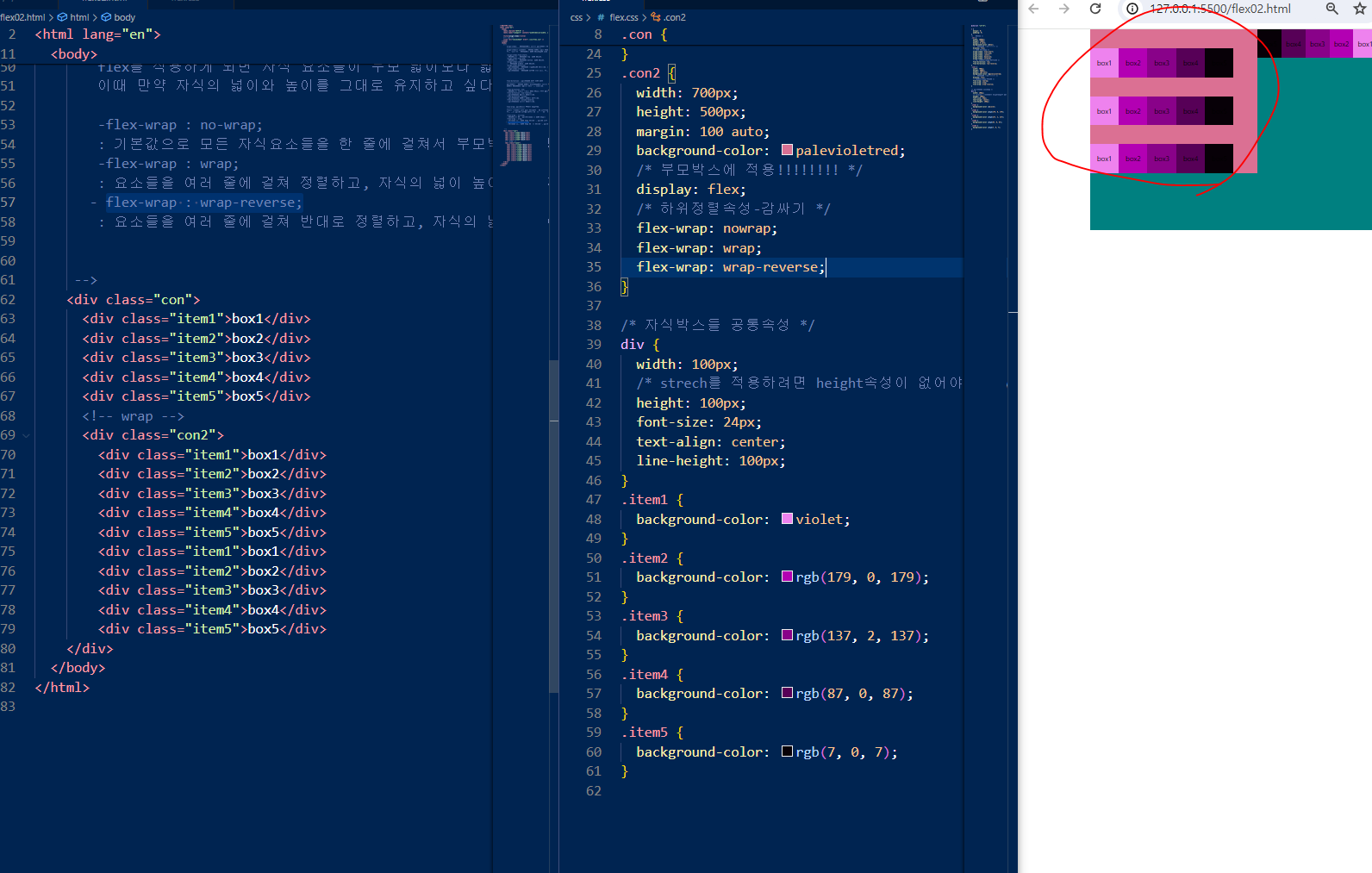
-flex-wrap : wrap;
: 요소들을 여러 줄에 걸쳐 정렬하고, 자식의 넓이 높이를 유지한다.
- flex-wrap : wrap-reverse;
: 요소들을 여러 줄에 걸쳐 반대로 정렬하고, 자식의 넓이 높이를 유지한다. flex-wrap : nowrap;
는 기본값이라 동일하게 나옴. 자식들을 찌그러지게 하기 때문에 잘 안 씀.

flex-wrap: wrap;
위에서부터 값이 시작됨

flex-wrap : wrap-reverse;
반대로 시작되는거랑 밑에서부터 시작됨.
--------------------------------------
이걸 한 번에 만들어주기 !!!!
그리고 구하는 건 공백으로 처리함
flex-flow: 나열속성 + 감싸기 속성
------------------------------
-flex-direction(나열속성) + flex-wrap(감싸기 속성)을 한꺼번에 선언할때 사용함.
두 속성의 조합은 자주 사용되기 때문에 한번에 선언하고 싶을때 이 속성을 사용할 수 있다.
두 속성의 속성값을 공백으로 구분하여 한 번에 쓸 수 있다.
예) flex-flow : row wrap;
예) flex-flow : column wrap;
예) flex-flow : column-reverse wrap-reverse;