입력양식태그
사용자로부터 정보를 얻고자할때 사용하는 태그. form태그를 사용하며 안에 여러 입력양식 태그를 사용해서
서버로 해당 정보를 보낼 수 있다.
form태그
사용자에게 입력받은 정보를 어떤 방식으로 서버에 넘길지 서버에서 어떤 프로그램을 이용해
정보들을 처리할 것인지 지정하는 태그이다. form 안에는 여러 입력양식 태그와 속성이 들어갈 수 있다.
[기본형]
<form method="서버로 보내는 방식" =name"폼 이름" =action"서버주소" =target"창을 여는 방식" ="" ></form>
[속성]
1.method
:사용자가 입력한 정보를 서버로 보내는 방식.
-get: 데이터를 256 ~ 4,096byte까지만 서버로 보낼 수 있다.
주소 표시줄에 사용자가 입력한 내용이 그대로 보여짐=보안이 취약함
-post: 입력한 내용의 길이에 제한 받지 않고 사용자가 입력한 내용도 드러나지 않음.
대부분 post방식을 사용함.
2.name
:form에 이름을 지정할 때 사용. html페이지 안에 폼 태그가 여러개 일경우 구분하는 용도로도 사용.
자바스크립트로 폼을 제어할 때도 사용한다.
3.action
:폼태그 안에 입력된 정보들을 넘길 서버 주소(=end point)가 들어간다.
4.target
:action속성에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 한다.
5.auto complete
:자동완성 기능. 폼에 내용을 입력할때 예전에 입력했던 내용을 자동으로 표시해주는 속성.
사용자가 이전에 입력했던 단어와 비슷한 내용을 입력하면 자동으로 단어를 표현해준다.
기본값은 on off로 기능을 끌 수 있다.
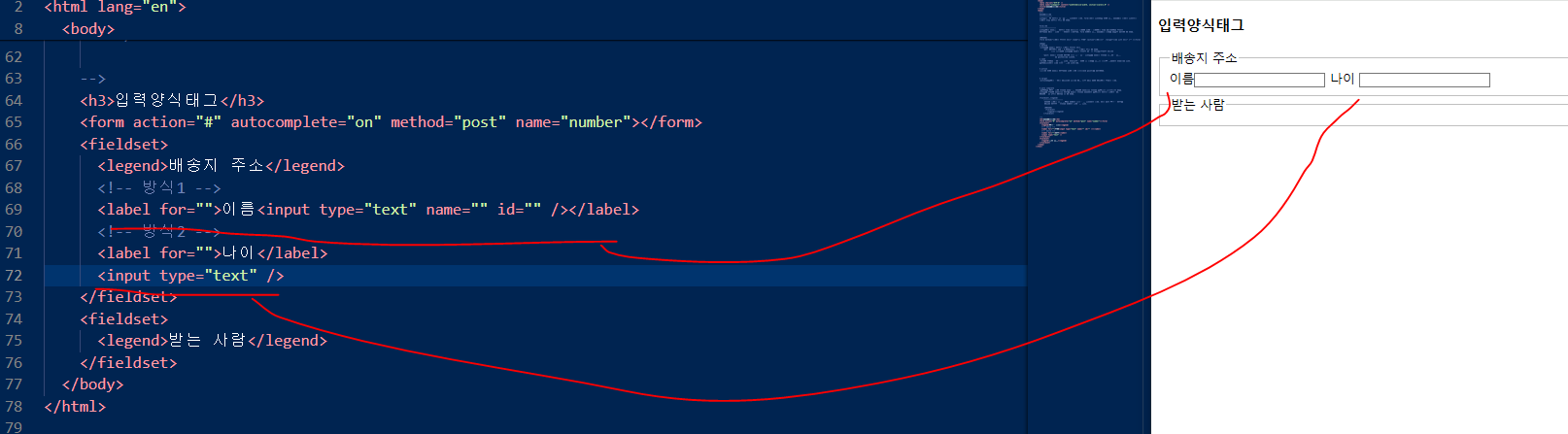
**fieldset, legend**
하나의 폼에서 여러 구역을 나누어 표시할 때 사용하는 태그. 예를 들어 배송지 정보와
수치인 정보같은 내용을 나누어 표현할때 사용.
[기본형]
<fieldset>
<legend></legend>
</fieldset>
이런 방식으로 설정할 수 있다.
1번과 2번의 차이는 없지만 자바스크립트에서 이 부분이 똑같은 부분이고, 동일한 셋트라고 인식하게 만들기로 함