표의 구조를 나타내는 태그
표의 구조를 으로 나눌 수 있다.
<thead>는 표의 최상단에 위치하고 보통 제목영역을 나타냄.
<tbody>는 표 제목에 따른 내용들을 나타내는 영역.
<tfoot>은 표 내용에 따른 요약내용을 나타내는 영역으로 필수는 아님.
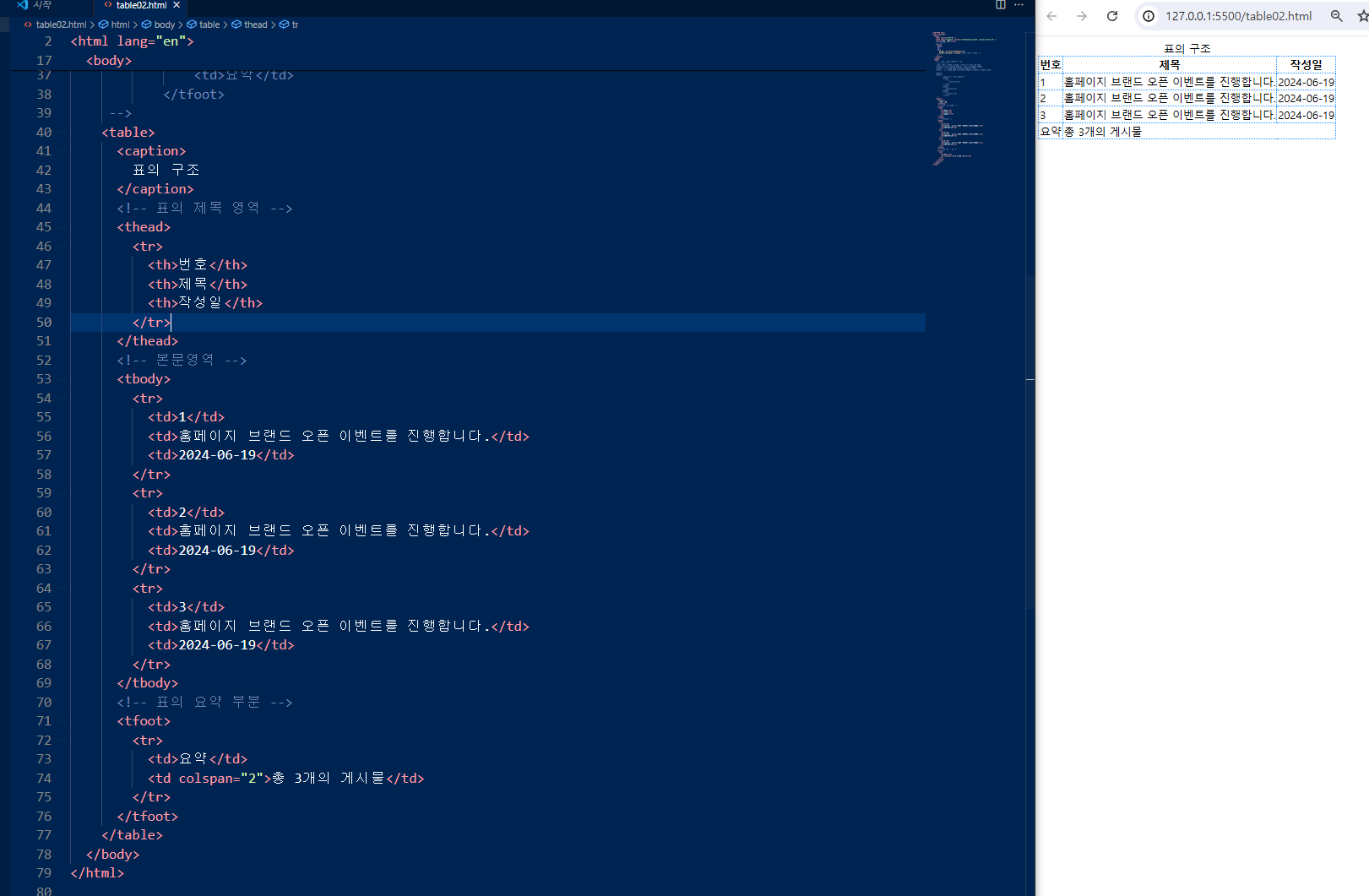
[기본형]
<table>
<caption>표 제목</caption>
<thead>
<tr>
<th>제목</th>
</tr>
</thead>
<tbody>
<td>제목</td>
</tbody>
<tfoot>
<td>요약</td>
</tfoot>세로 줄을 동일하게 스타일링 하는 태그
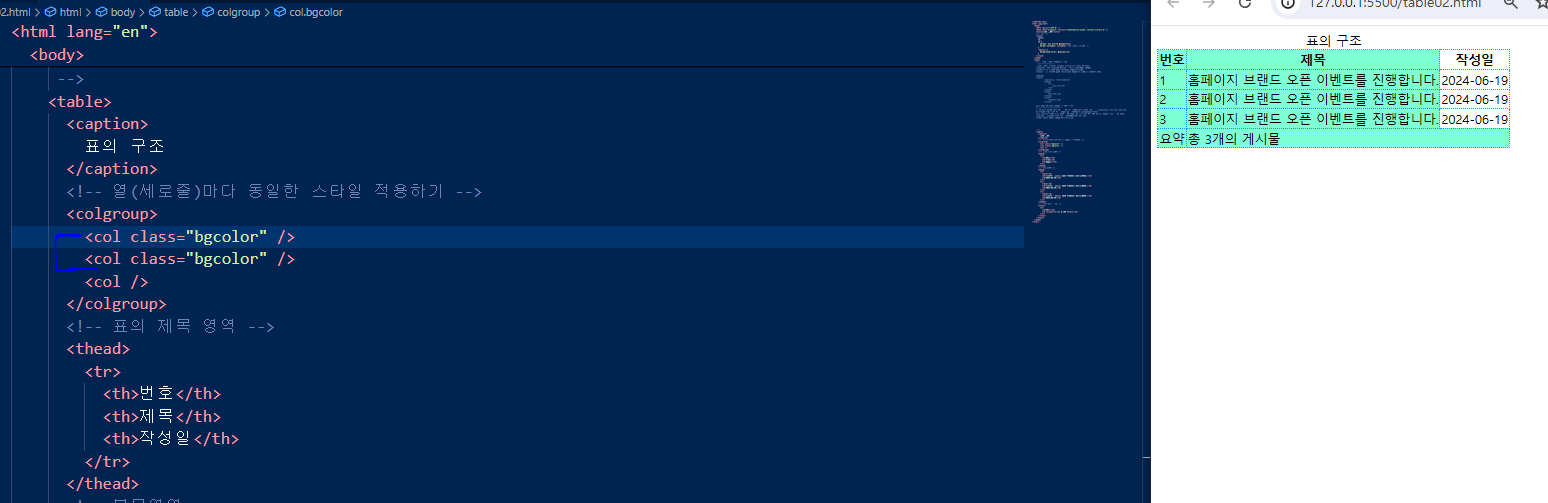
한 열(세로 줄)에 있는 모든 셀에 같은 스타일을 적용하고자 할때 <colgroup>.<col/>을 사용한다.
둘 이상의 열을 묶어 같은 스타일을 지정하려면 span속성을 이용해
<col span="2"/>형식으로 설정할 수 있다. 그러면 묶인 두 열에 동일한 스타일링을 할 수 있다.
colgroup은 col들을 묶어주는 부모영역의 역할을 한다.
col의 개수는 칸의 개수와 동일해야한다.

위는 내부구조이다.
콜립스는 줄을 합치는 태그이다.

기본적인 표 구조이다.
+ 표꾸미기
col!!!!!!!!적용법
동일한 스타일 적용하는 방법 !

꼭 가로갯수에 맞춰 콜을 만들어줘야한다 !
스타일링 하려면 안에 넓이와 색 그리고 colspan도 가능
colspan="2하면 뒤에 없애줘야됨 !
전에 배웠던 박스가 더 넓은 넓이만큼 민다고 보면 된다
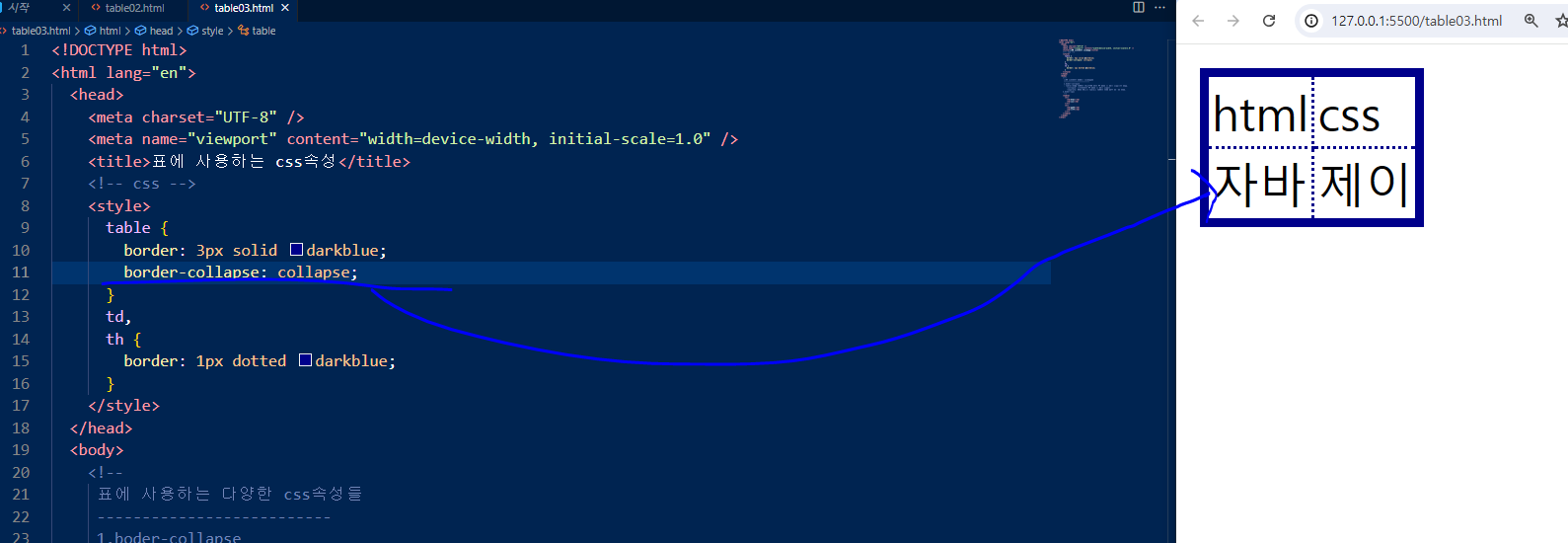
그렇다면 !!!!!!!표에 사용하는 css속성은?
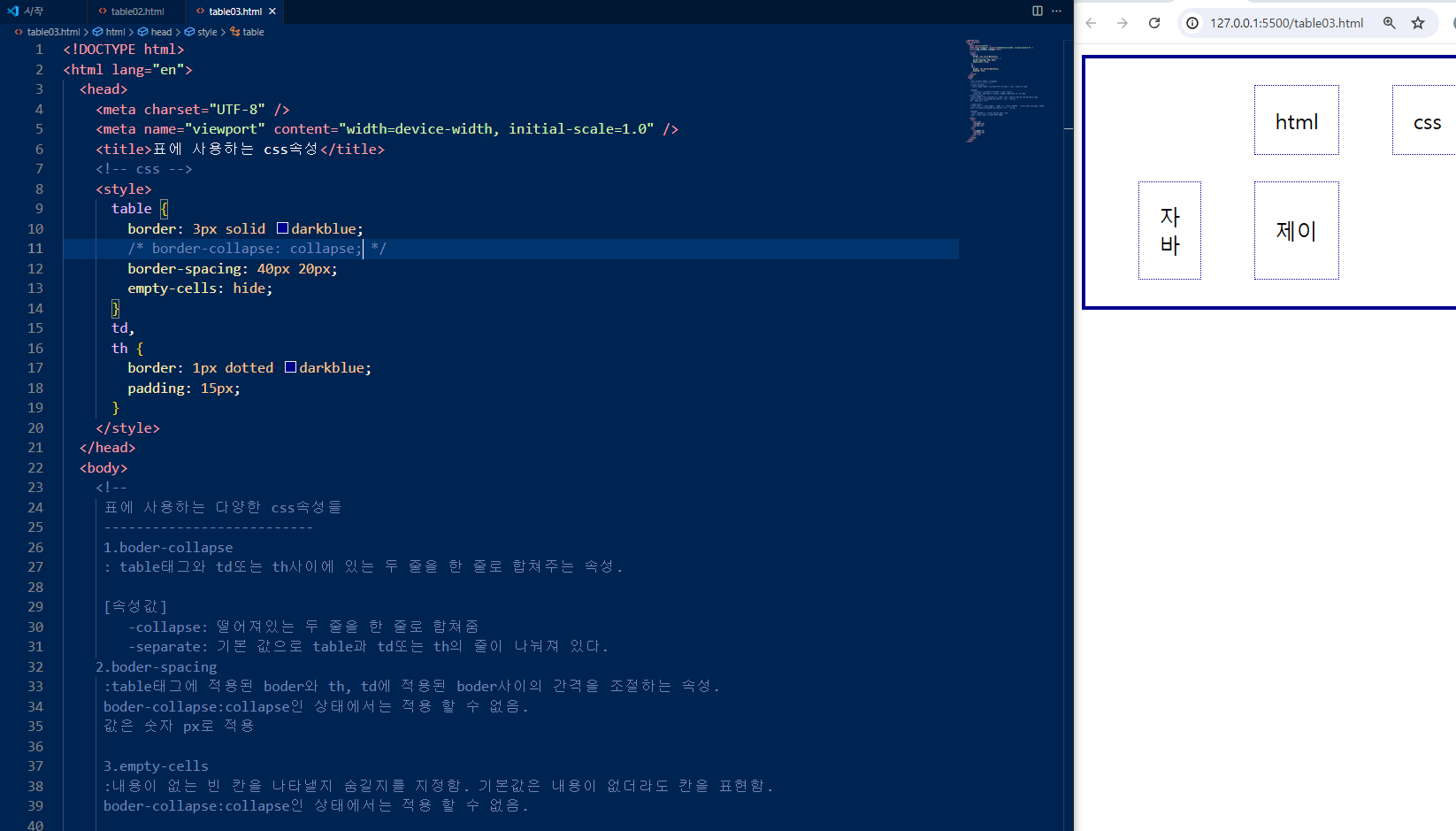
1.boder-collapse
: table태그와 td또는 th사이에 있는 두 줄을 한 줄로 합쳐주는 속성.
[속성값]
-collapse: 떨어져있는 두 줄을 한 줄로 합쳐줌
-separate: 기본 값으로 table과 td또는 th의 줄이 나눠져 있다. 2.boder-spacing
:table태그에 적용된 boder와 th, td에 적용된 boder사이의 간격을 조절하는 속성.
boder-collapse:collapse인 상태에서는 적용 할 수 없음.
값은 숫자 px로 적용
3.empty-cells
:내용이 없는 빈 칸을 나타낼지 숨길지를 지정함. 기본값은 내용이 없더라도 칸을 표현함.
boder-collapse:collapse인 상태에서는 적용 할 수 없음.
[속성값]
- show: 기본값으로 내용이 없어도 칸을 표현
-hide: 내용이 없는 빈 칸을 모두 숨김
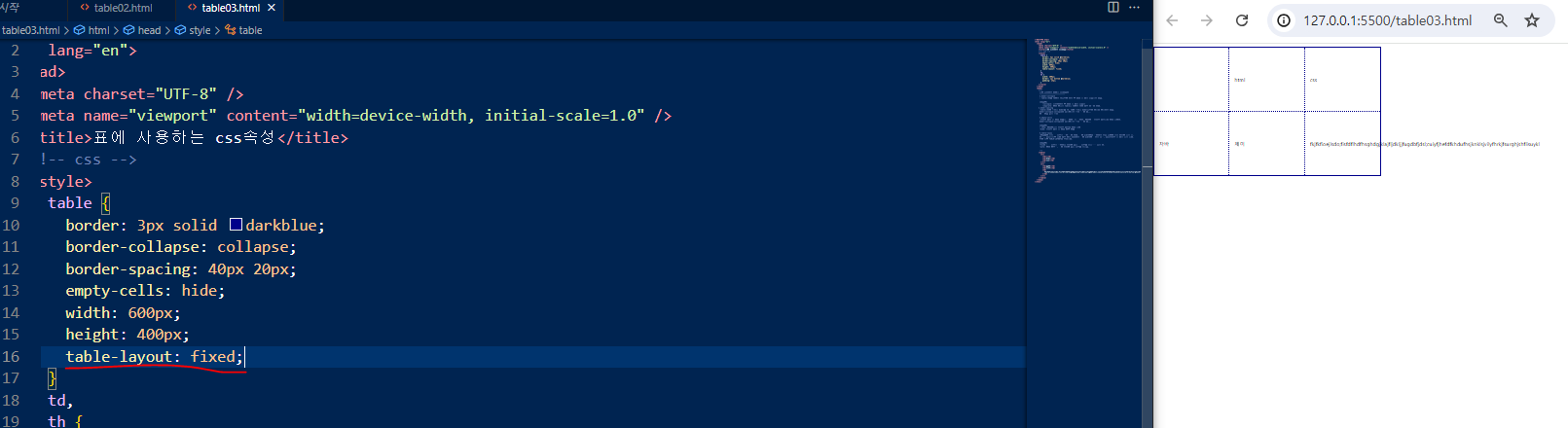
4.table-layou
:컨텐츠에 맞게 셀 넓이를 지정할 수 있다. 셀에 width값을 지정하면 해당 크기에 맞게 화면에 표시 됨.
하지만 영문일경우 여백 없이 길게 입력하면 셀에 width값은 무시 되고, 영문내용이 한 줄로 표시 된다.
이런 경우 TABLE-LAYOUT을 이용한다.
[속성값]
-fixed : 셀 넓이를 고정하여 내용에 따라 셀 넓이가 달라지지 않게 함.
-auto: 기본 값이고, 셀의 내용에 따라 넓이가 달라짐.
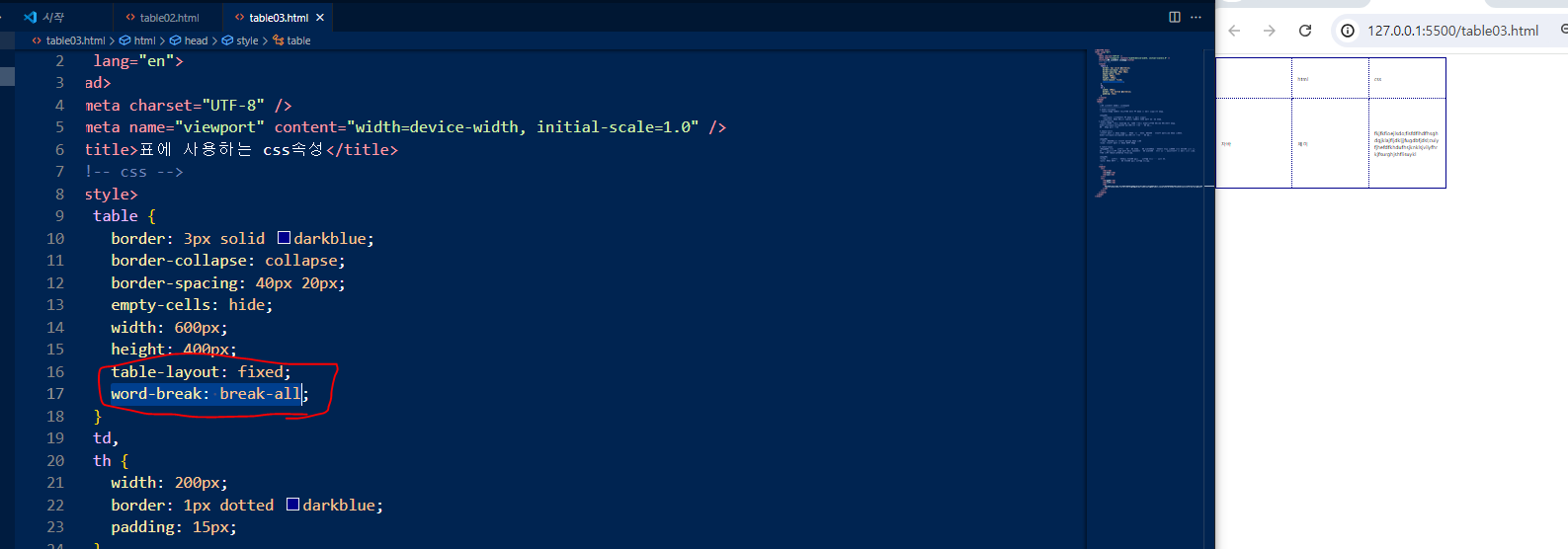
5.word-break
:table-layou을 적용했을 때 표의 칸을 뚫고 나오는 긴 문장을 아랫줄로 정렬해주는 속성이다.
[속성값]
-break-all: 칸에 맞춰 문장을 아랫줄로 정렬함.
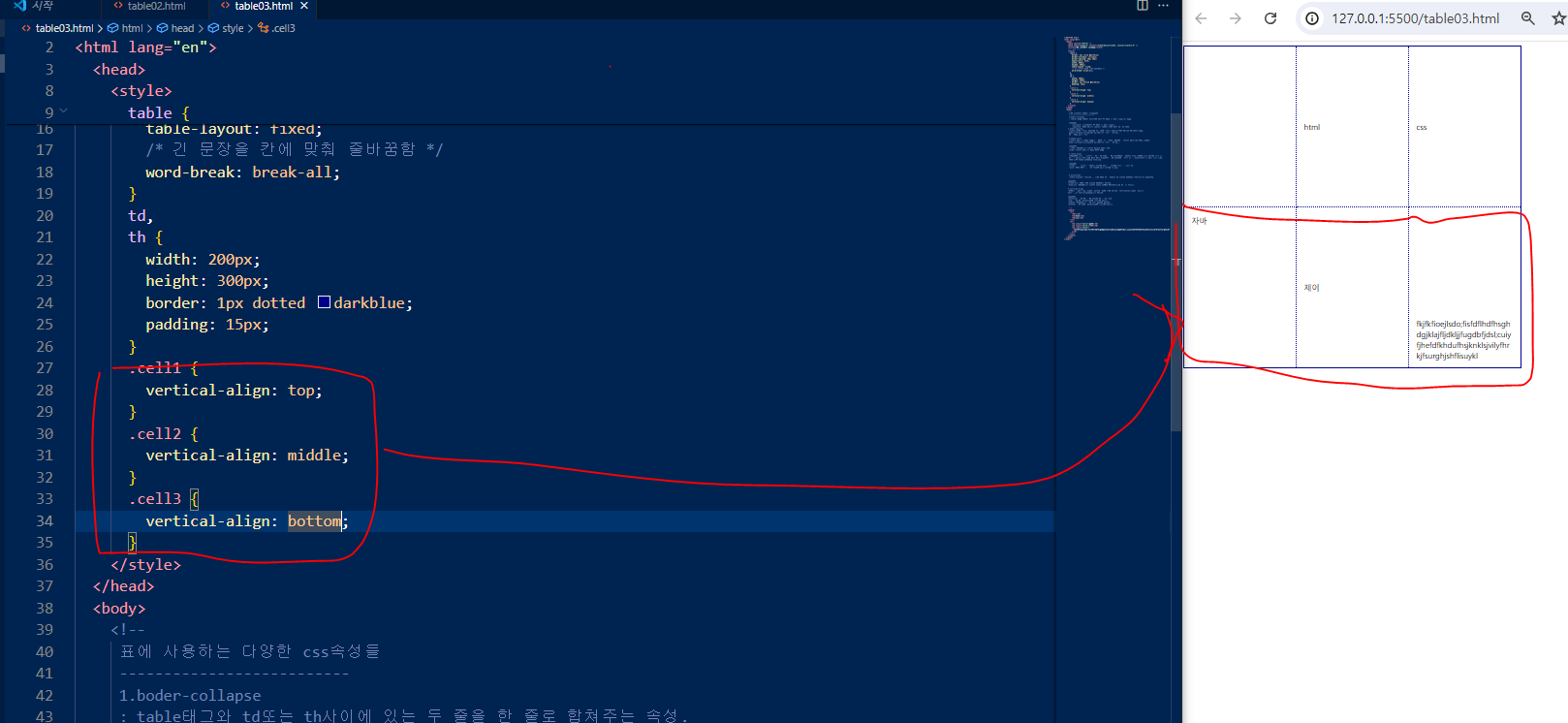
-keep-all: 기본값으로 문장이 table 영역을 벗어나더라도 그대로 보여줌. 6.vertical-align
:칸에서 글자를 top, midde, bottom부분에 맞춰 정렬함. left/center/right부분으로
정렬할때는 text-align속성으로 정렬함.
[속성값]
-baseline: 셀의 기준선에 내용의 기준선을 맞춤.
-top: 셀의 윗부분(패딩영역 제외)에 정렬됨.
-middle: 기본값으로 셀의 세로 중앙에 위치함.
-bottom: 셀의 아랫부분(패딩영역 제외)에 정렬됨.

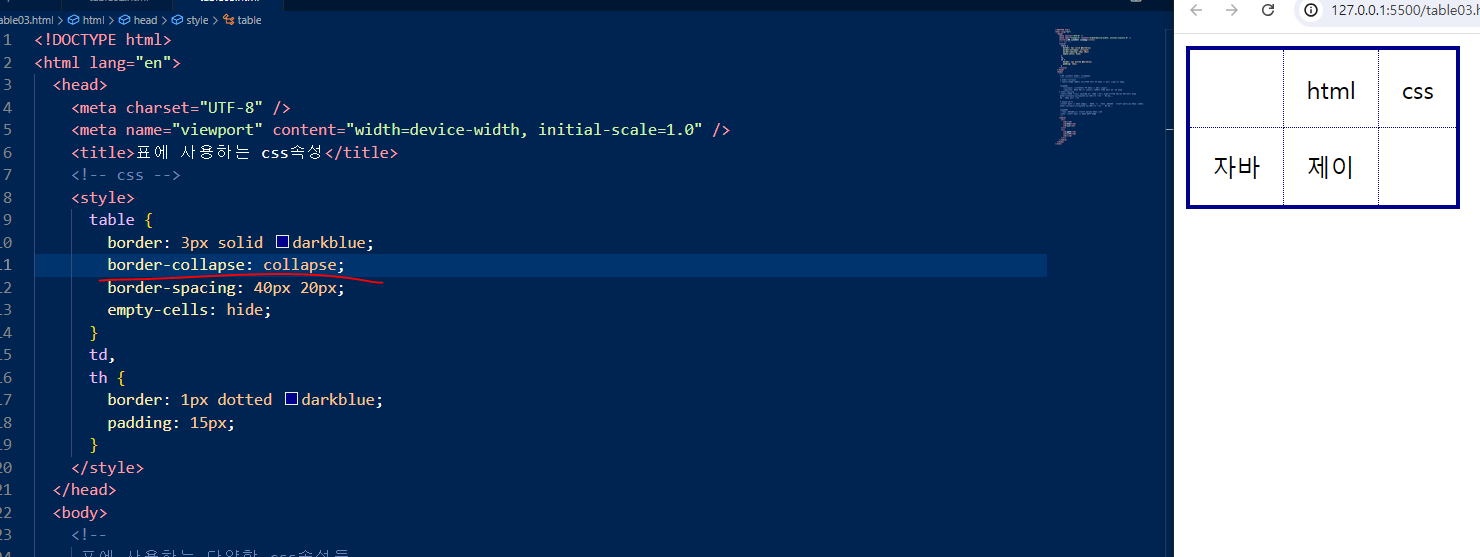
boder-collapse:collapse
안쪽 박스의 바깥쪽 점들이 바깥 박스의 안쪽과 합쳐진 모습을 볼 수 있다.

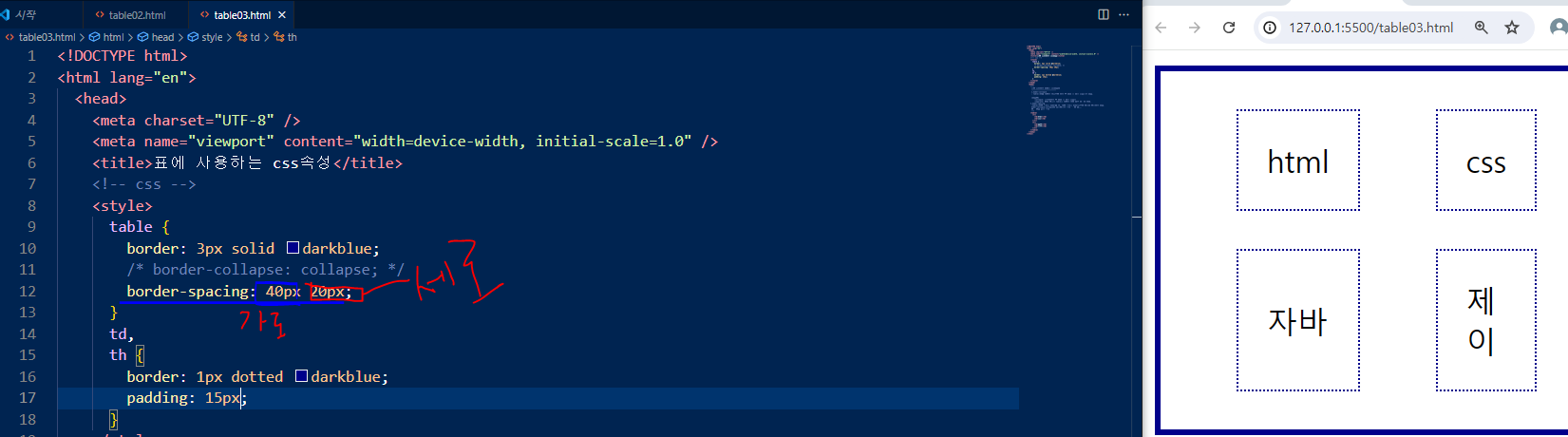
boder-spacing
반드시 테이블 태그에 적용해줘야하고,
글자가 보기 힘들면 td와 th사이에 패딩값을 적용해준다.

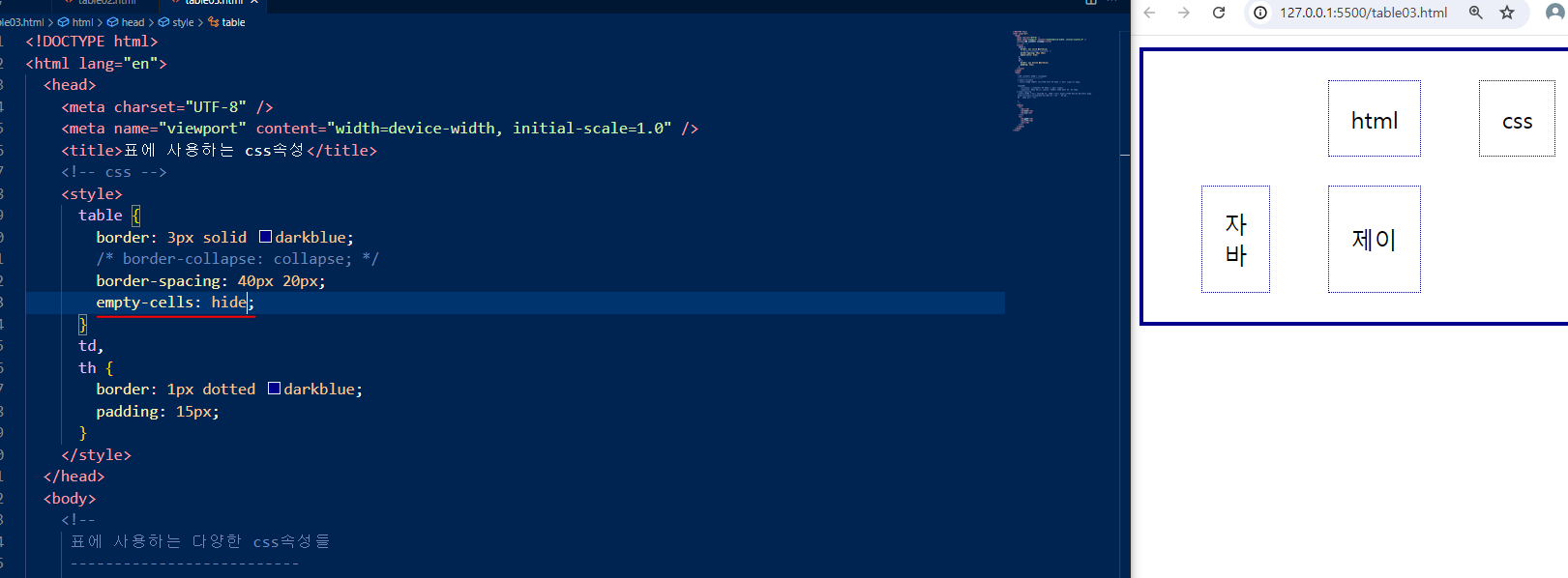
empty-cells: hide
비어있는 칸들을 아예 표현 하고 싶지 않을때 사용

이랬던 표가

border-collapse: collapse를
적용하게 되면 이렇게 변한다.
벗 여기서 동일한 사이즈를 적용하고 싶다
col그룹의 cold을 넣어서 지정해주고
아니면 td에 동일한 크기를 가져라 ! 하면 된다.

table-layou
이것만 적용하면 글자가 뚫고나오게 됨 그래서 !!

word-break: break-all를 적용해 글자를 깨줌 !!!!
깨진 모습을 볼 수 있다.
같이 써주면 됨 !
(긴 문장을 칸에 맞춰 줄바꿈함)

vertical-align
(블록속성) 그리고 패딩값은 포함하지 않는다 만약 포함 시키고 싶으면 박스사이징 이용하기