블록 레벨 요소와 인라인 레벨 요소

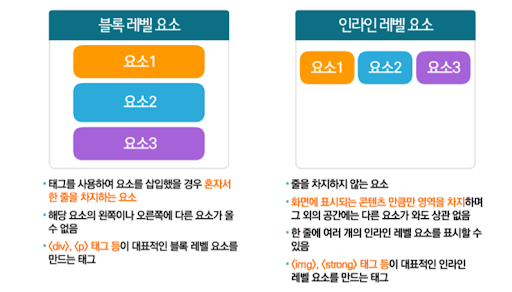
블록 레벨 요소
- 대표적으로 div태그, p태그, h1~h6태그
- 한 줄을 혼자 차지하는 요소로 그 요소의 왼쪽 오른쪽에 다른 요소가 올 수 없다.
- 너비, 마진, 패딩 등을 이용해 크기나 위치를 지정하려면 블록 레벨 요소를 사용.
인라인 레벨 요소
- 대표적으로 img, strong,span태그
- 줄을 차지하지 않는 요소 즉, 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다.
- 한 줄에 여러개의 인라인 요소가 사용이 가능하다.
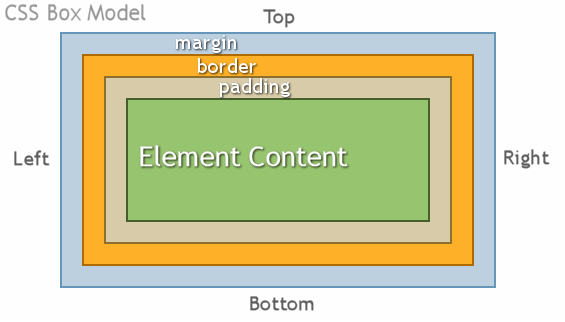
box model
웹 문서 안에서 여러 요소들을 원하는 위치에 배치하려면 CSS 박스 모델에 대해 잘 알고 있어야 한다.

박스 모델은 실제 컨텐츠 영역, 컨텐츠 영역 사이의 여백인 패딩(padding), 박스의 테두리(border), 여러 박스 모델 사이의 여백인 마진(margin)으로 구성된다.
- 콘텐츠 영역
-
width, height속성을 통해 콘텐츠의 높이와 너비를 지정할 수 있다. (px이나 cm로 지정을 하면 너비와 높이가 고정되고, %로 지정하게되면 브라우저 창에 따라 크기가 변함)
-
display 속성
ㅇ display속성은 블록 레벨 요소나 인라인 레벨 요소를 서로 바꿀 수 있다. 예를 들어 세로로 표시되는 목록을 가로 네비게이션으로 바꿀 때, 한 줄로 표시되는 이미지에 여백과 테두리를 추가해 갤러리로 표시할 때.ㅇ block값 : 해당 요소가 block(한줄에 1개)씩 배치된다.
ㅇ inline값 : block 요소를 inline 레벨로 바꿀 수 있다.
ㅇ inline-block 값 : 한 줄로 배치할 수는 있지만 너비나 높이, 마진 같은 값이 정확히 적용이 안된다. 요소를 인라인 레벨로 배치하면서 내용에는 블록 레벨을 지정하고 싶을때 사용(상하에 여백이 생김).
ㅇ none 값 : 이 값을 지정하면 요소는 아예 표시가 안된다. PC용 화면에서는 표시하지만 모바일 화면에서는 보이지 않도록 하고 싶은 부분이 있으면 그 부분을 display:none; 처리.
- 테두리 관련 속성들
- border-style
ㅇ none | hidden | dashed | dotted | groove | inset | solid | outset
ㅇ width와 color도 지정이 가능하다.
ㅇ border: 두께, 색상, 스타일 ; 형태를 사용해 1줄로 묶어 지정하기 가능.
ㅇ border-radius : 박스 모서리 둥글게 만들때 사용한다.(시계방향으로 돌아감)
- 여백을 조절하는 속성들
- margin 속성
ㅇ 한 요소와 다른 요소 사이의 간격을 조절할 수 있다.
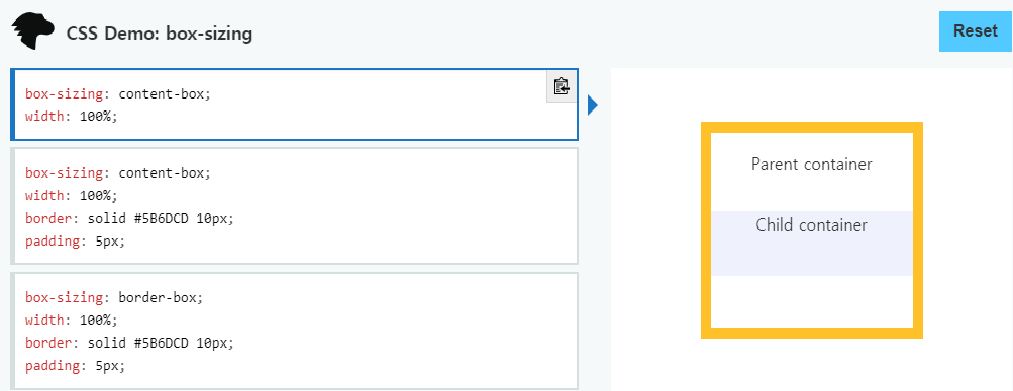
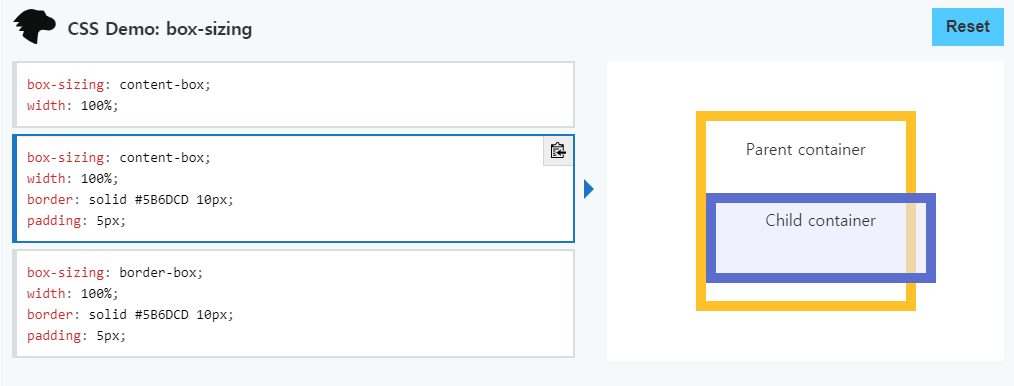
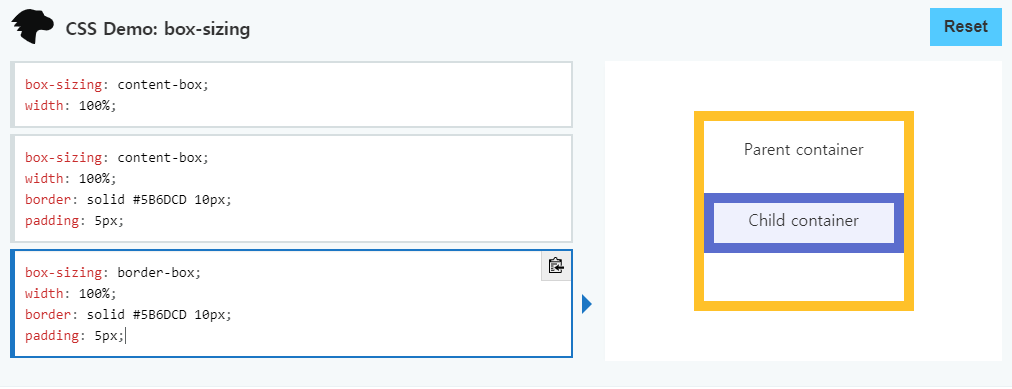
- box-sizing
CSS 박스 모델의 기본값에서, 지정한 너비와 높이는 요소의 콘텐츠 박스 크기에만 적용됩니다. 요소에 테두리나 안쪽 여백이 있으면 너비와 높이에 더해서 화면에 그립니다. 따라서 크기를 설정할 때, 원하는 크기를 얻으려면 테두리나 안쪽 여백을 고려해야 합니다.
box-sizing 속성을 사용해 이 방식을 바꿀 수 있습니다.
content-box는 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다.
border-box는 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.