
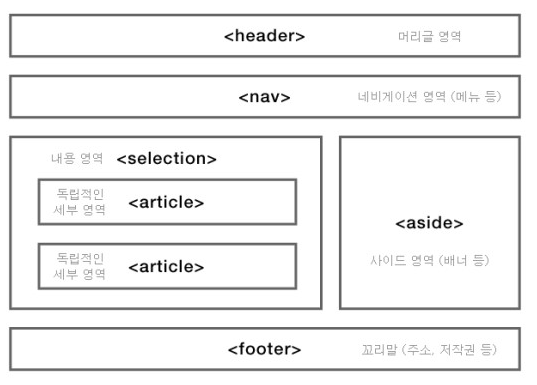
1.header태그
주로 맨 위쪽이나 왼쪽에 삽입하는 머리말에 해당하는 부분이다. 주로 form태그를 사용해 검색 창을 넣거나 nav태그를 사용해 메뉴를 넣는다.
- nav태그
- 네비게이션 역할을 하는 태그로 어느 부분이 네비게이션인지 쉽게 알 수 있다.
- header나 footer 태그에 포함시킬 수도 있고, 독립해서 사용도 가능하다.
- ID를 따로 지정해 주면 스타일 시트에서 네비게이션 스타일을 지정할 수 있다.
2.section태그
콘텐츠가 들어가는 부분으로, 콘텐츠를 주제별로 묶을 때 사용하며, 그 안에서 제목을 나타내는 태그를 함께 사용한다. section안에 section 태그를 넣을 수 있다.
3.article태그
section태그와 비슷해 혼동하기 쉬운 태그이다. 보통 블로그의 포스터나, 웹 사이트의 내용, 사용자가 등록한 코멘트 등 독립적인 웹 콘텐츠 항목이다. 다시 말해 article태그 부분을 떼어 내 독립적으로 배포하거나 재사용하더라도 완전히 하나의 콘텐츠가 될 수 있다.
4.aside태그
사이드바를 만드는 태그이다. 필수 요소가 아니므로 광고나 링크모음 등 문서의 메인 내용에 영향을 미치지 않는 내용이 들어간다.
5.footer태그
일반적으로 웹 문서 끝자락에 들어가는 태그로 contact내용등을 넣는데 사용한다.
