
스타일 적용 우선순위
- !important
- 모든 우선순위를 무시하고, 꼭 적용 시키고 싶은 속성이 있다면, 속성 값 뒤에 !important 를 붙여서 적용한다.
- !important 는 우선순위 뿐만 아니라 디자이너와 개발자간 의사소통 시 중요한 속성임을 알리는 뜻을 나타내기도 한다.
-
인라인 스타일 (HTML 요소 내부에 위치함)
-
내부 / 외부 스타일 시트 (HTML 문서의 head 요소 내부에 위치함)
- 내부 스타일 시트와 외부 스타일 시트는 가장 마지막에 적용된 스타일 시트가 적용된다.
-
웹 브라우저 기본 스타일
예제를 통해 CSS 스타일 적용에 대한 우선순위를 알아보자.
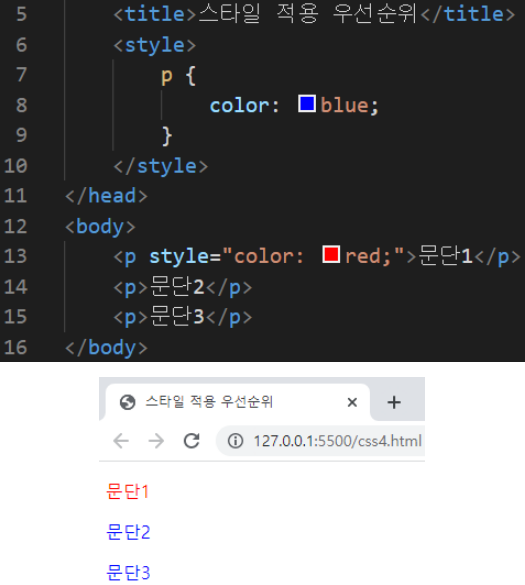
[우선순위에 대한 예제1]

- 위 화면에서도 볼 수 있듯이, 인라인 스타일이 내부 스타일 방식보다 스타일 적용에 있어서 우선순위를 가진다는 사실을 알 수 있다.
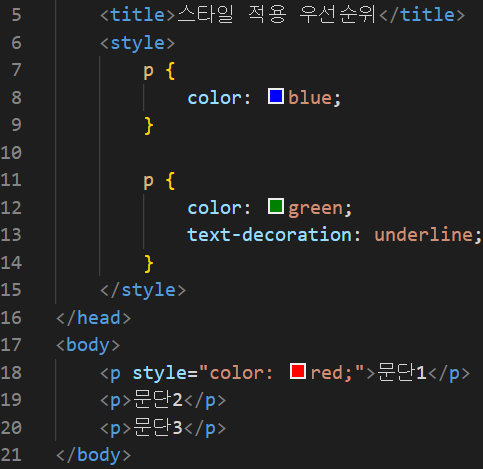
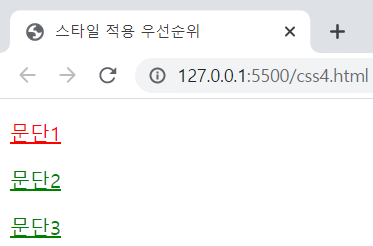
[우선순위에 대한 예제2]


- 위 화면에서는 인라인 스타일과 내부 스타일 방식에서 같은 선택자를 두 번 사용한 예제이다.
- 내부 스타일방식보단 인라인 스타일이 먼저 적용되기때문에 첫번째 p 태그의 요소에는 red 색상의 스타일이 적용된다.
- 같은 내부 스타일 방식끼리의 우선순위는 가장 마지막에 적용한 스타일이 적용된다. 그러므로 나머지 p 태그 요소에는 blue 색상이 아닌 green 색상이 적용된다.
- 마지막으로 글자아래에 underline의 스타일은 모든 p 태그 요소에 적용된다.(만약 인라인 스타일 방식으로 첫 번째 p 태그 요소에 다른 underline이 아닌 다른 text-decoration 스타일을 적용했다면 그 스타일이 적용되었을 것이다.
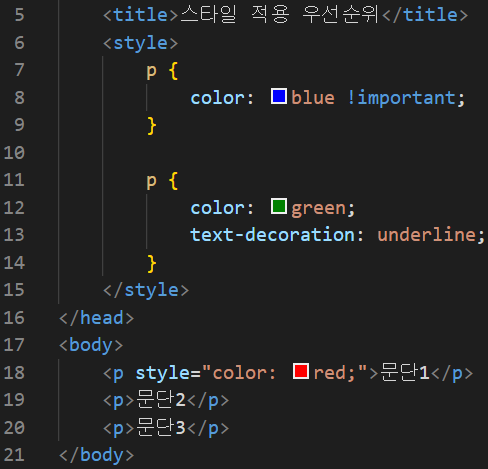
[우선순위에 대한 예제3]


- 예제2번과 같은 예제이지만, 차이점이 있다면 !important를 사용했다는 점이다.
- !important는 모든 우선순위를 무시하고 스타일이 적용되기때문에 인라인 스타일에 red 색상이나 내부 스타일 방식의 green 색상보다 !important 속성을 사용한 blue 색상으로 스타일이 적용된다.
- 마지막으로 text-decoration으로 모든 p 태그 요소에 underline 스타일이 적용된다.
CSS 기본 선택자(Selector)
- CSS에서는 스타일을 적용할 요소를 선택하기 위해서 선택자(selector)를 사용한다.
- 전체 선택자
- HTML 요소 선택자
- 아이디(id) 선택자
- 클래스(class) 선택자
- 그룹(group) 선택자
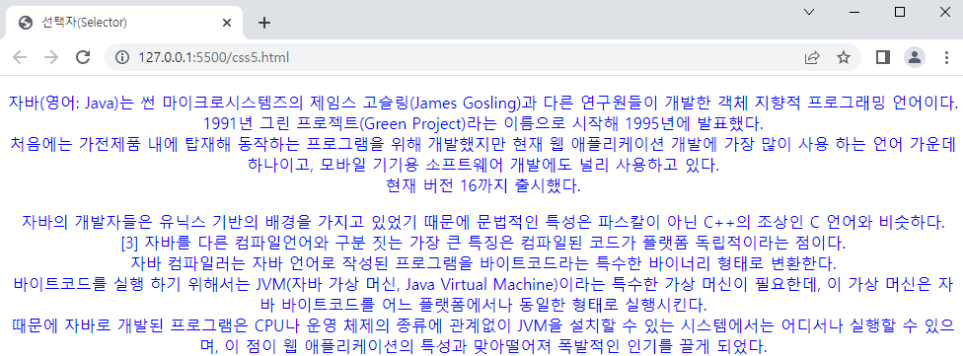
전체 선택자
- CSS를 적용할 대상으로 HTML 문서 내부의 모든 요소를 선택한다.


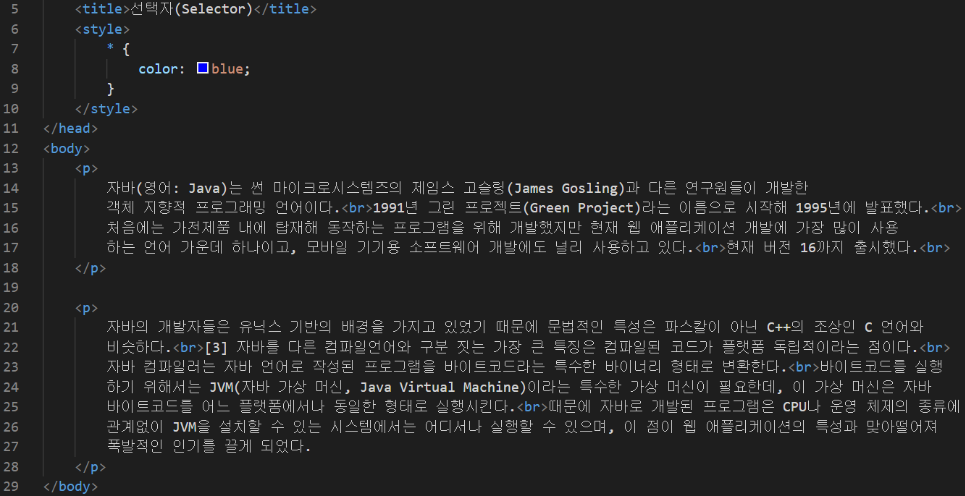
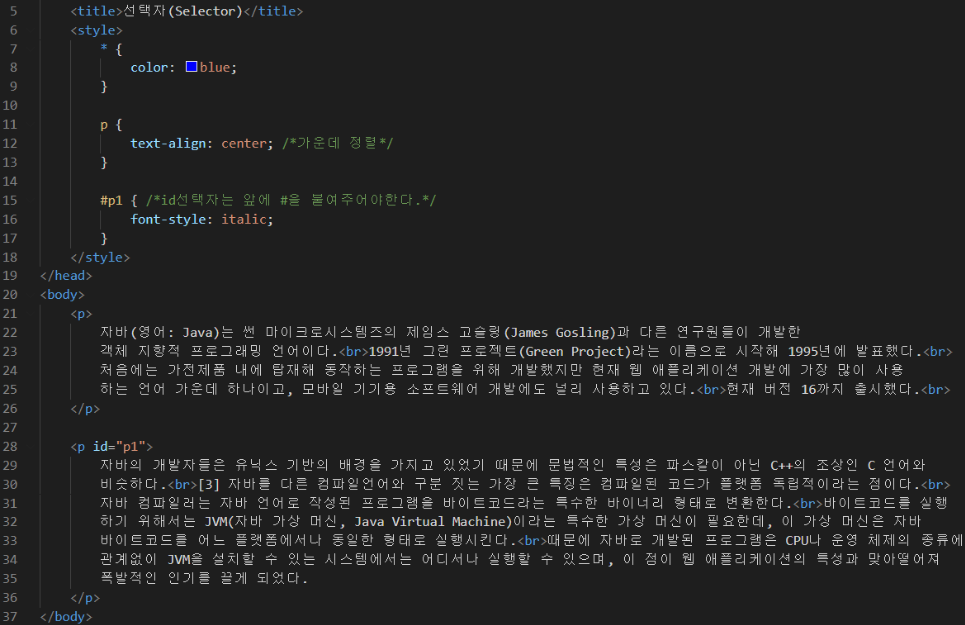
- 전체 선택자는 * 기호를 선택자로 사용하여 CSS 스타일을 적용한다.
HTML 요소 선택자


- HTML 요소 선택자는 요소에 해당하는 태그에 CSS 스타일을 적용한다.
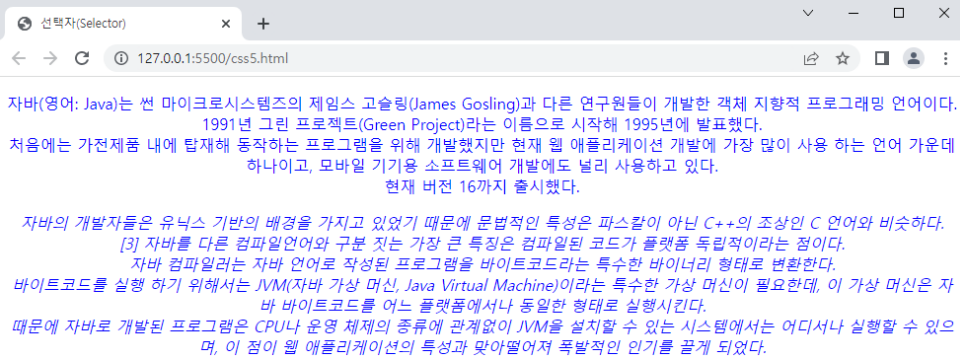
- 위 화면은 요소를 가운데 정렬시킨 화면이다.
아이디(id) 선택자
- 아이디 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용한다.
- 아아디 선택자는 유니크한 값만 사용해야한다.


- 아이디 선택자는 스타일을 적용할 때 선택자 앞에 #(샾)을 사용한다.
- 아이디 선택자를 사용하여 아이디가 p1인 요소에 대해 font-style이 Italic을 적용하였다.
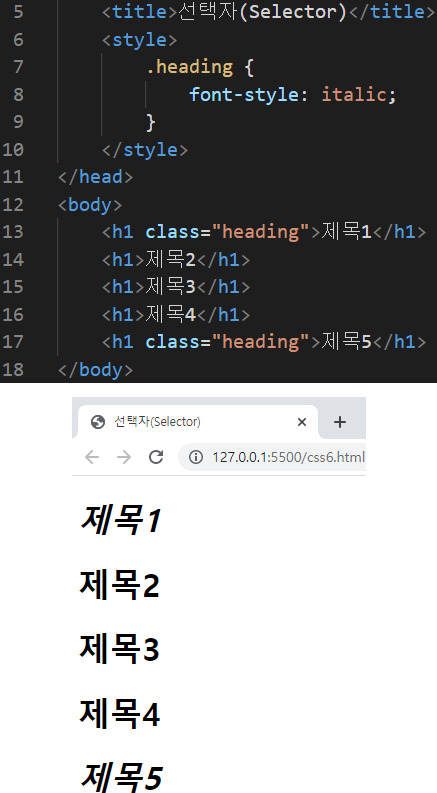
클래스(class) 선택자
- 클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용한다.
- 특정 집단을 클래스(class)라고 하며, 같은 클래스 이름을 가지는 요소들을 모두 선택해 준다.

- 클래스 선택자는 스타일을 적용할 때 선택자 앞에 .(도트)을 사용한다.
- 위 화면은 제목1과 제목5에만 클래스를 주었기때문에 제목1과 제목5만 CSS 스타일이 적용되었다.
- 아이디 선택자와 다르게 중복하여 사용할 수 있다.
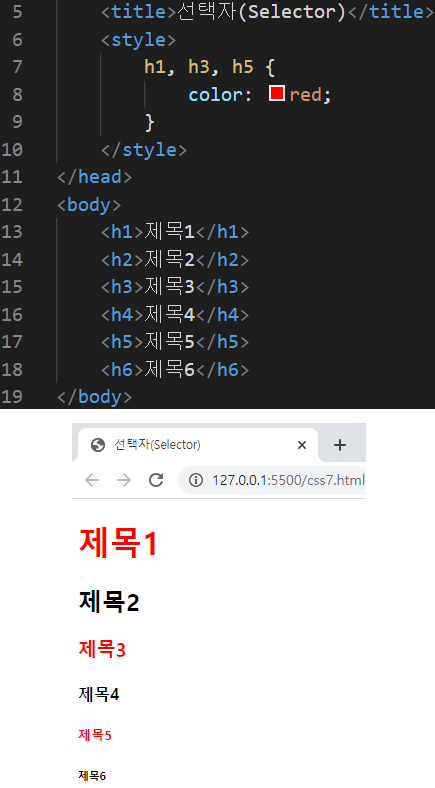
그룹 선택자
- 그룹 선택자는 위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용한다.
- 그룹 선택자는 여러 선택자를 쉼표(,)로 구분하여 연결한다.
- 그룹 선택자는 코드를 중복해서 작성하지 않도록 하여 코드를 간결하게 만들어준다.

- CSS 내부 스타일 방식으로 h1, h3, h5 태그에 CSS 스타일을 적용했다.