Vue Data Management
[Data in components]
-
우리는 정적인 웹페이지가 아닌 동적 웹을 만든다.
-
다루어야 할 데이터들은 한 페이지 내에서 같은 데이터를 공유하기도 하는데 페이지들은 각각의 component로 구분이 되어있음
-
완전히 동일한 데이터를 서로 다른 component에서 보여주려면 어떻게 해야할까?
- 필요한 컴포넌트끼리 데이터를 주고받기 ( X )
- 데이터 흐름을 파악하기 힘들다
- 개발 속도 저하
- 유지보수 난이도 증가
- 컴포넌트의 부모 - 자식 관계만 데이터를 주고 받도록 ( O )
- 데이터 흐름 파악 용이
- 유지 보수 용이
- 부모 ==> 자식 으로의 데이터 흐름(pass props)
- 자식 ==> 부모로의 데이터 흐름 (emit event)
- 필요한 컴포넌트끼리 데이터를 주고받기 ( X )
[Pass Props]
- 요소의 속성을 사용하여 데이터 전달
- props는 부모(상위) 컴포넌트의 정보를 전달하기 위한 사용자 지정 특성
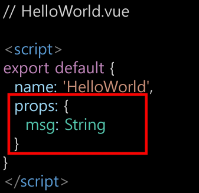
- 자식(하위) 컴포넌트는 props 옵션을 사용하여 수신하는 props를 명시적으로 선언해야 함
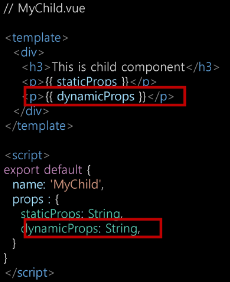
- 정적인 데이터를 전달하는 경우 static props라고 명시하기도 함
- 요소에 속성을 작성하듯이 사용 가능하여, prop-data-name = "value"의 형태로 데이터를 전달(이때 속성의 키 값은 kebab-case를 사용)

- prop 명시
- 데이터를 받는 쪽, 즉 하위 컴포넌트에서도 props에 대해 명시적으로 작성해주어야 함
- 전달받은 props를 type과 함께 명시
- 컴포넌트를 문서화할 뿐만 아니라, 잘못된 타입이 전달하는 경우 브라우저의 자바스크립트 콘솔에서 사용자에게 경고
[Pass Props convention]
- 부모에서 넘겨주는 props
- kebab-case(HTML 속성명은 대소문자를 구분하지 않기 때문)
- 자식에서 받는 props
- camelCase
- 부모 템플릿(html)에서 kebab-case로 넘긴 변수를 자식의 스크립트(vue)에서 자동으로 camelCase로 변환하여 인식함
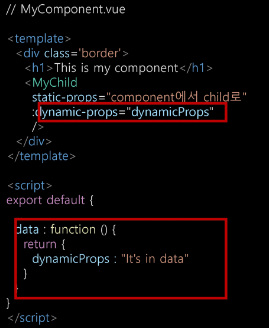
[Dynamic props]


-
변수를 props로 전달할 수 있음
-
v-bind directive를 사용해 데이터를 동적으로 바인딩
-
부모 컴포넌트의 데이터가 업데이트되면 자식 컴포넌트로 전달되는 데이터 또한 업데이트 됨
-
:dynamic-props="dynamicProps"는
앞의 key값(dynamic-props)이란 이름으로 뒤의 " "안에 오는 데이터(dynamicProps)를 전달하겠다는 뜻 -
즉, :my-props="dynamicProps"로 데이터를 넘긴다면, 자식 컴포넌트에서 myProps로 데이터를 받아야 함
-
v-bind로 묶여있는 " " 안의 구문은 JS의 구문으로 볼 수 있음 (따라서 dynamicProps라고 하는 변수에 대한 data를 전달할 수 있는 것)
[단방향 데이터 흐름]
- 모든 props는 부모에서 자식으로 즉 아래로 단방향 바인딩을 형성
- 부모 속성이 업데이트 되면 자식으로 흐르지만 반대 방향은 아님
- 부모 컴포넌트가 업데이트 될 때마다 자식 컴포넌트의 모든 prop들이 최신값으로 새로고침 됨
- 하위 컴포넌트가 실수로 상위 컴포넌트 상태를 변경하여 앱의 데이터 흐름을 이해하기 힘들게 만드는 것을 방지
- 하위 컴포넌트에서 prop을 변경하려고 시도해서는 안되며 그렇게 하면 Vue는 콘솔에서 경고를 출력함
[Emit Event]
- 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때는 이벤트를 발생시킴
- 이벤트를 발생시킴으로 어떻게 데이터를 전달?
- 데이터를 이벤트 리스너의 콜백함수의 인자로 전달
- 상위 컴포넌트는 해당 이벤트를 통해 데이터를 받음
[$emit]
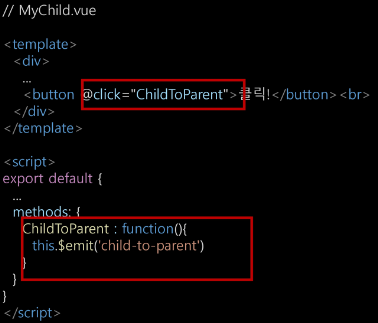
- $emit 메서드를 통해 부모 컴포넌트에 이벤트를 발생
- $emit('event-name') 형식으로 사용하며 부모 컴포넌트에 event-name이라는 이벤트가 발생했다는 것을 알림
- 마치 사용자가 마우스 클릭을 하면 click event가 발생하는 것처럼 $emit('event-name')가 실행되면 event-name 이벤트가 발생하는 것
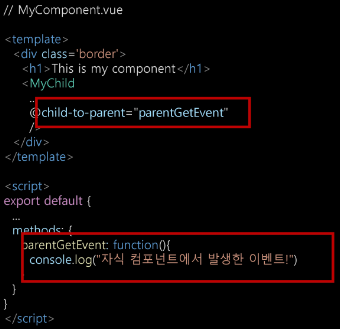
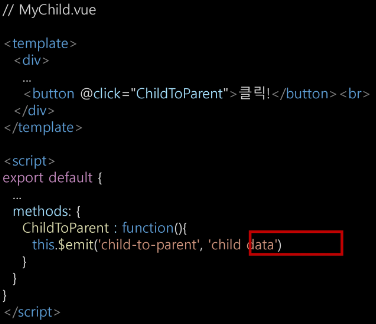
[Emit Event]

- 자식 컴포넌트에 버튼을 만들고 클릭 이벤트를 추가
- $emit을 통해 부모 컴포넌트에게 child-to-parent 이벤트를 트리거

- emit된 이벤트를 상위 컴포넌트에서 청취 후 핸들러 함수 실행
- 자식 컴포넌트에 있는 버튼 클릭 이벤트를 청취하여 연결된 핸들러 함수 호출
- 호출된 함수에서 $emit을 통해 상위 컴포넌트에 이벤트 발생
- 상위 컴포넌트는 자식 컴포넌트가 발생시킨 이벤트를 청취하여 연결된 핸들러 함수 호출
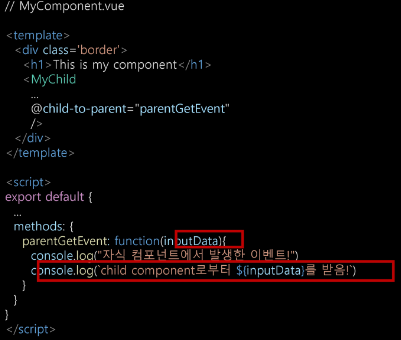
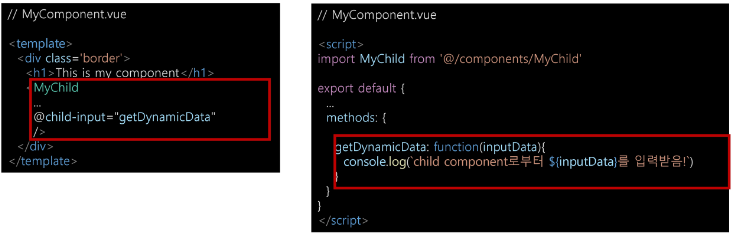
[emit with data]

- 이벤트 발생 시 인자로 데이터를 전달 가능

- 이렇게 전달한 데이터는 이벤트와 연결된 부모 컴포넌트의 핸들러 함수의 인자로 사용 가능
- 자식 컴포넌트에 있는 버튼 클릭 이벤트를 청취하여 연결된 핸들러 함수 호출
- 호출된 함수에서 $emit을 통해 부모 컴포넌트에 이벤트를 발생(이벤트에 데이터를 함께 전달)
- 부모 컴포넌트는 자식 컴포넌트의 이벤트를 청취하여 연결된 핸들러 함수 호출, 함수의 인자로 전달된 데이터가 포함되어 있음
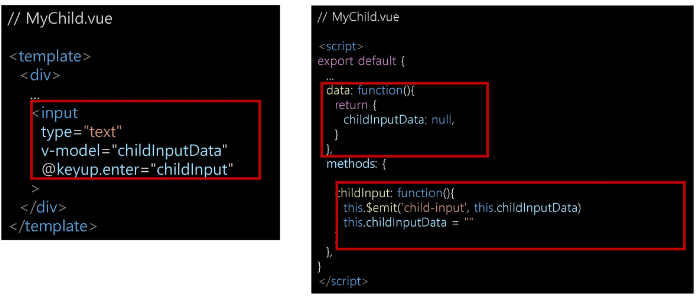
[emit with dynamic data]


[pass props / emit event 컨벤션]
- HTML 요소에서 사용할 때는 kebab-case
- JS에서 사용할 때는 camelCase
- props
- 상위 ==> 하위 흐름에서 HTML 요소로 내려줌 : kebab-case
- 하위에서 받을 때 JS에서 받음 camelCase
- emit
- emit 이벤트를 발생시키면 HTMl요소가 이벤트를 청취 : kebab-case
- 메서드, 변수명 등은 JS에서 사용함 : camelCase
