💡 웹 프론트엔드 공부를 하면서 주차별로 공부 내용을 작성하고 있습니다!
😂 구조나 코드가 어색할 수 있으니 이해해 주시면서 봐주세요
✅ 1주차 공부내용
1주차에서는 "클론 코딩"을 하면서 잊어버렸던 HTML 구조를 짜는 것과 CSS의 다양한 속성들을 기억해 내는 공부를 하였습니다!
그러면서 웹사이트의 구조 및 필요한 속성👀을 알게 되었습니다!!
앞선 글에서도 말했다시피 저는 airbnb 웹사이트와 banksalad 웹사이트를 클론 코딩하였습니다🙆♂️
👀 클론 코딩을 하면서 새롭게 알게 된 내용들을 메인으로 블로그를 작성해 보겠습니다
1. banksalad 웹사이트
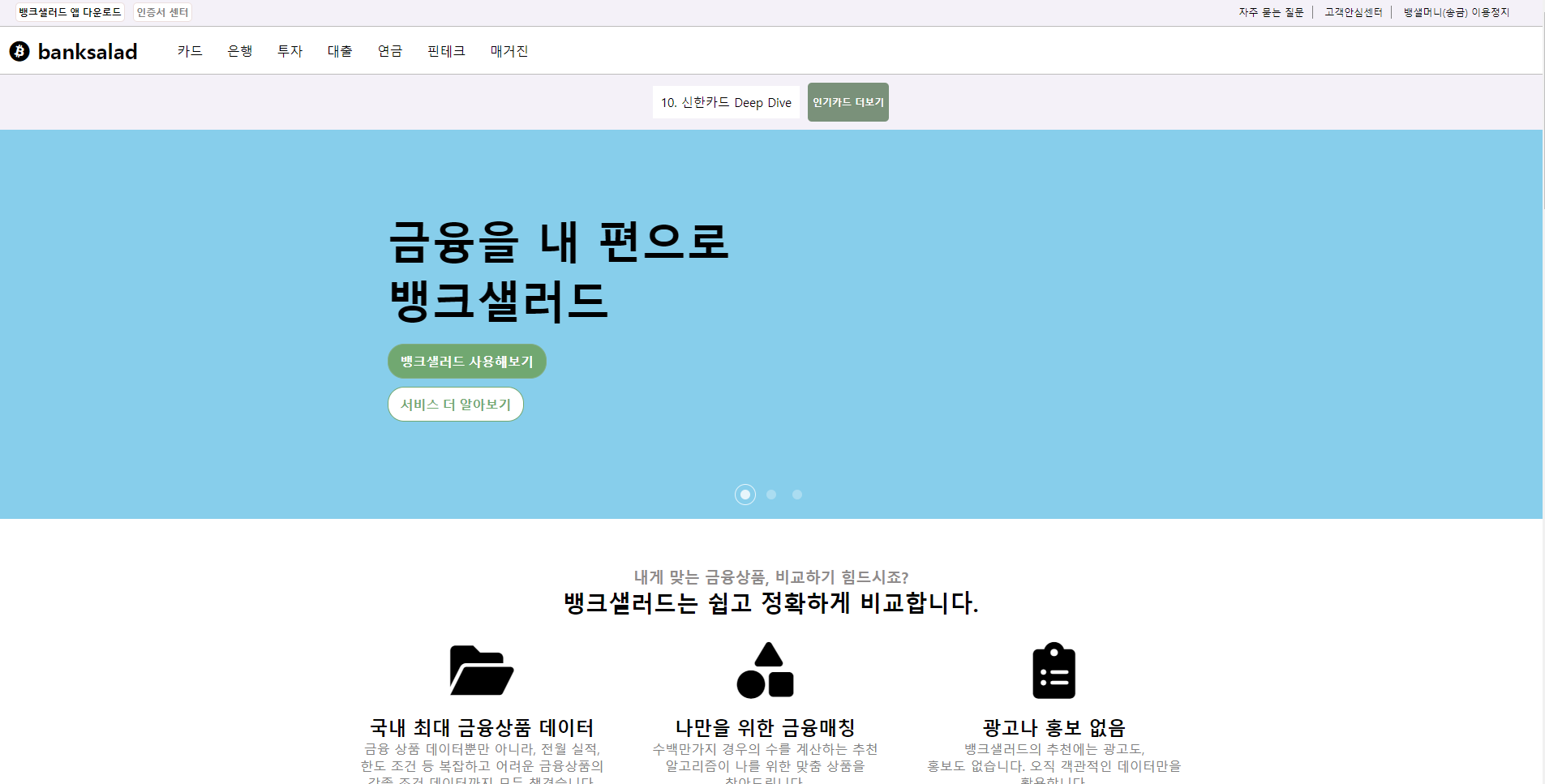
먼저 클론 코딩을 한 결과화면을 보여드릴게요😎
이런 식으로 만들었습니다! 필요한 이미지는 제가 임의로 넣어서 꽤 많이 초라해 보이지만😂 기능이나 구조를 클론 한다는 생각으로 코딩했습니다!
banksalad 웹사이트는 전체적인 backgroud color를 특정 색으로 지정을 하고 section 별로 만들어서 section마다 backgroud color를 설정해서 section을 구분하는👀 구조로 되어 있더라고요 그래서 저도 동일하게 만들었습니다!!
2. 기능
구현하는데 조금 힘들었던 기능을 언급하자면,
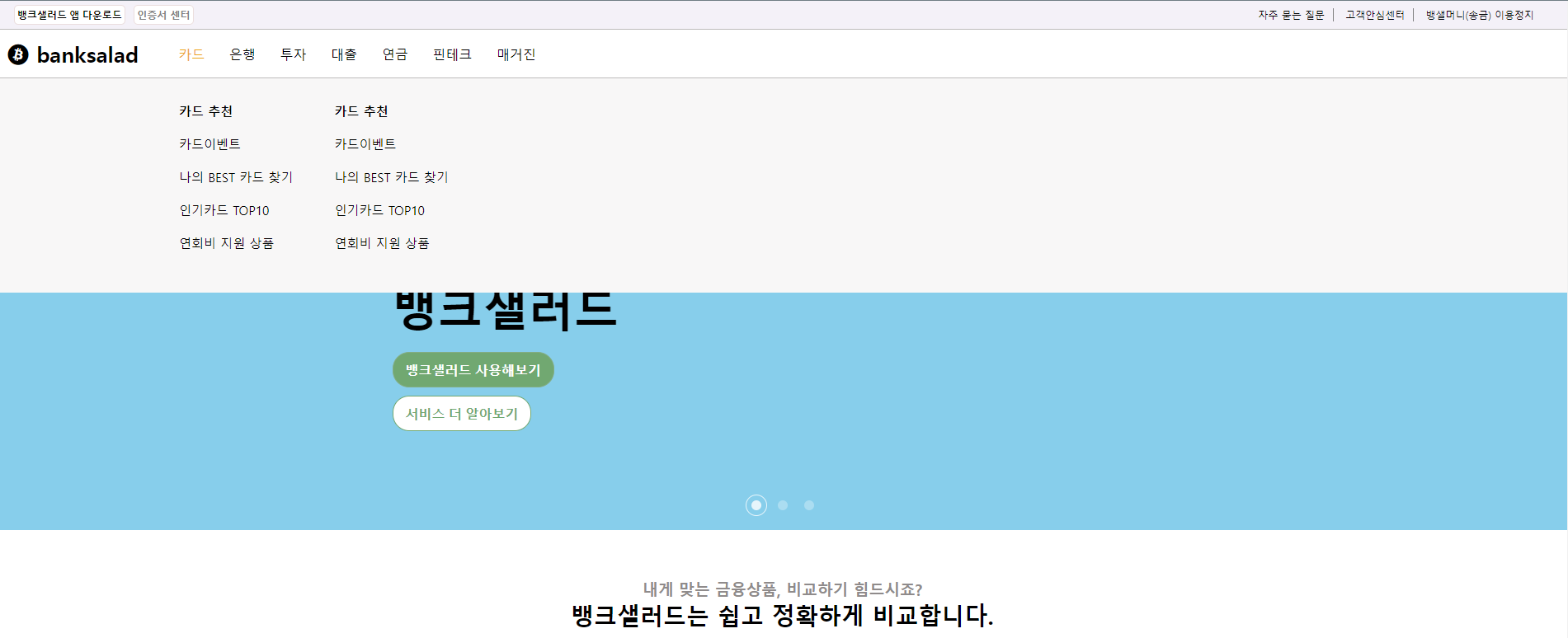
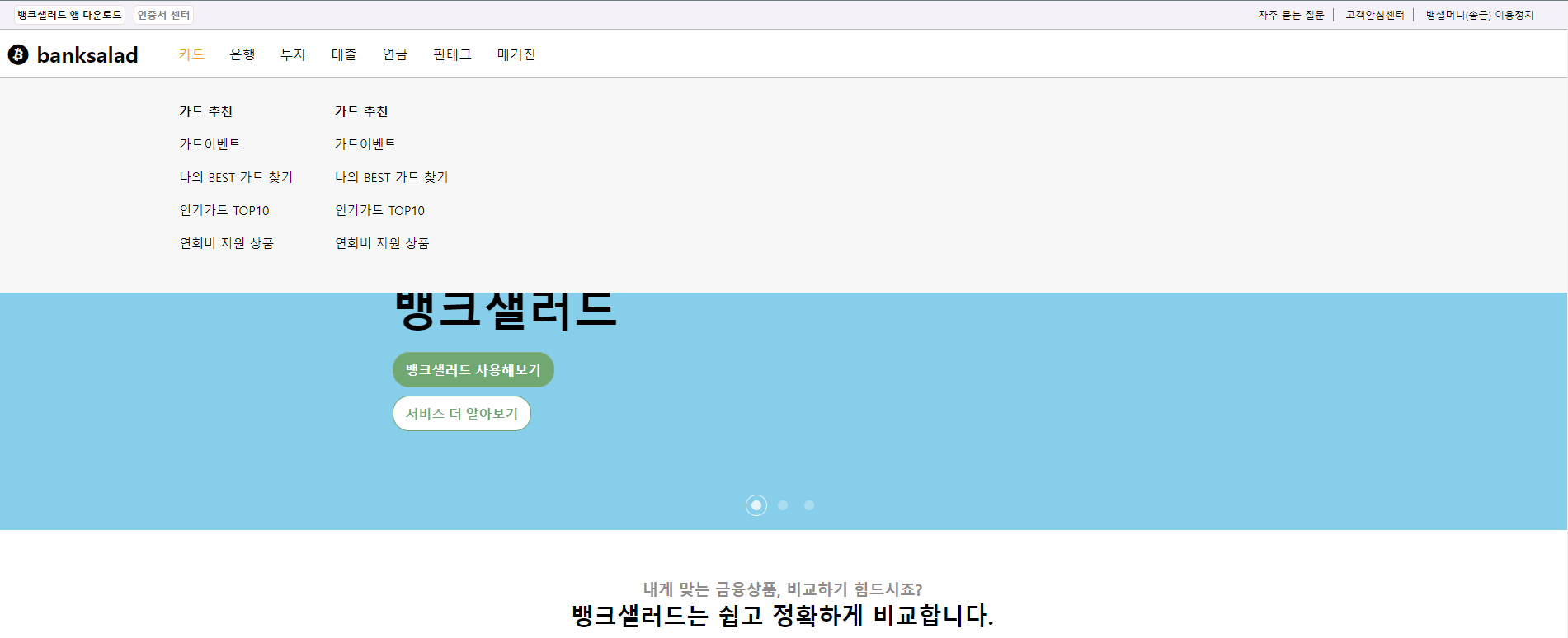
위처럼 카테고리에 마우스를 가져다 되면 카테고리에 해당하는 리스트?가 출력되게 하는 기능입니다!! 봤을 때 hover를 사용해서 구현해야 할 줄 알았는데 hover를 사용해서 하려고 하니 css에서는 다른 클래스의 display 값을 변경을 못 하겠더라고요..!( 다른 방법이 있을 수 있으니 한 번 찾아보시길 바랍니다🤗)
그래서 결국 JS의 이벤트 리스너를 사용해서 구현했습니다👏👏👏
✅ 알게된 내용
1. margin-left / margin-right : auto
가운데 정렬에 대한 코드는 정말 많이 있지만, 저는 이번에 이 방법을 처음 사용해 봐서 작성해 보려고 합니다😆
바로 margin-left / margin-right의 값을 auto로 설정해 주는 건데요!!
<css 코드>
.section8 .section8_container {
margin-left: auto;
margin-right: auto; /* 가운데 정렬 */
}위의 코드처럼 사용하시면 됩니다!!
- 기존 화면

- 화면의 크기를 줄였을 때

위의 이미지처럼 기존의 화면에서 가운데 정렬이 되고, 화면의 크기를 줄였을 때도 auto이기 때문에 알아서 가운데에 맞춰지게 margin값이 조정이 됩니다😆🤲
2. max-width
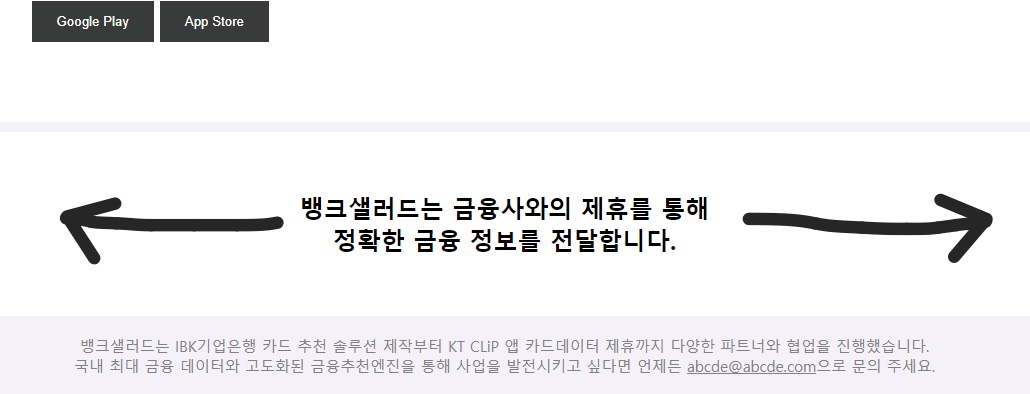
1번 margin-left / margin-right : auto 부분에 나왔던 화면인데

표시된 부분의 글자는 왼쪽으로 정렬하고, 전체적인 contents는 가운데 정렬을 해야할 때
.section8 .section8_container {
margin-left: auto;
margin-right: auto; /* 가운데 정렬 */
width: 100%;
text-align: left;
max-width: 946px;
}이렇게 max-width 속성을 사용해서 container의 max-width값을 설정해주고, text는 왼쪽 정렬, 전체 container는 가운데 정렬을 하면 위의 이미지처럼 만들어집니다👏👏
✅ 부족한 부분, 수정해야 할 부분
카테고리 부분에서 사용하는 JS 코드를 수정해야 할 것 같습니다..! 저는
const category_list = document.querySelector('.category_in_list_1');
const category = document.querySelector('.category');
const category_a = category.querySelector('a');
category_a.addEventListener("mouseover", ()=>{
category_list.style.display = 'flex';
});
category_a.addEventListener("mouseout", ()=>{
category_list.addEventListener("mouseout", ()=>{
category_list.style.display = 'none';
});
});이렇게 코드를 작성해서 마우스를 올리면 display를 flex로 바꿔줘서 화면에 표시되게 하고, ("mouseout", 마우스가 벗어나면) display를 none으로 해서 화면에서 안 보이게 작성했습니다
이렇게 하니까 li 태그 안에 속하는 "카드 추천", "카드이벤트"와 같은 내용에 올라가면 mouseout 되어서 display가 none이 되는 오류가 생겼습니다...
그래서 뒤에 공부를 하면서 이 부분을 수정 및 보완을 해야할 것 같습니다😂