⚡ 유튜브 우리밋님의 영상을 보고 Node.js에 대한 공부를 하고 있습니다!
🌞 Node.js를 다운로드 받았다는 기준으로 설명을 이어나가겠습니다!
🔥Node.js란
노드 공식 사이트에서는 아래와 같이 설명하고 있습니다.
Node.js는 Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임입니다.
즉, 노드를 통해 다양한 자바스크립트 애플리케이션을 실행할 수 있으며, 서버를 실행하는 데 가장 많이 사용된다고 하네요.
- Node.js는 JavaScript를 서버에서도 사용할 수 있도록 만든 프로그램이다.
- Node.js는 V8이라는 JavaScript 엔진 위에서 동작하는 자바스크립트 런타임(환경)이다.
- Node.js는 서버사이트 스크립트 언어가 아니다. 프로그램(환경)이다.
- Node.js는 웹서버와 같이 확장성 있는 네트워크 프로그램을 제작하기 위해 만들어졌다.
Node.js를 사용하기 위해서는 당연하겠지만 Node.js를 다운로드해야 합니다!
Node.js를 다운로드하게 되면 알아서 npm도 같이 다운로드하게 됩니다.
npm을 다운로드한 후에 서버를 동작시키기 위해서 필요한 express module을 다운로드합니다!
1. Express Module 설치
> npm init //json 생성
> npm install express --save // json에 express 정보 담기2. 서버 열기
const express = require('express');
const app = express();이 코드만으로 서버가 열리지는 않지만 저희가 npm에서 다운로드한 express를 이용해서 서버를 열기 위한 준비를 한 것입니다!
express 모듈을 사용하면 따로 http 모듈을 사용하지 않고도 서버를 열수 있습니다.
const express = require('express');
const app = express();
app.listen(3001, () => {
console.log('서버 가동');
});여기까지 코드를 작성하고 터미널에서
node app.js명령어를 입력하게 되면 localhost:3001 주소에 정상적으로 서버가 열리게 됩니다👏 3001 과 같은 포트 번호는 3000 이상으로 원하시는 번호를 하시면 됩니다!!
추가적으로 node app.js라는 명령어에 대해서 설명을 드리자면,
- V8 엔진이라는 것을 사용해서 js코드를 해석해 달라는 요청
- V8 엔진은 크롬 브라우저에서도 사용되는 자바스크립트 컴파일러라고 한다.
이렇다고 합니다🤷♂️

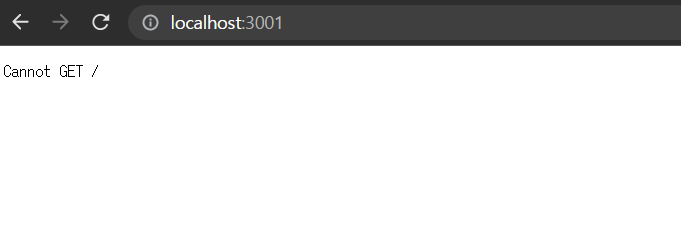
다시 넘어와서 위의 코드처럼 작성하고 서버를 구동하게 되면 이렇게 화면이 나오게 됩니다..! 왜냐하면 아직 화면이 어떻게 구성될지 코딩하지 않았기 때문이죠!
3. 화면에 출력하기 send()
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('보이시나요?!');
});
app.listen(3001, () => {
console.log('서버 가동');
});
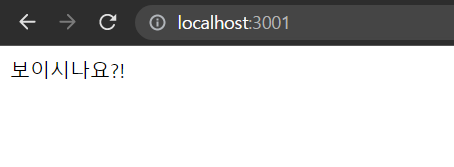
위처럼 send를 이용해서 화면에 글자를 출력할 수 있습니다✨
4. ``을 이용한 HTML 코드 출력하기
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send(`
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>nodejs</title>
</head>
<body>
<h1>보이시나요?!</h1>
<form action='/'>
<label>아이디</label>
<input type="text" name="id" placeholder="ID" method="post" />
<label>비밀번호</label>
<input type="password" name="password" placeholder="PW" method="post" />
<button>확인</button>
</form>
</body>
</html>
`);
});
app.listen(3001, () => {
console.log('서버 가동');
});
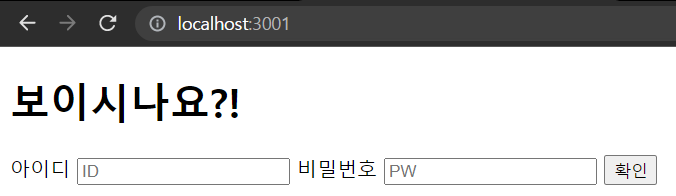
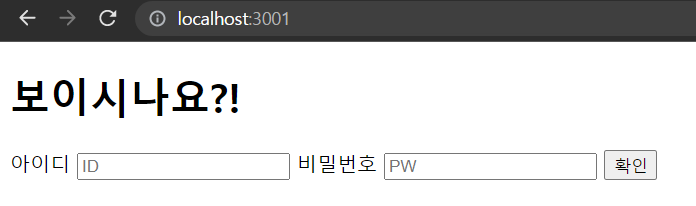
이렇게 ``을 이용해서 html 코드를 send로 출력할 수 있습니다! 물론 ``안에 있는 html 코드를 변수에 넣어서 출력하는 것도 가능합니다!
const express = require('express');
const app = express();
const html = `
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>nodejs</title>
</head>
<body>
<h1>보이시나요?!</h1>
<form action='/'>
<label>아이디</label>
<input type="text" name="id" placeholder="ID" method="post" />
<label>비밀번호</label>
<input type="password" name="password" placeholder="PW" method="post" />
<button>확인</button>
</form>
</body>
</html>
`;
app.get('/', (req, res) => {
res.send(html);
});
app.listen(3001, () => {
console.log('서버 가동');
});이렇게도 가능합니다!
+ get안에서 res.send()는 한 번만 사용이 가능합니다!
res.send()는 res.write()와 res.end()의 통합 방식이기 때문에
res.send()는 한 번 밖에 사용하지 못합니다.
아래처럼 res.send()를 두 번 적으면 가장 위에 있는 코드만 적용이 되고
나머지 것들은 무시가 됩니다.
const express = require('express');
const app = express();
const html = `
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>nodejs</title>
</head>
<body>
<h1>보이시나요?!</h1>
<form action='/'>
<label>아이디</label>
<input type="text" name="id" placeholder="ID" method="post" />
<label>비밀번호</label>
<input type="password" name="password" placeholder="PW" method="post" />
<button>확인</button>
</form>
</body>
</html>
`;
app.get('/', (req, res) => {
res.send('첫 번째 res.send()');
res.send(html);
});
app.listen(3001, () => {
console.log('서버 가동');
});
5. 파일은 나눠서 관리 render()
nodejs뿐만 아니라 코딩을 하다 보면 파일을 나눠서 모듈화시켜서 관리하는 것이 좋다고 많이 말을 합니다!
이처럼 메인으로 동작하는 app.js에서 화면에 출력되는 부분의 코드를 작업하는 것이 아니라 따로 views라는 폴더를 만들어 모듈화 시키겠습니다.

이처럼 폴더를 만들어주시고,
/* app.js */
const express = require('express');
const app = express();
// 앱 세팅
app.set("views", "./views"); // views을 ./views 폴더에서 불러옴
app.set("view engine", "ejs"); // view engine으로 ejs를 사용
app.get('/', (req, res) => { // '/'(root)일 때
res.render("home/login"); // render를 사용해 home/login ejs파일 불러옴
});
app.listen(3001, () => {
console.log('서버 가동');
});<!-- login.ejs -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>nodejs</title>
</head>
<body>
<h1>보이시나요?!</h1>
<form action='/'>
<label>아이디</label>
<input type="text" name="id" placeholder="ID" method="post" />
<label>비밀번호</label>
<input type="password" name="password" placeholder="PW" method="post" />
<button>확인</button>
</form>
</body>
</html>각각의 파일에 코드를 작성해 줍니다!
그리고 실행하게 되면 모듈화로 코드가 깔끔해졌지만 이전과 동일하게 동작하는 것을 알 수 있습니다✨