💡 웹 프론트엔드 공부를 하면서 주차별로 공부 내용을 작성하고 있습니다!
😂 구조나 코드가 어색할 수 있으니 이해해 주시면서 봐주세요
✅ 5주차 공부내용
웹에 대한 공부를 할 때 프론트엔드만 알고서는 완벽하게 웹 서비스를 이해하기 힘들고, 협업도 힘들 것이고, 프론트뿐만 아니라 백엔드까지 풀스택으로 하고 싶어서 📝 5주차는 Web의 동작원리를 간단하게 공부를 했습니다!
1. 💻 웹의 동작 원리

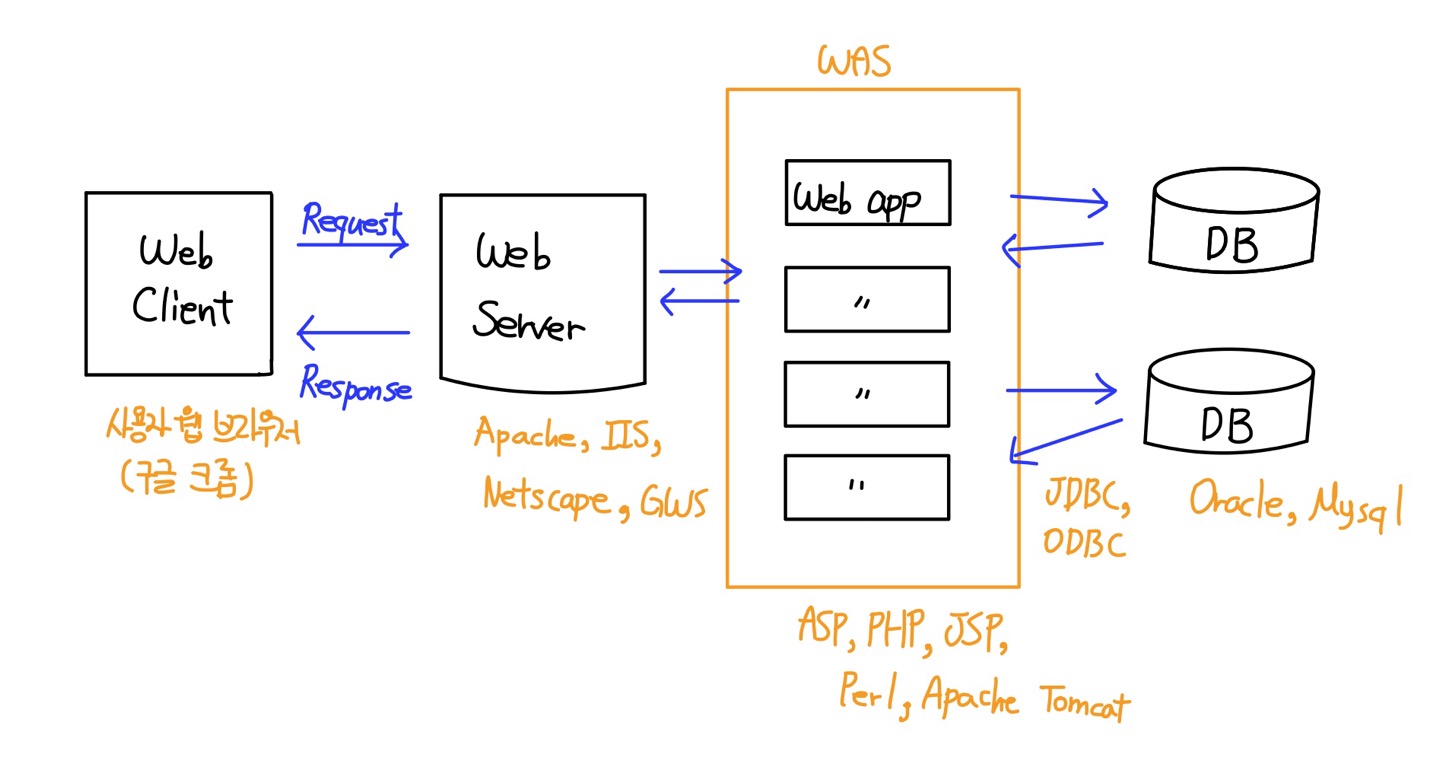
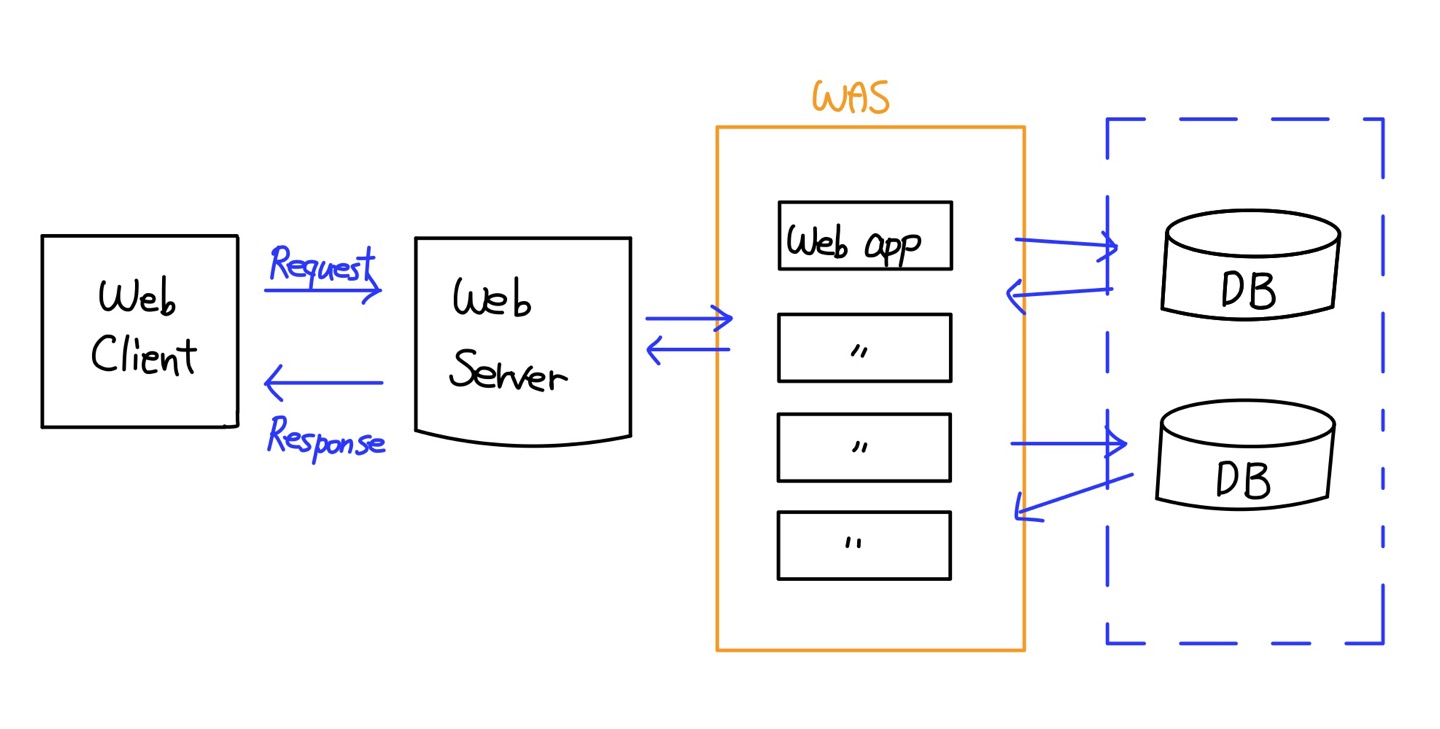
🌈웹의 동작 원리를 그림으로 나타낸 것입니다.
결론부터 먼저 설명을 하자면,
- 클라이언트가 Web Server에 웹 페이지를 요청
- Web Server가 필요한 페이지 로직이나 데이터베이스 연동을 위해서 WAS에 요청
- WAS가 요청을 받고 동적인 처리를 담당하고 DB에 데이터 정보를 요청하고 받아오는 역할을 수행함
크게 위의 순서로 동작을 합니다👍
✍ 각각의 설명은 밑에서 세부적으로 하겠습니다
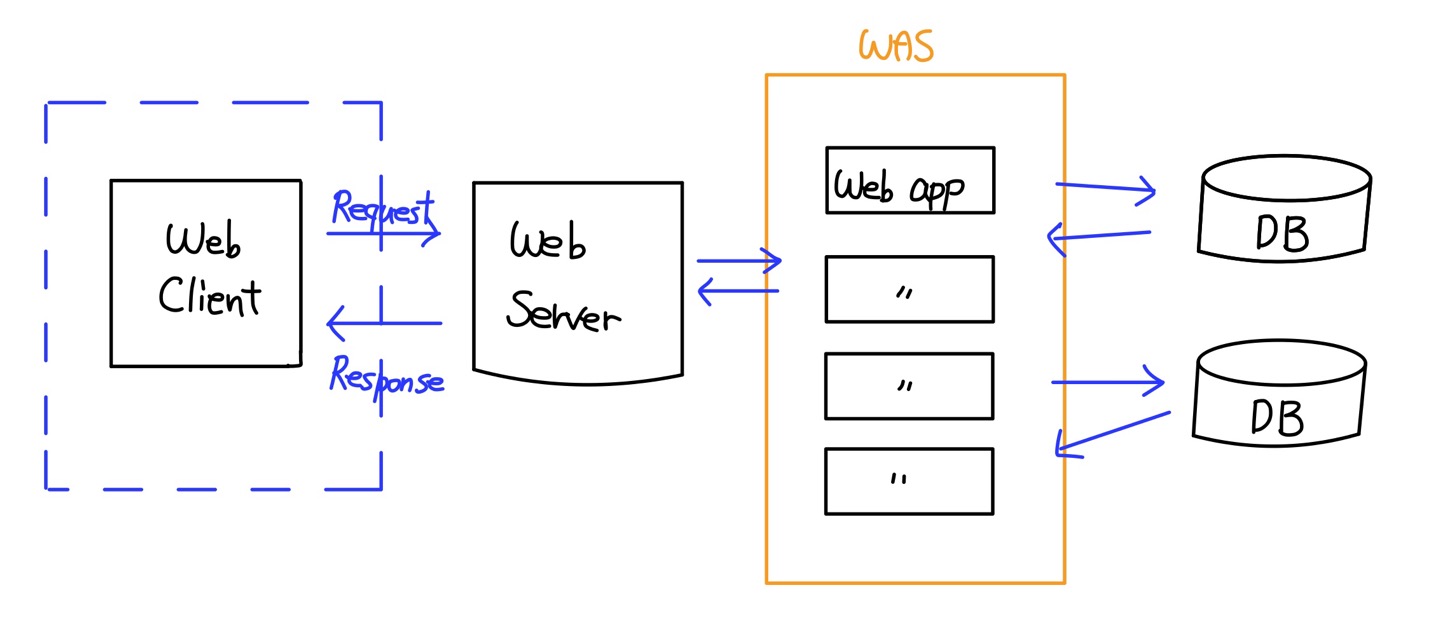
- 웹 클라이언트 ( Web Client )

웹 클라이언트는 사용자가 웹에 접근하는 프로그램을 말합니다. 우리가 육안으로 보는 대부분의 웹은 웹 브라우저에서 실행되기 때문에 일반적으로 Internet Explorer, Chrome 등의 웹 브라우저를 웹 클라이언트라고 합니다.
우리가 브라우저 주소창에서 https://velog.io/@yoon_han0 라고 입력하고 엔터키를 누르면, 클라이언트는 사용자로부터 받은 URL에 대한 정보를 찾아 HTTP 메시지 형태로 서버에게 요청(Request)하게 됩니다.
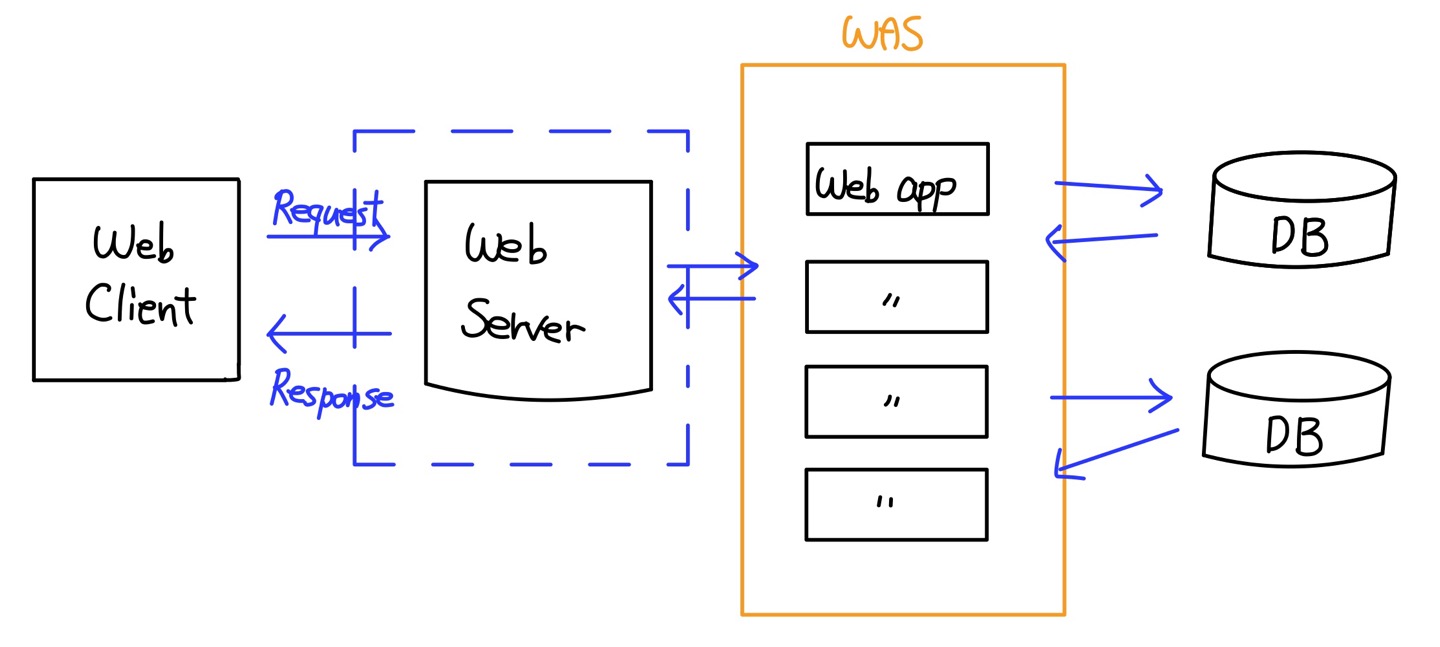
- 웹 서버 ( Web Server )

웹 서버는 웹 페이지, 사이트 또는 앱을 저장하는 프로그램을 말합니다.
Server는 클라이언트에서 요청한 HTTP 메시지를 환인한 후, HTML, CSS, Image 등의 데이터를 처리하여 클라이언트에 응답을 합니다.
웹 서버의 종류로는 Apache Web Server, IIS, Netscape, GWS 등이 있습니다.
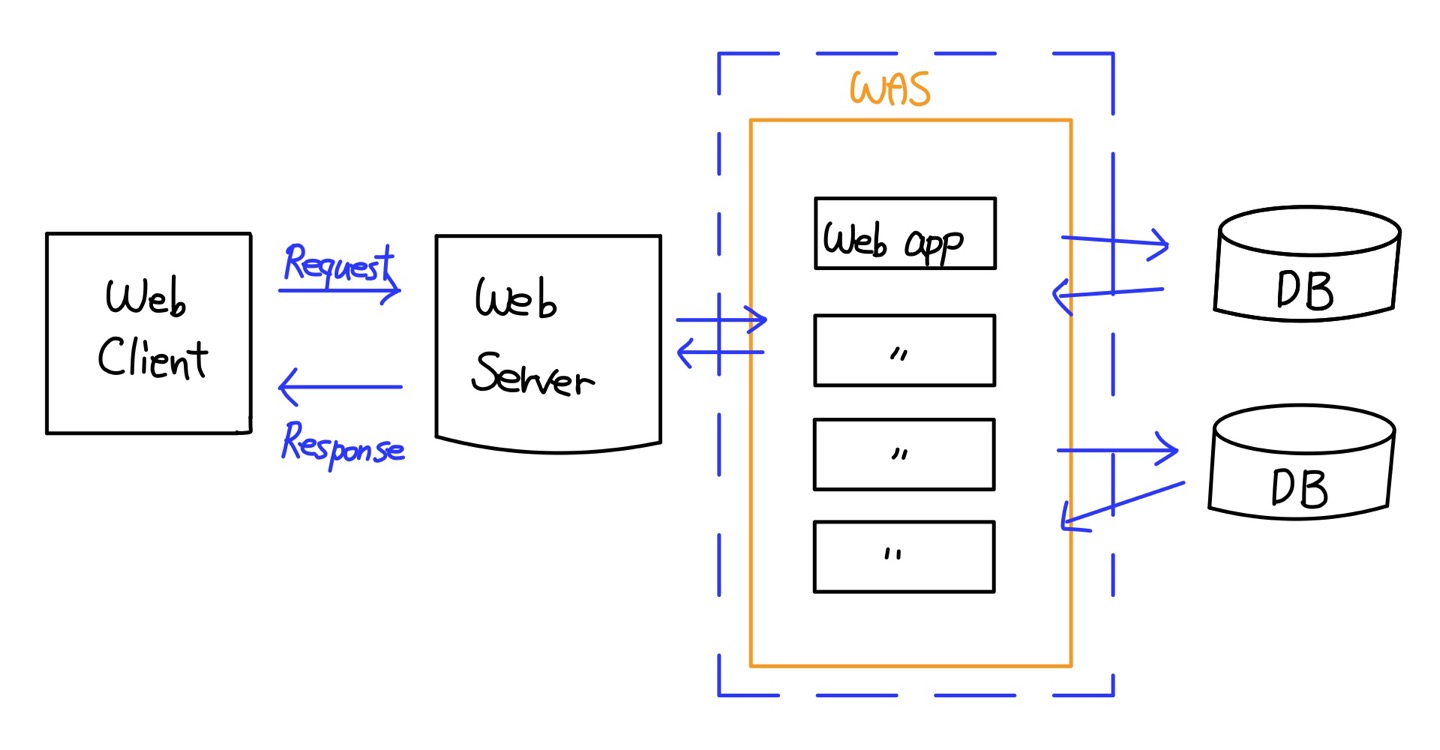
- WAS (Web Application Server)

WAS는 서버만으로 모든 로직을 수행한다면 과부화가 일어날 수 있기때문에 서버를 돕는 "조력자" 역할을 합니다.
- 서버는 DB연동을 위해 WAS에게 처리를 요청하기도 합니다.
- 사용자 컴퓨터나 장치에 웹 어플리케이션을 수행해주는 미들웨어라고 부릅니다.
- 어플리케이션, 데이터 및 사용자 사이들 연결하는 요소처럼 작동합니다.
대표적으로 Apache Tomcat이 있습니다.
📝미들웨어란? 운영체제에서 제공하지 않는 일반적인 서비스와 기능을 어플리케이션에 제공하는 소프트웨어.
- DB (DataBase)

DB는 데이터 정보를 저장하는 곳으로 WAS에서 데이터를 요청하면 필요한 데이터를 응답합니다.
WAS에서 로직을 수행하다가 데이터를 저장하거나 받아오는 작업이 필요하다면 SQL 질의를 통해 DB에 접근을 할 수 있습니다.
요청받은 DB는 동적인 페이지 처리를 담당하고, 다시 WAS에 데이터를 보내는 응답을 합니다. 즉, WAS는 DB와 연동하여 데이터를 처리하고 생성한 파일을 Server에 반환하게 됩니다.
2. 👦웹 브라우저(클라이언트)와 웹 서버👨💻 사이의 처리

- 📝 Request (요청)
-
사용자가 브라우저에 입력한 URL은 DNS 서버를 통해서 도메인이 IP주소로 변환됩니다.
-
그리고 브라우저(송신자)는 IP주소로 서버에 '요청'하는데 HTTP를 통해 데이터가 전송됩니다.
-
HTTP 요청 메시지는 요청 방식, 송신자/수신자에 대한 데이터 등을 담아 TCP 프로토콜을 사용해 서버(수신자)로 전송됩니다.
- 📝 Response (응답)
-
서버는 HTTP 메시지를 받고 요청 URL에 대한 데이터를 찾습니다.
-
서버가 브라우저에게 응답할 때도 HTTP 메시지가 전송됩니다.
-
HTTP 응답 메시지에는 응답 상태코드, 데이터 유형, 페이지를 화면에 렌더링하는데 필요한 코드 등을 포함하여 TCP 프로토콜을 통해 브라우저로 전송합니다.
-
도착하면 브라우저가 파싱 및 렌더링 과정을 거쳐 최종적으로 화면에 출력되게 됩니다.
공부하고 정리하면서 그림으로 알아보는 웹, 웹의 동작 원리 블로그를 참고했습니다😮
🙆♂️이상으로 5주차 웹의 동작원리에 대한 정리를 마치겠습니다! 감사합니당🙆♂️
