💡 웹 프론트엔드 공부를 하면서 주차별로 공부 내용을 작성하고 있습니다!
😂 구조나 코드가 어색할 수 있으니 이해해 주시면서 봐주세요
✅ 3주차 공부내용
3주차에는 "React에 대한 공부"를 하였습니다! React에 대한 이론적인 부분과 약간의 실습을 같이하면서 공부를 진행하였습니다.
React에 대한 공부는 유튜브 "생활코딩"님의 영상을 보면서 하였습니다👍
앞선 2주차에서는 바닐라 자바스크립트를 이용한 CRUD 기능 구현이었습니다👀
👨💻 그럼 React 공부내용을 정리해서 글을 적어보도록 하겠습니다!
✅ React란?
먼저 React에 대해서 간략하게 말하면
React는 (페이스북) UI를 더 쉽게 만들기 위한 JS 라이브러리라고 합니다
단순히 UI를 쉽게 만들기 위해서 개발된 라이브러리라고 생각하시면 될 거 같고, 앞에 (페이스북)을 붙힌 것은 페이스북에서 개발했기 때문에 언급했습니다!
그리고 '복잡한 태그들(태그들의 조합)을 사용자 정의 태그로 묶어서 다른 파일에서 사용하면 편하지 않을까?'라는 생각에서 나온 개념이 바로 React라고 합니다
-
사용자 정의 태그 'Component'
: React에서는 사용자 정의 태그를 'Component'라고 부릅니다 -
Component 사용의 장점
: 가독성↑ / 재사용성↑ / 유지보수가 용이 / 코드 복잡도↓
📝 알면 좋을 용어
React나 다른 프로그래밍 공부를 하다보면 생소한 단어나 어려운 말들을 많이 볼 수가 있는데요..! 저도 이번에 React 공부를 하면서 새롭게 알게된 단어들이 많았습니다😂
-
Toolchains
: React로 App을 개발할 때 개발자의 목표에 따라 필요한 개발환경, 도구 이런 것들을 모아서 한 번에 제공해주는 도구를 "Toolchain"이라고 부름. -
npm
: npm은 JavaScript 런타임 환경 Node.js 의 기본 패키지 관리자입니다.(앱 스토어같은!) -
npx
: npm과 비슷한 역할을 하지만 임시적으로 설치하고 프로그램이 알아서 삭제시킴, 사용할 때마다 설치를 해야합니다 (일회용 설치 같은!)
-> 사용하는 이유 : 컴퓨터 공간↓, 최신버전 사용
자 그럼 React 공부를 시작하기에 앞서 환경구축을 해보겠습니다!
저는 Toolchain으로 "react-create-app"이라는 것을 사용할 것입니다
💻 React 개발환경 구축
먼저 "react-create-app"라는 Toolchain을 설치하기 위해서는 npm이 필요합니다
-
npm을 다운받기 위해서 node.js를 다운
-
다운로드 후 cmd창에서 'npm -v'로 npm 설치 및 버전을 확인

-
'npm install -g create-react-app' 명령어를 통해 Toolchain 설치
-
설치 완료 후 'create-react-app -V' 설치 및 버전 확인

-
React 환경 구축을 하고싶은 폴터로 이동해서 'create-react-app .' 명령어 실행

여기서 환경구축을 할 폴더 이름을 'react'라고 하면 안됩니다!! 저는 'react-app'으로 했어요
- cmd

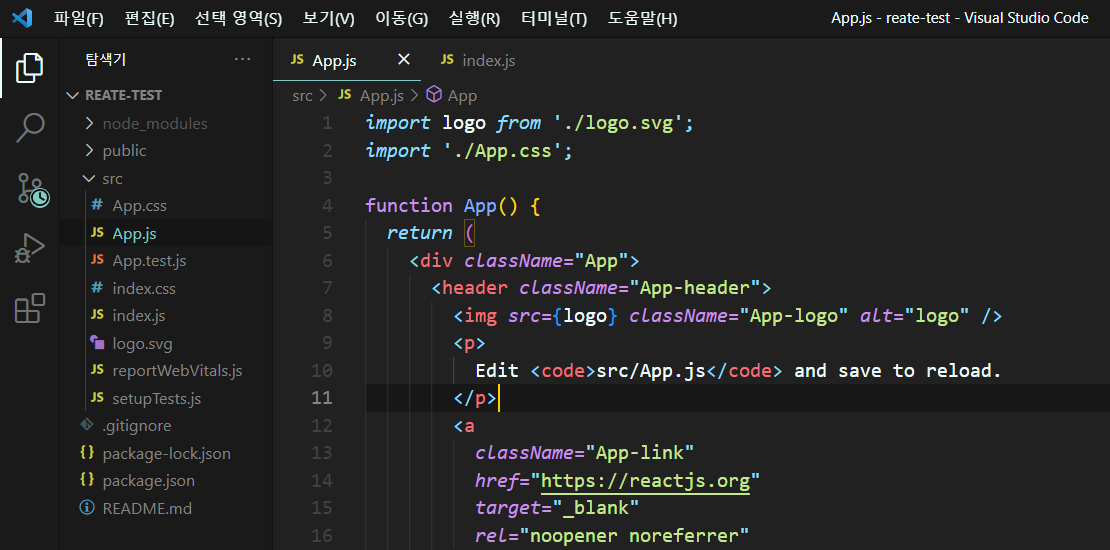
- VS code

cmd창에서 Success!라고 하고 해당 폴더를 VS code로 열어보면 위 사진처럼 나타날 것입니다! 여기까지 성공하셨으면 이제 React를 시작할 수 있습니다!!🎉
자! React 코드를 조금만 보자면
실제로 실행을 하는 코드는 index.js라는 파일입니다! index.js 파일을 보시면
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App'; //./App.js를 말하는거임
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
); // <App /> 이게 사용자 정의 태그 component임
// 이 <App />가 실제로 돌아가는 거는 import App from './App'; //App.js임
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();index.js가 실행이 되고 (임의로 만들어져있는) 사용자 정의 태그가 모여있는 파일인 App.js가 호출되어 실행되는 순서로 프로그램이 실행되게 됩니다.
임의로 작성된 코드를 먼저 실행해봅시다! VScode의 터미널 창에서 'npm run start'를 해보면

이렇게 프로그램을 실행시킬 수 있습니다!!🙌🙌
