💡 웹 프론트엔드 공부를 하면서 주차별로 공부 내용을 작성하고 있습니다!
😂 구조나 코드가 어색할 수 있으니 이해해 주시면서 봐주세요
✅ 2주차 공부내용
2주차에는 "JavaScript에 대한 공부와 React에 대한 공부"를 계획했습니다!
하지만.. 이번 주에 할 일이 갑자기 너무 생겨서.. JS까지만 공부에 대한 공부만 완료해서 JS에 대한 내용을 작성하겠습니다..!😂
앞선 1주차에서는 "클론코딩"을 했었고, 이번 주차에 JS로 회원가입 서비스를 만들었고, CRUD 기능을 구현해 보았습니다👍
👀 JS로 CRUD 기능을 구현하면서 새롭게 알게 된 내용들을 블로그에 작성해보겠습니다!!
1. 회원가입 서비스 웹사이트
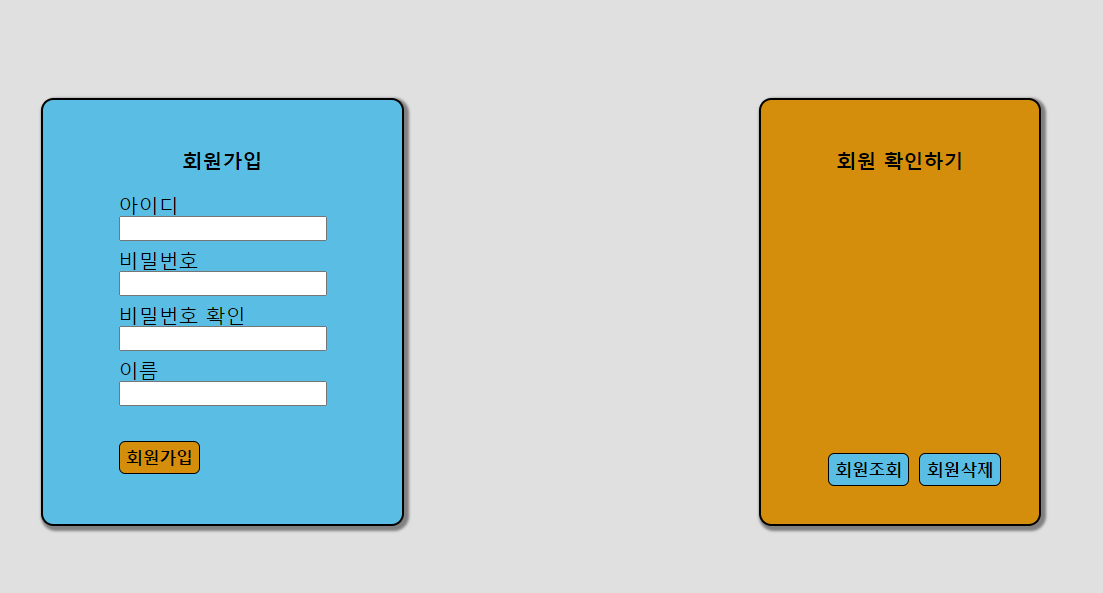
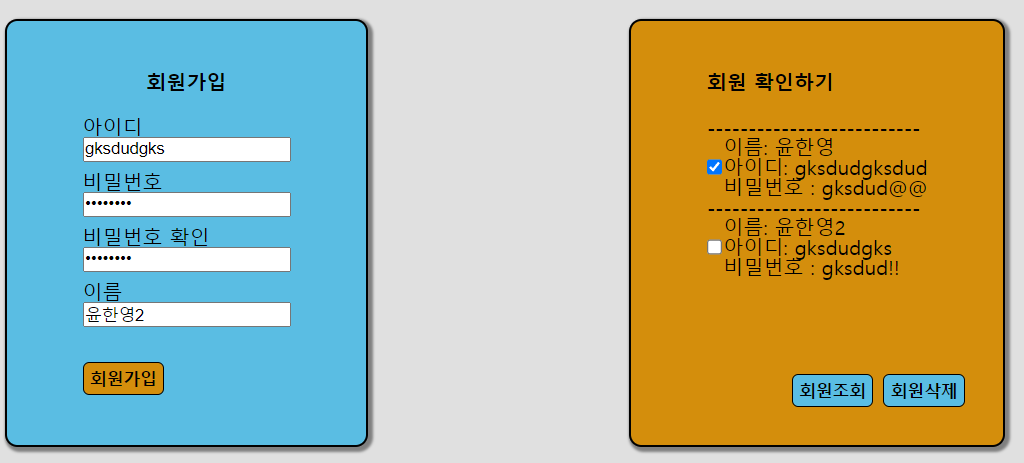
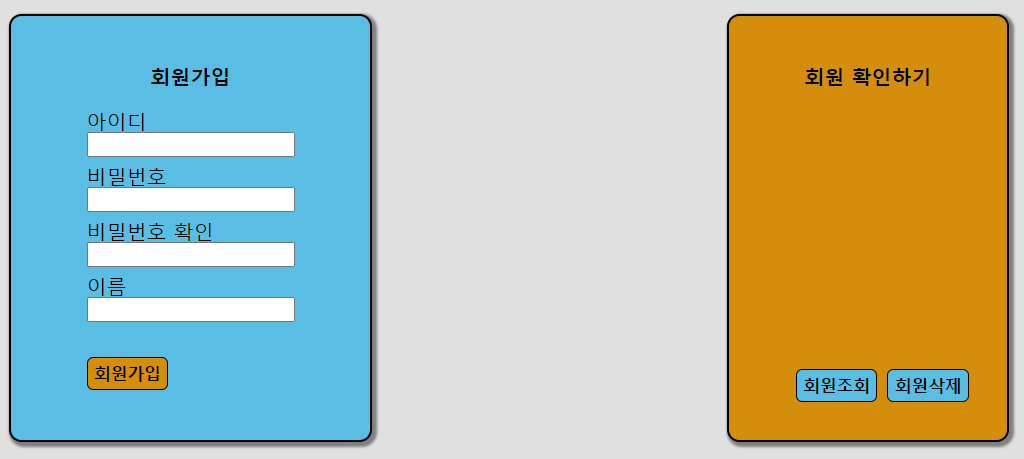
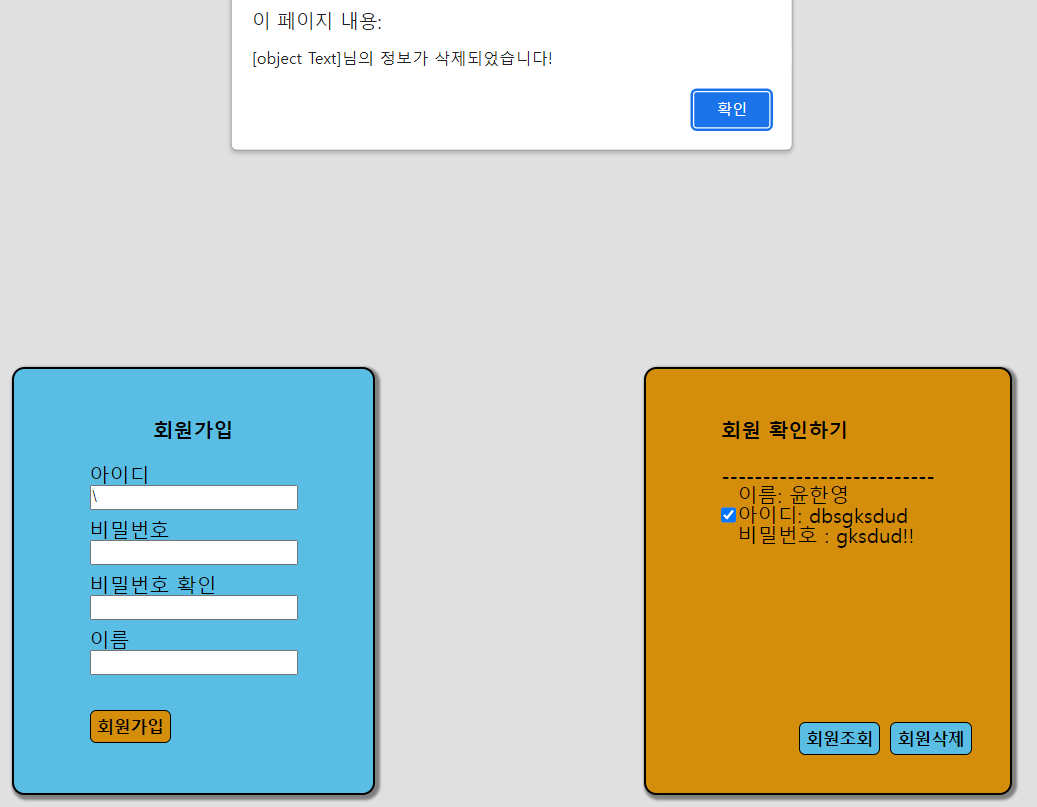
먼저 회원가입 웹사이트의 결과화면을 보여드릴게요😁

간단하게 기능을 설명하자면 왼쪽 회원가입 container에서 회원가입을 하고, 회원가입이 완료되면 오른쪽 회원 확인하기 container에 회원 정보가 출력되게 됩니다
2. 기능 설명
- Create 기능📝 (계정생성)

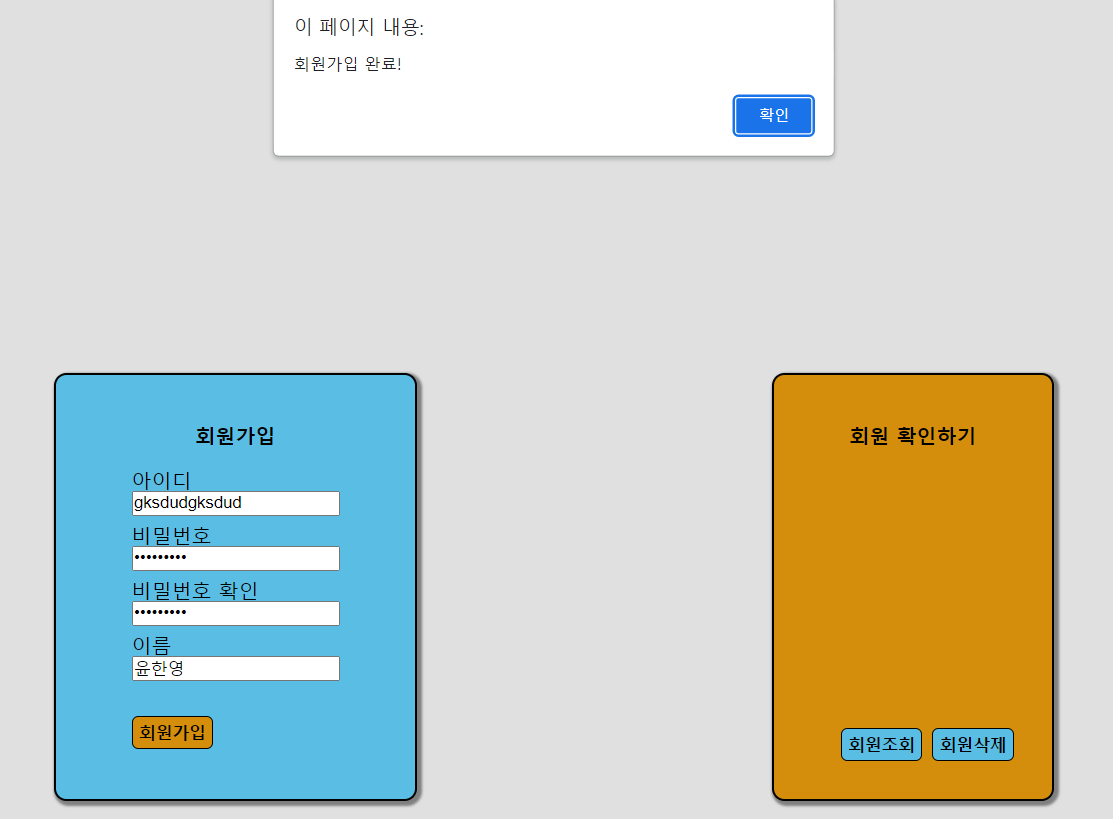
가장 기본이 되는 계정을 생성하는 create 기능입니다.
회원가입을 위해서 간단한 정보를 입력하여 설정해둔 조건에 만족하면 올바르게 회원가입이 완료되었다는 알림을 해주고 계정이 생성됩니다!😎
DB를 연결하지 않아서 저장되는 것은 아닙니다!
해당 부분 JS코드입니다
function signUp() { // 회원가입하는 함수
var id = document.getElementById("id").value;
var pw = document.getElementById("pw").value;
var confirm_pw = document.getElementById("confirm-pw").value;
var display_name = document.getElementById("display-name").value;
var pattern_spc = /[~!@#$%^&*()_+|<>?:{}]/; // 특수문자
var blank_pattern = /[\s]/g; // 공백
console.log(`id: ${id}, pw: ${pw}, confirm_pw: ${confirm_pw}, display_name: ${display_name}`); // 확인
if(id.length > 12 || blank_pattern.test(id)) {
alert("아이디 길이 or 공백 포함!"); // 아이디 틀림
return 0;
}
else {
if(pw.length < 8 || !(pattern_spc.test(pw))) {
alert("비밀번호 길이 or 특수문자 미포함!"); // 비밀번호 틀림
return 0;
}
else{
if(pw != confirm_pw) {
alert("비밀번호가 일치하지 않습니다!"); // 비밀번호 확인 틀림
}
else {
alert("회원가입 완료!"); // 회원가입 완료!
console.log("회원가입 완료!");
var elem = document.createElement('ul');
elem.innerHTML =
`<li>--------------------------</li>
<div class="createMember">
<input type="checkbox" class="checkBox">
<div>
<li>이름: ${display_name}</li>
<li>아이디: ${id}</li>
<li>비밀번호 : ${pw}</li>
</div>
</div>`;
document.querySelector('.check_data').append(elem); // 회원가입이 완료되면 회원조회에 추가
var id = document.getElementById("id").value = '';
var pw = document.getElementById("pw").value = '';
var confirm_pw = document.getElementById("confirm-pw").value = '';
var display_name = document.getElementById("display-name").value = ''; // 회원가입 완료 후 입력되어 있던 값들 사라지게 함
}
}
}
}주석이 달린 것처럼 아이디 길이, 아이디 공백, 비밀번호 길이, 비밀번호에 특수문자 미포함, 비밀번호와 비밀번호 확인란 미일치와 같은 조건을 설정하여 올바른 회원가입이 이루어지게 코드를 작성하였습니다💪
- Read 기능📃 (계정확인)


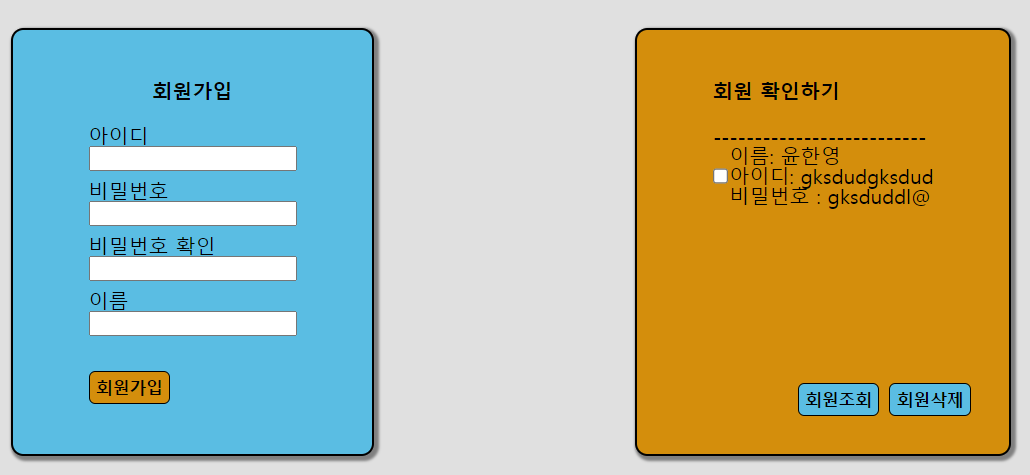
R에 해당하는 Read 읽기 기능입니다👀
read 기능은 회원가입이 완료되고 회원조회 버튼을 클릭하면 회원 확인하기 container에 출력되게 하였습니다
해당부분 JS코드입니다💻
function check_Member() { // 회원조회 함수
var member = document.querySelector('.check_data');
// console.log("회원조회!");
if(member.style.display=='none') {
member.style.display = 'flex';
}
else {
member.style.display = 'none';
}
}코드를 보시면 상당히 간결하게 되어있는데, 이유는 위의 create 기능 부분에서 회원가입이 완료되면 회원 리스트가 생성되게 작성을 하였기에 '회원조회' 부분에서는 단순히 display none이었던 부분은 flex나 block과 같이 화면에 보여주기👀만을 하는 기능으로 작성하였습니다..!
- Delete 기능 ✂ (회원정보삭제)



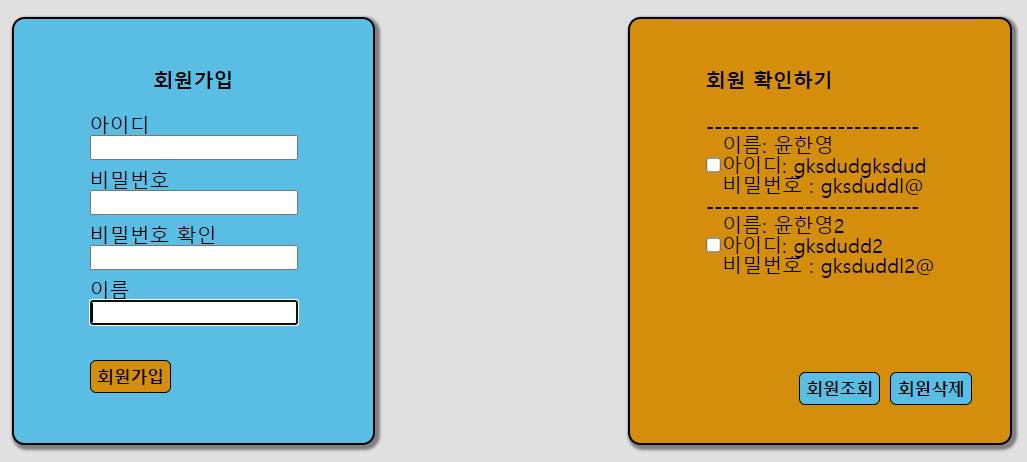
D에 해당하는 Delete 기능입니다 🗑
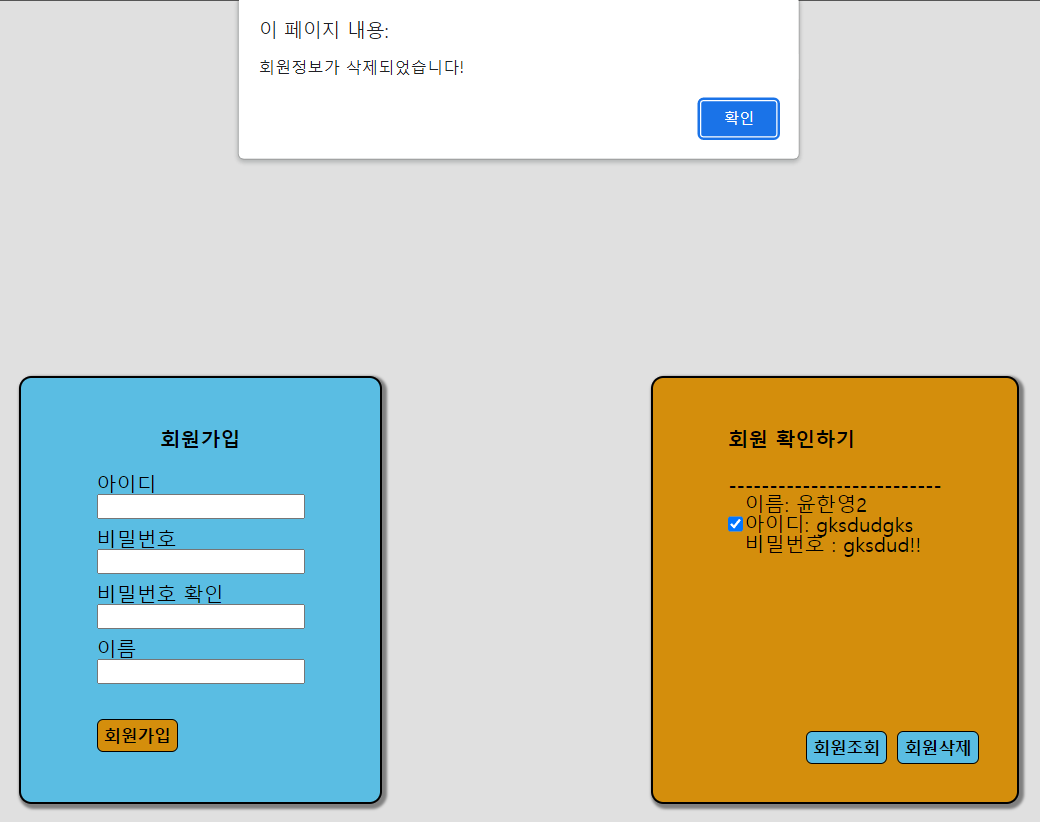
회원 확인하기 container에 출력되어 있는 회원정보 젤 앞의 체크박스를 선택하고 '회원삭제' 버튼을 클릭하면 체크된 회원정보가 삭제되는 기능입니다✨
해당 부분의 JS코드입니다!
function delete_Member() { // 회원삭제 함수
var list = document.querySelectorAll(".checkBox");
// console.log("회원삭제!");
for(let i =0; i<list.length; i++) {
if(list[i].checked) {
list[i].parentElement.parentElement.remove();
alert('회원정보가 삭제되었습니다!');
}
}
}코드를 보시면 list라는 변수에 querySelectorAll을 사용하여 클래스 이름이 checkBox인 contents를 불러와서 remove() 메소드를 사용하여 삭제를 하였습니다💪
여기까지 JS로 만들어본 회원가입 서비스로 CRUD를 표현해보았습니다(U는 빠졌지만😂) 자바스크립트로 코드를 작성하다보니 기능에 초점을 맞춰서 설명이 평소보다 길어졌네요..!
기능 설명은 여기까지하고 어려웠던 부분이나 수정해야 할 부분을 마저 말하겟습니다!📝
3. 수정해야 할 부분😓
- 수정해야 할 부분
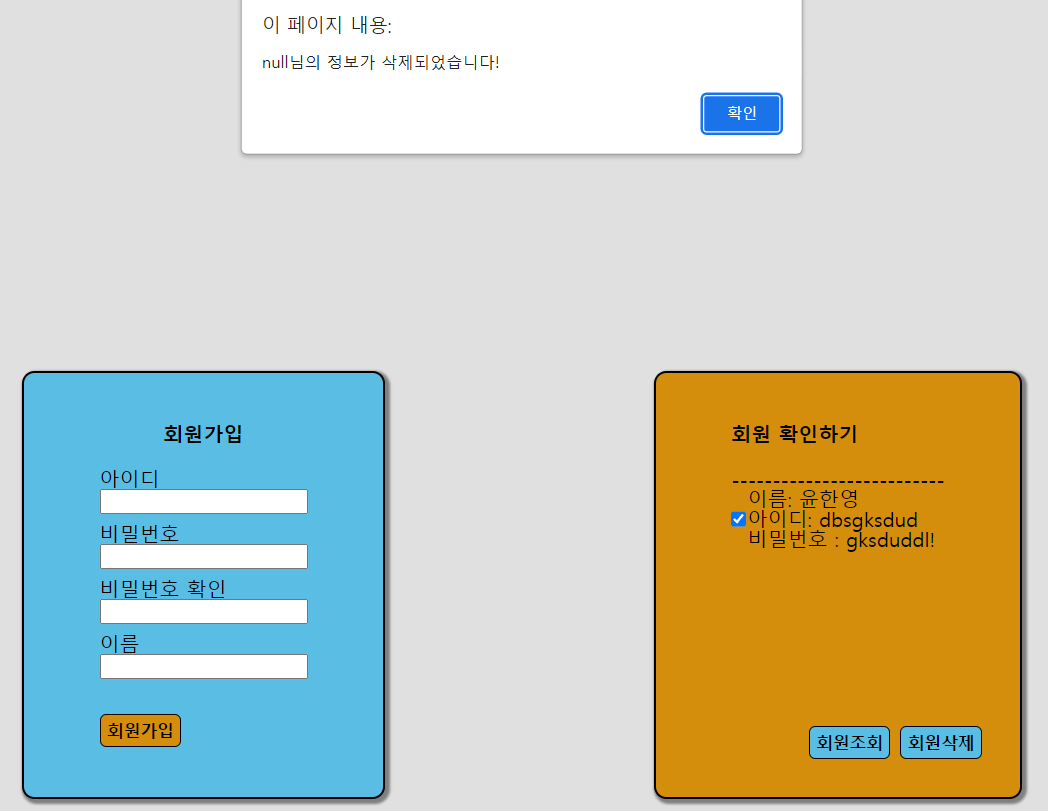
수정해야 할 부분은 Delete 부분 함수에서 alert를 사용해서 회원정보가 삭제되었다는 것을 알리는 코드가 있습니다
원래는 그 부분에서 삭제되는 회원의 이름을 가지고 와 "--님의 회원정보가 삭제되었습니다"라고 출력하고 싶었는데 코드를 수정하면서 해봐도 원하는 결과가 나오지 않아 추후에 공부를 더 해야 하기 때문에 이 기능도 수정해야 할 부분에 넣겠습니다
+노력의 흔적...🙄

틀린 부분이라 코드가 궁금하시진 않겠지만 혹시나 참고하시거나 수정 방법을 아시는 분들은 댓글로 남겨주시면 감사하겠습니다..!🤣
function delete_Member() { // 회원삭제 함수
var list = document.querySelectorAll(".checkBox");
console.log("회원삭제!");
for(let i =0; i<list.length; i++) {
if(list[i].checked) {
alert(`${list[i].nextSibling.firstChild}님의 정보가 삭제되었습니다!`);
list[i].parentElement.parentElement.remove();
}
}
}
function delete_Member() { // 회원삭제 함수
var list = document.querySelectorAll(".checkBox");
console.log("회원삭제!");
for(let i =0; i<list.length; i++) {
if(list[i].checked) {
alert(`${list[i].nextSibling}님의 정보가 삭제되었습니다!`);
list[i].parentElement.parentElement.remove();
}
}
}혹시나 전체 코드가 필요하신 분들은 Github 주소로 들어가시면 확인할 수 있습니다🤗
