🪴 프로젝트 생성하기
🌱 프로젝트 만들기 - CRA (create-react-app) 이용
npx create-react-app [프로젝트 명] --template typescriptyarn start or npm start 를 하면 초기 페이지를 볼 수 있다.

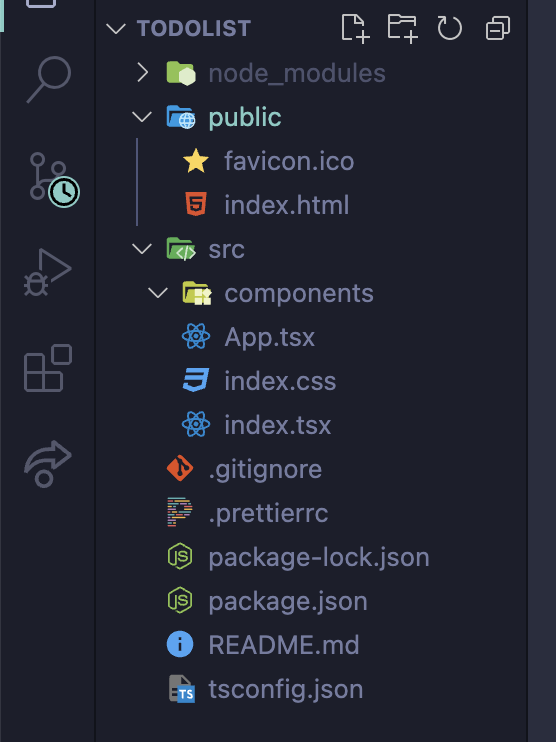
🌱 필요없는 페이지 지우기


필요없는 파일을 지운 후 초기 화면이 잘 나오는지 "hello world"를 적어보아 잘 나오는지 확인을 해준다.
초기 세팅은 처음에 npx 설치해줄때 타입스크립 글씨만 잘 지정해주면 react 초기 설정과 비슷해서 수월하게 할 수 있는 것 같다.
🌱 TypeScript에서 Styled-component 사용하기
📌 styled-components 설치
npm i styled-components타입스크립트 - 타입정의 받기
npm i -D @types/styled-components