- 수익을 창출하는 방법
- 앱 마켓에 유료앱 배포
- 앱 내 배너 광고
- 앱 콘텐츠 판매 : 인 앱 결제
- 구독 수익
- 앱 개발 용역 수익
- 외부 브랜드 광고 수익
-
수익 창출 세팅
with Google AdMob
https://apps.admob.com
->로그인 및 개인정보 등록 1~2일 소요 -
AdMob설치 패키지
expo install expo-ads-admob -
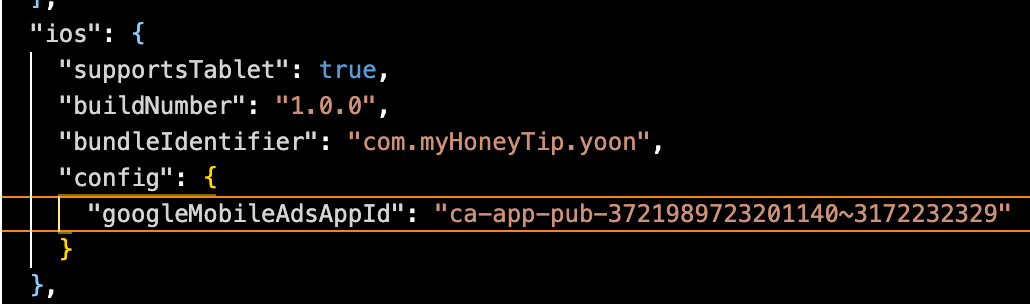
app.json 추가 설치 코드 (key값들을 연결하는 과정)
"ios": {
"supportsTablet": true,
"buildNumber": "1.0.0",
"bundleIdentifier": "com.myhoneytip.yoon",
"config": {
"googleMobileAdsAppId": ""
}
},
"android": {
"package": "com.myhoneytip.yoon",
"versionCode": 1,
"config": {
"googleMobileAdsAppId": ""
}
},- version 관리
buildNumber == versionCode - buildNumber : 앱의 주소같은 개념(보통 앱은 com&co.앱네입.닉네임 순서로 작성)
- config : AdMob에서 받아오는 Key값들을 설정(프로젝트 key)
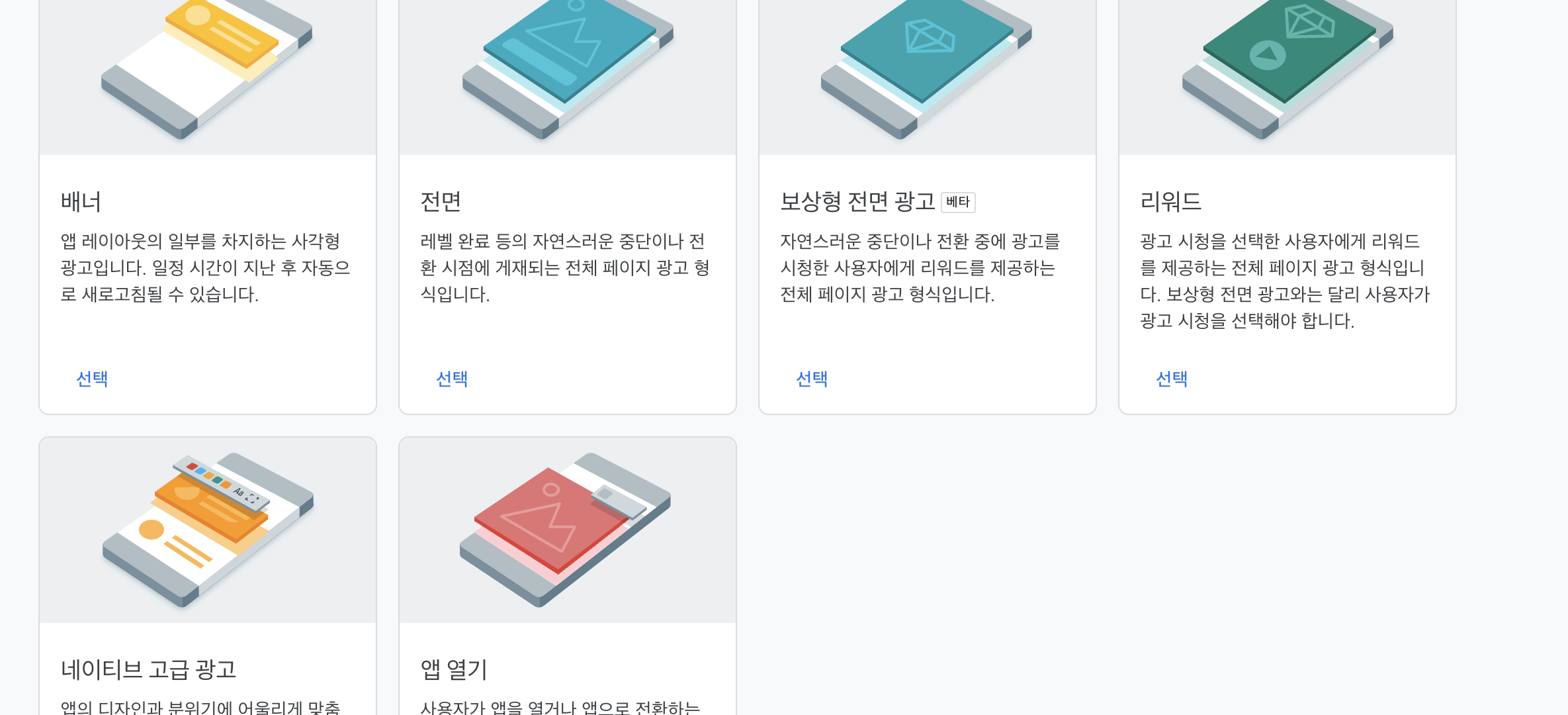
가로 배너 생성하기
- AdMob에서 달고싶은 배너를 활성화하기!



- key값 연결하기
-
config에 첫번째 key값을 연결하면 된다.(프로젝트 key)

-
두번째 key값은 실제 페이지단에서 배너를 보여주고 싶은 곳에 적용하면 된다.

import { setTestDeviceIDAsync, AdMobBanner, AdMobInterstitial, PublisherBanner, AdMobRewarded } from 'expo-ads-admob';
현재 AdMobBanner만 활성화 되어 있음


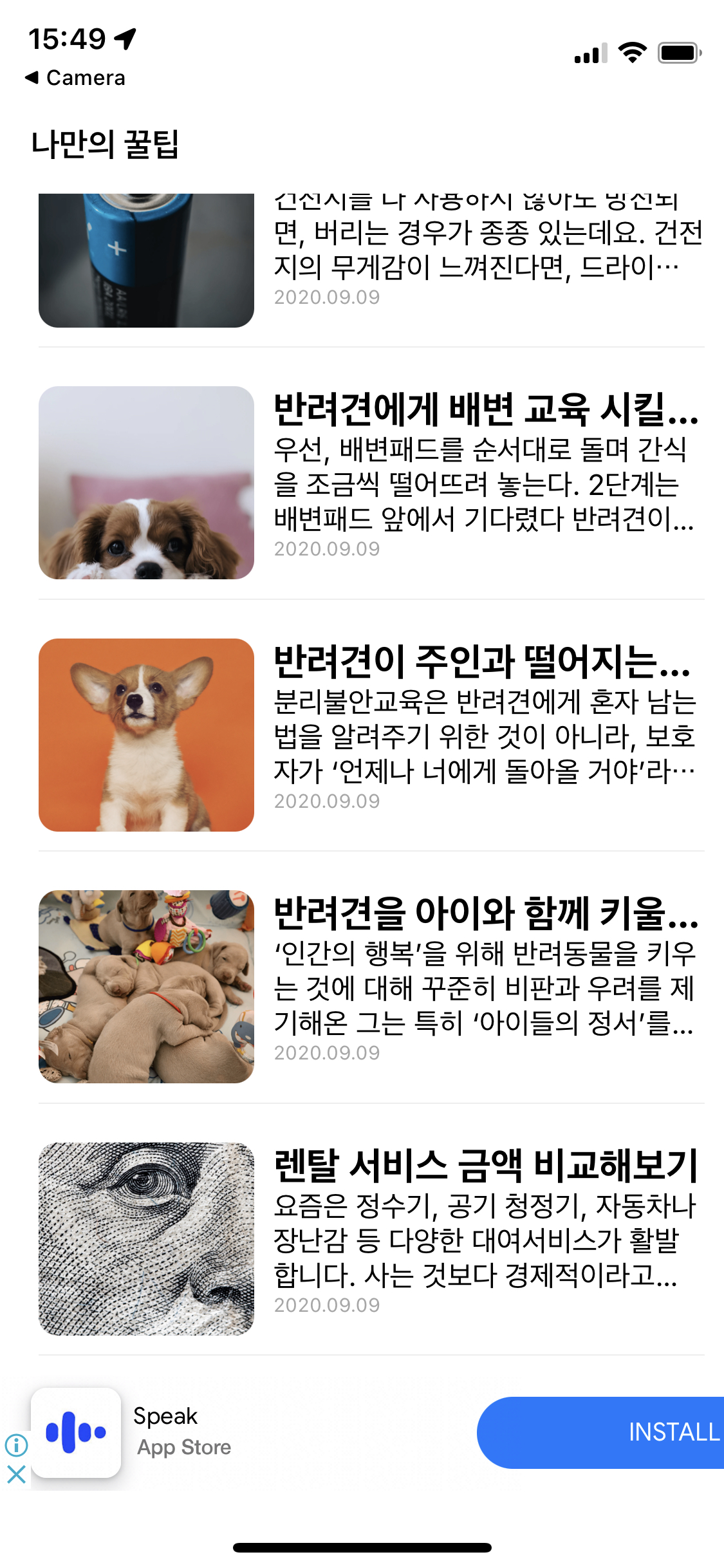
카드를 뿌린뒤 가장 하단에 광고를 삽입
{Platform.OS === 'ios' ? (
//IOS부분
<AdMobBanner
bannerSize="fullBanner"
servePersonalizedAds={true}
adUnitID="ca-app-pub-3721989723201140/5070926917"
style={styles.banner}
/>
) : (
//Android부분
<AdMobBanner
bannerSize="fullBanner"
servePersonalizedAds={true}
adUnitID="ca-app-pub-5579008343368676/9202552776"
style={styles.banner}
/>
)}
전면광고 생성하기
- 꿀팁을 누르면 전면광고를 노출시키고, 일정시간 후 디테일 페이지로 이동하기

AdMobInterstitial만 사용
useEffect(()=>{
// Card.js에 들어오자마자 전면 광고 준비하느라 useEffect에 설정
//애드몹도 외부 API 이므로 실행 순서를 지키기위해 async/await 사용!
//안드로이드와 IOS 각각 광고 준비 키가 다르기 때문에 디바이스 성격에 따라 다르게 초기화 시켜줘야 합니다.
Platform.OS === 'ios' ? AdMobInterstitial.setAdUnitID("ca-app-pub-3721989723201140/4531020806") : AdMobInterstitial.setAdUnitID("ca-app-pub-5579008343368676/4903859898")
//로딩 후
AdMobInterstitial.addEventListener("interstitialDidLoad", () =>
console.log("interstitialDidLoad")
);
//로딩 실패 후
AdMobInterstitial.addEventListener("interstitialDidFailToLoad", () =>
console.log("interstitialDidFailToLoad")
);
//광고를 보고 있을 때
AdMobInterstitial.addEventListener("interstitialDidOpen", () =>
console.log("interstitialDidOpen")
);
//광고가 끝났을 때
AdMobInterstitial.addEventListener("interstitialDidClose", () => {
//광고가 끝나면 다음 코드 줄이 실행!
console.log("interstitialDidClose")
});
},[])
const goDetail = async () =>{
try {
//광고를 준비할 때, 어떻게? -> 개인화를 통해서!
await AdMobInterstitial.requestAdAsync({ servePersonalizedAds: true});
// 전면 광고를 실행
await AdMobInterstitial.showAdAsync();
// 광고 이후 페이지로 이동
await navigation.navigate('DetailPage',{idx:content.idx})
} catch (error) {
console.log(error)
//실패하면 그냥 바로 디테일로
Alert.alert("광고 스킵됨");
await navigation.navigate('DetailPage',{idx:content.idx})
}
}
return(
//카드 자체가 버튼역할로써 누르게되면 상세페이지로 넘어가게끔 TouchableOpacity를 사용
<TouchableOpacity style={styles.card} onPress={()=>{goDetail()}}>
<Image style={styles.cardImage} source={{uri:content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</TouchableOpacity>
)