- 개요 ● 서버측에서는 자신이 해석할 수 없는 스크립트의 내용은 코드 그대로 Client에게 전달해 주고 Client 측에서 실행 할 수있도록 한다. 즉 ,서버측에서는 CSSL파일들은 해석을 하지 못하고 Client 측으로 바로 전달해준다. ● 웹 서버의 취약점을 분석할 수 있다는 말이다. 웹 페이지를 테스트 한 Windows10과 Kali는 Client 입장에서 출력한 것이기 때문이다. 서버에서의 소스코드(script_test.asp)는 parameter(madal) 뒤에 어떠한 값을 입력했는지에 대한 코드를 확인할 수 있다는 말이다. ● 결론적으로 SSSL로 파일을 구성해야 한다. 즉, Client들의 웹 브라우저에서도 확인 가능한 CSSL이 아닌 SSSL 파일로 소스를 코딩해야 한다.
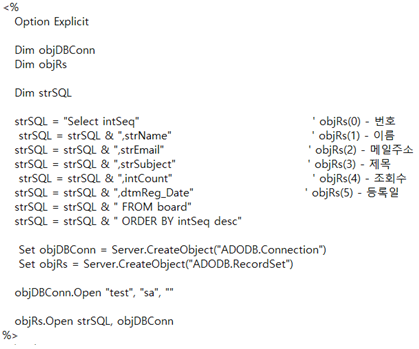
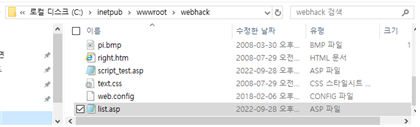
- 증명 ● 서버에서 list.asp 파일을 다운로드 한 후 webhack 폴더에 업로드한다  ● list.asp 파일을 win server의 C:\inetpub\wwwroot\webhack 경로로 이동 시킨다 ● list.asp 파일과 ‘HTTP Response 하단의 내용’의 내용을 비교한다.
● 결론
→ 사이트에서 /http://192.168.10.131/list.arp 이렇게 하면 나오지 않는다
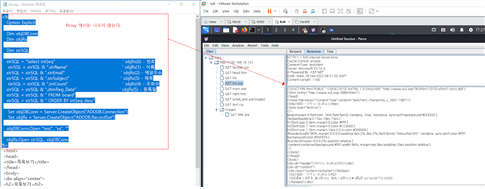
하지만 paros로 접근하면 페이지의 정보가 나타난다
→ <% %> 안의 내용은 paros 에 나오지 않는다.
→ 만약 Client에게 숨겨야하는 내용이라면 위와 같이 처리해야된다.
→ asp 코드 된 부분 (<% ~ %> )은 출력되지 않고 ‘html 코드’로 된 것만 출력되는 것을 볼수 있다.
→ 따라서 예방을 위해서는 Client가 확인 하지 못하도록 SSSL 코드로 구성해야
한다는 것을 다시한번 증명하고 있다.
→ 그러나 서버의 부하를 줄이기 위해서 모든 페이지의 소스코드를 SSSL로 만들
필요는 없다.
→ 즉, 기본 웹 페이지, 회원가입 페이지 등 보안과 관련이 없는 페이지
(Client 들이 무관한 것들)은 그냥 CSSL로 만들면 된다.