JQuery
JQuery란?
- 자바스크립트 언어를 단순화시킨 자바스크립트 라이브러리
- HTML DOM을 쉽게 조작 할 수 있으며 CSS도 간단히 적용 가능
- 적용 방법(CDN)
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
기초문법
$(선택자).함수();
$("selector")
- selector에 해당하는 엘리먼트 객체 생성
$(function() { ... })
- HTML Document객체가 준비되면 자동 실행
$(document혹은element객체)
- 해당 element 혹은 document 객체 생성
$("html태그")
- html태그에 해당하는 엘리먼트 객체를 생성
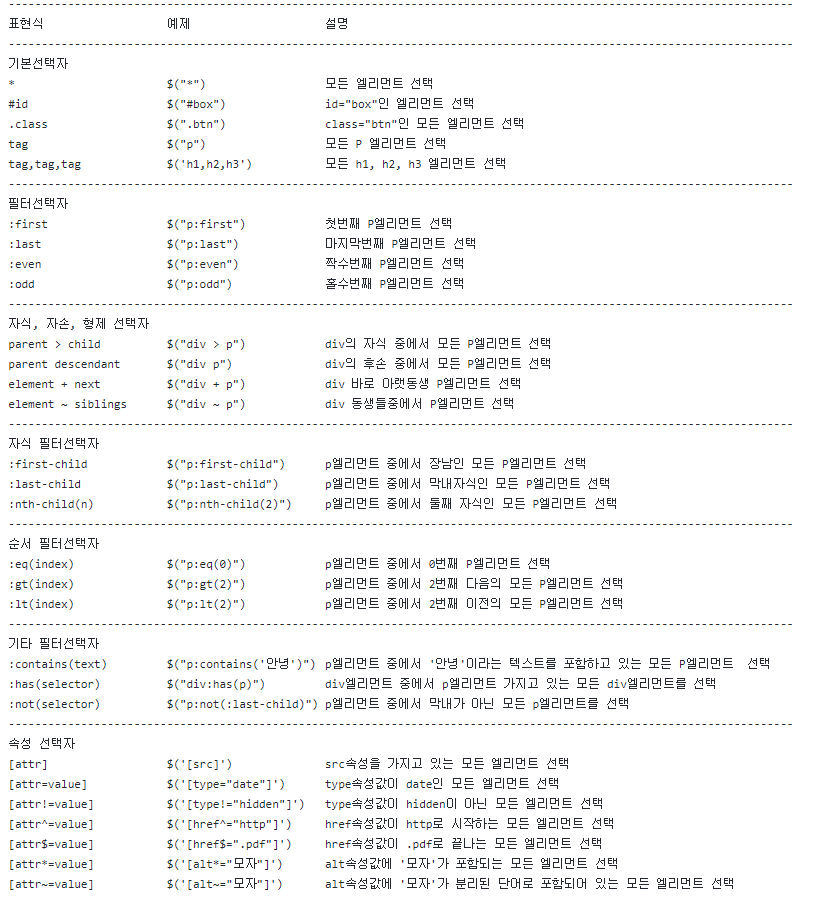
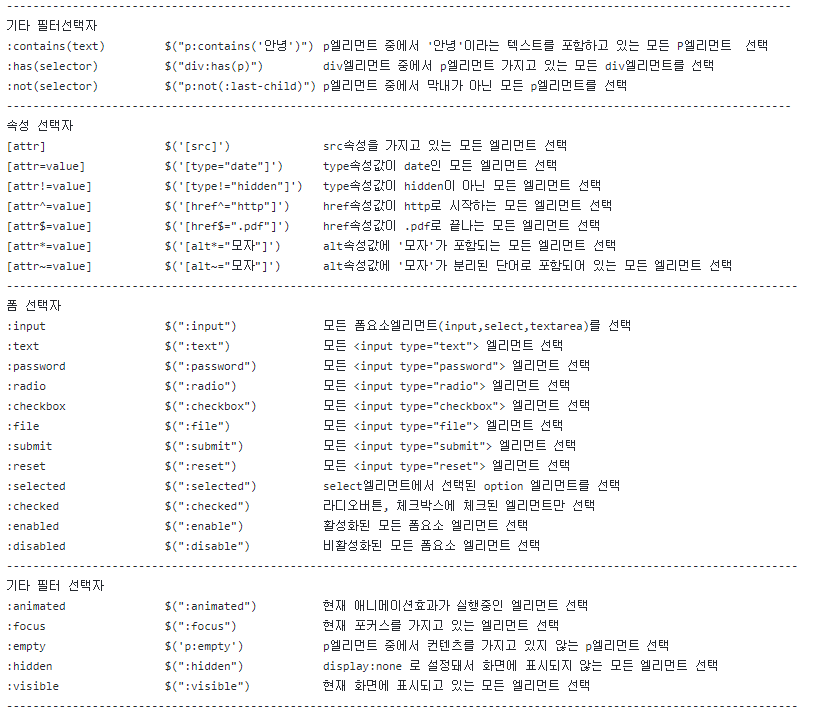
선택자
- 이용할 HTML요소를 선택하는 함수