Event 호출방법 비교
JavaScript함수
<button id="testbutton">버튼</button>
1. 인라인 이벤트
function eventHandler(){
alert('이벤트 호출')
}2. onclick에 이벤트 핸들러 등록
document.getElementById("testbutton").onclick=function(event){
alert('이벤트 호출')
};
-변수에 담기
var test = document.getElementById("testbutton");
test.onclick=eventHandler; // eventHandler()가 아니므로 주의3. addEventListener로 이벤트 핸들러 등록
document.getElementById("testbutton").addEventListener("click", function(event){
alert('이벤트 호출')
});
- 변수에 담기
var test = document.getElementById("testbutton");
test.addEventHandListener("click", eventHandler);jQuery
$('#testbutton').on('click', function(){
alert('이벤트 호출')
});이벤트 관련 메서드
이벤트 핸들러를 연결하는 다양한 표현방법
$("선택자").메서드(function(event) {});
$("선택자").메서드("이벤트", function(event) {});
$("선택자").메서드("이벤트", function(event) {});
$("선택자").메서드({이벤트: function(event) {}}, "요소");
$("선택자").on("이벤트", 요소, function(event) {});
- 각 "이벤트"자리에 올 키워드는 Event열 참조
.on()
$("선택자").on("이벤트", function(event) {
실행문
});- 동적으로 이벤트를 실행시킨다
- click()함수는 on()과 다르게 동적바인딩이 되지 않아 최초 로딩 완료시 실행된 요소에만 작동하고 이후 추가되는 요소에는 반응 하지 않음
.one()
$("선택자").one("이벤트", function(event) {
실행문
});- 호출 시 최초 한번만 실행
.off()
- 이벤트를 제거함
$("선택자").off("제거할 이벤트");.trigger()
- 이벤트를 강제로 발생시킴
this
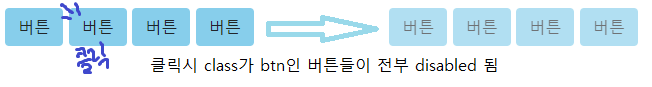
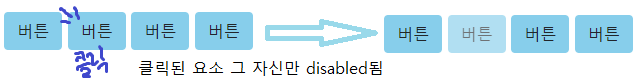
- 같은 클래스를 갖더라도 이벤트가 발생한 엘리먼트 그 자신만 반환
- this를 사용하지 않았을 때
<button class="btn" style="background-color:skyblue">버튼</button>
<button class="btn" style="background-color:skyblue">버튼</button>
<button class="btn" style="background-color:skyblue">버튼</button>
<button class="btn" style="background-color:skyblue">버튼</button>
$(".btn").click(function(){
$(".btn").prop("disabled",true);
})
// prop은 속성값을 제어하는 메서드
클래스를 다르게 했을 시
<button class="btn1" style="background-color:skyblue">버튼</button>
<button class="btn2" style="background-color:skyblue">버튼</button>
<button class="btn3" style="background-color:skyblue">버튼</button>
<button class="btn4" style="background-color:skyblue">버튼</button>
$(".btn1").click(function(){
$(".btn1").prop("disabled",true);
})
$(".btn2").click(function(){
$(".btn2").prop("disabled",true);
})
$(".btn3").click(function(){
$(".btn3").prop("disabled",true);
})
$(".btn4").click(function(){
$(".btn4").prop("disabled",true);
})
전체적으로 코드가 아주 길어짐- this를 사용했을 때
<button class="btn" style="background-color:skyblue">버튼</button>
<button class="btn" style="background-color:skyblue">버튼</button>
<button class="btn" style="background-color:skyblue">버튼</button>
<button class="btn" style="background-color:skyblue">버튼</button>
$(".btn").click(function(){
$(this).prop("disabled",true);
})
유효성 체크
- jQuery함수에서 false가 반환되면 이벤트 실행이 중지됨
- 이를 응용해 유효성 체크 가능
<div class="mb-3">
<label class="form-label">아이디</label>
<input type="text" class="form-control" name="id">
</div>
<div class="mb-3">
<label class="form-label">비밀번호</label>
<input type="password" class="form-control" name="pwd">
</div> $("#form-login").submit(function(){
var userId = $("input[name=id]").val();
if(userId==""){
alert("아이디를 입력해주세요");
return false;
}
var userPwd = $("input[name=pwd]").val();
if(userPwd==""){
alert("비밀번호를 입력해주세요");
return false;
}
// 위 조건식에서 한번이라도 false가 반환되면 그 자리에서 함수가 끝남
return true;
})폼 입력필드 값 조회/변경
<div class="col-3">
<input type="text" class="form-control" name="amount" value="1">
<div class="mt-3">
<button class="btn btn-primary" id="btn-plus-amount">증가</button>
</div>
</div>
$("#btn-plus-amount").click(function(){
var textContent = $("input[name=amount]").val();
// input name 속성값이 amount인 요소를 선택
// .val()로 값을 가져와 textContent에 대입
var amount = parseInt(textContent) + 1;
// textContent에 있는 값을 int로 변환
// int로 변환한 값 + 1 을 amount에 대입
$("input[name=amount]").val(amount);
// 다시 그 자리(input name 속성값이 amount) 선택
// .val("추가할내용")으로 값 변경
});체크박스 관련 이벤트

- table의 head부분의 체크박스로 전체선택&해제 제어
<thead>
<tr>
<th><input type="checkbox" id="checkbox-toggle-checked"/></th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="userNo" value="10"/></td>
</tr>
</tbody>
// .change()메서드로 head부분의 값이 바뀌었을 때 이벤트를 실행
$("#checkbox-toggle-checked").change(function(){
// 속성값을 가져오는 .prop()메서드로 check여부 조회(boolean값 반환)
var checked = $(this).prop("checked")
// tbody의 모든 체크박스를 조회
// 위에서 정의한 checked변수를 이용하여 .prop()으로 체크상태 변경
$("#table-users :checkbox[name=userNo]").prop("checked",checked)
});
// body체크박스 선택/해제 시 head체크박스 상태 변경
$("#table-users :checkbox[name=userNo]").change(function(){
// 전체 체크박스 갯수를 totalLen에 대입
var totalLen = $("#table-users :checkbox[name=userNo]").length;
// check된 체크박스 갯수를 len에 대입
var len = $("#table-users :checkbox[name=userNo]:checked").length;
if (totalLen==len){
// 전체 체크박스 갯수와 check된 체크박스 갯수가 같다면
// head의 체크박스에 체크함(true)으로써 상단에서 정의된 전체체크 실행됨
$("#checkbox-toggle-checked").prop("checked",true);
} else {
// 전체 체크박스 갯수와 check된 체크박스 갯수가 다르다면
// ead의 체크박스에 체크함(false)으로써 상단에서 정의된 전체해제 실행됨
$("#checkbox-toggle-checked").prop("checked",false);
}
});