DOM
- 문서 객체 모델(Document Object Model)
- 스크립트의 접근성을 높이기 위해 문서를 구조화 시킨 것
- 태그 뿐만 아니라 속성, text도 접근 가능

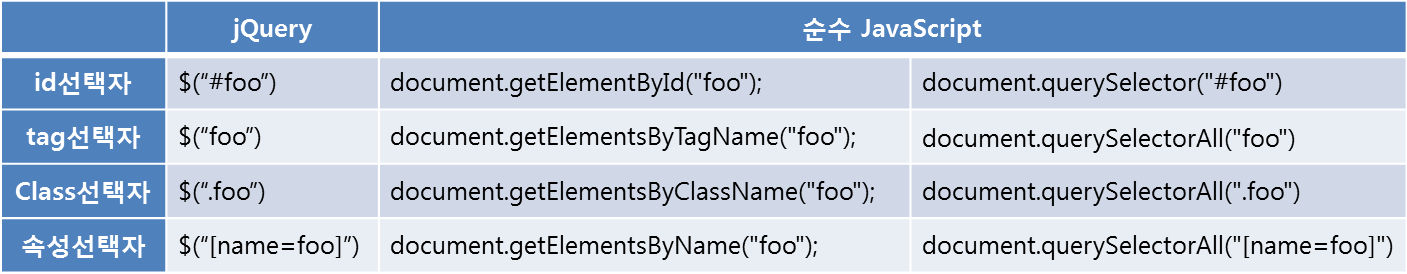
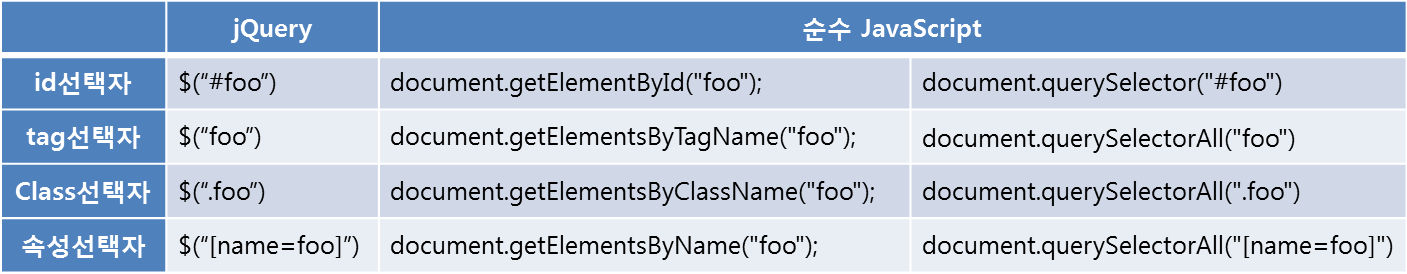
접근 방식

JavaScript
JQuery
- 선택자를 이용해서 바로 접근
- 속도가 JavaScript보다 약간 느림
Dom관련 주요 메서드
.before(), .after()
- 선택자 앞에 태그 추가
$('선택자').before("추가할 태그")
- 선택자 뒤에 태그 추가
$('선택자').after("추가할 태그")
<div class="mb-3">
<label class="form-label">취미</label>
<div>
<button style="background-color:skyblue" id="btn-add-field">추가</button>
</div>
<div>
<input type="text" class="form-control w-75"/> // input box
</div>
</div>
$("#btn-add-field").click(function(){
var template=`
<div class="mb-3 d-flex justify-content-between">
<input type="text" class="form-control w-75"/>
<button class="btn btn-outline-danger btn-sm">삭제</button>
</div>
`;
$('.mb-3:last').after(template);
// class=mb-3의 끝부분에 template(입력폼)을 추가함
})
.text()
- 선택자 내 텍스트를 다루는 메서드로, 태그도 문자열 취급
- 텍스트 조회
$("선택자").text();
- 텍스트 변경
$("선택자").text("변경할 텍스트");
변경할 텍스트에 태그 포함 시, 적용되지 않고 문자 그대로 출력됨
$("p").text("<div>.text를 이용한 값</div>");
- 변경된 값:
<div>.text를 이용한 값</div>
.html()
- html 조회
$("선택자").html();
- html 변경
$("선택자").html("변경할 텍스트");
변경할 텍스트에 태그 포함 시, 태그가 적용되어 출력됨
$("p").html("<div>.text를 이용한 값</div>");
.change()
.prop()
- 속성 조회
$("선택자").prop("속성");
- 속성 변경
$("선택자").prop("속성", 변경할 속성);
- 선택자 내 속성 값을 다루는 메서드
- 여러 형태로 이용 가능
$("선택자").prop("속성");
$("선택자").prop("속성", "속성값");
$("선택자").prop({"속성":"속성값", "속성":"속성값", .... });
$("선택자").prop("속성", 함수);
.attr()
- 속성 조회
$("선택자").attr(속성이름);
- 속성 추가,변경
$("선택자").attr(속성이름, 값)
.prop() vs. .attr()
- prop은 속성의 현재 상태 제어
- 값이 없는 단일 속성(checked, disabled, selected 등)은 .prop()사용
- attr은 요소의 속성 값과 정보 제어
.data()
- data 조회
$("선택자").data("xxx");
- data 추가,변경
$("선택자").data("xxx", "저장값");
data-xxx로 요소에 고유한 값을 줄 수 있음- .attr()메서드를 이용해 조회 가능
<span id="price" data-price="35000">35,000원</span>
// .data()사용
$("#price").data("price");
// .attr()사용
$("#price").attr("data-price"); // 속성명을 전부 기입해야 조회 가능
.find()
$("선택자1").find("선택자2");
- 선택자1의 후손 중 선택자2에 해당하는 모든 후손 선택
<p class="10">
<span class="1">1</span>
<span class="2">2</span>
<span class="3">3</span>
</p>
<p class="20">
<span class="4">4</span>
<span class="5">5</span>
<span class="6">6</span>
</p>
$('p').find('span') // 1,2,3,4,5,6을 찾는다
요소 추가
.append()
$("선택자").append("추가할내용")
.appendTo()
$("추가할내용").appendTo("선택자")
- 선택자의 가장 아래에 내용 추가
- append와 다르게 추가할 내용을 앞에 작성
.prepend()
$("선택자").prepend("추가할내용")
.prependTo()
$("추가할내용").prependTo("선택자")
- 선택자의 가장 위에 내용 추가
- prepend와 다르게 추가할 내용을 앞에 작성
.before()
$("선택자").before("추가할내용")
.after()
$("선택자").after("추가할내용")
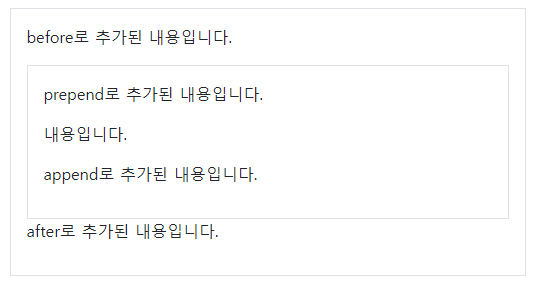
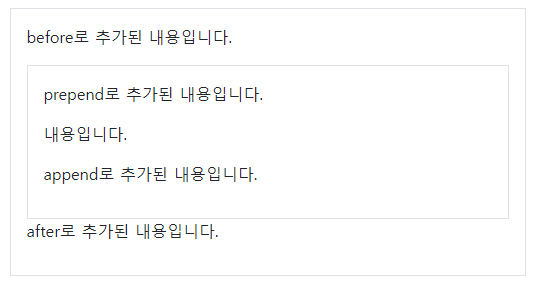
예제
<div class="row mb-3">
<div class="col">
<div class="mb-3">
<button id="btn-append">append</button>
<button id="btn-prepend">prepend</button>
<button id="btn-before">before</button>
<button id="btn-after">after</button>
</div>
<div class="p-3 border">
// before가 들어가는 자리
<div class="p-3 border" id="box">
// prepend가 들어가는 자리
<p>내용입니다.</p>
// append가 들어가는 자리
</div>
// after가 들어가는 자리
</div>
</div>
</div>

$("#btn-append").click(function(){
$("#box").append("<p>append로 추가된 내용입니다.</p>")
})
$("#btn-prepend").click(function(){
$("#box").prepend("<p>prepend로 추가된 내용입니다.</p>")
})
$("#btn-before").click(function(){
$("#box").before("<p>before로 추가된 내용입니다.</p>")
})
$("#btn-after").click(function(){
$("#box").after("<p>after로 추가된 내용입니다.</p>")
})

요소의 삭제
.remove()
$("선택자").remove()
.empty()
$("선택자").empty()
.addClass()
$("선택자").addClass("추가할 클래스값")
- 선택자에 class를 추가
- 이미 갖고 있는 클래스는 추가되지 않음
<p>Hello</p>
<p>World</p>
$("p:first").addClass("intro");
실행 시
<p class="intro">Hello</p>
<p>World</p>
.toggleClass()
$("선택자").toggleClass("추가할 클래스 값")
- 선택자에 Class값을 추가했다가 제거했다가 할 수 있음
$('button').click(function() {
$(this).toggleClass('active');
} );
// 이처럼 껐다 켰다 하는 기능을 만들 수 있음
.each()
$("선택자").each(콜백함수)
<div class="test">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
$(".test li").each(function(){
$(this).addClass("test")
});
실행 시
<div class="test">
<ul>
<li class="test">1</li>
<li class="test">2</li>
<li class="test">3</li>
</ul>
</div>