
Vue.js 이전 게시글
환경 구축을 끝냈으니 열심히 생성해봅시다!
참고로 저는 VSCode 에서 개발을 할 예정
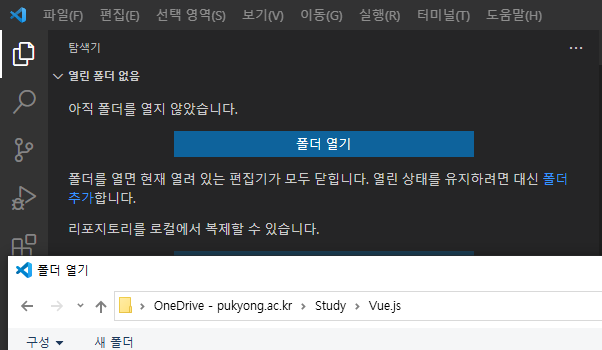
작업 폴더 설정
- 우선 프로젝트를 생성 할 폴더를 만들거나 선택해줄겁니다!

위와 같이 폴더 열기를 통해 만든 폴더를 열어쥬세요
전 어디서 어떻게 코딩할지 모르니 항상 onedrive에 백업하며 사용합니다!
Vue 프로젝트 생성
이전 게시글과 같이 터미널을 켜주세요!
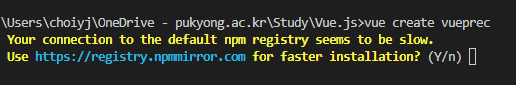
$ vue create 프로젝트명원하는 프로젝트명을 입력해줍니다!!!!

뭔지 모를땐 y를 해본다

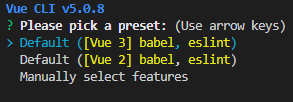
버전 선택을 할 수 있는데 우리는 Vue 3를 쓸겁니다. enter하면 됩니다!
방향키로 이동 가능해염

✨빤짝거리며 생성되는 나으 프로젝트🎉

완료되면 깜찍하게 내가 정한 이름의 폴더가 생성됩니다!
Vue 프로젝트 실행
- 이제 생성된 프로젝트를 실행해볼게욤
$ cd 프로젝트명
$ npm run serve
요렇게 뜨면서 슬쩍 링크가 나옵니다!
로컬과 네트워크 주소가 나옵니다! 어느쪽으로 접속하든 똑같아욤
입자ㅏ아아아앙~~

이렇게 뜨면 입장 성공입니다.
다음 게시물에서는 이렇게 터미널이 아닌 UI를 통해 생성하는 방법과 예제 등에 대해서 다뤄볼 예정!
