
아무것도 모르지만 환경부터 구축해보겠읍니다,,
VSCode 설치
- VSCode를 써서 개발할거기 때문에 VSCode를 설치해준다.
근데 보니까 나 VSCode 설치하는 법 같은것도 안적어뒀다.
글 게시 후 추가예정
그 전까지는 알아서 척척 공부하는 어린이가 됩시다
Node.js 설치
- 알고보니깐 Vue.js가 Node.js를 통해서 라이브러리를 끌고와서 쓴다고 한다.
나같은 얼인이는 암튼 js 붙으면 자바스크립트 쓰는것만 알기때문에 일단 설치한다.
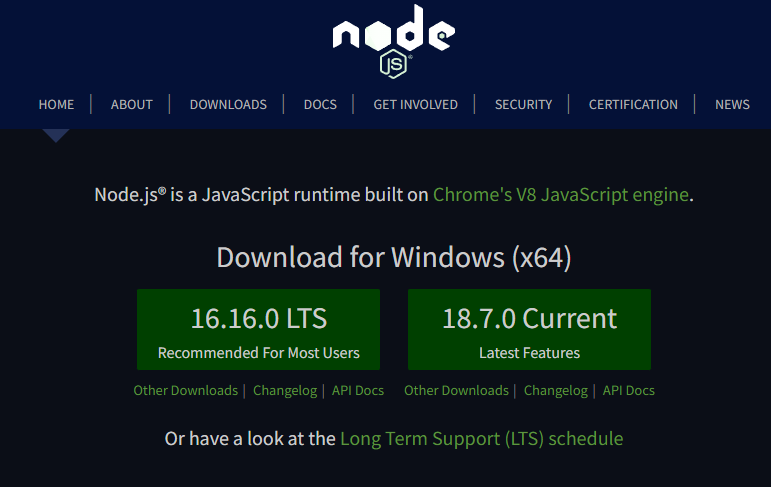
이곳으로 접속해서 Windows용 버전을 다운받아 설치한다.

이렇게 뜨는데 Current 버전은 검증되지 않았으니 LTS 버전을 사용하도록 한다.
뭐 건들지 말고 다 Next 눌러준다.
Node.js 설치 확인
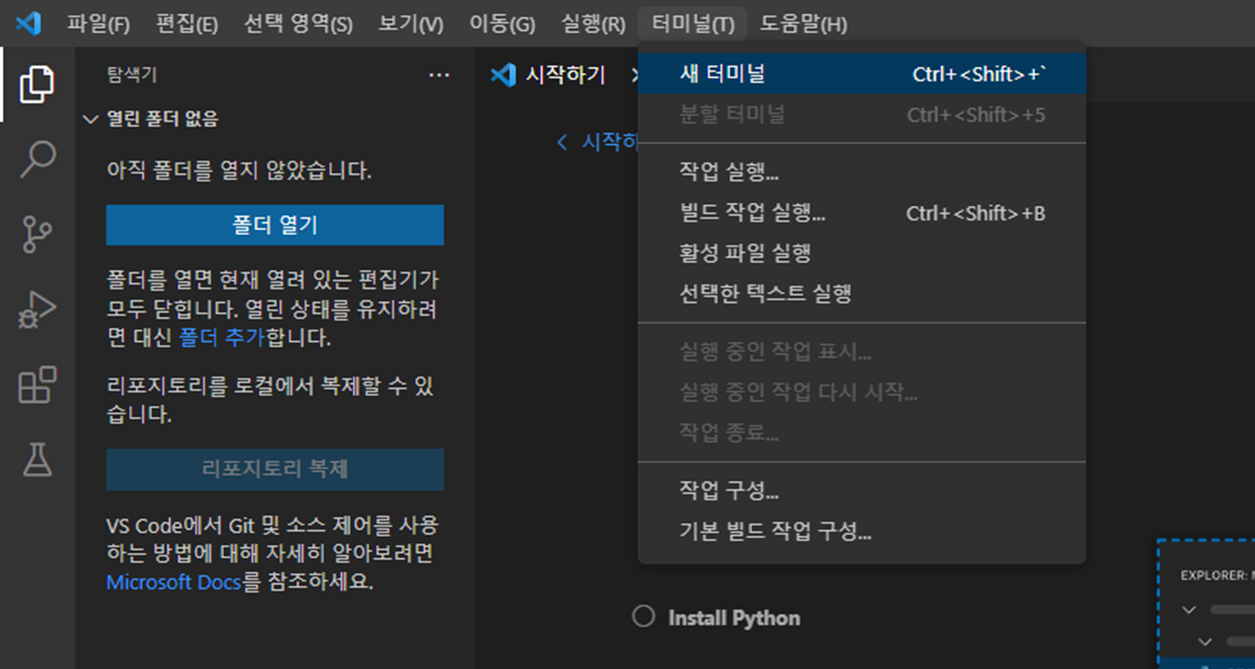
- 설치 확인을 위해 VSCode 켜쥬세요

터미널을 켜쥬고
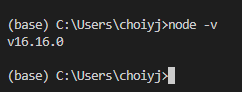
$ node -v입력하면!
아 그리고 $ ⬅터미널 입력이라는 뜻

Good
Vue.js 플러그인 설치
- VSCode는 넘무 편해
VSCode에는 마켓플레이스에 플러그인을 제공한다.

Vetur 설치
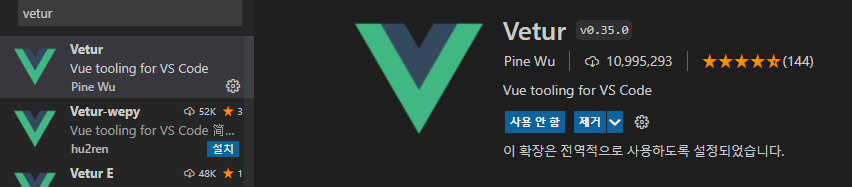
- Vetur 검색 후 설치해쥬세요

이겁니다.
vue 3 snippets 설치
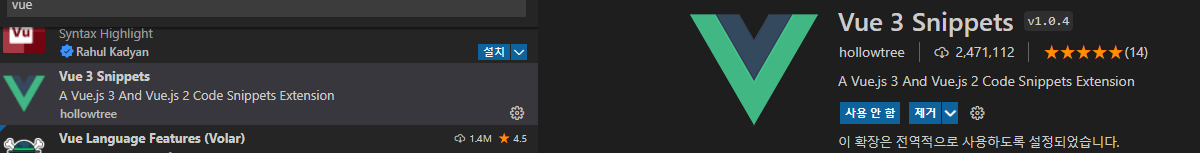
- vue 3 snippets 를 앞과 같이 검색 후 설치해준다.

이 플러그인은 자동 완성 플러그인으로 손으로 하나하나 안치고 자동으로 쓸 수 있게끔 만들어준다.
물론 하나하나 쳐보는게 공부에 큰 도움이 되긴 한다.
Prettier 추가 설치
- Prettier는 VSCode에서 코드를 예쁘게 정돈해주는 역할을 해주는 친구인데 필수 설치는 아니고 필요할 것 같거나 필요하면 설치해쥬세요
vetur와 같이 마켓플레이스에 Prettier 검색 후 젤 첨에 뜨는거 설치하면 된다!
Vue CLI(Command Line Interface) 설치
- 터미널에서 명령어로 vue를 사용하기 위해서는 Vue CLI를 설치해줘야한다.
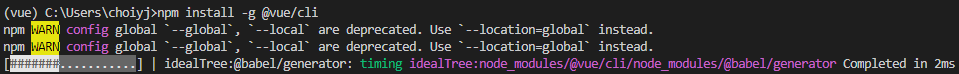
$ npm install -g @vue/cli입력해주면

뭔가 무섭게 설치중
아 그 전에 나는 혹시나 해서 가상환경을 새로 만들어줬다. 환경 통합을 위해,,, 필수는 아님요
이정도까지 왔으면 환경은 대충 구축되었다!
다음글에서 예제 등을 통해 설치를 확인해보쟈
